Laravel Agents Detector (New)
Read more at https://www.phpclasses.org/package/12185-PHP-Detect-the-browser-type-and-store-it-model-objects.html
Newfold Digital has acquired Yoast, the WordPress SEO Plugin. Yoast is currently installed in at least 12 million websites worldwide. Newfold Digital is a leading web presence solutions provider, and their brands include Bluehost, CrazyDomains, HostGator, Network Solutions, Register.com, Web.com, and others. I use the Yoast WordPress plugin on this site, as well as many other sites and client sites that I work on.
Yoast will continue to provide it’s WordPress SEO plugin, and all of the Yoast employees will join Newfold Digital, including the leadership team and Joost de Valk.
In a blog post, Marieke van de Rakt, the CEO of Yoast, wrote about the acquisition:
Big news for Yoast! We’re so incredibly happy to announce that we are joining Newfold Digital. Joining forces with this leading web presence solutions provider will enable Yoast to take SEO for everyone to the next level! We look forward to new possibilities to help even more people to improve their SEO. We believe that our joint forces will help us to expand new possibilities across many platforms.
Joost de Valk founded Yoast in 2010.
Mobile Palette Generator – This tool will help you create a gorgeous mobile color palette, complete with previews.

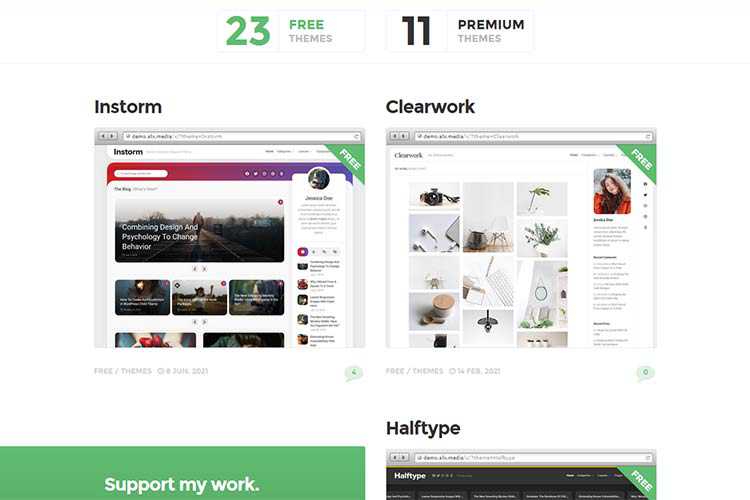
ALX Free Themes – You’ll want to check out this collection of free WordPress themes to enhance your projects.

10 Reasons We Switched to Figma For Icon Design – The team at Font Awesome provide an inside look at how Figma has benefitted their design work.

8 React JavaScript Snippets That Enhance Everyday UI Elements – Prime examples of the impact React can have on a UI.

CSS Modules (The Native Ones) – A sneak peek at native CSS modules and how this experimental feature works.

How to Get Those Creative Juices Flowing Again – Some unusual but very effective ways to refresh your creative flow.

CSS Nesting, specificity and you – Learn the benefits and potential pitfalls that come along with CSS nesting.

Refactoring CSS: Strategy, Regression Testing And Maintenance (Part 2) – This helpful series shifts to establishing best practices, regression testing and crafting a maintenance plan.

Illustration Techniques: Types of Styles & Designs – An in-depth look at the different types of illustration used throughout time.

Git for Designers – All You Need to Know – Brush up on the basics of Git with this handy guide.

Performance in progress – A look at the efforts being made to improve Firefox’s startup performance.

How to Provide Great Support to Your Web Design Clients – The key ingredients for keeping your websites running smoothly and your clients happy.

Knights of the Flexbox Table – Help Sir Frederic Flexbox and his friends uncover the treasures hidden in the Tailwind CSS dungeons.

microletter – This email newsletter tool is built with simplicity in mind.

8 CSS & JavaScript Snippets for Creating Onboarding Carousels – Use these snippets to create a solid foundation for your onboarding UI.

uiFont – An online tool to help you find that perfect font.

The post Weekly News for Designers № 605 appeared first on Speckyboy Design Magazine.
Have you ever searched for an address on Google Maps, checked out the Street View 360 degree photos, and found that an entire location, building, or house is blurred? Google usually uses their technology to automatically blur faces and license plates. But, did you know that upon request you can get your house or building blurred? If you’re interested in getting Google to blur the photo of your house, for example, then there is actually a way to request that they blur your house’s photo on Google Maps. Here is how to do that.
There are several reasons why Google Maps will blur photos. For example, as I mentioned, they will automatically put a blur on people’s faces, as well as private details such as license plates. If you would like to request that your house, building, or even a photo of yourself on Google Maps Street View removed, you have to report it.
You can also drag that icon over on the map to see the 360 degree street view photos. Or, one some maps, if you’re entered the location, you can click on the “street view” photo. An example of this is the photo/image I have at the top of this post, which is already blurred.
Once you choose that option, you’ll be taken to a page where you can report the problem.
After adjusting the photo, in order to request that they blur your home, you need to describe the home that you want blurred: “Please include additional information that will help us identify the correct home that should be blurred.” So, I would describe the color, for example, so that they know which house to blur. Also, I recommend you give them a reason that you want it blurred, such as for privacy purposes, or another reason you need it blurred. I wouldn’t try to be funny here (such as we upgraded the landscaping and it doesn’t look good). Once they blur the location, it will be permanently blurred.
On the form I would also use the same email address that you’re using when searching. For example, if you’re logged in using your Google Account, then you’ll want to use that email address, the one associated with the Google account.
That’s it, that’s all that is really required in order to request that your house be blurred in Google Maps. I know there are lots of us out there that do want to have our house blurred for privacy purposes. I am not sure how long it takes to get the image blurred, and I can assume that it may take some time since they need to update the databases. If you are looking to get your Google Street View photos updated, you’ll need to wait until they update the photos (usually every few years), or you’ll need to find a Google Street View Certified Photographer. They can take the 360 photos and upload the photos directly to Street View. If you want more information about Google Street View photos, I am certified; feel free to get in touch if you have questions.
If you were a member of the settlement class of the Google Plus Profile Litigation, then you may have received a payment from PayPal. Just like others are reporting via social media posts, I received my settlement payment of a whopping $2.15 to my PayPal account today. If you have not received your $2.15 via PayPal, then you may still receive the payment. Based on what I’m seeing, several people previously received their payments a few days ago, and I just received my payment today. I can imagine that sending out millions of PayPal payments takes time, even if it’s an automated process via PayPal. They can’t send them all at once, or all of them in one day, I can imagine.
In order to receive a payment for the Google Plus Profile Litigation, however, you have to have been a member of the settlement class. Which basically means is that you had a Google Plus account and you applied for the settlement payment. As I recall, emails were sent out a while ago (you had to fill out the form by Oct 8, 2020) related to this. I don’t recall exactly when it was sent out to me. However, regarding payments, the official website shows this:
On August 2, 2021, we will begin to electronically transmit settlement payments. We anticipate that all payments will be completed by August 14, 2021. Pursuant to Section 3 of the Settlement Agreement, each Settlement Class Member was entitled to submit no more than one Claim for a Settlement Payment and all payments are to be made electronically through ACH or Paypal. Each of the 1,720,029 Settlement Class Members who submitted valid claims will be entitled to a settlement award payment of $2.15. If you have questions regarding this payment, please contact the Settlement Administrator through email at Info@GooglePlusDataLitigation.com.
Regarding the settlement and what it’s about:
Google operated the Google+ social media platform for consumers from June 2011 to April 2019. In 2018, Google announced that the Google+ platform had experienced software bugs between 2015 and 2018, which allowed app developers to access certain Google+ profile field information in an unintended manner. Plaintiffs Matthew Matic, Zak Harris, Charles Olson, and Eileen M. Pinkowski thereafter filed this lawsuit asserting various legal claims on behalf of a putative class of Google+ users who were allegedly harmed by the software bugs (“Class”). Google denies Plaintiffs’ allegations, denies any wrongdoing and any liability whatsoever, and believes that no Class Members, including the Plaintiffs, have sustained any damages or injuries due to the software bugs.
Google operated the Google Plus social media network. There were software bugs. A lawsuit was filed, it became a class action lawsuit, and $7.5 million was put aside to send to members of the class. Your share is $2.15 of the $7.5 million if you were a member of the class (if you had a Google Plus account).
How you will you spend your $2.15?