PHP AES GCM Encryption SIV
Read more at https://www.phpclasses.org/package/11021-PHP-Encrypt-data-with-pure-PHP-code-for-Rijndael-AES.html#2019-01-06-14:21:13
The browser market is changing. With the recent news that Microsoft is abandoning its EdgeHTML browser engine in exchange for Chromium, it seems that Google has won the browser wars outright. What this all means is that one behemoth is, in essence, surrendering to another.
It’s not that Microsoft can’t still look to outdo Chrome in some areas, but they’ll both be building with the same basic parts. In that regard, it seems inevitable that the two products will be more alike than anything else.
Of course, given that Microsoft Edge is making up less than 2% of the market share, perhaps it’s all for the best. This lackluster showing notwithstanding, it would be a mistake to dismiss the impact of MS browsers over the past 20+ years.
With that, here are a few thoughts on what Edge, and to a much greater degree, Internet Explorer, have meant for web designers and users.
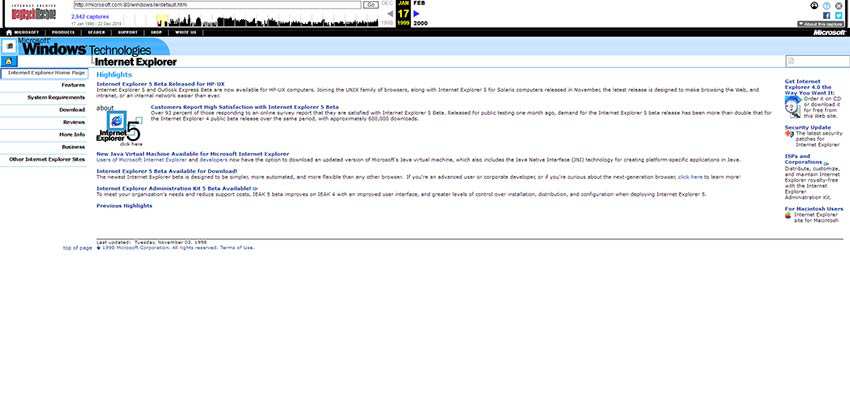
For a brief period before Internet Explorer’s 1995 debut, Netscape Navigator was the biggest browser on the web. That didn’t last long. By 1997, Microsoft had integrated IE into Windows and thus began its ascent to market dominance.
My experience in the web design community at the time was that there was a hard split among designers. Some favored IE and built sites around much of its proprietary code. For those that still favored Netscape and other competitors, the aim was more about building sites that would work on every browser.
This situation made things difficult for both designers and users. It was not unusual to see fairly large corporate websites look fine in IE, yet appear completely broken in other browsers. I can recall being hired to fix a few of these MS-enhanced messes back in those days.
One significant thing to note about this time in history was that Microsoft was often seen as a sort of villain in the industry. Its business practices were widely scrutinized and became the subject of a major court case in the United States. It even led to an infamous pie-in-the-face to Bill Gates.
But by the time antitrust proceedings came about, the damage had already been done. In 1999, IE had claimed a jaw-dropping 99% of the market.

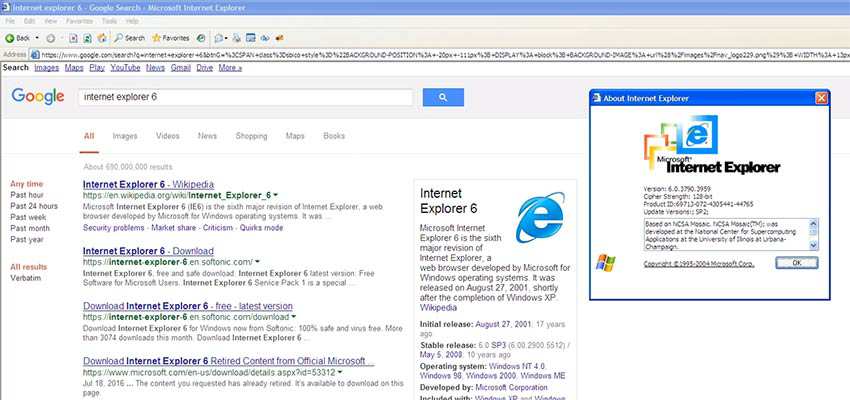
Over the years, web designers have done their fair share of complaining about IE. But the software really did improve with each new version. By the time IE 11 was released in 2013, the browser was miles ahead of its predecessors.
The problem was that too many users weren’t upgrading to the more modern versions. While widely available in Chrome and Firefox, automated updates never really took hold in Internet Explorer. Not to mention that new versions of IE didn’t always support older versions of Windows. This resulted in widespread use of outdated entities, such as the much-reviled IE 6.
And, as anyone who had to design with fallback support for these archaic browsers can tell you, the process could be a nightmare. It took thorough and repeated testing. In turn, it cost untold amounts of time and money.
Meanwhile, IE’s competitors were releasing major versions at a breakneck pace. In particular, Chrome and Firefox were very much standards-compliant browsers. And since users didn’t have to think about performing their own upgrades, they were always on the cutting edge of technology.
As such, IE’s market dominance was no more. Looking back at October 2013 (when IE 11 was released), Chrome had jumped ahead in the market with a 3% advantage. Things would only get worse from there.
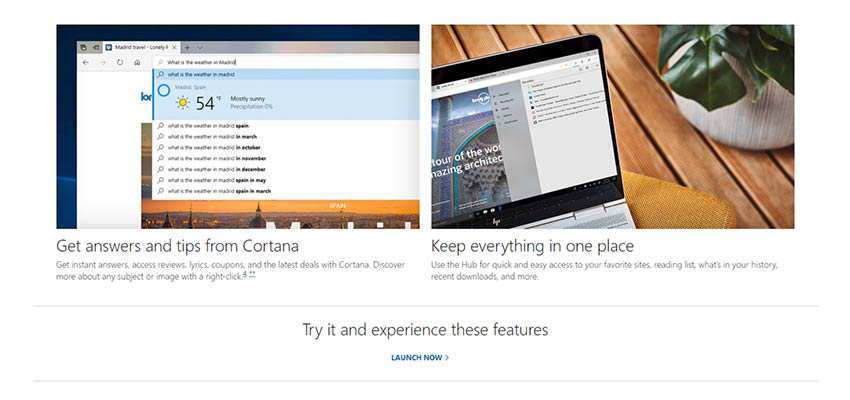
In 2015, Microsoft announced IE’s end-of-life and that the newfangled Edge browser would take the reins in Windows 10.

Whatever hopes Microsoft had of putting a stop to their decline in market share, it just didn’t happen with Edge. The steady decline continued after its July 2015 release, leading to the eventual demise of the product in its current form.
Was Edge an inferior product? That’s probably more of a subjective call. However, I never found it to be anything but solid and usable – that is, when I bothered to use it.
It would seem that Edge never caught on in part because of Microsoft’s inability to crack the mobile market. Remember, buying an Android phone means that you have Chrome. MS was hoping for the same to happen with the now-defunct Windows Phone.
Edge is speedy and handles the latest CSS techniques like Grid or Flexbox well enough. Compatibility wasn’t a problem nor a reason to not give Edge a try.
However, that fully-integrated experience on both desktop and mobile devices never came to fruition. One could make the case that this put Edge on a deathwatch the very day it was released to the public.

On one hand, it is disappointing to see one less innovator in the web browser market. I think that we all benefit from healthy competition and real choice. However, I don’t think I’m going to shed any tears for Microsoft.
That’s not because they’re incapable of making a good product – quite the contrary. More than anything in the present, the past history of IE and the negative effects it had on the web are what I remember most. It’s just time to move on from that legacy.
And, consumers do have choices beyond Chrome. Recent versions of Firefox have been outstanding. Plus, there’s no telling who will come up with the next big thing. The only certainty would seem to be that, for now, it won’t be Microsoft.
The post Microsoft’s Browser Legacy appeared first on Speckyboy Web Design Magazine.
Being able to keep oneself updated with latest trends, best practices and news is very crucial especially with the web evolving so rapidly today. This is equally important to become better or what they say modern developer as opposed to obsolete developer. As the technology stack evolves, the client requirements also evolve pushing us as developers to remain abreast of latest stuff as much as we possibly can.
Two of the most common methods to stay up-to-date with latest stuff is to use some RSS/Atom Aggregator or subscription via emails at various sites. These work fine but I was personally overwhelmed by the amount of new updates and posts I used to get, it was kind of hard to keep the track of it all with that many subscriptions from various sources on different technologies. I could have minimized the subscriptions but that wouldn't save the actual purpose.
Therefore being a developer, often times, you come up with your own solution which fits your needs. I wanted just a simple and focused app on just one technology eg PHP that would give me updates from various sources in one central place without bloating me away with too many or stale posts. Since idea was simple, I didn't want to spend too much time on Android so I took the route of using JavaScript to create this app. It turned out there are quite some ways to create Native apps today using one technology that can run across devices and platforms. I found NativeScript quick and easy to get started with although there are other solutions too to make native apps such as ReactNative, Xamarin, Flutter, etc.
Over the weekend, I went on to creating this app called PHPNews and I believe end result is exactly what I wanted as it serves the purpose, here is screenshot:

It collects information from various sources including official blogs of PHP frameworks such as Laravel, Symfony, Zend Framework and CMSs like WordPress and last but not the least our old friend planet-php.net.
Definitely give it a try and also share any suggestions or improvements.
View PHPNews on Android PlayStore

Popular posts from PHPDeveloper.org for the past week:
100 Favorite CSS Libraries, Frameworks and Tools – Our favorite CSS libraries, frameworks, resources and tools that have all been released this year (2018). No doubt, you’ll find something interesting!

The Grumpy Designer’s Bold Predictions for 2019 – The Grumpy Designers shares his thoughts on what we can expect this year – with a twist!

Common CSS Issues For Front-End Projects – A list of common issues, with their solutions, as a handy reference guide for when you’re working on a new project.

Dynamic Social Sharing Images – Learn how to reliably produce dynamic social media sharing images for all of our articles.

The Best and Worst Identities of 2018.

Netflix Discovery Experience UX/UI Case Study – This UX study mainly focuses on how to make the user experience more pleasant for the everyday user.

A Look Back at 12 Top Interface Design Trends in 2018 – A review of the 12 trends that dominated 2018 in UI design for websites and mobile apps.

The Best of the Web 2018 – The Awwwards Nominees of the Year 2018

Screen Guru – A small web-based app for taking clean screenshots of any website.

New CSS Logical Properties – These new logical properties give us a lot more power to control our websites, no matter what type of language we use.

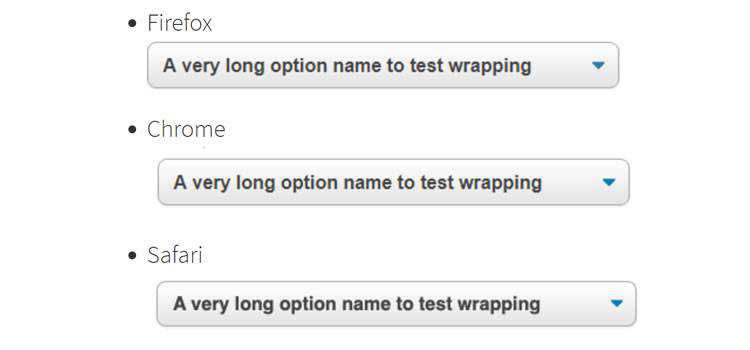
Styling a Select Like It’s 2019 – With just a reasonable set of styles you can create a consistent and attractive select across all browsers.

Vector Logo Zone – A resurce for finding free uniform SVG logos perfect for any website.

Magic Grid – A simple, lightweight Javascript library for dynamic grid layouts.

Twill – A new open-source CMS toolkit for Laravel.

Responsive Design and the Role of Development in Design by Andrew Couldwell.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.
The post Weekly News for Designers № 469 appeared first on Speckyboy Web Design Magazine.