PHP Auto Style Fixer
Read more at https://www.phpclasses.org/package/11216-PHP-Beautify-PHP-source-code-fixing-its-style.html#2019-05-29-11:22:23
Adobe XD is a popular choice for mobile and web projects. It’s the latest addition to Adobe’s product family and while it hasn’t gained the same popularity as Sketch, it’s still a great tool for wireframing, prototyping, and UI/UX design. You can try Adobe XD here.
In this roundup, we’ve gathered the best Adobe XD tutorials that will help you learn the ins and outs of this program.
If you’re looking for free Adobe XD UI kits, take a look at this article.
In this 14-minute long video, you will learn how to quickly go from idea to prototype in four easy steps. Taught by Adobe themselves, this tutorial includes easy to follow instructions as well as project files so you can follow along.

This in-depth tutorial gives you a complete overview of the Adobe XD interface and then walks you through a complete project build. It also includes links to more tutorials about Adobe XD.

This tutorial by Dansky gives you a detailed overview of the color and character styles in Adobe XD. You’ll learn how to create custom color and character styles as well as how to manipulate pre-existing ones.

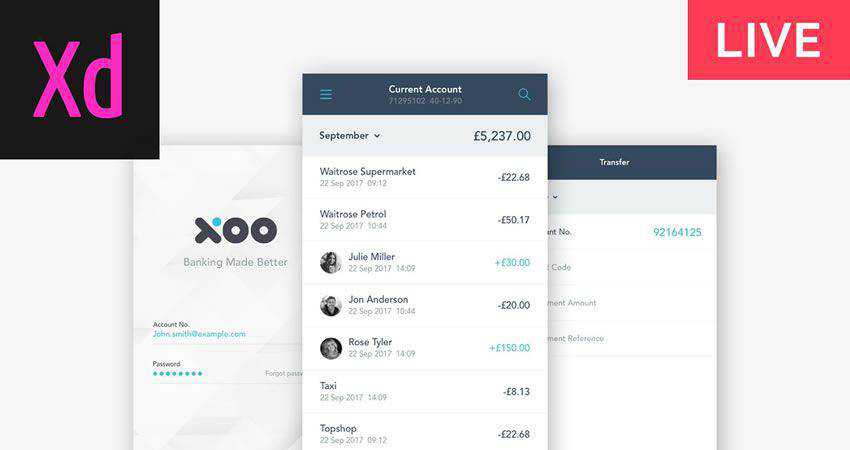
Learn how to create a fictional banking app in this tutorial by Dansky. You’ll go through the entire process of creating a banking app, complete with a login screen, transaction overview, and transfer screen.

This video tutorial walks you through the process of creating responsive layout grids which can be used in a variety of design projects. You will learn how to customize the number of columns, the gutter width, and adjust other settings for your layout grid.

If you want to know how to use Adobe XD in web design projects, this tutorial is a must-watch. The video is 30 minutes long and takes you through designing a complete personal portfolio website.

Use this tutorial if you want to learn how to use Adobe XD to create a fictional social media app. Although the design of the social media app is nothing out of this world, this simple project is a great way to familiarize yourself with everything Adobe XD has to offer.

Almost every website nowadays is asking you to create an account. With this tutorial, you’ll learn how to create an attractive account creation page as well as account verification page.

No matter how great your app, program or website is, if you don’t provide your users with a great onboarding experience, they will be less likely to use it. With this tutorial, you’ll learn how to create a smooth user onboarding experience for a mobile app.

With mobile usage on the rise, designing working menus that won’t confuse mobile users is more important than ever. In this tutorial, you’ll go through the steps necessary to create a menu that slides in from the side.

This video covers some of the new updates and features added to Adobe XD. More specifically, you’ll learn how to merge artboards and create a realistic interface experience using the scroll and blur feature.

Chatbots and live chat boxes are growing in popularity and used more and more on various websites. Learn how to design a clean and attractive Chat UI design in this hour-long video that covers everything from designing the app screen to the actual chat interface.

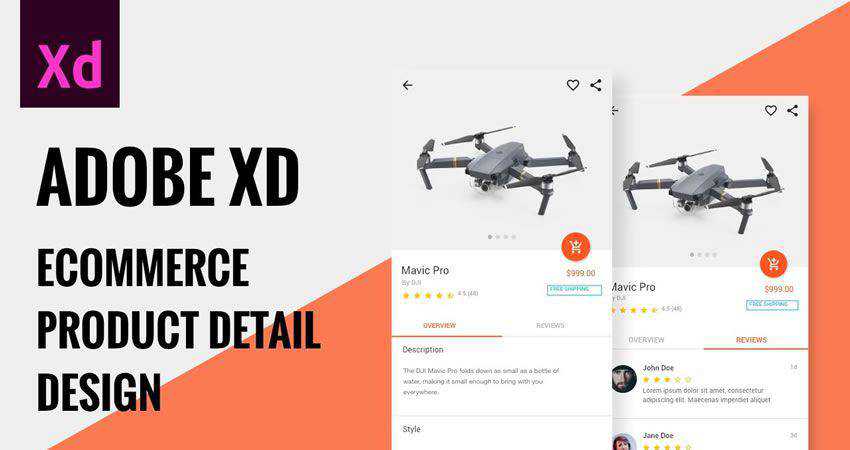
Stretch your creative muscles by designing a prototype for an e-commerce product. This video tutorial is just under 20 minutes long and covers creating the project page and a scrollable interface, along with helpful tips on creating your own project workflow.

Adobe XD is an easy to use program that can help you prototype mobile apps, websites, user interfaces and even user onboarding experience. With these tutorials, you’ll be able to learn how to use Adobe XD effectively and speed up your prototyping process.
The post 10 Tutorials to Help You Master Adobe XD appeared first on Speckyboy Design Magazine.
The post Interview with Matt Trask appeared first on Voices of the ElePHPant.
An x-ray is a form of electromagnetic radiation that has wavelengths shorter than visible light. It easily passes through solid objects and lets you see inside. It has found many applications in physics. However, the most notable and, without a doubt, the most useful one is that used in medicine.
For more than a century, x-rays have been used to detect and diagnose infections, bone fractures, etc. Noel Delgado’s mind-blowing SVG experiment conducted on CodePen called “X-ray me” illustrates the principle. A huge circle allows you to see the character’s skeleton, much like any scan in a medical center does.
The idea is brilliant, and the realization is flawless. And if you think that this experiment is just a lone concept to play around with, we are going to prove you wrong. Recently, the x-ray effect has appeared in the web design sphere. And it was not just a one-time thing that made a dramatic entrance. The solution is gaining momentum and already considered as a small, emerging trend.
Much like the code snippet of Noel Delgado, this solution is also based on the concept of “see through.” In a nutshell, there is a circle that serves the role of an X-ray scanner. It lets you peek under the essential elements of the interface such as logotypes, typography, and even backgrounds. This circle, as you may have already guessed, is a mouse cursor that has changed its habitual arrow shape into a ring and borrowed some superpowers, to be more precise an x-ray vision, from Superman.
The effect manifests itself in several ways. The first method implies revealing a skeleton-like base, like in the case of Alex Thery and his fantastic personal portfolio.
Here, you can stumble upon a big round mouse cursor that has a transparent body and vivid white borders. It affects only the typography. Once you hover over the name of the project, one that sits at the heart of the screen, the circle shows the inner part of it – transforming the solid typeface into a hollow one. The roller titles, on the contrary, change their ghost-like style into solid one. Just brilliant.

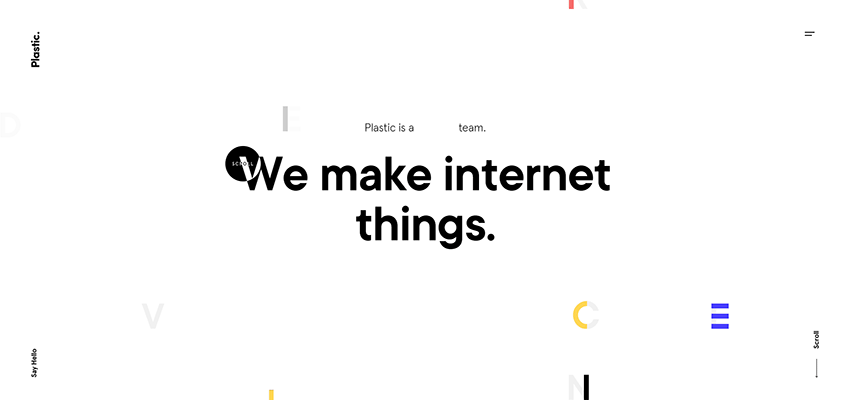
Another way to implement this trend is to reverse the color of various elements. In the majority of cases, we can see shifting from black to white and vice versa. Consider Plastic.
Unlike the previous example, where the scan effects only the slider, here the x-ray effect is applied to various elements of the interface. Note, the mouse cursor is smaller than one on Alex Thery’s website, yet it works perfectly well and does not overwhelm visitors by its massive size.
When it hovers over the title, logotype, navigation links and even these small colourful rectangles that are scattered throughout the screen, it changes their color – skilfully imitating an x-ray scan behavior. It is a perfect example of how to make your minimal, incredibly airy website look amazing.

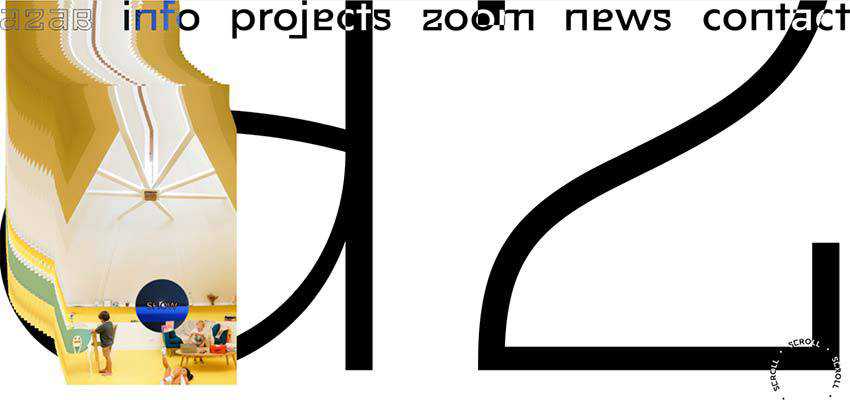
While the two previous realizations are widely spread among developers, there is another way to imitate an x-ray effect. As a rule, it requires a skillful play with masking. It lets the audience see through the fore layers, revealing the background. Consider Sabcomeed.
Here, the effect does not touch the title, text or navigation. Instead, it allows you to pass through the background and peek inside to see what is happening behind the curtains. As it turns out, there is another layer with beautiful scenery made in a delicate line style.
It goes perfectly well with the natural motifs presented on the foreground of the website. It also interacts with some words in the titles. Note the words that are set in a pale purple – they become dark purple when the mouse cursor hovers over them. Another great touch is that this effect extends throughout the entire home page, thereby creating a consistent user experience.

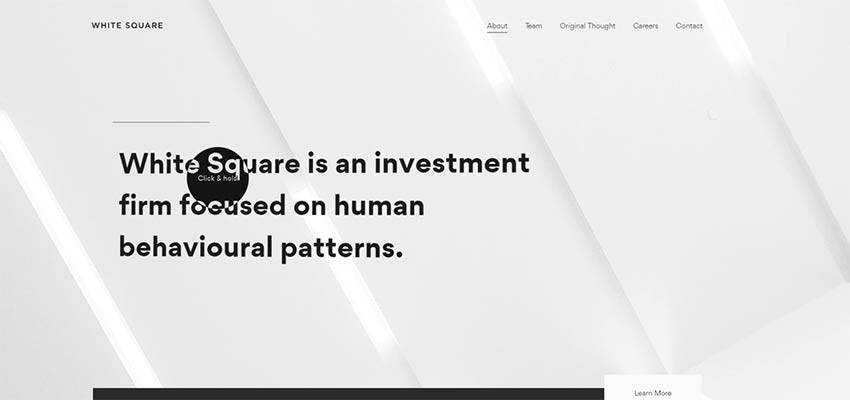
There are many examples where the x-ray effect is barely perceptible, yet it is still there and makes a difference. Consider Archi Site Mobius and White Square.
Both websites have relatively minimal hero areas. While in the case of Archi Site Mobius, you will stumble upon a full-screen slider and logotype, with White Square you will find only the abstract image backdrop and slogan. That’s all.
However, they are not as simple as you may think. And the x-ray effect proves that. It not only enriches the user experience, but also gives both projects a little zest that distinguishes them from the crowd.


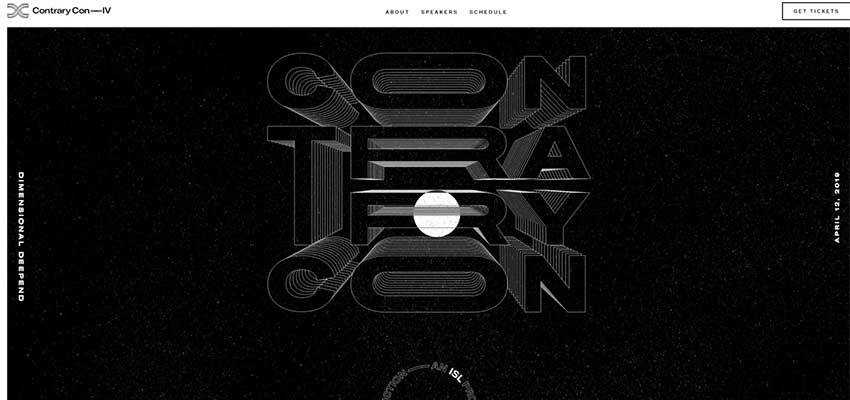
The team behind the website of Contrary Con relies on a golden mean when it comes to choosing the size of the mouse cursor. Their x-ray scanner is neither big nor small. It is just what the doctor ordered. It does not distract attention from vital elements and, at the same time, allows users to enjoy this marvellous solution in action.

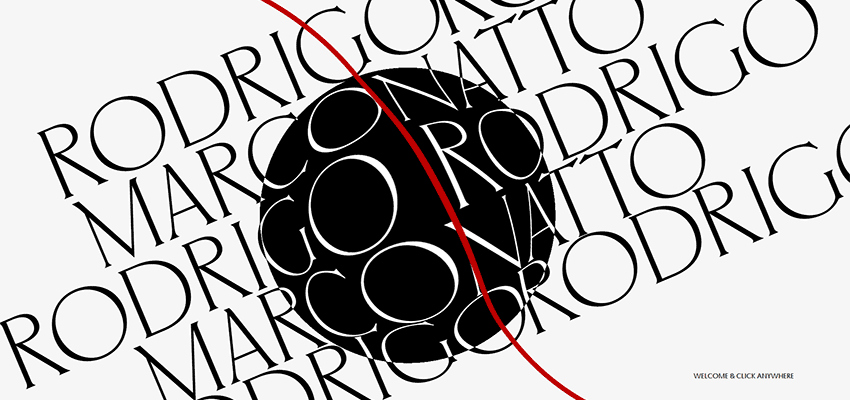
All of the previously mentioned examples pale in comparison with Rodrigo Marconatto’s website – at least in terms of size. The welcome section greets you with a gargantuan x-ray scanner. If you take a careful look, you will notice that it has a magnifying glass quality as well. And that’s not all. Just try to move the mouse cursor all over the place, and you will be pleased with its smooth behavior. It feels like you are sailing through the project.
This unique mixture of effects and behavior, spiced up with a colossal size, makes the solution a star of the party and an absolute winner.

Here you will find not only the x-ray effect, but also an infrared effect that is applied to the images. Together, they transform a regular user experience into a small adventure. And even though the website does not feature anything ultra-modern in terms of dynamic solutions, it still looks swanky.

This might sound funny, and a bit bold, but x-rays have finally found their application in the online expanses. Of course, it is not an exact replica (we do not see the actual skeleton of the typography, logotype or background). Nevertheless, it looks and acts like we expect it to.
Whether you go for a small scanner like White Square or a big one like Rodrigo Marconatto. Whether you apply it only to one element of the interface or make it affect everything in its way. Regardless, the effect will add its particular charm to the project, leaving a strong impression.
The post 8 Stunning Examples of the X-Ray Effect in Web Design appeared first on Speckyboy Design Magazine.
To avoid multiple users writing to the same resources and overwriting each
others changes, its useful to take advantage of conditional requests, using
the If-Match, If-None-Match, If-Modified-Since and If-Unmodified-Since
headers.
These headers are opt-in though. If a server wants to force a client to use
them, a server can return 428 Precondition Required. Forcing clients to use
Etags and precondition means there’s a lower chance of clients overwriting
changes, because they are forced to to consider the current state of the
service before changing something.
412 Precondition Failed is a bit different, as that status code is only
used when a client did submit precondition headers, but the headers didn’t
match the current state of the resource.
PUT /foo.txt HTTP/1.1
Content-Type: text/plain
Hello world
HTTP/1.1 428 Precondition Required
Content-Type text/plain
Please try submitting this request again with a If-Match header
Latest PECL Releases:
List of Top best apple cider brand in 2019
Here is a short list of the top apple cider brand products from each of the price ranges. Don’t think that cheap means poorly made, often the difference in the products by price are in what features they include not the quality of their manufacture.
That’s why we’ve decided to do an in-depth research around these apple cider brand. Now, at the end of those hours-long using sessions and analysis, we are all set to recommend the best choices you’ll have in the apple cider brand category. Obviously, we have our picks from premium, semi-premium and budget-friendly sectors. Therefore, when it’s time, you can have the best apple cider brand .
Premium Segment
The premium segment includes products that are priced above a certain range. The quality of these and feature capabilities can make these apple cider brand deal for professional use.
Medium Segment
The medium segment of the apple cider brand market has a mid price range which fits those looking for best bang of their buck.. This is a very wide price range to find products with such similar features but what differentiates them from each other is the approach they take to their features. These are higher end consumer products, but not the pro-summer quality of the premium segment.
Why do you need a apple cider brand
A apple cider brand is one of the most popular item that is going to be viral in coming years, due to its wide range of applicability in the industry. People may or may not be aware of the reason why people should buy a apple cider brand or why they need to have one.
How to choose the best apple cider brand for you?
To choose and buy the right kind of apple cider brand , you will have to be very careful in doing so. Because the apple cider brand come in a wide range of types, having different characteristics and capabilities and if you don’t concentrate on each and every aspect, then you surely would miss out the best one for you.
Here is a checklist you can use to double check your choice while selecting and purchasing it.
Determine the type and function you need
You should be very clear about the type of apple cider brand you need. Keep in mind the various types and determine the best on the basis of the feature you need and the purpose you need to accomplish. Like for a medium range product with a medium quality or a high end stuff.
Brand and price
If you have a particular budget or a specific brand in mind then do sort out the brand first and then look for further features.
Quality of the material
The first thing you should look at, is the quality of material and the sturdiness of the structure. It is important because the apple cider brand should be made of high quality and durable material to help it withstand normal day to day wear and tear.
Warranty and complimentary tools
If you can get a warranty from the manufacturer then it would be a plus, so look at this feature also. In addition to it you may also find some tool that some of the manufacturers offer, along your product.
Where to buy the best apple cider brand
Buying a apple cider brand could be hectic, if you don’t know where you can find the best brands and a wide range apple cider brand types to let you select the one you need. For this, you’ll have to search for the most trustworthy and reliable seller that will offer you all the best rated brands along with the best price available on the market. You can either look to buy it from a local market or through online retailer and stores like Amazon.
Most of the people have a tendency to prefer online stores like The amazon. The reason behind it is the availability of the wide range of quality products, trustworthy sellers and an opportunity to compare the products and pick the best one for you.
So, You can easily buy your apple cider brand on amazon at affordable rates and an assurance of a quality product.
The final word
This is just an overview of some of the best apple cider brand in each of the price ranges. The point is that no matter what your budget, there is a functional apple cider brand for you. Make sure you filter them for the ones that interest you so you know all the features and considerations of each. That can be the best way to identify what features you really need in a more expensive version.
Article source: https://newsnifty.com/best-apple-cider-brand-to-buy-in-2019-apple-cider-brand-buying-guide/7077/
Buy on Amazon
Price incl. tax, excl. shipping
The above discussion should give you some ideas about sleep and weight loss. Compare not only their prices but also their performance.
List of Top best sleep and weight loss in 2019
Here is a short list of the top sleep and weight lossproducts from each of the price ranges. Don’t think that cheap means poorly made, often the difference in the products by price are in what features they include not the quality of their manufacture.
That’s why we’ve decided to do an in-depth research around these sleep and weight loss. Now, at the end of those hours-long using sessions and analysis, we are all set to recommend the best choices you’ll have in the sleep and weight loss category. Obviously, we have our picks from premium, semi-premium and budget-friendly sectors. Therefore, when it’s time, you can have the best sleep and weight loss .
Premium Segment
The premium segment includes products that are priced above a certain range. The quality of these and feature capabilities can make these sleep and weight loss deal for professional use.
Medium Segment
The medium segment of the sleep and weight loss market has a mid price range which fits those looking for best bang of their buck.. This is a very wide price range to find products with such similar features but what differentiates them from each other is the approach they take to their features. These are higher end consumer products, but not the pro-summer quality of the premium segment.
When purchasing a Product you want to make sure that you purchase the best sleep and weight loss available for the man/woman who will be on the receiving end. One of the ways to accomplish this is by comparing the different brands that are available and getting the features that fit within your budget.
There are other features that differ by brand also. For example some models will give you a choice of motor speeds. They will give you the option of two different speeds to choose from and other models will just have a standard non-adjustable speed. Having the option can come in handy especially for men that maintain a close cut.
Why do you need a sleep and weight loss
A sleep and weight loss is one of the most popular item that is going to be viral in coming years, due to its wide range of applicability in the industry. People may or may not be aware of the reason why people should buy a sleep and weight loss or why they need to have one.
How to choose the best sleep and weight loss for you?
To choose and buy the right kind of sleep and weight loss , you will have to be very careful in doing so. Because the sleep and weight loss come in a wide range of types, having different characteristics and capabilities and if you don’t concentrate on each and every aspect, then you surely would miss out the best one for you.
Here is a checklist you can use to double check your choice while selecting and purchasing it.
Determine the type and function you need
You should be very clear about the type of sleep and weight loss you need. Keep in mind the various types and determine the best on the basis of the feature you need and the purpose you need to accomplish. Like for a medium range product with a medium quality or a high end stuff.
Brand and price
If you have a particular budget or a specific brand in mind then do sort out the brand first and then look for further features.
Quality of the material
The first thing you should look at, is the quality of material and the sturdiness of the structure. It is important because the sleep and weight loss should be made of high quality and durable material to help it withstand normal day to day wear and tear.
Warranty and complimentary tools
If you can get a warranty from the manufacturer then it would be a plus, so look at this feature also. In addition to it you may also find some tool that some of the manufacturers offer, along your product.
Where to buy the best sleep and weight loss
Buying a sleep and weight loss could be hectic, if you don’t know where you can find the best brands and a wide range sleep and weight loss types to let you select the one you need. For this, you’ll have to search for the most trustworthy and reliable seller that will offer you all the best rated brands along with the best price available on the market. You can either look to buy it from a local market or through online retailer and stores like Amazon.
Most of the people have a tendency to prefer online stores like The amazon. The reason behind it is the availability of the wide range of quality products, trustworthy sellers and an opportunity to compare the products and pick the best one for you.
So, You can easily buy your sleep and weight loss on amazon at affordable rates and an assurance of a quality product.
The final word
This is just an overview of some of the best sleep and weight loss in each of the price ranges. The point is that no matter what your budget, there is a functional sleep and weight loss for you. Make sure you filter them for the ones that interest you so you know all the features and considerations of each. That can be the best way to identify what features you really need in a more expensive version.
Article source: https://newsnifty.com/best-sleep-and-weight-loss-to-buy-in-2019-sleep-and-weight-loss-buying-guide/8486/