Laravel SEO Package (New)
Read more at https://www.phpclasses.org/package/12099-PHP-Generate-HTML-tags-for-search-engine-optiomization.html
Latest PECL Releases:
A few days ago, I randomly tossed this out on Twitter without context:
Technical writing requires assuming the reader is simultaneously highly intelligent and utterly ignorant, without making them feel like you think they're utterly ignorant.
That shit is hard, yo.
Someone asked for ideas on how to achieve that goal, and it seemed like a topic worthy of discussion so here we are.
I would expand the statement above a bit, actually. Good technical writing requires:
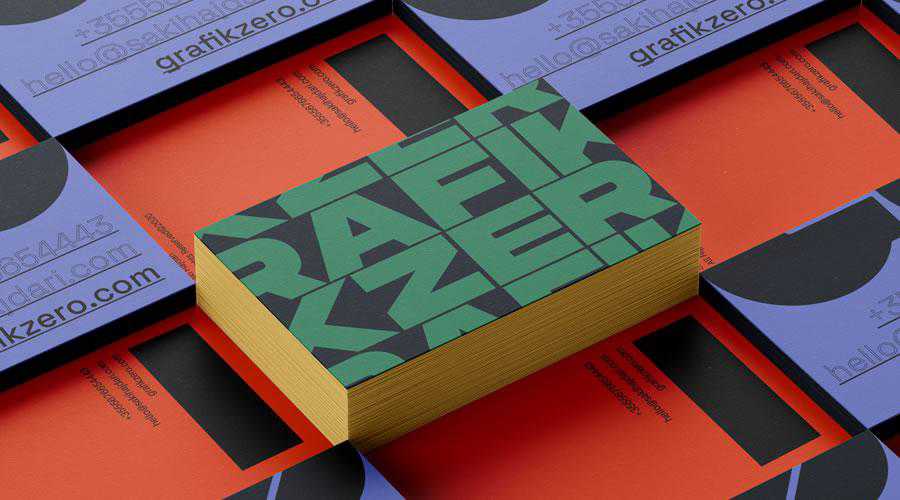
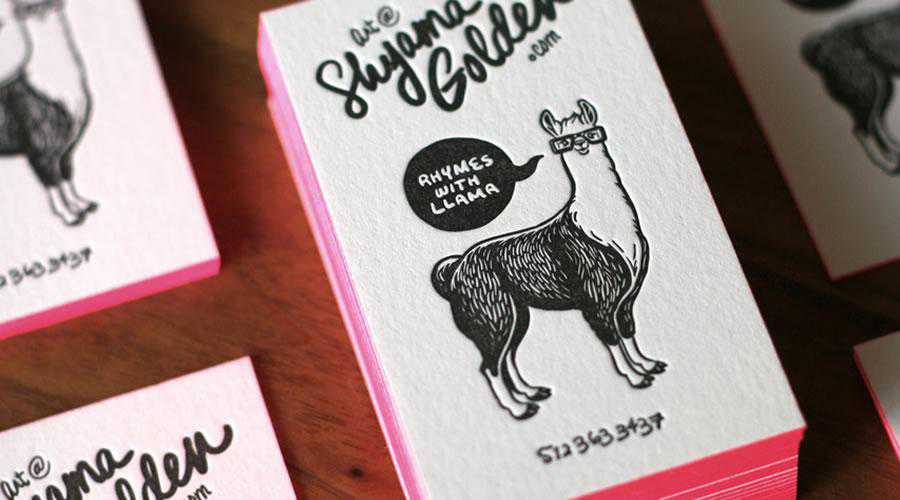
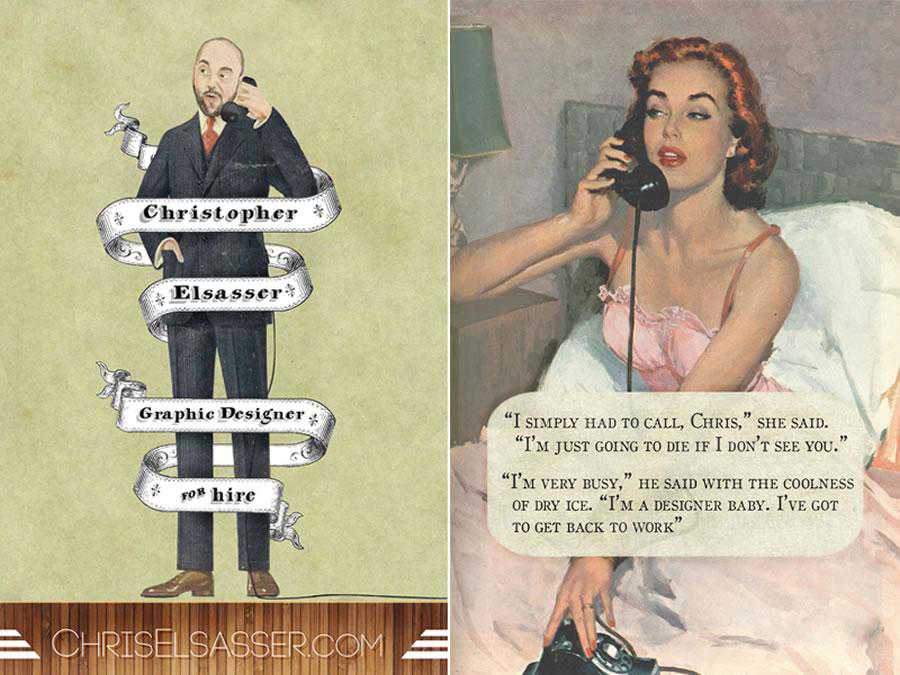
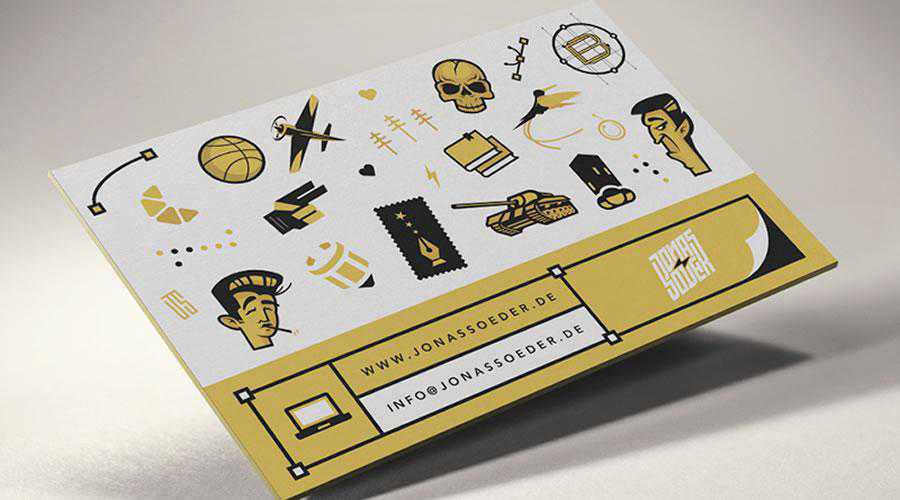
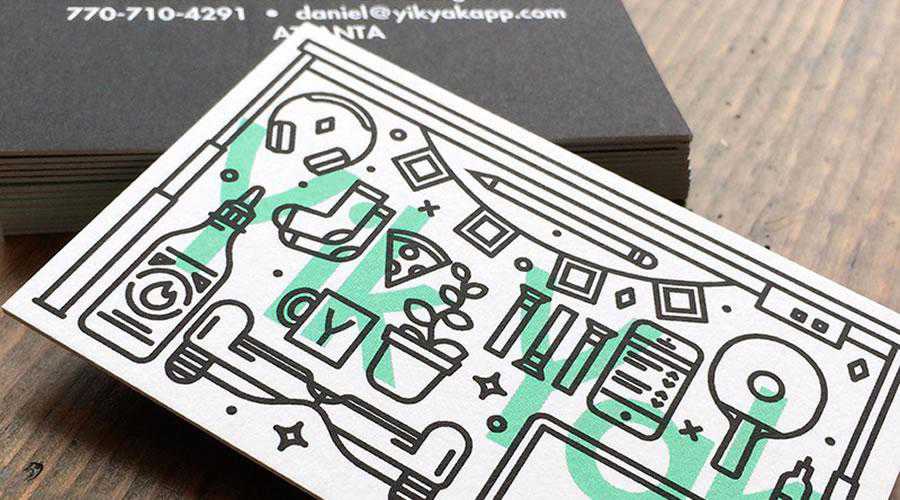
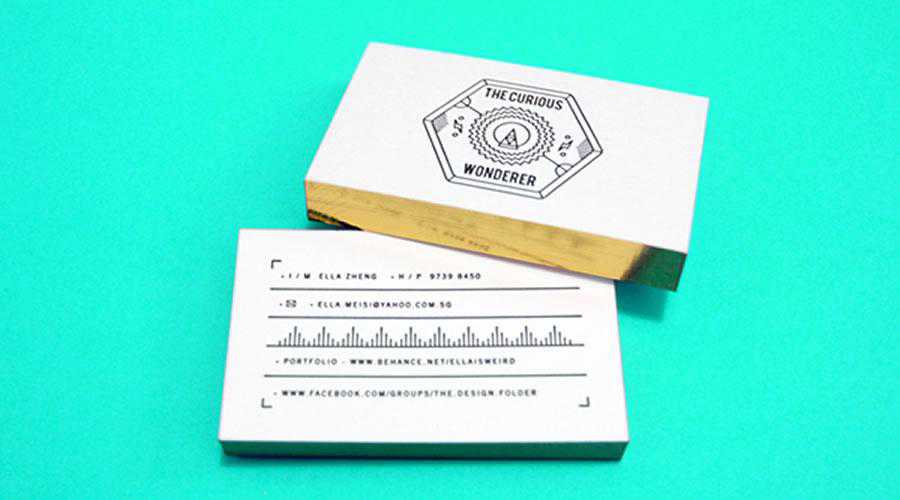
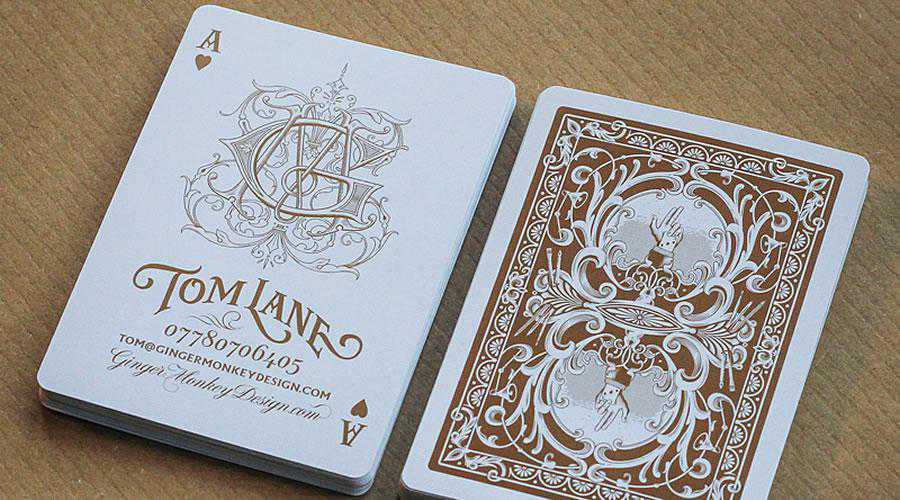
The timeless business card is one of the most important marketing and networking tools a creative professional can possess. It not only delivers your personal brand to future clients, but it is also the first window of opportunity to showcase your skills as a designer.
How do you, as a designer, create a business card that successfully reflects your personality, your design specialty and professionalism? Well, the designers below have all managed to do it. Without breaking the age-old rules of business card design, they have all created memorable, creative, and highly professional business cards that will leave their potential clients with no doubt that they will get the job done.
You might also like our stunning collection of business card templates.
























The post 25 Inspirational & Creative Business Cards for Designers appeared first on Speckyboy Design Magazine.
Consistency is good practice in all areas of web design. On the front end, it makes for a better user experience. Under the hood, maintenance becomes more efficient.
Yet there are times when a specific part of a design doesn’t quite fit the mold. It may be a one-off design feature that is utilized on a single page or area of a site. For example, home pages often include elements that don’t carry over to secondary pages. Individual blog posts might also require a certain formatting of their own.
The trouble is that the HTML markup may be same throughout the website. Think of a WordPress theme that has the same structure for every page. How can you target only specific instances of an element?
This is where the CSS :not pseudo-class comes in handy. It allows you to target elements that do not match a list of provided selectors. The result is more fine-grain control over those niche design features.
Let’s take a look at a few scenarios that demonstrate the power of :not.
In our first example, let’s consider a home page that is going to use full-width content. Perhaps it has a lot of content and a wide layout would take advantage of large screens. However, that’s the only place we want to add this style for now.
We’ll also assume that we’re adding a CSS class of .home somewhere on the page, while secondary pages get their own class of .secondary-page.
The goal is to adjust the width of the #content element only for pages that don’t include the .home class.
This allows us to implement full-width content on the home page, while keeping it at 66% wide everywhere else. So, even if a page has a class other than .secondary-content, that rule still holds true.
Here’s how it looks in practice:
See the Pen CSS :not – Full-width content for a home page by Eric Karkovack (@karks88)
on CodePen.
Underlining hyperlinks is helpful for accessibility. However, there may be places within a website where you don’t necessarily want this visual enhancement. Navigation bars and even footers might eschew underlined links altogether.
In this scenario, we’ll underline links – but only within the #content element. Every other area of our fictional page will forego them.
To accomplish this, we’ll look for child elements of the .container element, which wraps around the entirety of the page. Links that are not within the #content element will have a style of text-decoration: none;.
See the Pen
CSS :not – Underline links within #content by Eric Karkovack
Typography styles are often adjusted for different types of page layouts. You might want to use different font sizes and margins, for example, within a multi-column layout as opposed to a single-column page.
Large text headings could be especially overwhelming when used in smaller spaces. With this example, we’ll adjust <h2> elements to better fit in these situations.
Specifically, the CSS we’ve written assumes that any <h2> elements that aren’t within in a container using the .single_column class should be made smaller. In addition, we’ve changed the color and a few other properties.
See the Pen CSS :not – Different heading styles for multi-column layouts by Eric Karkovack
:not a Bad Way to Control Your CSSPart of the beauty of CSS is in its flexibility. There are often a number of ways to accomplish a given goal. This allows web designers to work more efficiently than ever.
The :not pseudo-class is yet another helpful tool. You may have looked at the scenarios above and thought of other techniques for doing the very same thing. And there are indeed times when you might want to take a different approach.
But in many cases, :not can increase efficiency. It saves us from individually targeting multiple selectors that require similar styling. And, as previously mentioned, it’s great for those one-off design elements that we want to stand out. Browser support is also very strong.
It should be noted that :not does have some limitations. Also, it requires a bit of background on how the CSS cascade works. Therefore, writing an effective piece of code can take a few tries.
Still, it’s worth learning. Once you get the syntax down, you might be surprised at how truly useful this functionality is.
The post How to Target Design Elements with the CSS :not Pseudo-Class appeared first on Speckyboy Design Magazine.

Christian Weiske recently wrote on how to set emails in Laravel to not trigger Out of Office responses.
This is typically done for emails that are auto-generated – for processes such as “Forgot Password” functionality and the like. There’s an RFC for this. In essence, you add an “Auto-Submitted: auto-generated” header to the email.
As I’ve been adding “Forgot Password” functionality for a legacy project, I thought I would see how this would be done in Yii1:
$yMessage = new YiiMailMessage();
$yMessage->addTo($to); $yMessage->setFrom($fromEmail, $fromName);
$yMessage->setBody($htmlMessage, "text/html", "UTF-8");
$yMessage->setSubject(Yii::t("Link for resetting your password"));
// Mark the email as auto-generated so "Out of office" responses aren't triggered. (RFC-3834)
// https://cweiske.de/tagebuch/laravel-notification-autosubmit.htm
$yMessage->getHeaders()->addTextHeader("Auto-Submitted", "auto-generated");
Yii::app()->mail->send($yMessage);
This is much simpler in Yii1 than Laravel as no callbacks are required.