Our 100 Favorite CSS Libraries, Frameworks and Tools from 2018
With all of the changes and rapid advancements CSS has gone through over the last few years, we should not be surprised at the vast volume of open-source resources and tools that are continually being released.
These time-saving CSS libraries, frameworks, and tools have been built to make our lives that little bit easier and also offer a learning window into those CSS areas we may not fully understand.
In this collection you will find 100 of our favorite CSS libraries, frameworks, resources and tools that have all been released this year (2018). No doubt, you’ll find something interesting!
Quick Jump: CSS Libraries, CSS Utilities, CSS Image Effects, CSS Layout Frameworks, Flexbox Frameworks, Web-Based CSS Tools, CSS Learning Resources, and CSS Snippets.
The Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Themes, Plugins & Design Assets
New CSS Libraries
WickedCSS Animations – A library of pure CSS animations.
Motus – An animation library that mimics CSS keyframes when scrolling.
ScrollOut – Detects changes in scrolling for reveal, parallax and CSS variable effects.
SimpleBar – Create cross-browser, custom scrollbars using pure CSS.
Repaintless.css – A lightweight CSS animation library.
Three Dots – A collection of loading animations – all with just 3 little dots.
Splitting – Library for animating text and grids with CSS variables.
Epic Spinners – A collection of CSS-only spinning icons with VueJS integration.
Boilerform – An HTML and CSS boilerplate to take the pain away from working with forms.
Micron.js – A micro-interaction library built on CSS and JS.
AnimTrap – A CSS & JavaScript framework for animations.
Pure HTML5 and CSS3 SVG Loaders – An attractive collection of loading images you can download for free.
CSS Utilities
basicScroll – A tool that allows you to change CSS variables depending on the scroll position.
Unused CSS – A tool that scans your website for any unused CSS selectors.
Purgecss – A tool that removes unused CSS from your site.
sanitize.css – This CSS library corrects broken and missing styles.
CSS Gridish – Build a Sketch file and CSS Grid code from your project’s specs.
OptiCSS – A template-aware CSS optimizer.
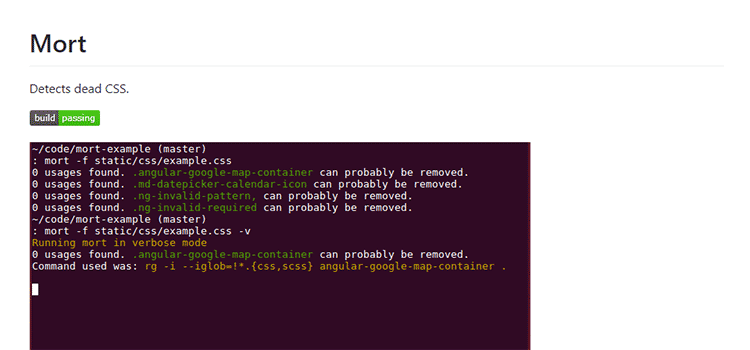
Mort – A tool for detecting “dead” CSS.
CSS Image Effects
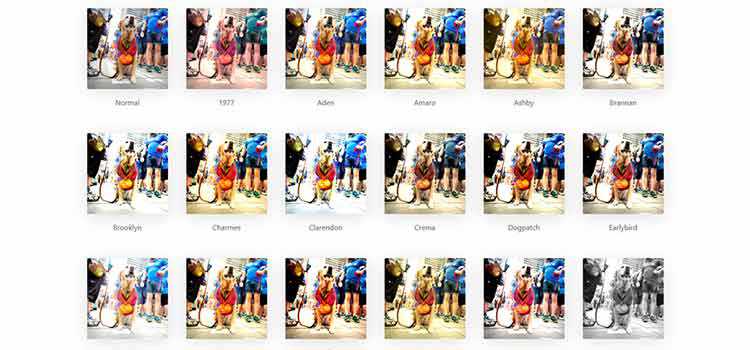
Instagram.css – A complete set of Instagram filters in pure CSS.
Pure CSS Halftone Effect – How to create a mesmerizing effect with CSS.
CSS Glitch Effect – Mary Lou shares an experimental glitch effect powered by CSS animations and the clip-path property.
Direction Aware Hover Effects – Nifty CSS/JS hover effects based on the direction a user is coming from.
For more CSS-based image effects, take a look at this library collection.
CSS Layout Frameworks
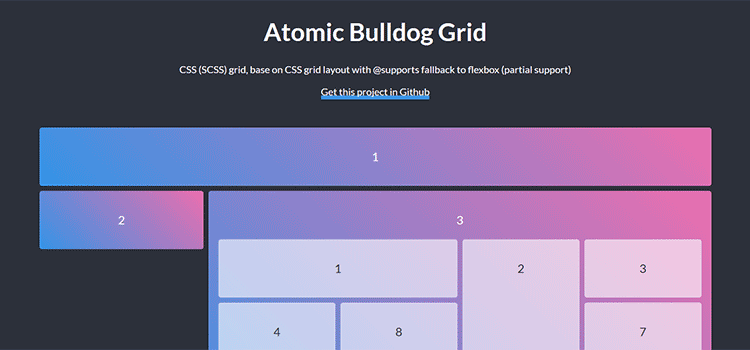
Atomic Bulldog Grid – A CSS Grid layout, with partial fallback to Flexbox.
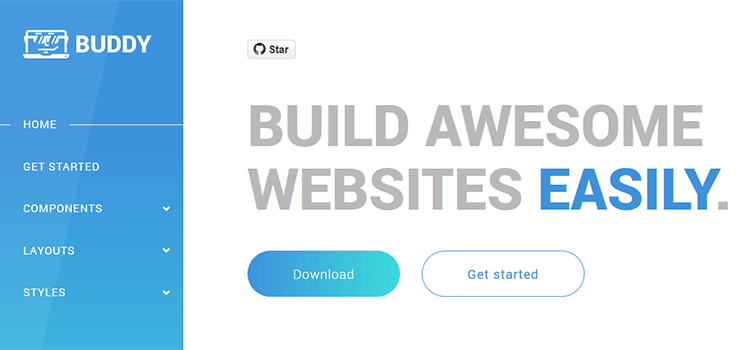
BuddyCSS – A simple CSS framework that aims to make development easier.
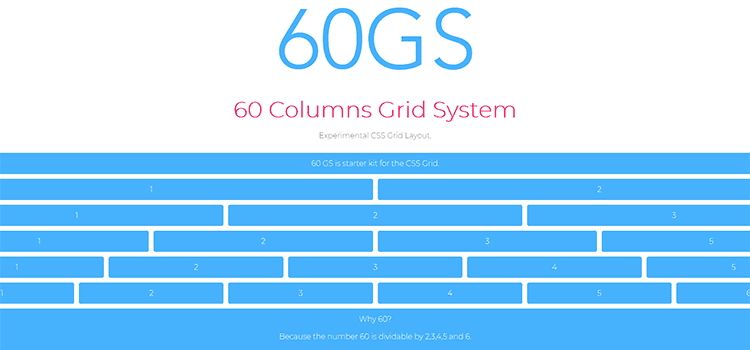
60GS – A 60-column CSS Grid starter kit.
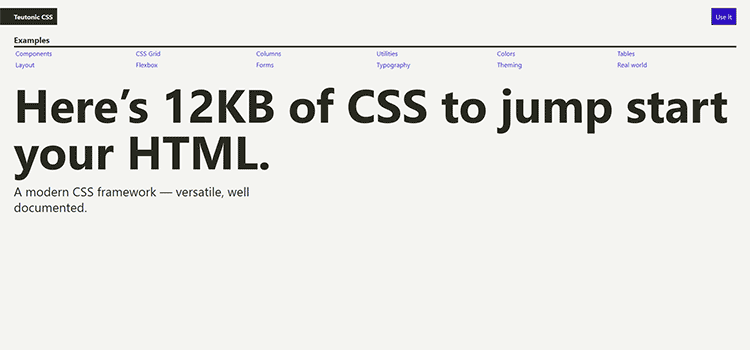
Teutonic CSS – A modern CSS framework that weighs in at just 12KB.
ModestaCSS – A clean CSS framework that is both dark and responsive.
Flat Remix CSS Library – A set of predesigned elements that make for faster development.
FICTOAN – An intuitive SCSS framework that also moonlights as a UI kit.
Mustard UI – Billed as a CSS framework that “actually looks good”.
Material – This framework combines Bootstrap 4 with Google’s Material Design.
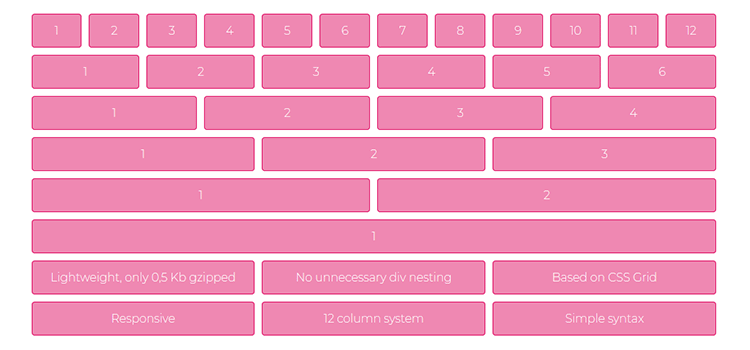
Smart CSS Grid – A minimal and responsive CSS Grid system.
Biomatic UI – A flexible atomic-focused CSS framework.
Tailwind CSS – A utility-first CSS framework for rapid UI development.
PaperCSS – The less formal CSS framework.
For more CSS layout frameworks, take a look at this collection.
CSS Flexbox Frameworks
Frow CSS – An open source HTML & CSS framework using Flexbox.
Cirrus – A responsive CSS framework that uses Flexbox.
Butter Cake – An open source CSS framework that is based on Flexbox.
Flexit – A simple and clean CSS Flexbox grid.
Strawberry – A light-weight CSS Flexbox framework.
Katana.scss – A CSS Flexbox-based layout system.
Flexible Grid – A framework that will help you implement CSS Flexbox.
For more flexbox resources, take a look at this article.
Web-Based CSS Tools & Generators
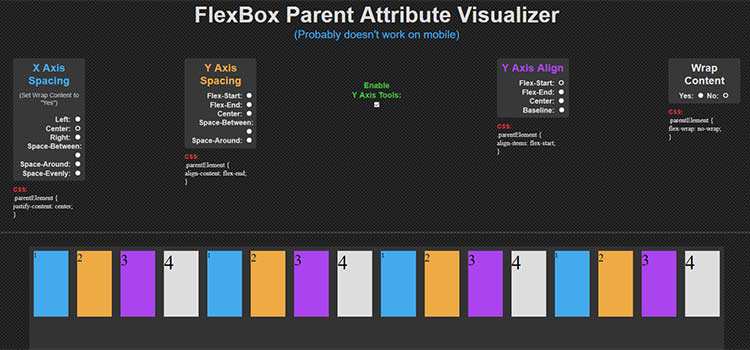
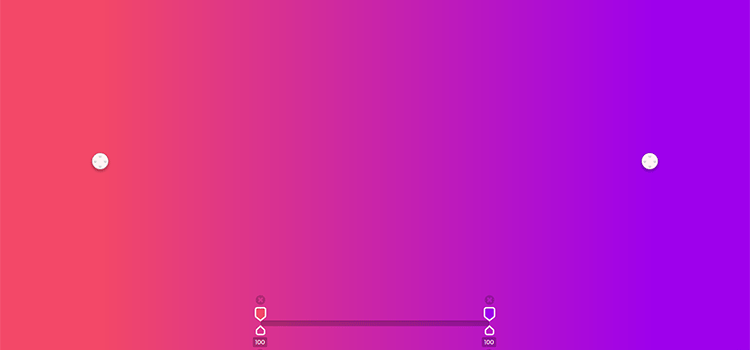
FlexBox Parent Attribute Visualizer – An interactive way to see the effect of various CSS Flexbox settings.
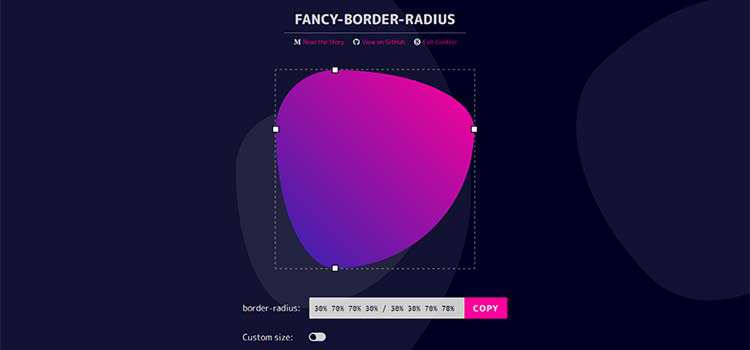
Fancy Border Radius Generator – A tool that goes beyond the basic rounded corners.
TinyEditor – Edit HTML/CSS/JS with this super-light app.
css-doodle – A web-based tool for drawing patterns with CSS.
Fonty – A tool for testing web fonts directly on a live website.
CSS Duotone Generator – Create an awesome, customized duotone image with HTML and CSS.
StyleURL – A tool that allows for making changes to CSS collaboratively.
Gradient Joy – Use gradients as placeholder images.
Font Playground – A place to play with variable fonts.
Keyframes.app – A web app and Chrome extension for creating CSS animations.
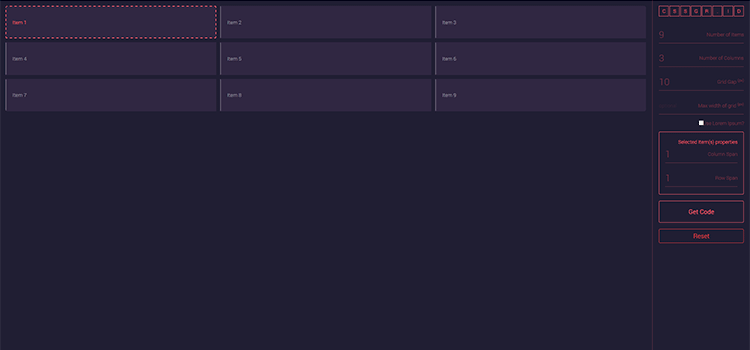
Visually Build Responsive Layouts with CSS Grid – A tool to help you build a responsive CSS grid.
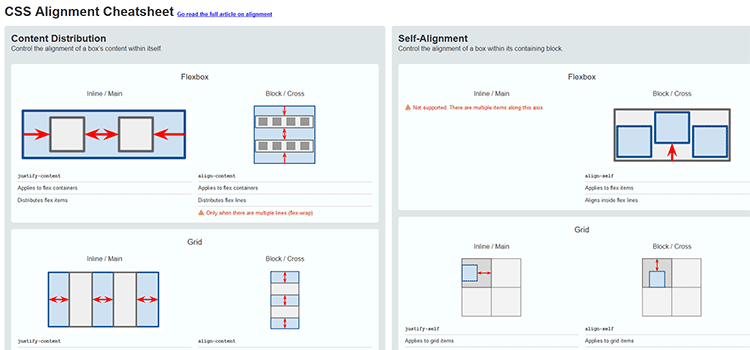
CSS Alignment Cheatsheet – A nicely-illustrated guide to aligning all the things.
Clippy – An online tool you can use to create a CSS clip-path.
GradPad – An online to for creating CSS color gradients.
Trianglify.io – Generate custom low poly patterns in PNG or SVG format.
cssgr.id – An interactive CSS Grid generator.
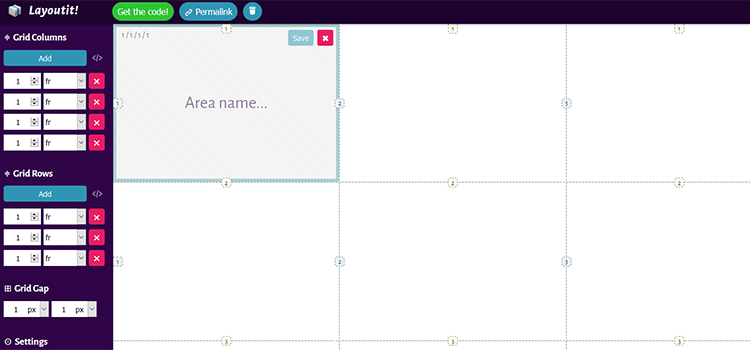
Layoutit! – An interactive CSS Grid building tool.
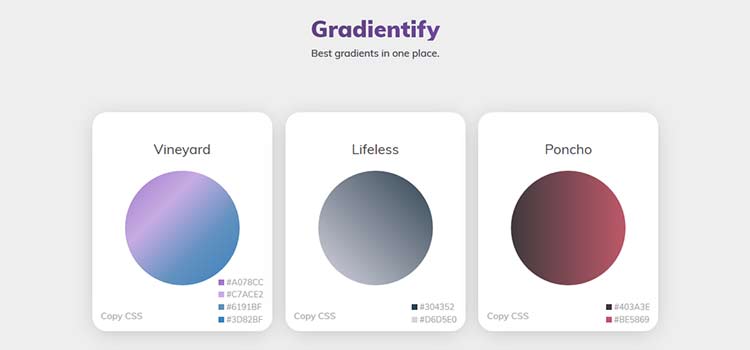
Gradientify – A collection of top gradients with copy and paste CSS code.
Check out this article for a huge collection of free web-based CSS tools and generators.
CSS Learning Resources
Learn CSS Grid for free – A set of 14 interactive screencasts to take you from beginner to advanced.
CSS Layout cookbook – Access “recipes” for building common layouts.
Guidelines for Brutalist Web Design – Implementing brutalist design the right way.
Accessibility Cheatsheet – A handy checklist for ensuring your designs are accessible to all.
MODALZ MODALZ MODALZ – A guide for when to use modals (and when not to).
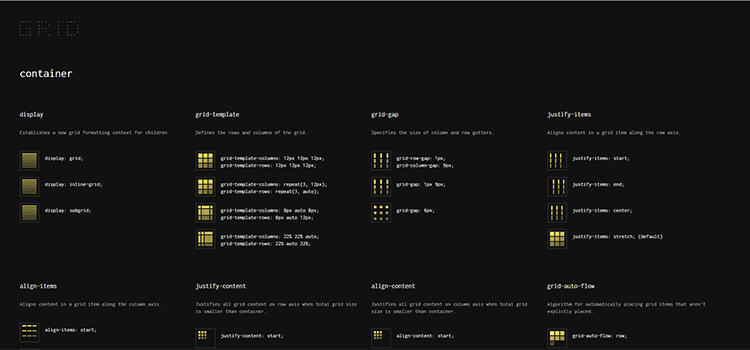
GRID – A visual cheatsheet for CSS Grid.
A11Y Style Guide – A living pattern library with an eye towards accessibility.
The Font Loading Checklist – A list to help you maximize performance and the user experience.
What is Modular CSS? – A detailed guide writing CSS at scale.
Learn Flexbox – Online tool that demonstrates the various properties of CSS Flexbox.
Hot Tips CSS – A curated selection of CSS snippets to enhance your projects.
CSS Cheat Sheet – A well put together reference of CSS properties.
Front-End Design Checklist – An exhaustive list of elements to help you ensure quality in design.
Grid to Flex – CSS Flexbox fallbacks for projects using CSS Grid.
Component Based Design System With Tachyons – Introduction to a functional CSS framework / design system.
30 Seconds of CSS – A curated collection of useful CSS snippets you can understand in 30 seconds or less.
100 Days CSS Challenge – Create something unique and sharpen your skills.
How CSS works: Understanding the cascade – Learn one of the true fundamentals of CSS for more efficient code.
Manageable Utility Systems with CSS Variables – A look at the difference between Sass variables and new CSS variables.
Cool CSS Creations
Piano Keyboard – Thanks to this CSS/JS site, you can play piano on your keyboard or mouse.
CSS Snake & Ladders – A multi-player game developed with HTML and CSS.
Solar System Explorer in CSS – View this simulation, built without a single bit of JavaScript.
Pure CSS Francine – A HTML/CSS rendering of an 18th-century oil painting.
Air Bomb – A fun game written with pure CSS (no JS required).
Our CSS Snippets Collections (2018)
- 10 CSS Animated Underline Text Effects Snippets
- 10 Advanced Image Hover Effects Snippets
- 8 Tip-Top Toggle Switch CSS Snippets
- 10 Character Designs Created Entirely With HTML & CSS
- 10 Incredible Examples of CSS, JS & SVG Logo Design
- 10 Examples of Unorthodox Shapes Created with CSS
- 9 Free Progress Bar JavaScript Plugins For Web Designers
- 8 Code Snippets That Demonstrate the Power of CSS Grid
- 10 Free CSS & JavaScript Select Box Snippets
- 8 Ways to Make the Search Field Sexy with CSS
- 9 Custom Open Source File Upload Field Snippets
- 10 Exciting CSS & JavaScript Page Transition Effects
- 8 Stunning CSS & JavaScript Code Snippets for Enhancing Illustration
- 10 Snippets for Creating Split Screen Layouts
- 10 Amazing CSS & JavaScript Text Animation Snippets
- 10 Amazing CSS Button Libraries & Collections
- https://speckyboy.com/free-modal-window-libraries-plugins/
More CSS Resources
You might also like to take a look at our previous CSS collections: 2017, 2016, 2015, 2014 or 2013.
And if you’re looking for even more CSS frameworks, tools, snippets or templates, you should browse our extensive and continually updated CSS archives.
The post Our 100 Favorite CSS Libraries, Frameworks and Tools from 2018 appeared first on Speckyboy Web Design Magazine.
