Latest PECL Releases:
- rdkafka 6.0.0RC1
## Enhancements
- PHP 8.1 support (@ruudk, @remicollet, @nick-zh, @arnaud-lb)
Breaking changes
- Added tentative return types in PHP 8.1 builds
- rdkafka 5.0.1
## Enhancements
- Add pausePartitions(), resumePartitions() on RdKfaka, RdKafkaKafkaConsumer (#438, @arnaud-lb)
- Clarify error when KafkaConsumer is closed (@zoonru)
Bugfixes
- Fix windows build (#440, @nick-zh)
- Fix crash in RdKafkaMetadataTopic::getTopic() (#465, @arnaud-lb)
- gRPC 1.42.0
- gRPC Core 1.42.0 update
- swoole 4.8.2
- Fixed memory leak of proc_open hook
- Fixed compatibility of curl native hook with PHP-8.0 and PHP-8.1
- Fixed connection cannot be closed normally in the Manager process
- Fixed Manager process cannot use sendMessage
- Fixed CoroutineHttpServer received abnormally large POST data parsing
- Fixed cannot exit directly when a fatal error occurs in PHP8 environment
- Adjust coroutine max_concurrency option, only allowed to be used in Co::set()
- Adjust Coroutine::join() to ignore non-exists coroutine
- imagick 3.6.0
- No change from 3.6.0RC2
- phalcon 5.0.0alpha7
Full changelog can be found at: https://github.com/phalcon/cphalcon/blob/master/CHANGELOG-5.0.md
Changed
- Changes to the
PhalconAcl:
- Renamed
PhalconAclComponentAware to PhalconAclComponentAwareInterface
- Renamed
PhalconAclRoleAware to PhalconAclRoleAwareInterface #15691
- Changed
require to require_once in PhalconLoader to avoid conflicts with other loaders #15489
- Changed
require to require_once in PhalconCliConsole and PhalconMvcApplication for a bit of extra performance #15489
-
PhalconCollection has been moved under the Support namespace:
- Renamed
PhalconCollection to PhalconSupportCollection
- Renamed
PhalconCollectionException to PhalconSupportCollectionException
- Renamed
PhalconCollectionReadOnly to PhalconSupportCollectionReadOnly
- Renamed
PhalconCollection to PhalconSupportCollection #15700
- Changes to
PhalconSessionBag:
- Changed
PhalconSessionBag::construct to accept a container instead of internally calling the default
- Changed
PhalconSessionBag::construct to throw an exception if the container is not specified
- Changed
PhalconSessionBag::init to store the data in the session #15494
- Changed
PhalconEventsEvent::construct() to allow source to be nullable #15133
- Changes to
PhalconCrypt
- Moved
PhalconCryptException to PhalconCryptExceptionException
- Moved
PhalconCryptMismatch to PhalconCryptExceptionMismatch
- Changed the ccm/gcm modes to store the
authTag with the encryption string and process it with the decryption string #15717
- Created new namespace
PhalconEncryption
- Moved
PhalconCrypt to PhalconEncryptionCrypt
- Moved
PhalconSecurity to PhalconEncryptionSecurity
- Moved the whole
Security namespace under Encryption
-
SecurityJWTExceptionsUnsupportedAlgorithmException to EncryptionSecurityJWTExceptionsUnsupportedAlgorithmException
-
SecurityJWTExceptionsValidatorException to EncryptionSecurityJWTExceptionsValidatorException
-
SecurityJWTSignerAbstractSigner to EncryptionSecurityJWTSignerAbstractSigner
-
SecurityJWTSignerHmac to EncryptionSecurityJWTSignerHmac
-
SecurityJWTSignerNone to EncryptionSecurityJWTSignerNone
-
SecurityJWTSignerSignerInterface to EncryptionSecurityJWTSignerSignerInterface
-
SecurityJWTTokenAbstractItem to EncryptionSecurityJWTTokenAbstractItem
-
SecurityJWTTokenEnum to EncryptionSecurityJWTTokenEnum
-
SecurityJWTTokenItem to EncryptionSecurityJWTTokenItem
-
SecurityJWTTokenParser to EncryptionSecurityJWTTokenParser
-
SecurityJWTTokenSignature to EncryptionSecurityJWTTokenSignature
-
SecurityJWTTokenToken to EncryptionSecurityJWTTokenToken
-
SecurityJWTBuilder to EncryptionSecurityJWTBuilder
-
SecurityJWTValidator to EncryptionSecurityJWTValidator
-
SecurityJWTValidator to EncryptionSecurityJWTValidator
-
SecurityException to EncryptionSecurityException
-
SecurityRandom to EncryptionSecurityRandom #15729
- Renamed
-
PhalconCryptCrypt::getHashAlgo() to PhalconCryptCrypt::getHashAlgorithm()
-
PhalconCryptCrypt::getAvailableHashAlgos() to PhalconCryptCrypt::getAvailableHashAlgorithms()
-
PhalconCryptCrypt::setHashAlgo() to PhalconCryptCrypt::setHashAlgorithm() #15717
- Renamed
PhalconFactoryAdapterFactory::getAdapters() to PhalconFactoryAdapterFactory::getServices() #15717
- Changed
PhalconCryptCrypt::__construct() to have useSigning set to true by default #15717
- Changes to
PhalconConfig
- Moved
PhalconConfig to PhalconConfigConfig
- Changed
PhalconConfigConfig::path by making the delimiter parameter a string
- Changed
PhalconConfigAdapterIni::__construct to not accept null as the mode. The default is now INI_SCANNER_NORMAL (2)
- Refactored the code for more efficiency and speed #15720
- Changed
PhalconDbAdapterAdapterInterface::getInternalHandler() and PhalconDbAdapterPdoAbstractPdo::getInternalHandler() to return var instead of PDO for custom adapters with different engines #15119
- Moved
PhalconFilter to PhalconFilterFilter; added more tests #15726
- Changed
PhalconMvcModel::getPreparedQuery() to return QueryInterface instead of Query #15562
- Moved
PhalconCache to PhalconCacheCache #15728
- Changed
PhalconFactoryAdapterFactory to define the factory exception in getExceptionClass() instead of a property. #15728
- Renamed
PhalconDbAdapterAbstractAdapter::getSqlVariables() to PhalconDbAdapterAbstractAdapter::getSQLVariables() to align with the rest of the getSQL* methods #15637
- Moved
PhalconLogger to PhalconLoggerLogger #15727
- Changes to
PhalconEscaper
- Moved
PhalconEscaper to PhalconHtmlEscaper
- Moved
PhalconEscaperEscaperInterface to PhalconHtmlEscaperEscaperInterface
- Moved
PhalconEscaperException to PhalconHtmlEscaperException
- Deprecated methods (to be removed at a future version)
-
escapeCss() becomes css()
-
escapeJs(), becomes js()
-
escapeHtml() becomes html()
-
escapeHtmlAttr() becomes attributes()
-
escapeUrl() becomes url()
-
setHtmlQuoteType() becomes setFlags() #15757
- Changed
PhalconEncryptionSecurity::hash() to also use password_hash() and accept ARGON2* algorithms #15731
- Removed uncamelize of
realClassName in PhalconMvcRouterRoute::getRoutePaths() if definition is string to make processing same as if array definition #15067
- Changed
PhalconValidation::getValue() behavior to get value from data if not found in entity. #14203
- Changed
PhalconFormsForm::isValid() signature: added whitelist argument. #14203
- Changed
PhalconSupportCollectionReadOnly to PhalconSupportCollectionReadOnlyCollection to avoid conflicts with the read-only feature in PHP 8.1 #15767
- Removed
PhalconText - replaced by PhalconSupportHelperStr* #15776
- Removed
PhalconHelperArr - replaced by PhalconSupportHelperArr* #15776
- Removed
PhalconHelperFile - replaced by PhalconSupportHelperFile* #15776
- Removed
PhalconHelperJson - replaced by PhalconSupportHelperJson* #15776
- Removed
PhalconHelperNumber - replaced by PhalconSupportHelperNumber* #15776
- Removed
PhalconHelperStr - replaced by PhalconSupportHelperStr* #15776
- Removed references to
PhalconText, PhaconHelper* from the code replacing it with PhalconSupportHelper* #15776
- Synchronized tests with
phalcon/phalcon thus increasing coverage #15776
- Changed
PhalconAssetsManager to require a PhalconHtmlTagFactory in its constructor #15776
Added
- Added more tests in the suite for additional code coverage #15691
- Added
PhalconEventsAbstractEventsAware class to handle the Events Manager when necessary #15691
- Added
PhalconAclAdapterAdapterInterface::getInheritedRoles() and PhalconAclAdapterMemory::getInheritedRoles() that returns the inherited roles based on a passed role name (or all if no parameter supplied) #15154
- Changes to
PhalconCrypt
- Added
PhalconCryptPaddingPadInteface and padding adapters
-
PhalconCryptPaddingAnsi
-
PhalconCryptPaddingIso10126
-
PhalconCryptPaddingIsoIek
-
PhalconCryptPaddingNoop
-
PhalconCryptPaddingPadInterface
-
PhalconCryptPaddingPkcs7
-
PhalconCryptPaddingSpace
-
PhalconCryptPaddingZero
- Added
PhalconCryptPadFactory to easily create padding adapters
- Added more tests increasing coverage #15717
- Added
PhalconCacheAdapter*::setForever() and PhalconStorageAdapter*::setForever() to allow storing a key forever #15485
- Added
PhalconEncryptionSecurity::getHashInformation() to return information for a hash #15731
- Added constants
PhalconEncryptionSecurity::CRYPT_ARGON2I and PhalconEncryptionSecurity::CRYPT_ARGON2ID #15731
- Added
allowEmpty checks to common validators #15515
- Added
PhalconFormsForm::getFilteredValue() to get filtered value without providing entity #15438
- Added
PhalconFormsForm::setWhitelist() and PhalconFormsForm::getWhitelist() #14203
- Added
dirtyState serialization in PhalconMvcModel #15571
- Added short versions of helpers for
PhalconHtmlTagFactory (call service as a method) #15776
- Added short versions of helpers for
PhalconSupportHelperFactory (call service as a method) #15776
- Added
PhalconHtmlHelperDoctype helper for doctype generation #15776
- Added
style or link tag option for PhalconHtmlHelperStyle #15776
Fixed
- Fixed
Query::getExpression() return type #15553
- Fixed
PhalconMvcModel::getRelated() to correctly return relationships (cached or not) when the foreign key has changed #15649
- Fixed
PhalconDbAdapterPdo*, PhalconMvcModel and PhalconMvcModelMetaDataStrategyAnnotations to treat BIGINT numbers as string #15632
- Fixed
PhalconCryptCrypt::decrypt() to correctly calculate the hash when using signed mode #15717
- Fixed
PhalconMvcModelManager::isVisibleModelProperty() to correctly check if setting property is visible #15276
- Fixed
PhalconConfigConfig::merge to retain numeric indexes in deep merges #14705
- Fixed globals (Zephir change) to correctly display string values for global settings in
phpinfo() #15269
- Fixed
PhalconStorageAdapterRedis::getAdapter() and PhalconCacheAdapterRedis::getAdapter() to accept the connection timeout in the constructor options #15744
- Fixed
PhalconDbAdapterAbstractAdapter::getSQLVariables() to return an empty array when initialized #15637
- Fixed
PhalconCacheAdapter* and PhalconStorageAdapter* to delete a key when set() is called with a zero or negative TTL #15485
- Fixed
PhalconDbAdapterPdoMysql to not use PDO::ATTR_EMULATE_PREPARES and PDO::ATTR_STRINGIFY_FETCHES by default. This allows numbers to be returned with resultsets instead of strings for numeric fields #15361
- Fixed
PhalconValidationValidatorFile to use messageFileEmpty #14928
- Fixed
PhalconDbRawValue usage bugs in PhalconMvcModel::doLowUpdate() #15413
- Fixed
type attribute for stylesheet links #15776
- Fixed
PhalconDebug to not throw an exception if a URL service is not present #15381
Removed
- Removed
PhalconKernel - obsolete #15776
- redis 5.3.5RC1
phpredis 5.3.5RC1
This release adds support for exponential backoff w/jitter, experimental
support for detecting a dirty connection, as well as many other fixes
and improvements.
You can find a detailed list of changes in Changelog.md and package.xml
or by inspecting the git commit logs.
--- Sponsors ---
Audiomack - https://audiomack.com
Open LMS - https://openlms.net
BlueHost - https://bluehost.com
Object Cache Pro for WordPress - https://objectcache.pro
Avtandil Kikabidze - https://github.com/akalongman
Zaher Ghaibeh - https://github.com/zaherg
BatchLabs - https://batch.com
Luis Zarate - https://github.com/jlzaratec
-
Fixed segfault in redis_setoption_handler [692e4e84] (Pavlo Yatsukhnenko)
-
Fix masters array in the event of a cluster failover [bce692962] (Bar Shaul)
-
Fix 32 bit type error [672dec87f] (Remi Collet)
-
Fix radix character in certain locales [89a871e24] (Pavlo Yatsukhnenko)
-
ZSTD Validation fix [6a77ef5cd] (Michael Grunder)
-
Remove superfluous typecast [b2871471f] (Remi Collet)
-
Updated documentation [f84168657, d017788e7, 20ac84710, 0adf05260,
aee29bf73, 09a095e72, 12ffbf33a, ff331af98, a6bdb8731, 305c15840,
1aa10e93a, d78b0c79d, c6d37c27c, a6303f5b9, d144bd2c7, a6fb815ef, 9ef862bc6]
(neodisco, Clement Tessier, T. Todua, dengliming, Maxime Cornet,
Emanuele Filannino Michael Grunder)
-
Travis CI Fixes
[a43f4586e, 4fde8178f, 7bd5415ac, fdb8c4bb7, d4f407470]
(Pavlo Yatsukhnenko)
-
Minor fixes/cleanup
[2e190adc1, 99975b592, 9d0879fa5, 22b06457b]
(Pavlo Yatsukhnenko)
-
Fix RedisArray constructor bug
85dc883ba
(Pavlo Yatsukhnenko)
-
Moved to GitHub Actions
[4d2afa786, 502d09fd5] (Pavlo Yatsukhnenko)
-
Use more appropriate array iteration macro
[6008900c2] (Pavlo Yatsukhnenko)
-
Clean up session tests
[ab25ae7f3] (Michael Grunder)
-
RedisArray refactors [1250f0001, 017b2ea7f, 37ed3f079]
(Pavlo Yatsukhnenko)
-
Use zend_parse_parameters_none helper
[a26b14dbe] (Remi Collet)
-
Support for various exponential backoff strategies
[#1986, #1993, 732eb8dcb, 05129c3a3, 5bba6a7fc],
(Nathaniel Braun)
-
Added experimental support for detecting a dirty connection
[d68579562] (Michael Grunder)
-
Created distinct compression utility methods (pack/unpack)
[#1939, da2790aec] (Michael Grunder)
-
SMISMEMBER Command
[#1894, ae2382472, ed283e1ab] (Pavlo Yatsukhnenko)
In today’s freelancing climate, one of the best things you can do in terms of marketing yourself is to think in what I like to call “Test Terms.”
What does this mean? When a food company is developing a new product to release into the market, they don’t simply travel in a straight line from recipe to manufacturing to stocking the shelves at the grocery store. What happens is they perform a series of tests, which allow them to tweak their product until it gets just the right kind of response they’re looking for.
As a designer, it’s eminently possible to plan out a system that allows you to do the same thing, with similar results. However, many people remain stuck on one method of promotion, believing they’re too busy working to devote too much time to marketing themselves.
But the sad paradox of that belief is that, by not adjusting the way they market themselves, these freelance designers will always be too busy scraping by. They’re not getting the exposure they need to be choosier about the types of jobs they can take on, because the only jobs available are the ones that limited exposure gets them.
Everyone Tests Everything
One of the best ways to test consumers’ reactions to new food products is to get their direct feedback. Starting with just one local area, a company will test out a variety of different approaches to everything about the product. And I mean everything.
Do people in this small town like the taste of this new product, or do they hate it? If they hate it, it’s back to the test kitchens to improve the recipe. Are they repelled by the packaging?
Get that designer back in here – time to revise! Are the ads falling flat? Well, you get the idea.
Every tiny detail of this new product gets tested and re-tested, adjusted and refined wherever needed. After they’ve made enough improvements that people are now responding well to the product, it’s time to take it to a new area. This process gets repeated again and again until there’s a hugely positive response and people are stockpiling the new food item like they’re preparing for Armageddon.
A similar process happens, by the way, in the movie business, the government (think road signs or jury duty summonses aren’t tested? Think again), and other consumer industries like toys and games.
Testing is a proven strategy to improving a product’s chances of success, and as a designer, you can very easily start taking advantage of some of these sophisticated testing methods to place yourself practically in the lap of your most desired clients. Of course, you can and do test your approaches to design, but trying out new ways of marketing is easier to implement in your regular schedule than you might think.

Sharpen Your Pencils
Start with your main marketing approach, which might be your website, your business card, your cover letter, or your resume. How well does this approach work for you? Are the clients beating down your door, or is something not quite working the way it’s supposed to?
If you regularly hand out business cards at networking events, are they completely up to date? Do they display the important information clearly? Are you giving them to the right people? That last one is an important detail that many creative freelancers miss.
Business cards are practically useless if you don’t use them properly. At a networking event, the people you typically end up chatting with aren’t people who can provide you with tons of high-quality work.
They’re people just like you – struggling entrepreneurs who need services on the cheap. It doesn’t mean you shouldn’t work with these people, but it’s important to keep in mind the overall value of a client when you’re passing out those expensive business cards.
How good of a return on your investment will you be getting? Test out handing your business card to a different sort of person than you ordinarily would, and see what type of response you get.
In a similar way, your website may or may not be bringing you the steady stream of work that it could be. You may be the most brilliant, multifaceted designer the world has ever seen, and yet if no one knows about your work, you might as well be invisible.
The real key to getting better quality clients is not to put as much of your work “out there” as you possibly can. It’s making sure that the work you’ve done is being seen by the maximum number of eyeballs.
In the design world, the best way to do this, in my opinion, is by doing a personal side project that you really love and are passionate about.

The Gold Standard Of Eating
It turns out that as a designer operating a business as a freelancer, you should be adjusting everything you do to market yourself – all the time.
What do I mean by adjusting? In many restaurants, well before the rush of customers comes in, chefs create something called a Gold Standard, a single plate that sets the, well, standard for all the plates the kitchen will produce for that day.
It’s such an important part of the culinary process that the plates used in most restaurants – the ones you eat your main course on – are known as Gold Standard Plates.
The original Gold Standard is a test plate – any changes to the dish are tried out there first. If something is off about the flavor, the ingredients, or the arrangement of the items, the Gold Standard will be the laboratory where those things can be tweaked.
As a designer, incorporating a similar philosophy will be helpful in streamlining your marketing process. Creating your own “Gold Standard” of promotion will allow you to make quick adjustments locally, to one portion of your marketing campaign, before you roll out those changes to everything else.
Whether it’s your website’s analytics, your business card, or your resume, zoom in on one single marketing material and find out what works and what doesn’t.
Usually the information you learn is transferable to other parts of your marketing package, and you may even discover that one or more of your marketing materials are unnecessary.
You definitely need to have a website if you design them for a living, but what about business cards? A CV? Social media? How well are these things really working to directly deliver you the clients you want?
Different types of clients care about different things. Maybe your clients don’t care so much about your resume, but they would really love to read your personal blog or Twitter updates. Other clients might be the exact opposite – it’s essential to know your market and be able to provide them the proof they’re looking for that tells them you’re the designer for the job.
The post Testing Your Marketing Efforts as a Freelancer Designer appeared first on Speckyboy Design Magazine.
Package:
Summary:
Generate HTML to compose reports
Groups:
Author:
Description:
This package can generate HTML to compose reports...
Read more at https://www.phpclasses.org/package/12284-PHP-Generate-HTML-to-compose-reports.html#2021-11-22-22:14:06
Package:
Summary:
Create a custom search function for ElasticSearch
Groups:
Author:
Description:
This class can create a custom search function for ElasticSearch...
Read more at https://www.phpclasses.org/package/12296-PHP-Create-a-custom-search-function-for-ElasticSearch.html#2021-11-22-18:37:25
As previously announced, State of the Word will be livestreamed from New York City. That means that you can join the fun either online or in person, on December 14, 2021, between 5 and 7 pm EST!
To join State of the Word 2021 online, check your Meetup chapter for a local watch party, or simply visit wordpress.org/news, where the livestream will be embedded.
If you would like to participate in person in New York City, please request a seat by filling out the registration form by Sunday, November 28. Not all requests will receive a seat due to venue capacity, but everyone who requests one will receive further notification on Tuesday, November 30.
In person attendees will be asked to show their COVID vaccination card at the venue entrance, and are expected to follow the safety measures in place. Because of these safety measures, there is a maximum of 50 attendees.
Whether you participate in person or online, we are so excited to see you on December 14! Don’t forget, State of the Word will be followed by a Question & Answer session. If you have a question for Matt, you can send your question ahead of time to ask-matt@wordcamp.org, or ask during the event in the YouTube chat.
The PHP Foundation has been announced as an entity for funding the work of developing the PHP language. For more information regarding the structure and purpose of the foundation, please check out the blog post at: jetbrains.com.
Package:
Summary:
API to manage newsletter subscriptions
Groups:
Author:
Description:
This package implements an API to manage newsletter subscriptions...
Read more at https://www.phpclasses.org/package/12295-PHP-API-to-manage-newsletter-subscriptions.html#2021-11-21-15:44:54
Newsletters have been a critical area of marketing since the inception of the web. They have been and continue to be an essential method of communication for brands and businesses to share new content and product updates. Even though social media is hugely popular, there is no replacement for email. Most users would rather keep their business within their private inbox – and their personal lives on social networks.
When you consider that there will be an estimated 330 billion emails sent and received per day next year (2022), and that over 90% of those emails will be checked or opened on a mobile device, the importance of using a responsive template for your email marketing campaigns has never been higher.
As you will probably already know, designing simple HTML emails is challenging in itself. But creating emails that work well across all email clients and also work on all of the various mobile devices and sceeen sizes is even more challenging.
Thankfully, there are many designers and developers that have done most of the work for you by creating easy to edit and free responsive newsletter templates that work well on all email clients and devices. You will find the best of them below.
Pre-Designed Responsive Newsletter Templates
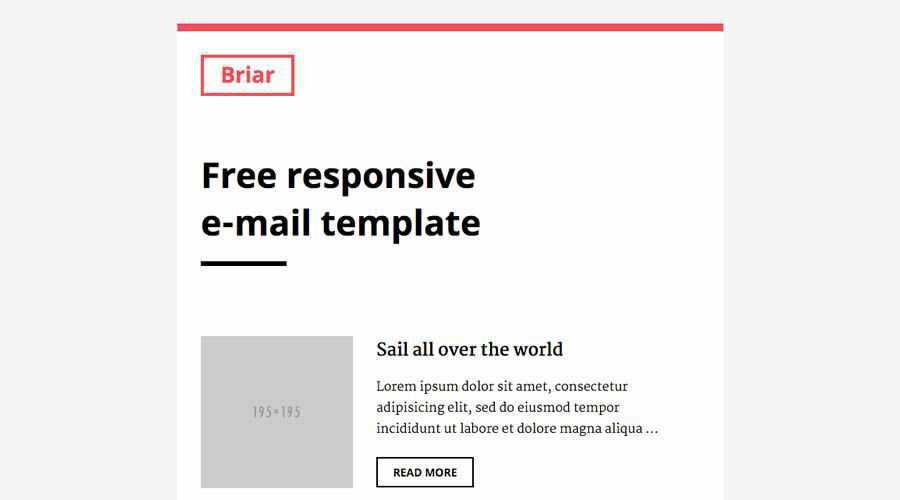
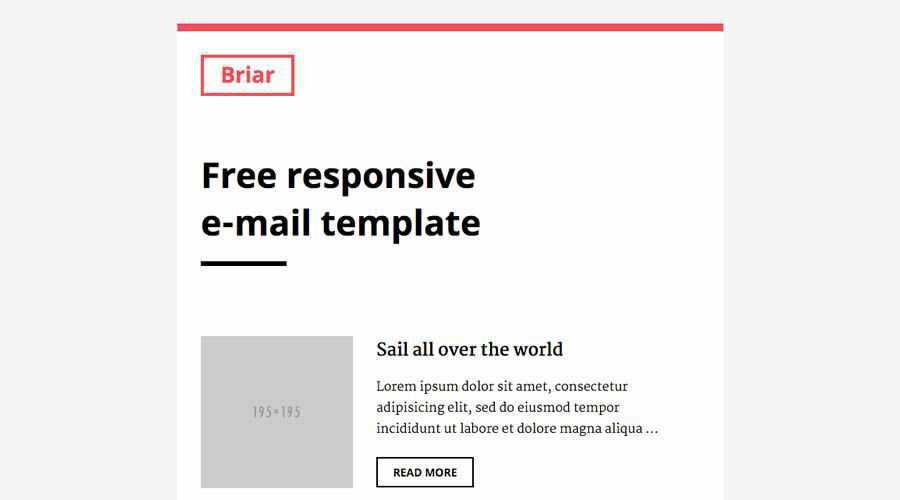
Briar is a free responsive newsletter template with a simple design. It has been thoroughly tested with Litmus and EmailOnAcid, and works perfectly well in all email clients. This template is MailChimp-ready.

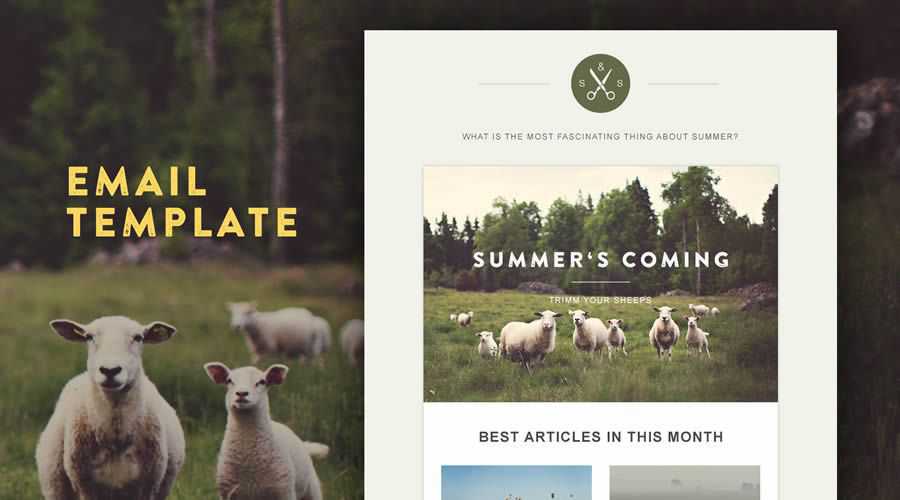
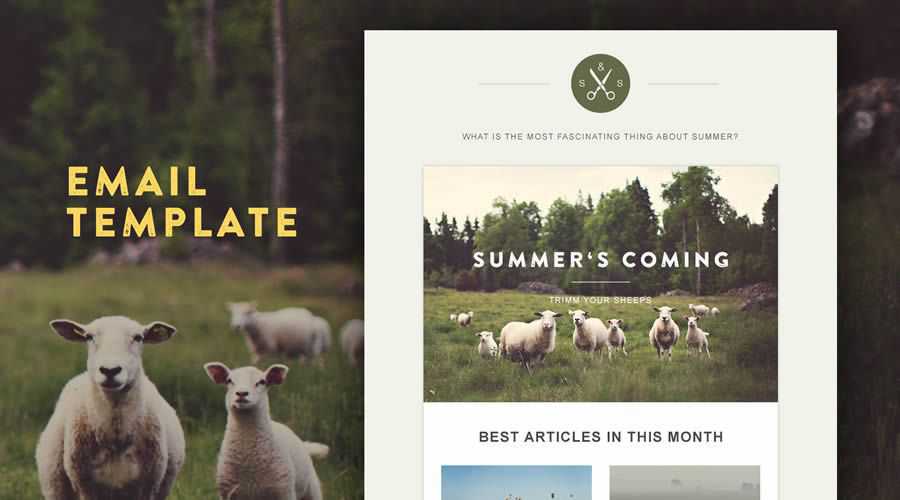
Green Village is a clean pre-designed email template that is suitable for various purposes and business types. The download package includes both a layered PSD template and the HTML source files.

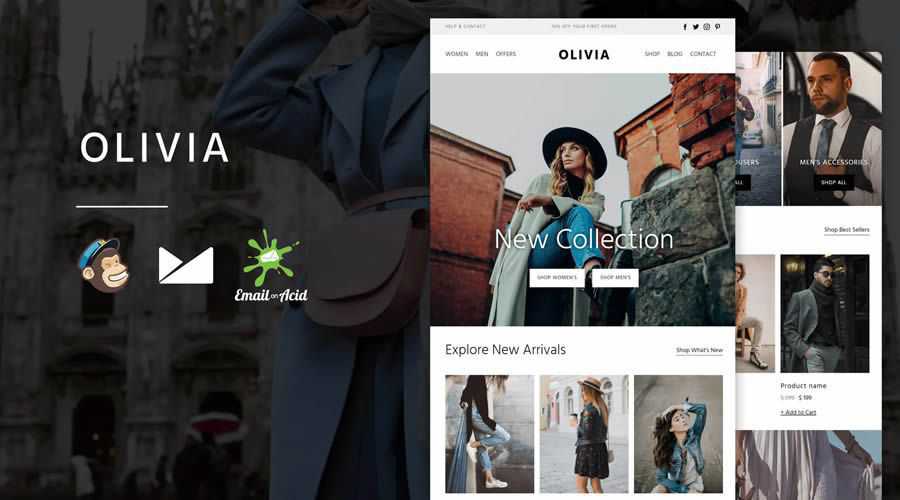
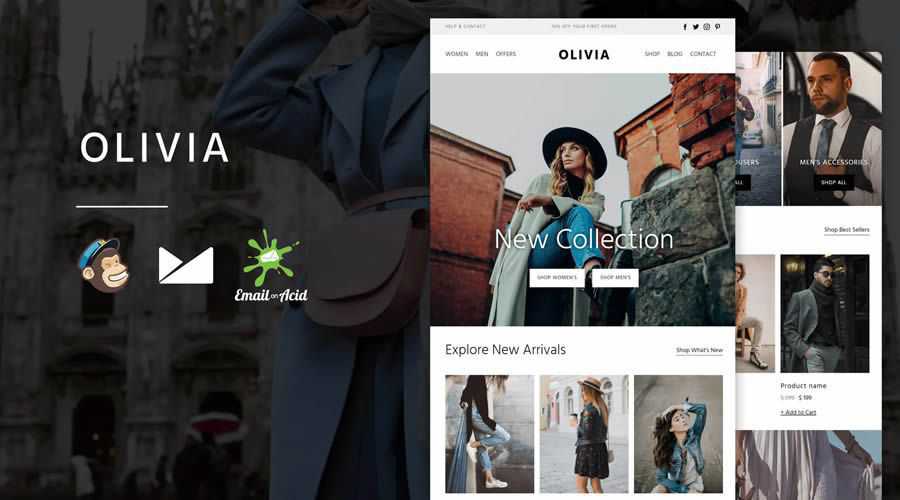
Compatible with almost all email service providers, Olivia is a responsive newsletter template that comes bundled with thirteen pre-designed modules so you can create your newsletter exactly how you want it.

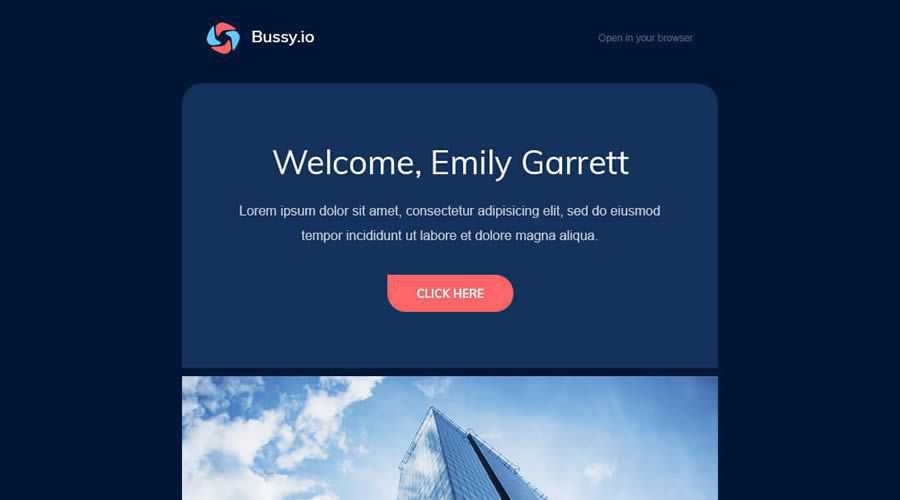
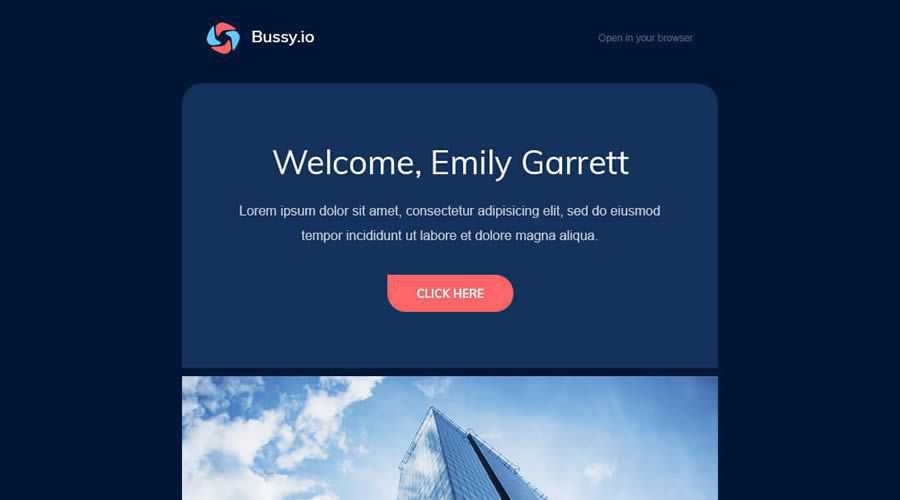
Bussy is a free newsletter template that has been designed with a simple layout and dark blue and soft red color scheme, making it ideal for corporate business.

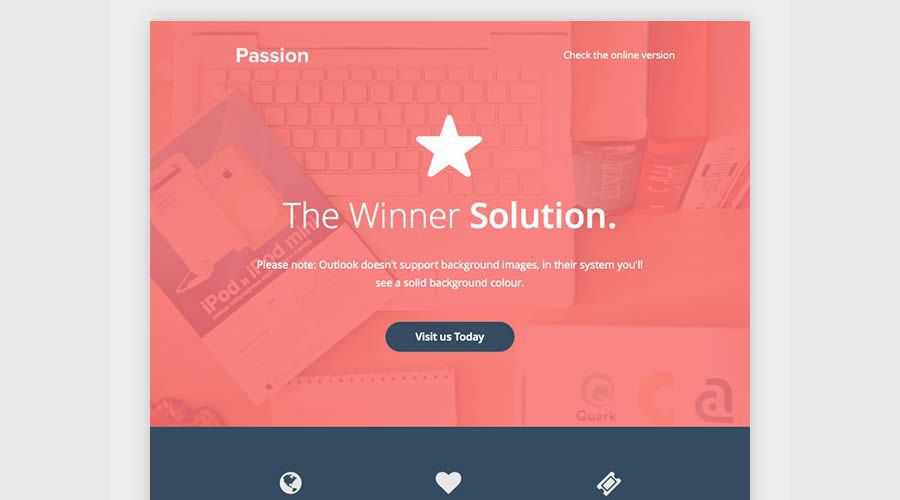
Modern and clean, Passion is a multi-purpose email template that various business types can use. It is compatible with both MailChimp and CampaignMonitor, and works in all major email clients.

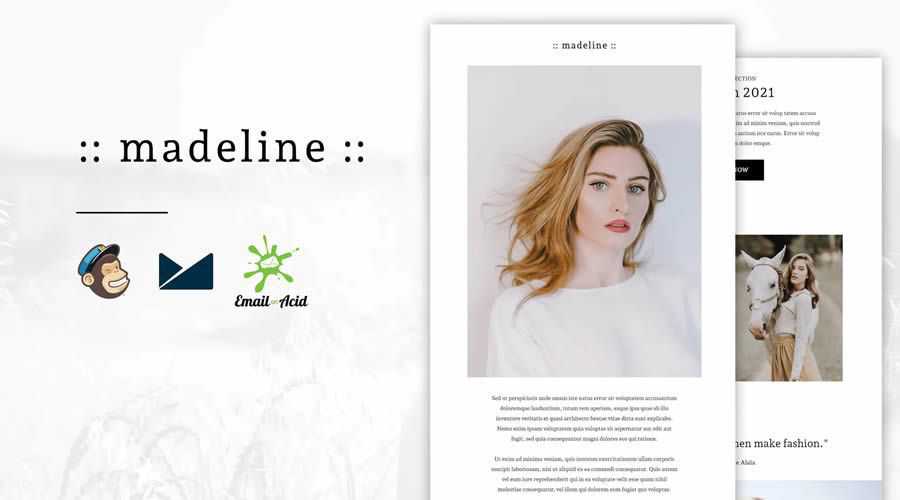
Easy to customize and bundled with nine pre‑designed modules, Madeline is the perfect responsive newsletter template for fashion and eCommerce businesses. You can create your newsletter without writing a single line of code by using the built-in email builder.

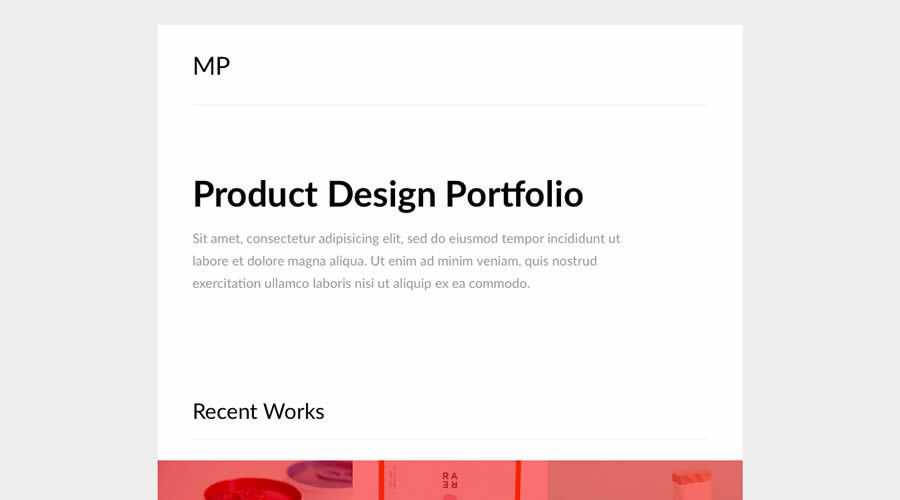
With a simple and clean design, MailPortfolio is a free responsive email newsletter for sending personal portfolio or blogging updates to your readers and followers.

Released by Email on Acid, Emailology is a pre-designed template that offers three layouts that trigger based on the screen’s width. By default, it supports either one, two or three columns, and as you activate each media query, the template converts to a one column layout for mobile devices.

Way Mail is a collection of email templates that comes with over thirty pre-designed modules. Responsive, compatible with all major email service providers, and also includes the PSD templates of the original design.

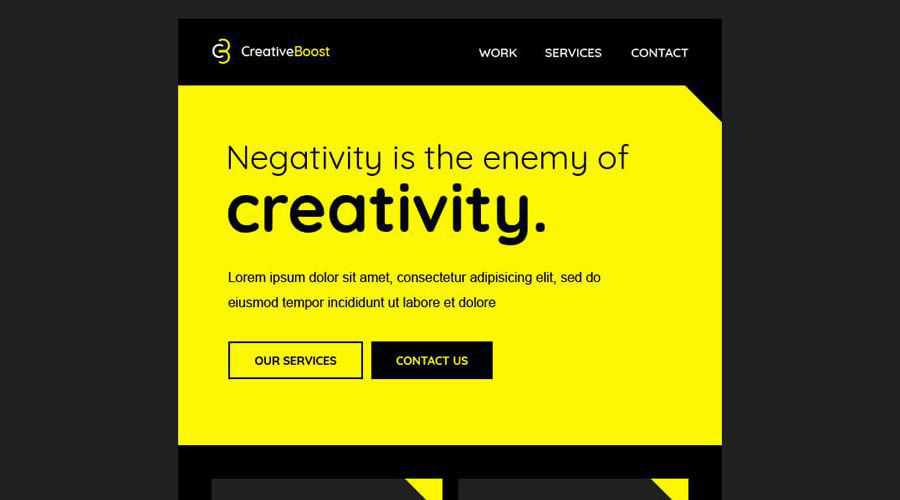
Creative Boost is a free newsletter template from MailBakery that is fully responsive and tested in all major email clients. It comes with a dark color scheme that would be perfect for most types of businesses.

Created by Paul Goddard and based on the design aesthetics of Google’s Material Design, this simple newsletter template has been fully Litmus tested and is completely free to use.

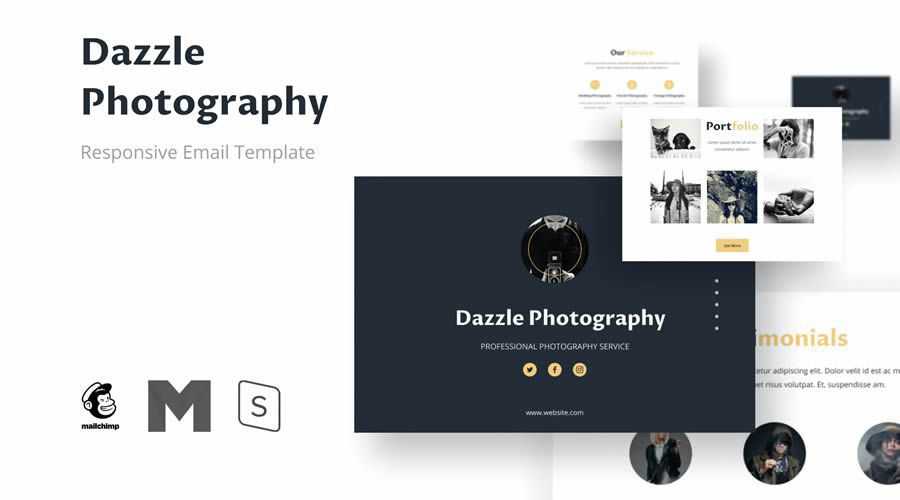
Even though the minimally designed Dazzle newsletter template has been specifically built for photographers, it could easily be edited and used by any creative person or agency. It comes with an online builder, so you don’t need to know any coding to design your newsletter.

The free newsletter template Daily Times is perfect for online newspapers, magazines, and personal bloggers to share content with their followers and readers. It can even deliver dynamic ads when paired with LiveIntent’s software.

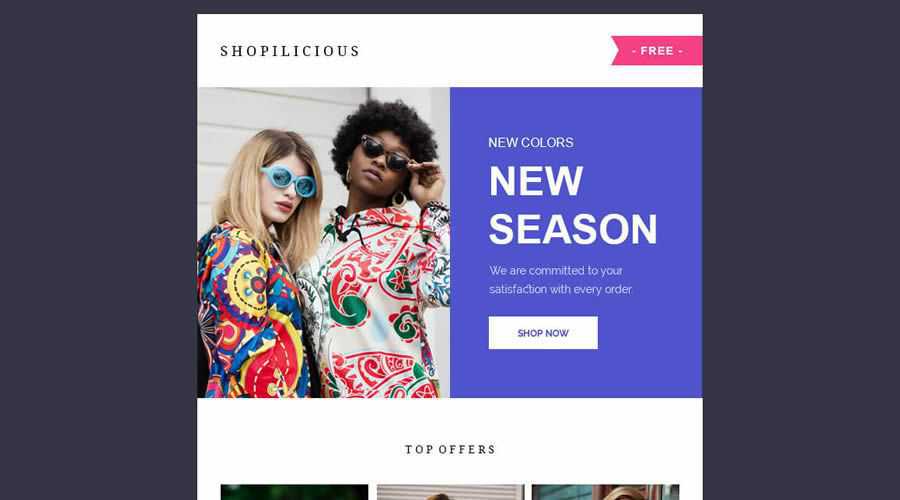
Thoroughly tested in all major email clients, Shopilicious is a free responsive newsletter template that has been designed specifically for eCommerce stores.

Litmus Responsive Email Templates (7 Templates, by Stamplia)
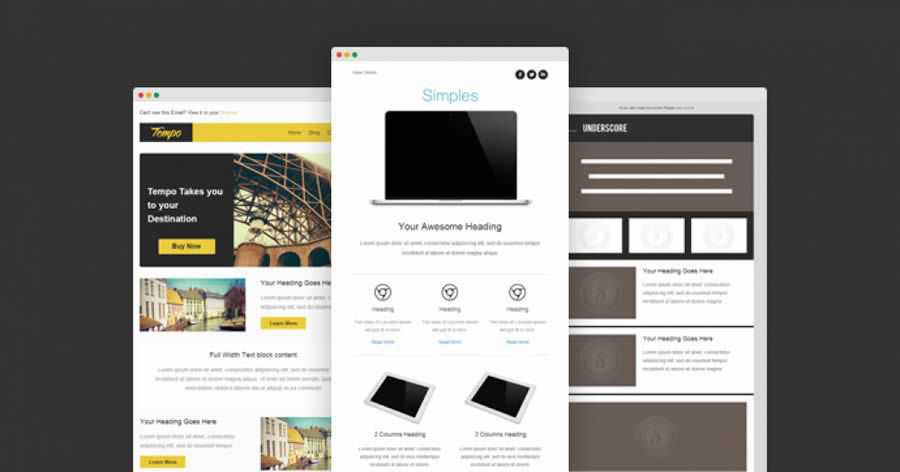
Designed by Stamplia and released by Litmus, this is a collection of seven pre-designed responsive email templates that been thoroughly ‘Litmus-tested.’ They also come with the PSD source files.

Barebones Responsive Newsletter Templates
Cerberus is a small collection of robust and thoroughly tested barebones HTML email templates. The Fluid template is percentage-based and shrinks on mobile screens, the Responsive template uses media queries, and finally, there’s a Hybrid template which uses a blend of both percentages and media queries.
Antwort offers a small collection of barebones responsive layouts for email that fits and adapts to client widths. The one, two, and three column templates work perfectly well on all major desktop and mobile email clients. The templates also come with extensive documentation.
MailChimp released this collection of six bare-bones responsive templates, entitled Email Blueprints, so that they could be used as a solid starting point for designing email newsletters. The templates include some MailChimp specific template language elements, but they can be easily removed if you are not a MailChimp user.
Designed to be used as a base for your own responsive email newsletters, Basic is a free to download template that comes with just enough CSS and a simple layout so that you can get started quickly.
This barebones template has been based on MailChimp’s Email Blueprints and the Email Boilerplate from Sean Powell. It is a responsive table-based email template that includes MailChimp merge tags, but they can be removed if you don’t need them.
Responsive Newsletter Frameworks
Previously called Ink, Foundation for Emails is a responsive email framework from ZURB that includes a flexible grid system and some simple UI elements for rapid email prototyping. Foundation for Emails also has 11 responsive email templates available.
MJML is a markup language that has been designed to reduce the pain of coding a responsive email. Its semantic syntax makes the language straightforward, while its rich standard components library shortens your development time and lightens your email codebase. MJML’s open-source engine takes care of translating the MJML you wrote into responsive HTML.
The Bojler Framework has been built by the team at Slicejack to make it easier for you to create lightweight and responsive newsletters. The framework has been thoroughly tested on numerous email clients and devices.
The HTML Email Framework has been developed to help you build responsive HTML email templates using pre-set grid options and simple components needed for building responsive HTML email templates. It support’s over 60+ email clients.
Powered by Tailwind CSS and a Node.js build system, Maizzle is a modern framework for developing HTML emails and newsletters. The framework doesn’t use tags like row or column; instead, you use real HTML tags that you style with Tailwind CSS’s utility classes.
The post 30 Free Responsive Email & Newsletter Templates appeared first on Speckyboy Design Magazine.
Package:
Summary:
Allow to register in affiliate site from your site
Groups:
Author:
Description:
This package can allow registering in affiliate sites from your site...
Read more at https://www.phpclasses.org/package/12294-PHP-Allow-to-register-in-affiliate-site-from-your-site.html#2021-11-20-15:26:42
Package:
Summary:
Generate HTTP server responses using middleware
Groups:
Author:
Description:
This package can generate HTTP server responses using middleware...
Read more at https://www.phpclasses.org/package/12293-PHP-Generate-HTTP-server-responses-using-middleware.html#2021-11-19-12:45:09