PHP Internals News: Episode 91: is_literal
London, UK
Thursday, July 15th 2021, 09:19 BST
In this episode of "PHP Internals News" I chat with Craig Francis (Twitter, GitHub, Website), and Joe Watkins (Twitter, GitHub, Website) about the "is_literal" RFC.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Transcript
- Derick Rethans 0:14
-
Hi, I'm Derick. Welcome to PHP internals news, a podcast dedicated to explaining the latest developments in the PHP language. This is Episode 91. Today I'm talking with Craig Francis and Joe Watkins, talking about the is_literal RFC that they have been proposing. Craig, would you please introduce yourself?
- Craig Francis 0:34
-
Hi, I'm Craig Francis. I've been a PHP developer for about 20 years, doing code auditing, pentesting, training. And I'm also the co-lead for the Bristol chapter of OWASP, which is the open web application security project.
- Derick Rethans 0:48
-
Very well. And Joe, will you introduce yourself as well, please?
- Joe Watkins 0:51
-
Hi, everyone. I'm Joe, the same Joe from last time.
- Derick Rethans 0:56
-
Well, it's good to have you back, Joe, and welcome to the podcast Craig. Let's dive straight in. What is the problem that this proposal's trying to resolve?
- Craig Francis 1:05
-
So we try to address the problem where injection vulnerabilities are being introduced by developers. When they use libraries incorrectly, we will have people using the libraries, but they still introduce injection vulnerabilities because they use it incorrectly.
- Derick Rethans 1:17
-
What is this RFC proposing?
- Craig Francis 1:19
-
We're providing a function for libraries to easily check that certain strings have been written by the developer. It's an idea developed by Christoph Kern in 2016. There is a link in the video, and the Google using this to prevent injection vulnerabilities in their Java and Go libraries. It works because libraries know how to handle these data safely, typically using parameterised queries, or escaping where appropriate, but they still require certain values to be written by the developer. So for example, when using a query a database, the developer might need to write a complex WHERE clause or maybe they're using functions like datediff, round, if null, although obviously, this function could be used by developers themselves if they want to, but the primary purpose is for the library to check these values.
- Derick Rethans 2:05
-
That is a method of doing it. What is this RFC adding to PHP itself?
- Craig Francis 2:09
-
It just simply provides a function which just returns true or false if the variable is a literal, and that's basically a string that was written by the developer. It's a bit like if you did is_int or is_string, it's just a different way of just sort of saying, has this variable been written by the developer?
- Derick Rethans 2:28
-
Is that basically it?
- Craig Francis 2:30
-
That's it? Yeah.
- Joe Watkins 2:32
-
It would also return true for variables that are the res
Truncated by Planet PHP, read more at the original (another 20645 bytes)
Ah, networking. Every creative freelancer’s favorite thing ever. Going out to events, shaking hands, plastering on a fake smile, getting paper cuts from passing out hundreds of business cards, dodging flakes and crazies galore.
Or perhaps you’re the online type of networker – stalking people on Twitter and LinkedIn, carpet bombing potential clients with form letters and links to your portfolio, sitting by the inbox waiting for it to fill up. Any of this sounding familiar?
I love networking. But not because I do any of the above. Many designers assume that there’s only one way to network, but the truth is that’s just not the case.
Today, I’m going to show you a much easier and more effective way to go about making networking connections as a freelancer, and also tell you why you should never, ever approach networking in the manner described above.

Not Working Out
Why is it bad to network in the “traditional” way? Well, you tell me. How effective have your networking efforts been in relation to the work you’ve gotten? Are potential clients beating down your door, standing with their hearts in their throats with exciting, challenging, high-paying work tailor-made just for you? If you’re reading this article, the chances are good that they’re not.
The reason that it’s bad to network the traditional way is because everyone networks that way. Contacts get bombarded with offers from freelancers just like you at every event, and in every email, mailer, and flyer. If you simply fall in line and do what everyone else is doing, chances are you’re going to get what everyone else is getting: ignored.
The main problem with traditional networking is the mindset most people have when going into it. What’s the number one reason you network? To get more clients.
When you’re running out of leads and you need more work soon, you pull out the business cards, dust off your best business-casual wear, and head out to try and drum up some business. That’s the mentality with which most people approach networking – something to be done when you need work.
However, there’s another way to look at networking, which will work out much better for you in the long run. That way involves seeing networking as something to be done before you need work. Yep, that’s what I said.
Networking is all about building relationships. It’s about a back and forth, constant communication with a person with whom you have a mutually beneficial relationship.

Most people don’t provide valuable information to strangers who contact them once a year when they need something. That would be a waste of effort on their part because there’s no way for them to receive any kind of positive reciprocation from that person.
Put yourself in their shoes – if you were contacted once by some freelancer looking for a job and took the time to respond, then you never hear from them again, how would you feel? It can be frustrating to deal with those types of networkers because it’s obvious that they’re simply using you for what you can provide to them.
To stand out, you need to become the kind of networker who doesn’t ask for anything from your contact and who actually only seeks to provide them with value of some kind.
A congratulatory email, a link to content they might find interesting or relevant. Keeping in contact with people in your network doesn’t have to take much effort, but it is important to make sure they know your primary objective is not to suck them dry and then vanish.
Top of Mind
Staying at the top of people’s minds is another vital aspect to effective networking. If you meet with someone in person and don’t follow up by phone or email, you’re missing the opportunity to form a genuine connection.
Your contact will merely assume you were one of ‘the masses,’ and when you do contact them again (maybe several months to a year later), they’ll not only not remember who you were, but they may also be irritated by your sudden intrusion into their busy schedule. That’s not what you want.
Instead, try following up immediately with someone after an in-person meeting. Email them in intervals – not enough to spam them, but enough to notify them that you still exist and appreciate the time they took to speak with you and provide you with any help you may have received.
A great way to stay at the forefront of people’s minds is through your work. Many designers don’t think to notify prospective clients of new projects, but this can be one of the most effective ways you can advertise your awesomeness without coming off like a pest.
Everyone wants to know about cool new creative projects; this is your chance to show off your newest personal work and establish yourself as a forward-thinking creative professional.
I’ve already written an article about why it’s important for designers to make time for personal work, so for now, I’ll merely say that a monthly email to potential clients about some new project you’re involved in that shows off your critical thinking skills and originality is, to many people, far more intriguing than a formulaic resume and cover letter.

Practice Makes Perfect
Don’t be afraid to make mistakes. The vast majority of the time, you want to ask questions and take notes, allowing the other person to speak freely. But if you slip up and say the wrong thing, it’s not a big deal.
You should probably refrain from insulting their family members or anything like that, but people are generally gracious when they know you’re genuinely interested in making a meaningful connection with them.
As the saying goes, the more mistakes you make, the fewer of them you’ll make. The more you practice, the better you’ll become. Again, sincerity is the goal here, not perfection.
Be sensitive to the other person’s time. If you contact someone to request a meeting, make sure you time it properly so that your request is neither disregarded nor an annoyance.
Don’t email someone on a Sunday morning – their emails could be received through their phone, which might sound an alarm, and if they’re asleep, your email might come as an obnoxious wake-up call. Not good.
The post How To Network Properly: Networking For Designers 101 appeared first on Speckyboy Design Magazine.
Having a beautifully designed site is only half of the battle — you also need your website to appear in relevant search results. When you build your site on Shopify, your theme should look good and include search engine optimization (SEO) to help your site rank in search results.
So, how do you find the best Shopify theme for SEO?
Luckily, we’ve got a list of the best Shopify themes for search engines. Keep reading to learn more about them!
Need help choosing a design that works for your Shopify store? Our award-winning team of designers can help you create a Shopify store that’s beautifully crafted and optimized for search engines. Contact us today to learn more!
We don't just want to tell you about the beautiful work we do.
WE WANT TO SHOW YOU
We've built over
1000
Websites in industries like yours
Why does SEO matter for your Shopify theme?
Before we dive into the list of best Shopify website themes for SEO, it’s important to address why you need an SEO-friendly theme. Why does it matter if your WordPress theme is optimized for SEO?
One of the biggest reasons to have a Shopify theme optimized for SEO is that it helps you drive traffic to your site. Having a beautifully designed site will go to waste if it doesn’t rank in search engines — your prospects won’t find it.
When your Shopify website has an SEO-optimized theme, though, it follows SEO best practices to help you rank. From having a fast-loading site to mobile-friendly pages, SEO-friendly themes for Shopify will deliver SEO-optimized themes that consider crucial ranking factors.
Optimizing for these ranking factors is critical to helping you rank higher in search results. Google wants to deliver the best experience for users — focusing on ranking sites that optimize for critical ranking factors like page speed, user experience, internal linking, and more.
When you optimize your site for SEO and rank higher, you can drive more organic traffic to your site, and this organic traffic turns into valuable leads for your business.
Best Shopify themes for search engines: 5 themes you can use
So, what’s the best Shopify theme for SEO?
We’ll start by mentioning that any theme you choose from Shopify’s theme store includes SEO as part of the design. Furthermore, Shopify includes additional features for every theme aside from SEO.
![Detailed list of what's included with Shopify themes]()
So, does that mean the best Shopify theme for SEO is… all of them? Technically speaking, yes.
But something else you must consider with your Shopify theme is user experience (UX). UX plays a critical role in determining your rank in search results — Google focuses on appeasing the searchers, so having a user-friendly website is a must.
When you deliver a positive UX, users spend more time on your site. This increase in dwell time can help boost your rank in search results.
So, on this list of best Shopify website themes for SEO, we’ll focus on both SEO and UX to ensure you maximize your chances of ranking well in search results.
Here are the five best SEO-friendly themes for Shopify stores:
1. Palo Alto
Cost: $180.00
Styles: Palo Alto, Standford, SoMa
Palo Alto is a great contender for the best Shopify theme for SEO. This minimalist theme offers everything your business needs to create an organized and modern online store.
![Preview of Palo Alto theme from Shopify]()
This theme comes with numerous features that help you deliver a positive user experience, including:
- Optimization for large images: WordPress built this theme to handle the addition of large, high-resolution product images. Delivering high-quality, large product images is a great way to help you sell your products better to your audience since they can get a closer look at what you offer.
- Integration for customer testimonials: A great way to build trust with your audience and nudge them towards conversion is to show customer testimonials. The Palo Alto theme enables you to promote your products by sharing comments and quotes from your customers to increase sales.
- Quick buy: The quick buy feature creates a seamless experience that enables shoppers to add products to their cart without leaving the page. This element allows you to create a positive user experience where your audience can add products without losing their place when they’re shopping.
- Multi-level navigation: A multi-level navigation is a great way to provide a drop-down menu that your audience can use to find what they need. A multi-level menu helps you create organized navigation that makes it easy for your audience to find the products or services they want.
- Search-focused navigation: To deliver a positive user experience, you must make it easy for shoppers to find what they need fast. With search-focused navigation, users can search for products, tags, and more to find products that fit their needs.
If you’re looking for one of the best Shopify website themes for SEO that offers a minimalist style, Palo Alto is a great fit.
2. Vantage
Cost: $180.00
Styles: Clean, Mono, Reclaimed, Black
If you’re looking for a grid-style layout, Vantage is one of the best SEO-friendly themes for Shopify stores looking to deliver a positive user experience.
![Preview of Vantage theme from Shopify]()
Here are a few defining features of this theme that make it a top choice:
- Advanced product filtering: One of the best features of this theme is advanced product filtering. You can enable shoppers to filter by brand, type, size, or color to help them refine their searches and find relevant products. This feature allows you to deliver a positive user experience where shoppers can find what they need fast.
- Integration of color swatches: There’s nothing more frustrating than having to locate every individual listing that includes a color variation of a product you love. With the Vantage theme, though, you can add color swatches to your product listings, so shoppers know their options without putting in the extra effort.
- Product page gallery: The product page gallery enables you to showcase your products for your audience visually. You can integrate video clips and high-resolution images to help your audience get a better look. Vantage also has a built-in zooming feature so shoppers can get a closer look at your products.
- Multi-column menu: Your navigation is a critical component to ensuring your audience finds what they need fast. Vantage enables you to create an organized multi-column navigation that helps shoppers find information and products quickly.
The Vantage theme is an excellent option if you’re an ecommerce store looking to deliver a better user experience that helps you boost your rankings in search.
3. Envy
Cost: $180.00
Styles: Oslo, Copenhagen, Stockholm, Gothenburg
If you’re looking for a promotional-style theme, Envy is a top contender for the best Shopify theme for SEO. This theme offers numerous features that help you keep prospects engaged longer and deliver a better experience.
![Preview of Envy theme from Shopify]()
Here are a few of Envy’s great features:
- Marketing popups: Envy offers a marketing popup feature where you can share promotional messages with customers as they navigate through your site. This feature enables you to trigger critical popups with information and offers at the right time to increase sales for your business.
- Multi-level navigation With the multi-level menu, you can create organized navigation that makes it easy for your audience to find what they need fast.
- Promotional banners: Having a sale or special promotion? Envy enables you to create promotional banners that catch your audience’s attention and get them to spend more time browsing on your site to learn about sales.
- Product image zoom: The biggest challenge online shoppers face is that they can’t see the products in person. With the Envy theme, though, the product image zoom makes it easy for shoppers to see the fine details of your product that they would normally see in person. It’s a great way to help shoppers see your product better.
- Mobile-first design: Considering Google users a mobile-first index, it’s critical to have a mobile-friendly website. The Envy theme is a mobile-first design template, which means it’s built with mobile users in mind first. Having a mobile-friendly theme will help you deliver a better experience for your audience.
Envy is an excellent option if you’re looking for a promotional style theme that enables you to deliver a customer-focused experience for your audience.
4. Expanse
Cost: $180.00
Styles: Classic, Modern
One of the best Shopify themes for search engines is Expanse. This theme is great for ecommerce stores that have an extensive product catalog.
![Preview of Expanse theme from Shopify]()
There are numerous great features with this theme, including:
- Custom promotion tiles: With the custom promotional tiles, you can promote any special sales or discounts you offer to catch your audience’s attention. It’s a great feature to have to keep your audience engaged and get them to check out your sales.
- Home page menu lists: With this feature, you can create a display menu that lists your store’s pages so users can easily navigate through all your products. It’s a must-have feature if you have an extensive product catalog.
- Quick buy: With the quick buy feature, your customers can add products to their cart with ease and continue shopping to find more.
- Custom collection sidebar filter: To help users sift through your products faster, you can add a collection sidebar filter to make it easy for users to find relevant products. You can set custom filters and tags to make it easy to find what shoppers want.
If you’re looking for the best Shopify theme for SEO that also provides a great shopping experience, Expanse is one of the best.
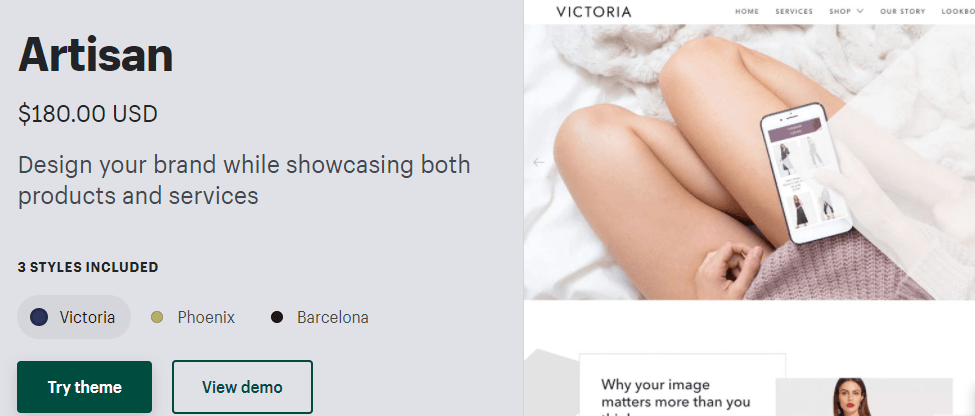
5. Artisan
Cost: $180.00
Styles: Victoria, Phoenix, Barcelona
The last item on our list of best Shopify website themes for search engines is Artisan. This theme is an excellent option for businesses that provides products or services.
![Preview of Artisan theme from Shopify]()
Here are a couple of great features you’ll get with the Artisan theme:
- Custom form: Artisan makes it easy for you to create a tailored form that enables leads to contact, inquire, or sign up for a newsletter. This feature is excellent for helping you capture leads that you can nurture into sales for your business.
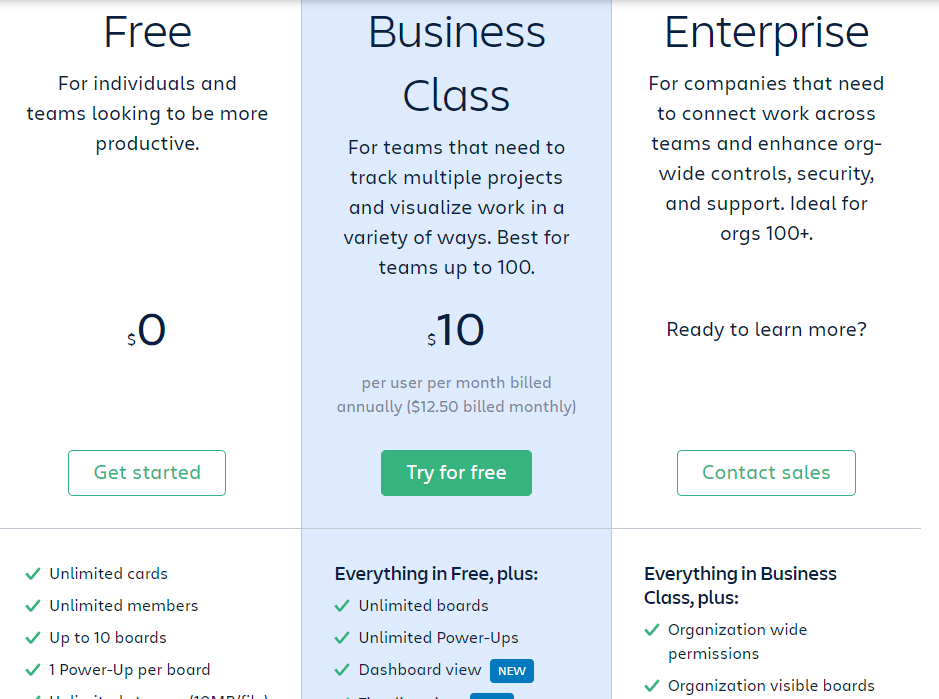
- Product tables: With this theme, you can use product tables that enable shoppers to comparison-shop. Whether you offer a few products or a handful of services, you can create a table that allows you to highlight key features, pricing packages, and more. It’s a great feature to keep your audience engaged on the page.
![Example of a product table from Trello]()
- Single featured product: Offering a new product or service? With the single featured product, you can catch your audience’s attention and get them to check out what you now offer. It’s a great way to get your audience interested and get them to stay on the page to learn what’s new.
- Image gallery: Visuals are a great element to catch your audience’s attention and keep them engaged on the page. The Artisan theme allows you to create a portfolio page with feature images of whatever you like.
If you’re looking for SEO-friendly themes for Shopify that enable you to market your products or services, Artisan is a great choice.
Need help choosing the best Shopify theme for SEO?
Choosing the best Shopify theme for SEO is a big undertaking. You want to ensure it’s functional, user-friendly, and optimized to rank well in search. If you’re unsure where to start with designing your Shopify store, our team at WebFX can help.
We have an award-winning team of designers that can help you craft a website that drives more traffic and leads for your business. We’re no strangers to driving results — we’ve driven over $2.4 billion in revenue and over 6.3 million leads for our clients in the past five years alone.
Ready to build a site that helps you rank better in search and drive more qualified traffic? Contact us online or call us today at 888-601-5359 to speak with a strategist about our Shopify development services!
The post Best Shopify Theme for SEO: 5 SEO-Friendly Themes for Shopify Stores appeared first on WebFX Blog.
Package:
Summary:
Assemble a neural network that can learn patterns
Groups:
Author:
Description:
This package can be used to assemble a neural network that can learn patterns...
Read more at https://www.phpclasses.org/package/12151-PHP-Assemble-a-neural-network-that-can-learn-patterns.html#2021-07-14-00:29:09

Package:
Summary:
Realtime chat application with an API and channels
Groups:
Author:
Description:
This package implements a realtime chat application with an API and channels...
Read more at https://www.phpclasses.org/package/12150-PHP-Realtime-chat-application-with-an-API-and-channels.html#2021-07-13-23:54:10

Package:
Summary:
Realtime chat application with an API and channels
Groups:
Author:
Description:
This package implements a realtime chat application with an API and channels...
Read more at https://www.phpclasses.org/package/12150-PHP-Realtime-chat-application-with-an-API-and-channels.html#2021-07-13-23:54:10

The pricing page is a staple for any online shop. It’s used for SaaS products, service companies, and eCommerce shops all around the web.
And no pricing page would be complete without a pricing table comparing options, features, and (naturally) prices. But designing your own from scratch can be a hassle.
That’s where these open source pricing tables can help. These are all fully responsive, and they work great as templates whether you’re looking to customize your own or just reuse existing code to save time.
1. Icon Table by Travis Williamson
Great visuals always sell. These might be product photos or custom illustrations but visuals grab attention faster than text.
This iconified pricing table is an excellent example of what’s possible with visual table columns. By adding icons, you can inform customers what they’re getting with each package before they even read anything. The icons showcase varying power and features. The smallest plan has a paper airplane, while the largest plan uses a full rocket ship. Talk about contrast!
See the Pen
Pricing Table by Travis Williamson (@travisw)
2. Zebra Striping w/ Colors by Agustin Ortiz
This example has a much simpler pricing table and follows more conventional design rules. It uses zebra striping, large pricing headers, and various colors to help one specific pricing format stand out from the rest.
The colors can feel a little strong, so it’s not perfect for every layout. But you can easily change the colors and still keep the same format to get this pricing table working on your own site.
See the Pen Pricing Table | Tabla de Precios by Agustin Ortiz
3. Dark Purple Table by Mike Torosian
For a darker and richer table design, check out this purple pricing table. It uses background gradients, and border hover effects to create one of the most professional pricing tables on the web. It’s also fully responsive, so the table elements break down into rows as the browser gets smaller.
See the Pen Pricing Table by Mike Torosian
4. Professional Pricing by LittleSnippets
B2B websites often look for more professional designs that edge away from creative color schemes and extraneous icons. This pricing design is one such example following a typical color scheme of dark and light shades.
One pricing column uses a dark blue highlight to jump out from the rest of the table. It’s standard practice to follow this technique since it can lead to a higher conversion rate. That’s why the “professional” plan also uses a drop shadow to appear on top of the other columns. But when resized down smaller, it falls into a stack formation for easier browsing.
See the Pen #1214 – Pricing table by LittleSnippets
5. Table With Hover Effects by Nidheesh Balachandran
In this pricing table design, you’ll find some gorgeous hover effects that add color to the darkened table headers. They each leave room for a background image of your choice, and the hover effect is managed via CSS.
One other thing I like is the click event tied to the entire table column. This way, if a visitor clicks anywhere on the column, it’ll take them directly to the relevant signup page.
See the Pen Pricing table by Nidheesh Balachandran
6. Bootstrap Pricing Tables by Sahar Ali Raza
I’m a huge fan of Bootstrap since there’s so much you can do with the framework, and its related themes. One such example is this pricing table example.
A lot of this design is custom coded, including the slanted header backgrounds and the hover animations. But the overall layout relies on Bootstrap, which makes it fully responsive by default. The typography is stunning, and I also love the hover animations while moving over each row. This is a clean table design that could work for almost any type of website.
See the Pen Bootstrap Pricing Table by Sahar Ali Raza
7. Material Design Pricing Table by Morten Sørensen
If you like Google’s material design then you’ll definitely like this pricing table. It’s a material UI table following many of Google’s suggested features like drop shadow hovers and flat color schemes.
See the Pen
Material Design Pricing Tables (flexbox) by Morten Sørensen.
8. Clean and Simple Pricing Table by Daniel Hearn
Super clean and lightweight best describes this white pricing table. It doesn’t rely on many colors or fancy features to stand out. Instead, it uses gray for the headers and black/white for the text contrast. This actually works well since the CTA buttons keep a strong green outline effect.
When you reduce color in a table, you draw attention to the only areas with color, and this usually encourages more clicks. Since this is pure CSS, you’ll have an easy time updating the button color to suit your design.
See the Pen Pricing Table -1 by Daniel Hearn
9. WIP Tables by Dylan Mcleod
For a work in progress, I have to say this colorful pricing table set looks incredible. It follows many traditional techniques like highlighting the table headers and keeping one column larger than the others.
But I’m most impressed with the varying color choices that blend so well together. It’s almost like these tables have a few different headers, and they all grab your attention for various reasons.
See the Pen Pricing Tables by Dylan Mcleod
10. Flexbox Pricing Tale by CSSGirl
Now, for a real forward-facing table design, check out this flexbox table. When mousing over the table, each column grows a bit larger and increases the background color. This helps the column stand out from the rest and grab attention faster. It’s a nice effect that carries over to the table’s CSS transitions while resizing the browser.
Although the biggest feature here is the use of flexbox to format the table columns. This example proves that flexbox is the future of responsive websites.
See the Pen Flexbox Pricing Plan by Lindsey
The post 10 Free CSS Snippets for Creating Responsive Pricing Tables appeared first on Speckyboy Design Magazine.
The third release candidate for WordPress 5.8 is now available!
WordPress 5.8 is slated for release on July 20, 2021, and we need your help to get there—if you have not tried 5.8 yet, now is the time!
You can test the WordPress 5.8 release candidate 3 in any of these three ways:
- Install and activate the WordPress Beta Tester plugin (select the
Bleeding edge channel and then Beta/RC Only stream) - Directly download the release candidate version (zip)
- Use WP-CLI to test:
wp core update --version=5.8-RC3
Thank you to all of the contributors who tested the Beta/RC releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Plugin and Theme Developers
Please test your plugins and themes against WordPress 5.8 and update the Tested up to version in the readme file to 5.8. If you find compatibility problems, please be sure to post to the support forums so we can work to solve them in time for the final release.
For a more detailed breakdown of the changes included in WordPress 5.8, check out the WordPress 5.8 beta 1 post. The WordPress 5.8 Field Guide, which is particularly useful for developers, has all the info and further links to help you get comfortable with the major changes.
How to Help
Can you speak and write in a language other than English? Help us translate WordPress into more than 100 languages!
If you think you have found a bug, you can post to the Alpha/Beta area in the support forums. We would love to hear from you! If you are comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @cbringmann, @chanthaboune, and @marybaum for peer-reviewing!
Code is poetry
Jazz is improvisation
Both are forms of art
Latest PECL Releases:
- gRPC 1.39.0RC1
- gRPC Core 1.39.0 update
- mongodb 1.9.2
** Bug
* [PHPC-1839] - MongoDBBSONtoPHP() is rewriting $typeMap argument
* [PHPC-1869] - Redact sensitive commands from command monitoring
- awscrt 1.0.4
Changes in build process
- awscrt 1.0.3
Changes in build process
- awscrt 1.0.2
Changes in build process
- ast 1.0.13
- Indicate in metadata that 'AST_CLASS_CONST_GROUP' and 'AST_CLASS_CONST_DECL' can have MODIFIER_FINAL
(and any modifier a class element can have, to reflect what the parser can actually parse)
- Support php 8.1 intersection types, add node kind 'AST_TYPE_INTERSECTION'
Package:
Summary:
Show contact forms and deliver encrypted mail
Groups:
Author:
Description:
This package can show contact forms and deliver encrypted mail...
Read more at https://www.phpclasses.org/package/12149-PHP-Show-contact-forms-and-deliver-encrypted-mail.html#2021-07-12-23:40:47