Raptor 2 (New)
Read more at http://www.phpclasses.org/package/9823-PHP-Framework-that-takes-routes-from-annotations.html
Our mission at Tutorialzine is to keep you up to date with the latest and coolest trends in web development. That’s why every month we release a handpicked collection of some of the best resources that we’ve stumbled upon and deemed worthy of your attention.
The list for July 2016 is packed with some of the hottest open-source libraries from GitHub. It includes a touch gestures library, a powerful address picker, and loads of other useful tools!
Offline.js is a standalone JavaScrtip library for handling connectivity problems. It not only alerts users when they lose connection to you website, but also saves all their outgoing AJAX requests and remakes them when it is up again. The library has a slick, minimal UI with multiple themes to choose from.
Algolia Places can instantly turn any input element into an address search with autocomplete. It has a built-in ranking system that suggests the most obvious choices first, and other powerful features like the ability to ignore small typos and understand what the user actually meant. It’s very easy to use and will save you a great deal of time.
Random color generator with some cool advanced features. By default the library selects from a list of predefined colors, making sure that the outcome is always beautiful and usable. You can also make colors based on other ones, generate entire color palettes, or mess around with the saturation, hue and other options.
JavaScript library that makes it elementary to search for and filter elements in a page. Holmes works by taking a query string from an input field and going through a list of elements looking for any matches. Elements that do not contain the query in their inner HTML are hidden, those that do are kept visible.
Lightweight, lightning-fast JavaScript library with its own templating engine. Monkberry templates are written in typical markup fashion in .monk files which are then compiled via JS. What makes Monkberry so swift is that when any of the input data is changed, only that part of the template is rendered instead of the entire DOM getting an update.
Excellent gesture detection library that recognizes 6 different touch gestures: tap, swipe, pinch, expand, rotate, and pan. Zingtouch allows you to modify any of the predefined gestures, or make your own ones from scratch to match your exact needs.
Very flexible and pretty CSS framework for building responsive web apps. Blaze is completely modular, meaning that it allows you to pick and choose which of its many components you actually need and which ones can be left behind. It offers an advanced Bootstrap-like grid, smooth CSS transition animations, and much more.
Anime.js is a JavaScript animation library that’s very tiny in size yet still manages to offers a huge array of features and all the customization options you can think of. The library supports multiple technologies for doing the actual animations (CSS transforms or properties, SVG, etc.), so that developers can choose what suits their needs best.
Minigrid’s sole purpose is to provide an easy way for making cascading Pinterest-style grids. Users just have to write a simple HTML markup and call a short JavaScript function, the library will then create a responsive grid that will always keep itself symmetrical on any screen size by reordering its cards.
A jQuery plugin for creating beautiful lightbox image galleries. Chocolat is lightweight (only 10 kb minified), has great browser support, and a ton of features including different viewing modes and out-the-box keyboard navigation. The library also has one of the weirdest (in a cool way) and most surrealistic websites we’ve ever seen.
Stretchy is a no-dependency JavaScript library that allows form elements to auto-resize on user input. All text-based input fields can be made to enlarge or shorten themselves depending on the length of the string they hold. It has an easy to use API and excellent browser compatibility.
Shine.js creates fancy dynamic shadows that react to the position of the user’s cursor. The shadows can be applied to any HTML element including text and the effect looks stunningly realistic, as the animations are well calibrated and buttery-smooth.
With BackgroundCheck developers can make elements on the page turn lighter or darker, adapting to the colors or images positioned in the background behind them. Any element can be targeted and will automatically change its color, showing its dark or light side and maintaining maximum visibility.
Improve the JavaScript debugging experience with Logerr. After a very simple installation, this library will replace the default console errors with more readable and detailed messages. Another cool Logerr feature is the remote logging tool which sends POST requests containing error logs to a url of your choice.
This jQuery plugin turns classic bottom-of-the-page footnotes into modern pop-up tooltips. Bigfoot offers a lot of customization options both in the styling and functionality of the footnotes. The default theme is fully responsive, changing the position and size of the tooltips to keep them visible on all screen sizes.
Want to make your website faster? Using a content delivery network (CDN) will bring remarkable speed improvements to your website.
CDN77 is an excellent content delivery network. They’re a customer-centric, performance-focused company that continually enhances their service through the rapid and early adoption of cutting-edge features.
For example, right now, not a lot of CDNs support Brotli — a Google-led compression format that reduces file sizes 22% better than gzip. CDN77 recently implemented Brotli compression support, which means faster file transfers for users on their CDN.

CDN77 offers you a ton of features at a cost-effective price point. That’s probably one of the biggest reasons why over 19,500 websites rely on them.
I’ll talk about the top 5 things I like most about CDN77.
CDN77?s control panel is super intuitive, so analyzing your traffic stats and performance reports, and managing your account is a breeze with their user interface.

Using CDN77 can be as easy as installing a plugin. If you’re on WordPress, you have several plugin options such as W3 Total Cache, ZenCache, etc. Learn more here.
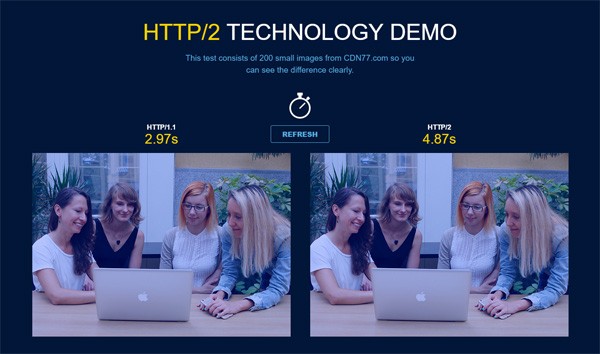
The newest version of the Web’s standard data-transfer protocol, HTTP/2, is already enabled on CDN77. HTTP/2, according to my test results on http2demo.io, is 63% faster than HTTP.

You might already know that HTTPS on your website is important for SEO because Google uses HTTPS as a ranking signal. CDN77 will serve your content using HTTPS at no extra cost.
CDN77 doesn’t have fixed monthly fees and hidden charges. You only pay for what you actually use. This means the cost scales proportionally to the traffic of your website.
Head over to CDN77 to learn more about this excellent content delivery network.
CDN77 gives you the opportunity to try them for free. No strings attached — no commitments, and no credit card required.
The post Speed Up Your Website With CDN77 appeared first on WebFX Blog.