When watching a great athlete perform, they often make it seem effortless. Demonstrating great speed, coordination and agility is just what they do. Yet, what our eyes don’t see is all of the hard work that went into making those amazing moments possible.
Similarly, a beautiful and highly-functional website can exude simplicity. But that belies the great effort made behind the scenes. A website must be conceptualized, designed, built and tested. None of these steps are exactly easy. Though an outstanding user experience makes it appear that way.
The difficulties in accomplishing this can frustrate designers and clients alike. When they see something that “just works”, they may believe they’ll be able to quickly produce similar results – and on a shoestring budget, no less. It’s not until the process begins that reality sinks in.
However, this gap between perception and reality can be narrowed. Today, we’ll look at some ways to both understand and communicate the complexities of a well-built website.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Great Tools Still Need Great Ideas
Web designers today have access to more powerful tools than ever before. Looking beyond multitaskers like Photoshop, there are a number of options that have been created specifically for web and mobile design.
Adobe XD, Figma and Sketch are among the most popular. Each offers a more modern way to craft prototypes and turn them into finished products. However, don’t be fooled into thinking of them as all-encompassing.
Because, regardless of which tool is your favorite, they all require at least one thing from us: a great idea. In this case, great could mean a number of things. It could be a bold new design pattern or a tried-and-true approach to UI.
The point being that technology itself can only do so much. It might make it easier to build a layout, but the creative part is still up to us. And that takes talent, effort and time. In the end, a tool is only as good as the person utilizing it.

When Building a Website, One Size Doesn’t Fit All
Once the design concept has been carefully crafted and approved, it’s time to build. Even for a seasoned developer, this process poses plenty of challenges.
How a website is built can vary, but it all starts with the fundamentals of HTML and CSS. From there, we get into PHP, JavaScript and any number of other languages. Oh, and then there’s the whole subject of pulling data from databases and connecting to APIs.
And again, the simplicity of what you see on a screen can be deceiving. That seemingly-effortless layout can take hours to get just right. Modern CSS techniques like Flexbox and CSS Grid are a huge help – but they still require tons of tweaks and browser tests. They not only have to look good on a desktop, but a bevy of mobile devices as well.
But functionality is where things really get complex. If you’re writing code from scratch, that can be a whole lot of work. That’s why so many of us look for prepackaged solutions like plugins or themes.
These are great, but often incomplete solutions. A plugin like, say, WooCommerce, can help you get an eCommerce shop off the ground. But it’s unlikely to cover every single project requirement without some extra work. That could be downloading plugin extensions or even adding some custom code yourself.
Themes have their own hidden costs. While you can buy a WordPress theme that looks nice enough, odds are that neither a designer nor a client will accept it as-is. There’s always something to customize, which can open up a whole can of worms.
Each website is its own, custom entity. And if a full from-scratch build isn’t in the budget, then it’s a matter of piecing together various parts and trying to make them all fit.

Technology and Standards Are Ever-Changing
In the bigger picture, a great website built today is not guaranteed to stay that way. Change happens rapidly, and various aspects of a site will become outdated.
Just think of a “state-of-the-art” website built in 2010. It’s likely utilizing old CSS layout techniques (and hacks) that aren’t very efficient. There might also be serious lacking in both accessibility and mobile-friendliness.
Clients can have a difficult time with this reality. It’s understandable, as they’ve likely invested a good bit of time and money. Therefore, the thought of having to consistently maintain their site may not make a lot of sense.
While a website is not technically a living and breathing thing, it may be worth treating it that way. Because, without proper care, its health is likely to suffer. That, in turn, could result in even higher costs than a commitment to steady maintenance.

Communicating with Clients Is Key
It’s probably a safe bet that most of our clients don’t realize the finer details of putting a website together. That’s OK, as they have plenty of other things to focus on. And it’s also why they hired a professional.
Still, this can lead to assumptions about the ease of doing so. They may think that web design is completely tool-based. Or that development consists of simply loading up a content management system (CMS) and installing some plugins.
That’s why it’s important to fill them in on the challenges involved. Otherwise, they may not see the full value in what we do. When they don’t realize the value, they may have a hard time justifying cost.
We don’t have to explain every last detail of a project. But we should make an effort to outline the steps required for a successful outcome. That will create both a mutual understanding and set a realistic expectation for what can be achieved.
The post Why Web Design Is Never Simple appeared first on Speckyboy Design Magazine.
When watching a great athlete perform, they often make it seem effortless. Demonstrating great speed, coordination and agility is just what they do. Yet, what our eyes don’t see is all of the hard work that went into making those amazing moments possible.
Similarly, a beautiful and highly-functional website can exude simplicity. But that belies the great effort made behind the scenes. A website must be conceptualized, designed, built and tested. None of these steps are exactly easy. Though an outstanding user experience makes it appear that way.
The difficulties in accomplishing this can frustrate designers and clients alike. When they see something that “just works”, they may believe they’ll be able to quickly produce similar results – and on a shoestring budget, no less. It’s not until the process begins that reality sinks in.
However, this gap between perception and reality can be narrowed. Today, we’ll look at some ways to both understand and communicate the complexities of a well-built website.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Great Tools Still Need Great Ideas
Web designers today have access to more powerful tools than ever before. Looking beyond multitaskers like Photoshop, there are a number of options that have been created specifically for web and mobile design.
Adobe XD, Figma and Sketch are among the most popular. Each offers a more modern way to craft prototypes and turn them into finished products. However, don’t be fooled into thinking of them as all-encompassing.
Because, regardless of which tool is your favorite, they all require at least one thing from us: a great idea. In this case, great could mean a number of things. It could be a bold new design pattern or a tried-and-true approach to UI.
The point being that technology itself can only do so much. It might make it easier to build a layout, but the creative part is still up to us. And that takes talent, effort and time. In the end, a tool is only as good as the person utilizing it.

When Building a Website, One Size Doesn’t Fit All
Once the design concept has been carefully crafted and approved, it’s time to build. Even for a seasoned developer, this process poses plenty of challenges.
How a website is built can vary, but it all starts with the fundamentals of HTML and CSS. From there, we get into PHP, JavaScript and any number of other languages. Oh, and then there’s the whole subject of pulling data from databases and connecting to APIs.
And again, the simplicity of what you see on a screen can be deceiving. That seemingly-effortless layout can take hours to get just right. Modern CSS techniques like Flexbox and CSS Grid are a huge help – but they still require tons of tweaks and browser tests. They not only have to look good on a desktop, but a bevy of mobile devices as well.
But functionality is where things really get complex. If you’re writing code from scratch, that can be a whole lot of work. That’s why so many of us look for prepackaged solutions like plugins or themes.
These are great, but often incomplete solutions. A plugin like, say, WooCommerce, can help you get an eCommerce shop off the ground. But it’s unlikely to cover every single project requirement without some extra work. That could be downloading plugin extensions or even adding some custom code yourself.
Themes have their own hidden costs. While you can buy a WordPress theme that looks nice enough, odds are that neither a designer nor a client will accept it as-is. There’s always something to customize, which can open up a whole can of worms.
Each website is its own, custom entity. And if a full from-scratch build isn’t in the budget, then it’s a matter of piecing together various parts and trying to make them all fit.

Technology and Standards Are Ever-Changing
In the bigger picture, a great website built today is not guaranteed to stay that way. Change happens rapidly, and various aspects of a site will become outdated.
Just think of a “state-of-the-art” website built in 2010. It’s likely utilizing old CSS layout techniques (and hacks) that aren’t very efficient. There might also be serious lacking in both accessibility and mobile-friendliness.
Clients can have a difficult time with this reality. It’s understandable, as they’ve likely invested a good bit of time and money. Therefore, the thought of having to consistently maintain their site may not make a lot of sense.
While a website is not technically a living and breathing thing, it may be worth treating it that way. Because, without proper care, its health is likely to suffer. That, in turn, could result in even higher costs than a commitment to steady maintenance.

Communicating with Clients Is Key
It’s probably a safe bet that most of our clients don’t realize the finer details of putting a website together. That’s OK, as they have plenty of other things to focus on. And it’s also why they hired a professional.
Still, this can lead to assumptions about the ease of doing so. They may think that web design is completely tool-based. Or that development consists of simply loading up a content management system (CMS) and installing some plugins.
That’s why it’s important to fill them in on the challenges involved. Otherwise, they may not see the full value in what we do. When they don’t realize the value, they may have a hard time justifying cost.
We don’t have to explain every last detail of a project. But we should make an effort to outline the steps required for a successful outcome. That will create both a mutual understanding and set a realistic expectation for what can be achieved.
The post Why Web Design Is Never Simple appeared first on Speckyboy Design Magazine.
Package:
Summary:
Generate JavaScript for translated applications
Groups:
Author:
Description:
This class can generate JavaScript for translated applications...
Read more at https://www.phpclasses.org/package/12068-PHP-Generate-JavaScript-for-translated-applications.html

In this episode, Josepha Haden Chomphosy provides a map of how to navigate WordPress teams and communication channels, along with her small list of big things.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
Credits
References
Transcript
Josepha Haden Chomphosy 00:10
Hello, everyone, and welcome to the WordPress briefing, the podcast where you can catch quick explanations of some of the ideas behind the WordPress open source project and the community around it, as well as get a small list of big things coming up in the next two weeks. I’m your host, Joseph Haden Chomphosy. Here we go!
Josepha Haden Chomphosy 00:40
Almost every episode of this podcast, you can hear me invite you to join in the WordPress project, to contribute back, to get involved. And I’m sure that every time I say that there’s at least one of you who’s like “Yes. Challenge accepted!” And you wade in sight unseen, to immerse yourselves in the cheerful cacophony of open source at scale that is WordPress. You see before you all 158 ways you can start contributing and you are exhilarated by this lostness. This you think, is the lostness of infinite possibility. And for you, I’m really thankful. My work here today would not be possible if it weren’t for the brave souls who leap into something with hope as their primary plan and tactic. You are heroes, and I thank you very much for your service. For everyone else, I’m going to give you a quick tour of where WordPress collaborates and a little bit of how they collaborate. We’ll cover the Make network, the Making WordPress Slack, events for WordPress, and a rundown of the teams.
First, the Make network. The Make network of sites can be found at make.wordpress.org. That page includes information on most of our teams. Teams like Core and Design and Community. All of those teams require some technical skills since we’re a project built around a piece of software. However, some require a little more than others. You can think of this set of sites as the desk of each team in the WordPress project. It’s where they update each other, where they host discussions, where they refine proposals, and where they coordinate admin tasks. Contributors can write posts on most sites in the network as long as they follow the guidelines and best practices. And anyone with a wordpress.org profile can join in discussions in the comments. Most work on the Make network is asynchronous, and discussions stay open for a long enough time to allow anyone in the world to weigh in when they have the time. It’s how we try to remember that we are a globally-minded project.
The second area is the Making WordPress Slack instance. The Making WordPress Slack instance can be found at wordpress.slack.com, and it requires an account that is associated with your wordpress.org profile. Each team in the project has a channel, although not all channels in that Slack instance, represent a standalone team. You can think of this Slack instance as a set of conference rooms. It’s where contributors connect, gain a more nuanced understanding of problems that we’re trying to solve. They host synchronous meetings and also coordinate working groups.
Josepha Haden Chomphosy 03:31
Contributors can post in most channels, although there are a few that are restricted. We don’t have any social channels in this Slack instance, but most WordPress-ers do tend to find friends that they connect with. The work done here is synchronous, and most meetings last about an hour. There are about 35+ meetings a week, so you can basically always find someone around.
The last area we work is actually at WordPress events. Word Camps and WordPress meetups happen all over the world. Unless there’s a global pandemic, then they’re kind of all over the computer and at all times of day and night. You can keep track of those on wordcamp.org or on WordPress’s meetup page, which I’ve linked in the notes below. These events bring together all sorts of facets of the WordPress project. And they are an event where local WordPress communities aim to connect, inspire and educate each other. There’s always someone at these events, who knows a little bit more about WordPress than you do. If you’re headed to want to learn more about contribution, look out for any that have a contributor day or are hosting a contribution drive. These are clearly synchronous events. And when we do get back to doing them in person, they’re also tied to physical locations. When we get back to them, I encourage you to find one that’s close to you. They are incredibly valuable.
Okay, so that’s the map of the area. Those are the three big places where we get this stuff done. Let’s do a quick map of the teams themselves. If you’re a developer and you’re looking to work inside the technology space, work with code a bit, then your best chances for teams are Core and all of its related components. They’re like 50 components, including core editor and various other things. There’s also the Mobile team WP CLI, the Tide team, Security, our brand new team, Openverse, and Meta. Those all take a fairly high amount of code knowledge to contribute there.
If you’re more into design and product work, then we have a few teams for that as well. There’s of course, the Design team, but we also have Accessibility, Test, Triage, Polyglots kind of falls in there for me. But if you are a programs person, and we’re talking like programs, getting people together programs, not programs, as in programming or code. So if you’re a programs person, you’re looking more at the Community team, at the Themes team, the Plugin team, Polyglots, again, Training support, probably a number of others that have like program components in it as well.
If you are really interested in learning more about contributor experience, which is how we build tools, and again, programs for all of the contributors who are showing up, then the teams for you will be teams like Meta and Documentation, Hosting, the Community team, the Training team, arguably any team that has a program as part of it is considered contributor experience because that’s how we help our contributors know what to do, what not to do, how to help them get onboarded, find their way, stuff like that.
And if you’re more in the communications area of things, we have quite a few teams there as well. We do have Marketing, of course, but also I think that Support ends up in our communications area, WordPress TV, obviously ends up in communications. But I think Training, Meta, Documentation, and arguably, maybe also Testing ends up in that space as well.
I realize that there are a handful of teams that I mentioned multiple times, especially Polyglots, Support, Test, Triage, Meta, Community. The reason they end up in a number of different places is that all of those teams also have a fair amount of admin and infrastructure stuff that goes into the WordPress project and community as a whole. So it touches a lot of other teams, and so they get a lot of mentions. All right. So WordPress adventurers, you now have a beginner’s map. I hope it helps, and I hope we see you around the community.
Josepha Haden Chomphosy 07:54
If you’re still with me, that brings us today to my small list of big things. I’ve got four things for you, and I’m excited about all of them. The first two are events actually. WordCamp Europe is coming up from June seventh through the ninth. It will include a presentation from the WordPress project co-founder, Matt Mullenweg, so I encourage you to hop over, grab a ticket to check out the rest of the sessions that are happening while you’re there. The next one is WordCamp, Japan, which is happening June 20th through the 26th. And you heard that right that is seven whole days of WordCamp. It’s a little bit of a different format than we normally take, but it’s five days actually of contribution on ten specific projects. Then that’s bookended on either side of those contribution days, with full days of sessions. There’s some in English, but it’s primarily in Japanese. But either way, I think it’s going to be a really excellent event, and I encourage everyone to check it out.
The rest of my list is not events. We have opened our sixth call for testing, it’s specifically looking at the template editing mode for Full Site Editing. It is an iteration on one of our earliest tests for the Full Site Editing outreach program. And so it has incorporated a lot of the feedback that we got in that test the first time around. So if you look at that test, which by the way, are all guided, if you’ve never tested anything before, don’t let this scare you. It’s really well written, it’s got a good guide on it and, and also allows for a little bit of exploration. But if you participated in the landing page test that we did early on, this is the follow-up to that. It incorporates a lot of the feedback that we got, so this is closing that feedback loop and I encourage you to stop by and participate in that test. It will be linked in the show notes and also I tweet about it a bit so you can run over there and find it also.
WordPress is dropping support for Internet Explorer 11. That’s happening over the summer, so around the middle of July is when that’s going to happen. If you’ve been using WordPress for a while you’ve been getting notifications. If you happen to get to WordPress with IE11, letting you know that that this particular browser is reaching the end of its life for support in general on the web, but now WordPress also is making the choice to drop support for that. And so there’s a post out on wordpress.org/news, which I will also link to in the show notes in case you have not heard about this yet. It shouldn’t have any immediate and noticeable effects on anyone who’s visiting a site that’s built using WordPress. There might be a few things in the dashboard that don’t work if you are administering a WordPress site from IE11. So there’s a lot of good information in that post. Give it a read and if you have questions, always feel free to stop by the Core chat and ask those as we go.
And that my friends is your smallest of big things. Thank you for tuning in today for the WordPress Briefing. I’m your host, Josepha Haden Chomphosy, and I’ll see you again in a couple of weeks!
Latest PEAR Releases:
Package:
Summary:
Execute tasks at regular periods of time
Groups:
Author:
Description:
This package can execute tasks at regular periods of time...
Read more at https://www.phpclasses.org/package/12089-PHP-Execute-tasks-at-regular-periods-of-time.html#2021-05-23-14:36:56

The internet without cats would be like an ocean without fish (which cats happen to love). The psychology behind this feline obsession must be fascinating. Perhaps it’s that silly, self-assured behavior that makes humans record every move our pets make.
Whether it’s memes, videos or amusing anecdotes, cats seem to be a subject that brings people together. It’s something that the world needs right now – perhaps more than ever.
Therefore, it’s only natural that cat-related shenanigans spill over into the world of design and code. If you want to create something cool with CSS or JavaScript, why not include your favorite pet? It goes together like kittens and balls of yarn.
If you’re reading this, it’s likely that you have at least some level of interest in this important subject. With that, we’ve done the very difficult work of finding code snippets worthy of these crazy creatures. Enjoy!
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Hang in There
The sheer determination of a cat hanging onto yarn is inspiring. It was even the subject of a famous poster or two. Here we have a pure CSS animation of a frisky feline joyfully swinging back and forth. If you’re not motivated by this, please do check your pulse.
See the Pen CSS: Cat Swinging on String by David Khourshid
Cat at Work
Raise your hand if your cat has ever taken a liking to your keyboard. But how many have actually sat at your desk and typed? This neon kitty is just banging away at the keys while jamming to some music. Cuteness and efficiency are the future.
See the Pen Bongo Cat Codes #2 – Jamming by Caroline Artz
Animated Loading Kitty
Loading animations are everywhere. They add context and let users know that something good is coming their way. But if the goal is to add a little entertainment to the mix, this elongated feline will do the job with lots of LOLs to spare.
See the Pen [CSS] Cat loader by Rplus
Cat Hands
Ever wonder what it would be like to have the quickness of a cat? This interactive set of cat “hands” may be as close as you can get. The orange paws move along with your mouse. Click-and-hold them to bat the letters around. Just don’t try to do this in real life or you might get some strange looks in the pet store.
See the Pen Cat Hands by Jonny McLaughlin
Grumpy-Like Cat
No, this isn’t the official Grumpy Cat. It’s not even the Grumpy Designer. Still, the frown on this pure (purr?) CSS animation is undeniably sour. The glacial pace of movement is also indicative of a plump friend who conquers the world on their own time.
See the Pen CSS Fat Cat by Cassidy Williams
CSS Grid: Feline Style
Integrating your favorite things into learning can make for a fun experience. It adds that little extra motivation and reason to smile. Perhaps that’s why so many developers have added cats to their code – like this CSS Grid demo.
See the Pen catogrid by Andy
Not Your Average Kitty
The level of detail within this animated art is spectacular. The liquidlike movement around the eyes, the gentle steam of the exhale, the bold colors. CSS and JavaScript are used to perfection to bring this cat-inspired work to life.
See the Pen The Cat God by ChenXin_nth
Building the Perfect Cat
Sure, this drag-and-drop cat builder fun to play around with. But it also utilizes a shockingly small amount of code. In fact, there are less than 20 lines of CSS and JavaScript combined. The bulk of the snippet comes from the included SVG images. Now, what will you build?
See the Pen Mr. Kitty – SVG Animation by Jasmine G
Celebrating Cats Through Code
Because cats are so universally loved and recognized across cultures, they make a great subject for code demonstrations. No matter where you are in the world, the sight of a feline likely brings a smile.
Most of all, they simply make learning and experimenting fun. They serve as a catalyst for diving into a snippet and seeing what makes it all work.
Want to see even more cat-inspired code? Race on over to our CodePen collection and scratch around.
The post The Cat’s Meow: 8 CSS and JavaScript Code Snippets Celebrating Our Feline Friends appeared first on Speckyboy Design Magazine.
Package:
Summary:
Display and process complex HTML forms HTML forms
Groups:
Author:
Description:
This package can display and process complex HTML forms...
Read more at https://www.phpclasses.org/package/12088-PHP-Display-and-process-complex-HTML-forms-HTML-forms.html#2021-05-22-15:01:42

It’s a fact of life that when people hire a web designer, they don’t just want a website, they want a website that does something! There can be a world of difference between these two things. The “action” they need the website to take for them can be one of several common things: selling products for their business (an e-commerce site), generating sales leads, and/or providing free information in the hope that the visitor will make a purchase from the company at a later date. Each company’s definition of a “lead” is different based on their web goals, so it’s important to businesses to be able to track leads!
These aims differ slightly for some sites, like non-profits, blogs, and communities; however business sites, in general, aim to generate revenue by one of the above methods.
Sometimes the client will split up these functions between two separate businesses – the website development will be taken care of by “Best Ever Web Designers Incorporated”, while the marketing is done by “Your Ad Here Pty Ltd”. However, if the push towards action (marketing) is created at the web design level, rather than externally, it is much more effective. The more effective your client’s website, the happier they will be; and the happier your clients, the better your web design business thrives!
More than that, you can create an additional ongoing revenue stream that requires a little effort each month at your end but can provide a significant benefit to your client in the form of increased sales or sales leads for their business.
Here we look at how to determine which aspects of your web design work are most effective to help the client’s website achieve its aims by a process known as split testing.
What is split testing?
In website split testing (also known as A/B testing), a software application splits the traffic between two or more variants of the same web page, measuring whether there is a difference in the effectiveness of that page in achieving the website’s goals. Every time a visitor takes the desired action on a website, such as making a purchase or submitting a form, it is called a conversion. At its core, split testing, along with the data it provides, is used to determine the version of a page that converts best.
Web designers might check whether:
- A landing page with a graphic of a person encourages better conversion rates than one with a graphic of the product
- Different positioning of the shopping cart button encourages more people to click it
- A form with fewer elements, or different elements, encourages more people to finish filling it out.
Just about every aspect of a website can be split-tested.
Split testing involves a single element of a page being changed at one time. A different type of split testing is sometimes used to achieve faster improvements with a shorter number of tests; multivariate testing. In this type of testing, multiple variables are changed within a single web page. So, rather than having multiple versions of the same page, multivariate testing rotates different elements on the same page, for example, the headline, the call-to-action, the image, and the opening paragraph. Both multivariate and split testing have their advantages.
The advantage of multivariate testing is that you can find the optimum combination of website elements in a shorter space of time and achieve significant improvements in the website’s performance; the disadvantage is that it takes a considerable amount of traffic to get accurate results.
For most websites, A/B split testing will be the optimum method of improving a website’s conversion rate over time.
Why should I run split testing on my website?
Split testing is what separates elite web designers from the rest because it provides them with the knowledge of which combination of website elements will produce the optimum results for the client and they can demand a higher rate as a result. Split testing can help:
- Get visitors to stay longer on the website
- Get visitors to interact more with the site
- Get more visitors to request a consultation or join a newsletter
- Get more visitors to buy from the site
It can also achieve these aims (depending on what the site is set up for) at a lower cost per action (CPA) than competing sites in the same niche. In some ultra-competitive online markets (home loans, insurance, accommodation, SEO, online dating, etc) split testing is the only way to guarantee that you will be heard above the noise of the competition.
Split testing also helps ensure that when it comes to advertising, you are maximizing each and every dollar. If your website doubles its conversion rate from 1% to 2% using split testing techniques, you have just doubled your revenue using the same marketing budget. You will be able to spend more on advertising your site and earn a better return on investment (ROI) from each dollar you spend. Sounds like you’d be crazy not to, doesn’t it?
It becomes even more exciting when you start to examine the numbers. Many untested websites have conversion rates that run around 0.25%. This means that it takes 400 visitors to get one sale. With split testing, you don’t need to increase the number of visitors, just the rate at which they convert. Many success stories tell of conversion rates upwards of 10%. That would be the equivalent of a 40-fold increase in visitors, all of a sudden giving you 40 sales or sales leads out of 400 visitors, instead of 1.
Who should be using website split testing?
If you have a site you are trying to increase traffic to, whether it be a hotel, restaurant, or any other type of business, you should be split testing. Ideally, the web designer should start split-testing as soon as the site launches, as they are the ones who have designed the site and have all of the source files on hand. Even if the owner feels that the website is performing well enough, the benchmark for “good” performance could be moved even higher by using split testing. Just keep in mind that split testing does require an established traffic flow because you need people visiting your site to be able to split-test web pages.
Why is it ideal that the designer does it at the launch stage? Because it is much easier to keep the site as a work in progress after launch, not only visually and structurally, but in terms of its goals. It is infinitely harder for a third party to come along later and change things around, and in many cases, you wouldn’t want them to. That site’s your creation!
Doing the split testing yourself, as a designer, also gives you a real-world feel for what elements will work and what ones won’t. It adds an extra dimension to your sense of aesthetics, removing the guesswork that you necessarily engage in during the design phase. You are no longer doing what you think will create conversions, but implementing what you know produces measurable results. And this knowledge alone will increase the value you bring to your future projects.
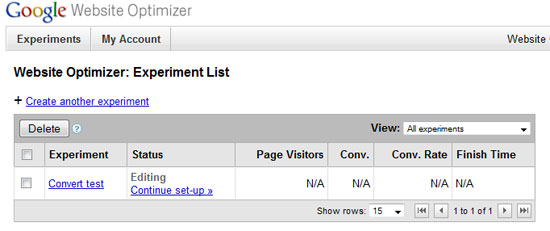
Setting up a split test with Google Website Optimizer
![]()
Google Website Optimizer is an A/B split testing and multivariate testing platform that allows you to easily see the effects that making changes to page elements has on your website conversion rate. It’s a free platform and is robust and user-friendly. One of the major advantages, though, is that you can use the Google Website Optimizer with existing web page URLs (e.g. yourdomain.com); some other split testing applications require you to use a custom URL (e.g. yourdomain.com/tracking.php) which makes it very difficult to split test non-paid website traffic, such as SEO traffic, referral traffic or direct traffic.
Google Website Optimizer serves different pages to different users, with hundreds of variations possible. In our experience, using the website optimizer tool does not affect your rankings and does not cause duplicate content issues. Here is the process for setting up an A/B test with Google Website Optimizer:
Identify the page or pages you want to test (usually the home page or pages that receive a lot of traffic).
Define which element you want to test. In A/B testing, you’ll only test element one at a time. Commonly tested elements are the headline, sub-headline, opening paragraph, image, call to action, and the submit button (look and/or placement).
Add tags to the original page, the variation page, and the conversion pages to allow tracking.
Enter the website URLs you are testing into the Google Website Optimizer.
Preview how the pages will look before sending them live.
Google Website Optimizer will rotate the page that is displayed for every visitor so that the first person sees version 1, the second person sees version 2, the third person sees version 1, and so on.
You can access the results and reports of various statistics within Google Website Optimizer to see which variant is the most effective.
What should you test with google optimizer?
These are the most commonly tested elements of a web page:
- Headings
- Sub-headings
- Opening paragraph
- Images
- Call to action
- Offers
- Hyperlinks
- Submit button
- The location of different elements
- Colors
The first six elements are the ones that generally have the most impact on conversion rates, and the ones you should test first. Google once tested 41 different shades of blue for their pages. They have the luxury of doing this because they get more traffic than any other website, and they have the drive to do this because performance is their life. They thrive on it! You don’t need to go to this extent but if Google places so much value on it, shouldn’t you?
Knowing when a split test is finished
The number of conversions needed to garner a reliable indication of future traffic varies incredibly with different types of sites. If the business you are designing for is a high-customer volume, low-value spend store, you should test until you have 70 or so conversions for one variant. If it is a low-customer volume, high-value spend store, aim for 20 conversions.
If the set conversion is further from becoming an actual “profit” for the store (i.e. a conversion creates a lead from a visitor, rather than a sale from a lead), you may want to be more certain that one variant is working better than the other. You may also want to test more different variants of the same element or do multivariate testing … within the limitations of your traffic volume.
Determining statistical significance at the conclusion of a test
For you to have a high confidence level that the test results aren’t just a fluke, you can apply a simple formula to determine whether the difference in results is statistically significant. This rule is:
The numerical difference between the two results must be greater than the square root of the sum of the two results.
Or
Y-X>?X+Y, where Y>X
Sounds like a nightmare from before your high school maths exam, doesn’t it? It is easier to understand with an example:
- If the result of page A was 20 conversions, and the result of page B was 30 conversions, then the difference between the two is 10.
- The sum of the two results is 50
- The square root of that sum is 7 (rounded down)
- The difference (10) is greater than the square root of the sum (7), so the result is statistically significant.
If the two results had been 22 and 28:
- The difference between the two is 6
- The sum of the two results is 50
- The square root of that sum is 7 (rounded down)
- The difference (6) is less than the square root of the sum (7) – the result is not statistically significant.
If the results of your split test are not statistically significant, you can either:
- Keep testing and see if a more definite pattern emerges
- Decide that the element doesn’t make a difference to conversion in this case, and test something else.
Tips for ongoing split testing
Either you, as the designer, or the website owner, should be implementing split testing constantly, on all your high-traffic web pages. It takes time to get test results, and in the meanwhile customer preferences and market sensibilities are changing, along with the season and your stock.
It is important to note that not all split tests will be successful. In fact, if you have a 20% success rate where one in five split tests improve the overall conversion rate of the site then you are doing well. The key point to remember with split-testing is that every success forms a new baseline, with considerable website performance improvements achieved after a number of different split tests.
The easiest way to manage all of the split tests is to set one day per month when you review results and then set up tests for the coming month based on those results. Every month you should track your results in a spreadsheet to avoid accidentally re-testing the same elements over and over again. This also provides a point of reference for when you are starting new projects – you can see which placements and copy types are most effective in which industries.
If your website grows to the point where you have upwards of 1 million visitors per month, you can use multivariate testing.
And don’t forget to check what competing sites in the same niche are doing, and test the same elements on your site!
Once you start split testing you’ll find that what you thought would perform better doesn’t and you’ll be very surprised with some of the results. The best part about split-testing is that the confidence you will gain from split testing will help you with your future web development projects because you will have increased knowledge of what produces results and what doesn’t. Consumer behavior is a specialized field and web designers can get on a steep but exhilarating learning curve for it by engaging in split testing on their own and their client’s websites.
Related Content
The post What Is Website Split Testing? An Introduction to Split Testing appeared first on WebFX Blog.
Package:
Summary:
Connect to MySQL server and run common SQL queries
Groups:
Author:
Description:
This class can connect to MySQL server and run common SQL queries...
Read more at https://www.phpclasses.org/package/12087-PHP-Connect-to-MySQL-server-and-run-common-SQL-queries.html