UI cheat sheet: Accordions – There are more to accordions than meets the eye. This guide will show you everything you need to know.

Free Practical Guide to Web Animation – The guide introduces web animation techniques with examples and tips on how to use them.

The 40 Best Free Bootstrap 5 Templates & Themes in 2021 – Find the perfect free Bootstrap template for your next project.

Useful React Hooks That You Can Use In Your Projects – Examples of how React Hooks make for an easier development experience.

Why developers are so divided over WordPress – The pros and cons of the world’s most popular CMS.

HTML and CSS Handwritten Cheat Sheets – Use this small eBook to learn the ins and outs of CSS layouts

refine – Use this React-based framework to build data-intensive applications.

8 Powerful Plugins for Integrating Social Media into WordPress – Add all manner of social media functionality to your website with these plugins.

Pearl UI – A design-system-driven UI framework for building mobile apps with React.

Repobeats – Add highly-visual insights to your GitHub repositories with this tool.

Photorealistic Mockup: Shadows + Slides Grid – A free Figma mockup to show off your slide designs.

Exploring Web Development History with Richard MacManus – One writer’s quest to document the earliest days of web development technology.

Add-to-Calendar Button – This JavaScript snippet lets users add your event to a multitude of calendar apps.

Sizze – Figma to React Native – Create an app prototype and instantly export it to React Native code.

FaviconCheck – This tool will show you how your site’s favicon will look on various devices.

8 HTML Code Snippets for Creating Responsive Newsletter Templates – A collection of sharply-designed snippets that cover a variety of potential use cases.

Quick and Dirty Bootstrap Overrides at Runtime – This tutorial can help you work around some challenging situations with Bootstrap.

The post Weekly News for Designers № 619 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Manage lists of tasks to be done by the users
Groups:
Author:
Description:
This package can manage lists of tasks to be done by the users...
Read more at https://www.phpclasses.org/package/12292-PHP-Manage-lists-of-tasks-to-be-done-by-the-users.html#2021-11-18-18:40:20
About
Listen as host Khayrattee Wasseem talks with Ben Ramsey – Release Manager for PHP 8.1 and Staff Engineer at Skillshare. This is a thorough talk about the very beginning of the PHP Community, the early core people that formed the community, the early conferences that was organised namely PHPcon and also about the PHP Appalachia retreat, a deep dive into Ben role as Release Manager for PHP 8.1 and his role as Staff Engineer at Skillshare.
Transcript
Download the PDF for transcript: Ep#365-Interview-Ben-Ramsey
The post Interview with Ben Ramsey appeared first on Voices of the ElePHPant.
About
Listen as host Khayrattee Wasseem talks with Ben Ramsey – Release Manager for PHP 8.1 and Staff Engineer at Skillshare. This is a thorough talk about the very beginning of the PHP Community, the early core people that formed the community, the early conferences that was organised namely PHPcon and also about the PHP Appalachia retreat, a deep dive into Ben role as Release Manager for PHP 8.1 and his role as Staff Engineer at Skillshare.
Transcript
Download the PDF for transcript: Ep#365-Interview-Ben-Ramsey
The post Interview with Ben Ramsey appeared first on Voices of the ElePHPant.
Package:
Summary:
Process information exchanged electronically
Groups:
Author:
Description:
This package can process information exchanged electronically...
Read more at https://www.phpclasses.org/package/12291-PHP-Process-information-exchanged-electronically.html#2021-11-18-07:29:00
Package:
Summary:
Process information exchanged electronically
Groups:
Author:
Description:
This package can process information exchanged electronically...
Read more at https://www.phpclasses.org/package/12291-PHP-Process-information-exchanged-electronically.html#2021-11-17-21:12:55
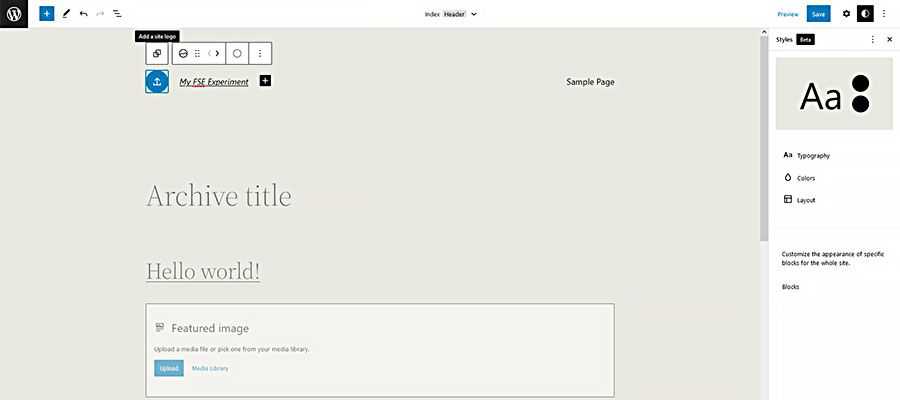
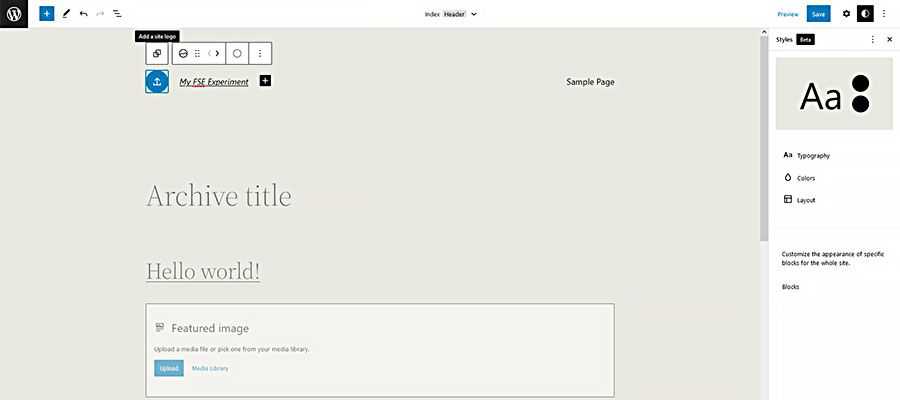
The way we design and build WordPress themes is evolving. With the introduction of Full Site Editing (FSE), it is now possible to change every aspect of a site’s look and layout directly within the Gutenberg block editor.
Similar functionality has previously been available through the use of page builder plugins. It’s also something that the Customizer has long tried to address. But FSE provides a more cohesive experience.
Now, anyone with a block-enabled theme can perform everything from small style tweaks to massive layout overhauls. Additional plugins and coding skills are optional.
The potential impacts of this feature on the design process could be huge. Let’s take a look at what FSE brings to web design.
Building Prototypes in the Browser
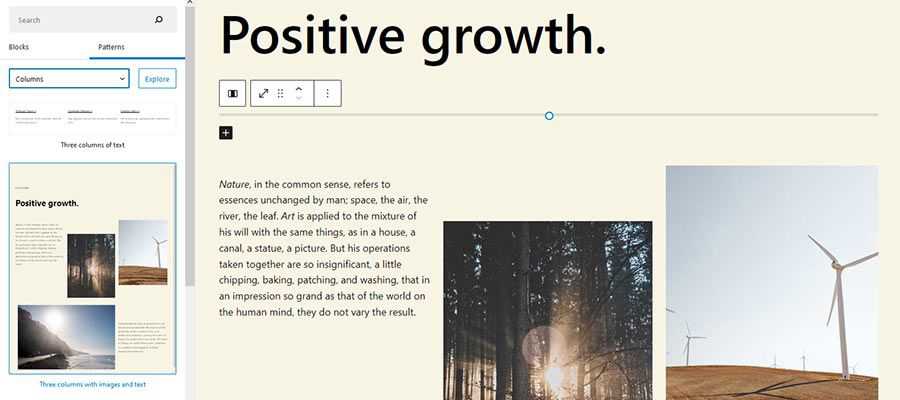
For many designers, the process of building prototypes is completely separate from building the website itself. Tools such as Sketch, Figma, or Photoshop are used to create the look and layout. From there, client revisions are implemented and, once approved, it’s time to start on the theme.
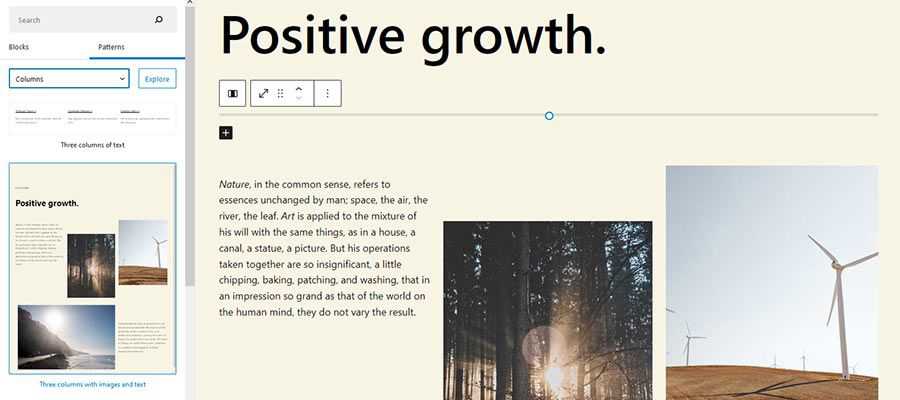
With FSE, there’s an opportunity to move to a browser-based approach. Instead of having to translate a mockup into HTML, CSS, and JavaScript, the code is generated for us as we build. The mockup is a working website, rather than an abstract facsimile.
One can imagine the use of a block-based starter theme, which provides access to the basics of a typical website. The theme.json file can be used to configure default styles, which can then be tweaked within the Global Styles screen. Meanwhile, assets such as custom scripts and functionality are already in place – leaving a designer to focus more on crafting the perfect look.
This could lead to a more efficient workflow. In addition, stakeholders would get an accurate, real-time view of how a website works across multiple devices. And using the block editor eschews the need to dig into code to make design-related changes.
Like every other tool at our disposal, it’s in how we choose to use it. For some, browser-based prototyping could disrupt their creative flow. Others may see it as a major boost in productivity.

Faster Design = Less Creativity?
This approach isn’t without risk. It may lead to cutting corners and a certain sameness when it comes to design.
We’ve already seen this with some commercial theme frameworks. The same features and layouts are used ad nauseam. At worst, this might lead to designing based on convenience rather than need.
Access to theme templates via the block editor could, for example, disincentivize writing custom CSS. Instead of making an effort to create a unique look, the styles that are already available may be deemed as “good enough”.
There’s also the possibility of relying too much on the default styles that come bundled with various plugins or blocks. While some will blend into your existing theme, others require custom work to fit in.
The bottom line is that, just because Full Site Editing makes design faster, we still have to pay attention to the details.

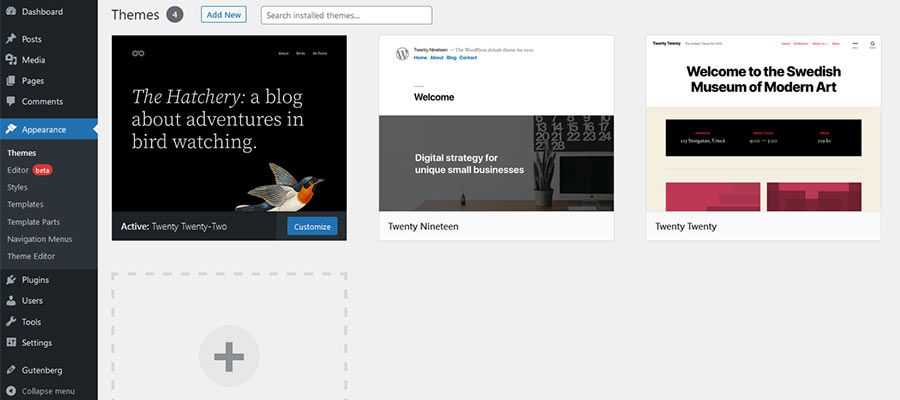
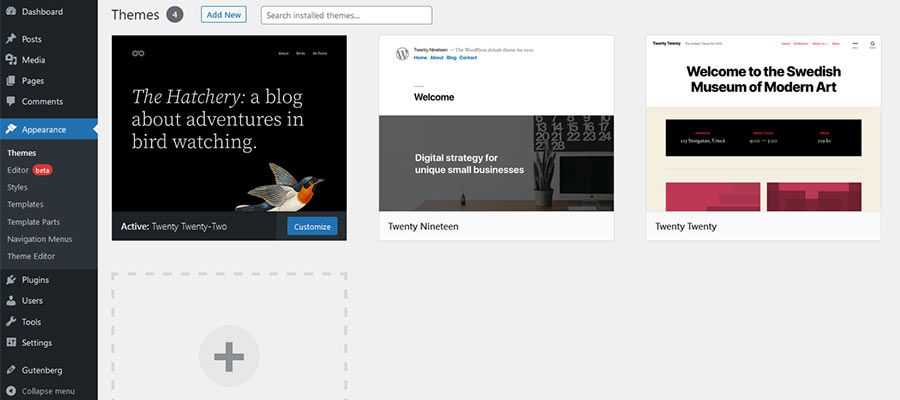
Adding Style Variations Through Child Themes
Child themes have been a part of WordPress for years. They offer a means of customizing the desired parts of a theme without the risk of losing them after an update. Update the parent theme, and the child stays intact.
FSE adds another layer, which could be useful in the design process. That is the ability to create style variations through child themes.
It involves making relevant changes to the child theme’s theme.json file. Justin Tadlock has a great write-up on the technique over at WP Tavern. There are plenty of possibilities here for web designers.
As it relates to our subject, this would allow designers to create multiple versions of a site’s design for stakeholders to consider. Switching designs is as simple as changing which child theme is active within WordPress.
Those variations could include any combination of custom color, typography, and layout. It’s great for projects where a client isn’t sure of what they want. In addition, websites that need a variety of design choices can make changes seamlessly.
These are all items that can be implemented alongside the initial design. And making such revisions in WordPress might be easier than trying to maintain multiple mockup files (which then have to be ported over to your theme).

A New Way to Design for WordPress
While other content management systems offer some form of visual theme design, it’s only recently (as of version 5.9) come to WordPress. Thus, it’s a new workflow for designers who specialize in it.
Full Site Editing, like the Gutenberg block editor itself, has its quirks. It’s also in a constant state of change. New features are always right around the corner.
But even its early iterations point to changes in the web design process. For some, that could mean doing the bulk of their design work directly within a web browser. There’s great potential in terms of efficiency.
Yet, it’s also worth pointing out that FSE isn’t a requirement. The newly-termed “classic” WordPress themes still work just fine, as does the process for designing with them.
But if you’re ready for a change, FSE could be the tool you’ve been waiting for.
The post How WordPress Full Site Editing Could Impact the Design Process appeared first on Speckyboy Design Magazine.
Package:
Summary:
Search for hotels that are available for booking
Groups:
Author:
Description:
This package can search for hotels that are available for booking...
Read more at https://www.phpclasses.org/package/12289-PHP-Search-for-hotels-that-are-available-for-booking.html
Package:
Summary:
Calculate the result of multiple math operations
Groups:
Author:
Description:
This package can calculate the result of multiple math operations...
Read more at https://www.phpclasses.org/package/12280-PHP-Calculate-the-result-of-multiple-math-operations.html#2021-11-16-20:26:07
I have to admit – I have a bit of a dev-crush on Advanced Custom Fields (ACF). The popular WordPress plugin allows you to build some incredibly powerful and user-friendly customizations. It takes WP’s already built-in ability to use custom fields and adds an attractive GUI for ease of use. But that’s really just scratching the surface.
Using ACF, you can create a custom UI that makes adding content a breeze. This makes for better efficiency and serves as a helping hand for non-technical users.
For example, you might dedicate a section of your website to staff member profiles. You could create custom fields for each person’s name, title, email address, photo, and biography.
From there, you add the custom fields to your theme’s template or as a custom block so that they display exactly the way you want. The result is that inputting content is quite simple, and you ensure that the data displays consistently on the front end. So yeah, that’s why I love using this plugin!
Even better is that several developers have created companion plugins that add even more cool features to ACF. Let’s have a look:
Advanced Custom Fields: Extended provides a suite of enhancements for ACF Pro (yes, you need the Pro version). The plugin not only includes its own custom field types but also boosts some existing ones as well. And it works seamlessly with ACF, meaning there are no extra settings panels to configure.
Among the included fields: Button, Code Editor, Columns, Google reCAPTCHA, and more. But that’s just scratching the surface of what this plugin can do. A pro version adds even more goodies.

ACF Photo Gallery Field offers an easy way to add WordPress photo galleries to your custom field setup. From there, theme authors can leverage PHP and CSS to create a custom look and layout for galleries in their templates. Thus, it’s aimed more at the DIY crowd than those who prefer an all-in-one solution.

One drawback of custom fields is that their contents aren’t searchable by default. ACF: Better Search adds custom fields to the WordPress search function, ensuring users don’t miss out. An options panel allows you to choose which field types to include, along with a few other search-related tweaks.

ACF Quick Edit Fields lets you view and edit custom field values right from the WordPress post listing. You can also take advantage of bulk edit functionality to change the values of several posts at once. This can be a huge time saver, as there’s no need to click into each post individually.

ACF image fields are great because they allow content creators to easily swap out media files. However, ensuring that new images are sized correctly can be a challenge.
Image Aspect Ratio Crop Field provides a UI for users to crop their uploaded image to a specific size or aspect ratio. This helps to mitigate the risk of a client breaking your carefully-crafted look and layout.

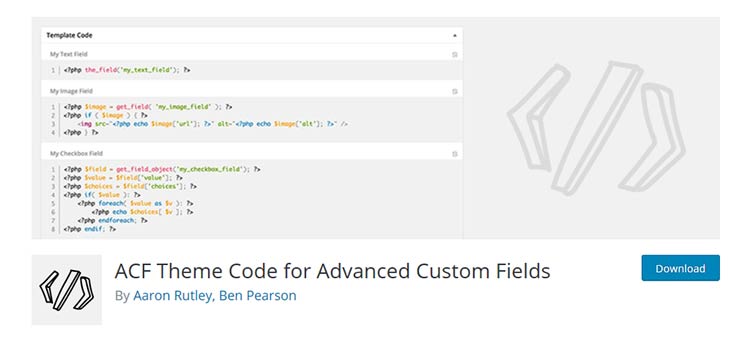
ACF Theme Code solves a very common issue when adding custom fields – you need to add code to your theme in order to render that data (although Shortcodes are also available for more simple implementations). This can get rather complicated even for seasoned developers.
Using this plugin, a code snippet for each field is displayed at the bottom of an ACF page that you can copy and paste into your theme. A pro version adds more features, including compatibility with several third party add-ons (some of which are in this roundup).

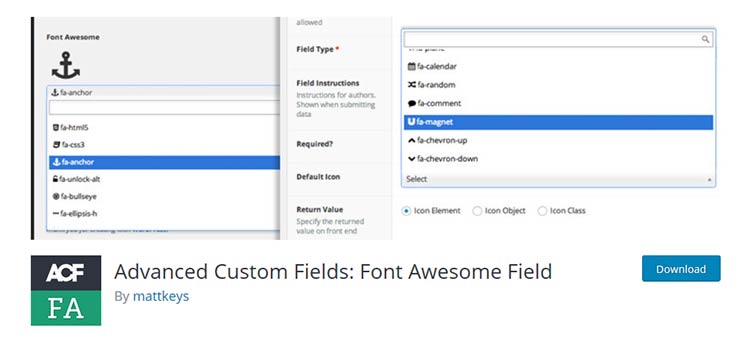
This plugin combines my passions for both ACF and Font Awesome icons. It adds a field that lets users choose an icon to go along with their content.
For example, I recently used this to add icons to text headings within a page. It makes for a nice way to separate content and provide context to visitors. Plus, people really like to pick out their own icons.

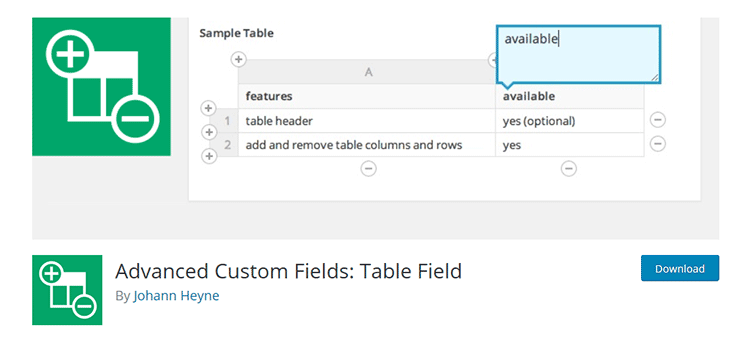
Here’s an easy way to add custom field data to HTML tables. What’s nice is that the non-technical user can enter data without having to worry about breaking anything. Simply drag rows or columns to reposition them. Tables can also have an optional header.

Both ACF and Gravity Forms are among the most flexible WordPress plugins. So it makes sense that there’s now a way to tie them together. This add-on creates a new “Forms” field type that will allow the user to select the form of their choice from a drop-down list.

The Ajax Load More plugin adds infinite scrolling to various aspects of your WordPress Website. This add-on brings that same lazy loading functionality to ACF repeater, flexible content, gallery and relationship fields.

Build It Your Way
If you’re serious about developing with WordPress, then custom fields are a must-have tool. With Advanced Custom Fields, you have the ability to customize just about any content scenario imaginable. It’s one of the tools that help make WordPress a truly powerful platform.
But combining ACF with the add-ons above will bring even more convenience and flexibility to the party. It will allow you to transform a standard website into something much more dynamic.
The post 10 WordPress Plugins to Supercharge Advanced Custom Fields appeared first on Speckyboy Design Magazine.