PHP Array Diff Multidimensional (New)
Read more at https://www.phpclasses.org/package/11115-PHP-Get-differences-between-2-multidimensional-arrays.html
We’re all familiar with desktop coding software and web IDEs. These feature syntax highlighting to make writing code & debugging easier.
But did you know that you can take the same syntax coloring and add that to your web content?
Granted not everyone writes about code or has code snippets in their blog posts. But if you do write a lot of coding articles or need to add code snippets onto your landing page, then you’ll enjoy these CSS & JS code highlighting solutions.
If you’re looking for syntax highlighter plugins for WordPress, take a look at this post.
Here’s a pretty cool snippet created by Andrew Archibald built entirely on Angular.js.
All of these sample code boxes have tabs much like you would find with CodePen’s embeds. But you can add this type of code into your page without any embeds, all handled through CSS for styling.
This would reduce HTTP requests over embedding, and this gives you far more control over the type of syntax you’re using.
I’ll admit the tabs are pretty darn cool and this uses the angular-highlight library for syntax support across dozens of languages.
Here’s a much more detailed example for developers writing lengthy tutorials and sharing massive code snippets.
This code styling project works with two features: a left-hand vertical bar with line numbers or a full-page dark background for the sample code.
You can restyle the color choices however you want with just a little bit of jQuery. Not to mention there’s a bunch of variety here to match any website layout.
So here’s a really unique project developed by Ashley Ktorou showing what you can do with a simple textarea.
Coders on the web need to enter the code somewhere. A textarea is the perfect element to handle that.
Yet, with this snippet you’ll find a custom textarea with highlighting along with custom tabs and a fullscreen feature. Not to mention this all works with basic CSS & JS code.
Pretty crazy that we can build code editors right in the browser nowadays.
This dynamic syntax element is actually very simple. But it’s because of this simplicity that it really deserves a spot in this list.
With this code you can add dynamic line numbers automatically into your snippet blocks. You don’t need to hard-code the numbers and they’ll adjust regardless of how many lines of code you add.
I think this can work well for a blog with lots of code snippets inbetween the writing.
And it’s one of the few examples here that uses a lighter background with darker text.
Looking to add a syntax highlighting feature alongside Bootstrap? Then you’ve stumbled onto the perfect pen by developer Kijan Maharjan.
This lets you add a tabbed widget to your page that contains many different styles for syntax highlighting.
You pick the colors with the code-prettify library and setup the entire design with small edits in CSS.
Here’s a very cool highlighting demo supporting a wide array of languages to pick from.
Each language has its own design style and color scheme, but you can also edit these on your own with a bit of CSS.
You’ll find some homogenous options inside more basic snippets like the JSON example embedded above. Yet, this still offers variety and the design is simple enough to match any layout.
The free Prism.js script is one of the best open source solutions for syntax highlighting. It’s used by massive design blogs like Smashing Magazine and it’s freely available for any use case.
But if you want to dive into Prism without much code you can study this snippet created by Bram de Haan.
From that code you’ll find a very lightweight setup that you can copy and re-style to match your site. It uses zebra striping and a custom scrollbar to really stand out from other elements on the page.
Okay so the name on this is a tad misleading. It’s not technically a code editor you can use that just runs on CSS.
But this snippet is still wildly impressive.
It’s a static code IDE interface re-created using just HTML and CSS.
You probably won’t find much use for something like this on your website. But the code styles might inspire you to clone a similar design for your own snippets.
Super simple and super basic describes this snippet created by Michaël Germini.
If you want to avoid creating your own syntax highlighting from scratch this pen is for you. It uses a clean white background with bright text, and it’s a nice starting template.
Just keep in mind this is super basic so you’ll need to spend a bit of time editing the style to match your site.
In this free code guide by Jo Dahl you can see how these syntax highlighting blocks get used in a real-world scenario.
The guide takes you through HTML & CSS with a very clean grid-style layout. The snippets look phenomenal, and they have a color scheme to grab your attention without being obtrusive to the reading experience.
Keep this design in mind if you’re creating a blog or website that features code snippets.
The post 10 CSS & JavaScript Snippets for Beautiful Syntax Highlighting appeared first on Speckyboy Web Design Magazine.
10 Incredible Text Masking Effects Examples – A look at how text masking can dress up your site.

Colorful Typographic Experiments – Colorful fonts and other far-out text effects.

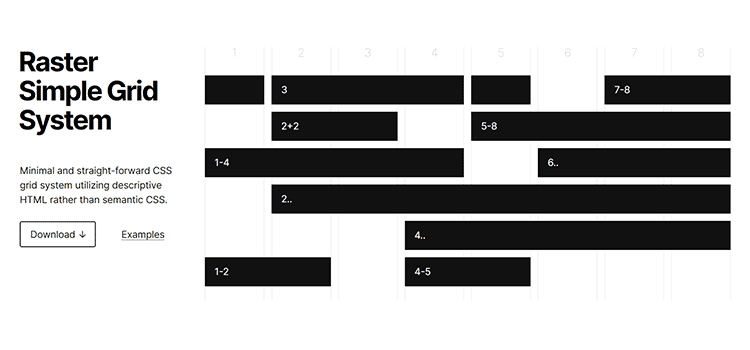
Raster – A simple CSS Grid system that utilizes descriptive HTML.

Material Kit – A free Bootstrap 4 based material design UI kit with versions for HTML, React, WordPress and more.

Freelancers: How Much Work Is Too Much? – Some thoughts on when it might be time to lighten your workload.

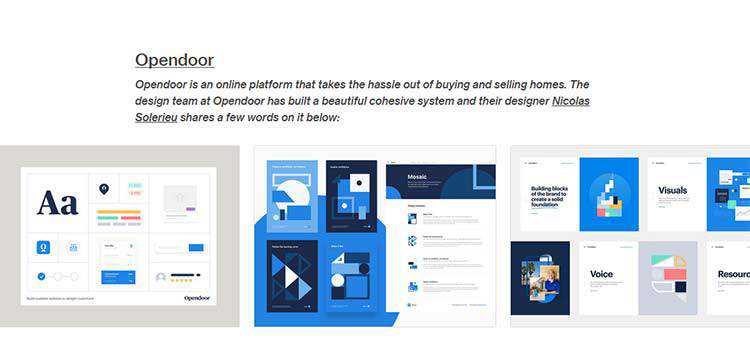
What are Design Systems? – Better understand design systems by looking at some real-life examples.

Playful Masonry Image Gallery – Download a custom image gallery created with GSAP.

Creating 3D worlds with HTML and CSS – A guide for crafting amazing effects with CSS 3D Transforms.

Creating Liquid Effects on the Web – The combination of modern libraries and powerful processors make liquid effects more viable than ever.

Improving WordPress Code With Modern PHP – The move to PHP 5.6 and eventually 7.0 will allow for a better-performing CMS.

Cleave.js – A library for adding real-time formatting to form inputs.

ICONSVG – Find, generate and customize SVG icons for your projects.

A Conversation with WordPress Evangelist Maddy Osman – The popular writer and speaker shares freelancing advice and her thoughts on WordPress.

Interactive Typography Cheatsheet – A fun tool for learning the various components of a letterform.

Regex Cheat Sheet – Regex can get incredibly complicated. Thankfully, this cheat sheet is here to simplify things!

How to Create a Fake 3D Image Effect with WebGL – Learn how to create this attention-grabbing special effect.

Pure CSS Drawing Essentials – Want to create amazing CSS art? Here are 5 properties to master.

OutSystems UI Kit – A complete collection of styles, UI patterns, widgets and layouts based on the OutSystems UI framework.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 477 appeared first on Speckyboy Web Design Magazine.
Fake reviews are increasingly prevalent across many top retailer websites, according to a study from Fakespot, which analyzes online customer reviews for fake or unreliable reviews.
The fake reviews threaten to undermine the credibility of retailers struggling with the influx, according to Fakespot, which uses algorithms to look for patterns of deception in reviews. Manufacturers are eager to earn 5-star reviews that can push their products to the top of a search result on Amazon, for instance, with some turning to trickery to make their products stand out.
“You need a lot of good positive reviews to convince people to check out their products,” said Khalifah, who wrote a software program to detect fake reviews after getting tricked himself by glowing reviews for a sleep supplement. After the supplement didn’t work, he realized many of those positive reviews were fake.
Khalifah said his research “tells me that 1 in 3 reviews on any of these platform is highly unreliable. They have been influenced by people at the company [making or marketing the product that’s sold on the website] or written by people hired by the company. There is a lot of bias in the reviews.”
For instance, companies will send postcards to people who recently purchased a product on Amazon, promising them a gift card to the site if they write a 5-star review that gets published. Other companies hire professional reviewers to post glowing reviews, while some use bots to post fake reviews en masse.
In the case of the postcards offering gift cards in exchange for top reviews, Fakespot’s Khalifah says the customer reviews are still problematic. In some cases, the offers are only valid if the review is posted within a few days of the purchase, but that may not give a consumer enough time to test the product and figure out of it performs as advertised.
“These influenced reviews are degrading the quality of your online shopping experience,” he says.
In a statement sent to CBS MoneyWatch, Walmart said it recognizes that reviews are “an important part of the Walmart shopping experience.” It added that it moderates all reviews. “If we do not believe a review is from an actual customer, we immediately remove it from our site,” the company said.
Amazon said it invests “significant resources” in maintaining the quality of its reviews. “Even one inauthentic review is one too many,” the company said in a statement sent to CBS MoneyWatch.
It noted it has posted participation guidelines for reviewers and companies that sell on its site, and it added that it suspends, bans and takes legal action against those who violate its policies.
Amazon said it uses a combination of investigators and automation to root out inauthentic reviews. “We estimate more than 90 percent of inauthentic reviews are computer generated, and we use machine learning technology to analyze all incoming and existing reviews 24/7 and block or remove inauthentic reviews,” the company said.
Sephora and Steam’s parent company, Valve, didn’t immediately return requests for comment.
Fake reviews started proliferating several years ago, but show no sign of letting up, Khalifah says. While they may seem like a nuisance, they have the potential to mislead consumers about the quality of products. And consumers tend to rely on those reviews for purchasing advice, with about 84 percent of consumers saying they trust online reviews as much as personal recommendations, Fakespot said.
Consumers can plug in the URL of a product into Fakespot’s website, which grades the reviews from A to F and provides insights into whether a retailer has removed reviews, a sign that some of the reviews may have been fake or biased. One popular external battery on Amazon, for instance, earned a “D” rating from Fakespot, which determined that fewer than 44 percent of the reviews were reliable.
Consumers can also eyeball reviews on their own for signs of deception. Khalifah says red flags include:
It’s not only that companies are faking glowing reviews, but companies are hiring people or using bots to also post fake “bad” reviews for competitors. A sudden rash of 1-star reviews for a product could be a sign of sabotage, for instance.
“We believe the review system is broken,” Khalifah said. “People still don’t realize how much the review system is gamed.”
The Federal Trade Commission is watching, too. On Tuesday it announced its first case against a marketer’s use of phony paid reviews on an independent retail website. Cure Encapsulations Inc. settled FTC allegations it made false and unsubstantiated claims for its garcinia cambogia weight-loss supplement through a third-party website the agency said was paid to write and post fake reviews on Amazon.com.
“When a company buys fake reviews to inflate its Amazon ratings, it hurts both shoppers and companies that play by the rules,” Andrew Smith, director of the FTC’s Bureau of Consumer Protection, said in a statement.
Article source: https://www.cbsnews.com/news/buyer-beware-a-scourge-of-fake-online-reviews-is-hitting-amazon-walmart-and-other-major-retailers/
A marketer of a weight loss supplement accused of paying a third-party website years ago to post dozens of fake reviews of the product on Amazon has reached an agreement with FTC to settle a complaint.
A proposed court order settling the complaint also would resolve allegations that New York-based Cure Encapsulations Inc. and its owner, Naftula Jacobowitz, made false and unsubstantiated claims for its Garcinia Cambogia supplement on its Amazon product page, including through the purchased reviews.
For example, the supplement was described as a “powerful appetite suppressant” and “Literally BLOCKS FAT From Forming,” according to an FTC news release. The government further alleged the defendants made various false and unsubstantiated claims related to weight loss, including the product causes up to 20 pounds of weight loss.
In a prepared statement emailed by its outside attorney, August Horvath of Foley Hoag LLP, Cure Encapsulations asserted it made its weight loss claims “in good faith based on prevailing scientific and medical information available to the general public at that time, including strong endorsements by reputable professionals such as Dr. Mehmet Oz.”
“The FTC believes there is little or no scientific evidence that Garcinia Cambogia helps with significant weight loss,” the statement acknowledged. “We settled this case to resolve our disagreement with the FTC over whether there is evidence that Garcinia Cambogia helps with weight loss, and it remains just that—a disagreement.”
In a phone interview with Natural Products INSIDER, Horvath said “the science may be different now” from when the claims were made.
“My client made those [claims] in good faith at the time based on the information that was out there,” he explained.
Under the consent order with FTC, Cure Encapsulations said, “[W]e will no longer claim that GC [Garcinia Cambogia] blocks fat formation, powerfully suppresses appetite or causes rapid and substantial or significant (more than 20 pounds) weight loss, but that does not mean that we ever made these claims dishonestly.”
Fake reviews on Amazon
In at least one respect, FTC’s case was not a typical investigation. In the Feb. 26 news release, the agency disclosed it was the first one “challenging a marketer’s use of fake paid reviews on an independent retail website.”
The defendants allegedly paid a website—amazonverifiedreviews.com—to develop and post reviews of the product on Amazon.
“That website offered Amazon sellers the ability to ‘Push your product towards the top!’ using ‘verified’ product reviews that will ‘help your product rank better in the internal search engine,’” FTC alleged in its complaint.
Jacobowitz advised the site’s operator he needed at least a 4.3 out of 5 stars, according to the agency’s news release.
“People rely on reviews when they’re shopping online,” said Andrew Smith, director of FTC’s Bureau of Consumer Protection, in a statement. “When a company buys fake reviews to inflate its Amazon ratings, it hurts both shoppers and companies that play by the rules.”
The complaint suggested Jacobowitz requested 30 reviews.
Horvath explained the reason for the purported purchases of reviews: “My client was the target of negative fabricated reviews being posted by one of its competitors.”
He suggested competitors attacking each other through fabricated reviews was a trend at Amazon at the time.
Asked whether Jacobowitz was denying whether the reviews he paid for were fake, Horvath responded, “The client’s not admitting or denying that either way … I don’t think my client has complete insight into how this vendor functioned.”
According to FTC’s complaint, in one email written by Jacobowitz to the third-party website, he expressed the following concern: “Because of my upcoming holiday, I will not be able to watch my reviews not … get sabotaged by competition.”
The competition’s goal, he added in the email, “is to bring me down to a 4.2 overall rating, and I need to be at 4.3 overall in order to have the sales.”
Among the Amazon reviews FTC alleged were fabricated:
Cure Encapsulations allegedly purchased the reviews between October 2014 and June 2015. The company described the number of suspected fake reviews as “minimal” and reported they were swiftly “removed from amazon.com.”
“We regret that one of our employees engaged in such acts since it opposes our ethical standards,” the company said in its statement. Cure Encapsulations has “received more than 12,000 real reviews from real people, and we adhere to a strict code of conduct,” the statement added.
The third-party website, Horvath said, is out of business and was sued by Amazon in 2016. The website is no longer accessible.
The lawyer described false reviewers like the one outlined in the government’s complaint as “the low-hanging fruit four or five years ago,” though he suggested issues remain with reviews on Amazon.
“But the plays people are making now are much more sophisticated than this,” Horvath said. “It’s kind of late to be enforcing this type of low-hanging fruit in the Amazon review industry.”
Amazon targeted more than 1,000 alleged fake reviewers in three separate lawsuits, CNET reported in 2016.
“We will continue to pursue legal action against the root cause of reviews abuse — the sellers and manufacturers who create the demand for fraudulent reviews,” a spokeswoman for Amazon said in a written statement at the time to CNET, “as well as the ecosystem of individuals and organizations who supply fraudulent reviews.”
In response to FTC’s announcement this week, a spokesperson for Amazon welcomed the agency’s “work in this area.”
“Amazon invests significant resources to protect the integrity of reviews in our store because we know customers value the insights and experiences shared by fellow shoppers,” the spokesperson said in a statement to INSIDER. “We have clear participation guidelines for both reviewers and selling partners and we suspend, ban and take legal action on those who violate our policies.”
Proposed order
A proposed court order for a permanent injunction and monetary judgment against Cure Encapsulations and Jacobowitz has been filed in the U.S. District Court for the Eastern District of New York.
The order would bar the defendants from making certain claims—including statements related to weight loss, appetite suppression, fat blocking and disease treatment—for any dietary supplement, food or drink unless they have human clinical tests to support the claims, FTC said. The defendants also must possess “competent and reliable scientific evidence” to substantiate any claims related to the efficacy or health benefits of the products above, the agency said.
Furthermore, Cure Encapsulations and Jacobowitz have agreed to:
Although the proposed order imposes a judgment of US$12.8 million, it will be suspended upon payment of $50,000 to FTC. The full amount of the judgment becomes due if the court finds the defendants misrepresented their financial condition.
Article source: https://www.naturalproductsinsider.com/regulatory/ftc-said-supplement-marketer-paid-fake-reviews-amazon
Popular posts from PHPDeveloper.org for the past week:
We have paid a lot of attention to the functional layer of technology, slightly forgetting about its emotional one. Technology is constantly integrating into every aspect of our lives. Emotionally intelligent interactions with our devices are shaping the future of our mobile devices.
Emotionally intelligent design has positioned itself as one of the best mobile UX design principles and practices. It’s not about just evoking emotion, but also about considering it in all its unique forms when we experience technology.
How do we design technology that prioritizes a connection on an emotional level? Let’s draw on the hallmarks of emotional intelligence to create a meaningful approach to emotional design that moves beyond delight.

Per Google, emotional intelligence is the capacity to be aware of, control, and express one’s emotions, and to handle interpersonal relationships judiciously and empathetically.
However, recent technological progress has made it possible to incorporate emotional recognition into mobile apps. This has given birth to a new meaning to the concept of emotional intelligence. Artificial Intelligence (AI) paired with emotionally-intelligent technology is shaping the mobile experience of the future.
Emotional intelligence is one of the most critical areas that allow us to interact with each other. You might not notice it, but we are applying it almost everywhere: from ordering a pizza to communicating with our loved ones.
So, how can we ignore such a powerful thing that has such an influence on people? Especially, when it comes to business? Everyone working in marketing knows that emotion sells. Emotion implemented in design can have a deep effect and make your mobile app stand out among others. Keep in mind that we are designing for humans; we are designing for the overall experience.
To create such a product, you should know how to find the right app developer and designer that will help you build a long-term relationship with users. You’d also want to be aware of the incremental costs that accompany the app development process and the essential considerations needed to manage them.
Our devices are becoming even more sophisticated. They collect and analyze data from various inputs such as the camera, audio, or physical sensors and use AI techniques to detect emotion.
Emotionally-intelligent mobile user experience can be split into three key areas.
Man has always wanted to be able to communicate with technology more naturally. Recent developments in NLP (natural language processing) have made this possible. We’re talking about a new type of UI – conversational interface. That’s what blends conversation and emotion together.
Today you can find only two major types of conversational interfaces on the market – chatbots and voice user interfaces.
A new generation of chatbot has been born – artificial neural networks that recognize patterns in speech.
A great example of such a technology is Xiaoice – an advanced NLP chatbot created by Microsoft which you can find only on the Chinese market today. It can use sentiment analysis and adjust phrases and answers based on positive or negative cues of its human analogs.
Xiaoice app can learn and remember the details from your previous conversations and re-use them in the future. Today it’s used by over 40 million people.

The important feature that makes Xiaoice stand out among its competitors is the ability to recognize emotions from text. The chatbot can respond with empathy and sensitivity. When you interact with the app it responds with suggestions that haven’t been programmed before. The ability to learn is what makes this chatbox exciting.
Yes, a bot can understand what you’re feeling by analyzing your vocal intonations. One of the most famous applications that allows for emotional recognition from voice tones is Moodies Emotions Analytics, developed by Beyond Verbal.
It can decode a spectrum of emotions while listening to your conversation in real-time. This app is what can bring interfaces and user interactions to a higher level.
Facial expressions are the most powerful tools people have to express themselves. Facial recognition is used mostly by social networks for automatic detection of your friends from photos. It may be very useful while creating an emotionally intelligent design.
Let’s consider how Facebook use emotional intelligence in its design. The ‘Like’ option was extended to the full spectrum of reactions to let users share their emotions explicitly… and to give designers and marketers emotional data too.

Of course, there are plenty of questions about the privacy of this technology – not everyone will be happy if this “emotional” information is used by corporations and third parties. However, facial expression recognition is still integrating into the technologies and forming new approaches to UX/UI design.
Today’s technology doesn’t just interpret our emotions. You might be surprised, but your mobile device can become your personal coach and help you achieve emotional well-being. Imagine, your phone understands that you’re stressed and provides tips on how to cope.
There are two products on the market using sensors to read your pulse, blood pressure, and skin temperature to define your emotions – Feel wristband and Spire. It’s incredible, but they can suggest you recommendations based on your emotions.
More data about our emotions doesn’t mean a better technology experience. In our attempts to create truly great emotionally-intelligent design we will face plenty of challenges that will change the way we think about design.
Today, designers are focused on functionality of design. However, designing for emotions requires a different approach. The technology is moving to the point where the product designers will develop a greater overall sensitivity to emotion by collecting data, mapping it to emotions, and evoking those emotion in various ways. That will make creators understand what people feel when using their products. And make them respect user emotions in design.
The post Emotionally Intelligent Design: Your Mobile App Needs a Soul appeared first on Speckyboy Web Design Magazine.
A new version of WordPress, significant security enhancements, important discussions, and much more – read on to find out what has been going on in the WordPress community for the month of February.
Near the end of the month, WordPress 5.1 was released, featuring significant stability and performance enhancements as well as the first of the Site Health mechanisms that are in active development. Most prominent is the new warning for sites running long-outdated versions of PHP.
You can check out the Field Guide for this release for a detailed look at all the new features and improvements. The next release is already in development with plans to improve the Site Health features, PHP compatibility, and a number of other things.
Want to get involved in testing or building WordPress Core? You can install the WordPress Beta Tester plugin, follow the Core team blog, and join the #core channel in the Making WordPress Slack group.
The block editor that is now a part of WordPress core started out as a project named Gutenberg with the lofty goal of creating a whole new site-building experience for all WordPress users. The first phase of Gutenberg resulted in the block editor that was included in WordPress 5.0, but development didn’t stop there – phase 2 of the project is well underway.
This month, one of the initial goals for this phase was reached with all of the core WordPress widgets being converted to blocks – this will go a long way to allowing full sites to be built using blocks, rather than simply post or page content.
Want to get involved in developing Gutenberg? Check out the GitHub repository and join the #core-editor channel in the Making WordPress Slack group.
As Gutenberg development continues, the Mobile team has been working hard to integrate the new block editor into the WordPress mobile apps. Near the end of February, the team shipped a complete integration in the beta versions of the apps – this a significant milestone and a big step towards unifying the mobile and desktop editing experiences.
Both the iOS and Android apps are open for beta testers, so if you would like to experience the block editor on mobile today, then join the beta program.
Want to get involved in developing the WordPress mobile apps? Follow the Mobile team blog, and join the #mobile channel in the Making WordPress Slack group.
One of the goals for 2019 that Matt Mullenweg (@matt) announced in his State of the Word address last year was to form a team who would work to manage the ever-increasing number of tickets in Trac, the bug tracker that WordPress Core employs.
This team, known as the Triage Team, has been announced. Their work will involve coordinating with component maintainers, release leads, project leadership, contributors, and other WordPress related projects with issue trackers outside of Trac to ensure that everyone is empowered to focus on contributing.
The team was formed based on nominations of volunteers to take part and will be led by Jonathan Desrosiers (@desrosj). The other members of the team are Chris Christoff (@chriscct7), Tammie Lister (@karmatosed), Sergey Biryukov (@sergey), and Sheri Bigelow (@designsimply) – all of whom have a strong track record of contributing to WordPress, have exhibited good triaging practices, and are overall good community members.
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.