PHP Led Raspberry PI
Read more at https://www.phpclasses.org/package/12182-PHP-Control-led-lights-to-turn-on-and-off.html#2021-08-11-09:00:19
Software changes all the time. Some tweaks are subtle and melt into the background. Others, however, can be real paradigm shifts. What’s happened with WordPress in the past few years certainly seems to fit into the latter category.
First, it was the rather massive switch from the classic editing experience to the Gutenberg block editor. Now, we can add block-based Widgets and Full Site Editing (FSE) to the mix. And it feels like we’re only scratching the surface of what’s to come.
Taken together, these three features change the way we use WordPress. They also represent a fundamental shift in the underlying techniques for building websites. Even more stunning is that this has taken place within the span of 2½ years.
That’s a lot for both casual users and hardcore developers to contend with. How can we adapt to this evolutionary shift without falling behind?
It may seem overwhelming. But, seriously, there’s no reason to panic! With the right approach, you can make the appropriate adjustments at your own pace. Today, we’ll show you how.
The Gutenberg block editor was officially merged into WordPress core back in December 2018. It was a controversial feature at the time. Some users may have taken a quick look and immediately installed the Classic Editor plugin. Others may have never tried Gutenberg at all.
If that describes your initial experience, it might be time to give the block editor another chance. You certainly wouldn’t be the first to do so. And you might be surprised at the number of improvements made since its inception.
But whether you’re smitten with Gutenberg or not isn’t really the point. The reality is that the editor, the revamped Widgets screen, and Full Site Editing are long-term features. They’re the future of WordPress. Therefore, you might as well take the time to familiarize yourself with what these tools do.
A simple walkthrough on a local installation of WordPress could be a great first step. From there, you can dive in deeper with your experimentation.

Both the block editor and its evolutionary offspring may look somewhat simplistic when viewed within the WordPress dashboard. That’s a testament to the recent UI improvements the editor has seen.
However, that belies the complexity underneath. Building for Gutenberg means utilizing a lot of JavaScript, with the React library being a key component. And Full Site Editing brings its own challenges to theme building.
It’s easy to go down a rabbit hole and become frustrated with how much there is to learn. But the good news is that you don’t have to learn every single aspect.
Instead, take it one step at a time. Start with the areas that impact your everyday workflow. Dabble in the documentation and work your way through a few tutorials.
Think about how you can benefit from these features. For example, theme developers may be able to build in more layout flexibility with FSE. Likewise, custom blocks bring functionality that can be used time and again.
By starting small, you’ll have an opportunity to learn in a lower-stress environment. This brings both comfort and confidence. Eventually, you’ll want to branch out into other areas that can take your projects up another notch.

Whether you want to build something custom for the block editor or just expand its capabilities, there are several helpful tools available. They can smooth out your workflow by taking care of the heavy lifting.
When it comes to custom blocks, there are plenty of advantages to building them natively with React. However, it’s also worth looking at plugins that simplify the process. Two that immediately come to mind are Advanced Custom Fields and Block Lab. Each focuses more on PHP code than JavaScript, and makes quick work of block creation.
Then again, you might not even need to create a custom block. Developers are jumping on the Gutenberg bandwagon and releasing a number of outstanding block plugins. It’s very possible that the functionality you need already exists out in the WordPress ecosystem.
Meanwhile, it’s only a matter of time until FSE-enabled themes start flooding the market. Perhaps you’ll want to use them as-is, or as a learning tool. Quite often, digging into a theme’s source code is a great way to see how things work.
Even in the most complex of use cases, the WordPress community is great at developing tools to put new technologies within reach. There may be a few out there that are a perfect fit for your needs.

The past few years have brought a lot of big changes to WordPress. Because of this, it’s natural to think about the impact it will have on both your workflow and career.
It seems clear that, if we want to continue to work in this space, we’ll have to adapt. Thankfully, there are several different avenues we can take. We can learn new skills and employ the help of some great tools as well.
And, despite the headlines, we don’t have to completely change overnight. Learning step-by-step is still acceptable.
In time, a calm, steady approach will help you take advantage of everything the “new” WordPress has to offer.
The post As WordPress Changes, the Pressure to Adapt Rises appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
next(), key(), etc) pointed past the end of the array in php 7.0-7.2.
Among the many wonders of modern web design is the emergence of codeless design tools. Whether it’s a WordPress page builder plugin (or the Gutenberg block editor), a drag-and-drop UI app, or even a ready-to-use framework, writing code has become optional.
For someone who wants to break into the industry, there’s a temptation to head straight for these types of solutions. And plenty of folks have done just that. Marketers who want to add web design to their menu of services are but one example.
The initial results can be quite good. Many of these tools allow for creating an attractive, fully-responsive website. Functionality can be rapidly added in via plugins. So, what’s the worry?
Even for the simplest of websites, code is still worth knowing. Here are a few reasons why learning it will serve you (and your clients) well in the long run.
How many websites have you built for a client? Now, how many of them haven’t included any design or layout revisions?
Clients are bound to ask for changes. And, as a designer, you’re likely to want to make your own tweaks as well. Sometimes, these changes will go beyond the capabilities of a code-free tool.
To do more than what your tool of choice offers, you’ll need to know some code. Basic HTML and CSS could be the difference between getting things exactly the way you want them or settling for what you have.
It’s often the little things that turn a decent website into a great one. Even with advancements in technology, code is likely to be the difference-maker. Without those skills, your projects may never get to where you want them to go.

Plugins and code frameworks are capable of some incredibly advanced functionality. You can add anything from a support ticket system to a shopping cart with minimal effort. It’s easy to see why so many of us are taking advantage.
The availability of such canned software might make it seem as if code is unnecessary. Who needs the hassle of writing your own functionality when you can achieve the same thing with a few clicks?
Well, things aren’t quite so simple. None of these packages can cover every possible use case. And clients are famous for adding at least one or two “gotcha” features into projects. Thus, some customization is going to be needed.
This is where it pays to know your way around languages such as JavaScript and PHP. They allow you to not only create your own custom features, but also extend existing products as well.
Just as with design, the right programming skills are key to making a website work in a way that suits your needs. Plus, there’s a sense of pride and accomplishment with being able to tackle these types of tasks yourself.

In order to grow as a designer or as a business, leveling up your knowledge is crucial. And the reality is that tools can only get you so far along on that journey.
Having a fundamental understanding of code lays a great foundation to build upon. It lets you go beyond the ordinary and create truly custom solutions for your clients. This results in the ability to take on more complex projects and increase your revenue stream.
It should be noted that there is another option here: hiring a developer or two to handle whatever needs arise. That would theoretically allow you to avoid digging into programming. But even that has its limits.
Part of knowing a particular language is having the ability to accurately assess a project’s needs. Even if you’re simply passing along those details to another developer, it’s still nice to have a grasp of what is required. This facilitates better communication and is likely to increase efficiency as well.
And there will likely be situations where it’s just easier and more budget-friendly to take care of something yourself. Having those skills means that you have options. Otherwise, you’re forever at the mercy of someone else.

There’s nothing wrong with utilizing tools that write code for us. They save precious time and allow us to achieve some impressive results.
Yet, code is the underlying foundation of it all. If there’s something one of these tools or products doesn’t do, the odds are that a knowledgeable developer can fill in the gap.
If you’re a non-coder, the whole idea of learning may sound intimidating. After all, there are so many potential languages to master. But don’t let that stop you.
You don’t have to be a full-on expert in any one area to be successful. No one will expect you to write the next great plugin shortly after studying PHP. Likewise, you don’t have to break any layout barriers once you know a bit of CSS.
It’s more about developing a working knowledge of the technologies you’re using. A basic understanding of HTML and CSS, for example, will be a big help in troubleshooting layout issues. Once you figure out the solution, it’s yet another feather to put in your cap.
Start small and work your way up. Over time, you’ll find that a little bit of code can take you a long way.
The post Web Designers Can Get by Without Knowing Code. Here’s Why They Should Learn Anyway. appeared first on Speckyboy Design Magazine.
Copy and Design by @critterverse
WordPress 5.8 brings the power of Gutenberg blocks to widget areas — which means the highly customizable layout and styling options bring you closer to a WYSIWYG editing experience. I made a test site based on the oldie-but-goodie Twenty Sixteen theme, with three separate widget areas. In this post, I’ll highlight a few cool things that are now possible to do with your widgets and where things may be heading next.
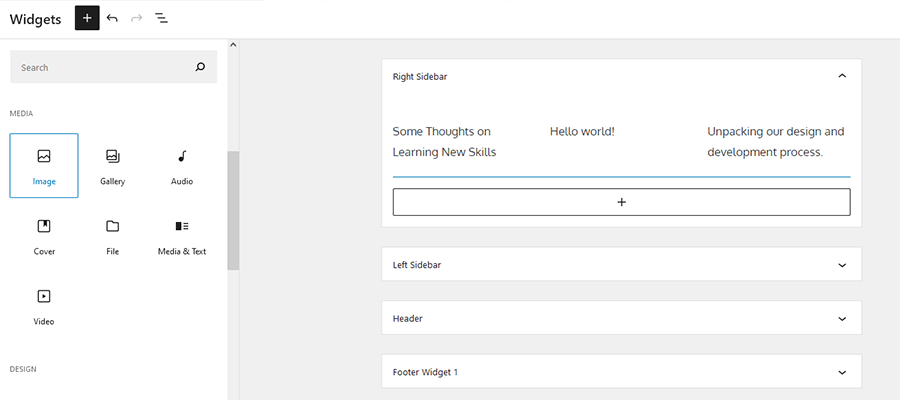
Appearance-wise, users have a lot more control over widget areas than ever before — especially through the use of blocks with customization options like the Cover and Image block. Here’s what I can create in the classic widgets editor (above) versus what I can create in the new block-based widget editor (below).
Container blocks like Cover and Columns make it easy to weave dynamic or interactive elements into your designs. While this is a given for many widgets, the block versions of widgets can be easily wrapped and layered within container blocks to integrate them into your layout more fully.
In the example below, I tried placing a Search block in front of a Cover block, which creates a nice layered effect. I also inserted Custom HTML blocks within a Columns block to display different messaging depending on the time of day. (jQuery script)
Classic widgets have always had a lockup that includes a widget title. One cool thing about having blocks in widget areas is that you have complete flexibility over how titles appear. For example, you might choose to have a title over every widget, you might only want one title at the top of each widget area, or your design might not need titles at all.
Note: Some themes, like Twenty Twenty-One, are designed to flow content horizontally within widget areas. If you’re having trouble with a theme splitting your layout into columns, you could try keeping the lockup together by containing it within a Group block.
While patterns haven’t been fully integrated into the widget editors yet, one thing you can do is copy and paste patterns from the game-changing new WordPress Pattern Directory into your site’s widget areas. I used this horizontal call to action pattern from the directory almost exactly as is, with minor color and copy adjustments:
FYI: Patterns have not been curated for or integrated into widget areas yet, so you may run into some unexpected behavior — consider this feature to be a preview of what’s coming next for widget editing!
Latest PEAR Releases:
Split-screen UIs have become a popular way to showcase content. We often think of them as being utilized in areas where we want users to choose between two options. But we’re also seeing other creative uses of the technique.
For example, a split-screen can also be used to great effect as a full-page layout or even as a transitional animation.
Here are 10 examples of split-screen UIs, complete with source code that you can edit to fit your needs. Each has something unique to offer.
This is certainly the most common way to use a split-screen. A website visitor is presented with two options. Here, the background image colors help provide nice separation, while the rounded logo in the middle ties everything together.
See the Pen Website – Split Screen by Bridget Reed
A split-screen also makes for an interesting transitional effect, as we see with the slideshow example below. Scrolling down causes each half of the screen to split and reveal the next image in the queue. The result is a very smooth and high-end UI.
See the Pen Split Slick Slideshow by Fabio Ottaviani
With HD screens dominating and 4k gaining ground, more designers are taking advantage of that extra screen real estate. This example layout provides a static sidebar with a bold background image. But it also looks great on smaller screens, as that sidebar becomes a header. It’s both attractive and functional.
See the Pen Split screen layout by Travis
Another trend gaining traction is utilizing the split-screen to compare “before” and “after” images. Here we have a setup that allows users to simply move their mouse to see the differences between two images. Utilizing just a little bit of JavaScript, this UI is an interesting twist on the technique.
See the Pen Split-Screen UI by Envato Tuts+
The “half by half” scrolling effect with this example adds a unique touch. It almost seems as if the cards and photos are alternately stacked on top of each other as you scroll. And since it uses less than 150 lines of pure CSS, load time shouldn’t be much of a concern.
See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso
This layout emulates something you might find in a print magazine. The bold title and introductory text on the left provides terrific contrast with the photo and multicolumn article on the right. Overall, it makes for a very slick and professional look.
See the Pen Personal Profile // Keanu Reeves by Brian Haferkamp
The concept here is really cool from a branding perspective. It uses a split-screen within a page with a static branding message on the left, combined with a scrollable listing of services offered on the right. It’s just different and a way to stand out from the crowd a bit.
The transitions between slides in this carousel literally add a new dimension to split screens. Each slide “splits” in half as the next one is revealed in a cool 3D format. There’s a certain machine-like quality here that could be a great fit for an engineering or industrial firm.
See the Pen Split 3D Carousel by Paul Noble
What started as a way to choose between A or B has become something more. Split layouts and animations are offering designers another creative avenue for encouraging interaction.
While we still see them in their traditional form, we also find that they are being used to enhance things like scrolling through content and image galleries. It’s even being used to mimic print design techniques.
Hopefully, the examples above will serve as an inspiration for ways you can add a split UI to your own projects. Have fun experimenting and implement features that both look great and add something unique to the mix.
The post 8 CSS Snippets for Creating Split-Screen Layouts appeared first on Speckyboy Design Magazine.