Another Free BASIC Interpreter: write computer programs in the BASIC programming language
Another open source BASIC interpreter for Windows, Linux and Unix-like systems has been added to the Free BASIC Compilers and Interpreters page.
Another open source BASIC interpreter for Windows, Linux and Unix-like systems has been added to the Free BASIC Compilers and Interpreters page.
We’ve all looked at our to-do lists and sighed in despair at how many items were still waiting for us to finish. Sometimes it can even seem overwhelming; we’ve got so much to finish, and it seems as though the days are shrinking in length, as there never seems to be enough time to get to everything. The good news is that there are several ways to regain control of your time.
Not getting enough work done? It’s not because you haven’t mastered that so-called holy grail of “time management.” In fact, the whole idea of time management is a myth.
That’s right, I said it. Why? Because you cannot actually “manage” time. No matter who you are or what you do, there are 24 hours in your day the same as there are for everyone else.
Yet still, some people manage to be so much more productive than others, despite having so much more to do than they should be able to “fit” into that same 24-hour span. Not to mention fitting in time for eating, sleeping, walking the dog, et cetera.

The main reason that you may not be getting enough done is not your time. It’s your to-do list. If you find yourself constantly overwhelmed by the items on it, it usually means that they’re not broken down into small enough tasks. That means that your tasks, rather than your time, are the thing that needs managing.
For example, if you have “submit 3 comps to client” on your to-do list, and it’s just sitting there intimidating you, it’s probably much too broad of a task for your brain to digest and get started on.
Try breaking down the big, scary item into smaller mini-tasks. Detail out your to-do list as small as you need to so that it’s no longer as intimidating. This process is a task in and of itself and can take several hours, so it helps to actually plan a time to do it – on a Friday afternoon or over the weekend. Believe me, it will take longer than you think.
Getting a bunch of things done at the same time is always faster than doing one thing at a time. If there’s something you can batch and get out of the way in one group, do it.
For example, if you have three layouts to do, instead of completing each one fully before starting on the next one, see if there isn’t a similar task for all three that you could tackle first, sort of like an assembly line at a factory, then move on to the next similar task, and so on.

Again, usually things are overwhelming because they haven’t been broken down enough into bite-sized chunks. However, it’s up to you what’s appropriately small enough for you and what could be broken down more. In our earlier example, “submit 3 comps to client” might be broken down into smaller steps, such as “finish first wireframe sketch.” This might be a good to-do item for you, or it might still be completely overwhelming.
Take each thing on your to-do list and figure out how you can break it down into smaller steps. Break it down again – and keep breaking it down until it’s doable. Even if you have to list step one as “sit down and turn on the computer.” It may be embarrassing, but anything that gets you started is worth the effort.
This is not quite time management, but it’s as close as we mere mortals can get. Rather than attempting, set up a timer to chime in regular intervals, alerting you to when it’s time to switch to something else. Stick to your ETA, and whatever you do, don’t let yourself go over the time limit. If it’s 20 minutes, don’t take 35. If you’re not serious about saving time, then you never will.
Sometimes things that you’ve written down on your to-do list, for whatever reason, just don’t ever get done. Sometimes this can stress us out because the item is still there on the list, staring us in the face every time we look at it. This in itself can make getting through your work a real chore.

If something’s been on your to-do list for over a month, either delegate it to someone else, do it now, or just admit that it will never get done and move on. Uncrossed items on our to-do lists pile on more and more stress the more we look at them, so be sure to get them crossed off or dropped ASAP.
And last, but not least, remember that “perfection” is an impossible goal, in productivity or in anything else. It doesn’t matter what app or system you use to boost your productivity. Someone who uses a simple pen and paper can be a thousand times more productive than the person who has all the latest apps and gadgets.
Productivity comes from actually doing stuff, not preparing or planning to do stuff.
The post It’s Task Management, Not Time Management appeared first on Speckyboy Design Magazine.
Web-based image editors have several advantages over their desktop counterparts. The most obvious benefit is that they allow you to work on any computer (that has a browser). In most cases, you can save your work online, avoid having to install desktop software, and interface with other web-based services such as Flickr or Picasa. This article shares 6 of the best, free online photo editors that are capable alternatives to desktop applications like Adobe Photoshop and GIMP.

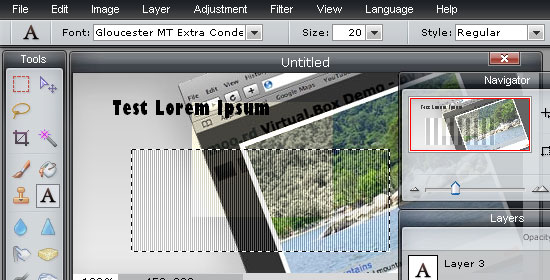
Pixlr is a very robust, Flash-based image editor that shares a similar user interface to Adobe Photoshop. The Pixlr AP opens up possibilities of mash-ups an integration of Pixlr into your blog, web application, or website. It has a smart Wand tool to help you automatically select similar and adjacent pixels (which is equivalent to Photoshop’s Magic Wand tool).
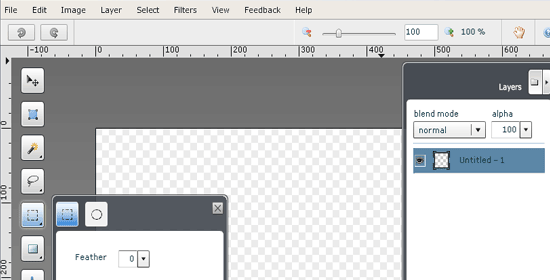
Splashup is feature-packed web photo editor that integrates with popular photo sharing services like Flickr, Picasa, and Facebook – allowing you to access your photos remotely. Some of the cool features that Splashup has are layers with blending modes, the ability to interface and capture images from your web cam, and a nice variety of filters and layer effects.

Phoenix, a powerful web-based image editor by Aviary, rivals the capabilities of desktop image editing applications. Check out this list of tutorials to fully appreciate the potential of this excellent image editor. You have to sign-up for an account to access Phoenix, but it only takes a few seconds and also gives you access to other Aviary tools and services such as Peacock (“Visual Laboratory”) and Toucan (color and swatch tool).
If you’re looking for an application to meet your simple photo-editing needs, check out pixer.us – a free, web photo editor. It has an intuitively simple interface and useful photo-editing features like cropping, resizing, and rotating. It also has some color adjustment options such as Saturation, Brightness, and Contrast adjustments. You can save your work as one of the four popular digital image files (PNG, JPG, GIF, or BMP).

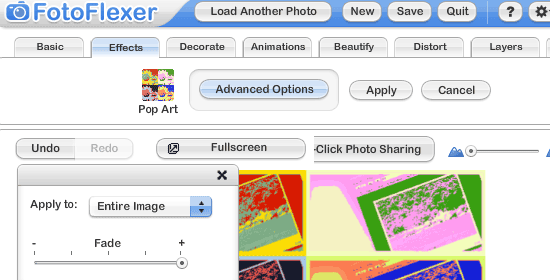
FotoFlexer is a free, browser-based photo editor that has tons of features but is still simple to use. Check out FotoFlexer’s demo page to see some of the useful capabilities of the application. FotoFlexer certainly does an excellent job for common photo-editing needs such as cropping, resizing, and rotating. It also integrates with popular web services such as Flickr, Picasa, Photobucket, Facebook, MySpace and more.

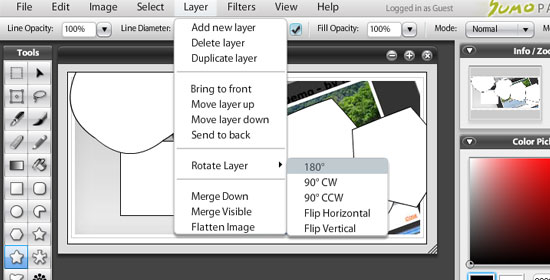
SUMO Paint is a free, online image editor that allows you to edit and create images. It has a Shape tool that gives you the ability to draw unique shapes, a Brush tool with a surprisingly high-quality set of brushes, a Transform tool to help you scale, move, and rotate objects, and much more.
Is your favorite web-based image editor not on the list? Share it with us in the comments, along with your experience and why you like it over other web-based image editors.
The post 6 Best Web-based Image Editors appeared first on WebFX Blog.
The second release candidate for WordPress 5.8 is now available! 
WordPress 5.8 is slated for release on July 20, 2021, and we need your help to get there—if you have not tried 5.8 yet, now is the time!
You can test the WordPress 5.8 release candidate 2 in any of these three ways:
Bleeding edge channel and then Beta/RC Only stream)wp core update --version=5.8-RC2Thank you to all of the contributors who tested the Beta/RC releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Please test your plugins and themes against WordPress 5.8 and update the Tested up to version in the readme file to 5.8. If you find compatibility problems, please be sure to post to the support forums, so they can get ready for the final release.
For a more detailed breakdown of the changes included in WordPress 5.8, check out the WordPress 5.8 beta 1 post. The WordPress 5.8 Field Guide, which is particularly useful for developers, has all the info and further links to help you get comfortable with the major changes.
Can you speak and write in a language other than English? Help us translate WordPress into more than 100 languages!
If you think you have found a bug, you can post to the Alpha/Beta area in the support forums. We would love to hear from you! If you are comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @lukecarbis for the haiku, @webcommsat and @marybaum for peer reviewing!
Five-eight in two weeks
So test your plugins and themes
Update your readme
tsia
ffmpeg -loop 1 -i image.png -i audio.mp3 -c:a copy -c:v libx264 -shortest result.mp4
Latest PECL Releases:
PhalconMvcModelResultsetComplex::__construct now accepts PsrSimpleCacheCacheInterface for the cachePhalconMvcModelResultsetSimple::__construct now accepts PsrSimpleCacheCacheInterface for the cachePhalconMvcModelResultset::__construct now accepts PsrSimpleCacheCacheInterface for the cachePhalconMvcModelResultset::getCache now returns PsrSimpleCacheCacheInterface #15471
PhalconDbAdapterAbstractAdapter:delete() signature of optional parameters. #15363
bindCounts argument to array type in:
PhalconDbDialect:getColumnList()
PhalconDbDialect:getSqlColumn()
PhalconDbDialect:getSqlExpression()
PhalconDbDialect:getSqlExpressionBinaryOperations()
PhalconDbDialect:getSqlExpressionCase()
PhalconDbDialect:getSqlExpressionCastValue()
PhalconDbDialect:getSqlExpressionConvertValue()
PhalconDbDialect:getSqlExpressionFunctionCall()
PhalconDbDialect:getSqlExpressionGroupBy()
PhalconDbDialect:getSqlExpressionHaving()
PhalconDbDialect:getSqlExpressionJoins()
PhalconDbDialect:getSqlExpressionLimit()
PhalconDbDialect:getSqlExpressionList()
PhalconDbDialect:getSqlExpressionObject()
PhalconDbDialect:getSqlExpressionOrderBy()
PhalconDbDialect:getSqlExpressionScalar()
PhalconDbDialect:getSqlExpressionUnaryOperations()
PhalconDbDialect:getSqlExpressionWhere()
PhalconDbDialectInterface:getSqlExpression()
PhalconDbAdapterAbstractAdapter:delete() when bindTypes argument is passed. #15363
PhalconStorageAdapterRedis::getAdapter to use passed connectionTimeout, retryInterval and readTimeout options for the connection #15484
PhalconMvcViewEngineVoltCompiler for a use case when a block will return null vs an array for statementList in PHP 8 #15556
In this monthly update I explain what happened with Xdebug development in this past month. These will be published on the first Tuesday after the 5th of each month.
Patreon and GitHub supporters will get it earlier, around the first of each month.
You can become a patron or support me through GitHub Sponsors. I am currently 55% towards my $2,000 per month goal. If you are leading a team or company, then it is also possible to support Xdebug through a subscription.
In June, I worked on Xdebug for about 48 hours, with funding being around 24 hours, which is only half.
PHP 8.1 recently acquired a new Enum type, and I added support for that in Xdebug's myriad of modes, such as tracing, profiling, and debugging.
Enumerations are implemented as a special case of classes, and the step debugger was already be able to communicate these new enums. However, their name and value are displayed as normal class properties, which is less than ideal. The debugging protocol already has facilities for communicating additional information with data, which is what Xdebug now does. IDEs will need to make use of this additional information though.
I also had to make some more tweaks with regard to PHP 8.1's Fibers. Although PHP 8.1 feature freeze is coming up soon, I suspect that I will need to make more tweaks.
I have continued to work on the issues that were raised by the developer of the PHP Debug Adapter for Visual Studio Code. The main new addition is the xdebug_notify() function that you can use to send variables to the IDE. The IDE can then choose to display this information in a structured way.
I have not yet worked on the UNC paths issue. In order to reproduce it, I need to be able to run Windows' WSL2, which I can't do in my virtualised Windows, and I don't have (or want!) extra hardware to run Windows natively.
To make Xdebug Cloud applicable in more situations, I recently added the support of being to set your Cloud ID (User Key) through the browser extensions as the value of the Debug Session Name.
I have now improved Xdebug's Shared Secret for triggers, which compares the value that comes in through the browser extensions, with a value as configured in the php.ini file. Only if it matches, would the debugger initiate a connection. The new functionality allows you to specify multiple values, separated by a , as value for xdebug.trigger_value so that you can control which multiple Cloud IDs can initiate a debugging connection. This adds additional protection so that other Xdebug Cloud users with a valid ID can't use the browser extensions against third party web sites to initiate a debug session.
Xdebug Cloud is the Proxy As A Service platform to allow for debugging in more scenarios, where it is hard, or impossible, to have Xdebug make a connection to the IDE. It is continuing to operate as Beta release.
Packages start at £49/month, and revenue will be used to further the development of Xdebug.
If you want to be kept up to date with Xdebug Cloud, please sign up to the mailinglist, which I will use to send out an update not more than once a month.
I have published two more videos on how to use Xdebug on my YouTube channel.
These are:
Xdebug 3: Code Coverage for Websites, where I show how to make a code coverage report from multipl
Truncated by Planet PHP, read more at the original (another 1395 bytes)