HtmlWidget
Read more at https://www.phpclasses.org/package/12193-PHP-Generate-HTML-and-JavaScript-to-show-Web-page-widg.html#2021-08-20-11:22:00
JavaScript Cheatsheet from beginners to advance… – This handy reference will guide you on the fundamentals of JavaScript.

Using Web Components in WordPress is Easier Than You Think – Different options for adding web components to your WordPress site.

8 CSS Snippets for Creating Split-Screen Layouts – Unique examples of a powerful layout technique.

2021 Developer Survey – Stack Overflow reveals the results of their annual survey.

Atkinson Hyperlegible: A Typeface For The Visually Impaired – This new Google font was developed with a focus on letterform distinction.

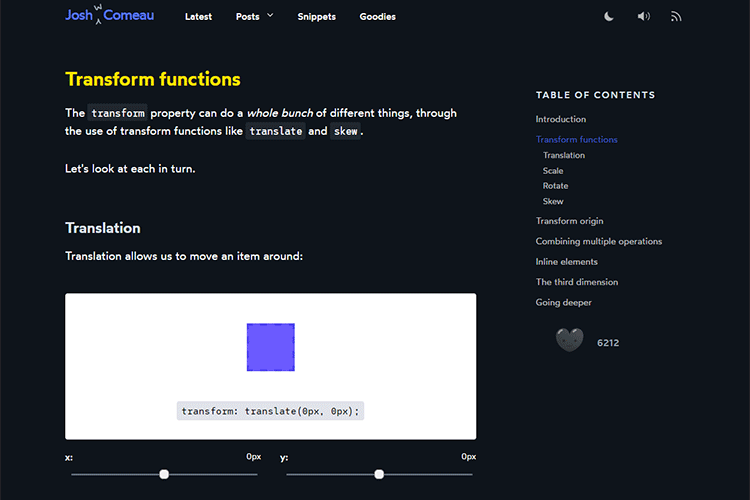
The World of CSS Transforms – A look at the cool and unexpected things you can do with the CSS transform property.

Wicked Backgrounds – This online tool will help you generate a beautiful website background.

Don’t Be Branded as a Cheap, Low-End Designer – Some helpful tips on positioning yourself as a quality designer who’s worth the money.

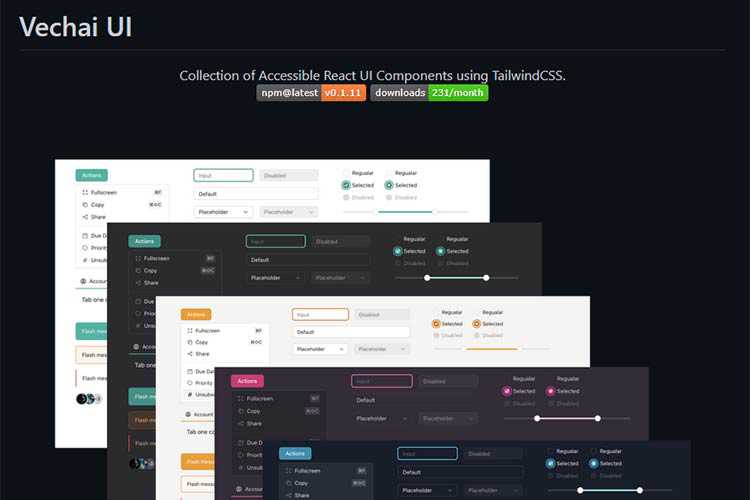
Vechai UI – Grab this collection of accessible React UI components that use TailwindCSS.

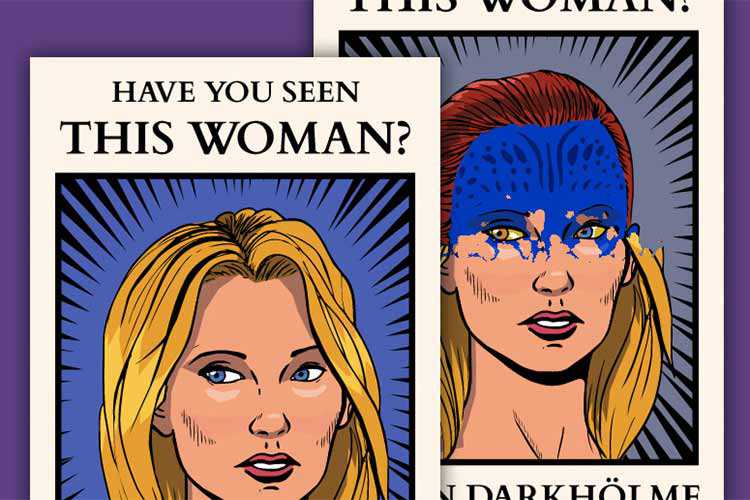
Superhero Animation Effect with SVG Filters – Learn how to create an interactive superhero-like illustration effect for the web using SVG filters and masks.

Awesome Guidelines – Check out guidelines for various languages, frameworks and tools.

Web Designers Can Get by Without Knowing Code. Here’s Why They Should Learn Anyway. – There are still plenty of benefits to knowing how to code.

Loadsy – This performance tool uses JavaScript to let you design, run and save automated tests.

Progressive Tooling – A list of community-built, third-party tools that can be used to improve page performance.

As WordPress Changes, the Pressure to Adapt Rises – WordPress has gone through some major changes. Here’s how you can adapt to them at your own pace.

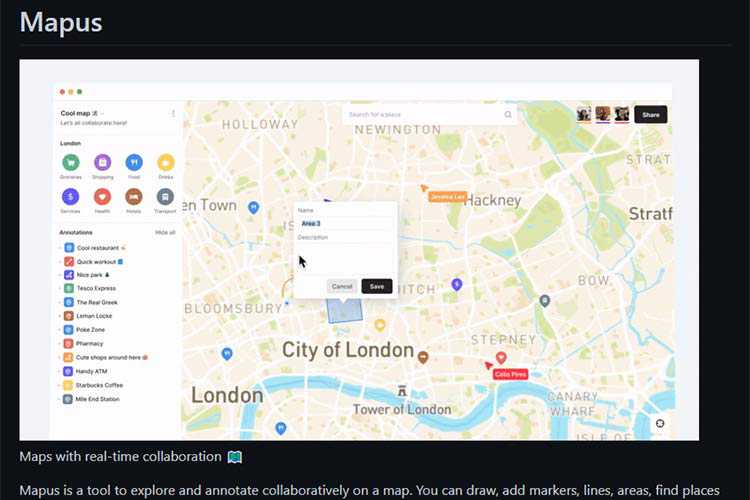
Mapus – A mapping tool to explore and annotate collaboratively.

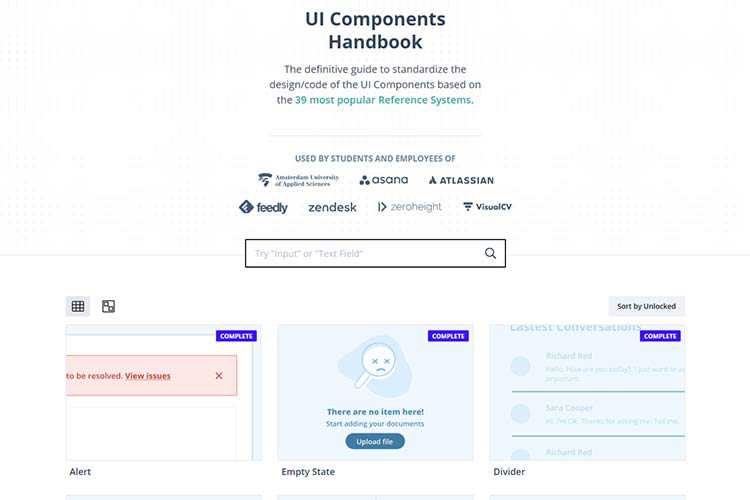
UI Guideline – The definitive guide to standardize the design/code of UI Components based on the 39 most popular Reference Systems.

The post Weekly News for Designers № 606 appeared first on Speckyboy Design Magazine.
WordPress as a platform is pretty effective when it comes to SEO. And, while there are a couple of really well-known plugins to help optimize your site (I’m pointing at you and you), there are many more under-the-radar options to choose from.
Some plugins may focus on overall SEO, while others home in on just one aspect. Whatever the target, there are some legitimately useful choices worth considering. With that, here are 10 lesser-known WordPress plugins that can help fine-tune your SEO efforts.
Need some helpful suggestions when optimizing your content? Enter a keyword or phrase and BoldGrid Easy SEO will guide you. The plugin looks at your keyword density, content length and other page attributes. From there, you’ll gain some valuable hints that can help you level up.
It also scans your image ALT attributes as well. If you’re looking to boost your rankings within Google Image Search, this feature is a must-have.

For those who want complete control over their SEO, Meta Tag Manager is worth a look. As the name suggests, the plugin enables you to create various custom meta tags for your content. You can even add Open Graph tags to enhance social media sharing.
There are two ways to add tags. The first is directly within your WordPress post or page. In addition, you can add global tags that will appear across your site or via specific post types.

Rank Math SEO has become one of the bigger names in this category, yet still under the “big two” in terms of name recognition. And there is a ton to like with this package.
Inside you’ll find a setup wizard, Schema markup, unlimited keywords per post and integration with Google. There are a massive number of features. However, you can easily disable any that you don’t need via the settings.

SEOPress aims to be a complete solution, with features like on-page SEO, HTML/XML sitemaps, breadcrumbs, and structured data. There’s also the ability to manage any 301 redirects, ensuring that your traffic doesn’t suffer from any URLs that have changed.
The included import feature is also handy. You can import settings from other SEO plugins and even import metadata via CSV files. This can make quick work of the optimization process.

Rich Snippets are such an overlooked part of SEO (this post convinced me of it). They provide search engines with extra bits of useful info like reviews, company details (business hours, address, etc.) and a whole lot more.
All In One Schema.org Rich Snippets provides fields within the WordPress post editor that will let you customize the rich snippets in your content. Such a simple thing, but it can make your search listings more noticeable.

The SEO Framework is focused on automating much of the process of optimizing your site. With a little initial guidance, the plugin will change titles, add descriptions (with anti-spam warnings), canonical URLS, Open Graph tags and structured data.
It will also notify Google, Bing and Yandex if you’ve enabled their sitemap feature. There’s also a color-coded “SEO Bar” that will show you what areas look good and what needs further tweaking.

SEO Squirrly takes a different approach to optimizing content. First, you start by entering the topic you plan to write about in a field provided by the plugin. It then ranks keywords in that topic with a color-coded system (green is what you’re hoping for). You’ll also receive “advice” while in the process of writing your post.
The plugin also displays a listing of related, copyright-free images you can use. This is definitely a more handheld approach for those who aren’t well-versed in SEO. One thing to note is that the free version of the plugin only supports up to 5 posts per month. Paid plans are available for sites that publish more content.

Ok, I cheated. ACF Content Analysis for Yoast SEO is meant for those using the ubiquitous Yoast plugin. But hear me out. If your site is publishing content via custom fields – the standard Yoast SEO plugin isn’t counting that in its assessment of your post.
Installing this plugin will ensure that you’re getting accurate SEO grades while using Yoast and Advanced Custom Fields.

WP Meta SEO enables you to edit post and image metadata in bulk – saving you the trouble of clicking into each and every item. Beyond meta, you’re also able to bulk edit image sizes and SEO link titles.
The plugin also features on-page optimization, breadcrumb navigation, social media sharing elements, XML sitemap generation and a broken link checker. This one is an up-and-coming SEO solution.

WPSSO will take your existing content and create appropriate meta tags and Schema.org markup. Descriptions for various providers such as Google, Facebook, Twitter and Pinterest are included. Your site’s media is also optimized in the deal.
WPSSO is also able to work alongside other SEO plugins and can fill in some functionality gaps.

The plugins above prove there are indeed lots of great tools when it comes to SEO beyond the big names. In some ways, they’re like searching the web in that sometimes you may have to dig a little deeper to find some gold.
Take a closer look and see which ones will help you further optimize your WordPress website.
The post 10 Lesser-Known & Niche WordPress SEO Plugins appeared first on Speckyboy Design Magazine.
4 new open source XML parsing libraries have been added to the Free XML Parser/Generator Libraries page. These programming libraries make it easier for you to write computer programs that handle XML files (whether they are configuration or data files).
Website speed is crucial for developing the best user experience possible, because, well, no one likes to wait for web pages to load.
One of the simplest ways for improving the performance of a site is by serving page dependencies like JavaScript libraries and CSS frameworks via a public content delivery network (CDN).
A public CDN is a web service that hosts and serves open source projects used for web development (e.g. jQuery, AngularJS, and Bootstrap). Public CDNs allow websites to use their services for free.
Here are the best public CDNs for web development.

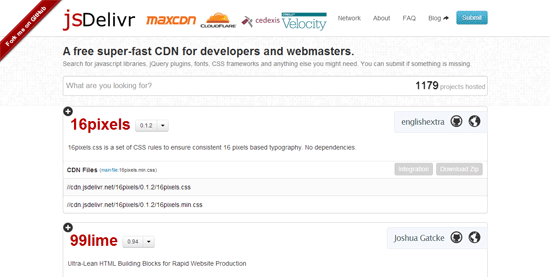
With over 1,000 open source projects hosted on jsDelivr, it’s currently one of your most comprehensive options for free CDNs. jsDelivr relies on a couple of reputable CDN companies — CloudFront as the primary and MaxCDN as the failover — which ensures great service uptimes. jsDelivr is an open source project.

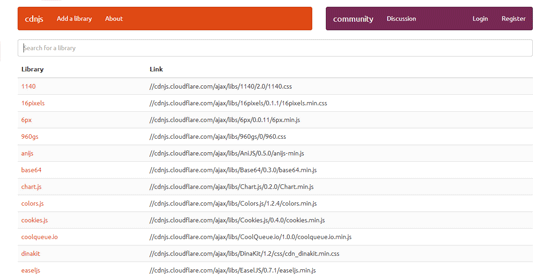
Another extensive public CDN is cdnjs, which has a little over 900 open source resources conveniently listed all in one page. Tip: See their list of plugins and extensions on GitHub to find useful tools related to the service — for example, there’s CDNJS for WordPress, a plugin for quickly implementing cdnjs-hosted projects on WP sites.

Many people outside of the ASP.NET development community don’t know that Microsoft has a public CDN. Among the open source projects on Microsoft’s Ajax CDN are jQuery, Bootstrap, and Respond.js. Compared to your other choices, Microsoft’s list of available open source projects is sparse, but what you do get is the peace of mind that comes from using a service maintained by a well-established, 39-year-old tech company.

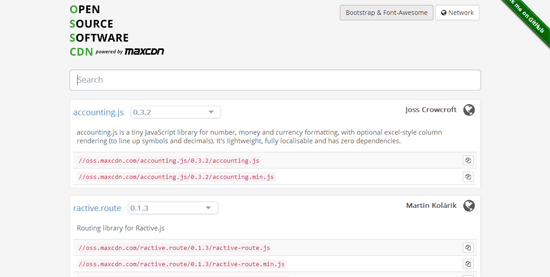
This CDN is an open source project by MaxCDN and is powered by jsDelivr. The difference between OSSCDN and jsDelivr, besides the user interface and project ownership, is that MaxCDN, which is jsDelivr’s failover/backup CDN, is the primary content delivery network.

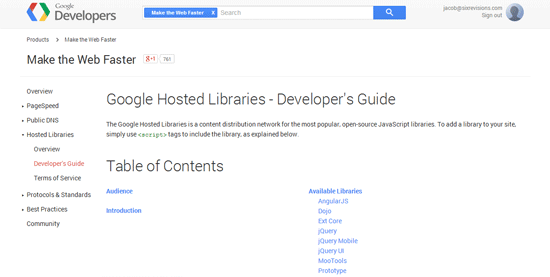
Google is a leader in the realm of website speed and performance. But not to be a company satisfied by just talking the talk; they also walk the walk by maintaining a public CDN that hosts popular JavaScript frameworks such as AngularJS, jQuery, and even older ones like MooTools and Prototype.
Some open source projects have their own free CDNs. Here’s a couple of popular ones.

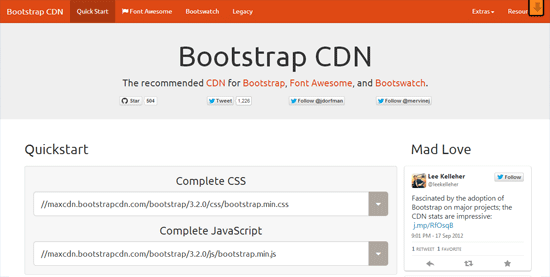
This public CDN can be used to serve Bootstrap core, as well as Font Awesome and Bootswatch.

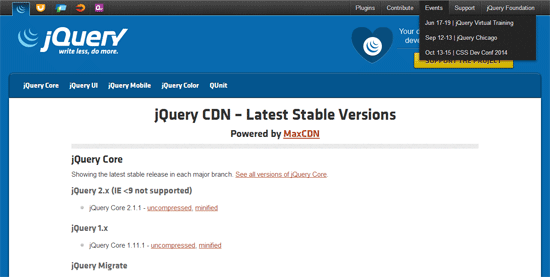
The jQuery project has its own free CDN hosting for serving various versions of jQuery and its related projects (jQuery UI, Qunit, etc.).
Content delivery networks, in general, can reduce your page response times because they are able serve resources from multiple geographic locations, lowering the distance the data has to travel to reach the user.
Compared to multipurpose web servers, like the ones used by shared web hosting providers, CDNs also have optimized backend technology specifically for sending out static page resources such as images, JS files, stylesheets, and so forth.
It’s a hassle to upload and update open source libraries on your server. With free public CDNs, all you have to do is reference your dependencies and they will just work.
And, if you were away on vacation or aren’t keeping up with project updates as much as you should, you have little to worry about because the public CDN will likely update the files they’re serving.
The free public CDNs in this list are backed by major tech companies, giving you a bit of assurance with regards to their trustworthiness and service performance.
Because public CDNs are used by many websites, there’s a bigger chance that the user coming to your site already has a resource stored in their browser, further improving your page response times.
In my definition of what a “public CDN” is, the service should have no fees and should be accessible by anyone, just like Gmail or Dropbox.
The post A List of Free Public CDNs for Web Developers appeared first on WebFX Blog.
Ever since the beginning of time (or the mid-1990s), much has been expected of web designers. In those early days, we were not only focused on learning HTML, but mastering graphic design as well. There weren’t a lot of official learning paths. Thus, our skills were often developed on the job.
What’s changed? Well, we still need to know HTML and graphics. Oh, along with CSS, JavaScript, MySQL, PHP, responsive design, accessibility best practices and how a Tesla works. If there’s time left over, it might also be useful to know SEO and social media, too.
As if that weren’t enough, there’s the whole issue of dealing with clients. We’re expected to soothe the panicky ones, teach the technophobes and resolve issues surrounding design politics. It seems we’re stuck in a dimension somewhere between rocket scientist and United Nations ambassador.
The pressure can be overwhelming – especially for solo freelancers. With limited time and resources, there are only so many fires we can put out and so much knowledge we can inhale.
This grumpy designer has had enough! It’s time for web designers to take back control over these massive (and unrealistic) expectations. The following is my plan to help you do it.
Attempting to be a knower of all things is a road to nowhere. Perhaps that’s why web design has become an increasingly specialized field.
However, most of us don’t start out with a niche. It can take years to discover the tools, languages, and market segments that you prefer. Once you find those things, hold onto them and build your career with them in mind.
It sounds simple, but can be a difficult thing to put into practice. Sometimes it’s a matter of a client requesting services you don’t offer. You cave in and manage their Facebook page because you want to please them. Or you take on their side project that utilizes technology you aren’t interested in.
On the other hand, a slow time in your business can tempt you to cross over to the dark side. If you have to suffer through an SEO optimization project to put food on the table, so be it.
Yet, it can also be freeing to tell someone, “Sorry, I don’t do that…”. It lets you focus on the things you do best. Aim for that place if at all possible.

Sometimes we confuse a willingness to take punishment as strength. But you know what strength really is? Understanding your limitations as a human being and a web designer. The truth is that all of us need some help managing sky-high expectations. A way to lift some of that burden off of our backs.
One of the best ways to do that is by having a network of people you can refer clients to. Trustworthy experts who handle the things you don’t. Whether that’s SEO or logo creation, it saves you from even thinking about dealing with projects you aren’t interested in.
Where do you find such people? It requires a little bit of networking. The good news is that you don’t have to attend in-person events, unless that’s your thing. Getting to know other professionals via social media works just as well.
The point is in accepting that there are some things you don’t know – or don’t want to know. Developing a network of experts in these specialties removes a source of stress. Even better is that there is no guilt associated with leaving a client hanging. Refer them to the right person and it might even strengthen your relationship.

Much of the pressure on web designers comes from rapidly changing technologies. Keeping up with the latest JavaScript frameworks alone can drive you crazy. Throw in the constant evolution of tools like WordPress and “headless” configurations and you might as well give up.
It’s a never-ending battle. As soon as you get comfortable with a technology, it morphs into something different. And new tools are being released faster than a Ferrari. Somehow, we’re expected to understand it all and implement it into future projects.
Speaking of Ferrari, there are some things web designers have in common with the roadster. We’re both expected to move at breakneck speed. But we also have the ability to slow down.
We don’t have to obsess over the entire landscape of tech. Instead, maintain focus on items that actually matter. Doing so will narrow things down into a few core technologies. That should be much easier to manage.
In the case of JavaScript libraries, you certainly don’t need to know them all. Determine which one will help you do your job effectively. That’s a good place to focus your energy.
You don’t have to completely forget that a technology exists – but you don’t have to lose sleep over it, either.

The way this grumpy designer sees it, we have just two choices when it comes to expectations. First, we can overwhelm ourselves by chasing down every buzzword that comes our way.
They’re often put out there by the “experts” who claim that our careers won’t add up to much if we’re not using x, y and z at this very moment. According to them, you may well have fallen behind in the time it takes to read this article.
The other, healthier choice is to think about what you want to achieve. What types of projects do you want to work on? How would you like your business to evolve?
Once you answer these types of questions, you can then define your own expectations. You’ll be instantly shielded from all the noise about what everyone else thinks you should do. The clarity it brings will lead you to make great use of your precious time.
No longer will you worry about the opinions of those who don’t even know you. Instead, you can keep busy while working towards your goals. For instance, I might just start saving up for that Ferrari…or at least a scale model of one.
The post The Grumpy Designer’s Cure for Massive Expectations appeared first on Speckyboy Design Magazine.