Simple PHP Router Library (New)
Read more at http://www.phpclasses.org/package/9933-PHP-Route-requests-to-different-scripts-based-on-URLs.html
Angular 2 is a vast and complex framework with a never ending learning curve. To help you grasp more of its many features, we’ve curated a list of 30 free learning resources that cover it all – from the quickstart guide to specific details and best practices.

Let’s first quickly go over the available guides and tutorials on the official Angular website. There are a bunch of different resources there and we decided it’s a good idea to explain them.
Angular2 apps can be written in TypeScript, Dart, or good ol’ vanilla JavaScript. There are separate versions of the official docs for each language, but the TypeScript one is by far most detailed, as this is the recommended technology to use.
This will be the starting point for most beginners to Angular2. It includes setting up a work environment and running a basic Hello World app. Don’t be fooled by its name, you will need a good hour or two to finish this QuickStart.
A much simpler version of the TypeScript QuickStart. Since it is written for vanilla JavaScript this tutorial doesn’t require a complex work environment and setup, so it goes straight to the framework itself and some of it’s main concepts.
Tour of heroes is a much more detailed tutorial than the QuickStart. It goes through the process of building a Single Page App, step by step, covering many of the must-know Angular2 features. There are TypeScript and Dart versions, but no vanilla JS.
Here the Angular team offers over 15 standalone tutorials, each doing a very in-depth look into an important topic. You can learn about Angular animations, the lifecycle of components, the navigation router, and many other core features.
A collection of code snippets and quick solutions to common challenges. Here you can find a chart of the differences between Angular 1 and 2, a FAQ section on NgModules, and solutions for form validation among other helpful tips and guides.

Now let’s look at some tutorials and articles written by the community. We’ve tried to include only publications that are fairly new, making them compatible with the changes in recent versions.
A well-written article that covers everything you need to know about upgrading old Angular 1 apps to the new framework. In it you can see what Angular2 does better, which aspects of an app need the most radical changes, as well as practical code snippets to get the job done.
This tutorial focuses on the new 3.0 router component, and explains the whole process needed for configuring it correctly. The author has done a great job explaining what Single Page Apps are, how they work, and how to route them in a robust and secure way.
The new Angular2 compiler improves the performance of applications dramatically by taking full advantage of JavaScript Virtual Machines. In this blog post you can learn about Just-in-Time and Ahead-of-Time compilation, their pros and cons, and how to implement them.
A more beginner-oriented lesson looking at different techniques for adding CSS styles to components. It shows you how to use component inline styles, style urls, and template inline styles, and explains the advantages behind each one.
Web workers are great for doing asynchronous tasks that don’t block the UI JavaScript, something very important for Single Page Apps. Here you can learn how to run Angular apps or components as web workers, allowing them to function in the background, independent from the main app thread.
Angular apps tend to get really big, and at some point the source files become too large to be loaded at once. Lazy loading allows us to speed up application load time by splitting it into multiple bundles, and loading them on demand.
A deep dive into the greatly improved Angular2 dependency injection system and the different approaches behind the old and new DI. This article also has a second part, that further explains the host-child relationship and the visibility of dependencies.
The Angular2 change detection mechanism is much more transparent and easier to reason about than its equivalent in Angular 1. However, there are still situations where you need to know exactly whats going on under hood.
Angular is a very powerful and complex framework, and it’s not surprising that it’s footprint is also quite large. In this blog post you can learn various techniques, such as Tree-shaking and minification, that will drastically reduce the size of your final app.
Observables in Angular 2 can be used for handling asynch code as an alternative to Promises. They are a vast and complex topic, but this two-part tutorial does a great job of introducing them and showcasing their many use cases.
An interesting take on design patterns for building Angular components. The article goes through the components of a YouTube music player app and the relationships between them, with lots of code examples and explanations.
NgUpgrade is meant to bridge the gap between Angular 1 and 2 by allowing code from both frameworks to co-exist in the same app. This can greatly increase the size as both versions need to be included. You can learn how to reduce that extra footprint in this quick tip.
In this article you will learn three different techniques that you can use to thoroughly test Angular 2 components. They are isolated testing, shallow testing, and integration testing. All three have their strengths and weaknesses and are best applied in certain scenarios.
Protecting routes is a very common task when building applications, as we want to prevent our users from accessing areas that they’re not allowed to access. Angular 2’s router provides a feature called Guards that tries to solve exactly that problem.
This guide gives a comprehensive overview of the various ways you can debug an Angular 2 applications using tools such as the Chrome DevTools, Angular Augury, simple JSON pipe filters, and the console itself.

Since we know many developers prefer interactive lessons, here are a couple of places where you can find excellent code walkthroughs and general Angular talks.
Egghead.io is one of the most popular and recommended sources for learning Angular. Although many of the lessons are for pro members only, there are still lots and lots of awesome free lessons you can watch.
Adventures in Angular is a weekly podcast dedicated to the Angular framework. The panel cover a wide array of topics and it’s probably the best place to get Angular news. The archive contains over 110 episodes, each at least 30 minutes long.
Awesome one-hour-long course covering most of the basics. Although its beginner-oriented there are lots of things everyone can learn from this video in therms of project management and workflow.
A YouTube channel with lots of screencasts on web development and programming, with a focus on Angular 2 and its ecosystem of related technologies, tools, and languages.
Another YouTube channel with a large collection of Angular tutorials, courses, code examples, and quick-tips.

Last but not least, here are some resources that didn’t fit any of the above categories, but can still be essential learning tools for any Angular developer.
The only completely free book on Angular 2 that we could find. It covers the most important Angular 2 topics, from getting started with the basic toolchain, to writing applications in a scalable and maintainable manner. You can read it in the web browser or download it as an eBook (PDF, Mobi, ePub).
Although you can technically write Angular 2 in vanilla JavaScript or Dart, TypeScript provides by far the best experience with the framework. Using this tutorial you can get started with the language and learn most of it’s important features.
The offical style guide for the framework. Contains a ton of syntax and formatting recommendations, as well as general best practices. It’s very detailed and long, but knowing Angular’s enterprise nature, you’ll probably need to go through it at some point.
Learn from other people’s experiences with the framework by checking out this large collection of open-source applications and experiments, all developed in Angular 2.
An interview and Q&A with the creators of the framework, right after the release of Angular 2 Final. A great place to hear more about the project and its upcoming features straight from the horses mouth.
This content is sponsored via Syndicate Ads.
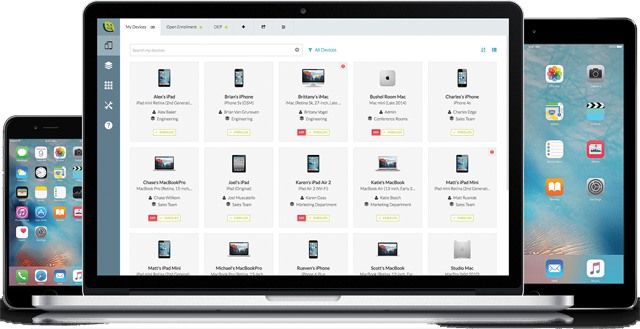
Bushel is a mobile device management (MDM) solution for the iPads, iPhones, and Macs in your workplace. Bushel is developed by JAMF Software, creators of IT solutions for the Apple platform.

Without a mobile device management system, the responsibility of setting up, tracking, managing, and securing all the Apple devices floating around your workplace takes a great amount of resources.
Managing mobile devices is more efficient and cost-effective when using a solution such as Bushel.
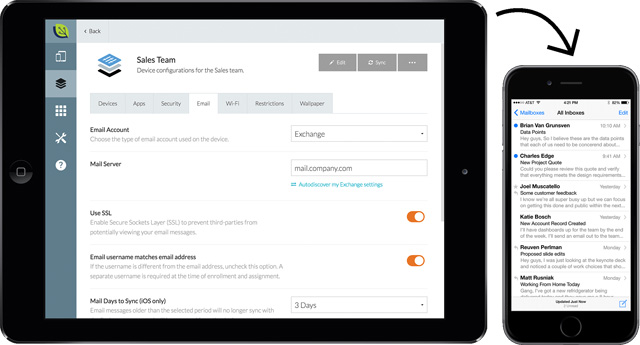
Bushel makes mobile device configuration a breeze, allowing you to set them up wirelessly. This means you can install apps, configure company emails, enable access to company Wi-Fis, and much moreover the airusing a centralized interface. You can manage and protect your organizations mobile devicesany time, anywhere.
For instance, you can easily set up company emails remotely. Theres no need to ask employees to drop off their smartphone or ask them to follow knowledgebase guides simply so they can get access to their emails.

Another thing that can be configured over the air are Wi-Fi settings. This extremely convenient feature means people wont have to bug each other for the settings and passwords of your organizations wireless Internet access points.

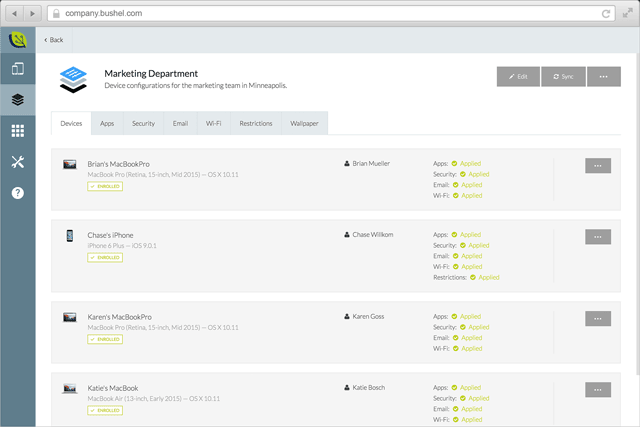
With Bushel, you can develop and deploy different configuration templates. These templates are called Blueprints in Bushels nomenclature. You might have a Blueprint for the sales department that installs certain sales-related apps, and another Blueprint for IT staff that installs IT-related apps and also configures a distinct set of security rules.

Company mobile devices are expensive assets and its important to keep track of them all. And the ability to reassign them to other employees is often a necessity. Keeping an eye on all of the mobile devices in your workplace is practically impossible without a good solution in place.
Bushel takes the pain out of keeping an inventory of all of your Apple devices with their Device Inventory feature. The Device Inventory gives you an at-a-glance view of your companys mobile devices, with status information such as who currently has the device and which Blueprint was used for the device. You can export your Device Inventory to popular apps like Microsoft Excel and asset-management apps in case you need to produce reports and status updates.

One major pain point that Bushel can solve are issues related to “bring your own device” (BYOD) policies. BYOD policies permit employees to use their personal smartphone and gadgets at work.
With Bushels painless web-based Open Enrollment feature, employees can register their devices in order to get access to company emails, security settings, and apps. This allows organizations to more securely conduct their BYOD policies.

Bushel has many options for enhancing mobile device security. For instance, you can enforce strong password requirements, password resets after a particular amount of time, and encryption on all company devices. In case a device is lost or stolen, you can use Bushel to perform a Remote Wipe on the device, which cleanses it of sensitive information. For misplaced iOS devices, you can use Bushel to put the device into Lost Mode, which locks the device, displays a custom message on the lock screen and sends its last known GPS coordinates to your Bushel instance.
Bushel has a ton of other features and benefits to offer your workplace. What follows are ways you can learn more about this awesome mobile device management solution.
I highly recommend watching this short video to get a tour of Bushel.
Check out Bushels live demo to see the app in action.
You can use Bushel at no cost for up to three devices.
Sign up for a free account and see how Bushel is an excellent mobile device management solution.
The post Apple Mobile Device Management Made Easy with Bushel appeared first on WebFX Blog.