PHP MS Word Template Engine
Read more at https://www.phpclasses.org/package/12141-PHP-Create-and-convert-document-from-MS-Word-template.html#2021-07-21-04:28:24
Computers have wedged themselves into every facet of our lives—they are what we would use as the symbolic representation of the modern world.
But did you know that the history of computers dates back to the 1800s?
Indeed, the history and evolution of computers is quite extraordinary—and with many early computing technology innovations tied to defense contracts, much of this information were kept secret from the public for decades. In this article, we explore the development and progression of computers.
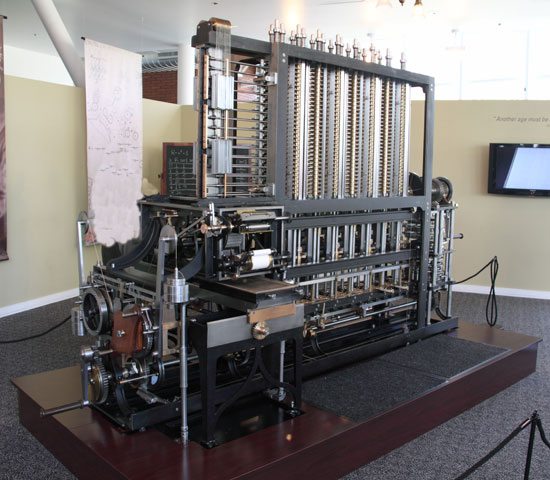
The first computers were designed by Charles Babbage in the mid-1800s, and are sometimes collectively known as the Babbage Engines. These include the Difference Engine No. 1, the Analytical Engine, and the Difference Engine No. 2.
 The Difference Engine was constructed from designs by Charles Babbage. Photo by Allan J. Cronin
The Difference Engine was constructed from designs by Charles Babbage. Photo by Allan J. Cronin
These early computers were never completed during Babbage’s lifetime, but their complete designs were preserved. Eventually, one was built in 2002.
While these early mechanical computers bore little resemblance to the computers in use today, they paved the way for a number of technologies that are used by modern computers, or were instrumental in their development. These concepts include of the idea of separating storage from processing, the logical structure of computers, and the way that data and instructions are inputted and outputted.
 Z1 was used to take the U.S. Census in 1890.
Z1 was used to take the U.S. Census in 1890.
Other important mechanical computers are the Automatic Electrical Tabulating Machine—which was used in the U.S. Census of 1890 to handle data from more than 62 million Americans—and the first binary computer: Konrad Zuse’s Z1, which was developed in 1938 and was the precursor to the first electro-mechanical computer.
Electro-mechanical computers generally worked with relays and/or vacuum tubes, which could be used as switches.
Some electro-mechanical computers—such as the Differential Analyzer built in 1930—used purely mechanical internals but employed electric motors to power them.
These early electro-mechanical computers were either analog or were digital—such as the Model K and the Complex Number Calculator, both produced by George Stibitz.
Stibitz, by the way, was also responsible for the first remote access computing, done at a conference at Dartmouth College in New Hampshire. He took a teleprinter to the conference, leaving his computer in New York City, and then proceeded to take problems posed by the audience. He then entered the problems on the keypad of his teleprinter, which outputted the answers afterward.
 Z3 used floating-point numbers which improved the accuracy of calculations.
Z3 used floating-point numbers which improved the accuracy of calculations.
It was during the development of these early electro-mechanical computers that many of the technologies and concepts still used today were first developed. The Z3, a descendent of the Z1 developed by Konrad Zuse, was one such pioneering computer. The Z3 used floating-point numbers in computations and was the first program-controlled digital computer.
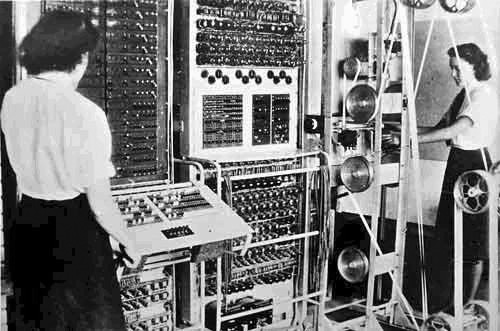
Other electro-mechanical computers included Bombes, which were used during WWII to decrypt German codes.
 Colossus—whose name was fitting for its size—was developed during World War II.
Colossus—whose name was fitting for its size—was developed during World War II.
The first electronic computers were developed during the World War II, with the earliest of those being the Colossus. The Colossus was developed to decrypt secret German codes during the war. It used vacuum tubes and paper tape and could perform a number of Boolean (e.g. true/false, yes/no) logical operations.
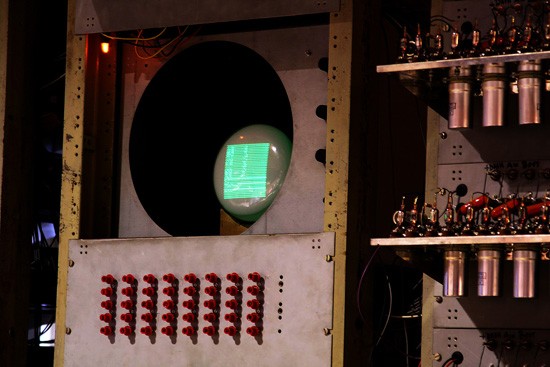
 Williams Tube used RAM for its computations.
Williams Tube used RAM for its computations.
Another notable early electronic computer was nicknamed “The Baby” (officially known as the Manchester Small-Scale Experimental Machine). While the computer itself wasn’t remarkable—it was the first computer to use the Williams Tube, a type of random access memory (RAM) that used a cathode-ray tube.
Some early electronic computers used decimal numeric systems (such as the ENIAC and the Harvard Mark 1), while others—like the Atanasoff-Berry Computer and the Colossus Mark 2—used binary systems. With the exception of the Atanasoff-Berry Computer, all the major models were programmable, either using punch cards, patch cables and switches, or through stored programs in memory.
The first commercially available computers came in the 1950s. While computing up until this time had mainly focused on scientific, mathematical, and defense capabilities, new computers were designed for business functions, such as banking and accounting.
The J. Lyons Company, which was a British catering firm, invested heavily in some of these early computers. In 1951, LEO (Lyons Electronic Office) became the first computer to run a regular routine office job. By November of that year, they were using the LEO to run a weekly bakery valuations job.
 The UNIVAC was the first mass-produced computer.
The UNIVAC was the first mass-produced computer.
The UNIVAC was the first commercial computer developed in the U.S., with its first unit delivered to the U.S. Census Bureau. It was the first mass-produced computer, with more than 45 units eventually produced and sold.
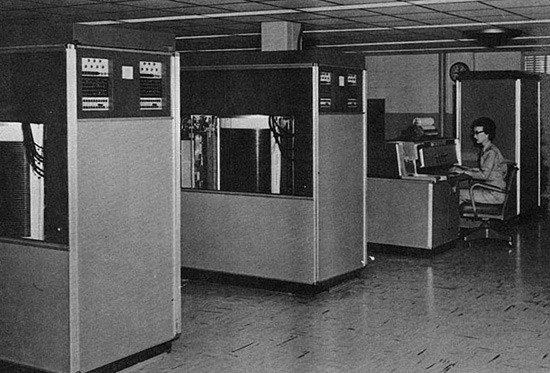
The IBM 701 was another notable development in early commercial computing; it was the first mainframe computer produced by IBM. It was around the same time that the Fortran programming language was being developed (for the 704).
 The IBM 650 would cost you $4 million dollars if you bought it today.
The IBM 650 would cost you $4 million dollars if you bought it today.
A smaller IBM 650 was developed in the mid-1950s, and was popular due to its smaller size and footprint (it still weighed over 900kg, with a separate 1350kg power supply).
They cost the equivalent of almost $4 million today (adjusted for inflation).
The development of transistors led to the replacement of vacuum tubes, and resulted in significantly smaller computers. In the beginning, they were less reliable than the vacuum tubes they replaced, but they also consumed significantly less power.
 IBM 350 RAMAC used disk drives.
IBM 350 RAMAC used disk drives.
These transistors also led to developments in computer peripherals. The first disk drive, the IBM 350 RAMAC, was the first of these introduced in 1956. Remote terminals also became more common with these second-generation computers.
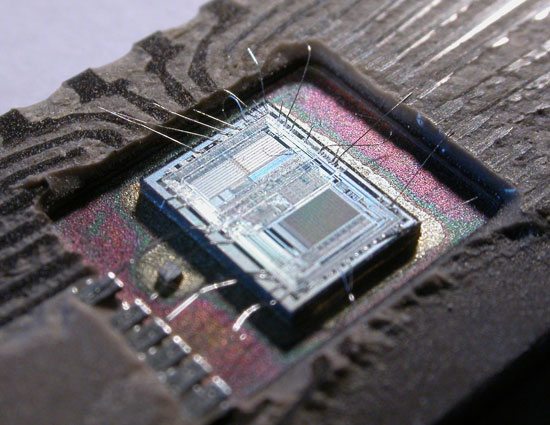
The microchip (or integrated circuit) is one of the most important advances in computing technology. Many overlaps in history existed between microchip-based computers and transistor-based computers throughout the 1960s, and even into the early 1970s.
 Micochips allowed the manufacturing of smaller computers. Photo by Ioan Sameli
Micochips allowed the manufacturing of smaller computers. Photo by Ioan Sameli
The microchip spurred the production of minicomputers and microcomputers, which were small and inexpensive enough for small businesses and even individuals to own. The microchip also led to the microprocessor, another breakthrough technology that was important in the development of the personal computer.
There were three microprocessor designs that came out at about the same time. The first was produced by Intel (the 4004). Soon after, models from Texas Instruments (the TMS 1000) and Garret AiResearch (the Central Air Data Computer, or CADC) followed.
The first processors were 4-bit, but 8-bit models quickly followed by 1972.
16-bit models were produced in 1973, and 32-bit models soon followed. AT&T Bell Labs created the first fully 32-bit single-chip microprocessor, which used 32-bit buses, 32-bit data paths, and 32-bit addresses, in 1980.
The first 64-bit microprocessors were in use in the early 1990s in some markets, though they didn’t appear in the PC market until the early 2000s.
The first personal computers were built in the early 1970s. Most of these were limited-production runs, and worked based on small-scale integrated circuits and multi-chip CPUs.
 The Commodore PET was a personal computer in the 70s. Photo by Tomislav Medak
The Commodore PET was a personal computer in the 70s. Photo by Tomislav Medak
The Altair 8800 was the first popular computer using a single-chip microprocessor. It was also sold in kit form to electronics hobbyists, meaning purchasers had to assemble their own computers.
Clones of this machine quickly cropped up, and soon there was an entire market based on the design and architecture of the 8800. It also spawned a club based around hobbyist computer builders, the Homebrew Computer Club.
1977 saw the rise of the “Trinity” (based on a reference in Byte magazine): the Commodore PET, the Apple II, and the Tandy Corporation’s TRS-80. These three computer models eventually went on to sell millions.
These early PCs had between 4kB and 48kB of RAM. The Apple II was the only one with a full-color, graphics-capable display, and eventually became the best-seller among the trinity, with more than 4 million units sold.
One particularly notable development in the 1980s was the advent of the commercially available portable computer.
 Osborne 1 was small and portable enough to transport. Photo by Tomislav Medak
Osborne 1 was small and portable enough to transport. Photo by Tomislav Medak
The first of these was the Osborne 1, in 1981. It had a tiny 5″ monitor and was large and heavy compared to modern laptops (weighing in at 23.5 pounds). Portable computers continued to develop, though, and eventually became streamlined and easily portable, as the notebooks we have today are.
These early portable computers were portable only in the most technical sense of the word. Generally, they were anywhere from the size of a large electric typewriter to the size of a suitcase.
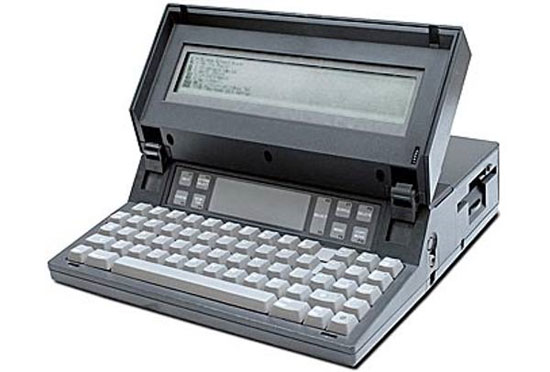
 The Gavilan SC was the first PC to be sold as a “laptop”.
The Gavilan SC was the first PC to be sold as a “laptop”.
The first laptop with a flip form factor, was produced in 1982, but the first portable computer that was actually marketed as a “laptop” was the Gavilan SC in 1983.
Early models had monochrome displays, though there were color displays available starting in 1984 (the Commodore SX-64).
Laptops grew in popularity as they became smaller and lighter. By 1988, displays had reached VGA resolution, and by 1993 they had 256-color screens. From there, resolutions and colors progressed quickly. Other hardware features added during the 1990s and early 2000s included high-capacity hard drives and optical drives.
 Laptops typically come in three categories, as shown by these Macbooks. Photo by Benjamin Nagel
Laptops typically come in three categories, as shown by these Macbooks. Photo by Benjamin Nagel
Laptops are generally broken down into a three different categories:
Desktop replacements are usually larger, with displays of 15-17″ and performance comparable with some better desktop computers.
Standard notebooks usually have displays of 13-15″ and are a good compromise between performance and portability.
Subnotebooks, including netbooks, have displays smaller than 13″ and fewer features than standard notebooks.
Mobile computing is one of the most recent major milestones in the history of computers.
Many smartphones today have higher processor speeds and more memory than desktop PCs had even ten years ago. With phones like the iPhone and the Motorola Droid, it’s becoming possible to perform most of the functions once reserved for desktop PCs from anywhere.
 The Droid is a smartphone capable of basic computing tasks such as emailing and web browsing.
The Droid is a smartphone capable of basic computing tasks such as emailing and web browsing.
Mobile computing really got its start in the 1980s, with the pocket PCs of the era. These were something like a cross between a calculator, a small home computer and a PDA. They largely fell out of favor by the 1990s. During the 1990s, PDAs (Personal Digital Assistant) became popular.
A number of manufacturers had models, including Apple and Palm. The main feature PDAs had that not all pocket PCs had was a touchscreen interface. PDAs are still manufactured and used today, though they’ve largely been replaced by smartphones.
Smartphones have truly revolutionized mobile computing. Most basic computing functions can now be done on a smartphone, such as email, browsing the internet, and uploading photos and videos.
Another recent progression in computing history is the development of netbook computers. Netbooks are smaller and more portable than standard laptops, while still being capable of performing most functions average computer users need (using the Internet, managing email, and using basic office programs). Some netbooks go as far as to have not only built-in WiFi capabilities, but also built-in mobile broadband connectivity options.
 The Asus Eee PC 700 was the first netbook to enter mass production.
The Asus Eee PC 700 was the first netbook to enter mass production.
The first mass-produced netbook was the Asus Eee PC 700, released in 2007. They were originally released in Asia, but were released in the US not long afterward.
Other manufacturers quickly followed suit, releasing additional models throughout 2008 and 2009.
One of the main advantages of netbooks is their lower cost (generally ranging from around US$200-$600). Some mobile broadband providers have even offered netbooks for free with an extended service contract. Comcast also had a promotion in 2009 that offered a free netbook when you signed up for their cable internet services.
Most netbooks now come with Windows or Linux installed, and soon, there will be Android-based netbooks available from Asus and other manufacturers.
The history of computing spans nearly two centuries at this point, much longer than most people realize. From the mechanical computers of the 1800s to the room-sized mainframes of the mid-20th century, all the way up to the netbooks and smartphones of today, computers have evolved radically throughout their history.
The past 100 years have brought technological leaps and bounds to computing, and there’s no telling what the next 100 years might bring.
The post The History of Computers in a Nutshell appeared first on WebFX Blog.
It may be hard to imagine, but there was a time when it was rare to find high-quality photography on a typical website. Only the big-budget players had access to compelling images. And even then, they were likely borrowed from existing print materials.
Those of us building websites for smaller organizations were often left with less-than-ideal solutions. A lack of available resources made it all the more challenging. We were forced to settle for the likes of clipart (yikes) or low-quality images culled from stock CDs. Short of creating your own artwork, it wasn’t easy to craft a top-notch visual experience.
How things have changed. These days, stock photography is available from all corners of the web. You’ll find everything from completely free images all the way to high-end premium options.
Still, the mere existence of these images doesn’t necessarily translate to great design. It still takes a keen eye and smart implementation to find success.
Today, we’ll look at the impact stock photography has had on web design. We’ll cover both the good and the bad, along with some tips for finding the right images for your projects.
Perhaps the biggest benefit of using stock photography on a website is the ability to create a highly visual presentation. Long passages of uninterrupted text are often frowned upon. They’re more likely to turn users off than captivate them. Adding some photography to the mix helps to break things up into bite-sized pieces.
In theory, this also enables a page that’s light on content to appear more substantial. Before the widespread use of stock images, it wasn’t easy to dress up a page that consisted of only a paragraph or two. Images can help provide a more professional and detail-oriented look.
The other big advancement is that these images make it easier to convey a message. That might take the form of an infographic that simplifies a complex idea. But it could also be a photo that sets the mood or an icon that makes user interaction more intuitive.
In this way, stock photography has brought the potential for a great visual experience to the masses. Now, even small and low-budget websites have an opportunity to stand out.

In an age where we have access to just about every piece of recorded media, there are still limitations. For example, just because your music app has millions of songs doesn’t mean it includes all of your favorites.
Stock photography has similar constraints. The available images don’t always fit your exact needs. The size, format, and subject matter aren’t always a perfect match. There are occasions when web designers will have to settle for “good enough.”
There are a few factors that can further cloud the picture, so to speak:
Cost doesn’t necessarily correlate with quality. It’s possible to find some outstanding photos for free. But free resources don’t always have the greatest variety of images, either. Therefore, the lower your budget, the less choice you have.
A growing number of stock photo membership websites are popping up. You pay a monthly or yearly fee in exchange for access to photographs. If you find a number of images that you can use in a project, it’s often a good value.
Yet this type of deal can also be quite limiting. For designers who spend the bulk of their asset budget on a membership, you’re pretty much stuck with what they have to offer. Suppose their selection doesn’t fit your specific needs, too bad. You may have to find another resource for more relevant images or settle for what’s available.

While there are tons of stock photos available, it seems like a good chunk of what’s out there has become cliché. Photographers and service providers are attempting to cover common subjects and broad use cases. This has led to a certain sameness across various photo resources.
And there’s the rub of stock photography. It can’t possibly serve each website’s unique needs. There are only so many ways, for instance, to photograph two people shaking hands.
One thing that hasn’t really changed over the years is copyright confusion. Back in the day, designers and website owners often grabbed images from other sites and posted them. They did so without a thought as to their usage restrictions. A steady stream of violation letters from copyright trolls put an end to that.
But licensing can still be difficult to understand – even from reputable stock photography resources. There are cases where images are for editorial use only. There have also been restrictions as to maximum image resolution for online posting. Figuring out how and where an image can be used may scare some people away altogether.

Sometimes finding the right photos for your website is a bit like locating a needle in a haystack. What you need (or something close to it) likely exists, but you might have to dig through several resources before finding it. Situations that require client approval of images make things all the more difficult.
And while there are no guarantees that you’ll find the perfect match, there are some basic things you can do to better your chances. Here are a few techniques to employ when searching for the best stock photos:
It’s helpful to have various stock photography websites that you trust. Some of these resources might cater to a specific niche and will come in handy on occasion. Others will have a broader focus and be great for your day-to-day needs.
The key is to avoid reliance on a single resource. Instead, find a handful of places that have quality images, clear usage terms, and different styles. This provides both you and your clients with a solid number of image options.
Each website project has its own unique needs when it comes to photography. They include factors such as a photo’s subject, color, size and any enhancements you may want to make. Having a general outline of these items should make your search easier.
Ideally, knowing this information will allow you to choose the best fit from your list of photo resources – right from the start. This (hopefully) means less searching and a more efficient process.
Having a rigid definition of what you’re looking for can sometimes backfire. Even the best stock photo websites are unlikely to have images that are identical to what you envisioned. Therefore, it pays to keep an open mind.
Don’t be afraid to experiment with images that aren’t 100% aligned with your initial plan. Choose a few that look interesting and see how they work with your design. In some cases, the results may be even better than anticipated.

Few design assets have the ability to transform a website quite like great photography. It can take a run-of-the-mill design and turn it into something with character and context. Stock photography, in particular, has brought this visual potential to everyone.
However, best practices still apply. Just like anything else, stock photos can be misused and abused. The result might well be a bloated website that’s too image-heavy. In addition, the wrong types of images can lead to a generic look that fails to stand out.
While it’s wonderful to have so many photographic resources, it’s up to designers to make the best use of them. For this reason, it’s good to think of stock photography as just another tool for us to utilize – not something to build a website around or save it from mediocrity.
Despite those caveats, stock photography has made a positive impact on web design. Frankly, it’s hard to imagine building a compelling website without it.
The post The Good and Bad of Stock Photography appeared first on Speckyboy Design Magazine.

Introducing 5.8 “Tatum”, our latest and greatest release now available for download or update in your dashboard. Named in honor of Art Tatum, the legendary Jazz pianist. His formidable technique and willingness to push boundaries inspired musicians and changed what people thought could be done.
So fire up your music service of choice and enjoy Tatum’s famous recordings of ‘Tea for Two’, ‘Tiger Rag’, ‘Begin the Beguine’, and ‘Night and Day’ as you read about what the latest WordPress version brings to you.



After months of hard work, the power of blocks has come to both the Block Widgets Editor and the Customizer. Now you can add blocks both in widget areas across your site and with live preview through the Customizer. This opens up new possibilities to create content: from no-code mini layouts to the vast library of core and third-party blocks. For our developers, you can find more details in the Widgets dev note.
The Query Loop Block makes it possible to display posts based on specified parameters; like a PHP loop without the code. Easily display posts from a specific category, to do things like create a portfolio or a page full of your favorite recipes. Think of it as a more complex and powerful Latest Posts Block! Plus, pattern suggestions make it easier than ever to create a list of posts with the design you want.
You can use the familiar block editor to edit templates that hold your content—simply activate a block theme or a theme that has opted in for this feature. Switch from editing your posts to editing your pages and back again, all while using a familiar block editor. There are more than 20 new blocks available within compatible themes. Read more about this feature and how to experiment with it in the release notes.



Sometimes you need a simple landing page, but sometimes you need something a little more robust. As blocks increase, patterns emerge, and content creation gets easier, new solutions are needed to make complex content easy to navigate. List View is the best way to jump between layers of content and nested blocks. Since the List View gives you an overview of all the blocks in your content, you can now navigate quickly to the precise block you need. Ready to focus completely on your content? Toggle it on or off to suit your workflow.
Starting in this release the Pattern Transformations tool will suggest block patterns based on the block you are using. Right now, you can give it a try in the Query Block and Social Icon Block. As more patterns are added, you will be able to get inspiration for how to style your site without ever leaving the editor!
Colorize your image and cover blocks with duotone filters! Duotone can add a pop of color to your designs and style your images (or videos in the cover block) to integrate well with your themes. You can think of the duotone effect as a black and white filter, but instead of the shadows being black and the highlights being white, you pick your own colors for the shadows and highlights. There’s more to learn about how it works in the documentation.

Introducing the Global Styles and Global Settings APIs: control the editor settings, available customization tools, and style blocks using a theme.json file in the active theme. This configuration file enables or disables features and sets default styles for both a website and blocks. If you build themes, you can experiment with this early iteration of a useful new feature. For more about what is currently available and how it works, check out this dev note.
Support for Internet Explorer 11 has been dropped as of this release. This means you may have issues managing your site that will not be fixed in the future. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser.
WebP is a modern image format that provides improved lossless and lossy compression for images on the web. WebP images are around 30% smaller on average than their JPEG or PNG equivalents, resulting in sites that are faster and use less bandwidth.
Expanding on previously implemented block supports in WordPress 5.6 and 5.7, WordPress 5.8 introduces several new block support flags and new options to customize your registered blocks. More information is available in the block supports dev note.
Check out the latest version of the WordPress Field Guide. It highlights developer notes for each change you may want to be aware of: WordPress 5.8 Field Guide.
The WordPress 5.8 release was lead by Matt Mullenweg, and supported by this highly enthusiastic release squad:
This release is the reflection of the hard work of 530 generous volunteer contributors. Collaboration occurred on over 320 tickets on Trac and over 1,500 pull requests on GitHub.
5ubliminal, 99w, 9primus, Aaron Jorbin, aaronrobertshaw, abderrahman, Abha Thakor, Abhijit Rakas, achbed, Adam Silverstein, Adam Zielinski, Addie, aduth, Ahmed Chaion, Ahmed Saeed, Ajit Bohra, Alain Schlesser, Alan Jacob Mathew, Albert Juhé Lluveras, Alejandro Perez, Alex Concha, Alex Kirk, Alex Lende, alexstine, allilevine, Amanda Riu, amarinediary, Amogh Harish, Andrea Fercia, Andrei Draganescu, Andrew Ozz, Andrew Serong, Andrey "Rarst" Savchenko, André Maneiro, Andy Fragen, Andy Peatling, Andy Skelton, Ankit Gade, annalamprou, Anne McCarthy, anotherdave, anotia, Anthony Burchell, Anton Lukin, Anton Vanyukov, Antonis Lilis, apedog, apokalyptik, arena, Argyris Margaritis, Ari Stathopoulos, ariskataoka, arkrs, Armand, ArnaudBan, Arthur Chu, Arun a11n, Aspexi, atjn, Aurooba Ahmed, Austin Matzko, Ayesh Karunaratne, Barry, bartkalisz, Beatriz Fialho, Bego Mario Garde, Benachi, Benoit Chantre, Bernhard Reiter, Bernhard Reiter, Birgir Erlendsson (birgire), Birgit Pauli-Haack, Blobfolio, bmcculley, Bob Linthorst, bobbingwide, Bogdan Preda, bonger, Boone Gorges, Brad Touesnard, Brandon Kraft, Brecht, Brent Swisher, Brett Shumaker, Bruno Ribaric, Burhan Nasir, Cameron Jones, Cameron Voell, Carike, Carl Alexander, carlomanf, carlosgprim, Carolina Nymark, Casey Milne, Cenay Nailor, Ceyhun Ozugur, Chandra M, Chetan Prajapati, Chintan hingrajiya, Chip Snyder, Chloé Bringmann, Chouby, Chris Van Patten, chriscct7, Christopher Churchill, Chuck Reynolds, Clayton Collie, Code Amp, CodePoet, Colin Stewart, Collins Agbonghama, Copons, Corey McKrill, Cory Hughart, Courtney Engle Robertson, crazycoders, critterverse, czapla, Dávid Szabó, Daisy Olsen, damonganto, Dan Farrow, Daniel Llewellyn, Daniel Richards, danieldudzic, Daniele Scasciafratte, Danny, David Aguilera, David Anderson, David Artiss, David Baumwald, David Biňovec, David Calhoun, David Herrera, David Kryzaniak, David Smith, dekervit, devfle, devrekli, dhruvkb, Diane Co, dingdang, Dion Hulse, djbu, Dominik Schilling, donmhico, Donna Peplinskie, Doug Wollison, dpik, dragongate, Dreb Bits, Drew Jaynes, eatsleepcode, Ebonie Butler, Edi Amin, Eileen Violini, Ella van Durpe, Emil E, Emilio Martinez, Emmanuel Hesry, empatogen, Enej Bajgorić, Enrique Sánchez, epiqueras, Erik, etoledom, Fabian Kägy, Fabian Pimminger, Fabian Todt, Felipe Elia, Felix Arntz, felixbaumgaertner, Femy Praseeth, fijisunshine, Florian Brinkmann, Florian TIAR, Francesca Marano, Frank Bueltge, frosso1 (a11n), fullofcaffeine, gab81, Gal Baras, Garrett Hyder, Gary Jones, Gary Pendergast, GeekPress, Gennady Kovshenin, Geoffrey, George Hotelling, George Mamadashvili, George Stephanis, geriux, glendaviesnz, Grant M. Kinney, Greg Ziółkowski, gRegor Morrill, Héctor Prieto, Hannah Malcolm, happiryu, Hareesh, Haz, hedgefield, Helen Hou-Sandí, Herm Martini, Herre Groen, herrvigg, htmgarcia, Ian Dunn, ianmjones, icopydoc, Ipstenu (Mika Epstein), Isabel Brison, Ivaylo Draganov, Ivete Tecedor, J.D. Grimes, Jack Lenox, Jake Spurlock, James Bonham, James Koster, James Nylen, James Richards, James Rosado, jamil95, janak Kaneriya, janw.oostendorp, Jason Johnston, Javier Arce, Jayman Pandya, Jean-Baptiste Audras, Jeff Ong, Jeff Paul, Jeffrey Pearce, Jenny Dupuy, Jeremy Felt, Jeremy Herve, Jeremy Yip, jeremy80, JeroenReumkens, jeryj, jillebehm, Jip Moors, Joe Bailey-Roberts, Joe Dolson, Joe McGill, Joen Asmussen, Johan Jonk Stenström, Johannes Kinast, John Blackbourn, John Godley, John James Jacoby, John Sundberg, Jon Brown, Jon Surrell, Jonathan Desrosiers, Jonny Harris, Jono Alderson, Joost de Valk, Jorge Bernal, Jorge Costa, Josee Wouters, Josepha Haden, JoshuaDoshua, Joy, jsnajdr, Juan Aldasoro, Juliette Reinders Folmer, Julio Potier, Justin Ahinon, k3nsai, kaavyaiyer, kafleg, Kai Hao, Kalpesh Akabari, Kapil Paul, Karolina Vyskocilova, Kelly Choyce-Dwan, Kelly Hoffman, Kerry Liu, Kishan Jasani, Kite, KittMedia, Kjell Reigstad, klevyke, Knut Sparhell, Koen Van den Wijngaert, Konstantin Obenland, Konstantinos Xenos, Kyle Nel, lakrisgubben, Lara Schenck, Larissa Murillo, Laxman Prajapati, LewisCowles, lifeforceinst, linux4me2, Lovro Hrust, Luis Sacristán, Luiz Araújo, Luke Carbis, m0ze, Maedah Batool, Maggie Cabrera, Maja Benke, Marco Ciampini, Marcus Kazmierczak, Marek Hrabe, Marin Atanasov, Marius L. J., Mark Jaquith, Mark Parnell, Marko Heijnen, Marty Helmick, Mary Baum, Mary Job, marylauc, Mathieu Viet, Matias Ventura, Matt Chowning, Matt Mullenweg, Maxime Pertici, mblach, Meet Makadia, Meher Bala, Mel Choyce-Dwan, meloniq, mensmaximus, Michael Babker, Michael Beckwith, Miguel Fonseca, Mikael Korpela, Mike Hansen, Mike Jolley, Mike Martel, Mike Schroder, Mikhail Kobzarev, Milan Dinić, Milana Cap, mkdgs, mmuyskens, mmxxi, Mohamed El Amine DADDOU, Mohammed Faragallah, Monika Rao, Morten Rand-Hendriksen, mrjoeldean, Mukesh Panchal, munyagu, Mustafa Uysal, mweichert, Nadir Seghir, Nalini Thakor, Naoki Ohashi, Naoko Takano, Nazrul Islam Nayan, nderambure, net, nicegamer7, Nicholas Garofalo, Nick Halsey, Nik Tsekouras, ninanmnm, Noah Allen, nvartolomei, oguzkocer, olafklejnstrupjensen, Olga Bulat, Olga Gleckler, Otshelnik-Fm, oxyrealm, Ozh, Paal Joachim Romdahl, palmiak, Panagiotis Angelidis, Paragon Initiative Enterprises, Pascal Birchler, Pascal Knecht, Pat, patricklindsay, Paul Biron, Paul Bunkham, Paul Schreiber, Paul Stonier, Paul Von Schrottky, Paulo Pinto, Pavel I, Paweł, Peter Wilson, Petter Walbø Johnsgård, phena109, Philip Jackson, Pierre SYLVESTRE, Pinar, Piotrek Boniu, Pippin Williamson, Pirate Dunbar, Pramod Jodhani, Presskopp, presstoke, pwallner, pyronaur, Q, Rachel Baker, rafhun, Rajesh Radadiya, Rami Yushuvaev, Ramon Ahnert, ramonopoly, Ravi Vaghela, ravipatel, Refael Iliaguyev, Rene Hermenau, retrofox, reynhartono, Riad Benguella, Rian Rietveld, Rima Prajapati, Rinat, Rnaby, robdxw, Robert Anderson, Robert Chapin, Roger Theriault, rogerlos, roo2, Roy, Russell Aaron, Ryan McCue, Ryan Welcher, Sören Wrede, Saša, Sabrina Zeidan, Sahil Mepani, Samir Shah, Samuel Wood (Otto), Sandip Mondal, Sanne van der Meulen, sarahricker, sarayourfriend, SASAPIYO, satrancali, savicmarko1985, Scott Lesovic, Scott Reilly, scottconnerly, scruffian, Sean Fisher, Sean Hayes, sebbb, Sergey Biryukov, Sergey Yakimov, SergioEstevao, sergiomdgomes, shaunandrews, Shital Marakana, silb3r, Siobhan, SirStuey, snapfractalpop, spikeuk1, spytzo, stacimc, Stanislav Khromov, Stefan Hüsges, stefanjoebstl, Stefano Minoia, Stefanos Togoulidis, Stephen Bernhardt, Stephen Edgar, Steve Dufresne, Steve Grunwell, Steve Henty, Steven Word, Subrata Sarkar, Sumaiya Siddika, Suman, Sumit Singh, Sumit Singh, sushmak, Sybre Waaijer, Synchro, szaqal21, tamlyn, Tammie Lister, Tellyworth, Terri Ann, Tetsuaki Hamano, them.es, Thomas Kräftner, Thomas Patrick Levy, Thomas Vitale, tigertech, Timothy Jacobs, TimoTijhof, Tkama, tmatsuur, tmdk, Tobias Zimpel, TobiasBg, tobifjellner (Tor-Bjorn Fjellner), Tom J Nowell, Toni Viemerö, Tonya Mork, Toro_Unit (Hiroshi Urabe), torres126, Torsten Landsiedel, Toru Miki, Travis Northcutt, trejder, Udit Desai, Ulrich, Utsav tilava, Vicente Canales, Vipul Chandel, Vlad T, wangql, WebDragon, Wendy Chen, Weston Ruter, William Earnhardt, williampatton, Xavi Ivars, Xristopher Anderton, Y_Kolev, Yan Sern, Yui, yuliyan, Yvette Sonneveld, Zack Krida, Zebulan Stanphill, zkancs, and 孙锡源.In addition to these contributors, many thanks to all of the community volunteers who contribute in the support forums. They answer questions from people across the world, whether they are using WordPress for the first time, or they’ve been around since the first release all the way back in 2003. These releases are as successful as they are because of their efforts!
Finally, thanks to all the community translators who help make WordPress available in over 200 languages for every release. 80 languages have translated 80% or more WordPress 5.8 and our community translators are hard at work ensuring more languages are on their way. If contributing to WordPress appeals to you, it’s easy to learn more. Check out Make WordPress or the core development blog.

Introducing 5.8 “Tatum”, our latest and greatest release now available for download or update in your dashboard. Named in honor of Art Tatum, the legendary Jazz pianist. His formidable technique and willingness to push boundaries inspired musicians and changed what people thought could be done.
So fire up your music service of choice and enjoy Tatum’s famous recordings of ‘Tea for Two’, ‘Tiger Rag’, ‘Begin the Beguine’, and ‘Night and Day’ as you read about what the latest WordPress version brings to you.



After months of hard work, the power of blocks has come to both the Block Widgets Editor and the Customizer. Now you can add blocks both in widget areas across your site and with live preview through the Customizer. This opens up new possibilities to create content: from no-code mini layouts to the vast library of core and third-party blocks. For our developers, you can find more details in the Widgets dev note.
The Query Loop Block makes it possible to display posts based on specified parameters; like a PHP loop without the code. Easily display posts from a specific category, to do things like create a portfolio or a page full of your favorite recipes. Think of it as a more complex and powerful Latest Posts Block! Plus, pattern suggestions make it easier than ever to create a list of posts with the design you want.
You can use the familiar block editor to edit templates that hold your content—simply activate a block theme or a theme that has opted in for this feature. Switch from editing your posts to editing your pages and back again, all while using a familiar block editor. There are more than 20 new blocks available within compatible themes. Read more about this feature and how to experiment with it in the release notes.



Sometimes you need a simple landing page, but sometimes you need something a little more robust. As blocks increase, patterns emerge, and content creation gets easier, new solutions are needed to make complex content easy to navigate. List View is the best way to jump between layers of content and nested blocks. Since the List View gives you an overview of all the blocks in your content, you can now navigate quickly to the precise block you need. Ready to focus completely on your content? Toggle it on or off to suit your workflow.
Starting in this release the Pattern Transformations tool will suggest block patterns based on the block you are using. Right now, you can give it a try in the Query Block and Social Icon Block. As more patterns are added, you will be able to get inspiration for how to style your site without ever leaving the editor!
Colorize your image and cover blocks with duotone filters! Duotone can add a pop of color to your designs and style your images (or videos in the cover block) to integrate well with your themes. You can think of the duotone effect as a black and white filter, but instead of the shadows being black and the highlights being white, you pick your own colors for the shadows and highlights. There’s more to learn about how it works in the documentation.

Introducing the Global Styles and Global Settings APIs: control the editor settings, available customization tools, and style blocks using a theme.json file in the active theme. This configuration file enables or disables features and sets default styles for both a website and blocks. If you build themes, you can experiment with this early iteration of a useful new feature. For more about what is currently available and how it works, check out this dev note.
Support for Internet Explorer 11 has been dropped as of this release. This means you may have issues managing your site that will not be fixed in the future. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser.
WebP is a modern image format that provides improved lossless and lossy compression for images on the web. WebP images are around 30% smaller on average than their JPEG or PNG equivalents, resulting in sites that are faster and use less bandwidth.
Expanding on previously implemented block supports in WordPress 5.6 and 5.7, WordPress 5.8 introduces several new block support flags and new options to customize your registered blocks. More information is available in the block supports dev note.
Check out the latest version of the WordPress Field Guide. It highlights developer notes for each change you may want to be aware of: WordPress 5.8 Field Guide.
The WordPress 5.8 release was lead by Matt Mullenweg, and supported by this highly enthusiastic release squad:
This release is the reflection of the hard work of 530 generous volunteer contributors. Collaboration occurred on over 320 tickets on Trac and over 1,500 pull requests on GitHub.
5ubliminal, 99w, 9primus, Aaron Jorbin, aaronrobertshaw, abderrahman, Abha Thakor, Abhijit Rakas, achbed, Adam Silverstein, Adam Zielinski, Addie, aduth, Ahmed Chaion, Ahmed Saeed, Ajit Bohra, Alain Schlesser, Alan Jacob Mathew, Albert Juhé Lluveras, Alejandro Perez, Alex Concha, Alex Kirk, Alex Lende, alexstine, allilevine, Amanda Riu, amarinediary, Amogh Harish, Andrea Fercia, Andrei Draganescu, Andrew Ozz, Andrew Serong, Andrey "Rarst" Savchenko, André Maneiro, Andy Fragen, Andy Peatling, Andy Skelton, Ankit Gade, annalamprou, Anne McCarthy, anotherdave, anotia, Anthony Burchell, Anton Lukin, Anton Vanyukov, Antonis Lilis, apedog, apokalyptik, arena, Argyris Margaritis, Ari Stathopoulos, ariskataoka, arkrs, Armand, ArnaudBan, Arthur Chu, Arun a11n, Aspexi, atjn, Aurooba Ahmed, Austin Matzko, Ayesh Karunaratne, Barry, bartkalisz, Beatriz Fialho, Bego Mario Garde, Benachi, Benoit Chantre, Bernhard Reiter, Bernhard Reiter, Birgir Erlendsson (birgire), Birgit Pauli-Haack, Blobfolio, bmcculley, Bob Linthorst, bobbingwide, Bogdan Preda, bonger, Boone Gorges, Brad Touesnard, Brandon Kraft, Brecht, Brent Swisher, Brett Shumaker, Bruno Ribaric, Burhan Nasir, Cameron Jones, Cameron Voell, Carike, Carl Alexander, carlomanf, carlosgprim, Carolina Nymark, Casey Milne, Cenay Nailor, Ceyhun Ozugur, Chandra M, Chetan Prajapati, Chintan hingrajiya, Chip Snyder, Chloé Bringmann, Chouby, Chris Van Patten, chriscct7, Christopher Churchill, Chuck Reynolds, Clayton Collie, Code Amp, CodePoet, Colin Stewart, Collins Agbonghama, Copons, Corey McKrill, Cory Hughart, Courtney Engle Robertson, crazycoders, critterverse, czapla, Dávid Szabó, Daisy Olsen, damonganto, Dan Farrow, Daniel Llewellyn, Daniel Richards, danieldudzic, Daniele Scasciafratte, Danny, David Aguilera, David Anderson, David Artiss, David Baumwald, David Biňovec, David Calhoun, David Herrera, David Kryzaniak, David Smith, dekervit, devfle, devrekli, dhruvkb, Diane Co, dingdang, Dion Hulse, djbu, Dominik Schilling, donmhico, Donna Peplinskie, Doug Wollison, dpik, dragongate, Dreb Bits, Drew Jaynes, eatsleepcode, Ebonie Butler, Edi Amin, Eileen Violini, Ella van Durpe, Emil E, Emilio Martinez, Emmanuel Hesry, empatogen, Enej Bajgorić, Enrique Sánchez, epiqueras, Erik, etoledom, Fabian Kägy, Fabian Pimminger, Fabian Todt, Felipe Elia, Felix Arntz, felixbaumgaertner, Femy Praseeth, fijisunshine, Florian Brinkmann, Florian TIAR, Francesca Marano, Frank Bueltge, frosso1 (a11n), fullofcaffeine, gab81, Gal Baras, Garrett Hyder, Gary Jones, Gary Pendergast, GeekPress, Gennady Kovshenin, Geoffrey, George Hotelling, George Mamadashvili, George Stephanis, geriux, glendaviesnz, Grant M. Kinney, Greg Ziółkowski, gRegor Morrill, Héctor Prieto, Hannah Malcolm, happiryu, Hareesh, Haz, hedgefield, Helen Hou-Sandí, Herm Martini, Herre Groen, herrvigg, htmgarcia, Ian Dunn, ianmjones, icopydoc, Ipstenu (Mika Epstein), Isabel Brison, Ivaylo Draganov, Ivete Tecedor, J.D. Grimes, Jack Lenox, Jake Spurlock, James Bonham, James Koster, James Nylen, James Richards, James Rosado, jamil95, janak Kaneriya, janw.oostendorp, Jason Johnston, Javier Arce, Jayman Pandya, Jean-Baptiste Audras, Jeff Ong, Jeff Paul, Jeffrey Pearce, Jenny Dupuy, Jeremy Felt, Jeremy Herve, Jeremy Yip, jeremy80, JeroenReumkens, jeryj, jillebehm, Jip Moors, Joe Bailey-Roberts, Joe Dolson, Joe McGill, Joen Asmussen, Johan Jonk Stenström, Johannes Kinast, John Blackbourn, John Godley, John James Jacoby, John Sundberg, Jon Brown, Jon Surrell, Jonathan Desrosiers, Jonny Harris, Jono Alderson, Joost de Valk, Jorge Bernal, Jorge Costa, Josee Wouters, Josepha Haden, JoshuaDoshua, Joy, jsnajdr, Juan Aldasoro, Juliette Reinders Folmer, Julio Potier, Justin Ahinon, k3nsai, kaavyaiyer, kafleg, Kai Hao, Kalpesh Akabari, Kapil Paul, Karolina Vyskocilova, Kelly Choyce-Dwan, Kelly Hoffman, Kerry Liu, Kishan Jasani, Kite, KittMedia, Kjell Reigstad, klevyke, Knut Sparhell, Koen Van den Wijngaert, Konstantin Obenland, Konstantinos Xenos, Kyle Nel, lakrisgubben, Lara Schenck, Larissa Murillo, Laxman Prajapati, LewisCowles, lifeforceinst, linux4me2, Lovro Hrust, Luis Sacristán, Luiz Araújo, Luke Carbis, m0ze, Maedah Batool, Maggie Cabrera, Maja Benke, Marco Ciampini, Marcus Kazmierczak, Marek Hrabe, Marin Atanasov, Marius L. J., Mark Jaquith, Mark Parnell, Marko Heijnen, Marty Helmick, Mary Baum, Mary Job, marylauc, Mathieu Viet, Matias Ventura, Matt Chowning, Matt Mullenweg, Maxime Pertici, mblach, Meet Makadia, Meher Bala, Mel Choyce-Dwan, meloniq, mensmaximus, Michael Babker, Michael Beckwith, Miguel Fonseca, Mikael Korpela, Mike Hansen, Mike Jolley, Mike Martel, Mike Schroder, Mikhail Kobzarev, Milan Dinić, Milana Cap, mkdgs, mmuyskens, mmxxi, Mohamed El Amine DADDOU, Mohammed Faragallah, Monika Rao, Morten Rand-Hendriksen, mrjoeldean, Mukesh Panchal, munyagu, Mustafa Uysal, mweichert, Nadir Seghir, Nalini Thakor, Naoki Ohashi, Naoko Takano, Nazrul Islam Nayan, nderambure, net, nicegamer7, Nicholas Garofalo, Nick Halsey, Nik Tsekouras, ninanmnm, Noah Allen, nvartolomei, oguzkocer, olafklejnstrupjensen, Olga Bulat, Olga Gleckler, Otshelnik-Fm, oxyrealm, Ozh, Paal Joachim Romdahl, palmiak, Panagiotis Angelidis, Paragon Initiative Enterprises, Pascal Birchler, Pascal Knecht, Pat, patricklindsay, Paul Biron, Paul Bunkham, Paul Schreiber, Paul Stonier, Paul Von Schrottky, Paulo Pinto, Pavel I, Paweł, Peter Wilson, Petter Walbø Johnsgård, phena109, Philip Jackson, Pierre SYLVESTRE, Pinar, Piotrek Boniu, Pippin Williamson, Pirate Dunbar, Pramod Jodhani, Presskopp, presstoke, pwallner, pyronaur, Q, Rachel Baker, rafhun, Rajesh Radadiya, Rami Yushuvaev, Ramon Ahnert, ramonopoly, Ravi Vaghela, ravipatel, Refael Iliaguyev, Rene Hermenau, retrofox, reynhartono, Riad Benguella, Rian Rietveld, Rima Prajapati, Rinat, Rnaby, robdxw, Robert Anderson, Robert Chapin, Roger Theriault, rogerlos, roo2, Roy, Russell Aaron, Ryan McCue, Ryan Welcher, Sören Wrede, Saša, Sabrina Zeidan, Sahil Mepani, Samir Shah, Samuel Wood (Otto), Sandip Mondal, Sanne van der Meulen, sarahricker, sarayourfriend, SASAPIYO, satrancali, savicmarko1985, Scott Lesovic, Scott Reilly, scottconnerly, scruffian, Sean Fisher, Sean Hayes, sebbb, Sergey Biryukov, Sergey Yakimov, SergioEstevao, sergiomdgomes, shaunandrews, Shital Marakana, silb3r, Siobhan, SirStuey, snapfractalpop, spikeuk1, spytzo, stacimc, Stanislav Khromov, Stefan Hüsges, stefanjoebstl, Stefano Minoia, Stefanos Togoulidis, Stephen Bernhardt, Stephen Edgar, Steve Dufresne, Steve Grunwell, Steve Henty, Steven Word, Subrata Sarkar, Sumaiya Siddika, Suman, Sumit Singh, Sumit Singh, sushmak, Sybre Waaijer, Synchro, szaqal21, tamlyn, Tammie Lister, Tellyworth, Terri Ann, Tetsuaki Hamano, them.es, Thomas Kräftner, Thomas Patrick Levy, Thomas Vitale, tigertech, Timothy Jacobs, TimoTijhof, Tkama, tmatsuur, tmdk, Tobias Zimpel, TobiasBg, tobifjellner (Tor-Bjorn Fjellner), Tom J Nowell, Toni Viemerö, Tonya Mork, Toro_Unit (Hiroshi Urabe), torres126, Torsten Landsiedel, Toru Miki, Travis Northcutt, trejder, Udit Desai, Ulrich, Utsav tilava, Vicente Canales, Vipul Chandel, Vlad T, wangql, WebDragon, Wendy Chen, Weston Ruter, William Earnhardt, williampatton, Xavi Ivars, Xristopher Anderton, Y_Kolev, Yan Sern, Yui, yuliyan, Yvette Sonneveld, Zack Krida, Zebulan Stanphill, zkancs, and 孙锡源.In addition to these contributors, many thanks to all of the community volunteers who contribute in the support forums. They answer questions from people across the world, whether they are using WordPress for the first time, or they’ve been around since the first release all the way back in 2003. These releases are as successful as they are because of their efforts!
Finally, thanks to all the community translators who help make WordPress available in over 200 languages for every release. 80 languages have translated 80% or more WordPress 5.8 and our community translators are hard at work ensuring more languages are on their way. If contributing to WordPress appeals to you, it’s easy to learn more. Check out Make WordPress or the core development blog.

Latest PECL Releases:
** Epic * [PHPC-1666] - Allow per-client event subscribers * [PHPC-1731] - Versioned MongoDB API for Drivers * [PHPC-1756] - Remove all oppressive and unnecessarily gendered language from driver projects
** New Feature * [PHPC-1645] - Allow disabling of libmongoc client persistence * [PHPC-1684] - Support Azure and GCP keystores in FLE * [PHPC-1716] - Allow configuring ServerApi in Manager class * [PHPC-1804] - Implement Manager::addSubscriber and removeSubscriber
** Task * [PHPC-1513] - Remove php_phongo_cursor_to_zval * [PHPC-1685] - Drop support for PHP 7.0 * [PHPC-1782] - Support Removal of Several Platform Builds * [PHPC-1792] - Update copyright years in file headers * [PHPC-1835] - Rotate credentials and environment vars for Atlas connectivity tests * [PHPC-1841] - Remove oppressive language from the documentation * [PHPC-1842] - Remove oppressive language from the source code * [PHPC-1848] - Test against 5.0 servers * [PHPC-1864] - Cut 5.0 Compat. GA Release * [PHPC-1866] - Specify 5.0 cursor behaviour * [PHPC-1872] - Fix server-executeQuery-008.phpt for RS config with arbiter * [PHPC-1877] - MongoDB 5.0.0-rc2 cannot be downloaded on rhel71-power8
** Improvement * [PHPC-1366] - Declare libbson vtable in MINIT instead of using a global * [PHPC-1367] - Move libmongoc init/cleanup within scope of custom libbson vtable * [PHPC-1474] - Expose transaction information in debug info for session * [PHPC-1490] - Add support for var_export() and __set_state() in CursorId.c * [PHPC-1681] - Support parsing $uuid as extended JSON representation for subtype 4 binary * [PHPC-1737] - Use zend_hash_graceful_reverse_destroy to free persistent client HashTable * [PHPC-1753] - Define error handling behavior of writeErrors and writeConcernError on Mongos * [PHPC-1754] - Drivers should not inspect error messages for "not master" or "node is recovering" * [PHPC-1762] - Expose the Reason an Operation Fails Document Validation * [PHPC-1765] - Mitigate pain of using field names with dots and dollars * [PHPC-1791] - Specify correct return type in __set_state protos * [PHPC-1798] - Update serverSelectionTimeoutMS of MongoClient to mongocryptd * [PHPC-1803] - Use "hello" command when API Version is declared * [PHPC-1813] - Unpin session after aborting a transaction * [PHPC-1821] - Driver Handling of DBRefs * [PHPC-1836] - Remove slaveOK connection string option from URI parsing * [PHPC-1840] - Use "hello" command for monitoring if supported * [PHPC-1855] - Bump maxWireVersion for MongoDB 5.0
Today, we have put together a collection of high-quality free floral vector packs for you. No matter what the medium of creation be, floral designs have always enjoyed a special position in the world of art.
Right from the days of cave paintings, passing through to Oriental calligraphy impressions and all the way down to the present day, everyone has loved floral designs and backgrounds.
You might also like these free spring vector templates or these free ornamental templates.






















The post 20 Free Highly-Detailed Floral Vector Packs & Templates appeared first on Speckyboy Design Magazine.