Whoops
Read more at https://www.phpclasses.org/package/11078-PHP-Handle-PHP-errors-integrating-with-code-editors.html#2019-02-15-18:44:17
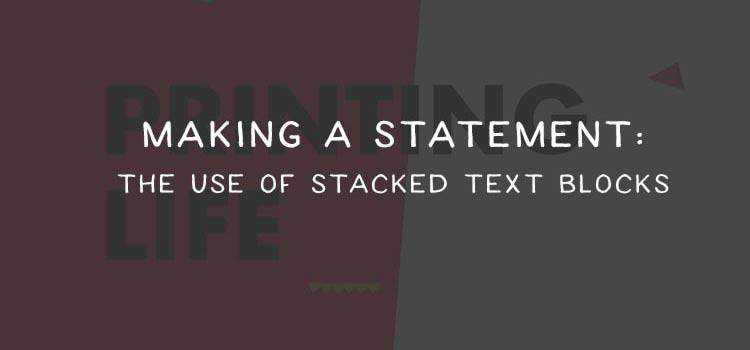
Making a Statement: The Use of Stacked Text Blocks in Web Design – It may not seem like much, but this design technique can have a large impact.

Amino – A live CSS editor for Google Chrome.

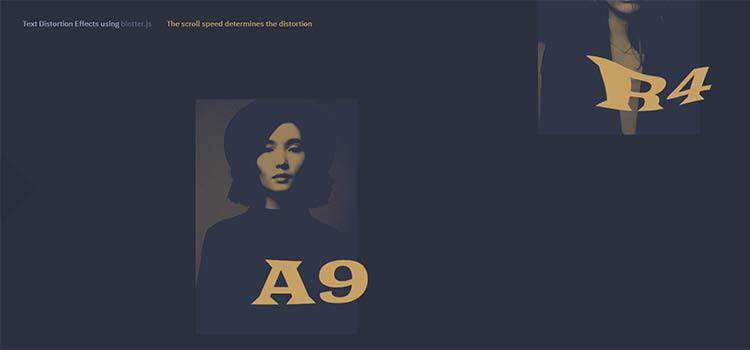
Text Distortion Effects using Blotter.js – Examples of distorting text upon scrolling and mouse movement.

The end of the celebrity designer – How “open” design leads to more collaboration.

Using the WordPress Classic Editor on New Websites – A look at scenarios where sticking with the Classic Editor makes sense.

UX microcopy: finding a balance between empathy and humor – Striking the right tone for your brand.

Promo Image Resizer – A browser-based image tool with handy presets for social media.

Intro to Font Metrics – Take an inside look at how fonts work.

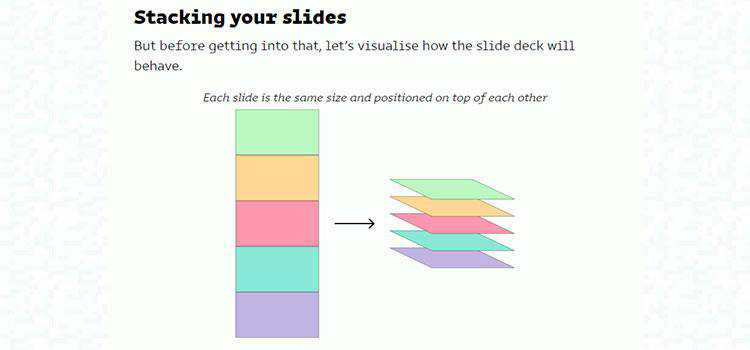
HTML slides without frameworks, just CSS – How to create a presentation that doesn’t require outside dependencies.

18 Free High-Resolution Adobe Illustrator Brush Packs – Spice up your vector graphics with this collection of brushes.

Stisla – A beautiful, free Bootstrap admin template.

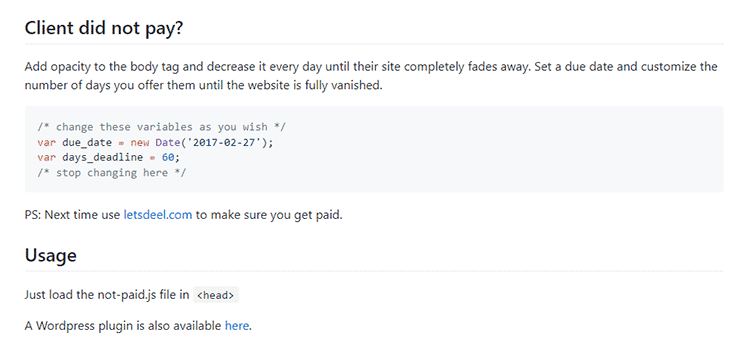
Not Paid – Have a client who hasn’t paid? Send a message with this JavaScript that decreases the opacity of their website each day until it fades completely.

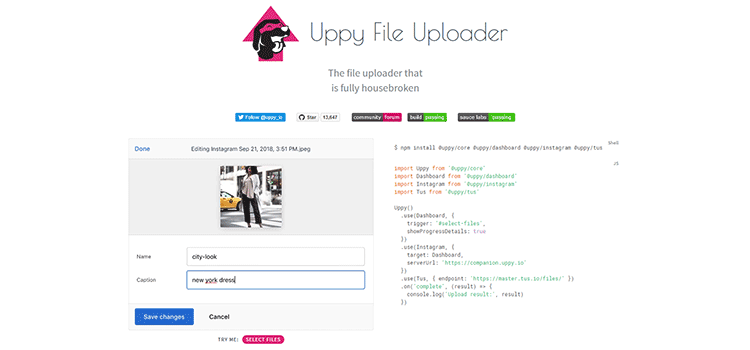
Uppy – A sleek, modular file uploader that integrates with any website or app.

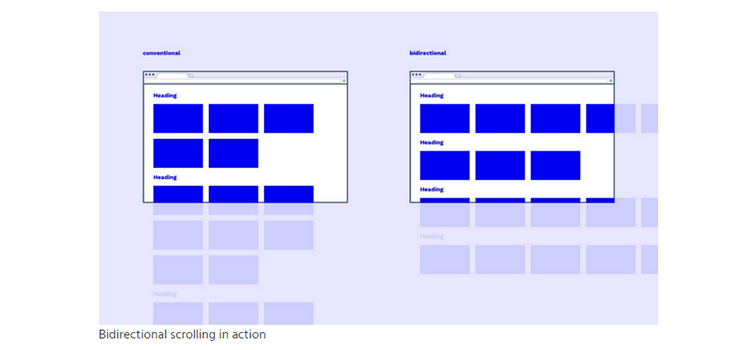
Bidirectional Scrolling is here to save Responsive Design – Can scrolling content in two directions make for a better mobile UX?

10 Free Instagram Story Templates – Share your story in a beautiful, consistent manner with these templates.

10 Insights on the State of Visual Storytelling in 2019 – Thoughts on creating the best storytelling experience.

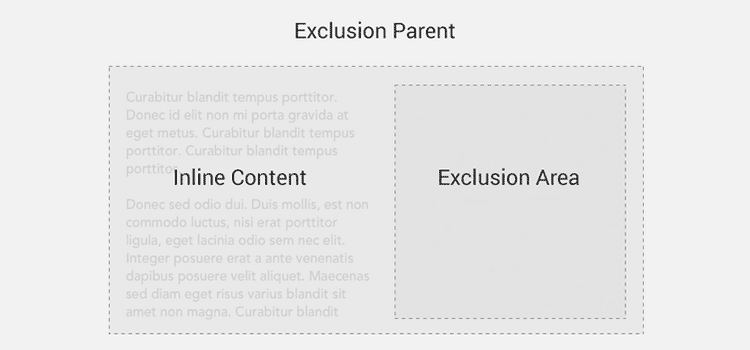
An Introduction to CSS Exclusions – Learn what CSS exclusions are and how they could solve some complex layout problems.

New JavaScript Features That Will Change How You Write Regex – How ES2018 improves the text processing capabilities of JS.

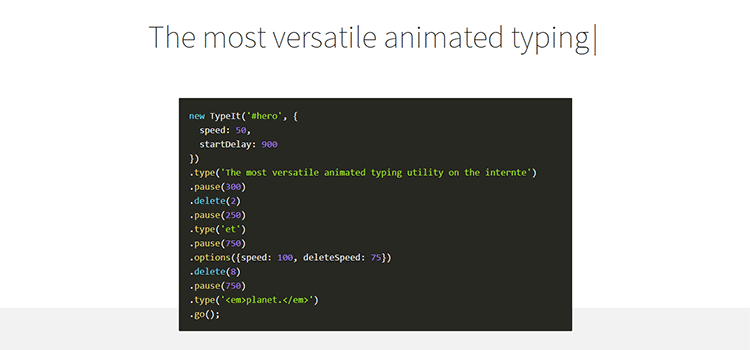
TypeIt – A JavaScript typing library that is billed as the “world’s most versatile”.

Carbonize – Create beautiful images from your own code snippets.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 475 appeared first on Speckyboy Web Design Magazine.
Here's what was popular in the PHP community one year ago today:
If you can create a user login form for your product or app in minutes – and without coding – you must be doing something illegal or magical. Or, you could be using Mason, a feature-building platform designed for teams to work together to design, build, and deploy front-end features.
Let us first explain what Mason is. Then, we’ll show you how easy it is to build, design, and deploy a login form in mere minutes.
Mason is a front-end-as-a-service platform on which you can design, build, and deploy fully-functional features for software applications. You’re given total control in managing your front-end experiences in your codebase, making it possible to create a live feature in minutes.
Mason effectively eliminates the need to provide documentation for development and having to wait for the next deployment cycle; thereby eliminating weeks if not months from your work schedule. You’ll consolidate prototyping, QA, and engineering down to move at lightning speed.
Here’s how you use Mason:
As you’ll see from the video tutorial, it’s not at all difficult. All you have to do is hit Play, sit back, and prepare to be impressed with how easy it can be.
If you’d like to go through the instructions one more time to make sure you have them right, we’ll repeat them for your benefit.
You’ll be using Mason Canvas and Mason Builder to create the user login form.
Mason Canvas is a virtual whiteboard on which you visually create your front-end design. No coding is involved, and you won’t have to hand your design over to a development team.
Mason Builder enables you to create and customize features for a website or app and connect them to the already existing backend.
It’s important to note that whenever you make a change to a feature, it automatically translates into valid HTML/CSS; code that doesn’t require debugging that could slow the deployment cycle.
With these tools in hand, you’re ready to proceed by following these step-by-step instructions:
When you log in to your Mason account you’ll see a “+New Feature” button. Clicking on it will present a variety of options. Click on the “Canvas” option.
+New Feature → Canvas
Next, click on the “Elements” tab (on your left), and go to the “Forms” section. Select a form and drag and drop it into the Container which already resides on the Canvas.
Elements → Forms → drag-and-drop form from Canvas
Click on the white space around the form to select the Container. Upon doing so, you’ll see a bar to your right. Important: Check the bar to ensure the height is set at 100% before proceeding.
You now have only 3 clicks to go to shape your login form! Well done!
Select the “Data” input form inside your form and click on the “Clone” tab at the top in order to add as many input fields as you’ll need. You’ll then want to toggle to the “Attributes” tab on the bar on your right to select the type of input you need for each field – text, number, URL, etc.
Data → Clone → add input fields
Data → Attributes → select type of input for each input field
Customizing a form using Mason is essentially a no-brainer. Select your form one more time and look for the “Styling” sidebar. “Styling” lets you style your form any way you want including changing colored editing borders, changing size or background, and more.
Once achieving the style you want, move to the “Submit” button, which by the way, you can also customize.
All that’s left is to hit “Publish”.
Don’t forget to hit “Save” periodically as well to save your work!
To make your form fully functional you need to go to Configure and select “Datasources”. This is where you fill in your API Endpoint. A developer on your team can help you with this in just a couple minutes if you’re not a technical product user.
In the event you’re not sure what an API Endpoint is, its an address (URL) that enables users to access your application (in this case, log in).
Datasources → fill in API Endpoint
Next Step: Go back to the “Forms” section and select “Post” as your submission method. All that’s left is to hit “Publish” and click on the “Preview” button to verify that everything is in order.
Forms section → Post → Publish → Preview
Since you followed these instructions, you can be confident that everything works, but it never hurts to check. You can do so by checking the network request with a Chrome’s developer tool.
Simply go to “Inspect – Network” where you can see requests the browser is making. By filling in a few test credentials you can verify that your form is working as planned.
Other Cool Things Mason can Do and Why You Should Try It
Where designing and building functional pieces for a UI can easily take weeks or even months, you can achieve the same result in minutes with Mason and test your creations in seconds – saving time, money, and resources in the process.
And, you receive these extra benefits as well:
Mason is team-oriented. By doing all the work on the front-end, your team members feel empowered, and collaboration between team members, clients, and other project stakeholders becomes second nature.
Best of all, downtime and deployment cycles you once had to endure can become history since any authorized individual can log in, make a change, and make the updated feature live.
Increase your team’s productivity by at least a factor of 10-Mason is open and ready for you, and it’s free to start, so click here to give it a go!
The post How to Ship a Custom Login Form in Minutes – Without Coding <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Web Design Magazine.
If you’re a designer, you probably know that showing your clients that their website will be responsive can be tricky without doing the actual coding. Designing different device mockups and resizing your design each and every time takes time but with a little help, you can easily show how a website will look on different devices.
All you have to do is download one of these free responsive website mockups and drop in your finished design.
You might also like these free mockup templates: Scene Creator Mockup Templates, Poster Mockup Templates, T-Shirt Mockup Templates, Mobile Device Mockup Templates, and Branding Mockup Templates.
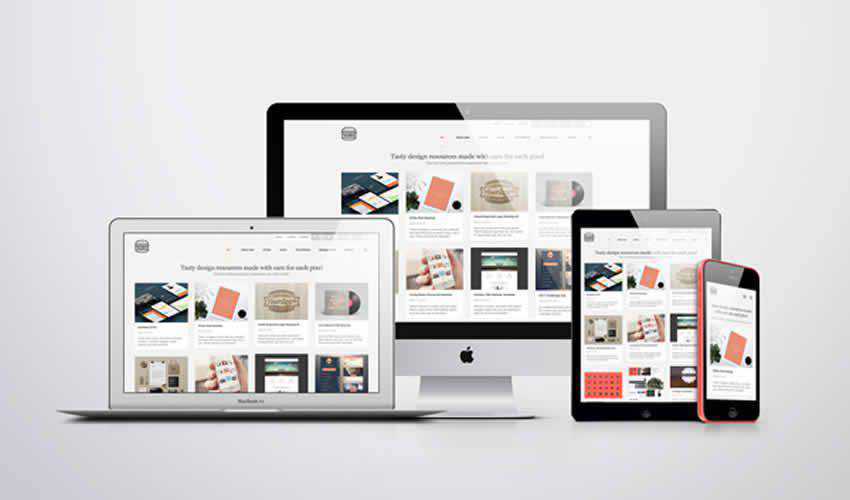
The first responsive mockup on the list is a great choice as it features a minimal design. This means the background of the mockup will not distract from the website design. The mockup includes a variety of Apple devices. You can use it in personal and commercial projects and attribution is required.

This web mockup is sure to make your project stand out and capture clients’ attention. It features a perspective view of the website in mobile screen sizes. Thanks to smart objects, all you have to do is drag and drop your design into the PSD file and export it.

This mockup pack makes it very easy to focus on your finished website design. The pack includes different Apple screen sizes and can be used in both personal and commercial projects.

If you’re looking for a mockup that’s easy to edit, look no further than this screen mockup pack. You’ll get a total of 10 unique mockups all of which use smart objects for easy editing.

This pack contains 7 free smartphone and Macbook Pro mockups. All of the mockups make use of smart objects so adding your finished design is easy and quick.

If you prefer working in Adobe XD, then this responsive kit is the perfect choice. The kit contains different mockups for desktop, tablet, and smartphone devices. You’ll find 3 large desktop screens, 3 desktop screens, 1 desktop overlay, 3 tablet screens, 3 mobile screens and 1 mobile overlay screen template.

This mockup pack features a clean design style and includes 6 different mockups in high resolution. You’ll find different device sizes and the mockup contains smart objects for easy editing.

This free mockup template contains 4 different device sizes which include a desktop, a smartphone, a tablet, and a laptop. The template can be used for both personal and commercial projects and includes a high resolution file with smart object.

If you’re looking for a simple way to present your responsive website design, then this template is a perfect choice. This template includes a high resolution, layered PSD file with smart objects. Perfect for business website or app mockups.

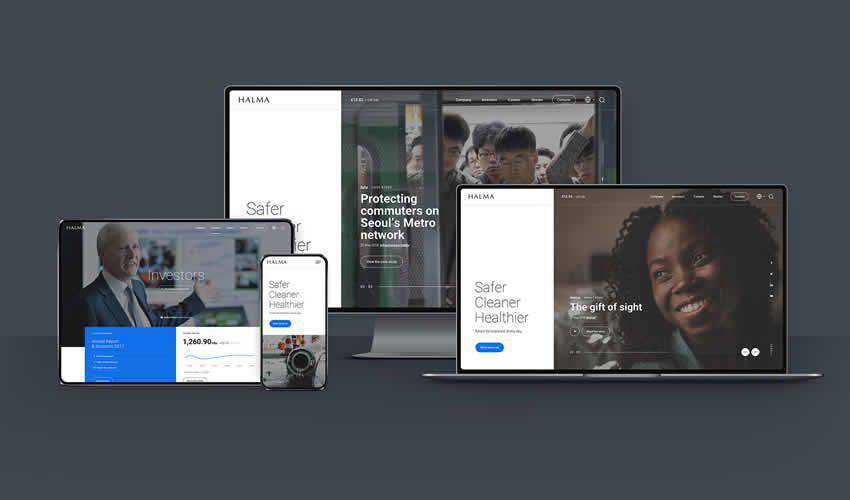
Try this template if you’re designing website in Sketch. This mockup features a dark style which is perfect for making your website design mockup stand out more. The template includes a desktop and a smartphone mockup.

Never run out of different ways to present your responsive website design again. This huge template pack contains a grand total of 62 mockups in high resolution. The pack includes fully layered PSD files and smart objects for easy editing.

For a slightly different approach, consider using this free Responsive Browser UX Mockup kit. The kit includes a mockup of the Chrome browser in varying sizes. Simply drop your design into the smart object and watch the magic happen.

A great way to showcase your responsive web designs is with this mockup featuring a MacBook, iPad and iPhone. The template includes a completely layered PSD file in high resolution with three smart objects.

This set of templates includes 10 unique designs with smart objects which makes editing them a breeze. You can also easily adjust the blur. The template is free to download and use in any type of project.

This pack is perfect for adding a touch of class to your project presentation. The set features a variety of Apple devices and you can easily add your design by editing the smart objects.

This free mockup is a great way to present your website design when you need to create it quickly. The mockup contains a single, layered PSD file with three different screen sizes.

Make sure your clients know how their website will look when viewed on different devices with one of these responsive mockups. The best part about them is that you only have to download them once and you can reuse them in any future design projects as well so be sure to check them out.
The post 10 Free Responsive Website Mockup Templates appeared first on Speckyboy Design Magazine.