EasyDB
Read more at http://www.phpclasses.org/package/9552-PHP-Simple-Database-Abstraction-Layer-around-PDO.html#2016-02-03-09:50:25
You probably don’t need most of the features that come with large UI frameworks such as Bootstrap, especially when you’re working on small, straightforward projects that you just want to get up and running as soon as possible. Fortunately, there are smaller, simpler CSS frameworks out there that you can use instead.
Using a small CSS framework typically translates to a gentler learning curve for developers, non-dependency on JavaScript for functionality, and faster load times for your users.
I’ve created an excellent list of small/minimalist CSS frameworks for you to explore. Most of them are under 5 KB (when minified and gzipped) and contain the essential ingredients for building responsive web designs.

min, the smallest CSS framework on this list, has a responsive 12-column grid system, button styles, table styles, Android-compatible icons, and more. min even supports ancient browsers like Internet Explorer 5.5.

Milligram is for modern UIs — its grid system uses FlexBox, sizes and lengths use the rem unit, and it’s Mobile First. Being on the cutting edge comes at a cost: Milligram only officially supports the newest versions of Chrome, Firefox, IE, Safari, and Opera.

Out of the box, Blaze CSS is already lightweight, but you can reduce its file size even more due to its modular architecture which allows you to include only the parts you intend to use in your project. (Read the instructions for creating a custom Blaze CSS build for more info.)

Kube packs a punch for a CSS framework that weighs less than 6 KB. It has a responsive grid system, a robust set of classes for styling your web forms, multiple table classes, notification classes for displaying important messages to your users, and more.

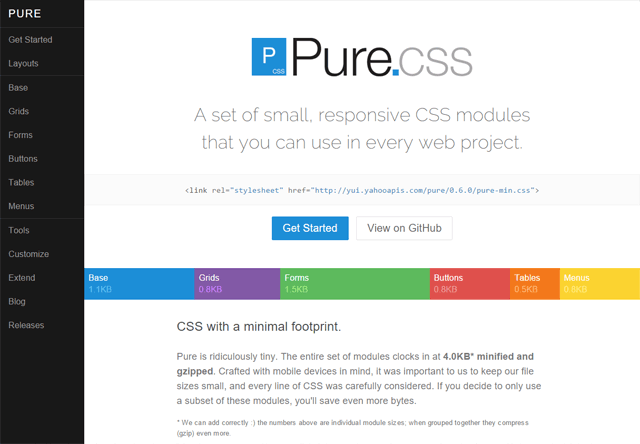
Pure, an open source project led by Yahoo! developers, is a suite of CSS modules that will help you quickly build responsive web designs. Pure has basic styles for all HTML elements (developed on top of Normalize.css), and modules for grid layouts, web forms, buttons, tables, and navigation menus.

Calling itself a “CSS micro-framework”, Furtive is geared towards modern web designs. Like Milligram, Furtive is Mobile First, has a responsive grid based on FlexBox, and uses the rem unit for lengths and sizes. It has the basics covered: buttons, forms, and even default color classes.

Though it hasn’t been updated in over a year, Skeleton is still a top-notch starting point/boilerplate for rapidly building modern, responsive web designs. It comes with an intuitive grid system and base styles for your HTML elements.

FOX CSS is a lightweight, modular CSS framework. It uses the Mobile First design approach, supports browsers as old as IE 9, and has a non-aggressive CSS reset (inspired by KNACSS).

Basscss is made up of 22 CSS modules consisting of a CSS reset, a grid system, color classes, utility classes to help you build your responsive designs, and much more. Basscss is surprisingly feature-rich for something that weighs less than 4 KB.

Siimple is a minimalist CSS framework for building responsive, clean web designs. It’s similar to Skeleton: It has an intuitive 12-column grid system and base styles for typography, tables, buttons, forms, and more.

Lotus is one of the smallest CSS frameworks out there. It’s got the essentials covered: a responsive grid system, typography, buttons, and web forms.

Picnic CSS is a lightweight UI framework written in Sass, making it easier for you to edit and customize variables such as colors and lengths. It also has some impressive, purely-CSS UI components such as a modal window and a content slider.
The following table contains useful details about the CSS frameworks featured in this list.
| Name | Size* | Docs | License | GitHub Repo | Popularity ** |
|---|---|---|---|---|---|
| min | 1.02 KB | Docs | MIT | Repo | 685 |
| Milligram | 4.05 KB | Docs | MIT | Repo | 3,000 |
| BlazeCSS | 5.71 KB | Docs | MIT | Repo | 7 |
| Kube | 5.94 KB | Docs | MIT | Repo (outdated) | 538 |
| Pure | 4.0 KB | Docs | BSD | Repo | 13,373 |
| Furtive | 2.37 KB | Docs | MIT | Repo | 369 |
| Skeleton | 1.57 KB | Docs | MIT | Repo | 10,884 |
| FOX CSS | 2.46 KB | Docs | Unknown | Repo | 87 |
| Basscss | 3.49 KB | Docs | MIT | Repo | 2,597 |
| Siimple | 5.56 KB | Docs | MIT | Repo | 14 |
| Lotus | 1.80 KB | Docs | MIT | Repo | 14 |
| Picnic CSS | 2.32 KB | Docs | MIT | Repo | 932 |
*Size is the file size of the minified and gzipped CSS file. Size values were derived from my independent testing of the production-ready/distribution stylesheets of each CSS framework.
**Popularity is the amount of users who are keeping track of the CSS framework’s source code on GitHub. This value is measured by the number of Stars the project had around the time this post was published. A higher value means the project is more popular.
7 CSS Tools You Should Be Using
5 CSS Effects Libraries for Supercharging Your Designs
CSS Development at Large-Scale Websites
The post 12 Small CSS Frameworks To Use In Your Web Designs appeared first on WebFX Blog.
WordPress 4.4.2 is now available. This is a security release for all previous versions and we strongly encourage you to update your sites immediately.
WordPress versions 4.4.1 and earlier are affected by two security issues: a possible SSRF for certain local URIs, reported by Ronni Skansing; and an open redirection attack, reported by Shailesh Suthar.
Thank you to both reporters for practicing responsible disclosure.
In addition to the security issues above, WordPress 4.4.2 fixes 17 bugs from 4.4 and 4.4.1. For more information, see the release notes or consult the list of changes.
Download WordPress 4.4.2 or venture over to Dashboard → Updates and simply click “Update Now.” Sites that support automatic background updates are already beginning to update to WordPress 4.4.2.
Thanks to everyone who contributed to 4.4.2:
Andrea Fercia, berengerzyla, Boone Gorges, Chandra Patel, Chris Christoff, Dion Hulse, Dominik Schilling, firebird75, Ivan Kristianto, Jennifer M. Dodd, salvoaranzulla