PHP Ezy Query (New)
Read more at http://www.phpclasses.org/package/9643-PHP-Execute-queries-to-MySQL-MongoDB-and-memcached.html
We’ve already covered Angular.js and React in previous articles but there is a new frontend library that we think is worth your time. It’s called Vue.js and it has gathered a large community of enthusiastic developers.
The philosophy behind Vue.js is to provide the simplest possible API for creating real-time, two-way data binding between the view (HTML) and the model (a JavaScript object). As you will see in the following examples, the library holds true to that idea and working with it is effortless and enjoyable, without compromising on any functionality.
The easiest way to install Vue.js is to simply include it with a <script> tag at the end of your HTML’s body. The entire library is located in a single JavaScript file which you can download from the official website or import directly via CDN:
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.16/vue.js"></script>
If you want to use the library in a Node.js project, vue is available as an npm module. There is also an official CLI, which allows users to quickly setup their whole project based on premade template builds.
Below are five editors containing example apps we’ve built for you. The code has lots of comments and is separated in tabs for each file, making it really easy to follow. The editors have Vue.js built-in so don’t be afraid to experiment. Also, you can download an archive containing all the examples from the Download button near the top of this article.
To kick things off we’re going to build a simple navigation bar. There are a few basic components almost every Vue.js app need to have. They are:
The idea behind these fancy words is that the model and the view will always stay in sync. Changing the model will instantly update the view, and vice versa. In our first example this is shown with the active variable, representing which menu item is currently selected.
(Play with our code editor on Tutorialzine.com)
As you can see working with the library is pretty straightforward. Vue.js does a lot of the work for us and provides familiar, easy to remember syntax:
{{double brackets}} for templatingv-something inline attributes for adding functionality directly in the HTML.In the previous example our model had only a couple of predefined values. If we want to give the users the ability to set any data, we can do two-way binding and link together an input field with a model property. When text is entered, it is automatically saved in the text_content model, which then causes the view to update.
(Play with our code editor on Tutorialzine.com)
Another thing to note in the above code is the v-if attribute . It show or hides a whole element depending on the truthfulness of a variable. You can read more about it here.
This example illustrates multiple services and their total cost. Since our services are stored in an array, we can take advantage of the v-for directive to loop through all of the entries and display them. If a new element is added to the array or any of the old ones is changed, Vue.js will automatically update and show the new data.
(Play with our code editor on Tutorialzine.com)
To display the prices in a correct format we use one of the available filters that come built-in with Vue.js. They allow us to lazily modify the model data – in this case the currency filter is perfect, as it adds a dollar sign and proper number decimals. Just like in Angular filters are applied using the | syntax – {{ some_data | filter }}.
Here we will create an app, that exhibits some of the articles on our website. The app will also have a search field allowing us to filter which articles are displayed. There is a filterBy filter available, but it doesn’t do exactly what we need it to, so instead we will be creating our own custom filter.
(Play with our code editor on Tutorialzine.com)
The input field is bind to the searchString model. When text is entered the model is instantly updated and passed on to the searchFor filter. This way we can create a real-time search without having to worry about rendering or setting up event listeners – Vue.js handles all that!
In our last example we will demonstrate a common scenario where a page has different layout modes. Just like in the previous app we will be showing a list of articles from tutorialzine.com stored in an array.
By pressing one of the buttons in the top bar you can switch between a grid layout containing large images, and a list layout with smaller images and text.
(Play with our code editor on Tutorialzine.com)
There is a lot more to Vue.js than what we’ve showcased in these examples. The library also offers animations, custom components and all sorts of other features. We recommend you check out the excellent official documentation which is full of information and helpful snippets.
Having troubles deciding whether Vue.js is the right library for your project? The following links will be of great help to you:
Thanks for reading!
Freelancers often struggle with how to price their services. There are many sites that offer salary data for full-time employees, but none that do so for freelancers.
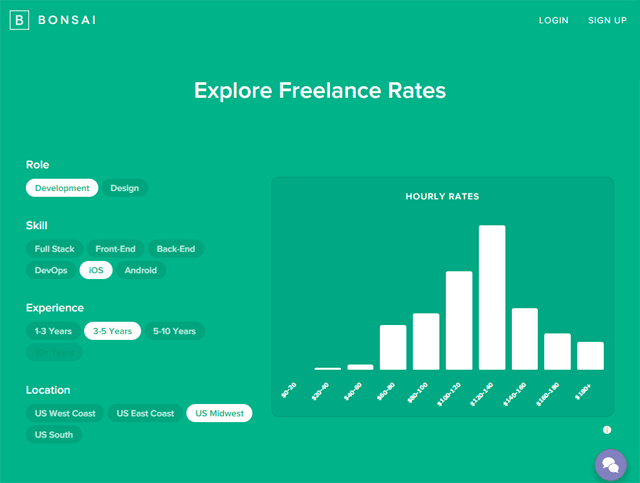
We’ve managed to collect data about freelance hourly rates over at Bonsai, and we wanted to make it public, so we built Rate Explorer to make it easy for people to see our data on how much freelance designers and developers charge by the hour.
We obtained the data from among the 15,000+ freelancers that use our app. We supplemented it with user research surveys, and that added another few hundred data points.

Currently, we only have data from freelancers operating in the U.S. Once we gain a critical mass of hourly-rate data for other countries, we will share those as well.
We spotted some noteworthy trends by analyzing the data.


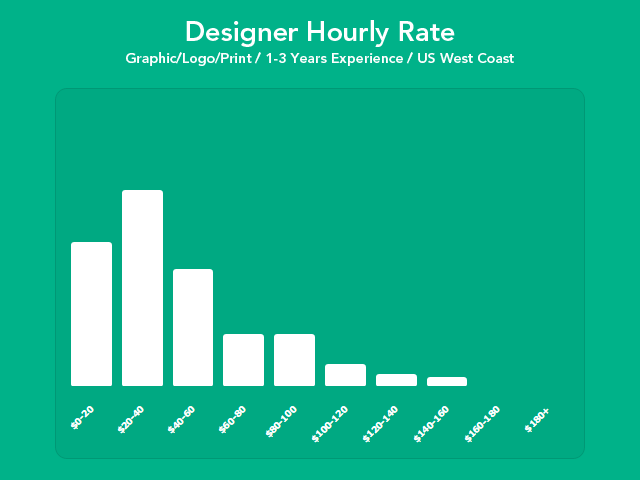
The hourly rates of designers (especially graphic designers) remain sticky at under $60 an hour at all geographies and experience levels.
In addition, whereas developers quickly begin increasing their hourly rates after gaining 3 years of experience, designers tend to increase their hourly rates at a slower pace.
Read: Why Designers Should Learn How to Code
The most common explanations we’ve heard for this trend are:


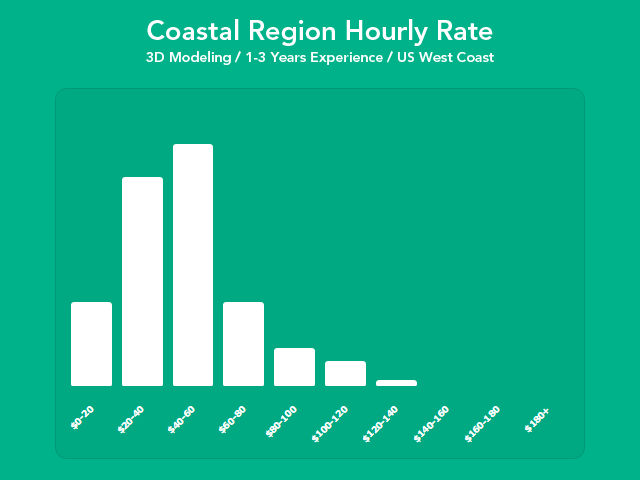
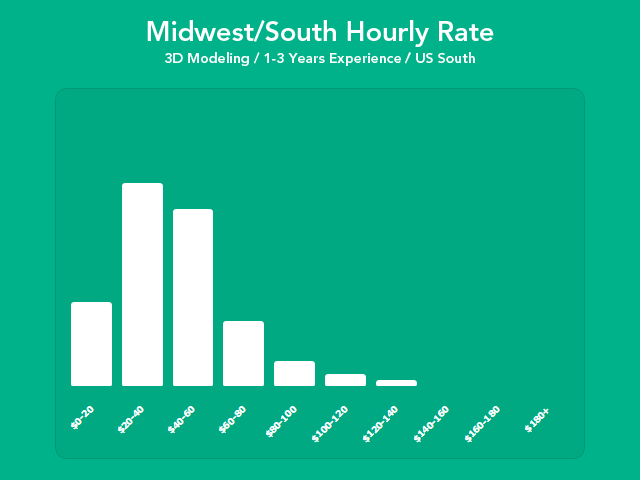
Freelancers in the West Coast and East Coast generally have higher hourly rates compared to freelancers based in the Midwest and South.
This trend was surprising to us because freelance design and dev jobs can easily be done remotely, so it would be reasonable to think that a freelancer’s location would not have a whole lot of influence in his/her hourly rate. The difference might be linked to the higher living costs in coastal regions, which in turn might necessitate higher hourly rates, — but this is just speculative.
Read: The Best Sites for Finding Remote Work


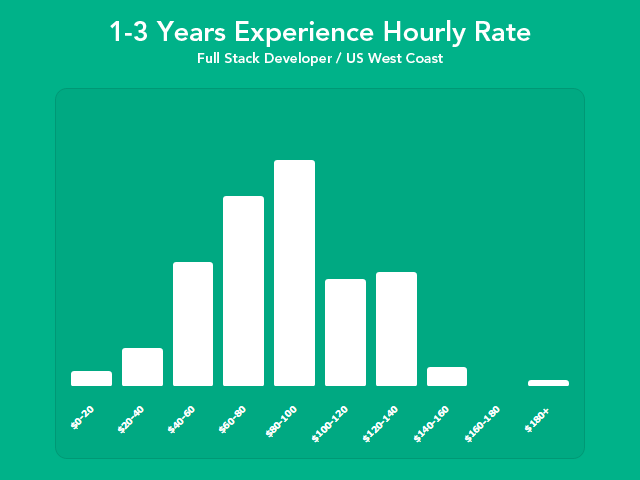
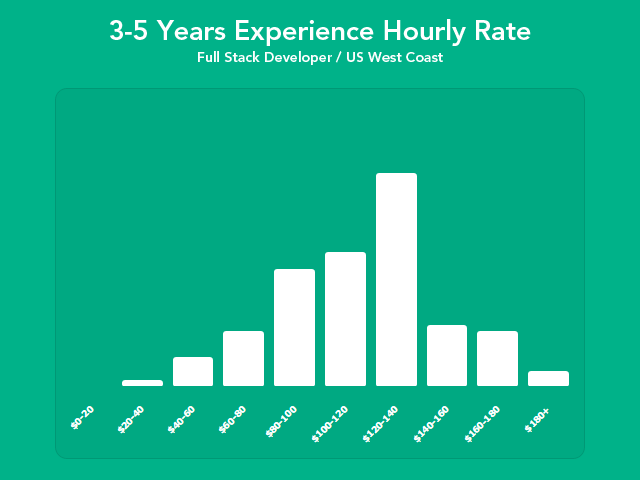
Across all skill types and geographies, freelancers significantly increase their hourly rates when they gain 3–5 years worth of experience.
Having spoken to some of our users, we’ve learned that this trend can be attributed to:
Read: Three Simple Steps to Maintaining a Razor-Sharp Skill Set
Pricing can be a complicated subject, and many factors should go into pricing your work. The Rate Explorer is most valuable as a directional indicator. Are you above, below, or within the average for similar freelancers?
7 Simple Ways to Raise Your Rates and Keep Your Clients
Making Money Designing Themes: What You Should Know
How I Earned A Lot More on Projects by Changing My Pricing Strategy
5 Tips for Making More Money as a Freelance Designer
The post A Look at the Hourly Rates of Freelance Designers and Developers appeared first on WebFX Blog.