PHP Morse Code
Read more at https://www.phpclasses.org/package/11106-PHP-Encode-or-decode-your-Morse-code-messages.html#2019-02-20-18:41:46
Special effects have been used in web design for years (Flash, anyone?). But today’s technology affords designers better ways to integrate them into our projects. Between CSS3, a host of JavaScript libraries and users with powerful hardware, we have all the resources we need to create compelling effects.
Among the most sought-after and complicated effects are liquid simulations. To do it right, it takes power – from both code and processors. Luckily, those items are no longer in short supply.
Thus, we’ve found a number of examples of liquid effects that are out of this world. Some look eerily realistic, while others are more reminiscent of a sci-fi fantasy. Let’s take a look:
This rippling, liquid mass is mesmerizing to look at. But when you find out that it’s also interactive, it becomes even more impressive. The blob rotates along with your cursor, giving this WebGL-powered snippet the appearance of being a sphere that’s floating out in space.
Staying with the spherical theme, this example demonstrates a more well-formed liquid. And, even though we don’t see things like this floating around (well, not on Earth, anyway) the shiny texture and blue color project a realistic look. The checkered pattern within the liquid also helps here, as it gives off a swimming-pool vibe.
While it’s tempting to think of liquid effects in terms of a full-screen presentation, it can also work in smaller forms. This button looks ordinary at first, but upon hover it becomes a quivering hunk of JELL-O. It’s seriously fun to play with! While the amount of JavaScript it takes to power this little guy may be impractical for real-world use, it does show that a small UI element can make a big impact.
There is a lot of talk about microinteractions these days. Those little details can do wonders for the user experience. Take this humble radio button. When clicking it, you get more than just a plain old dot in the middle. In this instance, the button uses a neat animation to make it look as though a drop of liquid has filled in your choice. It’s simple, quick and effective.
The loading graphic is one of the long-standing traditions in web design. So much so that it almost gets a little boring. But this liquid-filled example is both unique and fun. It would be the perfect compliment for say, a beverage company or pub. Best of all, no JavaScript required!
Inspired by an Android charging animation, this snippet offers gentle waves and a generous helping of bubbles. Using the slider, you can raise or lower the fill level. Toggle switches let you change the color and the type of bubbles you want to see.
This example is multifaceted, as it offers several viewing angles. It starts off in a purple fog, with a rippling blue mass underneath. Then, it zooms in, revealing tall, shifting gobs of slime. If that isn’t enough to keep your interest, the settings are also easily tweaked. This Three.js creation makes for a great scuba diving simulator – if you’re diving on another planet, that is.
Here is a perfect mesh of retro and modern. On one hand, you have the far-out sight of a shifting liquid rainbow – a classic 1960s look. But it wouldn’t be possible without the use of GLSL shading. The animation is incredibly smooth and takes only 60 lines of JavaScript to achieve.
It used to be that even attempting a liquid simulation was a questionable choice. The effects weren’t all that great and most users didn’t have enough horsepower to view them, anyway. That’s all changed in recent years.
You no longer need to rely on resource-hogging browser plugins to create something realistic. In fact, the solutions we have at our disposal are cross-browser and relatively lightweight. That gives you the freedom to experiment and let those liquid effects spill into your projects.
The post Creating Liquid Effects on the Web appeared first on Speckyboy Web Design Magazine.
When I was younger, I had strong opinions about many subjects. I felt I was right about a great many things, and anyone who disagreed with me was wrong. In my mind there was a right or a wrong, a black and a white, with little room for grey. Others were certainly entitled to their […]
The post It depends appeared first on BrandonSavage.net.
Remember the time when hovering and clicking using the mouse were the most used triggers for interaction with a website or mobile app? Forget about those days.
The game changed when Apple introduced the first fully touchscreen smartphone in 2007. Since that time gestures have become the new clicks, and they still are one of the hottest trends in UI design today. These intuitively understandable gestures have dramatically changed the way we think about interaction with our mobile devices.
Mobile gestures have an impact on user experience. No matter what kind of a mobile app you create, you’ll have to integrate gestures into your mobile design. Here are three reasons why.
Gesture-based navigation helps to free up the screen space and put content into the center of the user’s attention. The minimalism of navigation elements allows users to focus on exploring and utilizing an app without distractions.
There are plenty of ways to get more free space for your valuable content, for example, eliminate excessive buttons or hide the menu providing access to it when users swipe right. That’s one of the basic gestures in iOS and Android, so users are very likely to be familiar with it.
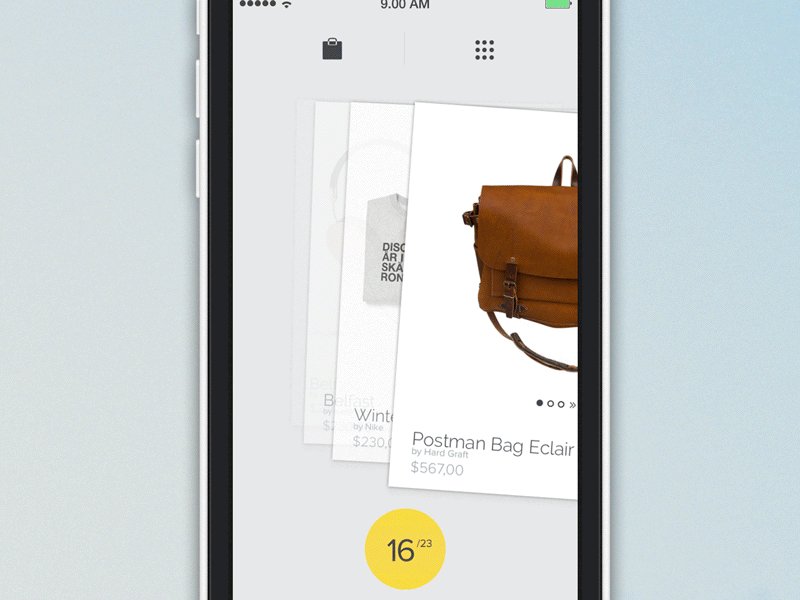
You can use gestures to create content teases, making an effect of subtle visual clues, which indicate what’s possible. Just look at the example below. It simply demonstrates that other cards exist behind the current card and this makes it clear that swiping is possible.

We’ve come to a point when usefulness is not enough to create a successful mobile app. Modern users are so demanding that they’ll be satisfied only if your app is attractive too. And there is no better way to make your UX more lively than incorporating a combination of in-app gestures and animation into your mobile design.
The animation is the primary way that user interfaces signal users to complete an action or task.
According to the e-book “Interaction Design and Complex Animations” these are 5 the most important functions of animation such as:
Think of how many of these animations you use in the apps you touch daily. Smooth animations that follow touch activities can also make user’s interactions with a mobile app more enjoyable.
Finally, when using mainly touch and swipe gestures accompanied by animated effects you can keep the UI of your app pleasing, lively, clean and minimalistic.

Fingerprints, facial or voice recognition, and iris scan aren’t a part of a spy movie plot anymore. While the products with a biometric-based technology are overtaking traditional login requirements, facial gestures have started changing the UX.
Facial expressions are getting a lot of attention in the world of technology right now. That means UX designers should start incorporating these unique forms of personal identification and identity management in their mobile apps. This may help both end-users and businesses using this technology carry up the security to the next level.
Face tracking has greater potential than you might imagine. Not only just the pile of poo saying “I love you” and copying your facial expressions. On the other hand, it’s too early to say that face recognition can replace good old touch and swipe mobile gestures in iOS or Android.
Maybe not completely aware of it, but on a daily basis, we use a dozen types of gestures to interact with touchscreen devices. And we’re tending to use them even more often in 2019.
In-app gestures, animation, and facial recognition are the top priorities designers should keep in mind creating new mobile app interfaces in 2019. Today, a huge UX industry engine keeps working to deliver more futuristic and seamless products to users. So, keep this in mind and make your apps not only useful but entertaining too. Simple and familiar to use.
In today’s competitive market, how well gestures are implemented into the user experience will significantly decide about the success of the mobile app.
The post How Are In-App Gestures Shaping User Experience? appeared first on Speckyboy Web Design Magazine.
In HTTP it’s possible to do conditional requests. These are requests that only execute if the right conditions are met.
For GET requests, this might be done to only retrieve the resource if it has
changed. For those cases 304 Not Modified is returned.
For other cases, 412 Precondition Failed is returned.
This client only wants the PUT request to succeed, if it didn’t already
exit:
PUT /foo/new-article.md HTTP/1.1
Content-Type: text/markdown
If-None-Match: *
This request is an update, and it should only succeed if the article hasn’t change since last time.
PUT /foo/old-article.md HTTP/1.1
If-Match: "1345-12315"
Content-Type: text/markdown
If the condition didn’t pass, it returns:
HTTP/1.1 412 Precondition Failed
Content-Type: text/plain
The article you're tring to update has changed since you last seen it.
One great advantage of this is that prevents lost updates, due to multiple people writing to the same resource. This is also known as the ‘lost update’ problem.
Using the Prefer header, it’s possible for a client to get the current
state of the resource, in case the local copy was outdated. This saves a GET
request.
PUT /foo/old-article.md HTTP/1.1
If-Match: "1345-12315"
Content-Type: text/markdown
Prefer: return=representation
### Article version 2.1
HTTP/1.1 412 Precondition Failed
Content-Type: text/markdown
Etag: "4444-12345"
Vary: Prefer
### Article version 3.0
This is useful, but it should probably have been designed with a HTTP/2 Push message instead. Nevertheless, there’s no harm in adopting this for legacy HTTP/1.1 systems.
Prefer: return=representation.Prefer: return=representation with 412.Latest PECL Releases:
= Fixed bugs:
A designer’s portfolio is not something out of the ordinary. It is not extravagant or luxury. On the contrary, it is an ordinary thing that we meet on a daily basis while surfing the web. We are witnessing an era of personal websites that pop up here, there and pretty much everywhere.
Developers, designers, creative directors, photographers and other artists are eager to make a statement. And they want it to be bold. Communities such as Dribbble, Behance and Codepen are no longer enough to satisfy their needs.
Everyone wants a personal portfolio because it gives you the freedom to be whatever you want, to show whatever skills you want, to use whatever tricks you want to win over clients. It is here where you can let your imagination run wild and create a universe where your genius will flourish and will be truly appreciated.
A personal website is a place to share your story. Some artists prefer to make their narration concise and businesslike. They opt in favor of traditional user interfaces that are filled with neutrality, time-proven tricks, and trendy solutions.
Still, others prefer to go off the beaten path and tell a story about themselves. And this story is not just an autobiography. In many cases, it is an adventure or exciting journey with a plot that is brought inside a skillfully recreated universe with proper illustrations, animations and interactions.
Here’s a website for a creative digital studio. The name of the agency sets the tone and theme for the site. There is a beautiful cosmic scene, lovely space-related logotype and illustrations. The navigation features such sections as mission and crew, each page is named as if it were from out of this world. In one word, there is a small cosmic journey that presents the company in the best possible “Moon” light.

Moonfarmer’s idea of storytelling is brilliant. It is unique, charismatic and of course alluring. Although there is no imposing interactive canvas or lavish experiments with high-end libraries, it is so absorbing that you cannot take your eyes off it. We all love good books with well-thought-out plots, and digital storytelling experiences are exactly the same. Though with just one exception: while in the case of books we need to imagine scenes in our mind, with websites we can enjoy the fantasy world thoughtfully created beforehand.
Jeremi Walewicz stands behind this splendid personal portfolio. His take on a self-presentation is incredible. Everything here is corresponding to the theme. In some way, it even has a Star Wars-like quality, especially in the “Briefing” section. The website feels so real that you certainly believe this guy.

From high-tech reality to a low-tech fantasy world, Niccolo Miranda and his portfolio opens a series of illustrated storytelling experiences in our collection. Although the website is small (it just includes three sections), the home screen, as well as the way the artist presents his work and himself, is remarkable.

Fishfinger is famous for their lavish, colorful and cartoonish website designs. Just look at The Insurance Experiments, it is fantastic. So it comes as no surprise that their website is no exception. It is simply awesome. From an idea to a realization: the team has put heart and soul into this project. Everything is well-thought out and made with particular attention to detail. The website will make you smile and leave a truly positive and long-lasting impression.


Digital Meal has a fully illustrated website that uncovers the agencies’ sphere of expertise in a fancy manner. The theme is bizarre: it has the qualities and features of Minecraft, retro games and is a bit cosmic. Nevertheless, this peculiarity is skillfully mixed with brutality and produces an exciting effect that naturally lures us in.

Sido is an example of gamification in the storytelling experience. The portfolio is a classic browser adventure game where you can explore the universe and at the same time find out information about the artist. Although the graphics feel a bit dated, we have to give an artist credit for creating such a grandiose project.

Dara Sami’s personal portfolio is another game-based storytelling experience in our collection that has a unique plot – a story about an ingenious game developer. The interactive setting invites visitors to explore all the details by hovering over objects and finding out some interesting stuff about the artist.

Phillip Pastore took the idea of transforming a personal portfolio into a storytelling experience a little too literally. His website is just one page, or to be more precise one screen, where he displays a relatively short autobiography. However, give it a try since it is indeed worth your attention. The text features underlined words that bear some extra information that will be revealed upon hovering. Enjoy a short story about the artist spiced up with some hilarious accompanying visual material.

Not all stories have to be fairy tales that are full of lovely illustrations. Sometimes they can be brutally honest and a bit crude. Mariano Pascual and Erik Bernacchi have a particular view on the storytelling experience. Both portfolios tell a story about the respective artists, but not in a traditional way. These two websites have a charisma of the 90s with rough aesthetics, rustic details and an authentic feel.


Thanks to present-day techniques and improvements in enduring instruments, artists are spoiled with options. They are able to bring any idea to life – however grandiose and bizarre it may be.
While some prefer to impress with ultra-modern action-packed solutions, others, like Moonfarmers, prefer to breathe a new life into old-but-good solutions like the storytelling experience. They take things to the next level, providing visitors not just with a “wow” masterpiece within the hero section. They instead try to keep the interest alive throughout the project, feeding visitors with exciting features and gradually bringing them to their side.
The post 10 Portfolio Websites that Tell a Story appeared first on Speckyboy Web Design Magazine.