Monthly Archiv: March, 2019
10 Years of thePHP.cc
SouthCoast PHP Helpers Classes (New)
Read more at https://www.phpclasses.org/package/11117-PHP-General-purpose-classes-to-help-PHP-development.html
12 Fantastic Examples of Incorporating Lines in Web Design
There are many tiny trends in web design these days. We have already discussed lonely but eye-catching mouse tails, manipulations of the mouse cursor and triangles as decor. Each month brings us some exciting ideas that blossom into outstanding user interface features. They make interfaces truly engaging and refreshing, saving them from feeling ordinary. One such fresh trend is the use of lines in design.
The trend is not something new, extraordinary or unexpected. For several years, we’ve seen an increase in the popularity of geometric solutions: abstract Three.js-powered centerpieces, overlapping rectangles, triangles scattered throughout the hero area, etc. It seems that now it is the line’s turn to impress the online audience.
The Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Themes, Plugins & Design Assets
Surprisingly, using lines as a decorative tool has a particular potential. Thin lines can easily add to gentle or delicate aesthetics. If it is a fat line, it can naturally contribute to the so popular these days brutal design. What’s more, let us not forget that lines can also play the role of a guide that leads a visitor’s eyes from one point to another, forming a visual path. It is also a time-proven way of laying emphasis.
Let’s explore several outstanding examples of lines in web design and see for ourselves what they can bring to a project.
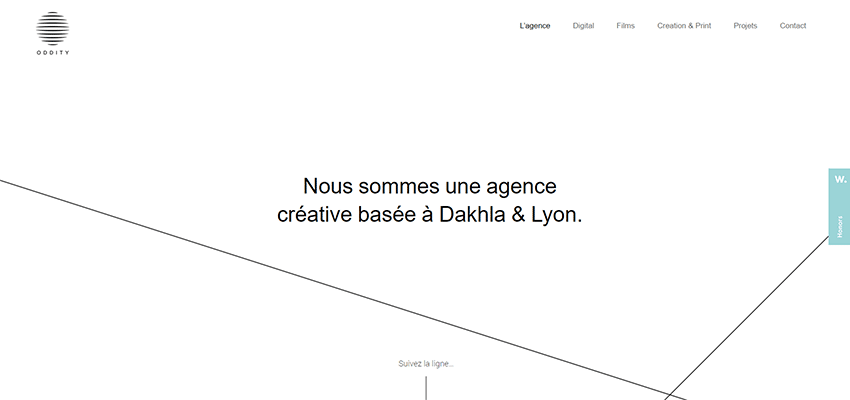
Oddityline
I believe the nameplate of this agency says it all. Not only does the logotype have lines but also the name of the agency. So it is not surprising that lines can be seen throughout the entire project. First, they greet us in the hero area. Then they follow visitors on their way through the page. The overall design is based on lots of fresh air, a ton of white space and classic black and white coloring. Here, lines feel at home.

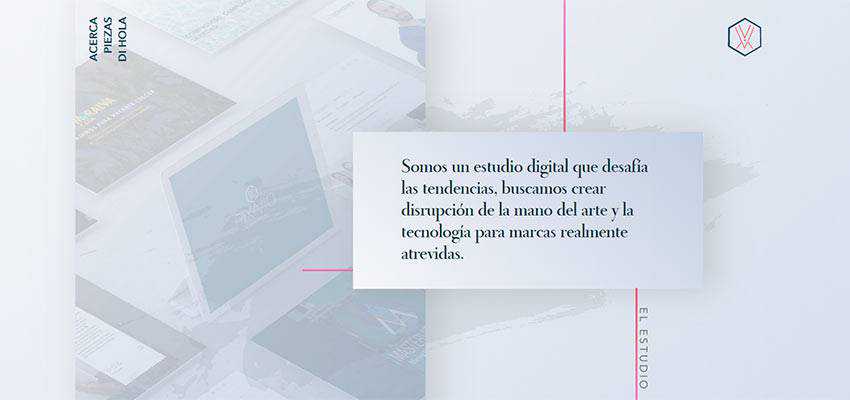
Pixavio
Much like the previous example, the geometry sets the tone for the project. The whole beauty of Pixavio’s design is obtained with the help of rectangles of various sizes, along with different decorative elements such as dots, circles, zigzags, etc. Here, lines ideally fit in. They are used to enrich the hero area, highlight headlines and even put an extra emphasis on the submit button on the contact form.

Gabiano
While the previous examples are centered around sharp angles, the team behind Gabiano opts in favor of the smooth curved lines of a round shape. Circles are everywhere: in the logotype, social media icons, slider and even typography. The lines naturally interact with the hollow round plane figures as well as skillfully give the taglines and headlines an extra focus.

This is Garcy
Tom Garcy chooses lines to spice up the background, thereby saving the design from looking oversimplified. Thanks to the pale grey tone they almost merge with the white canvas. Yet, they still subtly break the screen into several blocks, highlighting the text. On other pages, lines are used to tie the design together and add some zest to the aesthetics.

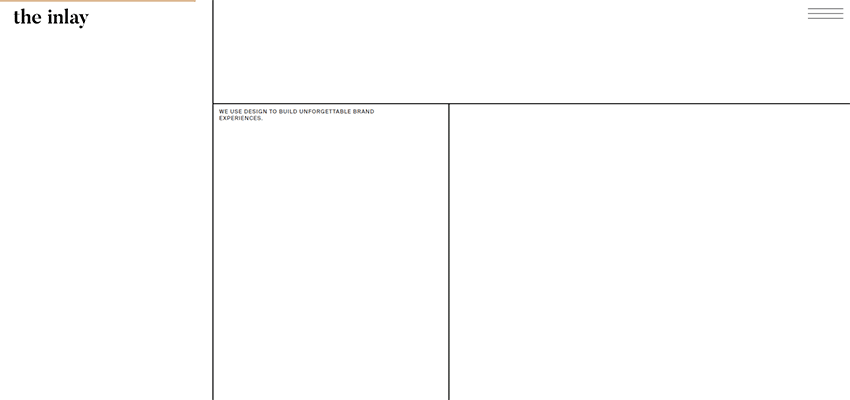
The Inlay
Much like in the previous example, lines in The Inlay divide the screen into several parts, giving the team behind the project an opportunity to properly handle the considerable amount of whitespace. The design feels spacious, airy, clean and of course minimal. Nevertheless, it does not look boring whatsoever. On the contrary, it looks great. This magnificent lightness and smart usage of space bring a fantastic overall impression.

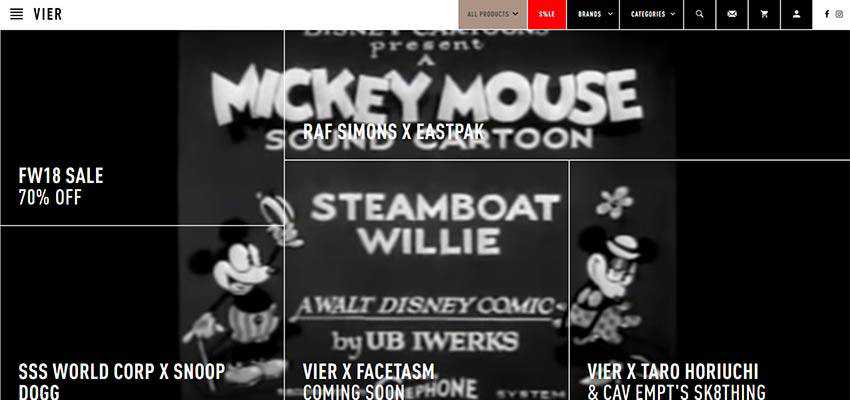
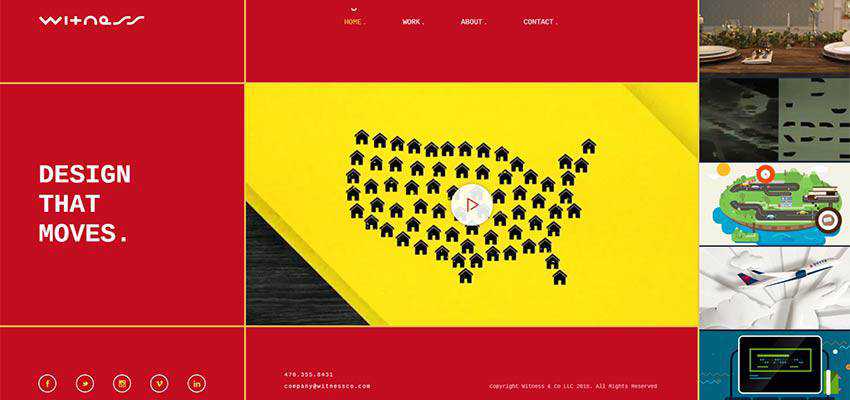
VIER ANTWERP / Witness
VIER ANTWERP and Witness follow the same route, but in their cases, the trend feels brutal. Lines form the subsections here, delineating the grid. While in the two previous examples the solution looks delicate and elegant, here it was brought to the surface showing the crude, primitive nature of lines.


Fly Digital
Within Fly Digital you will find lots of lines. It is here where beautiful line style meets bold and extravagant neon coloring, resulting in an outstanding outcome. Outlined typography, hollow squares and rectangles, and of course lines that glow in the darkness – the design is minimal but brilliant.

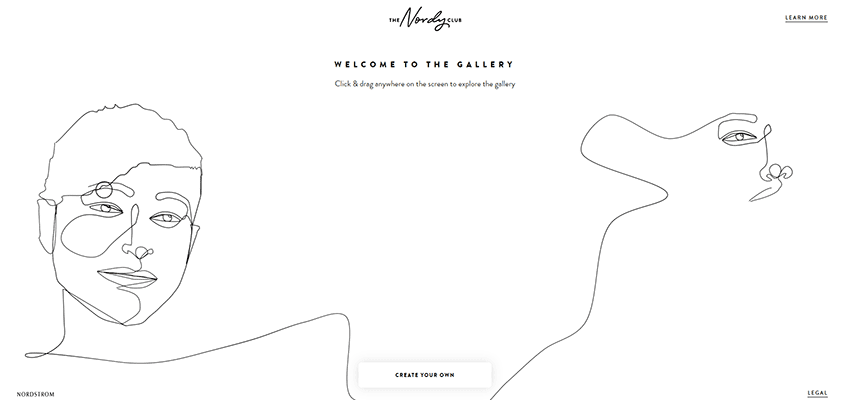
The Nordy Club
Here the line is standing behind the artistic side of the project. Not only does it create beautiful hand-drawn portraits on the home screen, but it also guides visitors from the beginning of the dialog to ”the entrance of the portal”. It draws the attention and keeps the interest alive, playing an important role in the prelude.

Red Planet
Unlike the previous example, lines in Red Planet’s home screen are barely perceptible, but they are there. They are so delicate and subtle that not all of them come to the forefront at first. However, they perfectly blend into the cosmic theme of hero area, enriching it with geometric allure. Lines can be seen everywhere you go. They strike the harmony throughout the page.

Yukie Nail New York
This design has lots of lines – both vertical and horizontal. They are used for various purposes: some of them are purely decorative, while others are navigational like the short lines used as slider navigation or the hamburger button. All of them are thin so that they can naturally complement the delicate feminine atmosphere of the project, nicely playing with the hollow buttons.

Mad Studio
The team behind Mad Studio uses lines mostly for decorative purposes. They do it cleverly. As you may have noticed here, the lines are mostly diagonal. The reason is simple: here the diagonal line is a heart and soul of brand identity. Note the logotype: there is a small diagonal line. Diagonal position can be seen in various details. For example, the narrow oblique rectangle located at the center of each slide, CTA and of course the background graphics. The ultra-thin lines perfectly support the theme and, thanks to their dynamic behavior, give the project a modern touch.

Follow the Lines
Lines are just lines. Whether they are ultra-thin or fat, whether they are straight, curved or zigzag. It is just a primitive geometric substance. However, web design is a place where anything can win a spot under the sun; and such a simple thing has potential to become a tool to impress.
We have examined a dozen examples where lines have gotten an opportunity to show their inner genius and shine with creativity. Some of them were purely decorative while others played an important role in creating a comfortable user experience. Tell us, which one draws your attention?
The post 12 Fantastic Examples of Incorporating Lines in Web Design appeared first on Speckyboy Web Design Magazine.
The Truth About Garcinia Cambogia
If you ask me, there’s really only one way to lose weight and keep it off, and that’s to adopt a healthy lifestyle. That includes eating nutritious meals and exercising daily.
But there are plenty of marketers out there would vehemently disagree – because magic pills make money. Acai berry, green tea extract and capsaicin all had their time in the spotlight.
But, let’s explore a supplement that has exploded on the weight loss scene more recently: Garcinia cambogia.
Garcinia cambogia is a small, pumpkin-shaped fruit. You may know it as tamarind. The extract of the fruit is called hydroxycitric acid, and that is what the “magic pills” are made from. But do they work? [9 Meal Schedules: When to Eat to Lose Weight]
Let’s explore the research:
1998 study published in the Journal of the American Medical Association: After a 12-week randomized, double-blind study of overweight men and women, researchers concluded that Garcinia cambogia did not produce significant weight or fat loss above the placebo.
2013 review in the journal Complementary Theories in Medicine: Researchers evaluated clinical trials that used plant extracts as potential treatment for obesity, and found that the evidence was not convincing in most cases. One exception was a combination of Garcinia cambogia taken with another herb called Gymnema sylvestre, which showed a slight increase in weight loss results. It’s a glimmer of hope, but surely, more research needs to be done on the subject.
2005 study in the journal Food and Chemical Toxicology: Researchers tested a high dose of Garcinia cambogia extract on obese male rats. The good news? The rats lost weight! The bad news? Extremely high doses seemed to cause testicular atrophy and toxicity. Yikes!
If you do decide to hop on the latest bandwagon, whether it is Garcinia cambogia or some other plant-based extract, proceed with caution. If you’re talking any prescription medications, talk to your doctor before adding any herbal supplement. There may be dangerous interactions. And as researchers saw in the 2005 study on rats, there may be consequences to taking large doses. [Related: Garcinia Cambogia Supplement Often Lacks Active Ingredient, Study Finds]
Until we have more research to draw from, we can’t know what is truly safe.
Healthy Bites appears weekly on LiveScience. Deborah Herlax Enos is a certified nutritionist and a health coach and weight loss expert in the Seattle area with more than 20 years of experience. Read more tips on her blog, Health in a Hurry!
Herbal Teas – New Stakeholders – Categories, Quality Factors, Constraints | FNB News
 Amalgamation of Industries
Amalgamation of Industries
With the spread of Internet and various social media platforms, a large segment of society is reasonably aware of the enormous health benefits associated with ancient Indian Ayurvedic herbs.
Also, they understand that most of the common herbs have no or little side- effects, and any little side-effects are far outweighed in relation to the potential health benefits. Simultaneously, people are becoming more and more aware of serious side-effects associated with long-term usage of allopathic medicines.
Green tea existed in China and other countries for centuries. With a long list of health benefits associated with green tea, one would wonder what took it so long to reach India! Possibly, this awareness had a positive correlation with the growth of social media platforms. The other premium varieties like oolong and white teas are still less known to people.
While the awareness towards green tea increased significantly over past 3-4 years, the acceptance still remained at a low level due to its bitter taste.
The amalgamation of green tea and herbs offered new opportunities to both herbal and tea industries. Herbal companies did not know about tea, and tea companies did not know about herbs. Both these sets of companies were slow to innovation and lacked agility. Therefore, a new set of entrepreneurs/startups sensed a business opportunity to leverage combined herbal health benefits by blending herbs with teas.
Blending of Herbs with Tea offer Multiple Advantage
These blends are made targeting specific health themes as per the need of society.
Bitter taste of green tea is suppressed by herbal taste. In fact, certain herbs make the tea taste quite pleasant.
Herbal medicines in traditional form like capsules, tablets and syrup are typically consumed with a feeling of being patient, and people stop taking these as soon as they recover from the ailment. In the form of herbal tea, provided it is reasonably tasty, people do not mind accepting these herbal teas as part of their regular lifestyle after recovery.
With warm/hot water as the media, the absorption of herbs in the form of herbal tea is better in the body. Also, unlike tablets and capsules, the absorption of herbs starts right from when tea goes from mouth to throat and further down in the body.
Categories of Herbal Teas
Herbal teas can be divided into two segments:
Wellness segment: It covers basic health themes like detoxification, immunity system, slimming, relaxation, refreshing, digestion and metabolism.
Illness segment: It covers chronic issues like diabetes, high BP, uric acid, joint pain, acidity, blood purification, thyroid and cancer.
Detox teas currently available in the market vary a lot in terms of their formulation. Human psychology also plays a role as people tend to get more convinced about the efficacy of the blend by the number of herbs used in the formulation. Blending 10-20 herbs in a formulation has become a common practice.
Combo packs of detox teas for morning, afternoon and late evening are also becoming popular. In addition to the common theme of detoxification and slimming, these variants have additional themes. For example, Detox-Morning focusses on refreshing/energising and power. Detox-Afternoon focusses more on digestion, whereas Detox-Evening includes certain herbs for relaxation.
As people graduate to the next level, they look for teas for their specific health needs. This segment is still taking shape.
While most people in India related only green tea with health, black orthodox tea without milk is also quite healthy, and tasty too. Black tea based blends are more accepted in countries like USA and Canada.
Quality Aspects
As this is a relatively new product segment, the customers are not able to understand and appreciate inherent quality aspects! They accept herbal teas as long as teas have aesthetic appeal and acceptable taste. Suppliers are taking advantage of the same, and often compromise of the quality aspects to keep the costs low.
The origin of herbs, production practices, and the process of drying, storage, cutting and sterilisation play an important role in the quality of herbs.
Organically produced herbs in pollution- and dust-free Himalayan region are far better than the herbs produced in plain regions. Herbs can be sun and/or shade dried or machine dried. As most herbs are seasonal, long-term cold storage at appropriate temperature becomes a need.
Herbs need to be cut in different sizes based upon the target product. Conventional teabags require TBC size(1-2mm), pyramid teabags require 3-6mm and loose tea pack require 5-12 mm cut size. Powdered herbs are not good for consumption, and also spoil aesthetic appeal. Pulverisation or multiple rounds of cutting result in loss of aroma.
Sterilisation of herbs is also important to stop any bacterial growth. Certain herbs like chamomile, mint, peppermint and tulsi are quite susceptible to catching insects. There are multiple sterilisation processes e.g. steam, gas (Ethylene Dioxide), gamma rays and microwave.
Tea – Quality Factors
Whole leaf teas are better in comparison to broken leaf, fanning and dust. Whole leaf tea leaves require a lot of space for expansion, and therefore come in loose packs, or pyramid shaped teabags. Conventional teabags have tea fanning/dust which is relatively poor in quality.
Darjeeling teas have best aroma, whereas Assam teas are strong in taste.
First flush teas produced during March-April have best aroma. Second flush teas produced during May before monsoon are strong in taste, and have good aroma. The quality goes down after monsoon.
A good quality of tea would have only top bud and two leaves of the plant, termed as‘Premium Pluck.’
Herbs and teas have different brewing parameters. Herbs are typically brewed at 99 degree C for 5 minutes, whereas green tea is brewed at 80 degree C for 2 minutes. Blending experts overcome this issue by managing the ratio of tea and herbal ingredients, and also use some dominating herbs to suppress the bitterness of green tea.
Selling Channels
E-Retail: Online selling is a big enabler, particularly for specific health solution. Amazon/Flipkart provide relatively large volume at low margin. Promotion of own website takes a long time to capture traffic.
Traditional stores/super market keep only limited varieties of wellness teas as their shelf cost is quite high.
Multi-Level Marketing (MLM) is a good platform for herbal teas as agents have a good story to approach customers.
Hotel/Restaurants/Cafes (HoReCa) have limited potential for herbal teas. Customers prefer to use herbal teas at home, and experiment with other fruit and flower flavoured teas in cafes.
Institutional sale is limited to basic varieties of cost-effective herbal teabags.
Nutritionists, dietitians offer a good channel as they have readymade customer base.
Constraints faced by Herbal Tea Industry
As this industry is primarily driven by startups, they often face capital constraints. While people prefer the convenience of teabags, it becomes difficult for companies to come up with too many varieties of teabags. Each variety of teabag requires an initial investment in the order of Rs 2 lakh, which becomes a significant amount during experimentation phase.
Managing various sales channels also require people with different skill sets. Attracting and retaining such a talent is often difficult for startups.
The regulatory framework by multiple government bodies also overlaps in certain areas causing confusion and overheads.
Future Trends
1. Herbal-Milk tea: 95% people in India consume milk tea, and are likely to continue to do so. As soon as milk is added to tea, all the health benefits associated with tea are lost. However, herbs could still be added to milk tea to make it a healthier option. Baidyanath (Kapiva) have come up with a set of such teas.
2. Make your own herbal tea: People are likely to choose herbs for their specific health needs, and request herbal tea manufacturers to make a suitable tasty blend incorporating those herbs.
3. Use of unique herbs: There are unique herbs produced in remote regions whose knowledge is limited to locals/tribes in those regions. Discovery and production of such herbs would get more and more institutionalised, and incorporated in herbal tea industry.
Article source: http://www.fnbnews.com/Top-News/herbal-teas--new-stakeholders--categories-quality-factors-constraints-46996
Hand-written service containers
You say "convention over configuration;" I hear "ambient information stuck in someone's head." You say "configuration over hardcoding;" I hear "information in a different language that must be parsed, can be malformed, or not exist."
— Paul Snively (@paul_snively) March 2, 2019
Dependency injection is very important. Dependency injection containers are too. The trouble is with the tools, that let us define services in a meta-language, and rely on conventions to work well. This extra layer requires the "ambient information" Paul speaks about in his tweet, and easily lets us make mistakes that we wouldn't make if we'd just write out the code for instantiating our services.
Please consider this article to be a thought experiment. If its conclusions are convincing to you, decide for yourself if you want to make it a coding experiment as well.
The alternative: a hand-written service container
I've been using hand-written service containers for workshop projects, and it turns out that it's very nice to work with them. A hand-written service container would look like this:
final class ServiceContainer
{
public function finalizeInvoiceController(): FinalizeInvoiceController
{
return new FinalizeInvoiceController(
new InvoiceService(
new InvoiceRepository(
$this->dbConnection()
)
)
);
}
private function dbConnection(): Connection
{
static $connection;
return $connection ?: $connection = new Connection(/* ... */);
}
}
The router/dispatcher/controller listener, or any kind of middleware you have for processing an incoming web request, could retrieve a controller from the service container, and call its main method. Simplified, the code would look this:
$serviceContainer = new ServiceContainer();
if ($request->getUri() === '/finalize-invoice') {
return $serviceContainer->finalizeInvoiceController()->__invoke($request);
}
// and so on
We see the power of dependency injection here: the service won't have to fetch its dependencies, it will get them injected. The controller here is a so-called "entry point" for the service container, because it's a public service that can be requested from it. All the dependencies of an entry-point service (and the dependencies of its dependencies, and so on), will be private services, which can't be fetched directly from the container.
There are many things that I like about a hand-written dependency injection container. Every one of these advantages can show how many modern service containers have to reinvent features that you already have in the programming language itself.
No service ID naming conventions
For starters, service containers usually allow you to request services using a method like get(string $id). The hand-written container doesn't have such a generic service getter. This means, you don't have to think about what the ID should be of every service you want to define. You don't have to come up with arbitrary naming conventions, and you don't have to deal with inconsistent naming schemes in a legacy single project.
The name of a service is just the name of its factory method. Choosing a service name is therefore the same as choosing a method name. But since every method in your service container is going to create and return an object of a given type, why not use that type's name as the name of the method? In fact, this is what most service containers have also started doing at some point: they recommend using the name of the class you want to instantiate.
Type-safe, with full support for static analysis
Several years ago I was looking for a way to check the quality of the Symfony service definitions that I wrote in Yaml. So I created a tool for validating service definitions created with the Symfony Dependency Injection Component. It would inspect the service definitions and find out if they had the right number constructor arguments, if the class name it referenced actually existed, etc. This tool helped me catch several issues that I would only have been able to find out by clicking through the entire web application.
Instead of doing complicated and incomplete analysis after writing service definitions
Truncated by Planet PHP, read more at the original (another 13461 bytes)
Behind the Scenes of ClassicPress – the WordPress Alternative
WordPress 5.0 brought with it a lot of change and controversy. Most of the buzz surrounded the switch to a new block-based editor named Gutenberg. It seemed to have left a lot of people both frustrated and uncertain about the direction of their websites and even their careers. And for some, it prompted action.
Among those who opted to act was developer Scott Bowler. In August 2018, he took it upon himself to create a fork of WordPress – one with the “classic” editor left in place and with a more community driven process for adding core features. Its name: ClassicPress.
The WordPress Toolbox
Unlimited Downloads: 500,000+ WordPress Themes, Plugins, Templates & Design Assets
A Fork in the CMS Superhighway
It’s a big step, for sure. So, what drove such a large undertaking? The reason, according to the project’s marketing co-lead Michelle Coe, “We believe that WordPress wasn’t broken and didn’t need to be fixed by mandating a block editor. We also believe the pre-5.0 WordPress publishing experience was (and still is) a tried and tested solution complimented by a wide array of plugins that extend its functionality.”
Coe says that “By creating the ClassicPress fork, we provided an option for people to continue using the CMS they trust, while also creating an opportunity to create a more robust, business-focused CMS.”
Indeed, the focus of ClassicPress seems to be the business community, where stability and predictability are often preferred. Rather than pushing out large changes (such as Gutenberg) that could hamper users with a steep learning curve and/or potential incompatibilities, Coe says the fork will take what WordPress does well and make it “…leaner, more secure, and more useful.”

Democratic Decision-making
One of the undercurrents of the WordPress 5.0 development process was a perceived lack of communication between project insiders and the community at large. To some, it seemed like user concerns were being pushed aside in favor of directives from the top. Fair or not, it was a common lament.
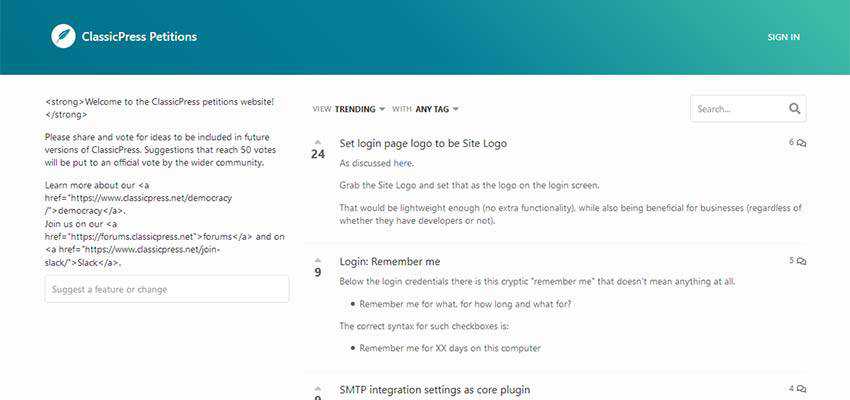
Beyond the fork’s new name, ClassicPress is aiming to avoid this sort of communication breakdown. Coe says the fact that they are a “community-led” organization gives ClassicPress an advantage, in that they can facilitate “…democratic discussion and decision making via petitions, our forums and other digital communication platforms.”
Further, she notes “Our decentralized organizational structure allows us to adapt to meet the expressed needs of the ClassicPress community, and we make decisions collaboratively with the overall mission of ClassicPress in mind.”
This is certainly a different approach than that of WordPress, which, for better or worse, is at least in some capacity tied to co-founder Matt Mullenweg’s company, Automattic. While Automattic doesn’t run WordPress.org, it does wield some (or, depending on who you ask, a lot of) influence over the direction of the software.
But that top-down structure may have an advantage in terms of decision-making and getting things done. With the more democratic process ClassicPress is employing, one does wonder if that eventually leads to some friendly stalemates.

Making the Switch
Yes, you can take a site originally built with WordPress and covert it over to ClassicPress. In fact, as long as your theme and plugins are compatible with WordPress versions 4.90 up to 5.03, it should work just fine in the forked software.
And, ClassicPress intends to keep that compatibility humming along throughout version 1.x of its CMS. According to a forum post regarding the long-term plans for the software, committee member James Nylen states, “If there are potentially breaking changes in ClassicPress v2.x, we will add a new screen to the upgrade process explaining the changes very clearly and carefully. We will also do as much as possible to automatically confirm that your site can be safely upgraded to the new version.”
As for stability, the software is currently in the release candidate stage of development. Version 1.0 is set to be released in the first half of 2019.

Future Prospects
Creating a fork of an application as mature, intricate and popular as WordPress seemingly would take a large commitment from a lot of people.
Developers have to continue improving the software and fixing bugs. A community of plugin and theme authors have to decide to make their products available and compatible. And users have to jump on board and get behind the project. Therefore, the natural question many have about offshoots like ClassicPress is: Can it survive over the long haul?
For their part, Coe says ClassicPress has a goal of reaching the 1 million user mark by the end of 2020. It sounds like a very ambitious number. However, when you consider that WordPress powers over 33% of all websites, a million users might not be all that far-fetched. In fact, it’s a rather small fraction of the WordPress market share.
When asked about her hopes for the future, Coe states “Ultimately, we want to ensure that those who use ClassicPress find it to be a positive experience that supports them as they focus on their own personal and business goals. We want to be the CMS of choice for business owners around the world.”
Where Do We Go from Here?
It’s clear that some level of dissatisfaction with the direction of WordPress drove developers like Scott Bowler to fork the project or jump to an existing alternative. A key factor in how well something like ClassicPress does is whether that dissatisfaction affects a large enough group of people who are willing to switch.
But with the Classic Editor likely to be around for a while, WordPress isn’t yet backing users into a corner with regards to Gutenberg. Having the option to keep the status quo could convince some users that changing to a new (albeit forked) CMS might not be worth the trouble.
While we don’t know what the future holds, watching it unfold should make for quite an interesting ride.
The post Behind the Scenes of ClassicPress – the WordPress Alternative appeared first on Speckyboy Web Design Magazine.
Behind the Scenes of ClassicPress – the WordPress Alternative
WordPress 5.0 brought with it a lot of change and controversy. Most of the buzz surrounded the switch to a new block-based editor named Gutenberg. It seemed to have left a lot of people both frustrated and uncertain about the direction of their websites and even their careers. And for some, it prompted action.
Among those who opted to act was developer Scott Bowler. In August 2018, he took it upon himself to create a fork of WordPress – one with the “classic” editor left in place and with a more community driven process for adding core features. Its name: ClassicPress.
The WordPress Toolbox
Unlimited Downloads: 500,000+ WordPress Themes, Plugins, Templates & Design Assets
A Fork in the CMS Superhighway
It’s a big step, for sure. So, what drove such a large undertaking? The reason, according to the project’s marketing co-lead Michelle Coe, “We believe that WordPress wasn’t broken and didn’t need to be fixed by mandating a block editor. We also believe the pre-5.0 WordPress publishing experience was (and still is) a tried and tested solution complimented by a wide array of plugins that extend its functionality.”
Coe says that “By creating the ClassicPress fork, we provided an option for people to continue using the CMS they trust, while also creating an opportunity to create a more robust, business-focused CMS.”
Indeed, the focus of ClassicPress seems to be the business community, where stability and predictability are often preferred. Rather than pushing out large changes (such as Gutenberg) that could hamper users with a steep learning curve and/or potential incompatibilities, Coe says the fork will take what WordPress does well and make it “…leaner, more secure, and more useful.”

Democratic Decision-making
One of the undercurrents of the WordPress 5.0 development process was a perceived lack of communication between project insiders and the community at large. To some, it seemed like user concerns were being pushed aside in favor of directives from the top. Fair or not, it was a common lament.
Beyond the fork’s new name, ClassicPress is aiming to avoid this sort of communication breakdown. Coe says the fact that they are a “community-led” organization gives ClassicPress an advantage, in that they can facilitate “…democratic discussion and decision making via petitions, our forums and other digital communication platforms.”
Further, she notes “Our decentralized organizational structure allows us to adapt to meet the expressed needs of the ClassicPress community, and we make decisions collaboratively with the overall mission of ClassicPress in mind.”
This is certainly a different approach than that of WordPress, which, for better or worse, is at least in some capacity tied to co-founder Matt Mullenweg’s company, Automattic. While Automattic doesn’t run WordPress.org, it does wield some (or, depending on who you ask, a lot of) influence over the direction of the software.
But that top-down structure may have an advantage in terms of decision-making and getting things done. With the more democratic process ClassicPress is employing, one does wonder if that eventually leads to some friendly stalemates.

Making the Switch
Yes, you can take a site originally built with WordPress and covert it over to ClassicPress. In fact, as long as your theme and plugins are compatible with WordPress versions 4.90 up to 5.03, it should work just fine in the forked software.
And, ClassicPress intends to keep that compatibility humming along throughout version 1.x of its CMS. According to a forum post regarding the long-term plans for the software, committee member James Nylen states, “If there are potentially breaking changes in ClassicPress v2.x, we will add a new screen to the upgrade process explaining the changes very clearly and carefully. We will also do as much as possible to automatically confirm that your site can be safely upgraded to the new version.”
As for stability, the software is currently in the release candidate stage of development. Version 1.0 is set to be released in the first half of 2019.

Future Prospects
Creating a fork of an application as mature, intricate and popular as WordPress seemingly would take a large commitment from a lot of people.
Developers have to continue improving the software and fixing bugs. A community of plugin and theme authors have to decide to make their products available and compatible. And users have to jump on board and get behind the project. Therefore, the natural question many have about offshoots like ClassicPress is: Can it survive over the long haul?
For their part, Coe says ClassicPress has a goal of reaching the 1 million user mark by the end of 2020. It sounds like a very ambitious number. However, when you consider that WordPress powers over 33% of all websites, a million users might not be all that far-fetched. In fact, it’s a rather small fraction of the WordPress market share.
When asked about her hopes for the future, Coe states “Ultimately, we want to ensure that those who use ClassicPress find it to be a positive experience that supports them as they focus on their own personal and business goals. We want to be the CMS of choice for business owners around the world.”
Where Do We Go from Here?
It’s clear that some level of dissatisfaction with the direction of WordPress drove developers like Scott Bowler to fork the project or jump to an existing alternative. A key factor in how well something like ClassicPress does is whether that dissatisfaction affects a large enough group of people who are willing to switch.
But with the Classic Editor likely to be around for a while, WordPress isn’t yet backing users into a corner with regards to Gutenberg. Having the option to keep the status quo could convince some users that changing to a new (albeit forked) CMS might not be worth the trouble.
While we don’t know what the future holds, watching it unfold should make for quite an interesting ride.
The post Behind the Scenes of ClassicPress – the WordPress Alternative appeared first on Speckyboy Web Design Magazine.
PHP Timezone Names
Read more at https://www.phpclasses.org/package/11062-PHP-Get-the-timezone-name-in-full-or-abbreviated.html#2019-03-03-23:03:33