Community News: Latest PEAR Releases (06.28.2021)
Latest PEAR Releases:
Latest PEAR Releases:
Is a mechanical keyboard essential to your workflow? Probably not. You can get your typing tasks done with any old keyboard. But if you’re looking for a comfortable, precise, and satisfying typing experience, read on to discover the 10 best mechanical keyboards.
If you have a job that demands a ton of time typing — web development, web design, IT, and journalism are some professions that fit the bill — investing in a high-quality keyboard can lead to a more productive and enjoyable work experience.
I’ve used many keyboards in the past: Generic $9.99 replacement keyboards, stock keyboards that come free with a new desktop PC, high-end gaming keyboards, laptop keyboards, ultra-portable wireless keyboards, you name it. A mechanical keyboard has been my preference for the past three years. Here are some reasons why:
Once you start using a mechanical keyboard, it will be hard to switch back to an ordinary keyboard. I use a laptop as my main work machine, but I have a mechanical keyboard hooked up to it 99% of the time. Also, after three years of hard use, my go-to mechanical keyboard still looks and feels exactly the same as the day I got it.
Lifehacker has a good intro to mechanical keyboards that you should read if you’re new to keyboard technology.
Mechanical keyboards aren’t perfect. Here are some reasons that might make you think twice about using one:
The technology in mechanical keyboards is old. It resurged in popularity because of computer gaming. Mechanical keyboards offer gamers better keystroke precision and speed, and the durability required to withstand the wear-and-tear that comes with marathon gaming sessions.
But modern mechanical keyboards aren’t just for gamers. They’re also great tools for coders, IT professionals, designers, writers, journalists, and others who do copious amounts of computer work.
After a ton of research — hitting up review sites and tech publications, mechanical keyboard forums, articles, and so forth — I managed to find ten mechanical keyboards that are highly regarded by the Internet community. Originally, I did this research for myself because I’ve been desiring to add another mechanical keyboard to my collection. I figured I might as well share my findings, in the hopes that doing so might help someone out.
Aesthetically, my picks are fitting in professional environments, so don’t expect any multi-colored/rainbow backlighting, LED displays, and special keys for your macros. My mechanical keyboard recommendations are elegantly simple, reflecting my personal preference for simple, functional aesthetics and my needs as a Web professional.
Note: Some of the links below use our Amazon Associate links. This means we’ll get a small commission if you buy a product through those links. Also, the prices stated below are based off the current prices around the time this article was published. Actual prices may be different from what’s stated in this article.
Without further ado, here are what I consider to be the best mechanical keyboards for professionals:
 Source of photo: daskeyboard.com
Source of photo: daskeyboard.com
The Das Keyboard is probably the most recognizable mechanical keyboard on the market.
Years ago, they received a lot of press from tech publications such as Tom’s Hardware (with an article titled Possibly One of the Best Keyboards Ever), TechCrunch, and CNET partly because of the novelty of the Das Keyboard Ultimate models, which don’t have any labeling on their keycaps:
 Source of photo: daskeyboard.com
Source of photo: daskeyboard.com
The mechanical keyboards are designed by Metadot Corporation, a Texas-based open source software company. The creators of the keyboard claim that the gold-plated mechanical switches in the Das Keyboard can handle up to 50 million keystrokes!
Das Keyboard 4C Professional
$116 on Amazon
 Source of photo: wasdkeyboards.com
Source of photo: wasdkeyboards.com
The CODE keyboard is a series of mechanical keyboards designed with programmers and developers in mind. It sports a clean, minimalist design. The pleasant (and adjustable) white LED backlighting is great for those of us who often find ourselves in dark, low-light work environments (such as server rooms). In addition, the keyboard can switch between three keyboard arrangements: QWERTY (the most common), Dvorak, or Colemak.
The CODE keyboard was designed by WASD Keyboards (producers of customizable mechanical keyboards) and Jeff Atwood. You might know Jeff Atwood as the founder of Stack Overflow, the Stack Exchange network, and as the author of the programming blog, Coding Horror. Read his blog post about the CODE keyboard to get an insider’s perspective on the keyboard’s inception.
(Side note: This is the next mechanical keyboard I’ll be buying!)
CODE Mechanical Keyboard (Cherry MX Clear)
$150 on Amazon
 Source of photo: keyeduplabs.com
Source of photo: keyeduplabs.com
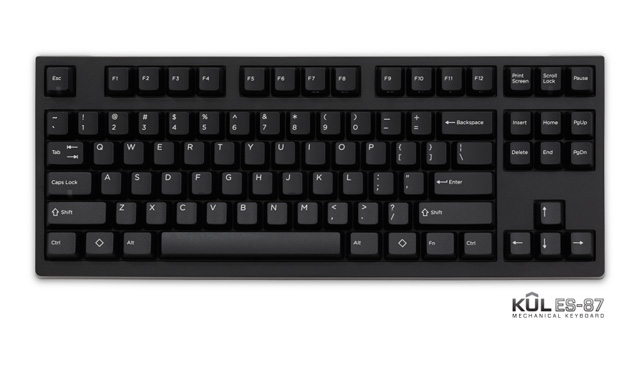
Keyed Up Labs (KUL) is a top-notch company that creates a range of well-regarded mechanical keyboards.
KUL specializes in tenkeyless keyboards, which don’t have the number pad that’s often located on the right side of full-size keyboards.
Many of us never use the number pad. Except for accountants, cashiers, statisticians, and those who frequently key-in numbers into their machine, most people can live without the number pad.
The advantage of removing the redundant keys found in the number pad is that it will create more room on your desk and it will reduce the distance your right hand needs to travel when reaching for your mouse.
KUL ES-87 Mechanical Keyboard (Cherry MX Green)
$149 on Amazon
 Source of photo: rapoo.com
Source of photo: rapoo.com
Mechanical keyboards are typically wired devices. Not the Rapoo KX though.
Besides the obvious benefit of being able to eliminate wire clutter, the Rapoo KX is also one of the least expensive mechanical keyboards I’ve come across, at $85. It’s also smaller than most mechanical keyboards, which makes the Rapoo KX potentially portable.
For a more detailed look at the Rapoo KX, watch the video review named Wireless + Mechanical – Is This Real Life? on the YouTube channel Unbox Therapy (which has over 2.6 million subscribers). Also, see the list of wireless mechanical keyboards on Reddit for more sans-wire alternatives.
Mactrem Rapoo KX (Black)
$85 on Amazon
 Source of photo: duckychannel.com.tw
Source of photo: duckychannel.com.tw
Taiwan-based company DuckyChannel has a collection of mechanical keyboards for gaming and work.
The Ducky Legend is the model I feel best suits work environments. This keyboard has a stylish aluminum case and adjustable backlighting. It blends into most professional settings with a low-profile design, which makes it an excellent office mechanical keyboard.
Ducky Legend (Silver)
$141 on Amazon
 Source of photo: pfusystems.com
Source of photo: pfusystems.com
The Happy Hacking Keyboard is geared towards professionals and heavy computer users. It was first introduced in 1996 by Japanese IT company, PFU Limited. Since then, the keyboard has managed to gain a loyal fan base.
In the quest to make a small-form-factor keyboard, the designers of the HHKB removed the arrow keys, function keys, and several other keys such as Caps Lock, Backspace, and Insert. Instead, these keys are coupled together with other frequently used keys. For example, the Backspace key shares the same key as the Delete key, and Caps Lock is combined with the Tab key. You can use the “missing” keys by pressing the Fn key along with the key that it shares.
The Happy Hacking Keyboard’s design results in an ultra compact 60-key keyboard, often referred to as a 60% keyboard (because a full-sized keyboard has 104 keys).
This mechanical keyboard has a cult following, as well as its fair share of critics. The biggest disadvantage is that if you use arrow keys, print screen, insert, etc. frequently, then this would not be an efficient keyboard for you.
In my case, as a web developer and writer, I have become accustomed to keyboard shortcuts that rely on several keys that the HHKB decided to drop, such as the Up/Down Arrow keys for jumping to lines of code, Ctrl+Left Arrow/ Right Arrow to move to the previous/next word in a sentence, Ctrl+Page Up/Page Down to scroll web pages, and so forth.
But if desk space and minimalism are things that matter most to you, then this mechanical keyboard is definitely something to check out. As for me, a tenkeyless keyboard is the perfect balance between minimalism, size, and functionality.
Happy Hacking Keyboard Professional 2
$229 on Amazon
 Source of photo: diatec.co.jp
Source of photo: diatec.co.jp
The mechanical keyboard community holds the Filco Majestouch 2, often referred to as the MJ2, in high regard. It has a rep for having a solidly sturdy build quality.
Filco products are by a Japanese company called Diatec Corp. The company has been around since 1982, and they specialize in PC peripherals and mobile devices.
Reddit’s mechanical keyboard buying guide wiki says that the MJ2 is “The big boss of Cherry MX keyboards.”
Filco Majestouch 2
$154 on Amazon
 Source of photo: vortexgear.tw
Source of photo: vortexgear.tw
The Vortex POK3R mechanical keyboard, sometimes called the Poker3, is a range of compact and customizable mechanical keyboards. Besides its interesting appearance and small size, another notable feature is that the keyboard is programmable. (You can find more info about POK3R’s programmability via its user manual.)
The POK3R keyboard has an atypical design. When viewed on the side, you’ll notice that the keycaps and switches are mounted on top of the keyboard tray, a blackplate, rather than being embedded into it. This design contributes to the keyboard’s compact dimensions and distinct aesthetics.
 Side view of the Vortex POK3R keyboard. Source of photo: vortexgear.tw
Side view of the Vortex POK3R keyboard. Source of photo: vortexgear.tw
Check out the in-depth POK3R keyboard video review at the Rhinofeed YouTube channel.
Vortex POK3R 3 (Cherry MX Clear)
$140 on Amazon
 Source of photo: amazon.com
Source of photo: amazon.com
Cherry MX is the series of switches that you’ll often find in popular mechanical keyboards such as the Das Keyboard. But they’re not the only players on the block. Topre switches are another type of mechanical keyboard switch.
The Topre REALFORCE is the pricy, flagship mechanical keyboard by Japan-based Topre Corp, makers of electronic equipment. For an alternative that’s notably less expensive, the Topre Type Heaven, at $155, is a well-regarded alternative.
Topre Realforce 104U (White)
$270 on Amazon
 Source of photo: kinesis-ergo.com
Source of photo: kinesis-ergo.com
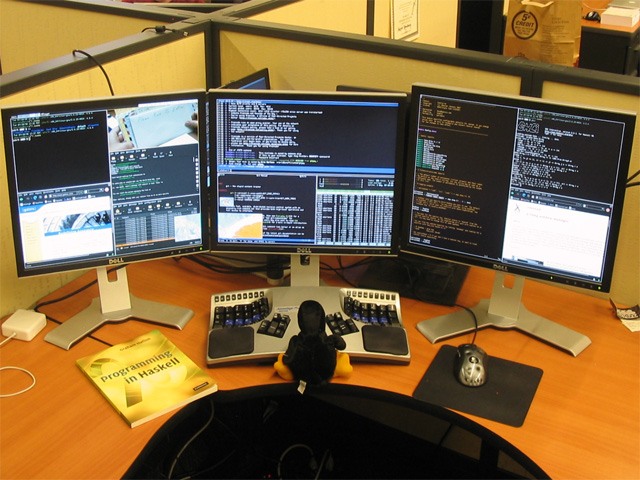
The Kinesis Advantage is a long-standing, ergonomically-designed keyboard that vastly veers off from the keyboard designs we’re all used to. This keyboard is popular amongst software engineers, IT professionals, and web developers — people who spend a ton of time typing on their keyboards, and using keyboard shortcuts and command-line interfaces.
 Source of photo: wikipedia.org
Source of photo: wikipedia.org
The ergonomics of the Kinesis Advantage can help lower the impact of the repetitive strain your hands endure when you’re typing for long hours. Its keys are separated and angled to complement your hands’ natural positions. The keyboard has concave key wells that minimize the distance your fingers need to travel to reach a key.
Jarred Walton, over at the hardware review site AnandTech, wrote that out of three ergonomic mechanical keyboards he reviewed, the Kinesis Advantage is his favorite.
The Kinesis Advantage may not be everybody’s cup of tea. The keyboard’s layout will take time to get used to. And once you get accustomed to it, it will be hard to use traditional keyboard layouts. On the other hand, a top Amazon reviewer that goes by the handle of Ed said that it only took two weeks to get used to the keyboard and that if you’re patient “it will not only pay off with better ergonomics, but speed.”
The $270 price is quite steep. But if you’re suffering from wrist- and hand-related injuries like carpal tunnel syndrome from typing too much at work, or if you want to prevent them from happening, the Kinesis Advantage keyboard might be deserving of your hard-earned dineros.
Kinesis Advantage (Black)
$270 on Amazon
Mechanical keyboards are expensive. They’re meant to be used for years. Choosing which one to buy is a decision that shouldn’t be taken lightly. Here are some resources that will help you learn more about the technology:
5 Good Habits That Will Make You a Better Coder
12 Excellent Free Text Editors for Coders
A New Breed of Free Source Code Editors
The post The 10 Best Mechanical Keyboards for Professionals appeared first on WebFX Blog.
WordPress 5.8 Beta 4 is now available for testing!
This software is still in development, so it is not recommended to run this version on a production site. Consider setting up a test site to play with it.
You can test the WordPress 5.8 Beta 4 in three ways:
Bleeding edge channel and the Beta/RC Only stream).wp core update --version=5.8-beta4The current target for the final release is July 20, 2021. That’s less than four weeks away, so we need your help to make sure the final release is as good as it can be.
Since Beta 3, 18 bugs have been fixed. Most tickets focused on polishing existing default themes, fixing bugs in the new block Widget screen, and squashing Editor bugs collected during beta.
Watch the Make WordPress Core blog for 5.8-related developer notes in the coming weeks, which will break down these and other changes in greater detail.
So far, contributors have fixed 254 tickets in WordPress 5.8, including 91 new features and enhancements, and more bug fixes are on the way.
Do some testing!
Testing for bugs is a vital part of polishing the release during the beta stage and a great way to contribute. 
If you think you’ve found a bug, please post to the Alpha/Beta area in the support forums. We would love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac. That’s also where you can find a list of known bugs.
Props to @desrosj @clorith for reviews and @chanthaboune for final edits!
Releasing software
Is complex when open source
Yet WordPressers do
10 CSS & JavaScript Snippets for Creating Page Transition Effects – Examples of page transitions that can add a little something special to your next project.

Drawing Graphics with the CSS Paint API – Learn the basics of the CSS Paint API with these practical examples.

25 Git commands I use daily and you should know – A handy resource for leveling up your Git knowledge.

Loaf – A customizable set of animated SVG icons. Free package available along with commercial options.

Media Queries in Times of @container – With container queries now on the horizon – will we need media queries at all?

Fabius – Free Resume WordPress Theme – A free one-page resume WordPress theme which would be perfect as the personal portfolio of any digital professional.
The Importance of Storytelling in Design – How to incorporate a story into your design work.

7.css – If you long for the days of Windows 7, you can recreate its UI with this design system.

Scenarios Where WordPress May Not Be the Best Option – WordPress is awesome. But there are times when it may not be the best fit for your project.

When CSS Isn’t Enough: JavaScript Requirements For Accessible Components – Some UI elements need JavaScript in order to be accessible.

Creating rhythm with typography – A look at how type comes together in visual design.

Perfect Tooltips With CSS Clipping and Masking – Create beautiful tooltips using advanced CSS techniques.

Portfolio Air Free WordPress Theme – A free lightweight portfolio WordPress theme for creatives with a clean and minimal style, and smooth user experience.
Optical size, the hidden superpower of variable fonts – How the optical axis changes the way fonts look at different sizes.

Exploring the Use of Sticky Vertical Navigation in Web Design – Inspiring examples of this unique navigation trend.

Indiepen – Share embedded code snippets with this privacy-friendly solution.

8 CSS & JavaScript Snippets for Creating Paginated Navigations – Make your pagination pop by following these examples.

Flarum – Version 1.0.0 of the free, modern forum software has been released.

Simply Markdown Editor – A browser-based markdown editor with a focus on speed and ease of use.

Resume – Update your resume by utilizing one of these free Figma templates.

The post Weekly News for Designers № 598 appeared first on Speckyboy Design Magazine.
Two replacement distributions for CentOS (with ready-to-use downloads) have been added to the the Free Linux Distributions page. These, like the CentOS of old, let you install systems that are binary compatible with the commercial Red Hat Enterprise Linux, thus letting you run programs (etc) that were designed for that system.