PHP HPKP Builder
Read more at https://www.phpclasses.org/package/11189-PHP-Generate-Public-Key-Pinning-headers.html#2019-05-05-17:16:22
Some trends stay with us forever, turning into classic solutions. Others vanish without leaving a trace. You may think that all trends break into these two groups, but that’s not quite true. There is another category of trends whose life has its ups, downs and calm periods. Such trends keep appearing and disappearing all the time. One such trend is the use of split screens.
The split screen took the web by storm several years ago. It was incredibly popular in those days. There were even premium WordPress themes built around this approach. And that’s a big deal. However, slowly but surely its enormous popularity faded away and we started to forget about this interesting layout solution for hero areas.
Recently, it has awoken and reminded everyone about its incredible charisma with some tiny changes in appearance. Asymmetrical split screens are a new twist on the old trend that ignites passion and excites the minds of web developers.
Want to see it in action? Here are some great examples of how asymmetrical split screens are being used in the wild.
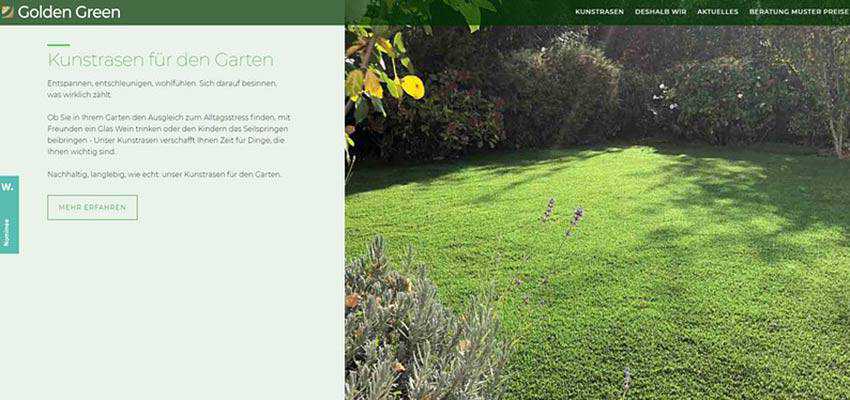
When it comes to asymmetry, the first thing that springs into mind is, of course, the uneven division of the welcome screen. Nourisheats and Golden Green are two typical examples. Their hero areas are broken into two parts, where one of them is bigger than the other.
Nourisheats uses a split screen to turn a regular slider into a real centerpiece of the website. Note, this is not a traditional slider that cycles through a set of pictures; it is a full-screen navigation that supports the top navbar. Visitors have an opportunity to peek into two different sections of the portal at the same time.

The team behind Golden Green goes off the beaten path and uses a solution not for the hero area, but the entire website. Beautiful images come into the fore, drawing the overall attention and making the messages more dramatic. The team also alternates block arrangement to enhance the content flow and readability.

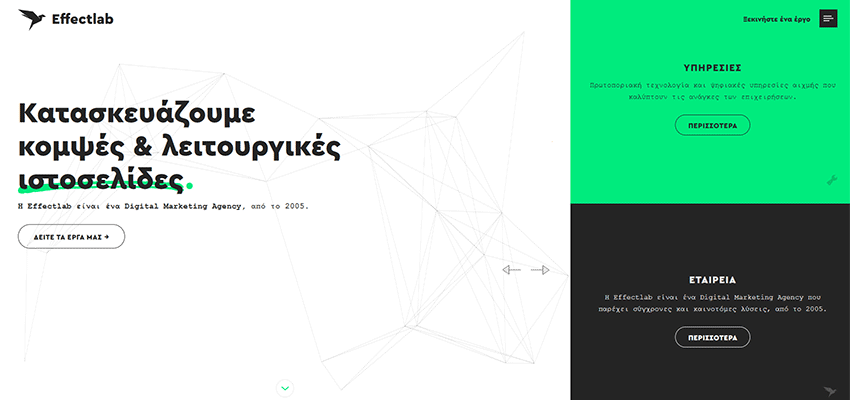
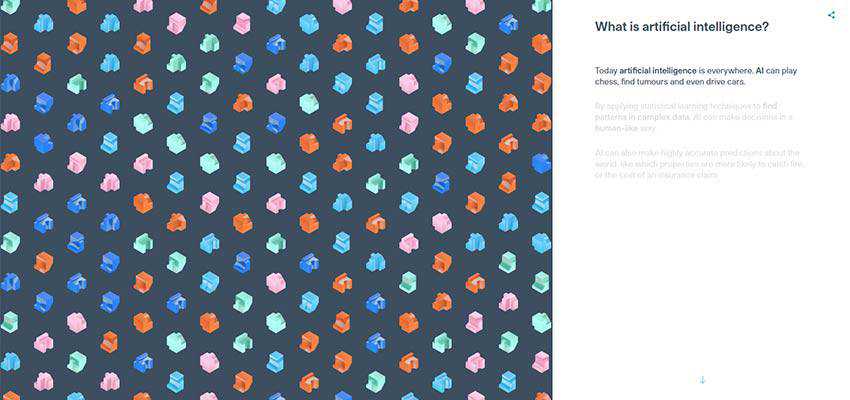
Another pair of examples that adopt the same technique are Effect Lab and Artificial Intelligence – Cytora. Both of them utilize a larger left side of the split. The reason is simple. The left side is the place where users begin to explore the screen. It is our natural reading behavioral pattern. So, it is a spot where something important should reside – like a logotype, slogan, etc. The team of Effect Lab did precisely like that.
They have placed the title and call to action into the left section that, thanks to its size and a generous amount of white space, naturally draw the attention. And the right side was turned into a complementary element that includes links to inner pages presented in a blog-like style. Thanks to vivid backgrounds, they get the visual weight that allows them to compete with the adjacent block, but still not win.

In the case of Cytora, the team has employed the split screen to make the storytelling experience more exciting. Since the topic is Artificial Intelligence, it can be a bit intimidating and annoying for some people. So, the team did the right thing. They managed to pick up the interest using animations that, thanks to a split layout, do not overwhelm visitors. Instead, they serve as pleasant accompanying material.

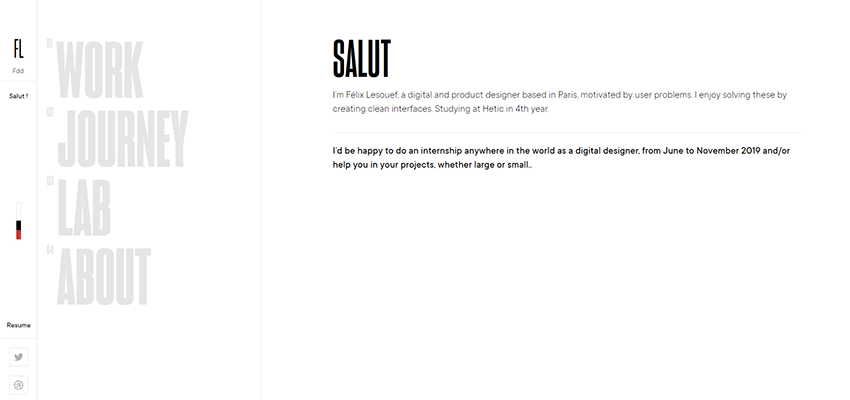
Home Societe and the personal portfolio of Felix Lesouef present a group of seamless asymmetrical split screens in our collection. While in the previous examples, the right and left sides are easily distinguished thanks to vivid contrast, these two show a subtle, almost fragile nature of the concept.
Home Societe meets the online audience with a clean surface and lots of fresh air. While the first block includes a welcoming image and vertical navigation, the second one contains everything starting with the «About» section and ending with «Contacts». The transition between these two areas is pretty seamless: you gently flow from one part into another.

Felix Lesouef makes the most out of a minimal approach, not only in terms of content but also design. His portfolio does not look modest. It seems sophisticated and elegant. While you can delineate three columns, there are just two blocks. The first block includes navigation that is broken into two sections. It always stays static. And the second block shows the content, depending on the chosen option. Neat and clean.

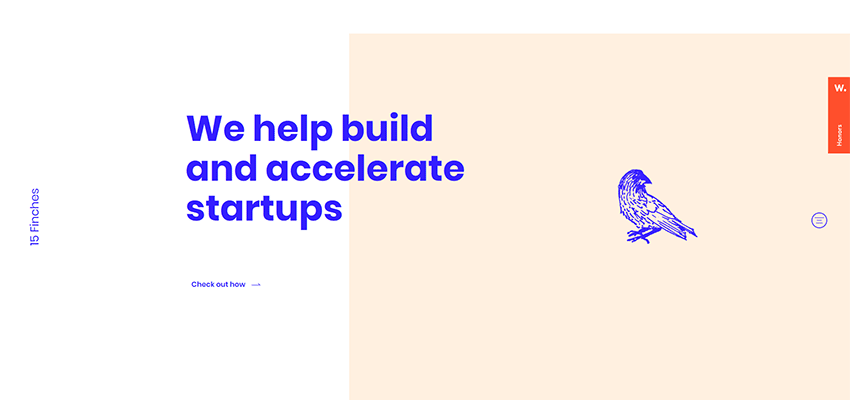
Here’s an example of how you can play with whitespace or overlapping to make things a bit more interesting. Consider 15 Finches. It is the same two blocks as in the previous examples. However, the team has added some vivid margins to the right block and let the title overlap it. In such a way the screen seems to be divided, but still both parts in here form one large picture. Simple and elegant.

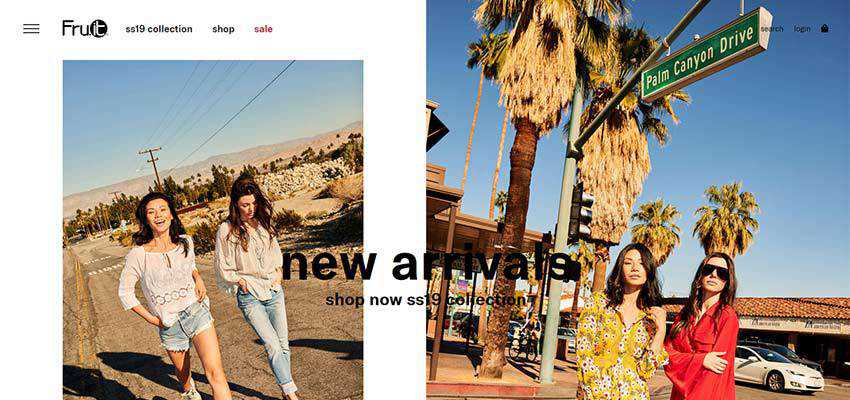
Much like in the previous example, the team behind Fru.it also plays with whitespace to twist the split screen solution. As usual, here you can see two blocks. Note, they are identical in terms of width and height. However, thanks to the difference in image size, as well as lots of white space, the left block looks smaller than the right one. As a result, the latter has more significant visual weight and catches our eye better.

GQ Japan and Locomotive present a small trend in sliders that utilize the asymmetrical split screen concept. In essence, the solution is based on a traditional vertically split layout, where the left side is bigger than the right one. In this way, the left side performs an accompanying role. You can place navigation, logotype, title, etc. in this area.
The right side is intended to bear the content. And that’s not all; there is another block that is located right at the intersection of the two sides. In the case of GQ magazine, it shows a picture, whereas Locomotive uses it to play a video. This block unites everything and, at the same time, serves as an eye-catcher. Clever and interesting.


One of the time-proven ways of introducing asymmetry in layouts is to use the diagonal line, like the team behind Event Filming – NewFlight did. Their slider with portfolio pieces easily separates itself from the competition, thanks to its trapezoidal blocks.
The traditional split screens that have two rectangle blocks evoke a feeling that the blocks follow one another, whereas the diagonal shape makes these two blocks look like two missing pieces of the puzzle that form one area.

When the split screen first appeared in the web design arena several years ago, it was used to display two different chunks of information to the audience simultaneously. Today, the situation is slightly different.
Modern split screens are used to make the layout more interesting, give the content a piquancy and present one block of information in a creative fashion.
The post Beautifully Designed Examples of Asymmetrical Split Screens in Web Design appeared first on Speckyboy Design Magazine.
Large Cursors: Pointing the Way Towards a Better Web – Designs that demonstrate the usability and aesthetically-pleasing effects of large cursors.

CSSFX – A collection of animated CSS buttons, hover effects, inputs and loaders for use in your projects.

Uppy – An open-source file uploader that can grab files from your device, cloud storage or social media account.

CSS Grid Layout – A “Quick” Overview – Learn the basics of CSS Grid and what it can do for your projects.

A Quick Guide to Website Photography – Some tips and best practices for picking the right imagery for your website.

The CSS Handbook: a handy guide to CSS for developers – An in-depth look at CSS. Perfect for beginners and pros alike.

MailtoUI – A script that adds a helpful UI component to standard email links.

HTTP headers for the responsible developer – Using HTTP headers for creating a safer, more efficient browsing experience.

Using Typography to Establish Brand Identity – A look at how designers are using type to make brands stand out.

5 things to consider when creating your CSS style guide – Tips for making the most out of your style guide.

Digging Into The Display Property: Box Generation – A deep look into the CSS display property.

AI-Driven Design: How Artificial Intelligence is Shaping UI/UX Design – A look at AI’s use and potential to benefit designers.

Creating an aspect ratio CSS utility – A quick tutorial on creating aspect ratios, complete with real-world examples.

Shepherd – A JavaScript library that helps you guide users through your app.

On the Downlow(res): A Showcase of CSS Pixel Art – Pixel art is still thriving and is being enhanced by CSS.

IsometricSass – A Sass library for creating isometric 2D without JavaScript.

When To Launch – A detailed resource to help you determine the best time to launch.

Gangster Grotesk – Available for free, this font features a sharp, contrasting style.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 486 appeared first on Speckyboy Design Magazine.
Men’s Journal aims to feature only the best products and services. We update when possible, but deals expire and prices can change. If you buy something via one of our links, we may earn a commission.
Questions? Reach us at shop@mensjournal.com.Sponsored content
These days the sports nutrition market is glutted with protein powders, energy drinks, power bars, and the like. But it wasn’t always that way. The first mass-produced protein powder, Designer Whey, was only released in 1993. If there’s such thing as a “legacy brand” in the sports and active nutrition category, Designer Protein is it.
Designer Protein was the first company to brand commercially instant whey protein powder for the general consumer. It’s a forerunner in promoting the removal of artificial ingredients and a pioneer of gluten-free protein powders. The company has always been an advocate of kosher-certification. And recently, Designer Protein became the first to create a protein that combines the benefits of both egg yolk and egg white.
For more than 25 years Designer Protein has helped consumers achieve their health and fitness goals with products that make a positive difference in peoples’ lives. Its protein powders meet the needs of different diets and lifestyles, including keto, and it’s committed to finding ways to make nutrition on-the-go easy. Even the packaging is eco-friendly.
Today, Designer Protein offers a wide range of protein powders to satisfy every diet and nutritional need. They’ve got the flagship natural whey protein, a selection of plant-based proteins and superfoods, and killer blends of whey and plant proteins. All are designed to support the fitness, weight management, performance, and wellness goals of active men and women. There’s even one to help you lose weight. And most come in a variety of sizes and flavors to suit every taste and fitness regimen.
Right now, you can get a great deal if you stock up with Designer Protein. When you sign up for their email newsletter and become part of the Designer Protein community, you’ll save 25 percent on your first order. Even better, all orders over $50 qualify for free shipping.
With a protein powder that’s just right for you, and a great deal besides, now’s the time to get fit, and prep your body for summer.
Article source: https://www.mensjournal.com/health-fitness/designer-protein-powder/
In the recently published report, Stats and Reports Research has provided a unique insight into the global Garcinia Cambogia Extract market for the forecasted period of 6 years (2019-2025). The report has covered the significant aspects that are contributing to the growth of the global Garcinia Cambogia Extract market. The primary objective of this report is to highlight the various key market dynamics such as drivers, trends, and restraints that are impacting the global Garcinia Cambogia Extract market. This report has provided an indication to the readers about Garcinia Cambogia Extract market’s current status.
The key companies mentioned in this report are: Xi’an Lyphar Biotech , Shaanxi Fuheng (FH) Biotechnology , Shaanxi Guanjie Technology , Wuhan Vanz Pharm , Hunan Kanerga Pharmaceutical Sales , TWO BLUE DIAMONDS , MARUTI FUTURISTIC PHARMA , KINAL GLOBAL CARE , NUTRA GRACE ,
Get the inside scoop of the Sample report @: www.statsandreports.com/request-sample/246049-global-garcinia-cambogia-extract-market-research-report-2019
The study is a source of reliable data on:
• Market segments and sub-segments
• Market trends and dynamics
• Supply and demand
• Market size
• Current trends/opportunities/challenges
• Competitive landscape
• Technological breakthroughs
• Value chain and stakeholder analysis
Read Detailed Index of full Research Study at @ www.statsandreports.com/report/246049-global-garcinia-cambogia-extract-market-research-report-2019
The regional analysis covers:
• North America (U.S. and Canada)
• Latin America (Mexico, Brazil, Peru, Chile, and others)
• Western Europe (Germany, U.K., France, Spain, Italy, Nordic countries, Belgium, Netherlands, and Luxembourg)
• Eastern Europe (Poland and Russia)
• Asia Pacific (China, India, Japan, ASEAN, Australia, and New Zealand)
• Middle East and Africa (GCC, Southern Africa, and North Africa)
Highlights of the report:
• A complete backdrop analysis, which includes an assessment of the parent market
• Important changes in market dynamics
• Market segmentation up to the second or third level
• Historical, current, and projected size of the market from the standpoint of both value and volume
• Reporting and evaluation of recent industry developments
• Market shares and strategies of key players
• Emerging niche segments and regional markets
• An objective assessment of the trajectory of the market
• Recommendations to companies for strengthening their foothold in the market
Purchase the research report @ www.statsandreports.com/placeorder?report=246049-global-garcinia-cambogia-extract-market-research-report-2019
Major Points Covered in Table of Contents:
1 Study Coverage
2 Executive Summary
3 Market Size by Manufacturers
4 Garcinia Cambogia Extract Production by Regions
5 Garcinia Cambogia Extract Consumption by Regions
6 Market Size by Type
7 Market Size by Application
8 Manufacturers Profiles
9 Production Forecasts
10 Consumption Forecast
11 Upstream, Industry Chain and Downstream Customers Analysis
12 Opportunities Challenges, Threat and Affecting Factors
13 Key Findings
14 Appendix
Ask for discounts @ www.statsandreports.com/check-discount/246049-global-garcinia-cambogia-extract-market-research-report-2019
About Us
Stats and Reports is a global market research and consulting service provider specialized in offering wide range of business solutions to their clients including market research reports, primary and secondary research, demand forecasting services, focus group analysis and other services. We understand that how data is important in today’s competitive environment and thus, we have collaborated with industry’s leading research providers who works continuously to meet the ever-growing demand for market research reports throughout the year.
Contact:
Stats and Reports
Satish K. (Global Sales Manager)
Mangalam Chamber, Office No – 16, Paud Road
Sankalp Society, Kothrud, Pune, Maharashtra 411038
Phone: +1 650-646-3808
Email: [email protected]
Web: https://www.statsandreports.com
Article source: https://askindustrynews.com/89832/garcinia-cambogia-extract-market-global-industry-analysis-and-opportunity-assessment-2019-2025/
In this tutorial I will guide you on how to use multiple databases in Laravel. Step1 — Add following in your .env file Step2 — Add following at config/database.php Step3 — Add following at app/config/database.php Specify connection during migration Specify connection in QueryBuilder S...