Interview with Adam Kelso
Show Notes
Audio
This episode is sponsored by
Uncle Cal's Career Advice for Developers
The post Interview with Adam Kelso appeared first on Voices of the ElePHPant.
The post Interview with Adam Kelso appeared first on Voices of the ElePHPant.
The post Interview with Adam Kelso appeared first on Voices of the ElePHPant.
Animation has carved out a niche for itself in the web design sphere. We see it everywhere. Not only does it enrich hero areas but also other sections, inner pages, and standalone components.
It is no longer a tool for making the first impression only. It efficiently collaborates with other elements, having dramatically expanded its sphere. Yes, it has lost its novelty factor – it’s now a normal thing like the hamburger button, video background, or parallax scrolling. However, even though it is no longer an extravaganza, it still has an ability to impress online visitors.
Much like any integral element of the user interface, the animated approach is subject to trends. Several years ago, we witnessed numerous particle animations, then GSAP animations were running the show.
These days developers prefer to use short animations rather than long ones. The reason is simple. The world moves fast and people prefer quick solutions. They want to get answers promptly. And short animations ideally blend in.
They offer a pretty fast and unobtrusive way to reach an online audience. They will not take up much time and hit straight to-the-point. Moreover, they make an impression, and at the same time, let the content occupy the leading position. They are ideal tools for reinforcing messages that you want to convey.
Let’s consider some fantastic examples where developers get the most out of short animations. They skillfully exploit this tiny trend to make their projects look stylish as well as make the user experience enjoyable.
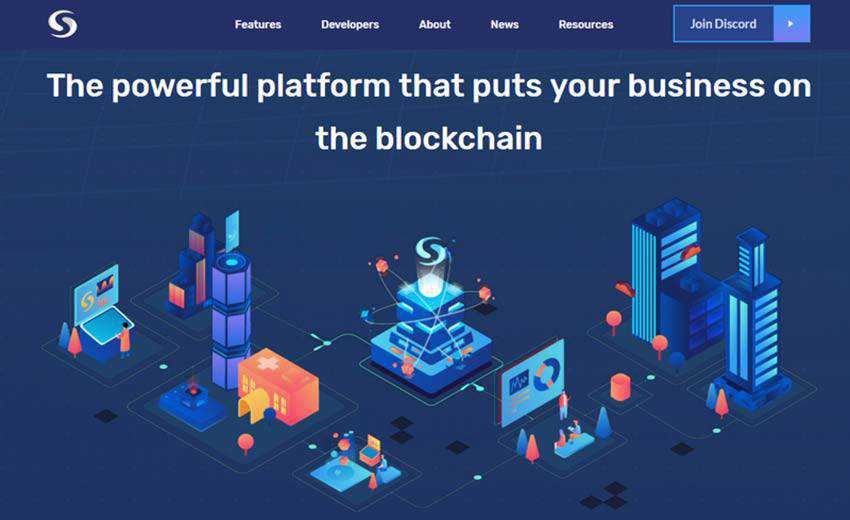
Syscoin deals with blockchains, a topic that can be a little bit intimidating for technically-challenged people. Here, short animation is used to lighten things up, support the tagline in the hero area, and bridge the gap between the service and regular users. Paired with numerous fancy illustrations that are scattered throughout the website, it turns complex concepts into simple ones. This makes the project closer to its audience.

Unlike the previous example, The Digital Panda is a standard corporate website of a creative agency. There is nothing ambiguous about it. However, the team has decided to use the animated approach to make things even more apparent. They use it to show the daily routine of their company in a fanciful way. Here you can see a short animation where two lovely pandas are involved in the development process.

The team behind CAMO has adopted the same tactic. The hero area of their website features a small illustration that is skillfully set in motion. It helps to support the message on the left as well as make the company’s sphere of expertise evident for users. And most importantly, it serves as an accompanying material that does not distract attention from other important things.

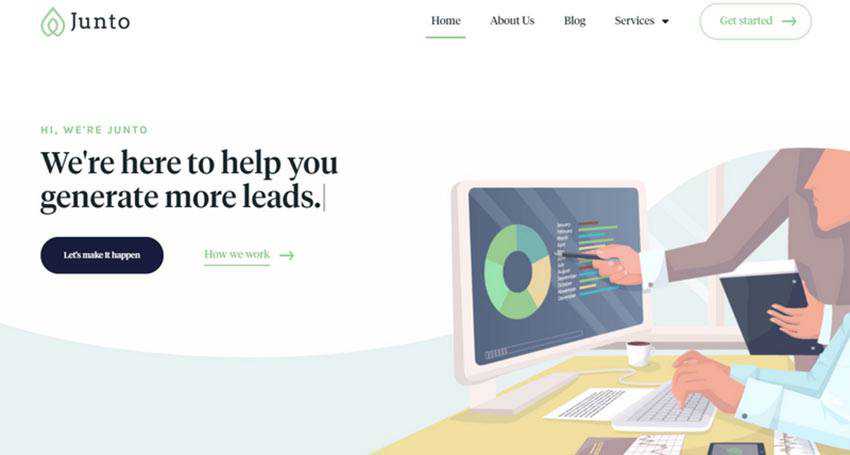
Zapare Tech and Junto employ increasingly short animations. Yet it is enough to spread the idea and create the right feel for the targeted audience. Both websites feature workplaces and people who are engaged in a daily office routine.
While Zapare Tech shows a small team of people who are collaborating on one task, Junto’s team has decided to demonstrate a close view of an individual worker who is engaged in a dialogue with a teammate.
In both situations, you can see small illustrations where only specific details were brought to life. However, these dynamic details make the entire difference. They bring home the right message. What’s more, they create enough aesthetics to complement the design as well.


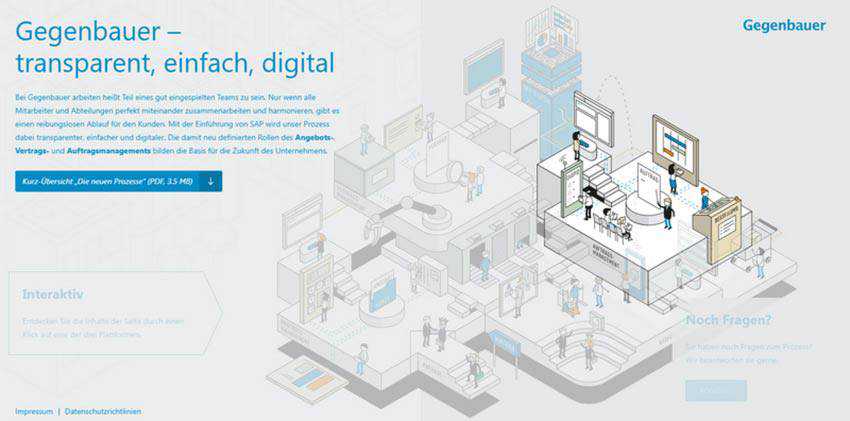
The previously mentioned examples concentrate on a specific situation within agency life. However, the creative team of Gegenbauer has decided to demonstrate not just one, but several departments of the company.
At first, the illustration is barely set in motion – just some minor details are moving. However, when the user singles out the department by hovering the mouse cursor over it, this part becomes dynamic. Characters begin to move and gadgets start to work. Also, all other parts of the illustration become blurred to give the selected part a sharp focus.
This is an excellent example of symbiosis between an interactive element and a short animation. It not only establishes a businesslike atmosphere, but also adds some playfulness to the experience.

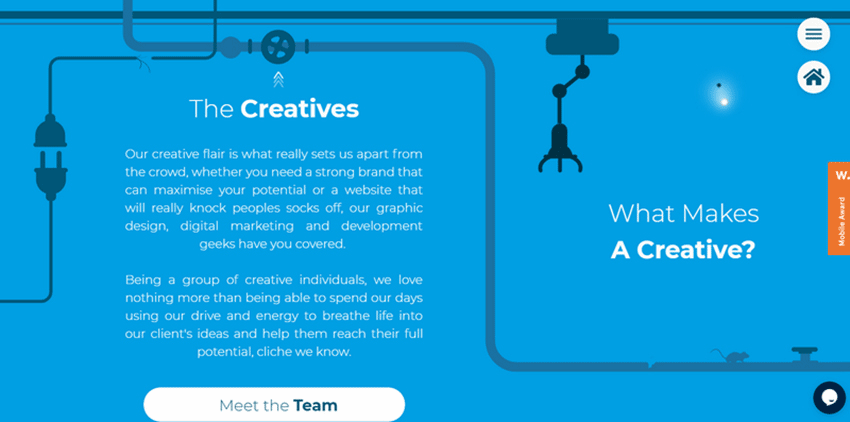
This is a vivid representation of a fully-illustrated interface. For some companies this might be too much. But this certainly is not the case for the Creative Canopy team. Their official website is packed with short animations.
The creatives have brought to life not just entire scenes, but also icons and small accompanying drawings. This results in a consistent user experience. Despite the number of animations, their short life span makes exploring the project pleasing and unobtrusive, rather than overwhelming and annoying.

Here you will not find any illustrations. Unlike the previously mentioned sites, Mutify for Mac bets on images and mockups to be its main visual driving force. However, to avoid an overall static appearance, the team has used a short animation that saves the day.
As a result, the hero area exudes an energy and vibrancy that is inherent to the music industry. It perfectly supports the overall theme, serving as an excellent entourage for promoting an application.

The team behind Cortex Copywriter presents their vision of the company nameplate using a small animated illustration with a strong tech vibe. In such a way, the message is well communicated and the theme feels alive.

Admit it, no matter what, people like animations. They can be highly overused and even dumb, but still, people want them. They are like cartoons, and who does not like cartoons? It is a bit of magic from our childhood that fosters positive emotions on a subconscious level.
Short animations are gaining momentum. It is a trend with a promising future. Being quite concise, it gets straight to-the-point. Paired with the illustrative approach, it is able to make the digital world less “cold” and more “warm”.
The post The Tiny Short Animation Trend in Web Design appeared first on Speckyboy Design Magazine.
This is another of the monthly update reports in which I explain what happened with Xdebug development in this past month. It will be published on the first Tuesday after the 5th of each month. Patreon supporters will get it earlier, on the first of each month. You can become a patron here to support my work on Xdebug. More supporters, means that I can dedicate more of my time to improving Xdebug.
In June, I worked on Xdebug for 20 hours, a little bit less than normal as I spend some time on holidays and conferences. I worked on the following things:
I made the 2.8.0alpha1 release just when the month was running out.
This alpha release adds preliminary support for PHP 7.4, but also addresses some other issues. It also includes a major overhaul on how I do SKIPIF sections in the phpt tests that I used to test Xdebug.
Instead of having complicated sections such as:
<?php if (!version_compare(phpversion(), "7.0.12", '>')) echo "skip > PHP 7.0.12, < PHP 7.1 needed\n"; ?>
<?php if (!version_compare(phpversion(), "7.1", '<')) echo "skip > PHP 7.0.12, < PHP 7.1 needed\n"; ?>
<?php if (!extension_loaded('zend opcache')) echo "skip opcache required\n"; ?>
I now have:
check_reqs('PHP > 7.0.12,< 7.1; opcache');
This makes it a lot easier to maintain Xdebug's tests among multiple PHP versions. After all, I still support PHP versions since PHP 7.0—although I am considering dropping support for PHP 7.0 and only support PHP 7.1 and up.
This release also features the Resolving Breakpoints feature, which the folks at Jetbrains have sponsored. After their last review, I made a few modifications to run the resolver for newly set breakpoints as well. I am intending to create a separate blog post on what this new feature solves.
I also found an already existing bug with return breakpoints, where a return breakpoint would not cause a break immediately. A fix for this is also in the alpha1 release.
I am considering to stop creating Windows binaries for 32-bit installations of PHP. It duplicates the amount of time that it takes to create Windows binaries, slowing down, testing on CI, and the creation of releases as it takes ~2 hours to build them all on AppVeyor.
The reasoning behind this is that very few people still use 32-bit Windows installations, and I am not sure it's still worth spending time on it. I ran a little Twitter poll about this.
Although even if I would drop 32-bit binary creations, users that still need these binaries can get them on the PECL website. PECL builds extensions for all the supported PHP versions, such as here for Xdebug 2.8.0alpha1
I have been continuing with the PHP Internals News podcast. In this weekly podcast, I discuss in 15-30 minutes, proposed new features to the PHP language with fellow PHP internals developers. It is available on Spotify and iTunes, and through an RSS Feed. Let me know if you are a listener!
An open source web statistics software with real-time reports has been added to the Free Web Statistics and Web Log Analyzers page. This one runs on a wide variety of systems (Linux, *BSD, Windows, Mac OS X) and handles the logs of many web servers (Apache, Nginx, Amazon S3, etc).
Better vanilla JS syntax, awesome CSS snippets and more cool libraries in our compilation for July 2019.
Continue reading on Tutorialzine.