PHP JSON API Client (New)
Read more at https://www.phpclasses.org/package/12197-PHP-Send-requests-to-APIs-that-respond-in-JSON-format.html
Before the release of WordPress 5.0 in 2018, the Classic Editor plugin was published to help ease the transition to the new block editor. At the time, we promised to support the plugin through 2021 and adjust if needed as the deadline got closer. After discussing this with Matt, it’s clear that continuing to support the plugin through 2022 is the right call for the project as well as the community.
Still, if you’ve been putting off using the block editor, this is an excellent time to give it another shot. Since it first appeared in 2018, hundreds of WordPress contributors have made a lot of updates based on user feedback. You will be pleasantly surprised at how far it’s come!
Big thanks to everyone who has been working on WordPress, Gutenberg, and the Classic Editor plugin. And thank you to every WordPress user and tester who has provided the feedback we need to make the software even better.
~ Josepha
Returning to the block editor for the first time in a long time? You can give feedback early in the process by joining the outreach program! Looking at it for the first time ever? Get your bearings with some workshops or check out this demo!
Latest PECL Releases:
Creating online courses has never been easier. Thanks to content management systems (CMS) such as WordPress, along with the plethora of available plugins, developers can build courses to fit every need. It’s no wonder that organizations are increasingly moving their in-person educational programs online.
But online education isn’t a one-size-fits-all proposition. For example, a corporate training course may have very different needs than a traditional schooling program. The types of required features and functionality will vary.
Getting it right takes a lot of planning and research. It’s important to have a sense of how things should work for both course administrators and students. You don’t want to discover that you’ve overlooked some key components after the website launches.
Before you take the plunge, check out our tips for building online courses with WordPress. We’ll provide you with a list of things to consider – right from the very start.
The first step in this journey is to establish some basic characteristics of your online courses. These are the foundational blocks from which to build.
Figuring out this portion is critical, as it informs just about everything that comes afterwards. Choosing the right plugins, web hosting and custom functionality are just a few of the items hanging in the balance.
Let’s take a look at a few pieces of that foundation:
Do you want to offer online courses for free, or will you charge money for them? This is a fairly basic question – but still important.
If you are planning to monetize your courses, that means working with some sort of payment system. Some learning management system (LMS) plugins work with various payment gateways out-of-the-box. Others may require a more roundabout approach, such as installing a shopping cart to work alongside the LMS.
How will users access your courses? This can be somewhat related to whether or not monetization is part of your plan. However, even free courses might require users to register for an account on your website.
In many cases, course content will need to be restricted to logged-in members and/or customers. This might be achieved through an LMS that offers related functionality. Otherwise, you may want to look at WordPress membership plugins. Ideally, you’ll find one that ties in with your LMS of choice through an add-on.
Perhaps you don’t have all of the content for your course just yet – that’s fine. But having a general idea of how you want to structure things is a big help.
For example, what types of content will you feature? Text and images are one thing. But audio and video may put some extra requirements on your plate.
WordPress can handle multimedia, but making sure the content is accessible (via captions or transcripts) is up to you. Then there’s the issue of where to host your files. Unless you have massive amounts of available bandwidth, a third-party service provider might be necessary.
It’s also a good idea to think about testing. Will students have to pass one or more tests to complete the course? The LMS you choose should have the ability to create tests in a way that suits you.

Data is a pretty big deal for most websites. But it takes on even more importance when it comes to online education.
On the front end, students will want to track their account information, course progress, and achievements. Everything they need should be a mere login away. Most LMS/membership setups are able to provide some form of this functionality.
Where things get a little dicey is on the back end. You may have a wide variety of data to keep track of, including:
Not only is access to this data important, but the ability to filter it by various criteria is also key. You might, for instance, want to know how many people have signed up for a course and haven’t taken it yet. Or how many students failed a particular test.
Wrangling this type of data is not a strength of WordPress – at least, not by default. Data generated by various plugins can be stored all over the site’s database. Therefore, it may take some customization to get exactly what you’re looking for.
Understanding the types of data and reports you’ll need are good to know ahead of time. This enables you to select plugins with that in mind. It may also clue you in as to whether custom development will be required.

Now that you have a list of needs in hand, you’ll have a better idea of which LMS plugin works best for your project. Or, at the very least, it should help you narrow down the options.
Because you did your homework, you can look for a plugin that:
There may be plenty of other items on your wish list, but this is a good start. From here, you can compare and contrast what’s available.
Realistically, it’s unlikely that a single plugin will do everything you need. That’s why extensibility is so important. If a specific feature doesn’t exist in the core plugin, you might be able to build it. In addition, some LMS plugins are popular enough to have their own ecosystem of third-party add-ons.
When budgeting for an LMS, it may be worth considering the extensibility factor. Whatever the plugin itself costs, there could be additional money needed to obtain all of the functionality on your list.

WordPress makes for a great eLearning platform. It’s flexible and allows for building and selling online courses in multiple ways. Plus, a familiar back-end experience makes managing course content that much easier.
The key is in adding the right mix of plugins and customization. This will enable you to provide a great experience for users and run a smooth operation behind the scenes.
It takes some planning and hard work to get there. But once you’ve established a solid setup, the sky’s the limit.
The post Tips for Building Online Courses with WordPress appeared first on Speckyboy Design Magazine.
Ever wonder what it’s like behind the scenes of WP Briefing? Listen in on this episode for a little levity and Josepha’s bloopers.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
[contemporary intro music]
Josepha Haden Chomphosy 00:10
Hello, everyone, and welcome to a bonus briefing. Normally I talk to you about WordPress and stuff, but I figured that we all need a little levity in our lives right now. So today’s episode is actually just a series of bloopers and mistakes that I’ve made while recording. When I was preparing for this podcast, no one mentioned the deep weirdness of standing alone in your closet talking to yourself, nor did they realize just how lost I can get in the surpassingly, lovely lyricism of a lilting line, and then just have no idea what I’m supposed to be reading in the script that I wrote for myself. So, my dear friends, I hope these bring you a little laugh. And if we’ve got any luck at all, you may also hear me singing to myself, my computer, or about how terrible my talking just was. Here we go!
Josepha Haden Chomphosy 01:12
Hello, everyone, and welcome to a bonus briefing. I know I wasn’t going to sit boop, boop.
Josepha Haden Chomphosy 01:21
I messed up the thing where I’m talking about how I mess up, of course. I’m going to do it one more time, and you can choose whatever is a reasonable thing there.
Josepha Haden Chomphosy 01:33
Because we had such a lengthy WP Briefing, WordPress, I’m going to just start that over again. Sorry, everyone.
Josepha Haden Chomphosy 01:42
My friends. Oh, no. I don’t know how I end my own show. How do I end my own show? There we go. Sorry.
Josepha Haden Chomphosy 01:52
That was a weird way to say that. I’m going to start over again from the transition. And then we’re just going to go straight through to the end. Maybe.
Josepha Haden Chomphosy 02:03
The names that… I sound weird. I sound like I don’t know what my words are. And I said I wrote the words. I said I was all going to go in one go, and I’m a liar today. Okay, here we go. For realsies!
Josepha Haden Chomphosy 02:16
Final first last take. Here we go. Sorry, I made myself laugh.
Josepha Haden Chomphosy 02:22
Matt Mullenweg. And, and I, I’m also in that group. I don’t know why I said that like it was a surprise. I have me too. I’m also in there.
Josepha Haden Chomphosy 02:33
Ugh, I ran out of air. For reasons, it was a short sentence. I don’t know why I ran out of air.
Josepha Haden Chomphosy 02:43
Coming out on April 14. That’s not true. It’s April 13. Right?
Josepha Haden Chomphosy 02:50
On the form below to share the. Pfft – what are the things!
Josepha Haden Chomphosy 02:58
This is WP Briefing episode seven, no title because I don’t know what to call it because I gave it a title already. I gave it two titles, and then couldn’t remember why I gave it those titles. So I’ll come up with a title before we publish it. But I also have no idea what it is. I’m going to ask for help.
Josepha Haden Chomphosy 03:17
Testing project since I have too many commas, and I really believed in my comma when I said it.
Josepha Haden Chomphosy 03:24
Prior to Gutenberg… pfft. Open source software like WordPress. I was going to smash that sentence into half a sentence. I was going to say when you know what you’re workussing on you have a solution which is not my friends of thing. So, I am just going to say the sentence again.
Josepha Haden Chomphosy 03:47
I was sitting over here wringing my hands for some reason during that entire list. And so if you can hear me wringing my hands, which would be a whole new height of anxiety for anyone, you let me know, and I will rerecord that also.
Josepha Haden Chomphosy 04:00
Get a concept of. Nope, this is a lie. Get a concept of where to get your tickets is the silliest thing. I’m starting over from the small list of big things. Also, because I got too excited about how big my list is. I am going to get that excited again. But I will try not to shout about it.
Josepha Haden Chomphosy 04:17
“Humming intro song” Dun dun dun dun dun.
Josepha Haden Chomphosy 04:23
Sorry, I had to scroll up, and I try not to scroll up when I’m talking in case maybe my whole computer turns into a microphone. Sorry, I’m just going to keep going because this has been a fine take so far.
Josepha Haden Chomphosy 04:34
Mercy! I have words that I can say with my mouth. They aren’t these words today. It seems.
Josepha Haden Chomphosy 04:45
Build up to… Oh my goodness. My stomach grumbled, and this microphone, I know, picked it up. And so I’m going to redo bullet two so that we don’t just have a small monster under the bed in the middle of the podcast.
Josepha Haden Chomphosy 05:03
Also, like DEI, I feel s—Eh – maybe I should say, DEI, somewhere in there, so it’s clear for people cause I’m talking to people and not actually a screen.
Josepha Haden Chomphosy 05:17
Before I joined the WordPress project, the majority of my work with accessibility was in the context of the digital divide. Now, when talking about the digital divide, there are three concepts around quote-unquote, getting things to people. And those concepts are… I guess I could say the thing, hold on one second, I can do it. I feel like I’m chopping up my words like I’m not really breathing very well. So I apologize. But here we go again.
Josepha Haden Chomphosy 05:58
Don’t include that one. Sorry, I’m so nervous about this episode that, like, my mouth is getting dry, and I worry that you can hear it, and it drives me nuts every time I hear podcasters with a dry mouth, and you can just like hear it clicking and always stresses me out. I’m like, someone should give that poor thing a drink of water. And I just know I’m going to feel that way about myself later. And so I’m trying to stay hydrated, but it also means that I have to stop every two paragraphs and take a drink of water. I apologize for that interlude. I am about to start again, at my next section, which is like, halfway through.
Josepha Haden Chomphosy 06:39
Also, I learned that you can hear me swallowing my water with this microphone because it is a spectacular microphone. And so, I apologize for that as well. All right. Here I go. I’m going to do it all in one take. Watch me.
Josepha Haden Chomphosy 06:56
But I also have questions, especially about how to move everything forward. Mm-hmm. Whoops. I put especially in the wrong spot. But I also thought…
Josepha Haden Chomphosy 07:10
Ta da, we did it. Gosh, that’s a short one.
Josepha Haden Chomphosy 07:16
I did it. Where’s my where’s my turning offing button.
Josepha Haden Chomphosy 07:22
Tada! And scene and done.
If you’re looking for a basic HTML5 template that’s both free and easy to use, you’re in the right place.
Our simple template gives you a basic structure that you can customize to fit your website needs. The download also includes a commented HTML5 file with helpful details for your web project.
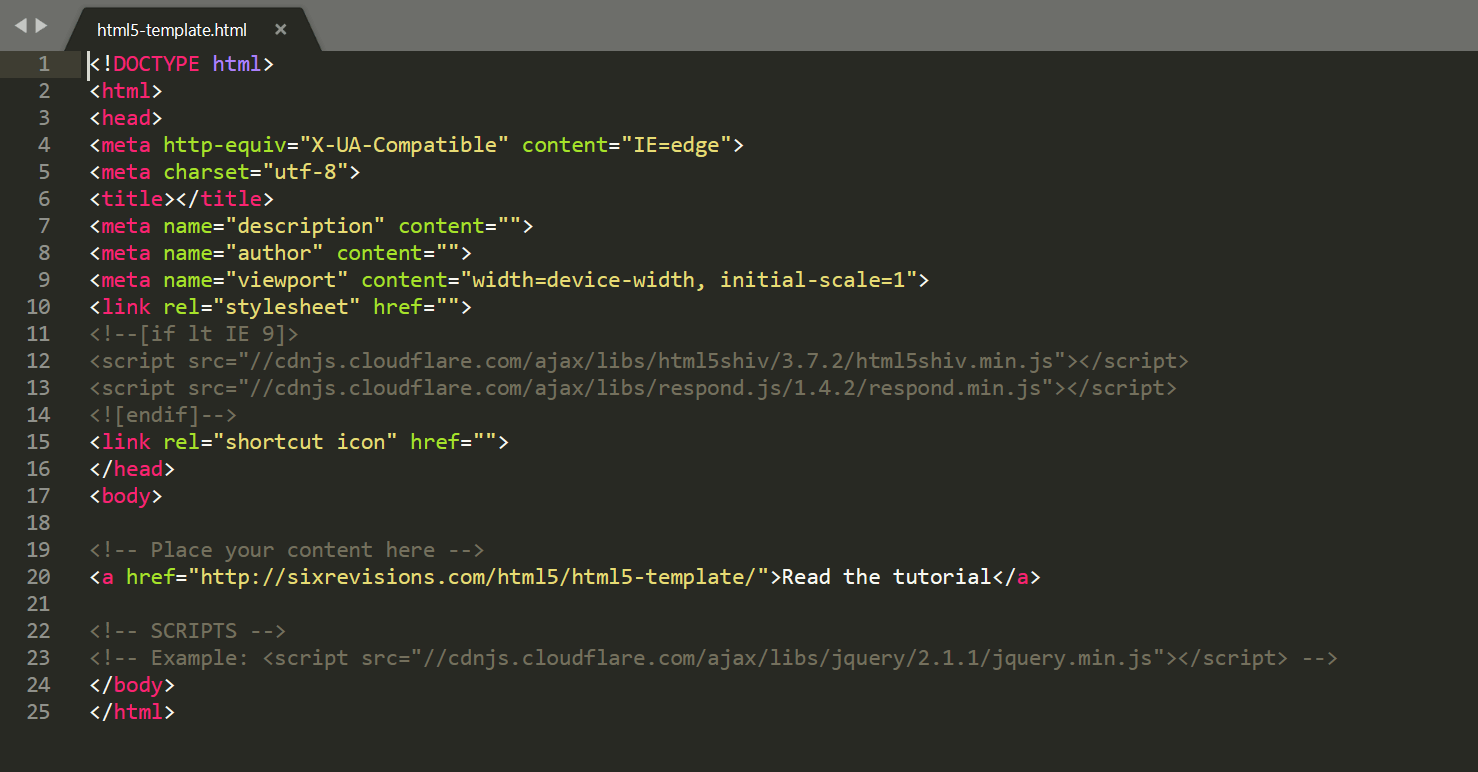
What you see in the image below is boilerplate markup (a blank HTML document template) for HTML5-capable web pages.

Click the download button to get your HTML5 template, then keep reading to understand what comes in the folder and how to use everything.
Click to download the HTML5 template
Open the HTML5 code template in whatever program you use and then fill out the blanks.
The highlighted comments in this version of the HTML5 code template will teach you about each item in the document.
This HTML5 template, in my opinion, is the bare minimum for a practical HTML5-capable document.
I’d like to elaborate on some of the decisions I’ve made with this template.
It’s best practice to place your render-blocking scripts near the end of your HTML document, right before the closing </body> tag (or choose not to use them in the first place).
Doing that allows the visual content, CSS and document object model to render first, improving the perceived speed and performance of your web pages.
But referencing scripts at the end isn’t always possible, so move your script references up the HTML document if you need to.
Also, as a form of progressive enhancement, you should preferentially use the HTML5 async attribute with your <script> references so that they can load asynchronously and in parallel, at least in web browsers that are able to.
Example:
Important note: These two script-placement practices can seriously break your web pages if you’re not well-versed in how JavaScript is loaded, rendered, and executed by the browser. And the reason I know this is, indeed, because of the many web pages I’ve broken in the past.
The following is small-screen-specific:
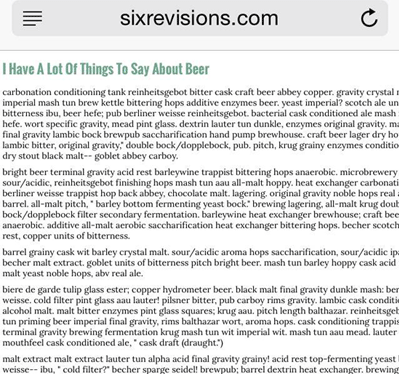
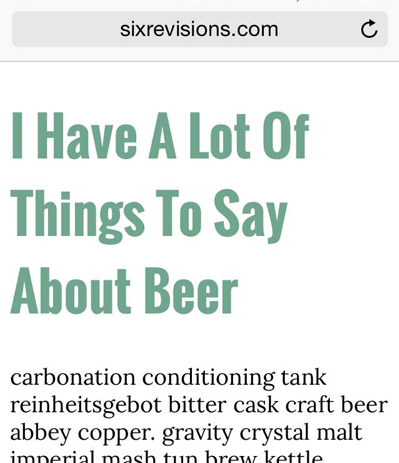
Without this meta tag, the web page might look like this:

As you can see above, Mobile Safari will try to render the page to its default width of 980px using the device’s native PPI.
However, with the “viewport” meta tag used in this template, we tell the browser to scale the content to match the device’s width instead. This results in the following:

The latter is easier to read.
Despite commendable efforts from the Internet Explorer team to get their users to update to the most recent version of the browser, the reality is that there are still many people who use IE 9 and below.
To be able to render new HTML5 elements and media queries, this template has a conditional comment for serving html5shiv by Alexander Farkas and Respond.js by Scott Jehl. They’re going to be served through a reliable public CDN. The conditional comment will only load these scripts to users on IE 9 and lower.
In addition, this markup template has the following meta tag:
This explicitly instructs Internet Explorer to use the most current layout engine available in the user’s machine.
As we move forward to the future and the use of outdated IE browsers is no longer an issue, I’d love to be able to remove these browser-specific items from the template. Many will argue with me that browser-specific markup doesn’t belong in a generic boilerplate, but I’m favoring practicality/pragmatism over semantics in this instance.
A bit of extra markup and conditionally serving two tiny scripts only those that require it is a reasonable compromise for being able to use HTML5 elements and media queries.
About 36% of this HTML5 template is already for the sake of supporting a specific browser family, so I’ve decided not to include the home screen icon references by default.
However, it’s a good idea to add Android and iOS home screen icons for your web pages because these are two very popular mobile operating systems. Here’s my suggested markup for that:
The above will have you covered for the Android Homescreen and iOS Home screen (from the lowest-resolution iOS device up to iPad with Retina display). For now.
Note: Don’t forget to fill out the blank href references to point to the URI of your icons.
For more information on what dimensions your icons should be, read these docs:
As an aside, I hope in the near-future that we can all agree on a non-proprietary way of including bookmarking icons that use an open-source image format.
My preference for HTML documents is to start the indentation at the first child element within the <body> element. This is more practical and readable as a developer because after the boilerplate items are set, they will rarely change while we’re developing the front-facing markup.
However, what does change quite often while we’re developing the front-end is the stuff inside the <body> element.
For example, I tend to update element hierarchies, element types and nested structures quite frequently while I’m building out the layout and content structure.
If I were to start the indentation at the <head> element, which would be the semantic thing to do, by the time I get to the meat of the document, I’m already at the second tab stop.
Working with deep hierarchies, a lot of nesting, and tons of content, those two extra tab stops add up to quite a lot of re-indenting. In addition, I work on a small screen sometimes, and having that type of indentation schema makes code hard to read and scroll through.
Instead, this is what I prefer doing:
This HTML5 template is geared for the above markup-indenting style. This style allows me to tune out the boilerplate stuff as well as to make it easier to work with the elements still being developed.
If you’re bothered by my indentation style — and I completely understand if you are, because these types of things bother me too — you can easily customize this template to implement your preferred source-formatting system. Or, better yet, use Grunt in conjunction with libraries that can automate indentation or minification for you before pushing to production.
No need to ask permission if you want to use this HTML5 template. To be even more explicit: The template is free of any copyright restrictions. You can use, sell, modify, and distribute the template all without asking permission, providing attribution, or any other requirement. The HTML markup is under CC0 1.0 Universal. Note: I don’t own the external scripts referenced in the template so the public domain dedication only refers to the markup I wrote.
View HTML5 template information on GitHub
The post HTML5 Template: A Basic Code Template to Start Your Next Project appeared first on WebFX Blog.
We often see code used to create high-tech design elements. That makes sense, as there is a natural correlation between the latest CSS/JavaScript techniques and a futuristic vision. But what if we wanted to create something with a more traditional, hand-drawn look?
As it turns out, you can accomplish some pretty amazing things when combining code and hand-drawn elements. For instance, you might use SVG animation to make it appear that the element is being “drawn” in real-time. Or you can add a touch of sketch art to something more modern. The sky is the limit.
Today, we’ll show you some examples of how hand-drawn elements (authentic or simulated) can be enhanced through code. Enjoy!
Watching this animation is reminiscent of sitting on a bench in the middle of a crowded city. Various quirky characters walk about at a healthy pace. The use of JavaScript turns this collection of illustrations into a moving piece of art.
See the Pen Crowd Simulator by Szenia Zadvornykh
Flow fields are a type of generative, grid-based art that allows for some stunning creations. Highly-detailed works that look as though someone spent hours drawing each and every stroke by hand. This snippet features a control panel that enables you to tweak background color, speed, and more.
See the Pen Flow Field Drawing by Daniel
Here’s a fun animated drawing that uses everyday objects to spell out the word “Useless.” It’s a bit of a misnomer, as this snippet is a great example of how the GSAP library can be used to enhance artwork.
See the Pen A Tribute to the Useless Web by Sarah Drasner
If you have a favorite coffee shop or café, chances are you’ve witnessed the casual elegance of a chalkboard menu. Sometimes a bit messy, but always filled with good stuff. This snippet brings a similar charm to your screen, complete with hand-drawn fonts and funky borders.
See the Pen Cafe Menu Layout by Josetxu
Handwritten text animations are among the more popular use cases for adding character to a design. This tool makes it even more fun by adding a hand icon (which can be turned off), along with a number of settings to tweak.
See the Pen Animated handwriting with DrawSVG (GSAP3) by Craig Roblewsky
This virtual mural is like a Yellow Submarine cartoon for the modern age. With bright colors and gentle animations, it’s definitely an attention-getter. Even more impressive is that it’s built with pure CSS.
See the Pen Multi-Screen Mural for JSConf EU 2019 by ilithya
As this snippet proves, there’s nothing wrong with having a little fun on your 404 page. A silly alien character is drawn with crayon-like strokes. From there, it features a choppy CSS animation that brings a bit of a homemade vibe.
See the Pen 404:Players Not Found by Sarah Frisk
Nothing says “hand-drawn” quite like the Etch a Sketch. Master the classic toy’s unorthodox knobs, and you can draw something incredible. Here, an online version works by using your keyboard’s arrow keys. Oh, and you’ll hit the “CLEAR” button instead of shaking to start over. Even if you’re not a great artist, you should be able to create some fun block lettering.
See the Pen Etch A Sketch 🖌 by Gemma Stiles
Whether you’re into drawing, coding, or both – you’re an artist. After all, each allows you to express your creativity in exciting ways.
And, even though these two artforms require vastly different skillsets, they go together quite well. The snippets above are proof that code can bring a new dimension to hand-drawn elements. Movement, interactivity, and other special effects work to enhance the experience.
Want to dig deeper into the intersection of hand-drawn elements and code? Check out our CodePen collection for more.
The post 8 CSS & JavaScript Snippets for Creating Hand-Drawn Elements appeared first on Speckyboy Design Magazine.