PHP Zodiac Sign From Date
Read more at https://www.phpclasses.org/package/12209-PHP-Get-the-Zodiac-sign-of-a-user-for-a-given-date.html#2021-09-06-06:36:30
Latest PEAR Releases:
One small and often overlooked aspect of web and mobile app eCommerce design is those tiny icons used to signify the various accepted payment methods. They’re an essential element of any eCommerce site. Instantly recognizable, they give buyers a visual stamp of security, making your site a bit more trustworthy.
In this collection, we have selected 20 professionally designed payment method icon sets that you can freely use on your eCommerce site. You will find free icon sets for all major payment gateways, including VISA, MasterCard, American Express, Cirrus, PayPal, BitCoin, and many more. They’re available in PNG, PSD, EPS, SVG, Adobe XD, Figma, and Sketch. Who doesn’t love free icon sets?
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
The post 20 Free Payment Method & Credit Card Icon Sets appeared first on Speckyboy Design Magazine.
I really believe in WordPress’ mission to democratize publishing. And I, for one, will never stop learning about what gives people more access to the software, and what makes the software more usable, and especially how we can combine usability with accessibility in a way that puts form and function on a level playing field.
That was Josepha Haden on the “The Art and Science of Accessibility” episode of the WP Briefing Podcast, talking about accessibility and exploring how it applies to the WordPress open source software. You will find that many of our updates from August 2021 tie in closely with the core principles of access, accessibility, and usability. Read on to find out more!

Join WordPress contributors around the world on WordPress Translation Day celebrations for the entire month of September! The sixth edition of #WPTranslationDay – which is a cross-team effort led by the Polyglots and Marketing Teams, has a host of fun programs aimed at helping WordPress speak all languages of the world. Want to join the fun? Here’s how.
For more information, check out the translation day website and the Polyglots blog.
The Core Team commenced work on the next major release – WordPress 5.9. The team aims to ship some cool features such as intrinsic web design to blocks, improved block patterns, navigation menus, better design tools, edit flows for block themes, and a new interface for theme.json. Check out the WordPress 5.9 development cycle to know more. This release is set to go out in December 2021. The team is also working on shipping a minor release WordPress 5.8.1 –– its release candidate is already out and the final release will launch on September 8.
Want to contribute to WordPress core? Join the #core channel, follow the Core Team blog, and check out the team handbook. Don’t miss the Core Team chats on Wednesdays at 5 AM and 8 PM UTC. You can also help translate WordPress to your local language – and what better time to do it, than in September, during the translation month celebrations? Another fun way to contribute would be to share about WordPress 5.8 on social media!
We launched Gutenberg version 11.2 and version 11.3 this month. Version 11.2 adds customizing/color options to the search block, a flex layout for the group block, and a new button for creating posts as part of the publishing flow. Version 11.3 offers a new dimensions panel (replacing the spacing panel) with more styling options, dimensions control for the feature image block, and significant performance improvements for block inserters.
Want to get involved in building Gutenberg? Follow the Core Team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Make WordPress Slack. The “What’s next in Gutenberg” post offers more details on the latest updates.
The biggest WordCamp in North America – WordCamp US 2021- is barely a month away. Get your (free) tickets, if you haven’t already! The organizing team has opened up calls for musicians, contributor stories, and media partners. Check out the event website and follow the event on Twitter, Instagram, and Facebook to stay updated on all that #WCUS news.
Have a story that we should include in the next “Month in WordPress” post? Please submit it using this form.
The following folks contributed to August’s Month in WordPress: @evarlese @meher @nao @jillbinder @webcommsat
Responsivize – Use this open-source desktop app to test your web designs on popular devices.

Why do people hate redesigns? – A look at the factors behind redesign backlash.

3DPop – This online tool will help you generate awesome 3D text effects using CSS.

How to Handle Losing Your Motivation as a Designer – Learn a technique to help you recapture your motivation for getting things done.

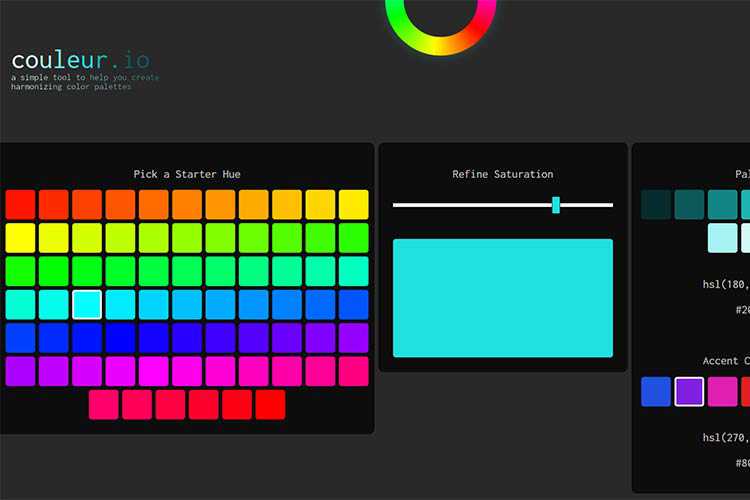
couleur.io – An online generator to help you create “harmonizing” color palettes.

WordPress Classic Editor Support Extended for at Least Another Year – Fans of the old-school WordPress editing experience can breathe easy.

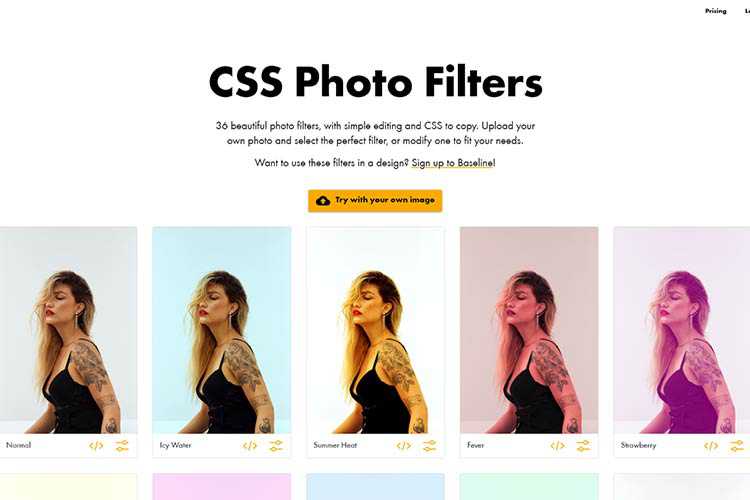
CSS Photo Filters – Upload your image and this tool provides a whopping 36 CSS filters you can use.

On the <dl> – Explore the flexibility of the description list HTML element.

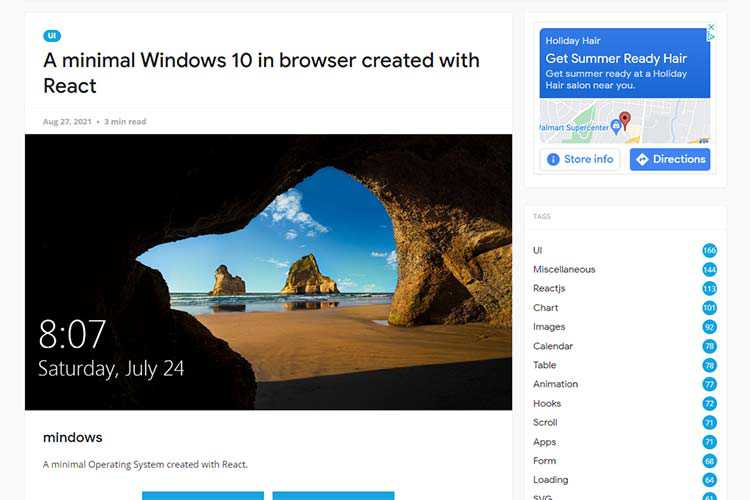
A minimal Windows 10 in browser created with React – Check out this demo of a minimal Windows 10 experience.

8 CSS & JavaScript Snippets for Creating Hand-Drawn Elements – As it turns out, code and hand-drawn elements complement each other quite well.

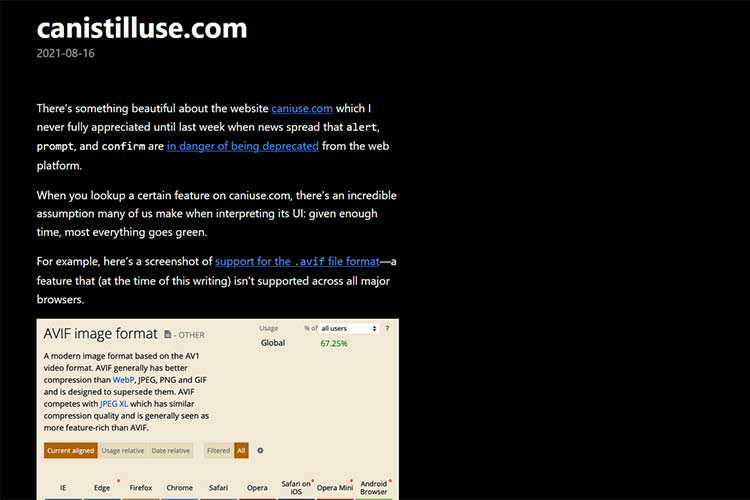
canistilluse.com – Some features are no longer viable in modern browsers.

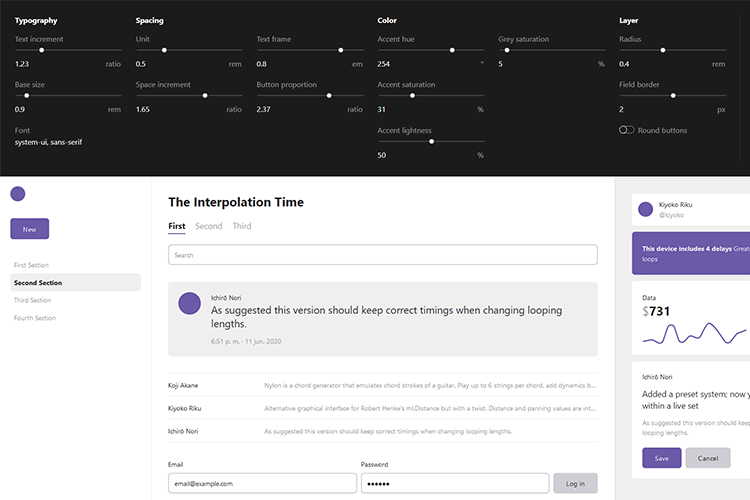
Shaper – Use this online tool to add some shape to your UI.

Mammoth .docx to HTML converter – Turn your Word documents into clean, simple and semantic HTML with this library.

Tips for Building Online Courses with WordPress – Some important things to consider before you start building an online educational website.

6000 Free Icons – This massive library of free icons includes six different style variations.

Vuesax Framework – A library of reusable components for Vue.js.

Solid – A declarative, efficient and flexible JavaScript library for building user interfaces.

The post Weekly News for Designers № 608 appeared first on Speckyboy Design Magazine.