Simple PHP Process Manager (New)
Read more at https://www.phpclasses.org/package/12154-PHP-Manage-processes-to-run-external-parallel-programs.html

Vim Bootstrap – This tool will generate a customized configuration based on your favorite programming languages for the Vim text editor.

Lineicons – Check out this collection of 5,000+ handcrafted, customizable line icons. Free and Pro versions available.

Bringing markers back to UI design – Add an authentic feel to your mockups with this free hand-drawn UI kit for Figma.

The State Of Web Workers In 2021 – How workers can help turn the web into a better performing, multithreaded application.

RTL:WTF – Experience the web in “reverse” with this tool that demonstrates how RTL works.

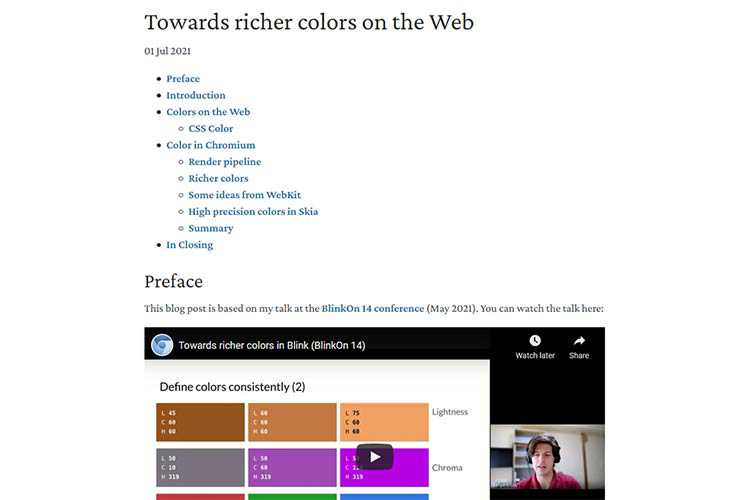
Towards richer colors on the Web – Learn about the ongoing efforts to specify richer colors on the Web platform.

It’s Task Management, Not Time Management – The main reason that you may not be getting enough done is not your time. It’s your to-do list.

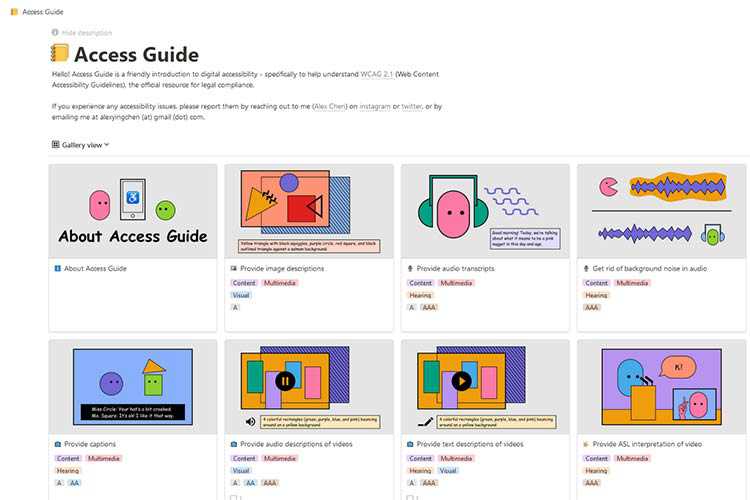
Access Guide – Brush up on your #a11y skills with this friendly introduction to digital accessibility.

Windy – A React UI kit that’s powered by the popular Tailwind CSS framework.

How Taylor Arndt Brings a First-Person Perspective to Accessibility – If you really want to learn the ins and outs of accessibility, this expert is someone you’ll want to know.

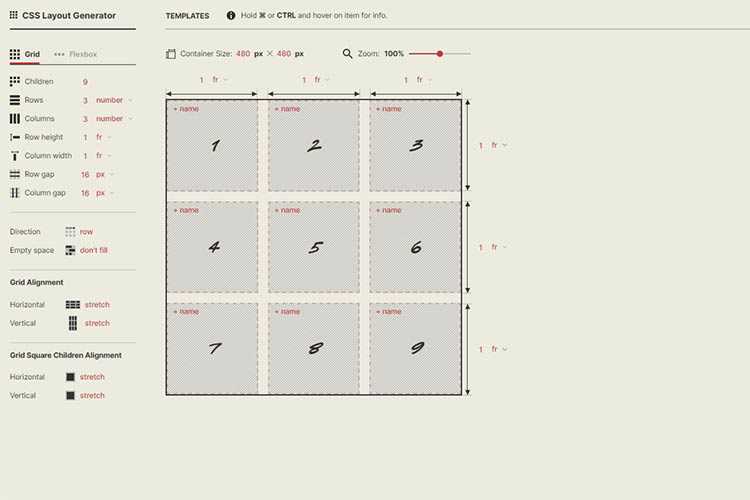
CSS Layout Generator – Create your ideal layout in seconds with this handy online tool.

Tips for Finding Flow in Your Creative Process – A look at techniques that encourage your brain to get into that sweet creative flow.

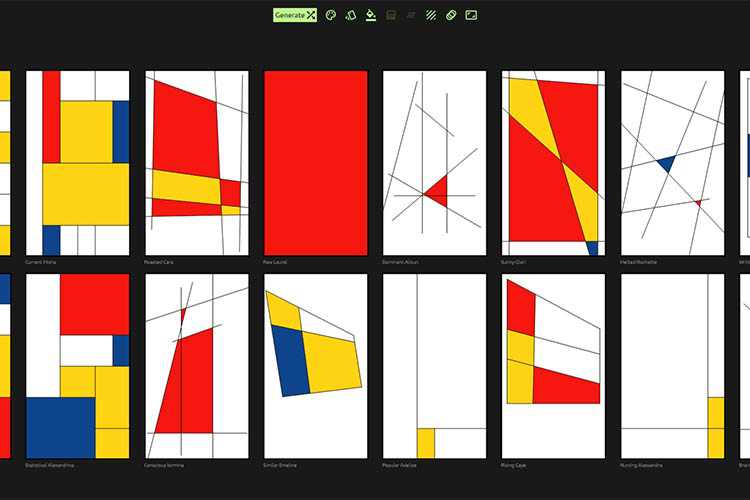
Mondrian – An online tool for generating downloadable Mondrian patterns.

Dealing With Your Ego as a Designer – Why letting go of your ego can lead to better results.

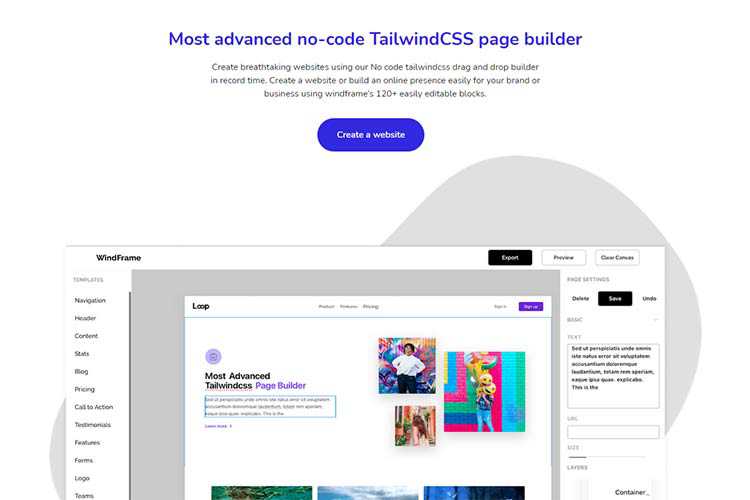
Windframe – Check out this drag-and-drop page builder for Tailwind CSS.

Scenic – Download this free collection of 60+ animated backgrounds.

The post Weekly News for Designers № 601 appeared first on Speckyboy Design Magazine.

Photo editing software has become ubiquitous in this digital age. Whether you’re creating a web interface or simply cropping and enhancing your family photos – you’ll need your favorite photo editor software to do it.
In this article, you’ll find the top picture editing software applications currently out in the market.
Last week, readers of Six Revisions were asked what they thought was the best image editing software. Over 150 people responded and here, you’ll find the pick of the litter.
Pixelmator is a fast and powerful photo editing software for the Mac operating system. With its intuitive and beautiful Graphical User Interface (GUI), support for layers to organize your document, a large assortment of painting tools, and simple-to-use photo correction tools – Pixelmator is an excellent pick for Mac users who don’t quite need the features (and price tag) of Photoshop.
Inkscape is an open source vector graphics editor much like Adobe Illustrator, CorelDraw, and Xara X. Its default file format is web standards compliant Scalable Vector Graphics (SVG) under W3C’s specifications. Want to learn more about what Inkscape has to offer? Check out this list of articles and presentations about Inkscape.
If you’re interested in finding more open source and free alternatives to Photoshop, you may want to read this list of ten open source and free alternatives.
Fireworks is Adobe’s picture editing software for the web designers. It excels in several areas over its big brother Photoshop, namely in high-fidelity prototyping of sites and a workspace environment that’s optimized for web designers. It is also a raster and vector hybrid, being able to work with raster-based images and vector-based graphics better and more symbiotically than Photoshop.
Fireworks is a popular tool of choice for many web designers and was once voted as one of the top tools for web designers.
GIMP – which stands for the GNU Image Manipulation Program – is a feature-packed and powerful open source image editor that can be used in all major operating systems (Linux, Mac, and Windows). It has a customizable interface so that you can easily set the view and behavior of GIMP.
It has a huge set of retouching tools that will allow you to perform advanced image retouching and manipulation. The GIMP outputs your work in many common formats like JPG, GIF, PNG, TIFF, and even PSD (Photoshop’s native file format).
Here are a couple of articles you may wish to take a look at if you’re interested in learning about the GIMP:
Not surprisingly, Photoshop is the winner by a landslide, garnering over half of all the total votes. Photoshop is what comes to mind when image editing is involved there’s very little that can be said about it that hasn’t been said already.
With an insurmountable amount of features that help you manipulate and enhance photos as well as create web graphics, all while helping you manage your workflow and image editing environment – Photoshop comes in at numero uno as the best image editing software currently in the market.
If you’re interested in learning more about Adobe Photoshop, here are some excellent articles for Photoshop beginners and aficionados:
If you liked this article, you’ll probably love the following posts:
The post Five Best Image Editing Software appeared first on WebFX Blog.
Even if you are really familiar with Photoshop, you’ll always find ways to master and evolve your skills further. I’ve compiled a ton of Photoshop articles that will give you different tips on how to use and improve your Photoshop skills, as well as teach you some new Photoshop tricks that you may not know.
In this article, you’ll find several simple but effective advanced Photoshop techniques on topics such as how to choose the best image format for web or how to create croplet for repeatedly image editing process.
You can never stop improving your web and graphic design skills, you can always find something new and handy as you’ll see in the following collection.
Ten useful tips that will improve your Photoshop skills such as subscribing to galleries and forums and reading magazines.
Web design can be deceptively difficult as it involves achieving a design that is both usable and pleasing, delivers information and builds brand, and is technically sound and visually coherent.

Here are 6 Adobe Photoshop tips and tricks that you probably don’t know about (I bet you don’t know at least one).
Chris Coyier offers very useful Photoshop tricks in this 36-minute long screencast.
Here is a collection of useful tips and tricks to improve your Photoshop skills.
Learn how to choose the right image file format (BMP, GIF, JPG and PNG) for different cases on the web.

Editor’s Note: The above tutorial above is no longer available.
Tutorial using the Shadows/Highlight adjustments showing how you can easily simulate a sort of HDR style.
Adobe Photoshop Brush tool is very powerful and this tutorial explains several useful features in it. To learn all features, you can simply open the Brush palette (Window menu – Brushes), change each setting and try the result when you draw a stroke.
In video tutoria, you’ll learn how to create a Droplet in Photoshop and how it can help improve your workflow!
Learn how to use smart filters in this advanced video tutorial.
This tutorial explains how to use a very little known Photoshop tool call “Background Eraser Tool”. It’s a super useful tool for removing background colors while preserving the main picture that you want. It’s pretty simple so you can start using it immediately after the tutorial.
Learn 10 advanced techniques you may not know about.

This tutorial will go through the different steps and settings to achieve a halftone pattern.

Master these killer Photoshop keyboard combos and you’ll find yourself with more time for the important things. These combos assume you’re using Photoshop CS3 on Windows platform with default keyboard shortcuts.
Post-Processing (or photo editing) is what makes a good photo great. Cameras produce a good starting point, but post-processing is where the magic happens. Try out some of these creative post-processing tricks to boost your artistic style.
The post 21 Advanced Photoshop Tips, Tricks and Tutorials Roundup appeared first on WebFX Blog.
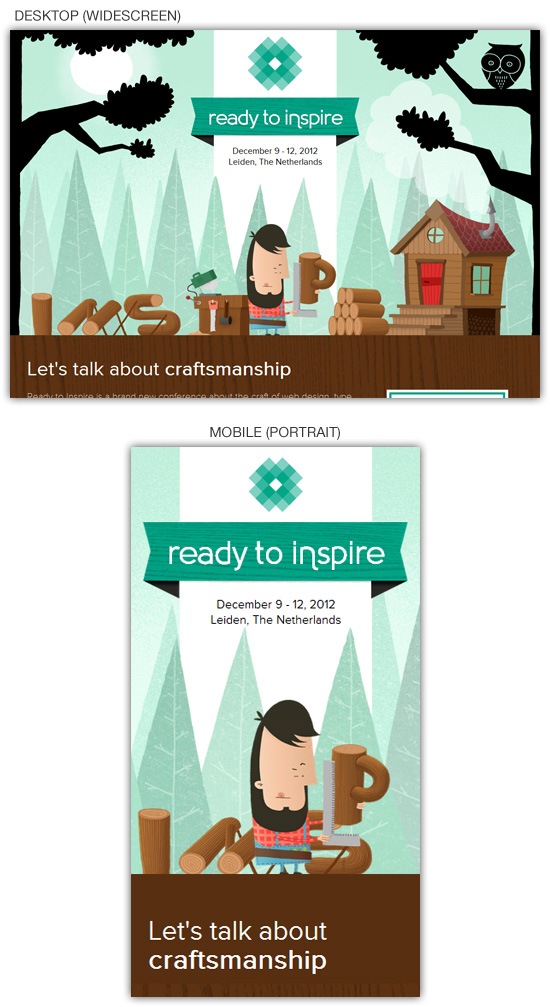
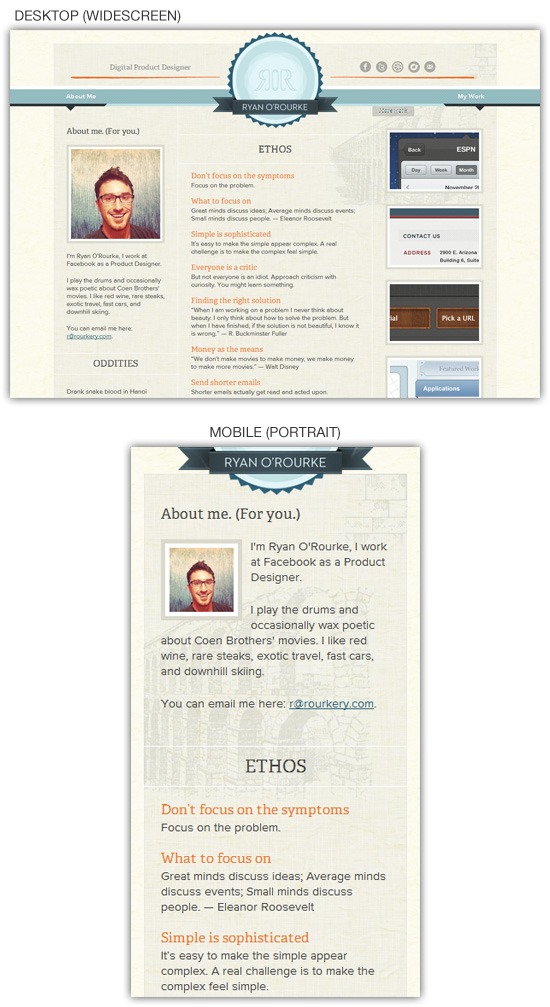
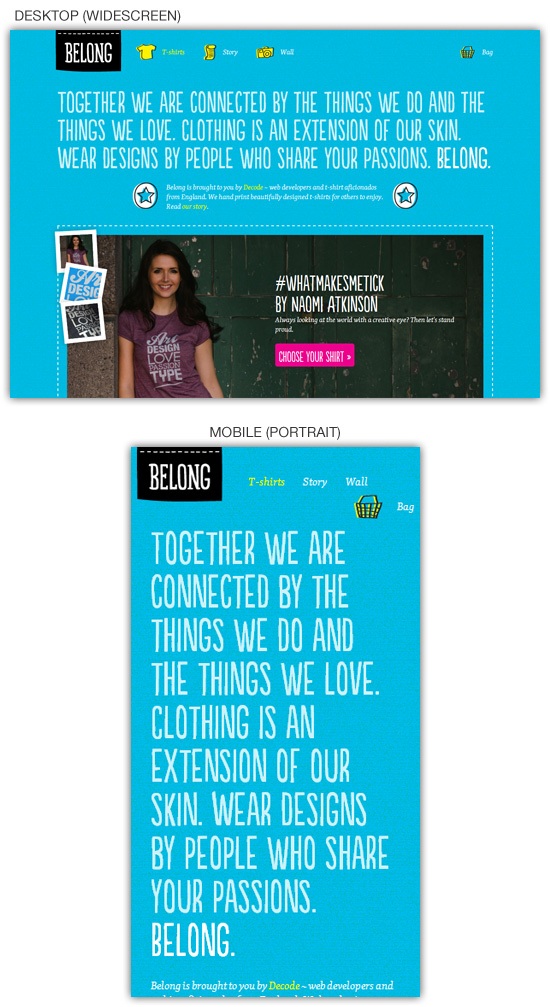
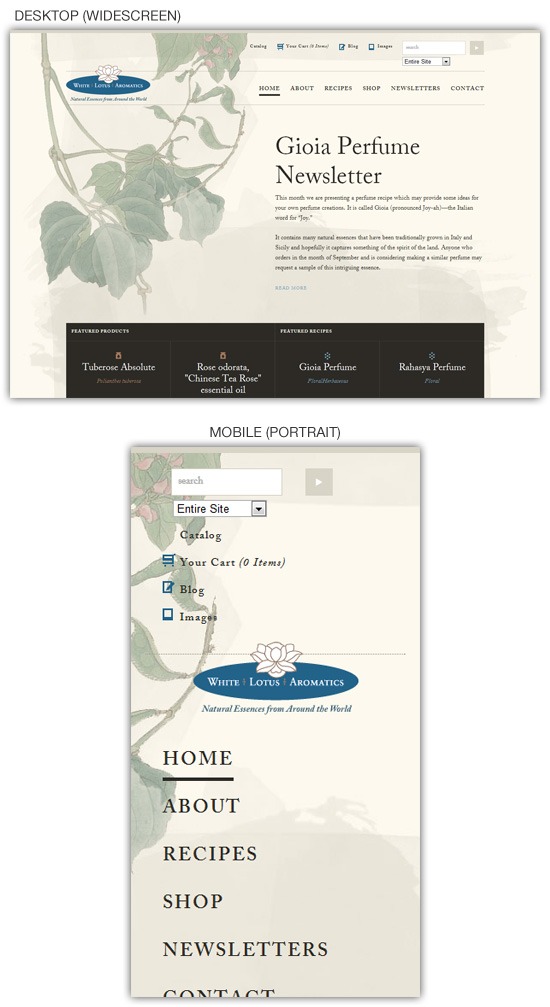
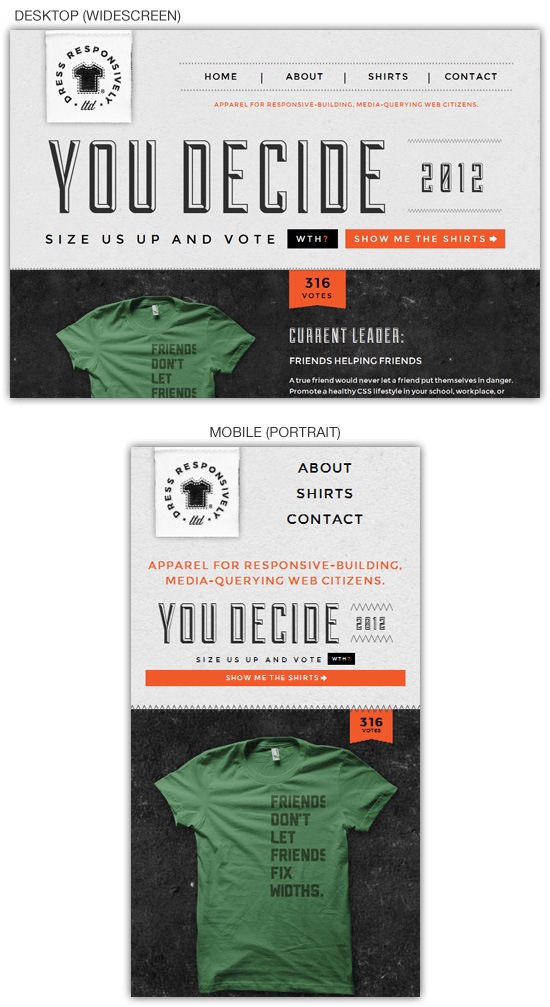
Responsive web design is the practice of enhancing the experience of the user by adapting the web page layout to the device he or she is using when accessing the site. Web design is important because it largely affects the amount of traffic on your site. There are several ways to create an effective web design, media queries being the standard technique.
Check out the beautiful responsive website layouts below for inspiration in your own responsive web design projects.





The post 25 Beautiful Responsive Web Design Examples for Inspiration appeared first on WebFX Blog.