PHP-Arrays (New)
Read more at https://www.phpclasses.org/package/11209-PHP-Determine-the-type-and-run-other-array-operations.html
PHP is a great language that puts a lot of power into the hands of the developer. The core language supports a handful of magic methods and interfaces that can be implemented into classes that lets the developer choose how an object should behave in certain situations, like when it’s being iter...
In this article, I’m going to explain how to integrate Google Login in your PHP website. We’ll use the Google OAuth API which is an easy and powerful way to add Google Login to your site.As a web user, you've probably experienced the hassle of managing different accounts for different s...
Contributed by Yonel Ceruto
in #30120.
The most time-consuming tasks when translating an application is to extract all the template contents to be translated and to keep all the translation files ...
Since its release in 2011, Laravel has become popular choice for the development of business focused applications. One reason Laravel is too much popular in developers is its performance optimization that allows developers to fine tune Laravel based apps. In this tutorial I will guide on how to opti...
With over 1.6 billion websites on the Internet, you’ve certainly got your work cut out for you if you want to have one of the best. The truth is, by the time you’re finished reading this post, thousands of new websites will be born. That being said, it’s best to create a website that is perfect for your audience — and stands out from competitors.
But what if your website is outdated? What if your company went through a redesign and you need a new website to go with it?
For whatever reason, if you’re looking for a website revamp, it’s important to come up with a solid website redesign project plan.
Planning ahead for your new website is crucial to its success, especially if you’re redesigning a large website. If you’re working with a website redesign agency, they’ll be able to help you along every step of the way.
On this page, we’ll fill you in on how to approach a website redesign, give you a step-by-step website redesign project plan, and fill you in on what can affect your website redesign project timeline.
If you’d like to speak with a specialist before reading on, reach out to us at 888-601-5359!
Let’s talk more about what your website redesign project plan will look like for both you and your designer.
When you hire an agency, they’ll want to know everything about your current site — what you love, what you hate, and what you want to change. This is an important first step of your website redesign project plan because it creates a strong base for your project.
Without this information, it’ll be hard to get the results you want.
You’re redesigning your website for a reason — is it because your bounce rate is too high? Your page speed is too slow? Your color scheme and graphics are outdated? Your navigation is confusing?
No matter what it is, to accomplish your goals with your website redesign, you have to do two things — realize your goals, and list them out.
The potential goals we listed above are pretty general — after all, there are tons of ways that you can improve your bounce rate or site speed.
However, you need to determine exactly what you want to do with your design to improve key metrics.
For example, is your current navigation extremely confusing and causing people to bounce from your site? That’s action item number one!

Do you suspect that your time-on-page is low because users aren’t interacting with your content? One way you could accomplish the goal of an increased time on page would be to opt for custom graphics and videos on your site pages.
No matter how you plan to accomplish your goals, think of them through the redesign lens: “How can I accomplish this goal with design?”
After you’ve chatted with your designer about your goals, how you want to accomplish those goals, and what you’re looking for with your design, it’s time for them to get to work!
When the design is finished and you approve the changes, your agency will launch the new and improved version of your website. But your work is far from over.
Building or revamping a website without analyzing the results is like throwing all of your hard work down the drain.
There is a reason you wanted to redesign your website — whether you weren’t seeing the sales you anticipated, or your design was just outdated. Ensuring that you’ve fixed those issues is crucial, and you can do that easily with analytics.
Redesigning your website is an undertaking that can have dramatic results, and if you want to see even more dramatic results, your designer will likely recommend other marketing strategies that pair well with website design.
These could include search engine optimization (SEO), content marketing, and more. This is the perfect time in the website redesign project timeline to decide on whether or not you’d like to take advantage of digital marketing.
So you’ve decided that the worn out graphics and slow load time on your website is cause for a redesign, and you’re probably right. Google takes site design and user experience into consideration when ranking sites — which means that conversions can be directly attributed (to an extent) to your website’s design.

But where do you start? If you have questions about how to approach a website redesign, we’re here for you.
Check out our step-by-step suggestions below:
Do you just want to redesign your blog or are you looking for a total site refresh? Either way, it’s crucial to determine exactly what elements need a revamp up front, so that you can determine things like budget, timeline, and who to hire.

Beyond that, you should make a list of the details you hate about your site and specific changes that you want to see.
You’ll thank yourself later for determining your budget up front and sticking with it. It’s important to be realistic when it comes to setting a budget, so you’ll want to do your research. For example, if you’re only looking for a blog redesign, it’ll be much cheaper than an entire site redesign. So, keep that in mind when setting your budget.
Hiring a professional web redesign agency like WebFX is the best option when it comes to refreshing your website.
The elements involved in a site redesign can be daunting and tedious, and if you’re in any sort of time crunch, an agency will be able to do the best work for you in the shortest amount of time. Keep in mind that by short, we don’t mean one week, but it’s likely that an agency will be able to finish your redesign before you could on your own. You’ll want to do your research to determine the best possible redesign agency for you.
After you’ve done your research, it’s time to hire an agency that you believe will do the best job redesigning your website based on your budget, your timeline, and the changes you want to see.

You should also keep in mind that before signing on any dotted line, you’ll want to speak directly with the agency!
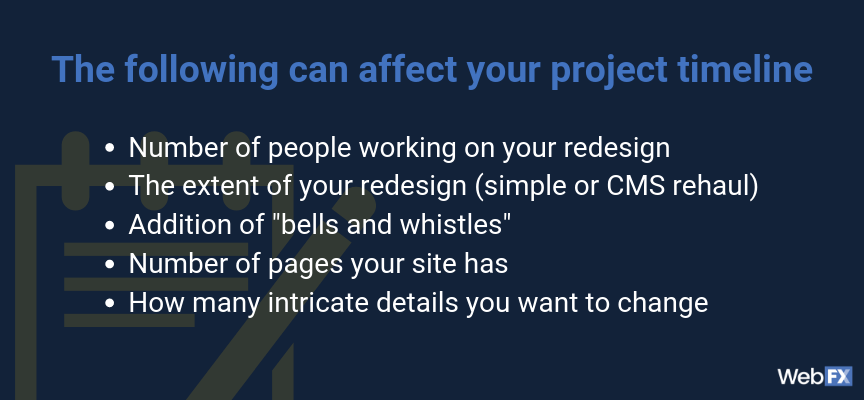
Many people ask how long it will take for their redesign to be up and running. However, there isn’t really a hard-and-fast answer to that question.

The answer depends on a few things:
Whether you know exactly what’s causing your website to be unsuccessful, or you need a bit of guidance, WebFX is here for you.
Our web design specialists have won over 50 awards for their incredible designs, which were all prefaced with an effective website redesign project plan.
If you’re ready to dive headfirst into your website refresh project plan, contact WebFX online, or give us a call at 888-601-5359!
The post Your 6-Step Website Redesign Project Plan That’s Easy as Pie appeared first on WebFX Blog.
Consumers across the globe are increasingly opting for various weight management options such as fitness programs, healthy food consumption, and weight loss supplements in order to remain healthy and fit. Moreover, companies offering weight loss dietary supplements are also innovating their products to achieve customer satisfaction. The investment by customers in the weight loss dietary supplements have also increased with the inclusion of new organic and natural ingredients by the companies.
Weight loss dietary supplements are also being consumed on a large scale in order to avoid spending on expensive medications and treatments. Manufacturers are also focusing on using herbal ingredients in the weight loss supplements, one such ingredient being used is Garcinia Cambogia which comes from Indonesian fruit known as tamarind. Moreover, various regulations on manufacturers are also resulting in the production of the safe product, and with label claims that are not misleading.
Get Sample Copy Of This @ https://www.persistencemarketresearch.com/samples/20380
Global Weight Loss Dietary Supplements Market: Scope of Study
To report on the global weight loss dietary supplements market provides various trends in the market based on primary and secondary research. The report also offers key analysis on the data points including region-wise analysis and segment-wise analysis on the product types, applications, end users, etc. The report has offered both qualitative and quantitative data based on primary respondents in order to arrive at an appropriate estimate on the market. Detailed information on the total revenue generated and the expected revenue for the forecast period 2017-2026 has also been provided in the report.
The report provides market size on the basis of value and volume for the forecast period. The report also talks about the market dynamics such as drivers, key trends, challenges, opportunities that will have an impact on the growth of the global weight loss dietary supplements market. SWOT analysis and Porter’s five force analysis has also been included in the report along with the market attractiveness analysis. Key industry developments in the market are provided in the report to help companies plan business strategies and make profitable business decisions. The report has also included factor analysis to understand the impact of various factors on the market growth. The global weight loss dietary supplements market report includes forecast in terms of revenue, CAGR in percent form, and Year-on-Year growth of each segment and region to help companies in identifying right opportunities.
Global Weight Loss Dietary Supplements Market: Segmentation
The global weight loss dietary supplements market is segmented on the basis of form, end user, distribution channel, ingredients, and region. On the basis of form, the market is segmented into soft gell/pills, powder and liquid. On the basis of end-user, the market is segmented into men, women and senior citizen. Based on the distribution channel, the market segment consists of pharmacies drug store, health beauty store, hypermarket/supermarket, online sales and other distribution channel. By ingredients, the market segmentation includes vitamins minerals, amino acids, botanical supplements and others.
Request For TOC @ https://www.persistencemarketresearch.com/samples/20380
Based on the regions, the market is segmented into Europe, Asia Pacific Excluding Japan (APEJ), Latin America, North America, Japan, and the Middle East and Africa (MEA). The report offers a detailed analysis of each segment and regions in the market with forecast the in form of CAGR and revenue share.
Table of Content
Chapter 1 Global Economical Outlook
Chapter 2 Global Weight Loss Dietary Supplements Market – Executive Summary
Chapter 3 Global Weight Loss Dietary Supplements Market Overview
3.1 Introduction
3.1.1 Global Weight Loss Dietary Supplements Market Taxonomy
3.1.2 Global Weight Loss Dietary Supplements Market Definition
3.2 Global Weight Loss Dietary Supplements Market Size (US$ Mn) and Forecast, 2012-2026
3.2.1 Global Weight Loss Dietary Supplements Market Y-o-Y Growth
3.3 Global Weight Loss Dietary Supplements Market Dynamics
3.4 Dietary Supplements Market Overview
3.5 Major factors driving the supplements market
3.6 Safety Concerns
3.7 Porters Five Force
3.8 PESTLE Analysis
3.9 Product Life Cycle
3.10 Forecast Factors
3.11 Supply Chain Analysis
3.12 List of Key Participants
3.13 Key Participants Market Presence (Intensity Map) By Region
3.14 Consumer Sentiment Analysis
Chapter 4 Global Weight Loss Dietary Supplements Market Analysis and Forecast 2012-2026
4.1 Global Weight Loss Dietary Supplements Market Size and Forecast by Form, 2012-2026
4.1.1 Soft Gel/Pills Market Size and Forecast, 2012-2026
4.1.1.1 Revenue (US$ Mn) Comparison, By Region
4.1.1.2 Market Share Comparison, By Region
4.1.1.3 Y-o-Y growth Comparison, By Region
4.1.2 Powder Market Size and Forecast, 2012-2026
4.1.2.1 Revenue (US$ Mn) Comparison, By Region
4.1.2.2 Market Share Comparison, By Region
4.1.2.3 Y-o-Y growth Comparison, By Region
4.1.3 Liquid Market Size and Forecast, 2012-2026
Article source: https://bestmarketherald.com/weight-loss-dietary-supplements-market-to-record-an-exponential-cagr-by-2017-2026/
Popular posts from PHPDeveloper.org for the past week:
I/O 2019: Our Definitive Guide to Design – Check out coverage of Google’s annual I/O conference.

CSS can do that? – 11 cool things you can do with just a little bit of CSS.

Animated Image Columns – An experimental layout where columns are animated “out of the way” to reveal content underneath.

How Many WordPress Plugins Are Too Many? – While there’s no set answer, there are a number of factors involved for each website.

Creating an accessible language picker – Use this tutorial to build a language picker element that is accessible to all.

Why I Charge the Same for Building Websites Designed by Someone Else – Building another designer’s creation has its own set of challenges.

Gitfolio – A tool for building your own personal portfolio and blog on GitHub.

SVGMator – Load your SVG file and add powerful behaviors – right from the browser.

Contrast in Type: Mixing Solid and Hollow Fonts – Examples of how this design trend can make an impact.

A pure CSS onclick context menu – Create a simple dropdown context menu with this tutorial.

Animation Handbook – A guide to using animation to demonstrate abstract concepts.

Why Gutenberg Has Changed My Opinion of Page Builders – Maybe WordPress page builders aren’t so bad after all?

Flex – Build CSS Flexbox layouts with this browser-based tool.

Icon cutter – Resize your icons for use with iOS, Android and various other devices.

6 M-Commerce Design Practices to Help Improve Your Sales in 2019 – Use these tips to increase your mobile sales.

Unraveling the JPEG – A behind-the-scenes look at how this popular image format works.

10 Usability Heuristics Applied to Video Games – Techniques for improving the UX of video games.

Airline Logos – Relive the past with this look at some classic airline logos.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.
The post Weekly News for Designers № 489 appeared first on Speckyboy Design Magazine.
If you are looking for software to create (and test) technical designs and drawings (eg, plans and schematics for buildings, the interior or buildings, machine parts, etc), take a look at the Free Computer-aided Design (CAD) Software page. It already lists 6 free (and open source) applications for Windows, Mac OS X and Linux.