The case for partials and pipes in PHP
The case for partials and pipes in PHPThe Partial Function Application RFC is currently in voting, and right now it's a close vote to the negative. I wanted to take this opportunity to try and make the broader case for partial application and for its related RFC, the pipe operator, in a way that is more appropriate for a blog post than the RFC body (which is, by design, more concerned with the finer details of "what").
The main pushback on the RFC so far is that the benefits don't outweigh the cost of yet-more-syntax in the language. Which is a fair position to hold, albeit one I hope to convince you is incorrect. That is, I believe the benefits vastly outweigh the syntax and implementation cost.
Continue reading this post on PeakD.
15 Free HTML Templates for Creating Resumes
There are quite literally thousands of free CV or resume templates readily available to download online, in every conceivable format, and covering every possible profession. Those templates are fine, they are professional enough, but there are two things that they lack: originality and creativity.
All of the HTML resume templates in this collection look fantastic as is. But with a little bit of creative CSS styling, you can design something truly unique and personal. You will be able to present your work and education history to potential employers in a manner that is not only professional but will allow your creative flair to shine through.
You might also like:
- 20 Beautiful & Free Resume Templates for Designers
- 10 Free Adobe InDesign Resume Templates
- 6 Tools & Web-Based Apps for Creating Resumes
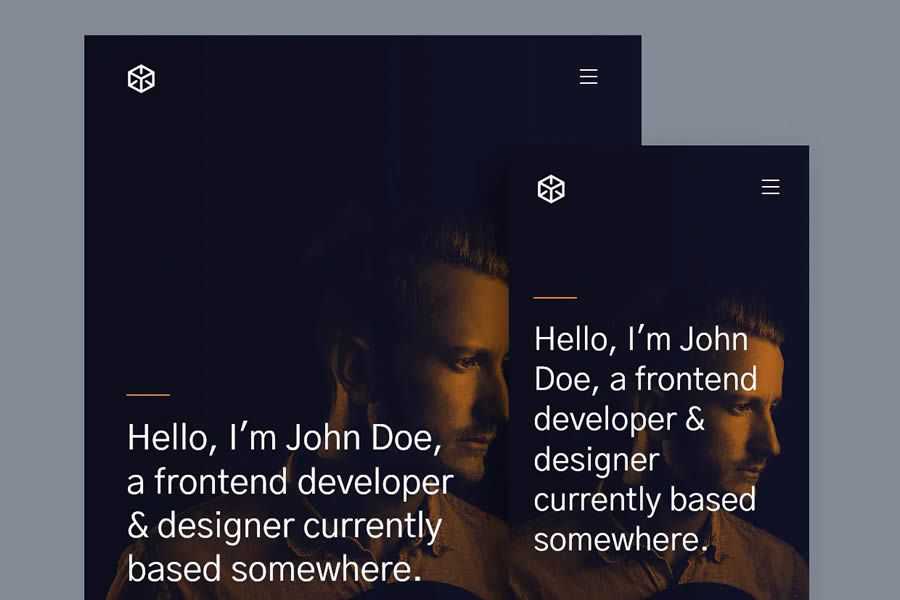
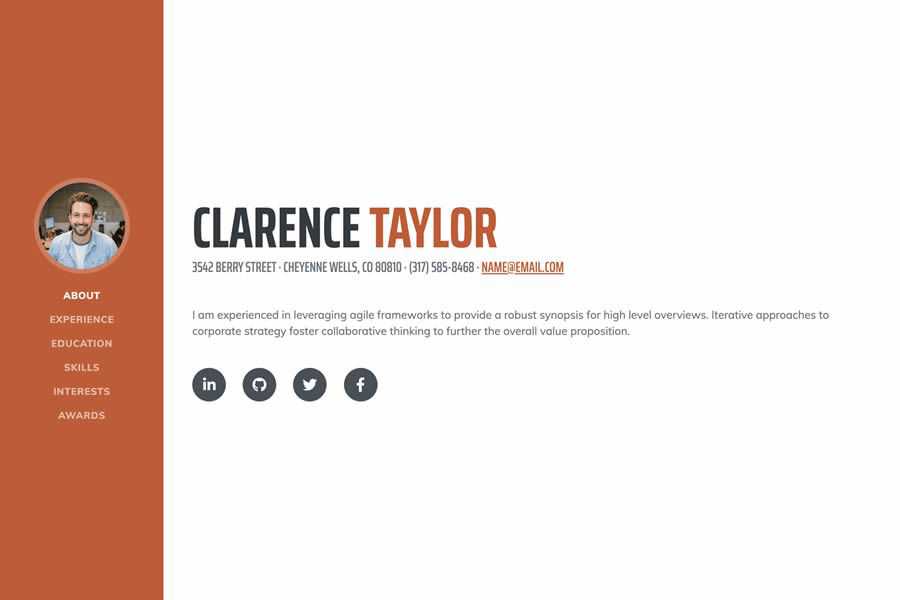
Ethos Free Resume Website Template by StyleShout
Ethos is an elegant resume template that could easily be used as a simple one-page portfolio website if you prefer. There’s plenty of space for showcasing your skills, previous work, and experience.

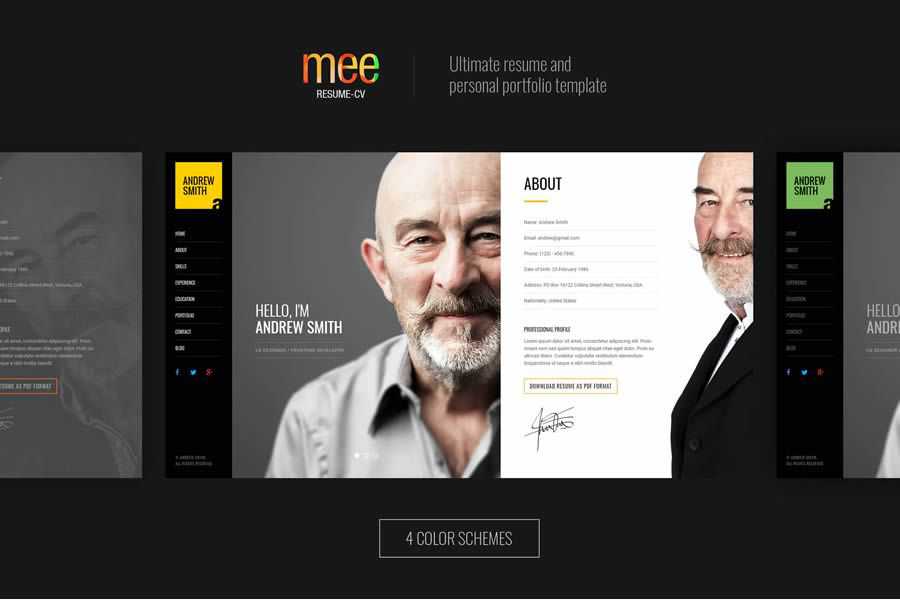
MEE Responsive Resume Template on Envato Elements
If you’re looking for something truly unique, then the Mee resume template is for you. It includes four color schemes and a wide array of components, but if you know your way around HTML, you could really make this template your own.

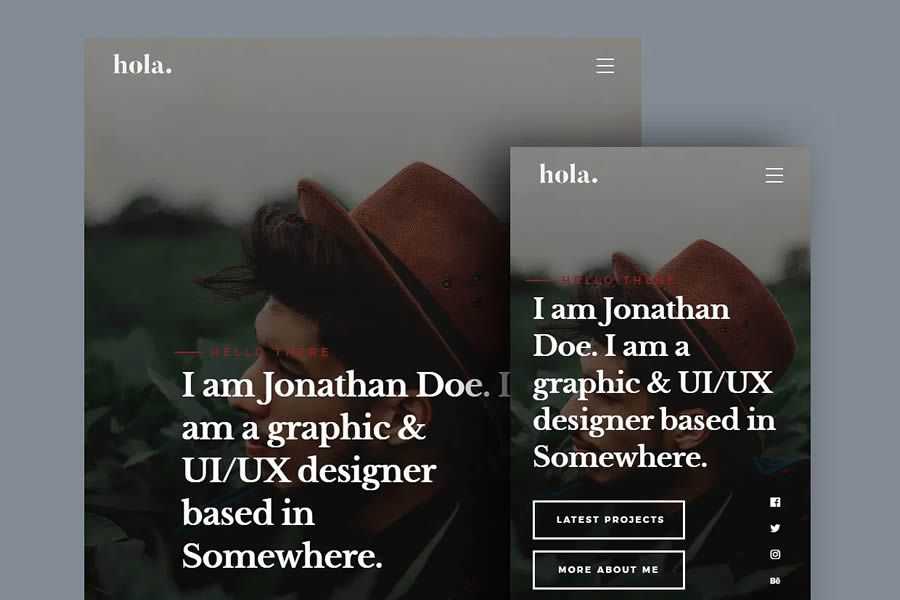
Hola Resume Template by StyleShout
As well as a resume template, Hola would work equally well as either a vCard or portfolio-type website. It would be the perfect option for designers, developers, or freelancers to showcase their talents, services.

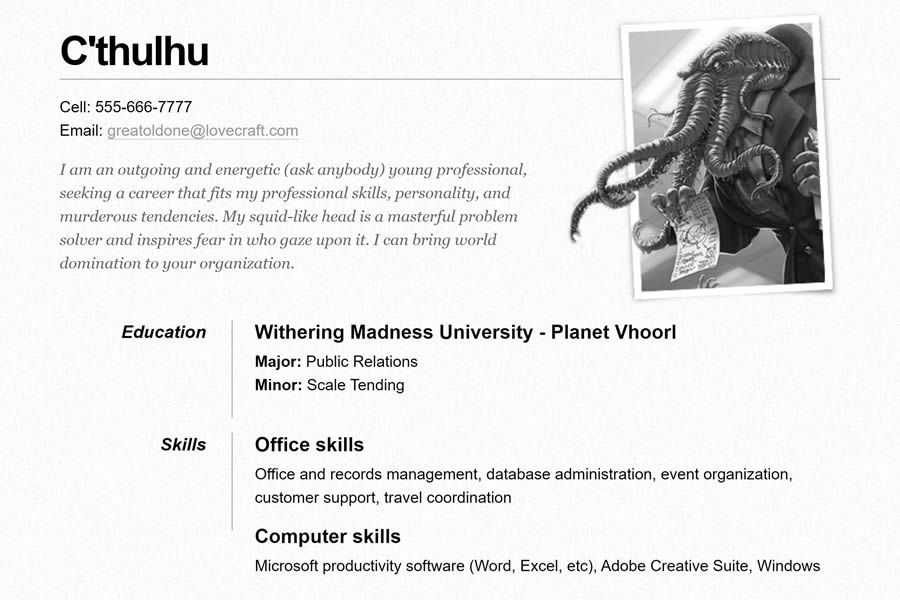
One Page Resume Template by Chris Coyier
Even though this resume web template was originally built back in 2010, it still holds up today. Simple, lightweight, and offers everything you need to get your details online quickly.

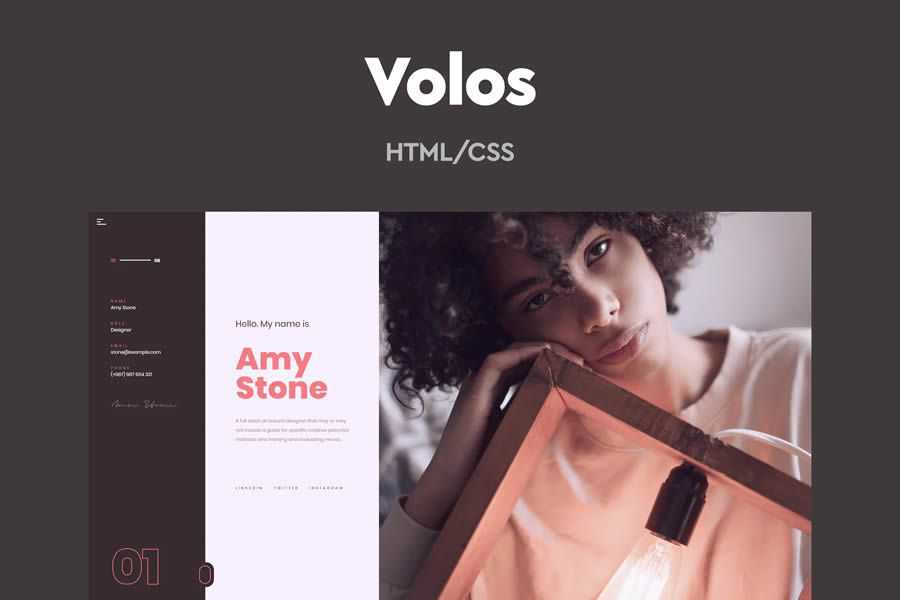
Volos Resume HTML Template on Envato Elements
The minimally designed Volos HTML resume template includes four pages, fantastic color combinations, and even an Ajax loading portfolio section.

Freelancer CV & Resume HTML Template by UIdeck
The clean Freelancer HTML template has been built using the always popular Bootstrap framework. Perfect for anyone looking to showcase their profile and work experience to potential recruiters.

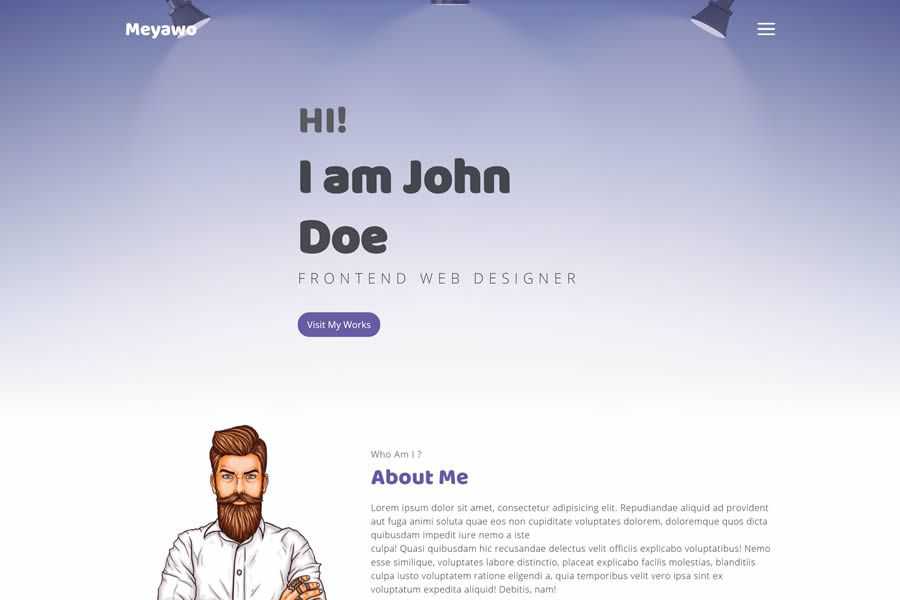
Meyawo Bootstrap Resume Theme by DevCRUD
Meyawo is another responsive resume template that has been built using Bootstrap. Clean, simple, and comes packaged with all of the pre-designed HTML components needed to showcase your details and work experience beautifully.

Perfolio Resume HTML Template on Envato Elements
If you’re looking for something with a contemporary design and vibrant color scheme, look no further than the Perfolio HTML template. The well-organized code makes it easy to personalize and have your resume online quickly.

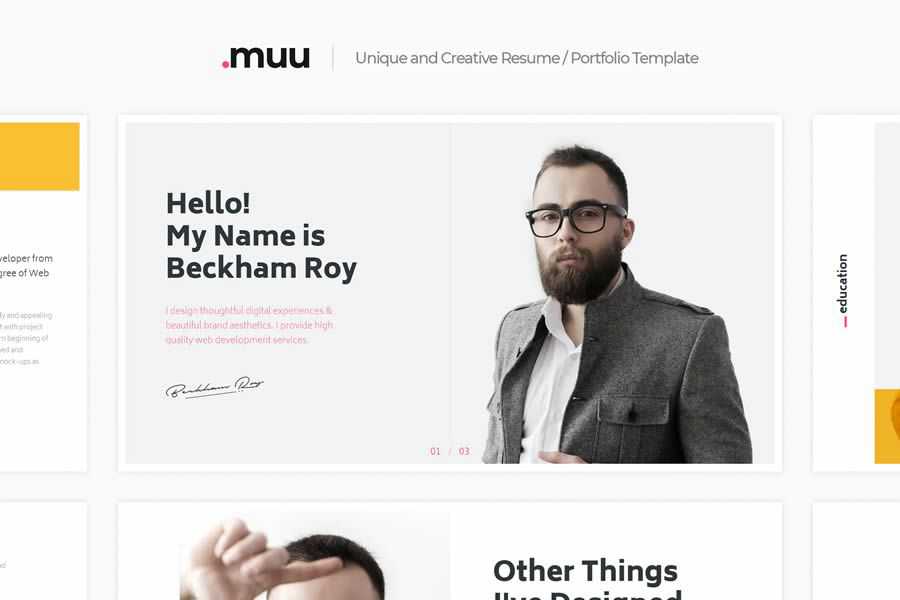
MUU vCard & Resume HTML Template on Envato Elements
Built on Bootstrap and including both light and dark versions, MUU is a highly creative resume HTML template that comes bundled with everything you need to make a memorable impression on visitors. It even includes a coming soon template.

Orbit Bootstrap Resume/CV Template by Xiaoying Riley
Created with developers in mind, Orbit is a Bootstrap 4 resume template that includes six color schemes and the source SCSS file, so you can customize the template exactly how you want it. And if you’re looking for a PDF version, there is also a Sketch file available for free download.

Free Bootstrap Resume Template by StartBootstrap
Created by Start Bootstrap, this is a simple Bootstrap resume template that features smooth scrolling, fixed sidebar navigation, and many customizable content sections.

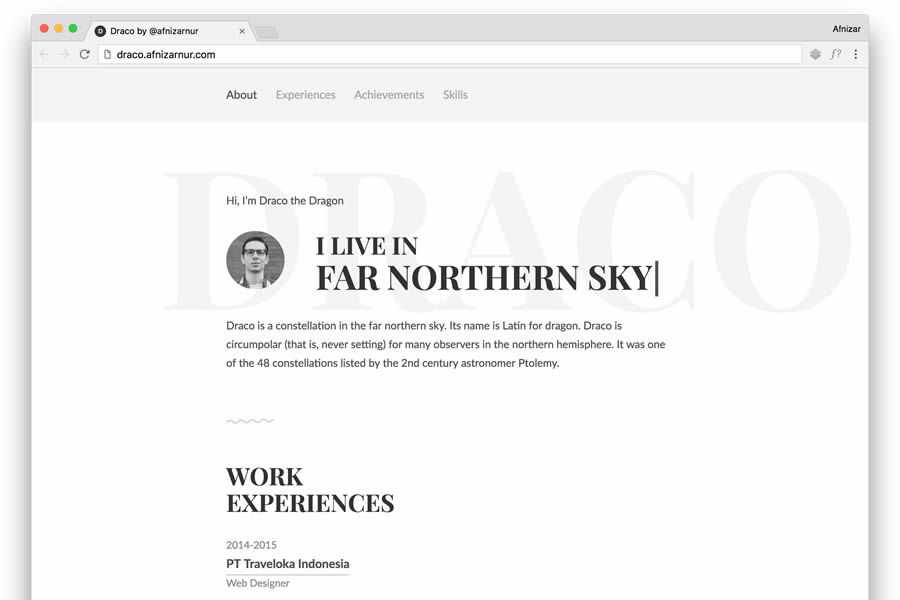
Draco HTML Resume Template by Afnizar Nur Ghifari
Draco is a minimally designed resume template that features beautiful typography, smooth scrolling navigation, and some lovely animated features. You can also download the Photoshop PSD version.

Rezyme One-Page Resume Template by Teconce

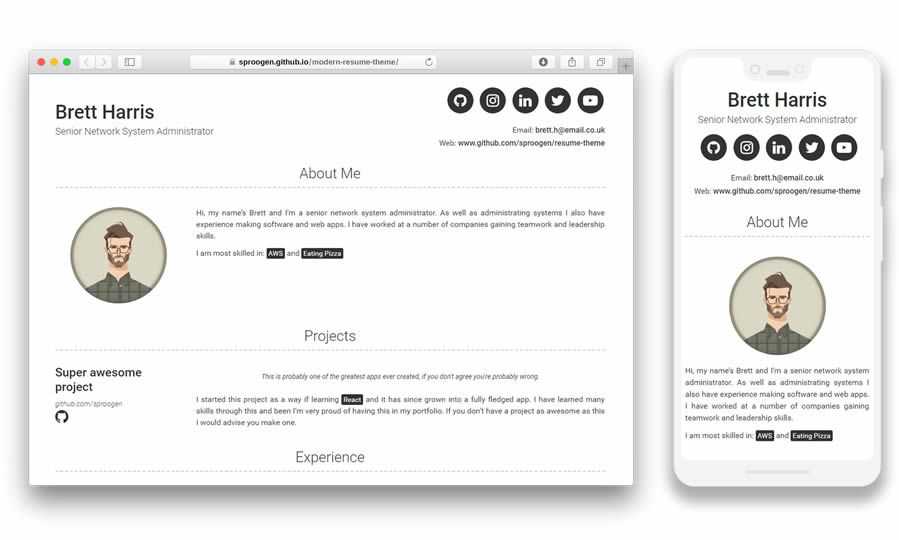
Modern Static HTML Resume Template by James Grant
Powered by Jekyll and GitHub pages, this static resume template is perfect for web developers or programmers that need to get their resume online quickly. The template includes both a light and dark version and has been designed to be hosted using GitHub pages.

Editable HTML Resume Template by Thomas Barrasso
This resume template works a little differently than all the rest. It allows you to edit and automatically save your contact details, work experience, and education directly in the browser. Make the edits you need, download the HTML file, and then play around with the CSS file to truly make this simple resume your own.
Simple HTML Resume Templates
If you are looking for super-simple HTML, both Terrill Dent and Things That Are Brown have built a selection of elegant templates that fit the bill perfectly. These resume templates were created a few years back, but they hold up well in that they work in all browsers and are mobile-friendly.
The post 15 Free HTML Templates for Creating Resumes appeared first on Speckyboy Design Magazine.
How to Find and Remove Broken Links in Your Website
Broken links are links that lead to pages that do not exist. When clicking on a broken link, the page you land on is called a 404 error page. What does 404 mean? A 404 not found error page is a standard HTTP response that indicates that the requested URL doesn’t exist.
What do you do when you happily surf the web and suddenly come across a 404 error? For most of us, the immediate response would be to simply leave the current site in favor of another one because both people and search engines consider broken links as unprofessional.
404 errors and broken links also have negative effects on your search engine rankings so it is quite reasonable to be proactive in avoiding them to improve exposure and increase site traffic.
Note: there are terms and methods presented in this tutorial that address WordPress bloggers, however, this article is relevant to any website owner.
Bloggers update their blog’s content more often than other site owners do. Therefore, there is a higher chance for them to have broken links found throughout their website.
For WordPress blogs, there are two types of plugins that can be used to deal with those links:
- Plugins that detect broken links in your site like Broken Links Checker.
- Plugins that manage 301 redirects automatically like Redirection.
As a plugin minimalist, I always insist on doing things manually to avoid using and installing plugins. In this case, you can rest assured that having the ability to deal with these problems efficiently is worth installing another plugin. (See the short list of plugins that Six Revisions uses.)
Whether you use a plugin or not, I highly recommend checking your website occasionally for broken links and 404 errors.

Detecting and removing invalid URLs using Google WebMaster Tools
There are two reasons why pages are indexed in Google even though they don’t exist on your website:
- You referenced an invalid internal link by mistake because of a typo. This is the time to recommend a very simple yet essential plugin for post authors – the Link to Post plugin for avoiding such mistakes).
- You published a post and decided to change its permalink afterward (the post’s URL) after Google has already indexed the original link.
The best way to detect these errors is by using Google Webmaster Tools. If you haven’t done so already, register your site there. It’s an essential tool to have for anyone running a website.
One of the most important tools provided in GWT is the Remove URL tool, which allows you to remove invalid pages from Google search results.
Let’s see how to remove those bad URLs from Google’s index.
Detecting invalid pages that are indexed by Google
Once you have signed up for Google Webmaster Tools and have set it up and verified your site (see Google’s Getting Started guide for GWT), here is the process for finding invalid pages.
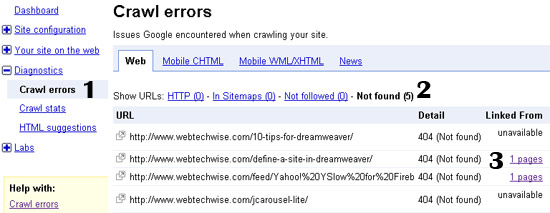
1 Click on Diagnostics from the left menu and select Crawl Errors.
2 Select the Not Found category.
3 If available, click to view which page contains the broken link.
4 To make sure that the URL is indeed indexed in Google, copy and paste the URL into Google’s search and see if any result comes up.

Removing URLs from Google’s search results
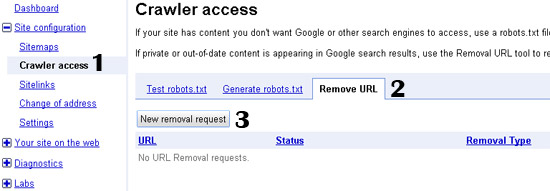
1 Click on Site Configuration, and select Crawl Access.
2 Select Remove URL.
3 Click on New removal request.

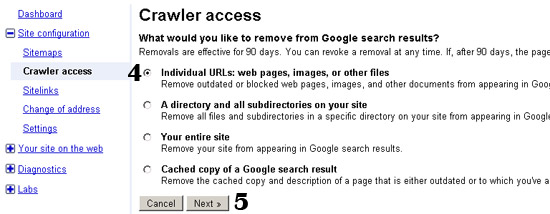
4 Select the first option to completely remove a page from Google search results.
OR
Select the fourth option in case you want to retain the page in search results but would like to remove the cached version of the page. This is useful in case Google displays an outdated version of the page in the “cached” link.
5 Click on Next.

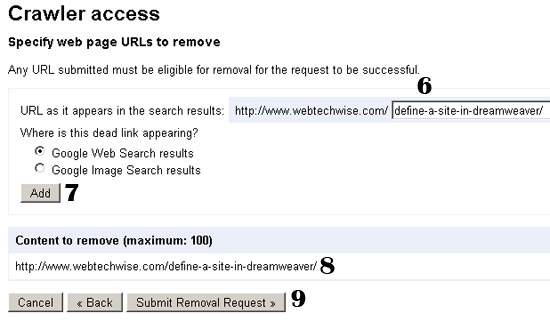
6 Type the URL of the page you would like to remove from Google.
7 Make sure the first option is selected and then click on Add.
8 The URL to be removed should now appear in the list. If you want, you can add more pages for removal.
9 Click on Submit Removal Request.

Your request is now pending—in most cases, it only takes 2 to 3 days for Google to remove the URL.
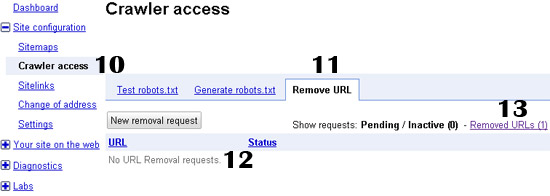
10 Click on Site Configuration and select Crawl Access.
11 Select Remove URL.
12 Make sure the URL you requested to remove does not appear in the list of pending requests.
13 Click on Removed URLs to see that the URL is now listed there.
To make sure that the URL was indeed removed from Google, copy and paste the URL into Google’s search box and see if any result comes up.

Detecting broken links using Xenu Link Sleuth
Another excellent tool I like using for hunting down broken links in my websites is Xenu Link Sleuth. You can download it here.
Unlike the WordPress plugins mentioned earlier in this article, Xenu is a standalone desktop application for Windows that outputs all your site links—whether they’re valid or invalid links—and groups them into a very readable fashion.

After you install Xenu, using it is really easy.
1 Click on File and select Check URL.
2 Type your website’s URL (e.g. https://www.webfx.com/blog/web-design/.
3 Wait for all links (site wide!) to be checked.
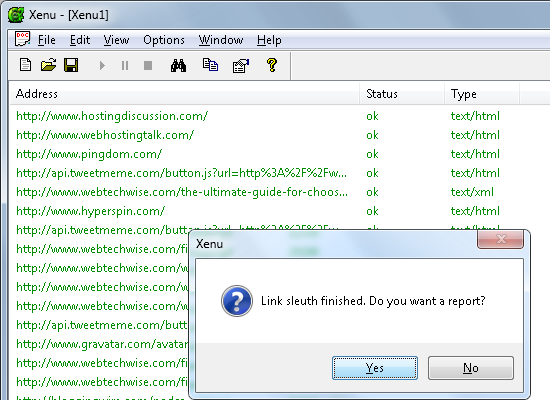
4 When Xenu asks whether you want a report, click on Yes.

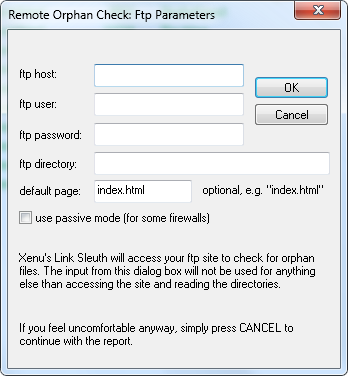
You can enter your FTP server details, but I simply click on Cancel and Xenu generates an XHTML report locally (it opens a dialog window automatically).
In the generated report, click on Broken links. Sort it by link in the table of contents to see all the pages that have broken links in them (and the broken links of course).
Finally, once you’ve detected all broken links, what is left to do is to navigate to the posts and pages containing references to broken links. You should either fix or remove those links.
What are your own techniques and tools for finding broken links? How often do you search your site for broken links? How important is it to eliminate invalid links, and why?
Related content
- Optimizing WordPress for Search Engines
- The Three Golden Rules of Site Redesigns
- 6 Critical WordPress Plugins You Should Have Installed
The post How to Find and Remove Broken Links in Your Website appeared first on WebFX Blog.
How to Specifically Cater to the Needs of Your Clients
If you’ve ever purchased organic food from a grocery store or farmer’s market, you know that it can be, well, pricey. Some people report as much as a 300% increase in their grocery bill when they buy organic versions of their regular groceries. Is it worth it?
Staunch fans of organic living claim that it is. They say the flavor is superior, the food contains more nutrients, and the fact that it’s supposedly free of pesticides, hormones, antibiotics, and other intrusions of modern agriculture means that it’s better not only for your health but for the environment as well. Is any of this really true?
Well, to those who feel that organic food is the best, the answer is: it doesn’t really matter. Those who enjoy an organic lifestyle see immense value in paying a premium for organically grown foods.
This same kind of attitude – that the value you get from something is the most important thing, regardless of cost – is what we as designers want from our clients.
If you’re a freelancer, your objective is to find an “organic” type of selling point; you want your clients to see the value in the services you provide. People who are satisfied with the value they believe they’re getting will pay a higher price without qualm and are generally less trouble than those who are looking only for the lowest price they can find.
Naturally, you want to be actually providing your clients with the most value you can for the money they’re paying you. But I’ll probably offend some people by saying this – value, especially in a design context, is subjective. What one person finds valuable, someone else might consider utter garbage, and vice-versa.
The fiasco caused by the redesign of the Tropicana orange juice brand a few years ago is a prime example of the subjectivity of design.
The firm responsible for the redesign obviously thought it was successful, and they were certainly no obscure, fly-by-night operation, either. However, it proved to be a marketing disaster for Pepsico, who subsequently hastened to redesign the redesign to appease the howls of protest they received from consumers.

Getting What They Paid For
So, let’s do a little roleplaying scenario. You’re about to become a parent. It will quite possibly be one of the most important things that will ever happen in your life, and you need to start shopping around for a crib for when your new baby arrives. When you’re at the crib store, what will you be looking for?
Most likely, you’ll be looking for something that will hold your baby safely without any risk of breaking or coming apart at the wrong moment. Likely, you won’t be looking for the absolute cheapest crib you can find. Why? Well, because it’s your baby, of course.
You want your baby to be safe in its crib, and you’ll probably splurge on the highest quality option you can afford. A cheap crib might not put your mind at ease because you know that, the vast majority of the time, you get what you pay for.
As a designer, your job is to convince your clients that their brand identity or business is just as important as a crib for their new baby. If you can provide potential clients with the value they need for their brand to be as profitable as possible, you need to convince them that value is worth paying a premium for.
Just as you wouldn’t purchase a crib for your child based purely on how cheap it was, a client needs to know that design also falls under the ‘you get what you pay for’ umbrella. The cheapest options are rarely the best.
Your clients might realize this when, after declining to pay your fees the first time around, come back sheepishly to invest in your services after a designer who was “cheaper” left them with a serious branding mishap.
They are now in need of a designer they know will provide them the value they need to rebuild their brand successfully. Try not to snicker too loudly as you take their money.

Know Your Niche
I’ve talked at length about finding your niche as a designer and exploiting it in order to optimize your client base. If you only work with clients whose target markets you innately understand and can accurately design for, and you market yourself properly, you’ll find yourself with more business than you can handle.
It’s imperative to conduct research on your ideal clients, and the markets they serve – this extra bit of work at the beginning of your freelancing career can mean huge dividends years, or even months, down the line.
You can find out the most about your ideal clients’ markets by talking to them. Email them, ask questions, find out what they’re looking for in a website, a brochure, an advertisement, etc. Research isn’t about selling, so people are typically more willing to provide you with information when they realize you’re not trying to sell them anything.
Call and set up appointments with people in your spare time; take them out to coffee and find out what you need to know. Make it part of your job to collect data on the markets you want to serve.
Become an expert on your clients’ markets – let them know that you genuinely care about the needs of their consumers – and they will be falling over themselves trying to offer you money for your services.

Tell Them Why They Should Care
The less you charge each client, the more time you’ll have to spend marketing yourself to new clients in order to make ends meet.
This results in less time given to each client, which, of course, will result in subpar work in your portfolio. Subpar work rarely gets the attention of high-level clients, which means you will be stuck in a vicious cycle of being overworked and under-compensated.
Therefore, it’s important to express the value you bring to each prospective client in a way that they will understand and care about. This means refraining from talking about your skills and expertise as though it were simply a laundry list of qualifications.
That’s boring – no client wants to hear about that. They only care about how your skills are relevant to them and their business. Focus on providing your clients with an experience that suits their individual needs rather than a pile of features that aren’t that important to them.
Providing value to your chosen client base will strengthen your design sense for your chosen market. You can’t design for everyone, but those you can design for will be grateful for your expertise and will continue to come to you with high-paying work.
Position yourself as a designer who caters specifically to your clients’ needs, and no one else’s!
The post How to Specifically Cater to the Needs of Your Clients appeared first on Speckyboy Design Magazine.
WordPress 5.8 Beta 3
WordPress 5.8 Beta 3 is now available for testing!
This software is still in development, so it is not recommended to run this version on a production site. Consider setting up a test site to play with it.
You can test the WordPress 5.8 Beta 3 in three ways:
- Install/activate the WordPress Beta Tester plugin (select the
Bleeding edgechannel and theBeta/RC Onlystream). - Direct download the beta version here (zip).
- Using WP-CLI to test:
wp core update --version=5.8-beta3
The current target for the final release is July 20, 2021. That’s just four weeks away, so we need your help to make the final release is as good as it can be.
Some Highlights
Since Beta 2, 38 bugs have been fixed. Here is a summary of some of the included changes:
- Block Editor: Move caching to endpoint for unique responses. (#53435)
- Bundled Themes: Improve display of blocks in widget areas. (#53422)
- Coding Standards: Bring some consistency to HTML formatting in
wp-admin/comment.php. (#52627) - Editor: Include Cover block in the list of block types registered using metadata files. (#53440)
- Editor: Include Cover block in the list of block types registered using metadata files. (#53440)
- Media: Add new functions to return the previous/next attachment links. (#45708)
- Media: Improve upload page media item layout on smaller screens. (#51754)
- Media: Update total attachment count when media added or removed. (#53171)
- REST API: Decode single and double quote entities in widget names and descriptions. (#53407)
- Twenty Nineteen: Update margins on full- and wide-aligned blocks in the editor. (#53428)
- Widgets: Add editor styles to the widgets block editor. (#53344)
How You Can Help
Watch the Make WordPress Core blog for 5.8-related developer notes in the coming weeks, which will break down these and other changes in greater detail.
So far, contributors have fixed 254 tickets in WordPress 5.8, including 91 new features and enhancements, and more bug fixes are on the way.
Do some testing!
Testing for bugs is a vital part of polishing the release during the beta stage and a great way to contribute. 
If you think you’ve found a bug, please post to the Alpha/Beta area in the support forums. We would love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac. That’s also where you can find a list of known bugs.
Props to @jeffpaul @desrosj @hellofromtonya @pbiron for reviews and final edits!
Esperanza first.
Want to know the next jazzer?
Then please test beta.
Paul’s PHP Form Class
Read more at https://www.phpclasses.org/package/12125-PHP-Compose-and-display-HTML-forms-in-Web-pages.html#2021-06-22-12:51:56
WebP Images: A Primer
When it comes to increasing performance, web designers leave no stone unturned. After all, every kilobyte we can shave off of a page’s load time will make for a better user experience.
Images are an area of primary concern. Even basic optimization techniques can mean better performance. But with the advent of Google’s Core Web Vitals, designers are scrambling to squeeze out every bit of overhead while trying to maintain quality.
Not coincidentally, the very company pushing for better website performance has released an image format to help. Google’s WebP format offers a plethora of features that can benefit designers – including smaller file sizes.
If that sounds enticing, keep on reading as we take you on a tour of what WebP is all about. We’ll also perform some tests to see if the format really does live up to the hype.
The Best of Both Worlds?
Image optimization can often require some tough decisions. For example, how much quality should be sacrificed in the name of leaner file size?
That becomes a matter of choosing between a lossless (24-bit PNG) or lossy (JPG, 8-bit PNG) image format. Part of the conundrum is that PNG is generally better utilized with raster graphics, while JPG caters to photography.
WebP aims to be an image format that can do it all. It has built-in support for both lossless and lossy compression. Either way, you’re in for some savings. Google claims the format to be 26% smaller than comparable PNG files and 25%-34% smaller than a JPG.
In addition, image transparency is supported with both compression types. It’s like you’re getting the best attributes of both the JPG and PNG formats – with less bulk to boot.
Testing the Effectiveness of WebP
So, how do WebP images perform in the real world? We ran a few basic tests to see just how much space we could save using lossless and lossy compression, along with an example that utilizes transparency.
Our Configuration
All of our tests will be performed by saving images within Adobe Photoshop CC.
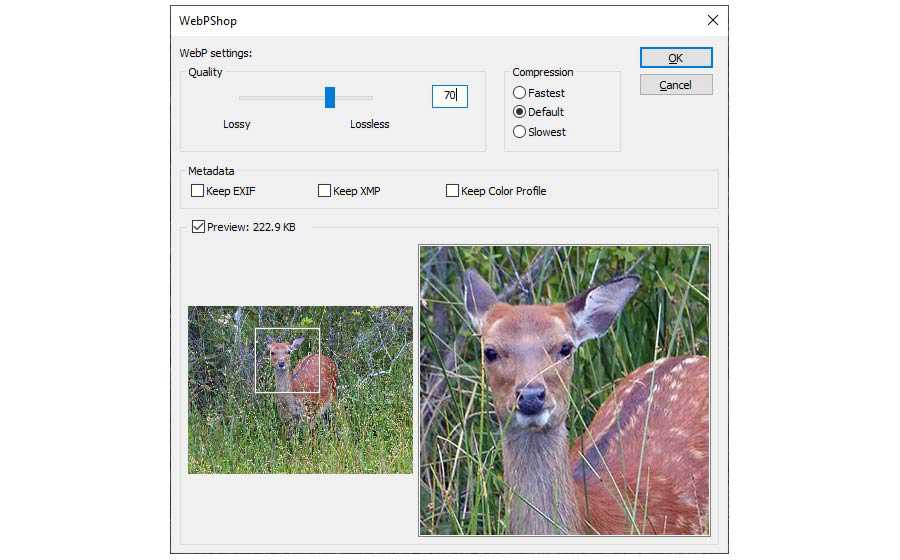
As of this writing, Photoshop doesn’t have native support for the WebP format. Therefore, we’ve installed Google’s free WebPShop plugin. This allows for both opening and saving WebP images in the venerable photo editing software. Default compression settings were used.

When saving images in older formats, we used Photoshop’s trusty “Save for Web” functionality. The same image quality setting was utilized where possible. You’ll find the image quality settings are in parentheses below.
Example #1:Nature Photo
Our first test involves a 1024×768 nature photo. Saved as a maximum-quality JPG file, it takes up 1.15 MB of space.
See the Pen WebP Image Demo – Nature Photo by Eric Karkovack
Winner: The lossy WebP image saves plenty of space while maintaining acceptable quality. It’s a bit surprising that lossless WebP increased in size over the original. But that goes to show it pays to experiment with compression settings.
Example #2:Vector Illustration
Next up is a colorful, 640×356 vector illustration. The original is saved as a 24-bit PNG file and is 187 KB in size. Because it has so many colors, neither 8-bit PNG nor lossy WebP makes for a good comparison. Instead, we’ll use the JPG format to go up against lossless WebP.
See the Pen WebP Image Demo – Vector Illustration by Eric Karkovack
Winner: The lossy JPG image saves more space, but leaves noticeable artifacts. Lossless WebP maintains a razor-sharp look and still cuts down file size significantly over the original. That tips the scales in favor of WebP. Still, these sorts of images may require some tradeoffs.
Example #3:Vector Illustration with Transparency
Our final image is a 350×350 vector illustration. It’s saved as a 24-bit PNG file with transparency and weighs in at 64.09 KB.
See the Pen WebP Image Demo – Vector Illustration with Transparency by Eric Karkovack
Winner: Lossless WebP does what you’d expect – it maintains quality while shrinking the file size. It’s the clear winner here. However, lossy WebP is also pretty solid, provided you can live with some minor image artifacts.
Browser and App Support
Sure, the fact that WebP can save precious bandwidth is awesome. But how much browser and app support are out there?
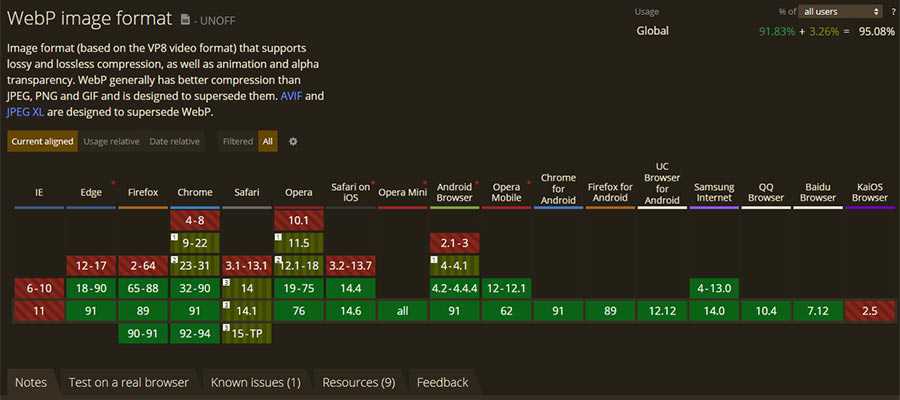
According to Can I Use, WebP is fully supported in over 91% of web browsers, with partial support in another 3%.
The only major browsers lacking support are from Microsoft and Apple. Internet Explorer has zero support, and the same goes for versions 12-17 of Edge. Newer versions of Edge will work just fine with the image format, however.
Mac users must have Safari 14 or higher combined with the Big Sur version of the operating system. Safari users on iOS receive full support as of version 14.6.
Support coverage is pretty solid. But if you want to provide fallbacks on your web projects, a tool such as Modernizr can be used to detect WebP support.
When it comes to image editors, the aforementioned Adobe Photoshop requires a plugin to view or save WebP files. For other options, check out the supported software list on Wikipedia.
WordPress users have native support for WebP images as of version 5.8. Previous versions of the CMS can still serve up the images via third-party plugins.

WebP Is Worth Your Consideration
Overall, there’s a lot to like about the WebP image format. For the most part, it strikes a balance between lean file sizes and high visual quality. It’s a well-rounded option for image optimization.
Browser support is also quite good – just not universal. There’s always a concern about potentially leaving some number of users – no matter how small – out of the mix. Thankfully, tools are there to allow for creating and serving fallback options. Since images are a pretty big deal, that extra work is probably worth the effort.
If you’re thinking about jumping onto the WebP bandwagon, now’s the time to start experimenting. Master the compression settings, and you may just cut down your website’s load time by a significant margin.
The post WebP Images: A Primer appeared first on Speckyboy Design Magazine.
Where to Find the Best Free Stock Videos
Rather than burdening you with a long list of free stock video sites, here’s a short list of the best ones I’ve found.
1. BRoll.io

This site offers five free high-quality stock video downloads per week. The videos are in the public domain so you can literally use them any way you want. The catch? BRoll.io is just getting started so there aren’t a ton of videos available on the site yet. But the ones that are up there are truly top-notch.
2. Distill

Distill puts out 10 free HD stock videos every week and they can be used for commercial purposes. The videos are organized in categories so you can easily navigate through their collection of free stock footage.
3. Videezy

Videezy is a community site where members contribute free stock videos.
4. Free HD stock footage group on Vimeo

This Vimeo group has a collection free high-def stock videos that can be used in your video production projects.
If this list of the best stock video sites has been useful to you, these lists might interest you:
- Where to find the best free stock photos
- 17 sites for finding free public domain images
- 10 more websites for free stock photos
The post Where to Find the Best Free Stock Videos appeared first on WebFX Blog.
Community News: Latest PECL Releases (06.22.2021)
Latest PECL Releases:
- sdl 2.5.0
- Add support for PHP8 (Manuel Baldassarri)- Remove support for PHP7 (Manuel Baldassarri)
- rpminfo 0.6.0
- generate arginfo from stub and add missing default values - raise dependency on PHP 7.2 - raise exception on bad parameter value with PHP 8 - imagick 3.5.0
- Fixed multiple parameter information issues found in 3.5.0RC1. - ImageMagick 7 is still not widely available on systems. So contrary to previous plans, ImageMagick 6 support will continue for now. But users are recommeded to use ImageMagick 7 if possible. - Method names have been changed to not be all lower case. Both method names and parameter information is built from the Imagick*.stub.php files. - Prevent accidental creation of zero dimension images. ImageMagick doesn't prevent creation of zero dimension images, but will give an error when that image is used. I don't think this will affect any correctly program, but if it does, and you need to re-enable zero dimension images, please open an issue at https://phpimagick.com/issues - Various pieces of work have been done to make GOMP not segfault including: * Call omp_pause_resource_all when available during shutdown. * Added the 'imagick.shutdown_sleep_count' (default 10) and 'imagick.set_single_thread' (default On). Both of these exist to mitigate the segaults on shutdown. - Fixes: * Correct version check to make RemoveAlphaChannel and FlattenAlphaChannel be available when using Imagick with ImageMagick version 6.7.8-x * Imagick::morphology now no longer ignores channel parameter * ImagickPixel::setIndex() takes a Quantum value (aka float in HDRI mode, int in non-HDRI mode). * ImagickPixel::getColorValue() always returns an int value. - Added: * PHP 8.0 support. * Location check for ImageMagick 7 for NixOS and Brew. * Imagick::houghLineImage(int $width, int $height, float $threshold): bool {} * Imagick::setImagePixelColor(int $x, int $y, ImagickPixel|string $color) * Imagick::setImageMask(Imagick $clip_mask, int $pixelmask_type) * Imagick::getImageMask(int $pixelmask_type) * Imagick::VIRTUALPIXELMETHOD_DITHER * Imagick::VIRTUALPIXELMETHOD_RANDOM * Imagick::COMPOSITE_FREEZE * Imagick::COMPOSITE_INTERPOLATE * Imagick::COMPOSITE_NEGATE * Imagick::COMPOSITE_REFLECT * Imagick::COMPOSITE_SOFTBURN * Imagick::COMPOSITE_SOFTDODGE * Imagick::COMPOSITE_STAMP * Imagick::COMPOSITE_RMSE * Imagick::COMPRESSION_DWAA * Imagick::COMPRESSION_DWAB * Imagick::EVALUATE_INVERSE_LOG * Imagick::COLORSPACE_DISPLAYP3 * Imagick::COLORSPACE_ADOBE98 * Imagick::COLORSPACE_PROPHOTO * Imagick::COLORSPACE_JZAZBZ * Imagick::DISTORTION_RIGID_AFFINE * Imagick::DISTORTION_BARRELINVERSE * Imagick::STATISTIC_ROOT_MEAN_SQUARE - scoutapm 1.4.0
- Only instrument if specifically enabled with scoutapm_enable_instrumentation() (#89) - scoutapm 1.3.0
- Userland function recording for PHP 7 with zend_execute_ex (#77) - Userland function recording for PHP 8 with improved Zend Observer API (#79) - Added Predis library function instrumentation (#80) - Add support for phpredis Redis extension instrumentation (#82) - Add instrumentation for Memcached (#84) - Add instrumentation for Elasticsearch PHP library (#85) - Change CI from Circle to GitHub Actions (#78) - Fix SKIP block for phpredis test (#83) - imagick 3.5.0RC2
- Fixed multiple parameter information issues found in 3.5.0RC1. - ImageMagick 7 is still not widely available on systems. So contrary to previous plans, ImageMagick 6 support will continue for now. But users are recommeded to use ImageMagick 7 if possible. - Method names have been changed to not be all lower case. Both method names and parameter information is built from the Imagick*.stub.php files. - Prevent accidental creation of zero dimension images. ImageMagick doesn't prevent creation of zero dimension images, but will give an error when that image is used. I don't think this will affect any correctly program, but if it does, and you need to re-enable zero dimension images, please open an issue at https://phpimagick.com/issues - Various pieces of work have been done to make GOMP not segfault including: * Call omp_pause_resource_all when available during shutdown. * Added the 'imagick.shutdown_sleep_count' (default 10) and 'imagick.set_single_thread' (default On). Both of these exist to mitigate the segaults on shutdown. - Fixes: * Correct version check to make RemoveAlphaChannel and FlattenAlphaChannel be available when using Imagick with ImageMagick version 6.7.8-x * Imagick::morphology now no longer ignores channel parameter - Added: * PHP 8.0 support. * Location check for ImageMagick 7 for NixOS and Brew. * Imagick::houghLineImage(int $width, int $height, float $threshold): bool {} * Imagick::setImagePixelColor(int $x, int $y, ImagickPixel|string $color) * Imagick::setImageMask(Imagick $clip_mask, int $pixelmask_type) * Imagick::getImageMask(int $pixelmask_type) * Imagick::VIRTUALPIXELMETHOD_DITHER * Imagick::VIRTUALPIXELMETHOD_RANDOM * Imagick::COMPOSITE_FREEZE * Imagick::COMPOSITE_INTERPOLATE * Imagick::COMPOSITE_NEGATE * Imagick::COMPOSITE_REFLECT * Imagick::COMPOSITE_SOFTBURN * Imagick::COMPOSITE_SOFTDODGE * Imagick::COMPOSITE_STAMP * Imagick::COMPOSITE_RMSE * Imagick::COMPRESSION_DWAA * Imagick::COMPRESSION_DWAB * Imagick::EVALUATE_INVERSE_LOG * Imagick::COLORSPACE_DISPLAYP3 * Imagick::COLORSPACE_ADOBE98 * Imagick::COLORSPACE_PROPHOTO * Imagick::COLORSPACE_JZAZBZ * Imagick::DISTORTION_RIGID_AFFINE * Imagick::DISTORTION_BARRELINVERSE * Imagick::STATISTIC_ROOT_MEAN_SQUARE