PHP MySQL Copy Database
Read more at https://www.phpclasses.org/package/12177-PHP-Copy-MySQL-tables-from-one-database-to-another.html#2021-09-22-04:51:26
Millions of us around the world eat at restaurants every day with our family, friends, co-workers, clients, parole officers… just kidding. Restaurants serve an important purpose in our lives – a purpose that has less to do with food and more to do with the way we connect with one another.
The restaurant has been around, in some form or another, since ancient Rome, and its function – to bring people together over a conveniently cooked meal – has changed very little in all that time.
There’s another benefit of restaurants that specifically applies to designers and other creative people, and that is to stimulate your creativity. That’s right – it’s been proven that socializing improves your intelligence. Not just academic intelligence either – interacting with friends and peers actually helps to make you more creative.
When you go out with others, you’re exposing yourself to an influx of new ideas that can’t help but positively influence your creative process. And food is a natural bonding agent, which is why so many creative ideas are born around a lunch or dinner table with other designers, artists, musicians, writers, et cetera.
Today, I’m going to explore the idea generation process familiar to so many designers who eat out with friends: the “awesome idea scribbled on a restaurant napkin” process.

It’s very high-level stuff. No, really! The lowly napkin sketch (or scrap paper or ledger pad sketch) has been used by everyone from babysitters all the way up to top creative executives at Microsoft and Walmart to bring to life important ideas that change the world, or at least bring in more profits.
Some experts say that the business sector is too dependent on language to express ideas that really should be expressed using visuals (i.e., sketches). That’s good news for us designers, but how exactly do we adapt it to our working process to make things easier for ourselves and our clients?
We designers all know the advantages of sketching: it’s a way to sort out our preliminary ideas and eliminate the ones that aren’t right for the job.
Of course, you don’t have to sketch on a napkin, but any kind of sketch is more useful than just thinking about the idea, because it requires you to use a different part of your brain.
When you think, or read, or write, you’re nurturing the connections your brain makes between the different thoughts you have (called ‘neural pathways‘), and increasing your brain’s “elasticity.” When you add drawing to that process, you’re exercising important motor skills that can actually feed your creativity.
Personally, I prefer to sketch on paper. Why? Because it allows me the opportunity to step away from the computer for a brief moment and collect my thoughts on something I can touch and hold in my hands.
That’s important to me, and to a lot of designers whose work almost always ends up on the computer one way or another.
We humans respond to things that are interactive, and that allows us to make a direct impact on something. Ever wonder why more and more vending machines are see-through, rather than opaque?
The working mechanisms of those machines are engaging to our brains – we love to put our money in the machine, and literally see our desire (to have a refreshing beverage or snack) being fulfilled right before our eyes. It’s fun.
And guess what? Your clients are the exact same way.
If you’re a designer or art director redesigning a company’s brand identity, how do you make sure everyone there understands the creative vision you have?
Well, you could tell them. But most people aren’t going to take notes and will end up misinterpreting what you said at some point or another.
You could show them a presentation, which might work for some people. But I think that printing out handouts of your sketches, and walking people through them is the best way to involve them in the decision-making process.
Sometimes, sketching can be used to effectively communicate ideas to people – designers or non-designers – in ways that far surpass, say, a PowerPoint presentation.
Think about what you’d rather have in a department meeting: a dry, preachy collection of slides, or a sketchbook to work out your ideas about the company’s creative direction?
Just like a clear-windowed vending machine allows us to see the effect our money has on it, involving people with live sketching gives them a democratic insight into how design decisions are made.
It can turn a lofty, complicated mess into something that’s easy for everyone to understand. And we all know that an informed client is a happy (and oftentimes repeat) client.
You don’t want to just talk at your clients and lecture them about things that are going to go over their heads. Your clients aren’t stupid (well, hopefully not).
They are running a company, after all. Clients like to feel creative, or at least like they’re contributing to something to the creativity of their businesses. And what better way to make grown adults feel powerful and in charge of something than by handing them some paper and making them draw like grade-schoolers?
All joking aside, people love that stuff. It creates a feeling of harmony and democracy in the company, as anyone, from the janitor to the CEO, can make a sketch.
As Lou Levit explains in his article, How Sketching Will Take Your Design Process to the Next Level, sketching allows you to “dig deeper” with your idea process, uncovering more design solutions that often work much better than the initial ideas you start out with.
Another downside to simply absorbing information via presentation is that it tends to lead your client through the design process with minimal challenge to their own imagination.
Because of this, your client may not really understand your reasoning behind a more nuanced design solution, and may fight you on it. Presenting sketches is one way to quiet those feelings of misunderstanding. The more your client can see of your process, the more likely they are to trust your judgement.
The key to engaging your clients with sketching is to think of your design meeting more like a restaurant date with friends. Obviously, you should probably keep the celebrity gossip and alcohol consumption to a minimum, but the general feeling of creative camaraderie should be the same.
Engage your clients with spontaneous sketches, draw things out for them that you might otherwise just dryly explain, and observe the difference yourself in their level of understanding, engagement, and trust.
You don’t have to make them draw too, though, as I mentioned before, many people do love that. But just like passing around a napkin at the restaurant table to your friends can result in weird and wonderful new ideas, incorporating sketches in your meetings with clients can propel your projects to heights that you never would have expected.
The post The Idea Generation Process of Scribbling on a Napkin appeared first on Speckyboy Design Magazine.
Whether you’re a web designer serving various clients or a developer who offers products, utilizing your website for customer support makes sense. It provides users with a way to both help themselves and receive help directly from you. Plus, it can serve as a means to organize support requests in a neat and tidy manner.
If your website runs on WordPress, then you have a wide selection of support-related plugins to choose from. They run the gamut from building a simple FAQ or knowledgebase all the way to full-blown ticketing systems. This allows you to build a support area that fits virtually any type of business.
With that in mind, here are 8 WordPress plugins that you can use to provide excellent customer service and support.
This plugin will enable you to place a widget from the free Tawk.To chat application onto your WordPress website (a free account is required). You can customize the widget’s look, which pages it displays on, and embed it anywhere with the included shortcode.
A handy scheduler is also included, which will display the widget only during your operating hours. As a bonus, you can use the service’s mobile app to answer queries from wherever you are.

With just a few clicks, SupportCandy will add a ticketing system to both the front and back ends of your website. Create an unlimited number of support agent users and assign them tickets, while premium add-ons enable you to automate the process.
Customers can submit tickets via their account or as guests. The plugin also supports custom fields, file attachments, and email notifications.

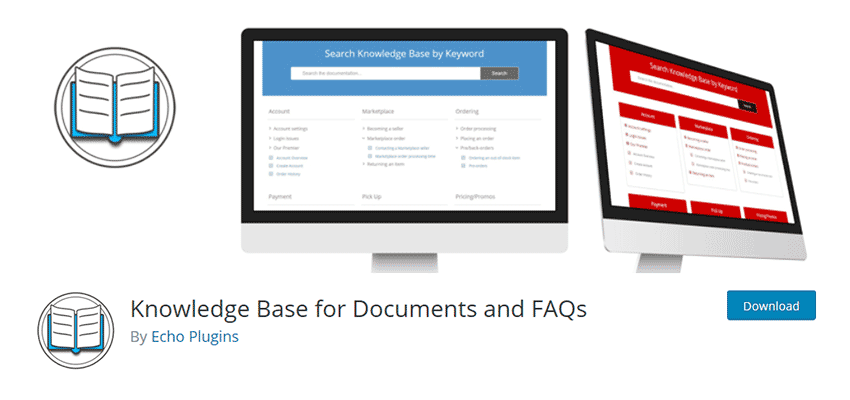
One of the simplest ways to provide support is through a knowledge base. Knowledge Base for Documents and FAQs is a free plugin that will enable you to build up a support section in very little time.
Create up to three levels of categories and sub-categories, choose from a plethora of pre-defined styles and even implement an AJAX live search. Premium add-ons allow for features like custom layouts and hosting multiple bases on the same site.

FAQs are a great option for services or products that don’t need overly in-depth documentation. They’re also handy for providing useful pre-sales information. Quick and Easy FAQs creates a custom post type on your site that lets you add as many questions and answers as you need.
You can display your FAQs in various styles, including a simple list, filterable section-based list, and toggle. The display is handled through a WordPress Shortcode.

Ultimate FAQ will, like other FAQ plugins on this list, allow you to create an archive of questions and answers easily. You can create categories, display questions in various ways and even export them all to a PDF. But the bonus here is that the plugin can integrate with WooCommerce.
This could be quite a powerful feature for stores looking to offer pre-sales information to users. The premium version of the plugin enables a FAQs product tab to make things even easier.

In the right situation, live chat can be a very effective means of helping customers. It provides both a personal touch and an immediate response that helps to build brand loyalty. Using WP Live Chat Support, you can hold multiple one-on-one chats with customers – hosted right there on the same server with your WordPress site.
There are plenty of options, and no third-party subscriptions are required. However, if you want to have features like multiple agents (team members) or data trigger automations, you’ll need the pro version.

If you’re looking for a full-fledged support ticketing system, you’ll want to check out Awesome Support. Use it to run a WordPress-based helpdesk that, between the free version and premium add-ons, has just about every feature you’ll need.
By default, you’ll have the ability to create an unlimited number of departments, agent accounts, custom priority levels, and more. Add-ons do things such as syncing product lists with either WooCommerce or Easy Digital Downloads, user reply via email, and Slack notifications – among others. There’s a lot of room to build a system that meets your needs.

weDocs is a free plugin that caters to those who want to build and organize vast amounts of documentation on their WordPress website. The plugin UI sports a handy drag-and-drop feature for organizing items – great for getting articles in just the right order.
There is even a way to bring in documentation from an outside source, which could be a really huge help for those moving in existing content from somewhere else.

What’s so nice about the plugins above is that they offer you different ways to provide support. You don’t necessarily need a big, complicated system to help customers. In some cases, a simple FAQ will do the trick. But it’s also great to know that more robust options exist if you need them.
The key is in helping people to help themselves first. This will cut down on the number of support requests you receive, and the hope is that if they do reach out to you for further assistance, you’ll be farther ahead by having resources readily available on your website.
Whichever path you choose, look for solutions that will make life easier for everyone involved. The choices above should get you off to a running start.
The post 8 Best WordPress Plugins for Providing Customer Support appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
= Changes:
Zephir Parser to zephir_parser
= New features:
mixed typeyield statementPhalconStorageAdapter* and PhalconCacheAdapter* to allow an empty key prefix to be set if needed. #15480
PhalconDbAdapterAdapterInterface:lastInsertId() to be identical as Pdo:lastInsertId()
PhalconDbAdapterAdapterInterface:close() now returns void instead of bool
PhalconDbAdapterAdapterInterface:connect() now returns void instead of bool and 1st argument default value is empty array instead of null #15659
PhalconSecurityJWTBuilder::addClaim for custom JWT claims. #15656
build/phalcon/32bits, build/phalcon/64bits and build/phalcon/safe) into single universal inside build/phalcon #15647
build/ directory #15647
In addition to this episode’s small list of big things, Josepha Haden Chomphosy reviews the upcoming 5.9 WordPress release and its Full Site Editing features.
Have a question you’d like answered? You can submit them to wpbriefing@wordpress.org, either written or as a voice recording.
Gallery Block Refactor Dev Notes
The Cathedral and the Bazaar, 19 Lessons of Open Source
Letters to an open source contributor, by Andrea Middleton
Josepha Haden Chomphosy 00:10
Hello, everyone, and welcome to the WordPress Briefing. The podcast where you can catch quick explanations of the ideas behind the WordPress open source project, some insight into the community that supports it, and get a small list of big things coming up in the next two weeks. I’m your host, Joseph Haden Chomphosy. Here we go.
Josepha Haden Chomphosy 00:40
Today I’m going to take you through a quick look at the final WordPress release of 2021. It will be WordPress 5.9. And there will be a ton of things in it, including a fresh new default theme. And there are a few things that you need to know about it right now. The target release date is December 14, 2021, which means some of our milestones happen around Thanksgiving in the US. And a few significant commercial dates globally, days, like Giving Tuesday and Black Friday, etc. I’ll include a link to the post with all the target dates in the show notes so that you can plan with those in mind. And also in the show notes. I’ll include a link to Matías Ventura’s post that includes the target features for the release. When you look at that post, you’ll notice that you can sort of group things into two big buckets. The two buckets that I grouped them into are themes plus tools, and also better tools.
Josepha Haden Chomphosy 01:31
So bucket number one themes and all their tools. Three things were important for me as I was reading through them. Number one is that there is a default theme. As of the time of this recording, I’ve seen the early concepts for the theme, and I love them. Hopefully, by the time this podcast is published, the post that showcases the look and feel will also be up on make.wordpress.org/design. If it is, I’ll include a link in the show notes to make it easy for everyone to reference.
Josepha Haden Chomphosy 02:04
The second thing is block themes in general. So WordPress 5.8 brought to core WordPress a lot of the infrastructure needed to create block themes. And in this release in WordPress 5.9, much of that infrastructure will be made available for folks who don’t always feel comfortable working in the code. That’s mostly UX and UI changes. So user experience and user interface changes are based on user feedback that we’ve gathered over the last six to eight months. But it also will include the long-awaited navigation block.
Josepha Haden Chomphosy 02:37
The third thing that shows up for me in this first bucket, in the themes and all their tools bucket, is the UX and interface for theme.json. The user interface that we’re making available for theme.json is a major step forward in this project has been referred to as global styles for a few years. And it kind of is what it sounds like on the box, a way for users to tap into that powerful management tool that we have built through theme.JSON.
Josepha Haden Chomphosy 03:09
Bucket number two, which I am calling publicly “tools for days.” But also, I refer to it as design tools, block tools, and pattern tools. I had this whole vision of a Wizard of Oz, “lions and tigers and bears. Oh my!” moment, but I couldn’t make it work. So “design tools and block tools and pattern tools Hoorah!” That’s as close as we’re getting. So that’s my first big number two bucket for you.
Josepha Haden Chomphosy 03:37
For most of these tools, the best way to describe it is quality of life improvements, lots of streamlining of what’s there, lots of building what’s not. But there’s one that’s substantial and worth digging into a bit more. And that’s the gallery block refactor. The dev note for this already exists. Like before we had the planning round-up post, the dev note was created. And so I will put a link to that in the show notes. But the headline is that this refactor will make the creation and maintenance of image blocks and the gallery block work the same way. If you are a theme or plugin developer, head on over to the dev notes that I have linked below and take some time to get familiar with it.
Josepha Haden Chomphosy 04:20
And then the final thing, which has a bunch of small things in it, but will make a huge impact for all of our users overall, is that we’re working on more intuitive and responsive tools on blocks. That has come up frequently in our user testing again over the last six to eight months. And we are going to chip away at that long list of needs that we have in those particular toolsets. And that’s it. So that’s a really big broad look at what we’re trying to get into the final release of the year.
Josepha Haden Chomphosy 04:58
I know that when I say like this is our hoped for stuff. This is our best guess at the moment. Sometimes it can feel like we should know that already — I should know already what’s going into the release. And on the one hand, yes, I believe in this list of things that we’re going to put into the release, I think they’re going to be good. But I always refer to it as like the hoped-for things, the things that are on the roadmap, our best targets, because I know that I don’t ever want to ship something that is going to be a worse experience for users. And so I always like to save the space to be able to remove a feature or remove an enhancement, a little bit closer to the time of the release, just to make sure that what we are offering is the best that we can offer. However, as it says right there in the 19 learnings of open source, “if there’s a bug, there’s a job,” right? There’s a lot of tolerance in open source software for shipping, slightly imperfect work. And that’s good. When we ship software that’s a little bit imperfect, it makes it clear how everyone can participate, how everyone could participate, if they could find this WordPress community that supports the CMS.
Josepha Haden Chomphosy 06:20
If you’ve never participated in a release and are interested in learning how it goes, you can always follow along on make.wordpress.org/core. And of course, we do a lot of our meetings in the making WordPress, community Slack, which you can find at chat.wordpress.org if you are not already in that particular instance.
Josepha Haden Chomphosy 06:49
That brings us now to our small list of big things. I have three things on my list for you. The first one is WP Translation day slash month. For folks who’ve been following along for a bit, you probably noticed that Translation Day has been going on all month long all of September so that we can have small individual local events and bring people into the process of translating WordPress and making WordPress more usable for more people, especially when they don’t necessarily speak English as their first language. It’s a wonderful event. There’s been Translation Day at the end of September for years. And this Translation Month is working its way up to that Translation Day; I will leave a link to the event page in the notes below. And I really encourage you to drop by.
Josepha Haden Chomphosy 07:38
The second thing is that WordCamp US is coming up on October 1. It is going to be a virtual event, as so many of our events are right now. Tickets are open. The schedule just got published last week. And so we have a good concept of who is talking about what while we’re there. I suggest you wander over to the schedule. Take a look at anything that might be inspirational to you or anyone who looks like they’re answering questions that you’ve had as you have been trying to build your WordPress business.
Josepha Haden Chomphosy 08:08
And then the third thing on my smallest of big things. Some of you may already be aware that Andrea Middleton has left the WordPress project. She has been an absolute fixture in the WordPress open source project for the last ten years. And while we will all miss her terribly, her work has been so influential and so foundational that we actually won’t really feel much like she’s gone. We will see the evidence of her work in everything she does and everything she has done while we build a better and more inclusive WordPress after her.
Josepha Haden Chomphosy 08:47
As a final love letter to the community, she published a series of things that she learned about contributing to open source and especially how to contribute to WordPress as an open source project. I’m going to link those in the show notes as well. For anyone who has worked with Andrea for a long time, when you read it, it will just remind you of her voice and will be like a nice warm, comforting hug as she heads on to her next endeavors. And for folks who have never worked with her before. It’s still really excellent information that I think translates into all areas of our work, especially right now as people are moving to distributed work and remote work a bit more. Now I encourage everyone to at least give one or two of them a read.
Josepha Haden Chomphosy 09:38
That, my friends, is your small list of big things. Thank you for tuning in today for the WordPress Briefing. I’m your host, Josepha Haden Chomphosy, and I’ll see you again in a couple of weeks.
A parser generator (used by programmers who want to create language compilers and interpreters) that generates C# and Java source files has been added to the Free Compiler Construction Tools: Lexer and Parser Generators page.