6 Free Tools for Creating Your Own Icon Font
Although there are many icon font sets (such as Font Awesome and Iconic) that you can readily use in your UI designs, there are times when you might want to generate your own custom icon font. For instance, you might have icons that you have designed that you would like to convert into an icon font set, or perhaps you would like to combine icons from various icon font sets.
Fortunately, creating icon fontsis fairly simple. Here are some free icon font generators that allow you to create your own icon fonts.
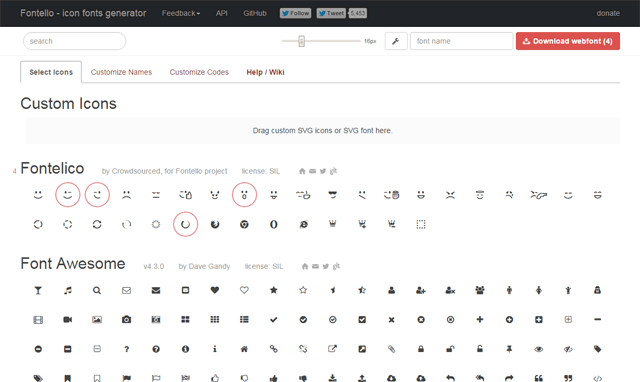
1. Fontello
Fontello offers a simple platform you can use to generate your own icon font. To create your icon font, simply drag SVG files from your computer and drop them on the area located under the “Custom Icons” heading. You can also incorporate icons from free icon sets by selecting them in Fontello.

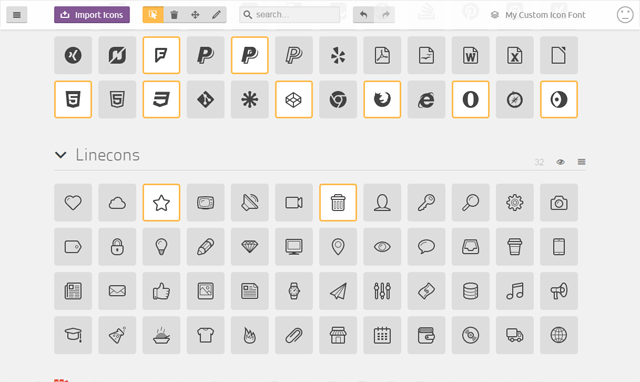
2. IcoMoon App
The IcoMoon App allows you to import your own icons as well as include icons from the IcoMoon icon set and other free icon sets. The total number of icons available within the IcoMoon App is in the thousands.

3. Icon Vault
To generate your own icon font with Icon Vault, you first have to download their template package. Then just follow the instructions included in the template package. Once you’re done, upload your icons onto Icon Vault.
![]()
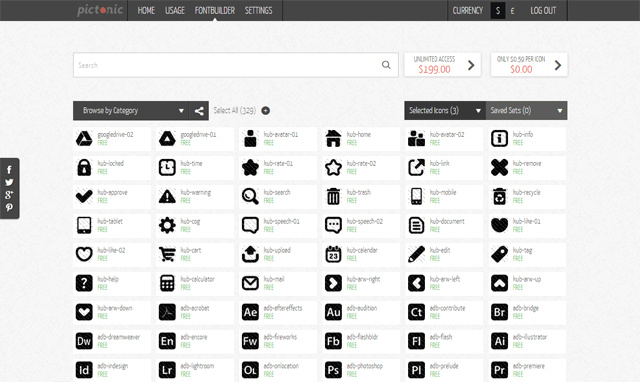
4. Pictonic Fontbuilder
The Pictonic Fontbuilder allows you to choose from Pictonic’s free and paid icons in order to build your own customized Pictonic icon font. Pictonic has over 2,700 icons to choose from, and over 300 of them are free. Accessing the Pictonic Fontbuilder requires account sign-up.

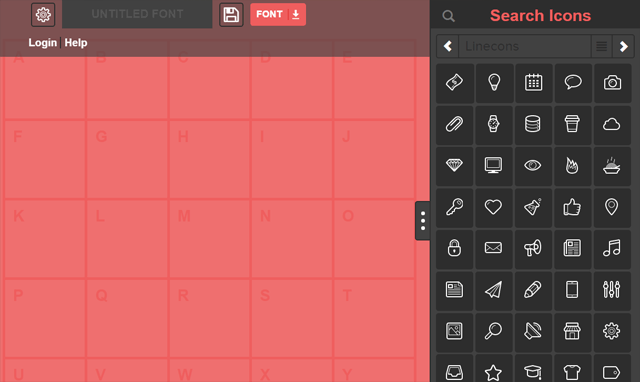
5. Glyphter
When you go to Glyphter, you will see a character grid on the left. The right side of the screen, called the “icon shelf”, is where you will find free icons and a search bar. Simply drag and drop the icons you want to use from the icon shelf, into one of the boxes on the grid. You can also upload your own SVG icon files by clicking on the boxes on the grid. You can have up to 88 icons in your icon font for free. If you need to have more icons, you will need to sign up for a premium account.

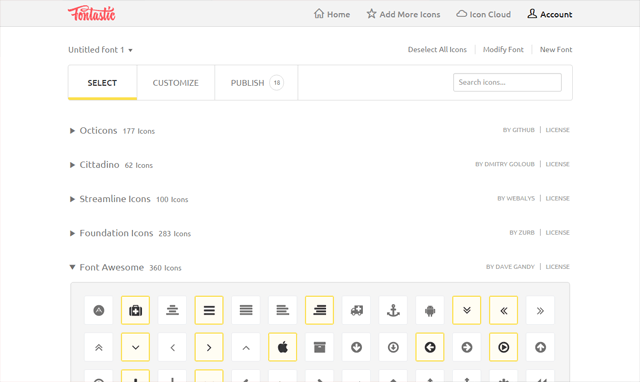
6. Fontastic
To generate your own icon font with Fontastic, select icons from the available free icon sets (such as Streamline Icons and Entypo) and/or upload your own custom SVG icons. Once you’re all set, go to the “Publish” tab, where you will have the option to host your icon font on Fontastic’s Icon Cloud or download your icon font. Accessing the Fontastic icon font generator requires account sign-up.

Read Next
- Free Icon Fonts for Web User Interfaces
- Free Icon Font: Pictonic Cube
- Why We Still Need Web-safe Fonts
The post 6 Free Tools for Creating Your Own Icon Font appeared first on WebFX Blog.
