Mobile Palette Generator – This tool will help you create a gorgeous mobile color palette, complete with previews.

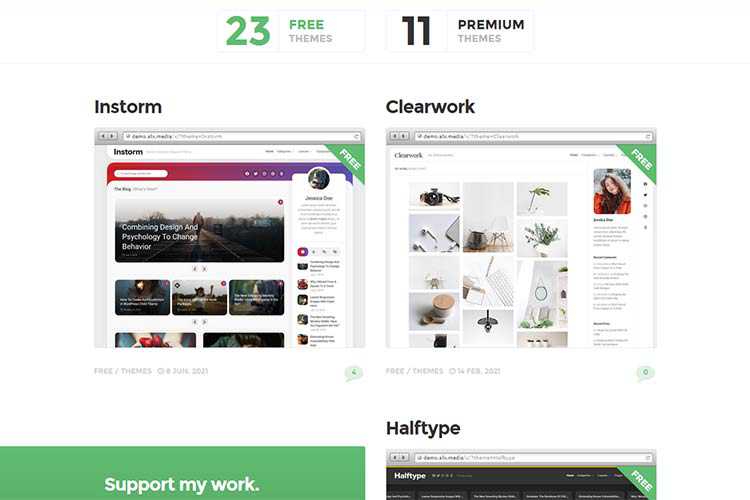
ALX Free Themes – You’ll want to check out this collection of free WordPress themes to enhance your projects.

10 Reasons We Switched to Figma For Icon Design – The team at Font Awesome provide an inside look at how Figma has benefitted their design work.

8 React JavaScript Snippets That Enhance Everyday UI Elements – Prime examples of the impact React can have on a UI.

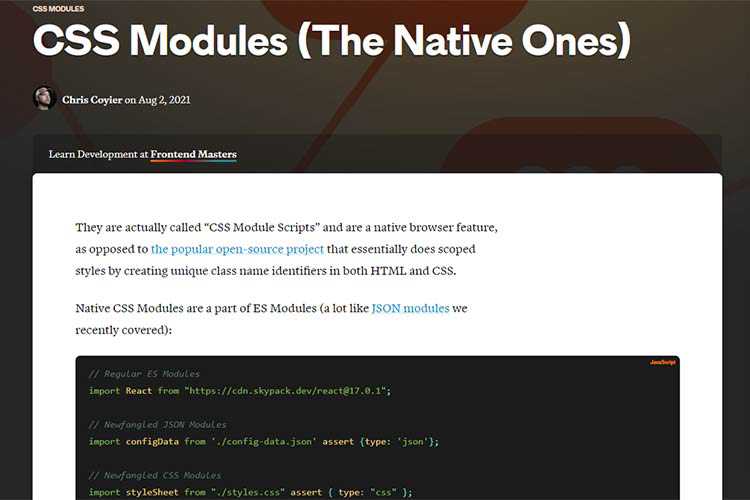
CSS Modules (The Native Ones) – A sneak peek at native CSS modules and how this experimental feature works.

How to Get Those Creative Juices Flowing Again – Some unusual but very effective ways to refresh your creative flow.

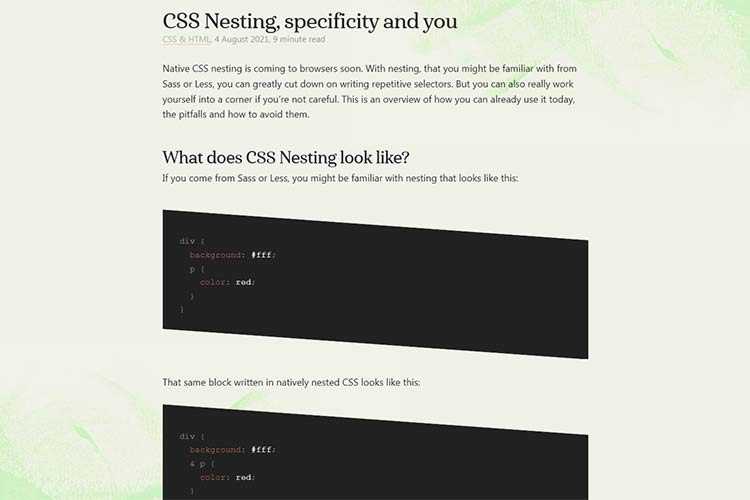
CSS Nesting, specificity and you – Learn the benefits and potential pitfalls that come along with CSS nesting.

Refactoring CSS: Strategy, Regression Testing And Maintenance (Part 2) – This helpful series shifts to establishing best practices, regression testing and crafting a maintenance plan.

Illustration Techniques: Types of Styles & Designs – An in-depth look at the different types of illustration used throughout time.

Git for Designers – All You Need to Know – Brush up on the basics of Git with this handy guide.

Performance in progress – A look at the efforts being made to improve Firefox’s startup performance.

How to Provide Great Support to Your Web Design Clients – The key ingredients for keeping your websites running smoothly and your clients happy.

Knights of the Flexbox Table – Help Sir Frederic Flexbox and his friends uncover the treasures hidden in the Tailwind CSS dungeons.

microletter – This email newsletter tool is built with simplicity in mind.

8 CSS & JavaScript Snippets for Creating Onboarding Carousels – Use these snippets to create a solid foundation for your onboarding UI.

uiFont – An online tool to help you find that perfect font.

The post Weekly News for Designers № 605 appeared first on Speckyboy Design Magazine.

Have you ever searched for an address on Google Maps, checked out the Street View 360 degree photos, and found that an entire location, building, or house is blurred? Google usually uses their technology to automatically blur faces and license plates. But, did you know that upon request you can get your house or building blurred? If you’re interested in getting Google to blur the photo of your house, for example, then there is actually a way to request that they blur your house’s photo on Google Maps. Here is how to do that.
How to Get Your House Photo Blurred
There are several reasons why Google Maps will blur photos. For example, as I mentioned, they will automatically put a blur on people’s faces, as well as private details such as license plates. If you would like to request that your house, building, or even a photo of yourself on Google Maps Street View removed, you have to report it.
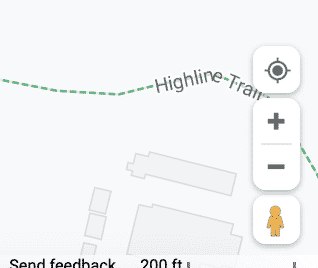
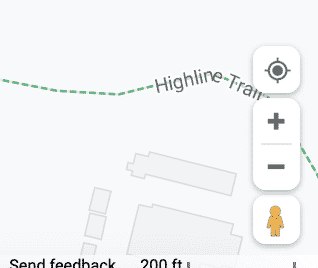
- First, you will need to search for the address. If you’re viewing the Google Maps of the location, and it’s the regular “map”, then you’ll need to find the “little man” which is orange/yellow.
- Click on the little man symbol, which is orange/yellow. It’s usually in the bottom right corner if you’re using a laptop/desktop computer, as shown below:

You can also drag that icon over on the map to see the 360 degree street view photos. Or, one some maps, if you’re entered the location, you can click on the “street view” photo. An example of this is the photo/image I have at the top of this post, which is already blurred.
- Next, you need to find the actual address or location that you want to request the blur on. It’s easier if you enter the address and let Google Maps Street View take you to that location. You may need to adjust the view, though, and click to the right or left depending on what you want blurred.
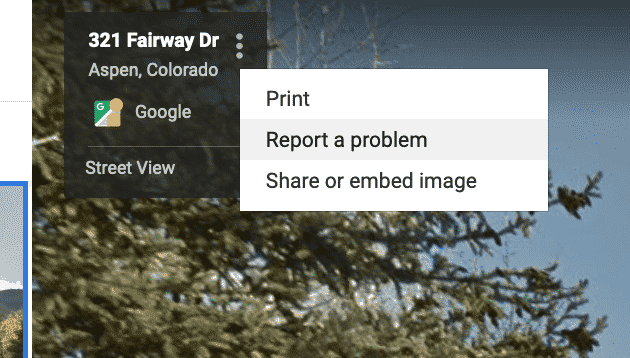
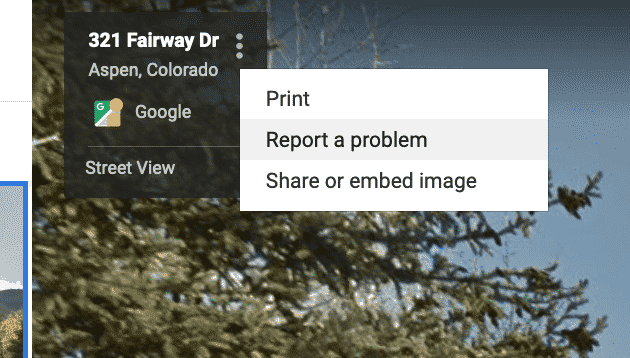
- You need to file a report. Click on the 3 dots at are in a square on the top left of the photo. You’ll see the address (or an address next door to the location). Click the 3 dots and you’ll see “report a problem” option show there. Click on that, as shown below:

Once you choose that option, you’ll be taken to a page where you can report the problem.
- Use the report a problem form to report that you would like your home blurred, or you can suggest that another place or location be blurred. You can adjust the photo that’s shown, make sure that the red square is what you would like to be blurred. See the form below:

After adjusting the photo, in order to request that they blur your home, you need to describe the home that you want blurred: “Please include additional information that will help us identify the correct home that should be blurred.” So, I would describe the color, for example, so that they know which house to blur. Also, I recommend you give them a reason that you want it blurred, such as for privacy purposes, or another reason you need it blurred. I wouldn’t try to be funny here (such as we upgraded the landscaping and it doesn’t look good). Once they blur the location, it will be permanently blurred.
On the form I would also use the same email address that you’re using when searching. For example, if you’re logged in using your Google Account, then you’ll want to use that email address, the one associated with the Google account.
That’s it, that’s all that is really required in order to request that your house be blurred in Google Maps. I know there are lots of us out there that do want to have our house blurred for privacy purposes. I am not sure how long it takes to get the image blurred, and I can assume that it may take some time since they need to update the databases. If you are looking to get your Google Street View photos updated, you’ll need to wait until they update the photos (usually every few years), or you’ll need to find a Google Street View Certified Photographer. They can take the 360 photos and upload the photos directly to Street View. If you want more information about Google Street View photos, I am certified; feel free to get in touch if you have questions.


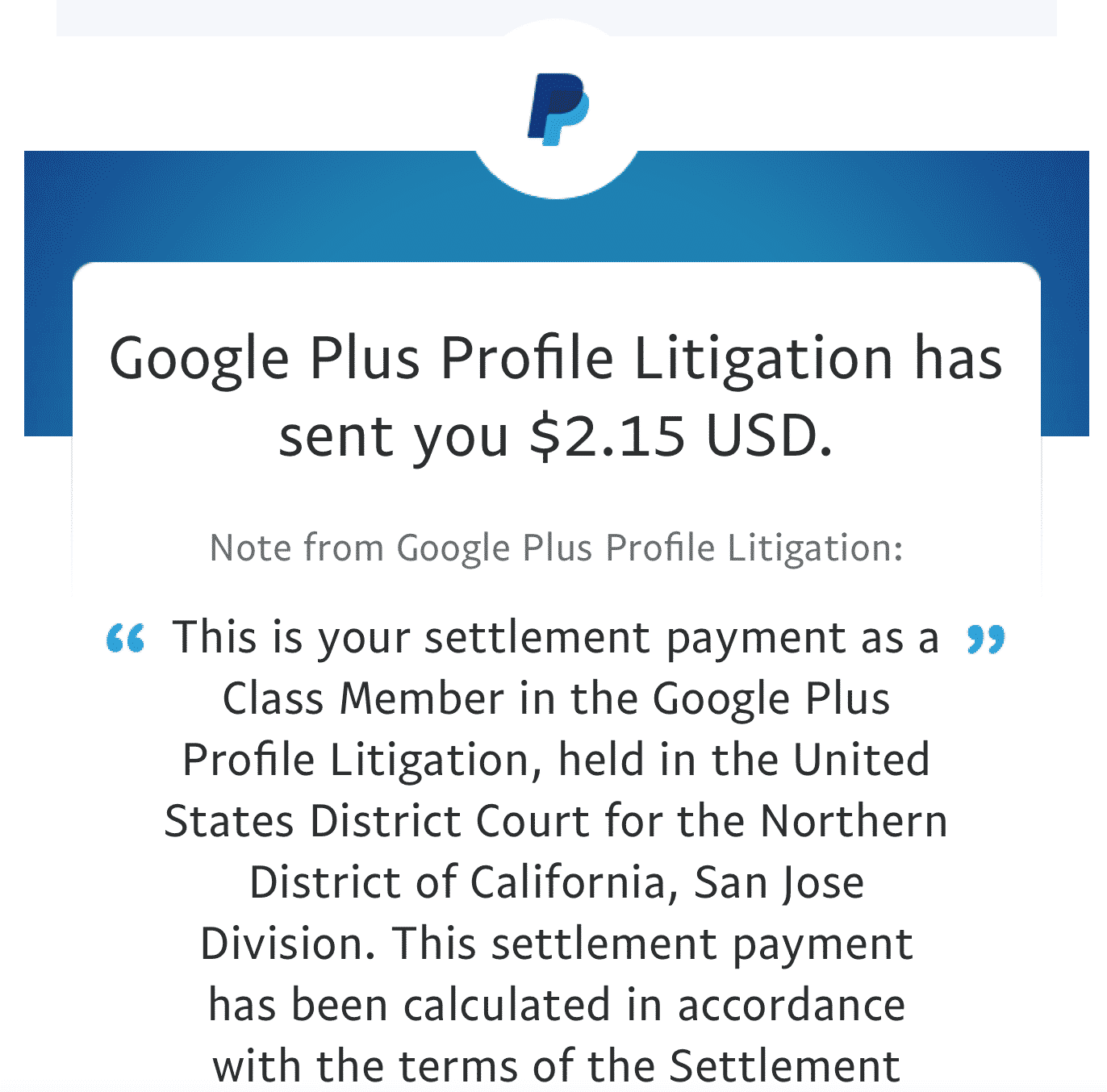
If you were a member of the settlement class of the Google Plus Profile Litigation, then you may have received a payment from PayPal. Just like others are reporting via social media posts, I received my settlement payment of a whopping $2.15 to my PayPal account today. If you have not received your $2.15 via PayPal, then you may still receive the payment. Based on what I’m seeing, several people previously received their payments a few days ago, and I just received my payment today. I can imagine that sending out millions of PayPal payments takes time, even if it’s an automated process via PayPal. They can’t send them all at once, or all of them in one day, I can imagine.
In order to receive a payment for the Google Plus Profile Litigation, however, you have to have been a member of the settlement class. Which basically means is that you had a Google Plus account and you applied for the settlement payment. As I recall, emails were sent out a while ago (you had to fill out the form by Oct 8, 2020) related to this. I don’t recall exactly when it was sent out to me. However, regarding payments, the official website shows this:
On August 2, 2021, we will begin to electronically transmit settlement payments. We anticipate that all payments will be completed by August 14, 2021. Pursuant to Section 3 of the Settlement Agreement, each Settlement Class Member was entitled to submit no more than one Claim for a Settlement Payment and all payments are to be made electronically through ACH or Paypal. Each of the 1,720,029 Settlement Class Members who submitted valid claims will be entitled to a settlement award payment of $2.15. If you have questions regarding this payment, please contact the Settlement Administrator through email at Info@GooglePlusDataLitigation.com.
Regarding the settlement and what it’s about:
Google operated the Google+ social media platform for consumers from June 2011 to April 2019. In 2018, Google announced that the Google+ platform had experienced software bugs between 2015 and 2018, which allowed app developers to access certain Google+ profile field information in an unintended manner. Plaintiffs Matthew Matic, Zak Harris, Charles Olson, and Eileen M. Pinkowski thereafter filed this lawsuit asserting various legal claims on behalf of a putative class of Google+ users who were allegedly harmed by the software bugs (“Class”). Google denies Plaintiffs’ allegations, denies any wrongdoing and any liability whatsoever, and believes that no Class Members, including the Plaintiffs, have sustained any damages or injuries due to the software bugs.
Google operated the Google Plus social media network. There were software bugs. A lawsuit was filed, it became a class action lawsuit, and $7.5 million was put aside to send to members of the class. Your share is $2.15 of the $7.5 million if you were a member of the class (if you had a Google Plus account).
How you will you spend your $2.15?

How many of you know the proper way to approach a diet? Many people don’t, which is why they fail to work. There’s a specific mentality you need to have in order to get through a diet successfully, and it has to do with what you believe about the permanence of your current situation.
When starting a design project, whether for yourself or a client, there will inevitably come a time when it will stop being as fun, and you’ll have to rely on a form of willpower to see you through to the end of it.
Where does that willpower come from? Well, if you’re anything like me, it comes from looking ahead – you stop and consider what will be waiting for you at the horizon. Whether it’s fame, riches, or enough beer money to last you through the end of the week, something drove you to begin the project in the first place, and that same something is going to be your motivation when things get boring or unpleasant.
After all, that unpleasantness is only temporary, and the reward you get afterward is much more significant than the momentary pain.
It’s the same way with dieting. Many people get stuck in the middle of a horrible diet, start hating their lives, their spouses, their dogs, and their squeaky tennis shoes, decide that it’s too much to handle, and quit. They forget that it’s all temporary.
Today, I want to talk about the diet-like phenomenon of working for low pay.
Better Than Cash
Many people, myself included, continually advise other designers to stay far away from shady clients who want you to do thousands of dollars of work for mere hundreds (or even mere tens). Let’s be clear, I’m in no way changing my position on that topic.
Creative professionals in general are some of the most ripped-off service providers in the world, in large part because of the misinformed mentality that our clients have about what our work is worth. I firmly believe that all designers should charge exactly what they’re worth and nothing less, not to cheat the client, but to legitimize the industry.
However, there’s an upside to working for discounted rates (and yes, sometimes even for no rates at all) which can deliver a much higher value to a freelance designer than a mere flat paycheck. Why? Well, when you work for a fee, you get paid that fee, and that’s it.
There are usually no other forms of compensation available, which, to many established freelancers is no problem. We’re not running charities here, after all. But if you’re nearer to the beginning of your career, there are other things you can negotiate from your low-paying client that are many times better than money.
What’s better than money? Referrals, for one. I know designers love to mock clients who promise them “exposure” or other such nonsense – we all know that it’s BS and carries no real value for us.,/p>
No one’s going to look at a beautifully designed business card, brochure, website, or presentation and think, “by golly, I’ve just got to find out who that designer is!” (Maybe we think that, as geeky designers, but trust me, normal people couldn’t care less).

So “exposure” is worthless as a bargaining tool. Referrals, on the other hand, are worth their weight in gold to a freelancer at any stage of their career. When a paying client introduces you and your work to another potential paying client – a real person with real money and a real network – it can carry your career to heights you never could have imagined had you just gotten a flat check.
You certainly can and should be negotiating for as many genuine referrals as possible when you work with low-paying clients. They are a great way to boost your client base, and also to narrow down your career focus, since most referrals will be for potential clients in the same industry as your current client.
As I’ve written about before, this is an optimal way for designers to work and collect valuable knowledge of the specific industries and markets they serve.
Taking It Off the Table
When you work for a lower rate, you’re essentially providing a service at a discount. Just like an internet service provider or phone company might offer customers a free trial period to entice them to buy, you as a freelancer can harness the power of free or cheap to up-sell your services to higher-paying clients.
However, there’s a trick to doing this correctly so that you don’t end up getting screwed. It has to do with removing certain deliverables and negotiating non-monetary compensation from your clients so that they always take you seriously as a professional and never attempt to get more than what they’re paying for.
Some people think that working for free or for very cheap is always the same as working on spec. This is most certainly not the case, and here’s why: when you work on spec, you’re providing the same level of service that you ordinarily would charge for.
This is bad. Really, really bad.
Designers who do this are not only devaluing their work, they’re also stunting the growth of their entire careers. When a client realizes that they can get thousands of dollars worth of work from you for mere hundreds, there’s a mentality that develops in their head about you, and about designers in general.

Basically, they start to believe that your work just isn’t worth thousands of dollars, and you will be forever branded as a cheap, low-end designer.
This is not what you want. When you work for a low rate, make sure your clients know that they’re getting the “free trial” – a stripped-down version of your services that carries heavy restrictions and which requires them to provide you with value beyond just money.
If you quote a client a certain price, and the client is unable to pay it, the next price you quote should reflect a lesser amount of work. Your client should get what they pay for, in other words. And for free work, it’s important to make up the difference very heavily in referrals and other networking opportunities.
Never work for free for a client who is not well-connected or unable to provide you with a list of referrals – there’s absolutely no value in it for you, and you’ll end up in the low-end pile indefinitely.
The key, like being on a diet or pushing yourself to finish a long, tedious project, is to think of free or low-paying work as a temporary arrangement, rather than an indefinite circumstance. If you give it all away for free or for very cheap, or you continue working for low rates for longer than is necessary to build your client network, your clients will never consider you for higher-level work.
Why would they? If you’re lodged in the client’s mind as a $200 designer, why on earth would they automatically think of you when they have a $5,000 or $10,000 project? It’s just not going to happen.
On the other hand, if you’ve been providing your client with an appropriate amount of work for that $200, and they know you’ve been holding back on certain deliverables, they’ll be much more likely to consider you for higher paying work.
Why? Because they know they’re not currently getting the best of what you have to offer, and the value you’ve been providing them so far (assuming you’re doing an excellent job) will give them the confidence to trust you with high-level work.
Make sure you’re never branded as a cheap, low-end designer!
The post Don’t Be Branded as a Cheap, Low-End Designer appeared first on Speckyboy Design Magazine.