PHP Led Raspberry PI
Read more at https://www.phpclasses.org/package/12182-PHP-Control-led-lights-to-turn-on-and-off.html#2021-08-12-06:43:07
How many of you know the proper way to approach a diet? Many people don’t, which is why they fail to work. There’s a specific mentality you need to have in order to get through a diet successfully, and it has to do with what you believe about the permanence of your current situation.
When starting a design project, whether for yourself or a client, there will inevitably come a time when it will stop being as fun, and you’ll have to rely on a form of willpower to see you through to the end of it.
Where does that willpower come from? Well, if you’re anything like me, it comes from looking ahead – you stop and consider what will be waiting for you at the horizon. Whether it’s fame, riches, or enough beer money to last you through the end of the week, something drove you to begin the project in the first place, and that same something is going to be your motivation when things get boring or unpleasant.
After all, that unpleasantness is only temporary, and the reward you get afterward is much more significant than the momentary pain.
It’s the same way with dieting. Many people get stuck in the middle of a horrible diet, start hating their lives, their spouses, their dogs, and their squeaky tennis shoes, decide that it’s too much to handle, and quit. They forget that it’s all temporary.
Today, I want to talk about the diet-like phenomenon of working for low pay.
Many people, myself included, continually advise other designers to stay far away from shady clients who want you to do thousands of dollars of work for mere hundreds (or even mere tens). Let’s be clear, I’m in no way changing my position on that topic.
Creative professionals in general are some of the most ripped-off service providers in the world, in large part because of the misinformed mentality that our clients have about what our work is worth. I firmly believe that all designers should charge exactly what they’re worth and nothing less, not to cheat the client, but to legitimize the industry.
However, there’s an upside to working for discounted rates (and yes, sometimes even for no rates at all) which can deliver a much higher value to a freelance designer than a mere flat paycheck. Why? Well, when you work for a fee, you get paid that fee, and that’s it.
There are usually no other forms of compensation available, which, to many established freelancers is no problem. We’re not running charities here, after all. But if you’re nearer to the beginning of your career, there are other things you can negotiate from your low-paying client that are many times better than money.
What’s better than money? Referrals, for one. I know designers love to mock clients who promise them “exposure” or other such nonsense – we all know that it’s BS and carries no real value for us.,/p>
No one’s going to look at a beautifully designed business card, brochure, website, or presentation and think, “by golly, I’ve just got to find out who that designer is!” (Maybe we think that, as geeky designers, but trust me, normal people couldn’t care less).

So “exposure” is worthless as a bargaining tool. Referrals, on the other hand, are worth their weight in gold to a freelancer at any stage of their career. When a paying client introduces you and your work to another potential paying client – a real person with real money and a real network – it can carry your career to heights you never could have imagined had you just gotten a flat check.
You certainly can and should be negotiating for as many genuine referrals as possible when you work with low-paying clients. They are a great way to boost your client base, and also to narrow down your career focus, since most referrals will be for potential clients in the same industry as your current client.
As I’ve written about before, this is an optimal way for designers to work and collect valuable knowledge of the specific industries and markets they serve.
When you work for a lower rate, you’re essentially providing a service at a discount. Just like an internet service provider or phone company might offer customers a free trial period to entice them to buy, you as a freelancer can harness the power of free or cheap to up-sell your services to higher-paying clients.
However, there’s a trick to doing this correctly so that you don’t end up getting screwed. It has to do with removing certain deliverables and negotiating non-monetary compensation from your clients so that they always take you seriously as a professional and never attempt to get more than what they’re paying for.
Some people think that working for free or for very cheap is always the same as working on spec. This is most certainly not the case, and here’s why: when you work on spec, you’re providing the same level of service that you ordinarily would charge for.
This is bad. Really, really bad.
Designers who do this are not only devaluing their work, they’re also stunting the growth of their entire careers. When a client realizes that they can get thousands of dollars worth of work from you for mere hundreds, there’s a mentality that develops in their head about you, and about designers in general.

Basically, they start to believe that your work just isn’t worth thousands of dollars, and you will be forever branded as a cheap, low-end designer.
This is not what you want. When you work for a low rate, make sure your clients know that they’re getting the “free trial” – a stripped-down version of your services that carries heavy restrictions and which requires them to provide you with value beyond just money.
If you quote a client a certain price, and the client is unable to pay it, the next price you quote should reflect a lesser amount of work. Your client should get what they pay for, in other words. And for free work, it’s important to make up the difference very heavily in referrals and other networking opportunities.
Never work for free for a client who is not well-connected or unable to provide you with a list of referrals – there’s absolutely no value in it for you, and you’ll end up in the low-end pile indefinitely.
The key, like being on a diet or pushing yourself to finish a long, tedious project, is to think of free or low-paying work as a temporary arrangement, rather than an indefinite circumstance. If you give it all away for free or for very cheap, or you continue working for low rates for longer than is necessary to build your client network, your clients will never consider you for higher-level work.
Why would they? If you’re lodged in the client’s mind as a $200 designer, why on earth would they automatically think of you when they have a $5,000 or $10,000 project? It’s just not going to happen.
On the other hand, if you’ve been providing your client with an appropriate amount of work for that $200, and they know you’ve been holding back on certain deliverables, they’ll be much more likely to consider you for higher paying work.
Why? Because they know they’re not currently getting the best of what you have to offer, and the value you’ve been providing them so far (assuming you’re doing an excellent job) will give them the confidence to trust you with high-level work.
Make sure you’re never branded as a cheap, low-end designer!
The post Don’t Be Branded as a Cheap, Low-End Designer appeared first on Speckyboy Design Magazine.
Software changes all the time. Some tweaks are subtle and melt into the background. Others, however, can be real paradigm shifts. What’s happened with WordPress in the past few years certainly seems to fit into the latter category.
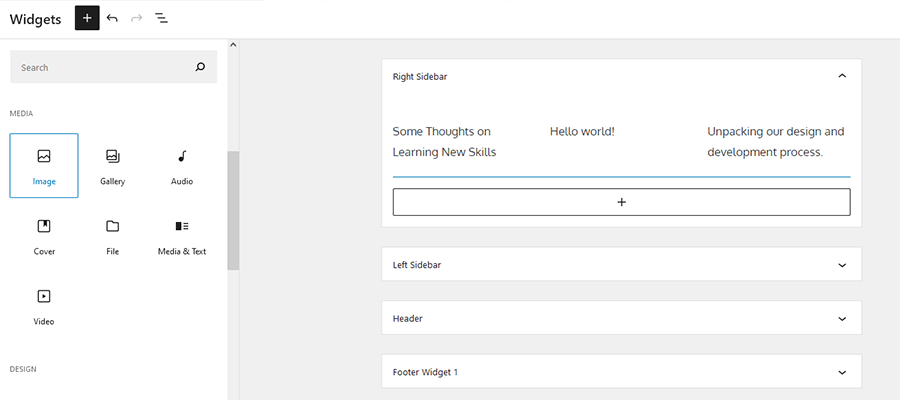
First, it was the rather massive switch from the classic editing experience to the Gutenberg block editor. Now, we can add block-based Widgets and Full Site Editing (FSE) to the mix. And it feels like we’re only scratching the surface of what’s to come.
Taken together, these three features change the way we use WordPress. They also represent a fundamental shift in the underlying techniques for building websites. Even more stunning is that this has taken place within the span of 2½ years.
That’s a lot for both casual users and hardcore developers to contend with. How can we adapt to this evolutionary shift without falling behind?
It may seem overwhelming. But, seriously, there’s no reason to panic! With the right approach, you can make the appropriate adjustments at your own pace. Today, we’ll show you how.
The Gutenberg block editor was officially merged into WordPress core back in December 2018. It was a controversial feature at the time. Some users may have taken a quick look and immediately installed the Classic Editor plugin. Others may have never tried Gutenberg at all.
If that describes your initial experience, it might be time to give the block editor another chance. You certainly wouldn’t be the first to do so. And you might be surprised at the number of improvements made since its inception.
But whether you’re smitten with Gutenberg or not isn’t really the point. The reality is that the editor, the revamped Widgets screen, and Full Site Editing are long-term features. They’re the future of WordPress. Therefore, you might as well take the time to familiarize yourself with what these tools do.
A simple walkthrough on a local installation of WordPress could be a great first step. From there, you can dive in deeper with your experimentation.

Both the block editor and its evolutionary offspring may look somewhat simplistic when viewed within the WordPress dashboard. That’s a testament to the recent UI improvements the editor has seen.
However, that belies the complexity underneath. Building for Gutenberg means utilizing a lot of JavaScript, with the React library being a key component. And Full Site Editing brings its own challenges to theme building.
It’s easy to go down a rabbit hole and become frustrated with how much there is to learn. But the good news is that you don’t have to learn every single aspect.
Instead, take it one step at a time. Start with the areas that impact your everyday workflow. Dabble in the documentation and work your way through a few tutorials.
Think about how you can benefit from these features. For example, theme developers may be able to build in more layout flexibility with FSE. Likewise, custom blocks bring functionality that can be used time and again.
By starting small, you’ll have an opportunity to learn in a lower-stress environment. This brings both comfort and confidence. Eventually, you’ll want to branch out into other areas that can take your projects up another notch.

Whether you want to build something custom for the block editor or just expand its capabilities, there are several helpful tools available. They can smooth out your workflow by taking care of the heavy lifting.
When it comes to custom blocks, there are plenty of advantages to building them natively with React. However, it’s also worth looking at plugins that simplify the process. Two that immediately come to mind are Advanced Custom Fields and Block Lab. Each focuses more on PHP code than JavaScript, and makes quick work of block creation.
Then again, you might not even need to create a custom block. Developers are jumping on the Gutenberg bandwagon and releasing a number of outstanding block plugins. It’s very possible that the functionality you need already exists out in the WordPress ecosystem.
Meanwhile, it’s only a matter of time until FSE-enabled themes start flooding the market. Perhaps you’ll want to use them as-is, or as a learning tool. Quite often, digging into a theme’s source code is a great way to see how things work.
Even in the most complex of use cases, the WordPress community is great at developing tools to put new technologies within reach. There may be a few out there that are a perfect fit for your needs.

The past few years have brought a lot of big changes to WordPress. Because of this, it’s natural to think about the impact it will have on both your workflow and career.
It seems clear that, if we want to continue to work in this space, we’ll have to adapt. Thankfully, there are several different avenues we can take. We can learn new skills and employ the help of some great tools as well.
And, despite the headlines, we don’t have to completely change overnight. Learning step-by-step is still acceptable.
In time, a calm, steady approach will help you take advantage of everything the “new” WordPress has to offer.
The post As WordPress Changes, the Pressure to Adapt Rises appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
next(), key(), etc) pointed past the end of the array in php 7.0-7.2.