Monthly Archiv: February, 2019
Using the WordPress Classic Editor on New Websites
As software evolves, we can find ourselves having to adapt to new ways of doing things. There’s a learning curve involved that, while frustrating at first, becomes second nature once we have put in the requisite practice.
WordPress, however, has provided us with a choice. We can adapt to the new Gutenberg block editor, or we can stick with the tried-and-true Classic editor.
Generally speaking, “legacy” solutions such as the Classic editor are often phased out rather quickly. Software developers tend to leave the old feature around just long enough for serious users to adapt and clean up any loose ends on existing projects. After that, it’s gone for good.
In the case of web design and development, that trend often means that we can squeeze some extra life out of a feature for our existing sites, while using the latest solution for new projects. But the Classic editor may be a different ball of wax.
Continuing Support
As you might have noticed, the road to get Gutenberg released with WordPress 5.0 was a bumpy one. There were a lot of ups and downs. Worst of all, an air of uncertainty left web professionals without a clear sense of how to approach both new and existing sites.
But one source of comfort was that the Classic editor would still be available in plugin form. It at least provided a path to keep existing sites as-is for the time being.
However, the Classic editor is scheduled to be supported until at least the end of 2021. And it’s quite possible that, should the plugin retain a large enough userbase (of which there are 2+ million as of this writing), it could be actively supported well beyond that date.
Knowing that there are at least a few years of Classic editor goodness to come, it may not be completely crazy to use it when building a new site. At least, it’s something to consider in certain situations.

When the Classic Editor Makes Sense
While there’s no doubt that the newfangled block editor is the future of WordPress, having a choice in which editor to utilize gives us some room for experimentation. The following are some use cases where sticking with the Classic editor could be the better choice:
You’re Customizing the Back End
Currently, one of Gutenberg’s more frustrating issues is that it doesn’t play so nicely with custom WordPress meta boxes. That’s a pity, because meta boxes have been widely implemented and incredibly useful over the years.
They tend to be shoved to the bottom of the screen and just look out of place. This can be a sore spot if you have used Advanced Custom Fields or a similar plugin to create a custom UI for a page or post type.
If you’re building a site that will be heavily customized in this way, using the Classic editor will offer a better visual experience. Unwanted page elements can be more easily hidden, leading to something a bit more intuitive for content creators.
You Plan on Using a Page Builder
If your site will use a page builder plugin, or a theme that includes page builder functionality, Gutenberg may be redundant. There’s also a chance that it may not work well with Gutenberg or even at all.
One example of this is the ubiquitous Visual Composer plugin that is bundled with many commercial themes. There are a lot of older versions floating around that aren’t compatible with Gutenberg. Of course, one could argue the wisdom of using an outdated version of the plugin to begin with. But if you decide to use it, Classic editor should be installed alongside.
Your Client Wants the Simplicity of the Classic Editor
As great as the new block editor can be for creating more compelling content, not everyone is going to need or want that capability.
In this case, the Classic editor is quite a luxury. Instead of being forced into adapting to the new way of doing things, we can keep rolling with what we’re already comfortable with. While this situation may not last forever, you can at least delay the inevitable for a few years.

The Best of Both Worlds
You might run into a situation where using the Classic editor (or simply not using Gutenberg) in specific areas of your site would be helpful. Like the aforementioned customized back end, for instance. If you have a set of custom fields that are limited to just a few pages or a post type, you have the option to mix and match the editors as you see fit.
The Classic editor will optionally allow users to switch between editing experiences, which is a simple enough solution. If you’d prefer a little more control over where the Classic editor is utilized, the free Disable Gutenberg plugin enables you to pick and choose those spots.
The plugin allows for a lot of flexibility. You can disable Gutenberg on anything from a single page all the way to entire post types or even user roles. So, if your site can benefit from the new editor, except for specific situations, you still have that option.
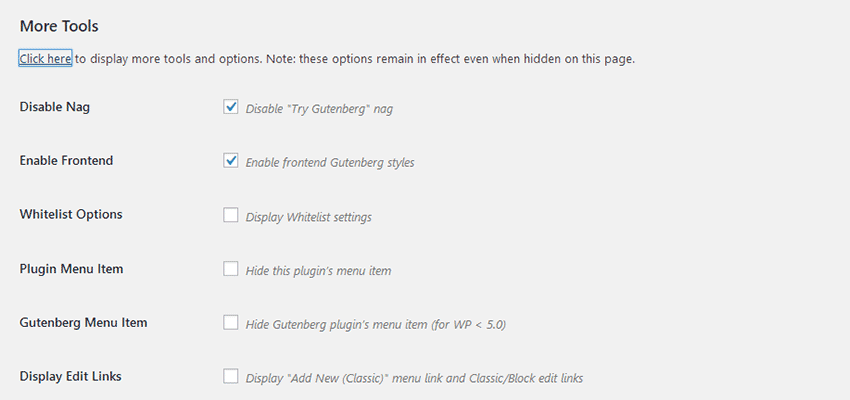
We should mention one important note if you do decide to install Disable Gutenberg. By default, the plugin will remove the front-end styles that come with Gutenberg. If you still plan on utilizing the block editor, head to Settings > Disable Gutenberg and click the link under the “More Tools” heading. Then, make sure the option called “Enable frontend Gutenberg styles” is checked. This will allow you to use both editors in harmony.

Choose Your Editing Experience
When building a new WordPress website, you have a number of decisions to make. You’ll have to choose a theme and which plugins you want to use. And now, you even have the option of which editing experience is the best fit for your project.
No, the Classic editor won’t be here forever. But with sites often undergoing redesigns every few years, that may not be a deal breaker. Instead, you might think of it as an opportunity to continue building things your way.
The post Using the WordPress Classic Editor on New Websites appeared first on Speckyboy Web Design Magazine.
Freeze My PHP Scalar Types
Read more at https://www.phpclasses.org/package/11071-PHP-Implements-scalar-type-values-that-work-in-PHP-5.html#2019-02-06-00:44:00
PHP Asynchronous Task 7 (New)
Read more at https://www.phpclasses.org/package/11064-PHP-Execute-parallel-task-using-a-sub-class.html
WordPress Plugins You Shouldn’t Live Without as a Site Owner
There are at least two ways to extend the functionality of your WordPress site. (1) The DIY approach, which can be time-consuming and is not always totally successful. Or (2), using plugins that offer immediate solutions to your website enhancement needs.
Your website’s type or niche determines which plugins you’ll want to put into practice. Plus there are some plugins that any WordPress site designer will profit from using.
There are on the order of 54,000 WordPress plugins in the official plugin repository. Most of them you will never need, some are better than others, and a few are “must haves”.
Finding a handful of “must haves” in a haystack of 54,000 plugins would be an enormous task. We’ve tried to make it easier for you with this selection of 10 top plugins and tools for your 2019 projects.
wpDataTables
While every website you create may not need tables or charts to get your message across, there are inevitably those for which tables or charts are key to providing information clearly and accurately.
You can, of course, create a simple table or chart manually or use a tool to build something more complex, but when the amount of data you’re attempting to summarize and display is huge or, your table needs to be responsive, editable, and easily customizable, or you want to highlight specific cells, columns, rows, or functions to emphasize key information wpDataTables is by far the best, and often the only WordPress suitable plugin for the task.
wpDataTables is an all-in-one solution to your table/chart design needs. It easily manages huge amounts of data and provides the information you wish to display in a very short time.
It is, in fact, the only tool of its kind that fully supports MySQL, SQL database, and other commonly used data formats. Learning and using wpDataTables is far easier than you might expect.
Amelia
Any tool that makes bookings and manages appointments highly efficient is bound to give a business a satisfactory ROI over time. Amelia plugin for WordPress completely automates the booking and appointment managing process.
With Amelia managing this part of your business, you can fully expect to receive an ROI in a matter of days.
Amelia is designed to support businesses that rely heavily on customers and clients calling in to make appointments. This tool works 24/7. It will manage all aspects of your booking process including your employee’s schedules and availability, changing or canceling appointments, sending out reminders, and collecting payments.
If you’re looking into ways to minimize some of your business expenditures in 2019, putting this WordPress plugin to work for you is a good one.
NextGEN Gallery & NextGEN Pro
NextGEN Gallery has been the industry standard WordPress gallery plugin for more than a decade. More than 1.5 million downloads a year attest to NextGEN’s popularity. As both free and premium versions are available, we suggest you check out the various plans and options to see what would best meet your needs.
NextGEN Gallery, the free version, is easy to use and is highly recommended for creating simple photo galleries although it has the tools needed to satisfy the most demanding visual artists, professional photographers, and other creative types. The premium versions, including NextGEN Pro, offer a host of additional extensions and options, or you can go mid-way and add premium extensions to NextGEN Gallery for a fee.
Both the free and premium versions allow you to effectively manage and display thousands of images, select among a variety of display types, create albums, sell prints, and collect payment via PayPal or Stripe.
Logic Hop – Personalized Marketing for WordPress
Logic Hop addresses and provides a solution to a particularly challenging facet of web design; that of tailoring the look, feel, and content of websites to target specific audiences. Designers often fall back on cookie-cutter approaches that are at best only partially effective.
The Logic Hop WordPress plugin gives you a tool-box of ready-made solutions that will enable you to offer targeted content to different audiences based on a number of factors.
Rank Math SEO
Search engine optimization is another area that web designers often find to be a challenge. The Rank Math SEO plugin not only has tools you need to create SEO-friendly websites, it’s a Swiss Army Knife of SEO tools that includes Local SEO, On-Page SEO, and WooCommerce SEO to name just a few.
Rank Math’s Content Analysis feature is also worth mentioning. You’ll find it a great help for creating SEO-friendly content. Rank Math is super-fast and very easy to use.
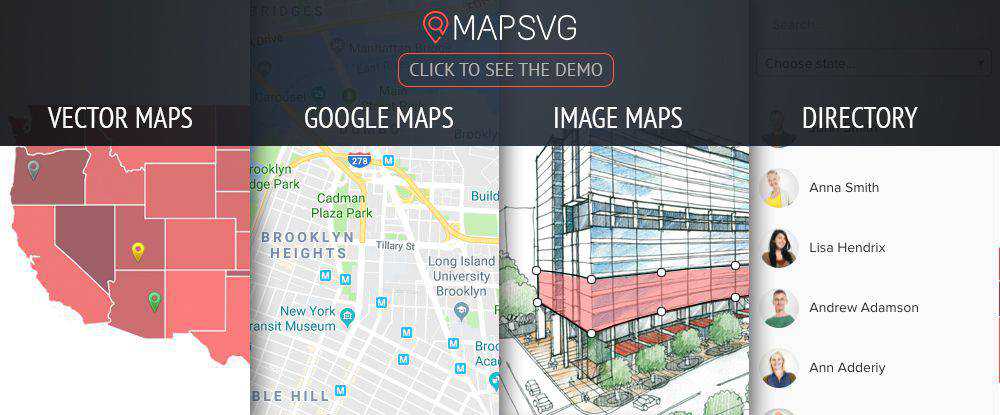
MapSVG WordPress map plugin
Maps showing visitors where to go and how to get there add a lot to a business or event-oriented website. And if you can add a little extra helpful information, visitors will be even more satisfied. MapSVG does all of that in spades.
This useful WordPress plugin enables you to incorporate image maps, Google maps, and interactive vector maps into your sites, add markers and other information, and more.
Heroic FAQs
Whenever a website visitor has a question, the chances are it’s been asked before – many times. With the Heroic FAQs plugin in your tool kit it’s easy to create FAQ pages that are attractive, informative, and easy for a user to find answers to both commonly asked, and not too frequently asked questions
Simply use drag and drop to create, order, and group questions and answers, add images or videos, and customize your FAQ page(s) to fit your brand.
Heroic Knowledge Base
Most websites of any size will profit by having a knowledge base that users can easily access to gather useful information; but very few have them. The Heroic Knowledge Base WordPress plugin has just the right features and tools you’ll need to create and manage a website’s knowledge base.
Features include a super-fast Ajax search capability to assist users and actionable analytics to help you improve the services your website offers.
WordLift
WordLift presents a great way to put AI to work for you in a way that’s guaranteed to save you lots of time and trouble. WordLift uses AI to automate structured data markup on your site and to improve the site UX while boosting search rankings.
As WordLift plugin goes about the business of analyzing your website and building a knowledge graph, you’ll learn more about working with SEO.
Blog2Social – Smart social media automation for WordPress
If trying to schedule and share your posts on multiple social media networks is driving you up the wall, Blog2Social offers an all-in-one solution to your dilemma. This handy little WordPress plugin enables you to post on as many Facebook, Google+, LinkedIn and 13 other social media networks as you want, as often as you want, and when you want.
A helpful social media calendar is included to help you schedule your posts.
Conclusion
Any one of these top WordPress plugins can extend the capabilities of your website. They will save you time and effort as they do so. Select more than one, and your 2019 web designs could achieve levels of usefulness.
These plugins are more than software extensions. Most of them are capable of extending your own design capabilities as well.
The post WordPress Plugins You Shouldn’t Live Without as a Site Owner appeared first on Speckyboy Web Design Magazine.
Defining user styles
User styles have been around since the early days of the web. They are a way for users to specify their browsing preferences using CSS cascade. I remember way back when this option was fairly prominent in Internet Explorer settings. Now, I don't even know how to find it in most browsers. But I did find it in Firefox, and here's how you can too.
userContent.css
This is the file that you need to put in the right place and define your preferences. How to find the right place?
- In Firefox's menu go Help, then Troubleshooting Information
- Find "Profile Folder" open it
- In there create a directory called
chrome - Create the file in the
chromedir calleduserContent.css
Put something in it, like:
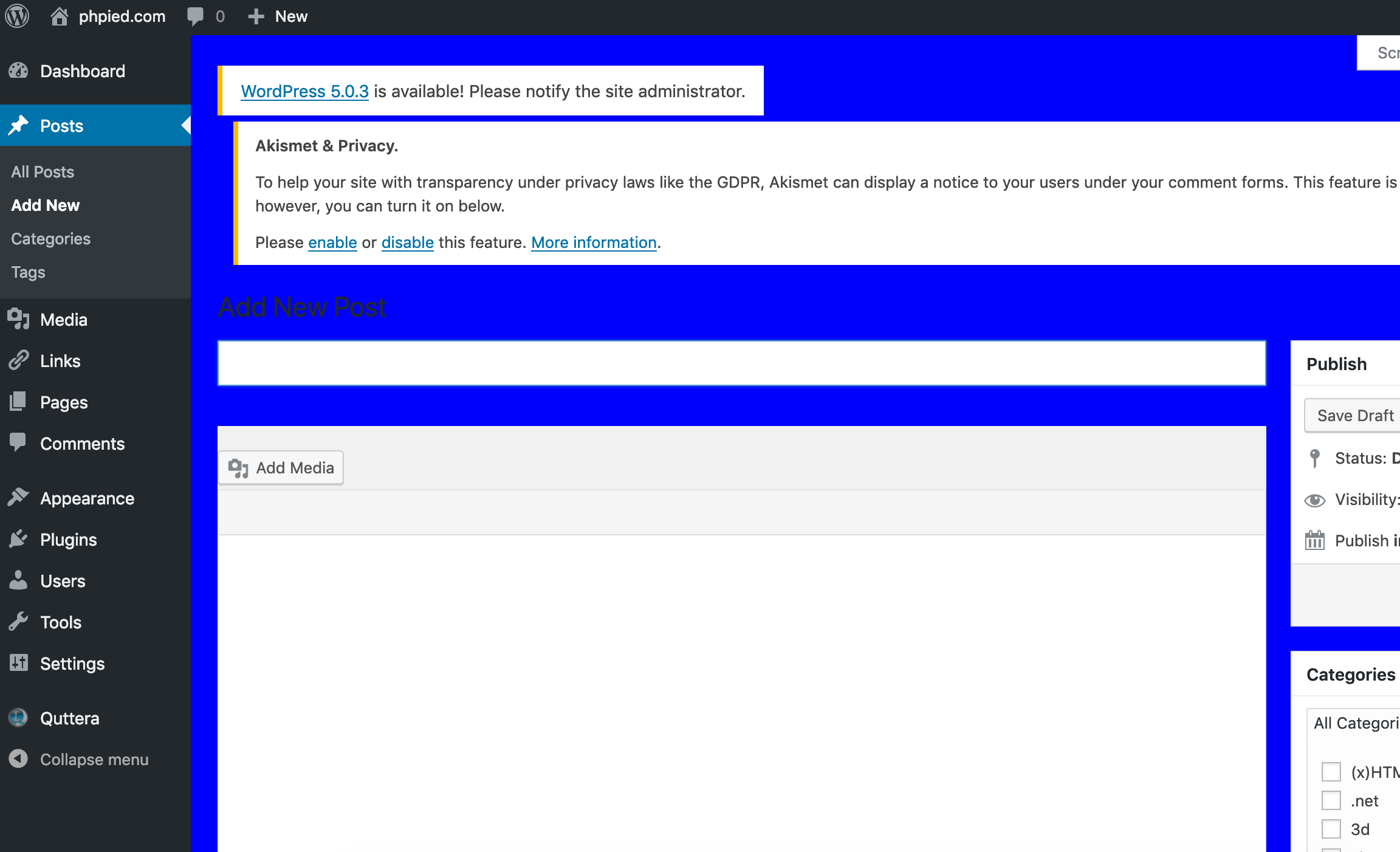
body {
background: blue !important;
}
Restart the browser and enjoy!
Chuckle at sites that don't have sensible defaults
WordPress:

Google:

Amazon:

ok, that's not totally fair, because these sites do define background color, but my !important wins. Still, some sites assume they have white background, but the background is often undefined.
Going further
Let's make youtube.com a lot less distracting. Add these to the user stylesheet:
ytd-app #guide,
ytd-app #page-manager ytd-browse,
ytd-app #secondary,
ytd-app #comments {
display: none !important;
}
Aaaand, no more silly comments, no more "related", no more "trending".



Ah, the power!
No extensions, no nothing. Just the Web, the way it was designed to be once upon a time.
If you know how to do this in Chrome, Safari or Edge, do let me know!
410 Gone
410 Gone is a status code that can be used in cases where a resource
is gone and never coming back. It’s a more specific version of
404 Not Found.
A good example for using 410 instead of 404 is when a resource was
intentionally removed.
Using 410 can be helpful, because it signals to other people linking to
you that the link is dead and should be removed. A 404 is the default for
missing resources, and it can just mean that the owner of the site has moved
the content and didn’t put the right redirects in place.
So to sum it up: 410 implies intent.
Example
HTTP/1.1 410 Gone
Content-Type: text/plain
Server: curveball/0.6.0
I deleted it and it's never coming back!
References
- RFC7231, Section 6.5.9 - 410 Gone
Community News: Latest PECL Releases (02.05.2019)
Latest PECL Releases:
- swoole 4.2.13
Fixed (incompatible changes to be noted)
- Fixed a problem with Redis subscribe API design issues that caused duplicate subscriptions and subscription messages to be lost (see: Subscription Mode Documentation) (#2305) (@windrunner414)
- After using coroutine, you can no longer use the traditional connection multiplexing method such as
pconnect, otherwise it will generate the problem of multi-coroutine handle the same Socket at the same time (7b1e786) (@shiguangqi)
Enhancement
- Coroutine client re-supports full duplex (#2350) (@twosee)
- Support for secure cross-coroutine socket close (#2327) (@twosee)
- RFC-1015: Non-Worker Process Allows One-Way Delivery Task (222043a) (@matyhtf)
-
swoole_strerrorsupports automatic convert system error code and Swoole error code to text, no need to specify parameters (c92f444) (@twosee) - GDB trace tool supports viewing timer and reactor and hashmap information (2beb563) (@shiguangqi)
- When MOVED and ASK errors occurred when using Redis cluster, it will be automatically transferred to the corresponding server (#2299) (@windrunner414)
- Underlying code optimization, reducing memory copy when receiving packages (@matyhtf)
- Now calling
CoSocket->close()will immediately close the fd instead of waiting for the object to be destructed, after closed, use any other API will return a BADF error (consistent with the system API) (7a61963) (@Twosee) - Some illegal parameters no longer cause fatal errors but generate a warning, because external parameters are sometimes uncontrollable and there is a certain risk (cd432d3) (@twosee)
- API compatibility enhancement after use coroutine mode (consistent with sync mode) (36687e8) (@matyhtf)
- Now swoolesrc can be used as a CC++ library at the same time (libswoole)
Fixed
- Fixed a possible coredump problem when there were a large number of objects before the extension load (4ddeedb) (@twosee)
- Fixed coredump caused by attempting to clear the uninitialized DNS cache (#2288) (@mabu233)
- When
task_enable_coroutineis enabled, incorrectly callingServer->finishwill trigger a fatal error (156ede6) (@twosee) - The php.ini configuration now displays
OnandOffcorrectly (instead of 0 and 1) (fe25982) (@twosee) - Fixed the
Co::getaddrinfoparameter parser bug (#2273) (@mabu233) - Fixed fd error when using dispatch_func in UDP mode (#2306) (@mabu233)
- Fixed the bug that dispatch_func does not work when specifying the function name, optimization for reducing memory copy (2bc49e4) (@twosee)
- PHP warnings will no longer be triggered when the task expires (but the underlying log warning of swoole) (54eee5e) (@matyhtf)
- Fixed enable coroutine states after process restarts (#2310)
- Fixed the user process id property (#2313) (@junwei-qu)
- Fixed the bug caused by incorrectly using the asynchronous API in the onStart callback in BASE mode (#2308) (@matyhtf)
- Fixed incorrect manager_id in BASE mode (e18e013) (@matyhtf)
- Fixed mmap using SEEK_END offset error (#2314) (@junwei-qu)
- Fixed getSocket memory leak (ec8c4b2) (@twosee)
- Optimized stream mode (47e0e9e) (@matyhtf)
- Fixed BUG caused by connection multiplexing in sync client with KEEP mode under certain conditions (4c5728b) (@matyhtf)
- Fixed an issue with
Atomicmultiplewaitandwakeupoverflows on MacOS (fbccb25) (@twosee) - Fixed the problem of opening the static_handler directory traversal attack risk, this is a convenient debugging feature, please do not use for production (#2323) (@windrunner414)
- Fixed unchecked return value of futex_wait system call (#2351) (@junwei-qu)
- Fixed bugs in Redis::ZAdd API parsing parameters, and fix other potential type conversion problems (#2321) (21e0497) (a0e612f) (00134cf) (f5a331e) (5f87f17) (a15f094) (67f3285) (808f578) (d118fe3) (5294473) (48f6790) (0105c7f) (ba6c8b4) (@matyhtf)
- Fixed a third-party hook failure that could result from not using function pointers when sending data (89ba2da) (@matyhtf)
- Fixed a memory leak in the Timer::tick method when passing arguments (7e15141) (@mabu233)
- Fixed user process does not exit automatically (2901ce0) (@matyhtf)
- Fixed read operation timeout config (a990540) (@shiguangqi)
- Fixed the problem that the parameter timeout time does not take effect after the
CoClientopen the package length check (#2346) (@twosee) - Server is no longer in the control of
buffer_output_sizein BASE mode, only limited bysocket_buffer_size(#2326) (@matyhtf) - Fixed compilation error under FREEBSD (#2325) (@matyhtf)
- Compatibility: When the Mysql escape method fails, it will return an empty string instead of FALSE
Others
- SwooleSerialize is now supported for PHP73, but it is still marked as a deprecated feature
- xdebug 2.7.0RC1
Fri, Feb 1, 2019 - xdebug 2.7.0RC1= Fixed bugs:
- Fixed issue #1571: File/line information is not shown for closures in namespaces.
- Fixed issue #1578: Compile error due to redefinition of "zif_handler" with old GCCs.
- Fixed issue #1583: Xdebug crashes when OPcache's compact literals optimisation is on.
- Fixed issue #1598: Make path/branch coverage work with OPcache loaded for PHP 7.3 and later.
- Fixed issue #1620: Division by zero when GC Stats Collection runs with memory manager disabled.
- protobuf 3.7.0RC2
GA release. - datadog_trace 0.12.0
### Added - Support for global tags via the environment variable `DD_TRACE_GLOBAL_TAGS=key1:value1,key2:value2` #273Fixed
- Memory leaks in
$thisobject and return value handling in PHP 5.6 and 7.x #268 - Alpine APK package file being badly formatted when some file paths were over 100 character long #274
- Extension being compatible with CentOS 6 and other distributions using old Glibc #265
- Memory leaks in
- mysql_xdevapi 8.0.15
This release contains no functional changes and is published to align version number with the MySQL Server 8.0.15 release. - componere 3.0.0
- Fix #9 crash collecting coverage with phpdbg - Fix #10 prototype incorrectly set causing incorrect scope detection - Fix #11 Method::setFinal - Fix #12 Method names reflection - Fix #13 Assertion failure in zend_function_dtor - Fix #14 Unexpected trait behaviour - Fix #7 Inheritance tree broken by registering new classes - Fix #15 Classes not being restored on definition destruction - Fix #16 Constant AST not updated - Fix #18 unexpected behaviour when name and parent refer to same class - Definition::setConstant - Drop 7.0 support - uopz 6.0.0
- Breaking change to uopz_set_mock: now behaves like the old test-helpers new overload - Fixed redefine/undefine namespaced constants - Fix flags being ignored when adding functions - Remove executor hook for maximum compatibility - pcov 1.0.0
- initial pecl release - datadog_trace 0.11.0
**WARNING: THIS IS A BREAKING CHANGE RELEASE**This change should not impact most of the users as starting from
0.10.0it is not required (and not recommended) to manually set the transport.DDtraceTransportHttpno longer accepts a logger as the second argument as it uses the globally registered logger. If you are using theHttpclass, just remove the second argument from the constructor invocation.Added
- Support for guzzle 6 #254
- Configurable Sampler #260
- Debug mode for logging #261
- Support for symfony 3.3 #266 and #243
- Build php 5.4 extension locally #267
- Basic tracing for unsupported and custom frameworks #264
Fixed
- Composer PHP compatibility declaration #247
- Release notes for PECL and fix type-os in CHANGELOG #248
- Add missing files to PECL releases #252
- PHP 5.4 installation and build #255
- Trigger of autoloader un-tracing did not respect object #256
- docker-compose based packages verification #257
- Incorrect tar command in one-liner example from getting_started.md #258 - thanks @danielkay
- Auto-instrumentation in Symfony 3.4 and PHP 5.6 #262
- Type-o in command to install .deb packages #263
15 Free Hero Scene Creator Mockup Templates for Photoshop
Scene creators are a great way to present your designs exactly the way you want them. A great scene creator will have different elements as separate files or objects that you can place and arrange as you please.
You can then use them for design presentations but also as website hero images or section backgrounds. Check out the collection below with the best free hero and scene mockup creators for Photoshop.
More Free Mockup Template
- Free Book Mockup Templates
- Free iPhone Mockup Templates
- Free Logo Mockup Templates
- Free MacBook Templates
- Free Poster Mockup Templates
- Free Responsive Website Templates
- Free T-Shirt Mockup Templates
Create Your Own Mockups
Pre-Made PSD Scene Creators PSD (Free)
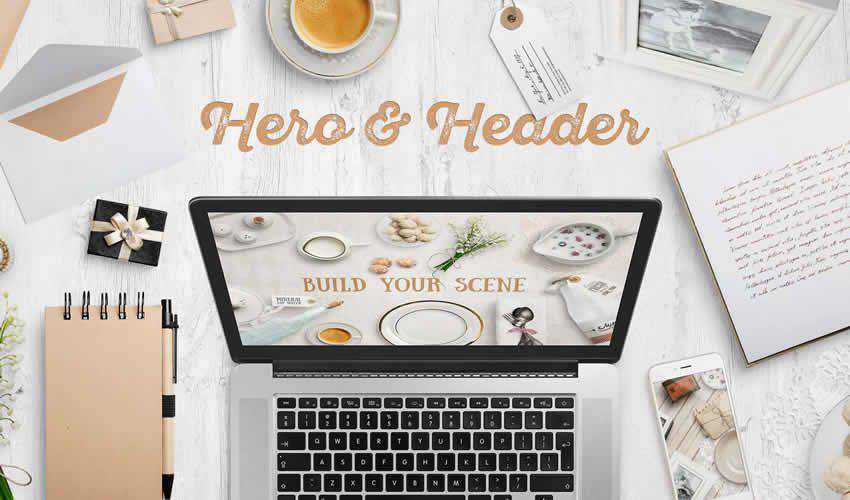
The first scene creator mockup is the perfect choice if you need to present branding or calligraphy projects. The scene creator contains 11 unique, individual items, a pre-made scene and a background texture.

Countryside Mockup Creator (with Envato Elements)
The next template features an elegant design and contains more than 100 unique items you’ll also find 10 background textures and 10 unique, premade scene. All of the items can be easily added via smart objects.

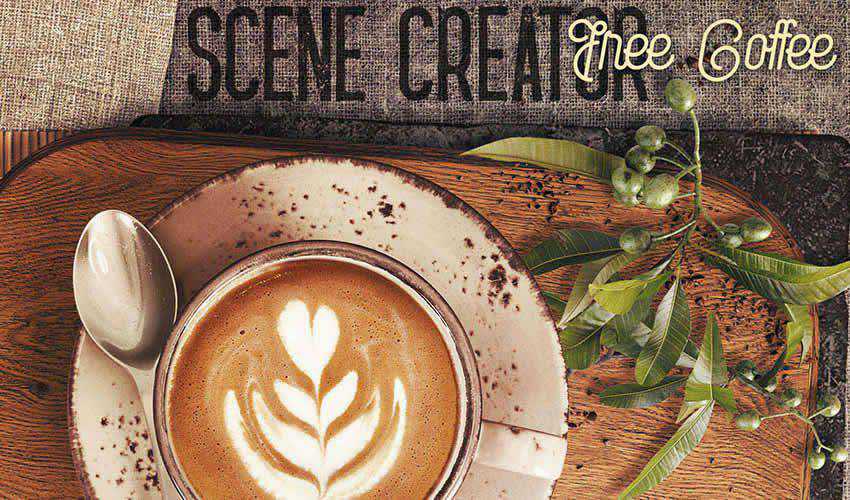
Free Coffee Scene Creator for Photoshop (Free)
This coffee scene creator for Photoshop is a perfect choice for any restaurant of cafe website. The template was designed in high resolution and contains various objects that will help you create beautiful hero images for your website and social media.

Vintage Camera Photo Mockup Bundle (with Envato Elements)
This Vintage Camera Photo Mockup set includes 8 high resolution photos of different scenes with antique camera equipment. These are perfect for featured images, advertisements, and presentations for any photography website.

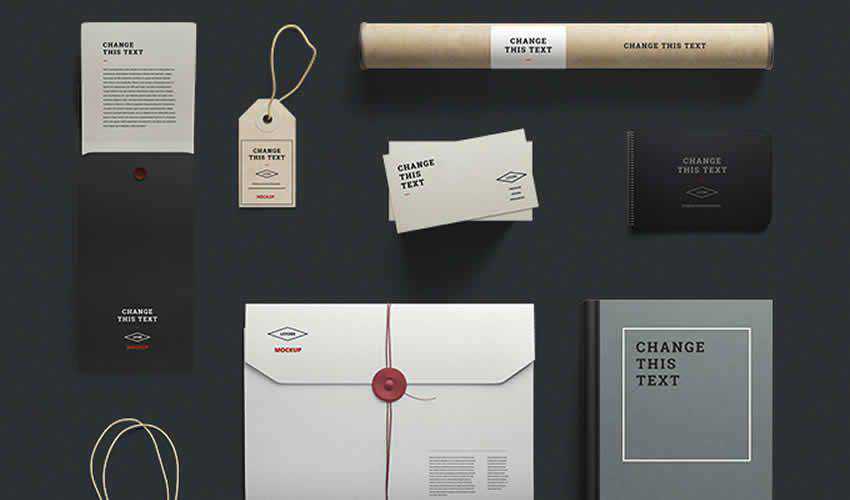
Free Stationery PSD Mockup Scene (Free)
This template is a perfect choice for any project that requires a unique and creative brand identity presentation. The template comes with 50 different objects, a pre-made scene, and 8 high resolution backgrounds.

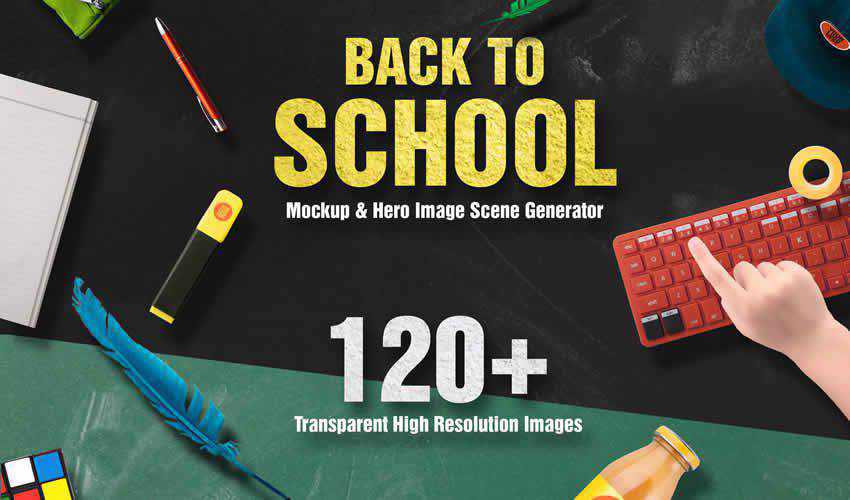
Back To School Mockup & Hero Image Scene Generator (with Envato Elements)
If you’re working on a design project for a bookstore, this scene and hero image scene mockup is a great choice. The template includes more than 120 individual items such as books, pencils, notebooks, and more. You’ll also find 14 premade scenes and 11 different textured backgrounds.

Restaurant Mockup Scene Creator PSD (Free)
Try this restaurant mockup scene creator for your next project. This pack contains more than 700 individual items, all of which can be added to the scene via smart objects.

DSLR Photo / Video Mock Up Creator (with Envato Elements)
If you need a scene mockup for a photography business, this set is the perfect choice. The mockup contains 11 professional scene elements and 14 mockups to present your work as well as 3 premade scenes.

Deskmate Free PSD Mockup Scene Creator (Free)
The Deskmate Free Photoshop Mockup Scene Creator is perfect for the holiday season as it contains hundreds of individual, holiday-themed items. Each item is on a separate layer and you can easily add them to the scene using smart objects.

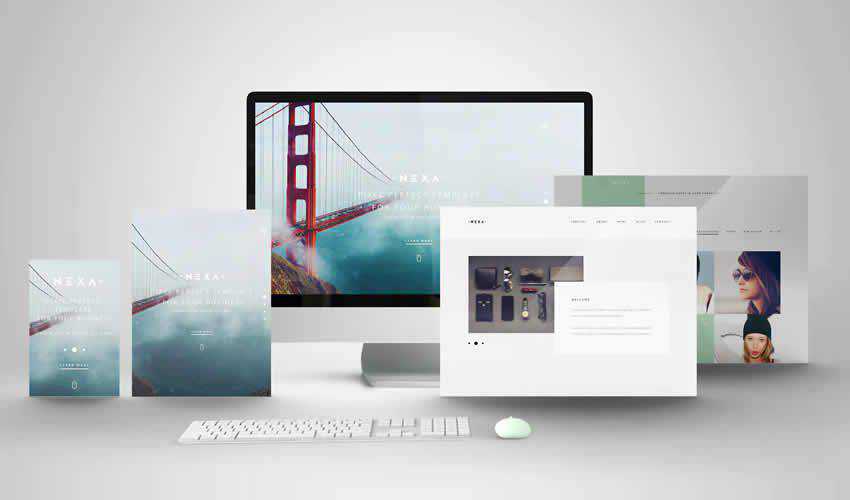
PSD Web Showcase Mockup (with Envato Elements)
This scene mockup is perfect for any web design project. You’ll get a PSD file with a variety of different screen mockups so you can showcase how your website will look on desktop, tablet, and mobile devices. The file is fully-layered and designed in high resolution.

Stationery Perspective Scene Creator for Photoshop (Free)
Try this scene creator pack for your next project that requires stationery presentation. You can use it to present branding projects, logo designs, invitation designs, and more.

Hero Header Apple Devices Mockups (with Envato Elements)
This hero header mockup scene generator includes editable text and three different devices to showcase your app and web designs. You can use smart objects to change the design and well-organized layers to customize shadows, effects, and the background.

Free PSD Scene Mockup Templates (Free)
Try this elegant scene mockup template for any high-end project. You’ll get 6 individual items, three different textured backgrounds, and easily editable files. You can use this template in both personal and commercial projects without any restrictions.

Free Scene Creator Mockup PSD (Free)
This free scene creator is another great choice for a complete brand identity presentation. The template includes, a t-shirt design, business card design, tag design, and other elements that are perfect for displaying a client’s logo.

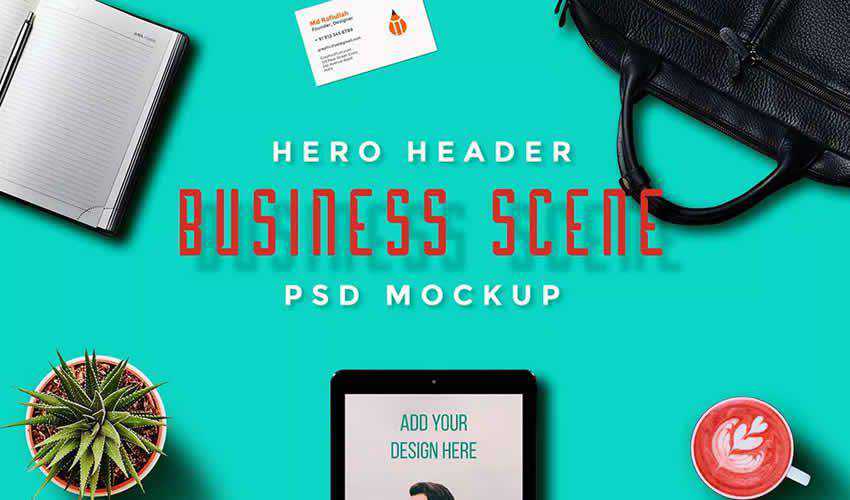
Hero Header Scene Mockup PSD Templates (Free)
With this scene mockup, you’ll be able to create various hero image designs for a variety of projects. The pack includes a total of 55 different scenes and individual items that you can add via smart objects.

Free Vintage Mockup Scene PSD Templates (Free)
For any vintage or retro project, consider this vintage mockup scene creator. The template can be easily customized via smart objects and contains a variety of different objects with a retro look and feel.

Restaurant Mockup Creator Free PSD (Free)
This simple restaurant mockup creator is perfect for any food-related design project. You can use the creator to design hero images as well as images for advertising campaigns and social media.

Free Food & Branding Mockup Scene PSD Template (Free)
This rustic design is perfect for a creative brand identity presentation for any food business. The file contains a variety of high resolution items that can be added via smart objects and rearranged to your liking.

Artistic Scene Generator for Photoshop (Free)
Try this Artistic Scene Generator for Photoshop to present your art projects. The file includes a variety of art related items, 3 premade scenes, and 6 textured backgrounds, all of which were created in high resolution.

I Am Creator – Perspective Edition Free PSD Templates (Free)
This set includes a grand total of 23 high resolution, individual items and 2 premade scenes to work with. You can easily change the background or the color of the items and apply your design via smart objects.

Free Branding Mockup Scene Templates (Free)
This mockup scene is another great choice if you need to present a complete brand identity. All items are placed on separate layers and include envelopes, letterhead, business cards, brochure, paper clip, deodorant spray, and other business-related items.

With these unique and beautiful scene mockups and creators, you will be able to make your designs stand out. Use them for any project, whether you need unique hero images or images for stunning social media posts that are bound to capture the attention of your followers.
The post 15 Free Hero Scene Creator Mockup Templates for Photoshop appeared first on Speckyboy Design Magazine.
PHP Timezone Names
Read more at https://www.phpclasses.org/package/11062-PHP-Get-the-timezone-name-in-full-or-abbreviated.html#2019-02-04-23:58:50