Codeigniter Blade Template Engine
Read more at https://www.phpclasses.org/package/12225-PHP-Render-templates-in-Blade-format-in-CodeIgniter.html#2021-09-20-01:22:57
WordPress is an open-source application with an enormous ecosystem. The sheer number of available plugins and themes (many of them free) benefits developers and everyday users alike.
If, for example, you need a plugin to help with SEO, you’ll find plenty of options. Even if the first one you try doesn’t do everything you need, you can easily uninstall it and switch to something else. Want to update the look of your site? There are a seemingly endless supply of themes to check out.
The process of enhancing your website with a few clicks is something to behold. And it has also become second nature. If you’re a frequent user of the content management system (CMS), it’s easy to take all of this for granted.
What’s often missing is the act of sharing some love with WordPress plugin and theme authors. Many of us simply don’t take the time. But, by paying it forward, we can positively impact the people and products that help make our websites better.
Need some ideas? Keep reading for some simple ways to say “thank you”!
The WordPress developer community is highly-dependent on happy users. Whether they’re established commercial veterans or newbies sharing their first project, a simple act of gratitude from us can go a long way.
Consider a recently launched plugin or theme. It can be incredibly difficult to gain traction in a crowded marketplace. How can a WordPress product find the growth required to stick around for the long term?
Solo entrepreneurs and small agencies can’t necessarily afford to pay for publicity. That makes word-of-mouth from users especially valuable. Each shout-out could mean another handful of users who come on board. Over time, that can add up to something significant.
Even larger players can benefit. Momentum is often fleeting and can lead a product to languish. In a competitive environment, falling behind could mean a slow death. Positive feedback could be the difference in whether your favorite plugin remains actively developed.
Now that we know a little bit about what paying it forward can do, let’s look at some ways to put it into action.

So often, plugin and theme authors don’t hear from users unless something’s wrong. That makes sense, as people tend to go about their daily lives when things are working well. It’s not until a problem arises that we start to take notice.
Let’s meditate on that for a moment. As a developer, you might start to feel a bit underappreciated if you only hear the bad stuff. It could deflate your enthusiasm for sharing your work at all. Eventually, you may throw in the towel.
One simple way to counteract this is by writing a quick “thank you” note. Contact a plugin or theme developer and let them know that you enjoy the product. Point out how it made your website better and any particular features that you enjoyed.
It doesn’t have to go into great depth – even a few sentences will get your point across. But just think about the impact this positivity can have on someone’s day. It could be the affirmation they need to keep moving forward.

People pay attention to reviews. Whether they’re buying a new toaster or looking for a helpful WordPress plugin, the thoughts of other users can influence their decision.
Reviews especially help in a space with so many options. How, for example, can you tell which WordPress membership plugin is worth your time? Positive reviews are one way to filter out the best of the best.
Thus, if you’ve had a good experience with a plugin or theme, take a few moments and write an honest review. Point out your project goals and how the product helped you achieve them. And, if there were any shortcomings, it’s OK to mention them as well. Constructive feedback is helpful for future improvements.
Where can you leave a review? Items in the official WordPress plugin and theme repositories have designated places for feedback. If the item is part of a larger marketplace, they might also offer a reviews feature. Fail that, the product’s own website is also a possibility.

Social media is a great place to sing the praises of a favorite plugin or theme. You can instantly reach a network of like-minded people who may be looking for such recommendations. In fact, there’s a Facebook group for precisely that purpose.
Again, you don’t have to go into great detail. A few words about why you like the product is more than enough.
In addition, it’s nice to tag the developer in your post. This allows them to easily find your feedback and even jump into the conversation.

There are certainly many popular commercial products run by big companies. Still, a significant portion of the WordPress ecosystem is powered by solo developers or small teams.
These developers often make a lot of sacrifices to get their products out there. There’s the time spent writing code, supporting users, and marketing. And the burden can be especially large for free plugins or themes. Some trade a chance at more lucrative ventures for something they’re passionate about.
Providing a little financial support to the author of your favorite product can mean a lot. Even a small amount of money shows appreciation and may help them justify the time spent on the project.
On completely free products, you might see a call-out asking for donations. The WordPress plugin repository also provides space for this. If you have the means, dropping a few dollars into their virtual tip jar is a great gesture.
Otherwise, it may make sense to upgrade to the “pro” version, if one is available. You’ll likely gain access to more robust features and technical support. Even better is that you’ll be supporting the developer’s work. This will help them sustain the product into the future, which benefits everyone.

If you’re a WordPress plugin and theme user, think about what those items have meant to you. Have they helped you serve clients? Perhaps they’ve played a role in powering your business?
The amount of time and money you earned (and saved) because of these products can be significant. That’s an awesome thing and shouldn’t be taken lightly.
Therefore, it’s worth making the effort to sing the praises of a product you love. You’re helping other users by recommending something that might benefit them. Plus, you’re giving the author some warm-and-fuzzy feelings. It’s a win-win situation!
The post Love a WordPress Plugin or Theme? Pay It Forward. appeared first on Speckyboy Design Magazine.

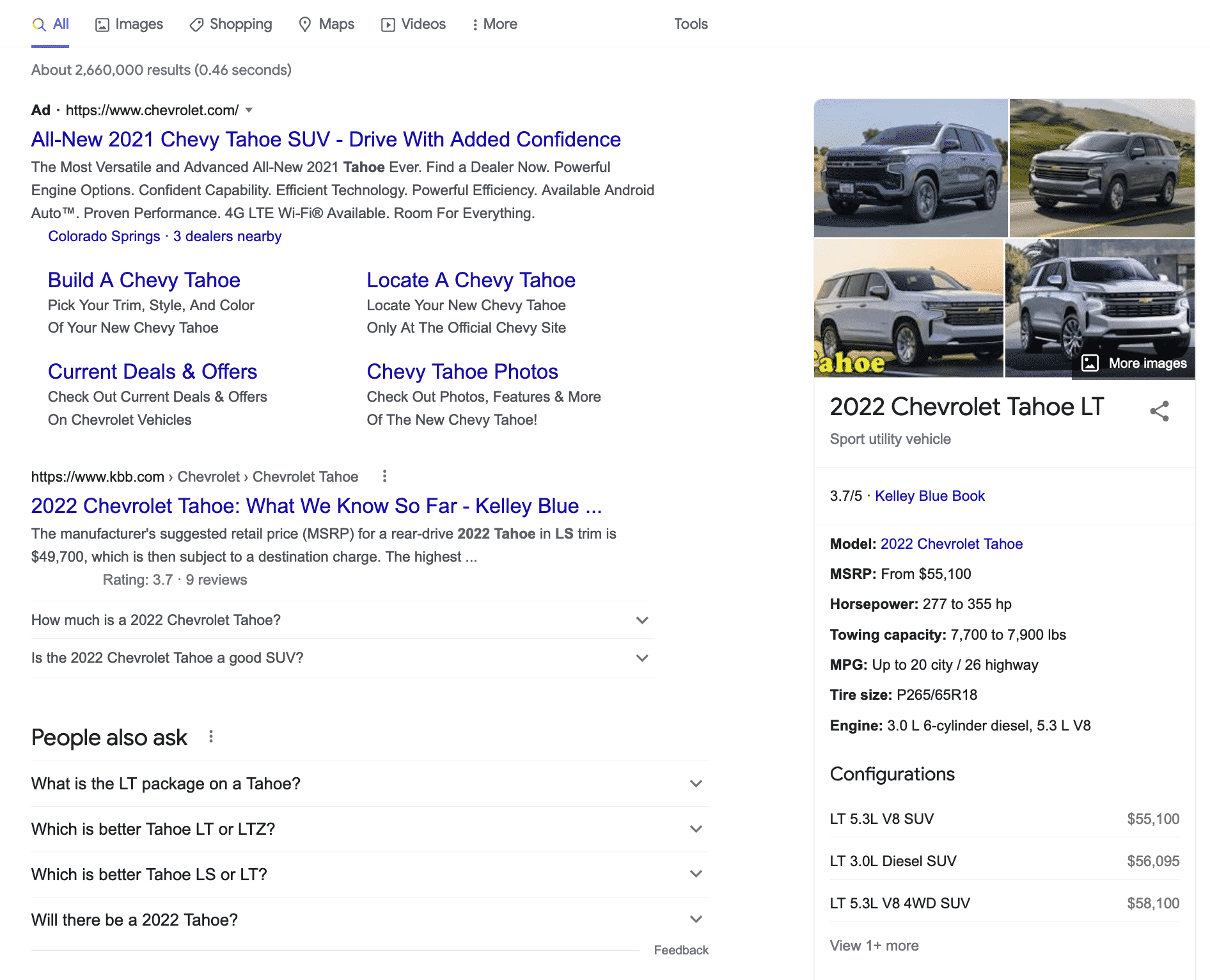
Google has entered the auto industry so to speak, as they are now showing new car pricing and and trim level options right in their search engine results pages. A friend spotted these results when searching for the 2022 Chevrolet Tahoe LT. Google oftentimes runs tests like this, showing certain data or a certain configuration in the results, before they eventually roll out the feature for all users. Sometimes these search result features end up going live for all users, and in other cases they end up not being made live, as the test for the feature is not successful.
As evidenced by the screen capture above, Google shows various trim levels and pricing directly in the search results pages. Since they are showing the trim levels for the vehicle alongside the price (the MSRP), then there is no need for users to click through to websites like KBB.com or NADA.com to get the price of the new vehicle. In other words, Google’s taking the data from those websites (or getting the directly from the manufacturer or via another way) and displaying it right in the search engine results. If don’t need to click through to auto industry website for pricing, then those auto industry websites will lose traffic.
I have a feeling that this is going to be a big blow to the auto industry, just like it was to the airline industry when Google did a similar thing. When Google added flight data from the airline industry, many industry sites lost a large amount of traffic.
It appears that, with this move by Google of putting the vehicle prices in the search engine results pages, Google has begun to enter the auto industry so to speak. Personally, I wouldn’t be surprised that the next step for them is to make it possible to purchase a vehicle by clicking on something in the search engine results where Google would then make a commission or ‘affiliate fee’ from the sale of the vehicle.
If you’re working on a website redesign for your creative agency, it pays off to have a few design resources stored on your computer that will help you speed up the design process. This includes web templates for Photoshop that you can use when you need inspiration.
In this roundup, we’ve gathered web templates that are perfect for design agencies and will help you complete the redesign concept in no time.
We also have free portfolio PSD templates, free landing page PSD templates, free eCommerce PSD templates and free blog & magazine PSD templates. If you’re looking for a complete PSD web template round-up, take a look at this post.
The Evana template starts off the roundup strong with its creative and feminine design. Although the template looks like it would work well for feminine websites, you can easily customize the design to use whatever colors you prefer.

The Poseidon template will not disappoint you as it comes with an impressive number of PSD files that will help you design not only the homepage for your agency website but also all the other important pages needed to win new clients.

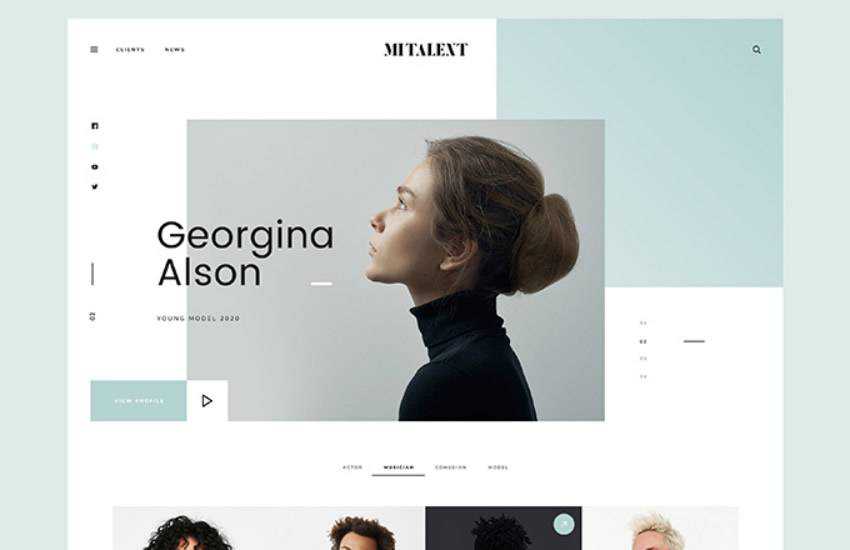
The MI Talent has a minimal and simple design paired with classic typography that gives it an upscale, timeless look. The template includes several PSD files that are well-organized for quick and easy editing.

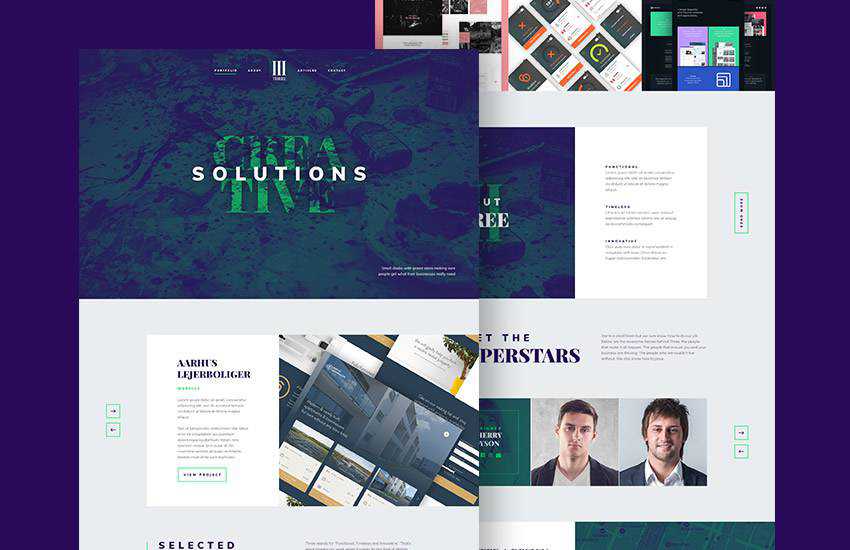
The Splashes is a unique and creative template, suitable for a wide variety of agency websites. Standout features include fresh and clean design and included HTML files so you can get your new website design live as fast as possible.

This template has a modern look that provides great flexibility. You can use it for designer, photography, web agency and studio websites. The template comes with 5 PSD sample pages and well-organized layers.

Try the Deck template if you’re looking for a unique layout for your agency website. This template has an interesting card-based layout and comes with 45 unique templates and more than 200 design elements.

The Cesis template has a professional design with a corporate feel so don’t miss this one if that’s the style you prefer. The template is well-structured and includes layers that make it easy to customize this design.

The Digital Design Agency template has a fun and fresh design with pops of color that draw your visitors’ attention to your call to actions or important sections such as portfolio or contact. The template includes a fully editable Photoshop file.

This free Creative Studio Website template includes both Photoshop and Illustrator formats. The template has a dark color scheme which gives it a sophisticated look and feel but you can easily customize it to match your brand.

The Startuply is a perfect choice if all you want is a simple but creative landing page. Customize this template with your brand’s colors and fonts and make sure to include all the information about your portfolio, contact information, and agency history.

This minimal and unique PSD template comes with 8 different page templates so you can design your entire agency website. The template is based on 1920px screen and 1170 grid system and includes stunning full-screen components.

The Free Agency Landing Page features a modern design with an interesting color scheme and clean typography. You’ll find several PSD files that are well-organized for quick editing.

Coming up with a perfect design for your creative agency can be time-consuming. Save time with one of the premade web templates for Photoshop so you can get the initial design out of the way and focus on bringing your website to life.
The post 10 Free Design Agency Web Templates for Photoshop appeared first on Speckyboy Design Magazine.
The Story Behind TryShape, a Showcase for the CSS clip-path property – A look at how you can leverage CSS to make all manner of custom shapes.

Projectile – A GUI-based app to help you manage your JavaScript projects.

20 Free Payment Method & Credit Card Icon Sets – Add a touch of style to your eCommerce site with this free icon set.

RapidSketch – Create sketch-notes online and access them anywhere.

Tailwind Mobile – Check out this library of mobile UI components created with Tailwind CSS.

Can we have custom media queries, please? – How CSS custom media queries could make responsive styling easier.

The 10 Best Free WordPress Membership Plugins – Build a fully-functioning membership website with one of these free WordPress plugins.

Pollen – This library of CSS variables focuses on consistent styling and rapid prototyping.

Web Designers No Longer Need to Sacrifice Performance for Beauty – How modern CSS and JavaScript can help strike a balance between looks and load times.

Accordion UI design – Everything you need to consider when creating accordion UIs in your projects.

8 CSS & JavaScript Snippets for Creating Infographics – Examples that show how web technologies can benefit infographics.

Post Poly Application – Create and export 3D shape models via this browser-based tool.

Dopefolio – Explore this “blazing fast” multipage HTML portfolio template.

Colors & Fonts – A color and typography system for designers. Compatible with Figma, Sketch and more.

Sail – This free CLI tool will deploy, manage and scale WordPress to the DigitalOcean cloud.

50 Simple, Yet Highly Effective Logo Designs for Inspiration – Use these logos to familiarize yourself with simple logo design principles and inspiration.

The post Weekly News for Designers № 610 appeared first on Speckyboy Design Magazine.