I'm happy to share with you an excerpt of my latest book, which is currently part of Manning's Early Access Program. Take 37% off Object Design Style Guide by entering fccnoback into the discount code box at checkout at manning.com.
Chapter 7: Dividing responsibilities
We've looked at how objects can be used to retrieve information, or perform tasks. The methods for retrieving information are called query methods, the ones that perform tasks are command methods. Service objects may combine both of these responsibilities. For instance, a repository (like the one in Listing 1) could perform the task of saving an entity to the database, and at the same time it would also be capable of retrieving an entity from the database.
Listing 1. The PurchaseOrderRepository can save and retrieve a PurchaseOrder entity.
interface PurchaseOrderRepository
{
/**
* @throws CouldNotSavePurchaseOrder
*/
public function save(PurchaseOrder purchaseOrder): void;
/**
* @throws CouldNotFindPurchaseOrder
*/
public function getById(int purchaseOrderId): PurchaseOrder;
}
Since saving and retrieving an entity are more or less each other's inverse operations, it's only natural to let one object have both responsibilities. However, in most other cases you will find that performing tasks and retrieving information are better off being divided amongst different objects.
Separate write models from read models
As we saw earlier, there are services, and other objects. Some of these other objects can be characterized as Entities, which model a particular domain concept. In doing so, they contain some relevant data, and offer ways to manipulate that data in valid and meaningful ways. Entities can also expose data, allowing clients to retrieve information from them, whether that is exposed internal data (like the date on which an order was placed), or calculated data (like the total amount of the order).
In practice, it turns out that different clients use entities in different ways. Some clients will want to manipulate an entity's data using its command methods, while others just want to retrieve a piece of information from it using its query methods. Nevertheless, all these clients will share the same object, and potentially have access to all the methods, even when they don't need them, or shouldn't even have access to them.
You should never pass an entity that can be modified to a client that isn't allowed to modify it. Even if the client doesn't modify it today, one day it might, and then it will be hard to find out what happened. That's why the first thing you should do to improve the design of an entity, is separate the Write model from the Read model.
We'll find out how to accomplish this by looking at an example of a PurchaseOrder entity (Listing 2). A purchase order represents the fact that a company buys a product from one of its suppliers. Once the product has been received, it's shelved in the company's warehouse. From that moment on the company has this product in stock. We'll use the same example for the remaining part of this chapter and work out different ways to improve it.
Listing 2. The PurchaseOrder entity.
final class PurchaseOrder
{
private int purchaseOrderId;
private int productId;
private int orderedQuantity;
private bool wasReceived;
private function __construct()
{
}
public static function place(
int purchaseOrderId,
int productId,
int orderedQuantity
): PurchaseOrder {
/*
* For brevity, we use primitive type values, while in
* practice, the use of value objects is recommended.
*/
purchaseOrder = new self();
purchaseOrder.productId = productId;
purchaseOrder.orderedQuantity = orderedQuantity;
purchaseOrder.wasReceived = false;
return purchaseOrder;
}
public function markAsReceived(): void
{
this.wasReceived = true;
}
public function purchaseOrderId(): int
{
return this.purchaseOrderId;
}
public function productId(): int
{
return this.productId;
}
public function orderedQuantity(): int
{
return this.orderedQuantity;
}
public function wasReceived(): bool
{
return this.wasReceived;
}
}
In the current implementation,
Truncated by Planet PHP, read more at the original (another 11989 bytes)
When it comes to building a website, each industry has its own specific needs. They require features, functionality and data types that reflect their particular niche.
This can be a challenge for web designers, as we often tend to work with one-size-fits-all solutions, such as WordPress themes. That can result in a lot of extra work when it comes to customizing things to fit our projects.
The real estate industry is a prime example. Users expect high-end conveniences, while clients look for features that make their jobs easier. Therefore, a general-purpose WordPress theme just won’t cut it. You need a theme that understands the intricacies of the industry and delivers a top-notch user experience.
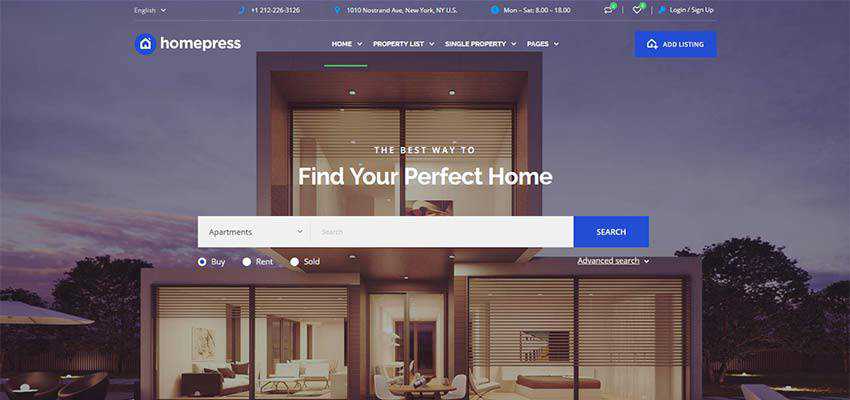
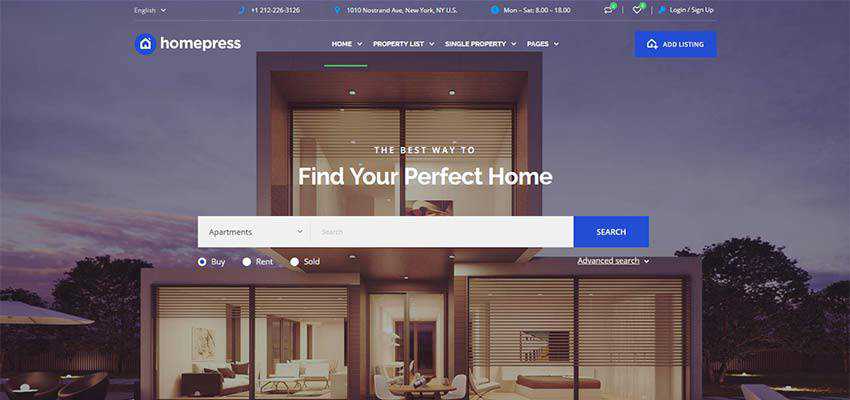
HomePress is the WordPress theme that offers a complete solution for building custom real estate websites. Built specifically for the industry, it has everything you need to get up-and-running in no time.
Let’s take a deeper look at how HomePress can help you stand out!

Advanced Features at Your Fingertips
The keys to a great real estate site are intuitive design and powerful features. Users must be able to easily navigate the site and have tools at their disposal that allow them to find what they’re looking for. On the back end, property listings should be easy to create, manage and customize.
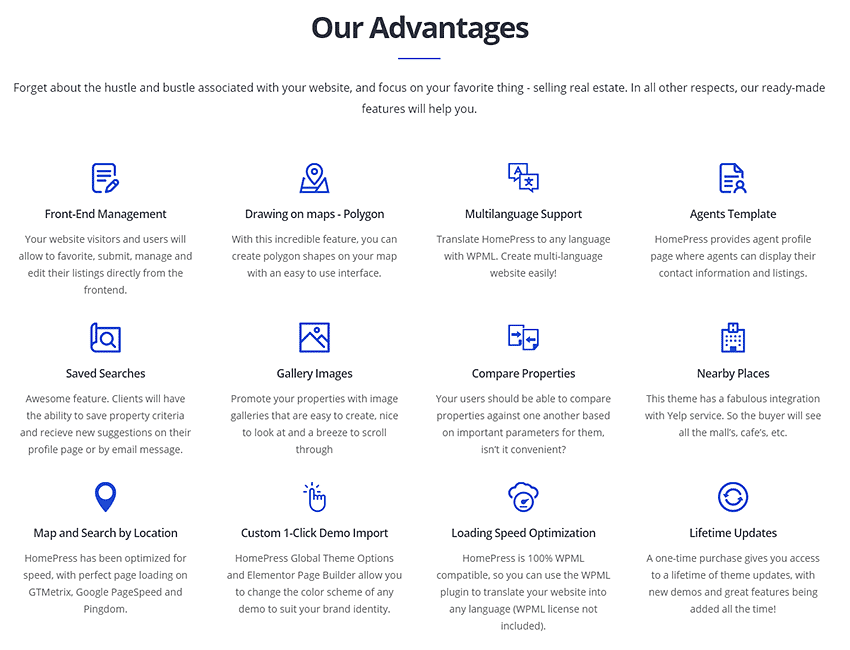
HomePress covers all of these aspects with a customer-first approach. Among its many features, you’ll find:
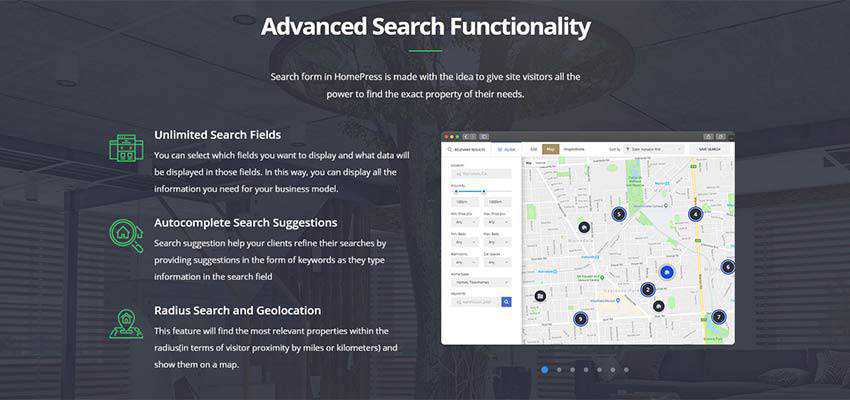
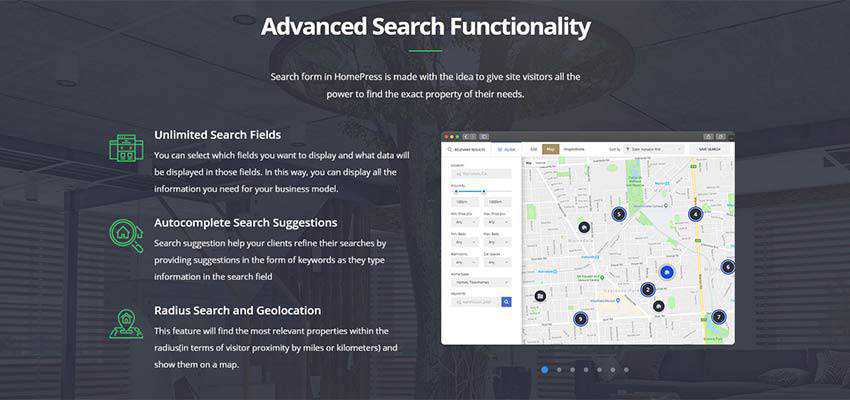
Powerful Search Functionality
Search is a crucial factor in the success of your real estate website. That’s why HomePress allows for unlimited custom fields, radius and geolocation-based search and “live” autocomplete search suggestions. Users can customize their search based on available criteria to narrow down results.

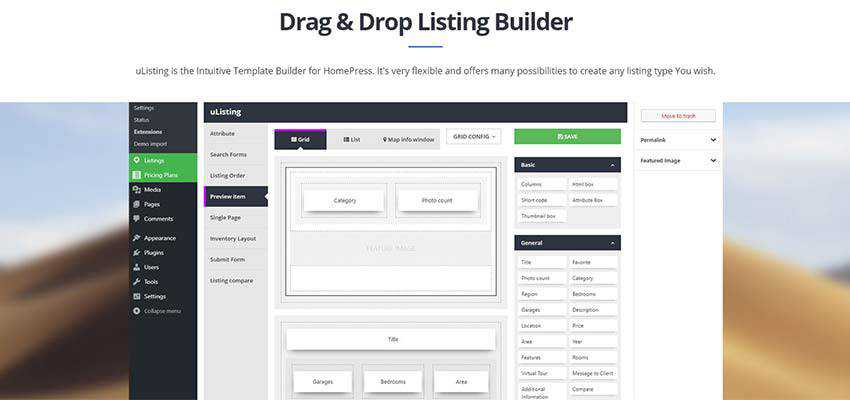
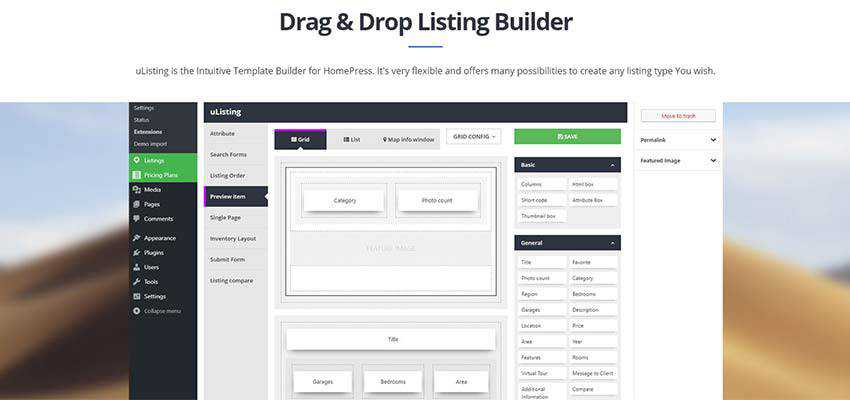
Custom Property Listings and More
HomePress comes bundled with the incredible uListing plugin from StylemixThemes. Built with Vue.js, the plugin makes it easy to build custom property listings via a drag-and-drop UI. Use it to build your inventory grid, list and single property layouts with ease. And, you can wow your visitors with the use of 360° Virtual Tours!

User-Friendly Conveniences
Finding the right property often means doing research. Therefore, it’s important to offer convenient features that help users make the right decision. HomePress offers your visitors the ability to save their favorite properties, compare listings and calculate mortgage payments.
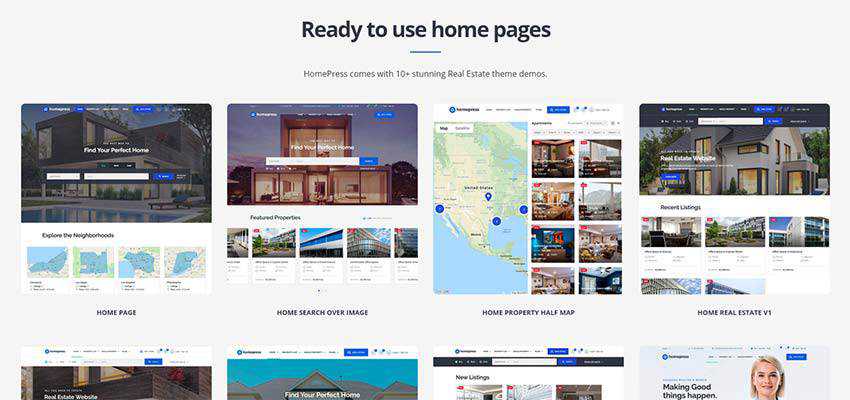
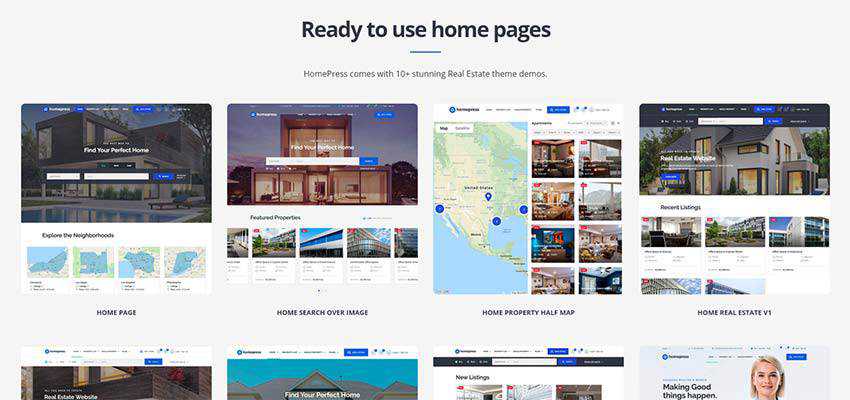
Ready to Use Templates
HomePress includes an array of ready to use templates that instantly provide you with a beautiful, fully-responsive look. Choose from 10+ demo themes, 8+ inventory pages and 5+ single property pages. Use them as-is or customize to match your needs.

Integration with Top IDX/MLS Services
Want to display MLS listings on your site? HomePress integrates with the most popular IDX broker plugins on the market, including IDX Broker, iHomeFinder and Realtyna. The theme has been thoroughly tested with each plugin to ensure a conflict-free experience.
Front-End Registration and Listings Management
Users can manage their account directly through the front-end of your site. They can register and save their favorite properties for later reference. In addition, you can allow users to submit their own listings and manage their profile. You can also monetize your site and accept payments via PayPal and Stripe.
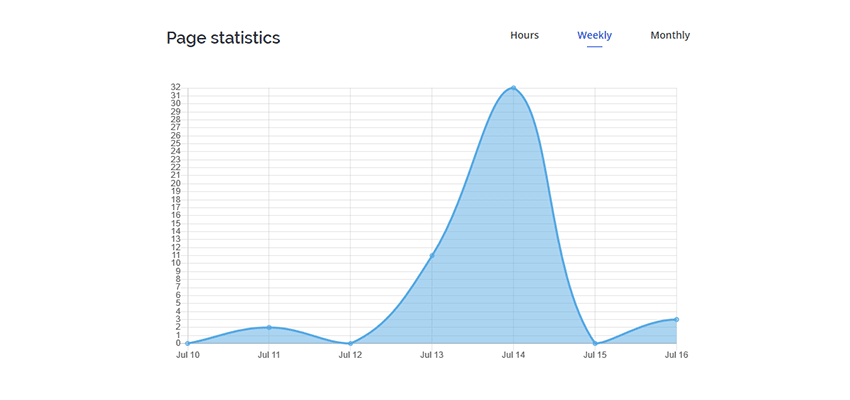
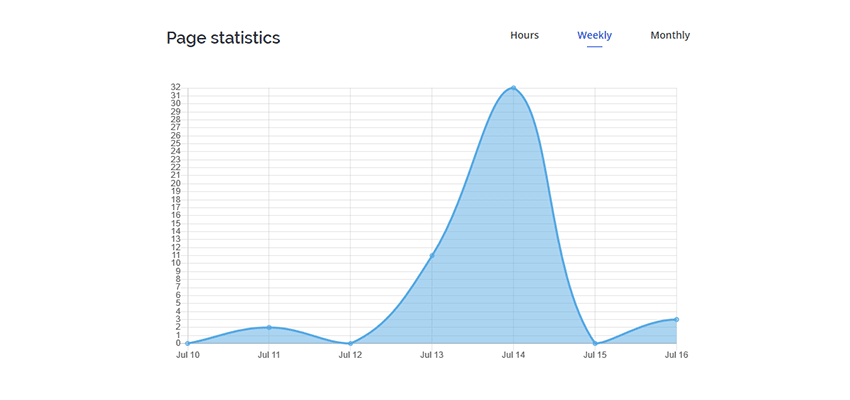
Detailed Statistics
To fully measure the success of your property listings, you need data. That’s why HomePress features a page statistics view. It displays audience numbers you can use to gauge interest.

Top-Quality from a Theme Author You Can Trust
A great WordPress theme is more than just looks and features. The best themes have a dedicated team behind them, constantly making improvements and providing terrific support.
StylemixThemes, an Envato Power Elite Author, fully stands behind their work. So, you can rest assured that HomePress was built with the highest standards and best practices. Everything has been optimized for speed and multilanguage support.
You’ll also find that great care has been taken to ensure that HomePress caters to the specific needs of the real estate industry. It was built with realtors in mind and its features reflect extensive research.
HomePress also integrates with a wide array of top plugins, including Contact Form 7, MailChimp for WordPress and more. Users of the Elementor Page Builder will be thrilled to know that HomePress includes 13 exclusive widgets to work in tandem with the plugin.
What’s more, the theme comes with lifetime updates and six months of premium 24/7 support.

Get Your Copy of HomePress!
HomePress is the most complete solution for building custom real estate websites with WordPress. Purchase your copy today and build a site that both users and clients will love.
The post Build a Fully-Custom Real Estate Website with HomePress WordPress Theme <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.
Package:
Summary:
Detect when a site use is using a mobile phone
Groups:
Author:
Description:
This class can detect when a site use is using a mobile phone...
Read more at https://www.phpclasses.org/package/11295-PHP-Detect-when-a-site-use-is-using-a-mobile-phone.html#2019-07-17-14:46:14

PHP Internals News: Episode 18: Strict Operator Directive
London, UK
Thursday, July 11th 2019, 09:18 BST
In this seventeenth episode of "PHP Internals News" I talk with Arnold Daniels (Twitter,...
School system taught me to despite old book and consider them outdated, rather about stories than knowledge. I wanted to prove I'm right, so I've read Pragmatic Programmer from 1999 and you won't believe what happened...
When it comes to print design, there is no better tool than Adobe InDesign. Once you master the basics, however, you need to upgrade your skills and learn new tricks that will quickly turn you into an InDesign pro.
In this post, we’ve rounded up the best tutorials on InDesign that will help you get more out of this powerful program.
You will learn how to speed up your InDesign workflow as well as new ways of working with the features you’re familiar with. Use these tutorials to create stunning page and magazine layouts, posters, and any other print design you need.
InDesign Templates:
More InDesign Tutorials:
White space matters in design. It can make your finished project look more professional, so it’s essential to learn how to use it properly. This tutorial will help you master white space in no time.

Setting a print bleed will help you avoid that ugly white margin that appears on your document when your design elements don’t extend the entire way. This quick tutorial will teach you how to properly set a bleed for your documents.


Learn how to apply special finishes such as varnishes, foil blocking, embossing, and die-cutting. The tutorial includes best practices for each finish, and you can easily apply the tips to other processes.

Use InDesign to create rich, interactive EPUB files. This tutorial walks you through all the steps and covers everything you need to know to include slideshows, add buttons to trigger animation, and more.

When you use a column grid in your design, everything looks more visually appealing and better organized. Learn how to apply a column grid to design an attractive poster.

If you’re working with multiple images and other assets, managing those assets properly is crucial. This quick and easy tutorial will teach you all the asset management secrets for InDesign.


Whether you dream of publishing your own book or simply want to push your skills further, this InDesign tutorial is for you. You will learn how to plan your layout, set the structure, and link pages.

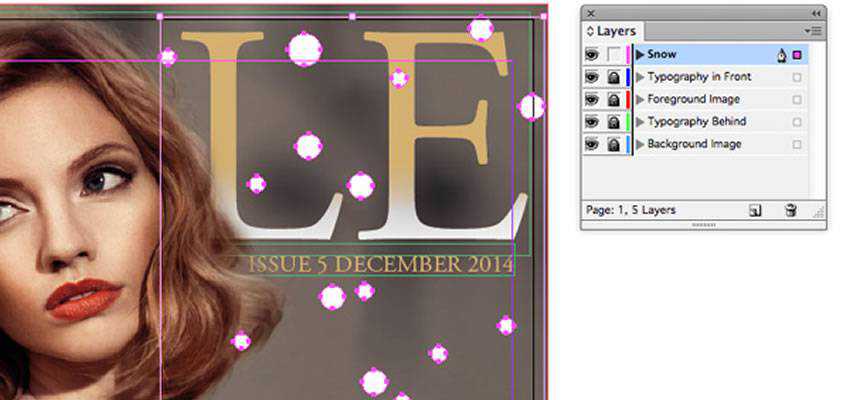
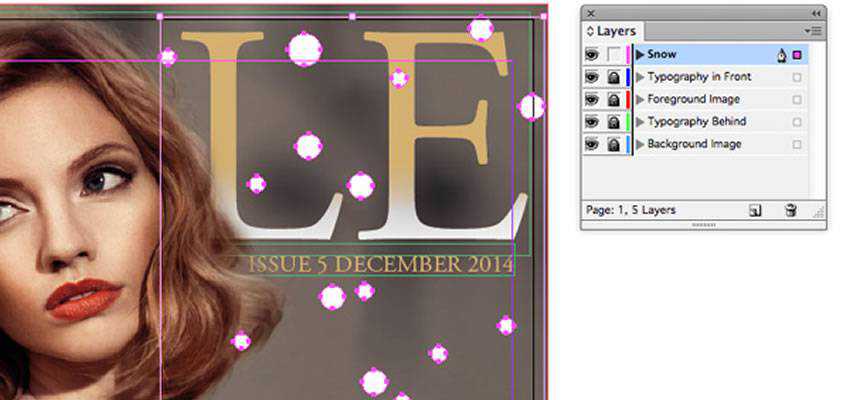
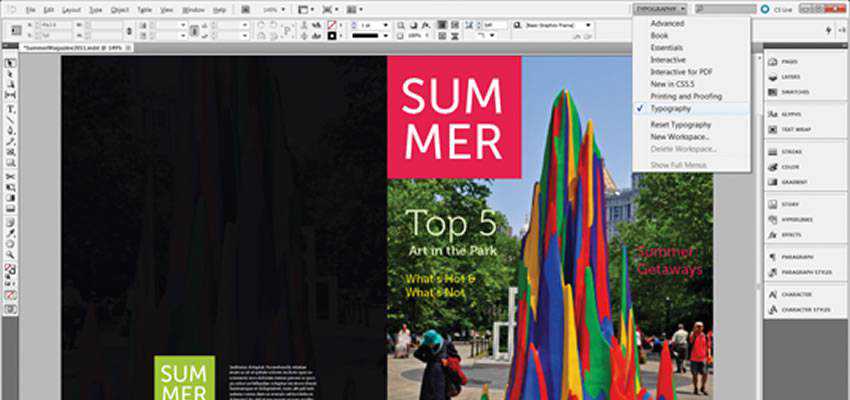
Learn how to design an attractive and polished magazine cover in this tutorial. You will learn how to use layered images and text to create a three-dimensional design, apply typography effectively, and how to incorporate pricing and binding.

In this video tutorial, you will learn how to use both Photoshop and InDesign to create an attractive magazine layout.

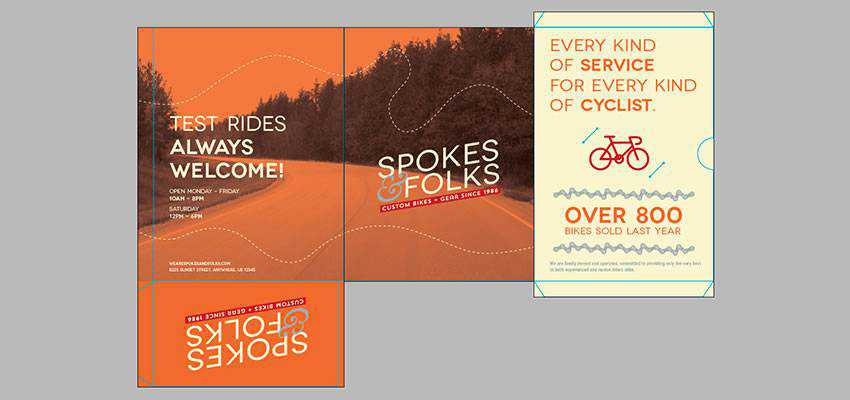
Follow the steps in this tutorial to quickly design a custom pocket folder that’s ready to be printed. This is a great way to learn how to make promo materials for your brand.


Calendars help us stay organized, and there is no better motivation to use one than to design your own. Learn how in this easy-to-follow tutorial.

A monotone layout can make your design stand out, not to mention it can save money on printing. Use this tutorial to learn how to create gorgeous layouts in InDesign using one or two monotone colors.

Learn how to speed up InDesign layouts using the Gap and Live Corner tools. This process simplifies object selection and frame editing, so it’s definitely a tutorial to check out.

Take your Page tool skills to the next level with this tutorial. You will learn how to control multiple page sizes within a single document, create gatefolds, and add a spine to an editorial design.

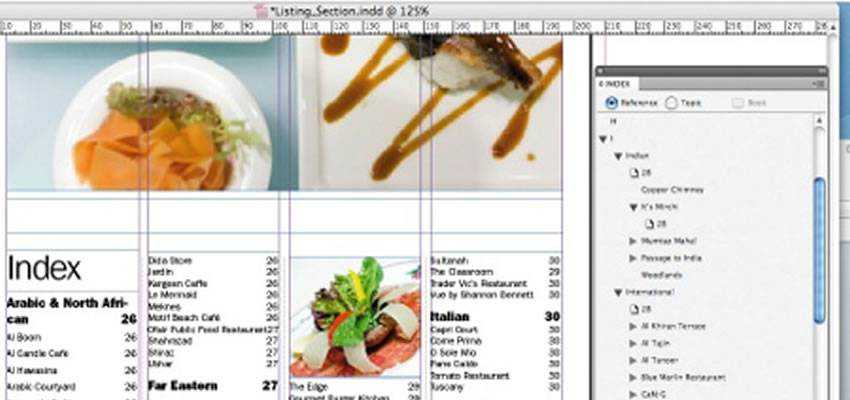
With this tutorial, you will learn all about creating an index in InDesign. The tutorial covers various index types and typesetting using InDesign’s style sheets.

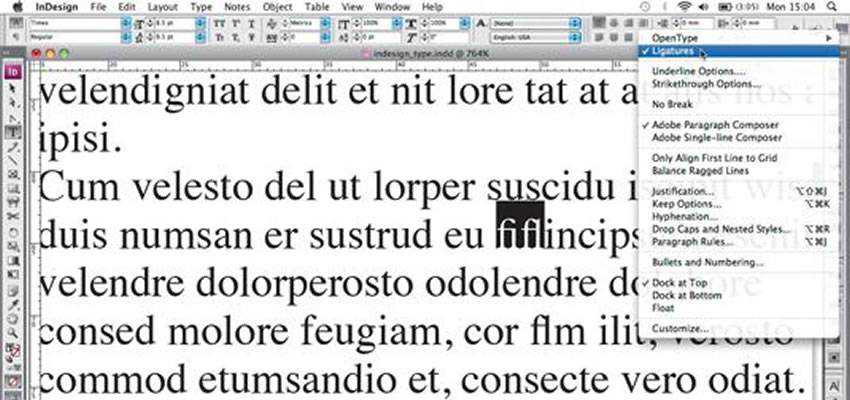
Typography can make or break your design, and InDesign has powerful tools for applying and working with type. In this tutorial, you’ll become a type pro and make your designs look professional every time.

This tutorial will help you create an interesting effect in your documents. Learn how to combine text and shapes and then mask everything with a photo or texture image.

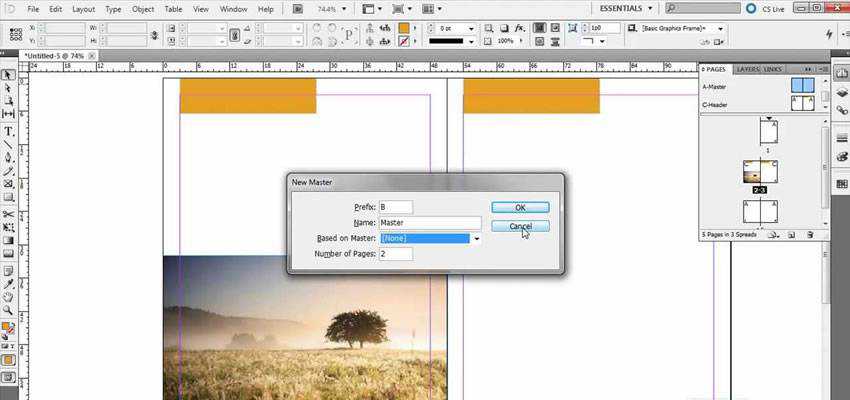
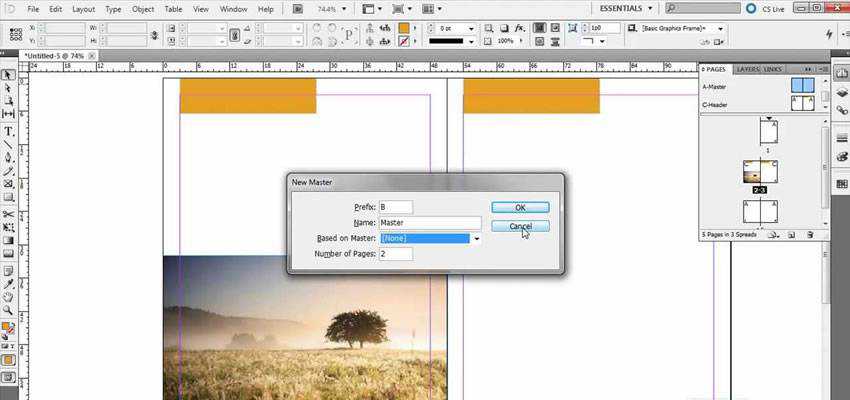
Master pages will save you a ton of time in your design process. This tutorial will show you how to work with master pages, from creating them and applying them to your document.

Instead of importing dozens of different images to your InDesign document, learn how to use the Glyphs panel. This will make your designs stand out more and give them extra visual appeal.

Have you ever needed to add an Excel file to your InDesign document? This is super-useful for showing stats and data, and in this tutorial, you will learn how to easily do that.

Learn how to save time in InDesign with the Styles feature. You will learn how to maintain the same fonts, spacing, and styles throughout your document and keep a consistent look and feel.

This downloadable tutorial will show you to create a multi-page magazine. Every step of the process is outlined and easy to follow, so you will be creating magazines in no time.

Unfortunately, sometimes your file can get corrupt. However, all is not lost as there are ways to open those corrupt files and salvage your work. This tutorial shows you how.
Masking is not only a feature reserved for Illustrator and Photoshop. It can be done in InDesign, and this tutorial will teach you everything you need to know.

This quick and easy tutorial will teach you how to quickly access the glyphs and characters panel and replace them all at once instead of hunting down individual glyphs.
The post 25 Tutorials For Getting More Out of Adobe Indesign appeared first on Speckyboy Design Magazine.
Package:
Summary:
Create birthday discount coupons for store users
Groups:
Author:
Description:
This package can be used to create birthday discount coupons for store users...
Read more at https://www.phpclasses.org/package/11294-PHP-Create-birthday-discount-coupons-for-store-users.html#2019-07-16-20:17:08

Matt Trask and Ben Edmunds are joined by Adam Culp to discuss the recent changes with Zend (the company), Zend (the framework), and the transition from Zend Framework to Laminas Framework.
Links
Laminas
Nexmo Releated Stuff
Beachcasts
Video on Hypermedia
Video on automating Hyperme...
PHP 7.4 adds preloading support, a feature that could improve the performance of your code significantly.
This is preloading in a nutshell:
In order to preload files, you need to write a custom PHP script
This script is executed once on server startup
All preloaded files are available in memory ...