PHP Search Analytics Utilities
Read more at https://www.phpclasses.org/package/12178-PHP-Find-keywords-to-optimize-pages-for-search-engines.html#2021-08-18-08:45:32
Website speed is crucial for developing the best user experience possible, because, well, no one likes to wait for web pages to load.
One of the simplest ways for improving the performance of a site is by serving page dependencies like JavaScript libraries and CSS frameworks via a public content delivery network (CDN).
A public CDN is a web service that hosts and serves open source projects used for web development (e.g. jQuery, AngularJS, and Bootstrap). Public CDNs allow websites to use their services for free.
Here are the best public CDNs for web development.

With over 1,000 open source projects hosted on jsDelivr, it’s currently one of your most comprehensive options for free CDNs. jsDelivr relies on a couple of reputable CDN companies — CloudFront as the primary and MaxCDN as the failover — which ensures great service uptimes. jsDelivr is an open source project.

Another extensive public CDN is cdnjs, which has a little over 900 open source resources conveniently listed all in one page. Tip: See their list of plugins and extensions on GitHub to find useful tools related to the service — for example, there’s CDNJS for WordPress, a plugin for quickly implementing cdnjs-hosted projects on WP sites.

Many people outside of the ASP.NET development community don’t know that Microsoft has a public CDN. Among the open source projects on Microsoft’s Ajax CDN are jQuery, Bootstrap, and Respond.js. Compared to your other choices, Microsoft’s list of available open source projects is sparse, but what you do get is the peace of mind that comes from using a service maintained by a well-established, 39-year-old tech company.

This CDN is an open source project by MaxCDN and is powered by jsDelivr. The difference between OSSCDN and jsDelivr, besides the user interface and project ownership, is that MaxCDN, which is jsDelivr’s failover/backup CDN, is the primary content delivery network.

Google is a leader in the realm of website speed and performance. But not to be a company satisfied by just talking the talk; they also walk the walk by maintaining a public CDN that hosts popular JavaScript frameworks such as AngularJS, jQuery, and even older ones like MooTools and Prototype.
Some open source projects have their own free CDNs. Here’s a couple of popular ones.

This public CDN can be used to serve Bootstrap core, as well as Font Awesome and Bootswatch.

The jQuery project has its own free CDN hosting for serving various versions of jQuery and its related projects (jQuery UI, Qunit, etc.).
Content delivery networks, in general, can reduce your page response times because they are able serve resources from multiple geographic locations, lowering the distance the data has to travel to reach the user.
Compared to multipurpose web servers, like the ones used by shared web hosting providers, CDNs also have optimized backend technology specifically for sending out static page resources such as images, JS files, stylesheets, and so forth.
It’s a hassle to upload and update open source libraries on your server. With free public CDNs, all you have to do is reference your dependencies and they will just work.
And, if you were away on vacation or aren’t keeping up with project updates as much as you should, you have little to worry about because the public CDN will likely update the files they’re serving.
The free public CDNs in this list are backed by major tech companies, giving you a bit of assurance with regards to their trustworthiness and service performance.
Because public CDNs are used by many websites, there’s a bigger chance that the user coming to your site already has a resource stored in their browser, further improving your page response times.
In my definition of what a “public CDN” is, the service should have no fees and should be accessible by anyone, just like Gmail or Dropbox.
The post A List of Free Public CDNs for Web Developers appeared first on WebFX Blog.
Ever since the beginning of time (or the mid-1990s), much has been expected of web designers. In those early days, we were not only focused on learning HTML, but mastering graphic design as well. There weren’t a lot of official learning paths. Thus, our skills were often developed on the job.
What’s changed? Well, we still need to know HTML and graphics. Oh, along with CSS, JavaScript, MySQL, PHP, responsive design, accessibility best practices and how a Tesla works. If there’s time left over, it might also be useful to know SEO and social media, too.
As if that weren’t enough, there’s the whole issue of dealing with clients. We’re expected to soothe the panicky ones, teach the technophobes and resolve issues surrounding design politics. It seems we’re stuck in a dimension somewhere between rocket scientist and United Nations ambassador.
The pressure can be overwhelming – especially for solo freelancers. With limited time and resources, there are only so many fires we can put out and so much knowledge we can inhale.
This grumpy designer has had enough! It’s time for web designers to take back control over these massive (and unrealistic) expectations. The following is my plan to help you do it.
Attempting to be a knower of all things is a road to nowhere. Perhaps that’s why web design has become an increasingly specialized field.
However, most of us don’t start out with a niche. It can take years to discover the tools, languages, and market segments that you prefer. Once you find those things, hold onto them and build your career with them in mind.
It sounds simple, but can be a difficult thing to put into practice. Sometimes it’s a matter of a client requesting services you don’t offer. You cave in and manage their Facebook page because you want to please them. Or you take on their side project that utilizes technology you aren’t interested in.
On the other hand, a slow time in your business can tempt you to cross over to the dark side. If you have to suffer through an SEO optimization project to put food on the table, so be it.
Yet, it can also be freeing to tell someone, “Sorry, I don’t do that…”. It lets you focus on the things you do best. Aim for that place if at all possible.

Sometimes we confuse a willingness to take punishment as strength. But you know what strength really is? Understanding your limitations as a human being and a web designer. The truth is that all of us need some help managing sky-high expectations. A way to lift some of that burden off of our backs.
One of the best ways to do that is by having a network of people you can refer clients to. Trustworthy experts who handle the things you don’t. Whether that’s SEO or logo creation, it saves you from even thinking about dealing with projects you aren’t interested in.
Where do you find such people? It requires a little bit of networking. The good news is that you don’t have to attend in-person events, unless that’s your thing. Getting to know other professionals via social media works just as well.
The point is in accepting that there are some things you don’t know – or don’t want to know. Developing a network of experts in these specialties removes a source of stress. Even better is that there is no guilt associated with leaving a client hanging. Refer them to the right person and it might even strengthen your relationship.

Much of the pressure on web designers comes from rapidly changing technologies. Keeping up with the latest JavaScript frameworks alone can drive you crazy. Throw in the constant evolution of tools like WordPress and “headless” configurations and you might as well give up.
It’s a never-ending battle. As soon as you get comfortable with a technology, it morphs into something different. And new tools are being released faster than a Ferrari. Somehow, we’re expected to understand it all and implement it into future projects.
Speaking of Ferrari, there are some things web designers have in common with the roadster. We’re both expected to move at breakneck speed. But we also have the ability to slow down.
We don’t have to obsess over the entire landscape of tech. Instead, maintain focus on items that actually matter. Doing so will narrow things down into a few core technologies. That should be much easier to manage.
In the case of JavaScript libraries, you certainly don’t need to know them all. Determine which one will help you do your job effectively. That’s a good place to focus your energy.
You don’t have to completely forget that a technology exists – but you don’t have to lose sleep over it, either.

The way this grumpy designer sees it, we have just two choices when it comes to expectations. First, we can overwhelm ourselves by chasing down every buzzword that comes our way.
They’re often put out there by the “experts” who claim that our careers won’t add up to much if we’re not using x, y and z at this very moment. According to them, you may well have fallen behind in the time it takes to read this article.
The other, healthier choice is to think about what you want to achieve. What types of projects do you want to work on? How would you like your business to evolve?
Once you answer these types of questions, you can then define your own expectations. You’ll be instantly shielded from all the noise about what everyone else thinks you should do. The clarity it brings will lead you to make great use of your precious time.
No longer will you worry about the opinions of those who don’t even know you. Instead, you can keep busy while working towards your goals. For instance, I might just start saving up for that Ferrari…or at least a scale model of one.
The post The Grumpy Designer’s Cure for Massive Expectations appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
A new web hosting control panel has been added to the Free Web Hosting Control Panel Software page. Note that such software are only useful if you are running your own web server and want something convenient to manage it. If you merely want to start a website, see How to Set Up a Website instead.
Latest PEAR Releases:
Adding WordPress plugins to your website can bring all sorts of wonderful functionality. Whether it’s a big-ticket item like a shopping cart or a smaller enhancement such as a related posts widget, there are endless possibilities.
But functionality is only part of the package. Many WordPress plugins also come loaded with their own CSS. Sometimes, those styles are quite noticeable on the front end of your website.
Theoretically, it can be a good thing. But some of this CSS is very opinionated. It can look significantly different than the styles you’ve already established on your website. Therefore, the more plugins you add, the more inconsistent your website’s look can become.
The good news is that there are a few different ways to tackle the problem. Today, we’ll introduce you to some techniques for keeping a plugin’s CSS from disrupting your UX.
The first method for dealing with rogue plugin styling is fairly straightforward. But it does require a bit of patience. It involves finding any specific CSS classes or IDs that aren’t matching up with your site’s UI.
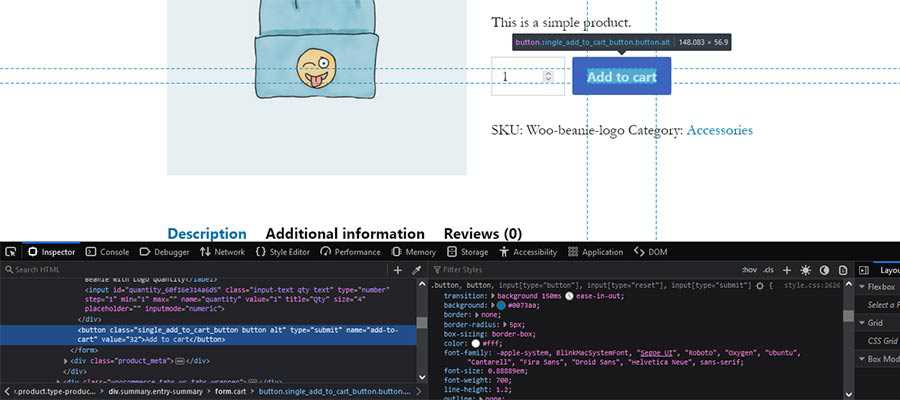
Locating the appropriate CSS requires some knowledge of your web browser’s developer tools. By right-clicking an element on the page and selecting “Inspect” (or “Inspect Element” in Safari), it will display the related HTML markup and CSS.

From there, it takes a little experimentation. For example, sometimes the element you right-clicked isn’t necessarily the one controlling the style. That requires navigating within the inspector’s HTML and clicking on things like parent containers or links.
It helps if you know what you’re looking to change. CSS background-color or font-size properties, for instance, can be easier to spot than some others.
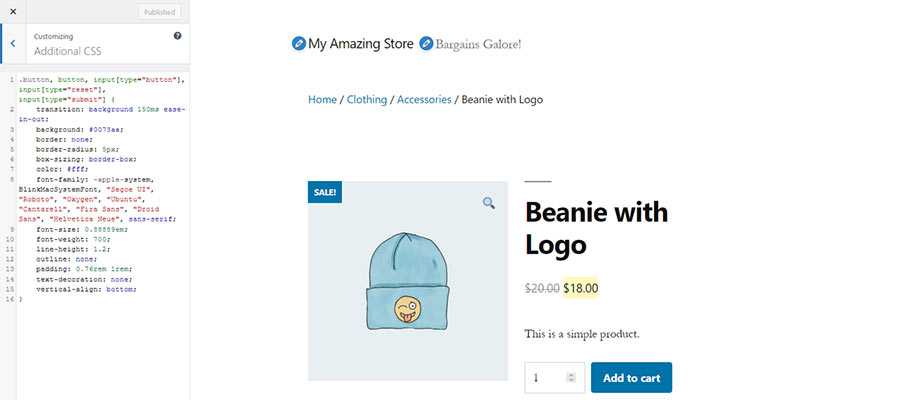
Once you find the correct styles, copy and paste them into your theme’s style.css file. Alternatively, you might also use Additional CSS panel within the WordPress Customize Screen and paste the code there (we’ll discuss other options below). Then, make any desired changes, upload or save.
Hint: You only need to include the CSS properties within a class or ID that you intend to change. Everything else can be omitted.

This technique is handy for situations when there are a small number of styles you’d like to change. However, it can be cumbersome if you want to make wholesale changes.
This method requires a time commitment, along with some intermediate-to-advanced CSS skills. And you may even want to reserve it for situations where a plugin’s styles are really getting in your way.
We’re talking about using the WordPress wp_dequeue_style() function, which removes a previously enqueued stylesheet. This can be used to effectively turn off any stylesheets related to a plugin.
Once you’ve turned off a stylesheet, you can take the plugin’s styles and edit them however you like. It can be a big job, but also a way to ensure that the styles are exactly what you want them to be.
The WordPress Developer Resources site has a great example of how this is done. One of the keys to success here is finding the stylesheet’s registered name. This could be found within the plugin’s code, or you might also find it in the source of a front-end page, labeled as the stylesheet’s ID.

In addition, you’ll need the CSS associated with the plugin. Again, you’ll want to dive into the plugin’s folder to find the files you need. Their contents will need to be copied, pasted into your theme’s style.css and changed to meet your needs.

Still, there are plugins that have a lot of styles. WooCommerce is a prime example. It comes packed with a significant amount of CSS. The styles work well enough, but can sometimes clash with your theme.
If you want to dequeue all or just specific WooCommerce stylesheets, their documentation can guide you through the process.
Getting a plugin’s CSS to bend to your will can be tricky. Things don’t always work the way you want them to the first time around. With that in mind, here are a few other tips and troubleshooting ideas to consider:
In some instances, a plugin’s documentation can provide solid advice for implementing style customizations. In addition to the methods mentioned above, there may be other options – such as back-end settings or plugin-specific theming.
Also, be sure to check out support forums. The odds are that someone has already asked questions regarding custom styles. There may be some valuable information to help you along the way.
We already mentioned how important the browser’s developer tools are to finding the styles you want to override. They are just as crucial to troubleshooting when things don’t work as intended.
For instance, the inspector tool can help you determine where a custom style falls within the cascade. Another style may be taking precedent, or perhaps you’re viewing a cached version of the page.
Even better is that you can edit styles right within the inspector and instantly view the results. This will let you see what a change looks like before you deploy it.
These tools might become your best friend in squashing bugs. Get to know them!
If you’re going to spend time customizing a plugin’s styles, you’ll want to make sure they are implemented sustainably. That means placing them in a location where they’ll be safe from being erased or inadvertently changed.
Placing styles within your theme’s main stylesheet is OK – provided you know that they won’t be lost after a theme update. Child themes are a great way to protect against this.
To keep things better organized, it might be worthwhile to throw all of your custom styles into a separate stylesheet. This way, you’ll always be able to find those specific styles when you need to make a change.
In addition, keep a close eye on plugin changelogs. Styles do evolve, and what you customize today isn’t guaranteed to work forever.

In general, WordPress plugins are terrific. But it can be a challenge to get their associated styles to fit in with the rest of your website. Still, you can get there with a little bit of digging.
With the help of your web browser’s developer tools, you can locate the CSS classes and IDs you want to change. From there, it’s a matter of applying those changes in a way that works best for your needs.
It takes a keen eye, but the effort can really pay dividends. When every aspect of your website looks and feels consistent, it’s that much easier for visitors to navigate. In addition, content develops a natural flow. The user experience will be all the better because of it.
The post Many Plugins, Many Styles: Creating a Consistent User Experience with WordPress appeared first on Speckyboy Design Magazine.