F3A
Read more at https://www.phpclasses.org/package/12311-PHP-PHP-Web-development-framework-like-Laravel-lite.html#2021-12-05-16:57:59
Day 4 of Advent of Code has us playing bingo against a giant squid. (Don't ask; I don't understand it either.) More specifically, we want to take an input file that consists of a series of numbers that will get called, followed by a series of boards. We then need to compute which board will be the first to win, following the standard rules of bingo (although with no free space in the middle, the cheating squid...).
This sort of problem is inherently very stateful, and thus, frankly, not a good fit for functional code. It absolutely can be done in a functional way, but it's not the best fit. We're not interested in the best fit in this series, though, just how it could be done functional-style. So let's do it functional style just to say we did. Along the way we will really exercise the function composition concept, and show a few other tricks along the way.
Onwards!
The third challenge in this year's Advent of Code is all about bit manipulation. We're asked to read in a series of binary numbers and interpret them in various entirely illogical ways as a form of diagnostics. (Incidentally, if you ever write a system that requires this kind of logic to debug its output, you're fired.)
In any case, we're given a file with a list of 12 digit binary numbers and asked to compute various values. In the first part, we are asked to find the most common bit (0 or 1) in each position, and the result is known as "gamma." Then we have to find the least common bit in each position, and the result is known as "epsilon." (I don't know why you would want to do this; it's all Greek to me.)
MDEditorsy – This GUI-based tool enables you to build a Markdown/GitHub README profile.

A Handy Little System for Animated Entrances in CSS – Check out this set of CSS utilities for animating elements as they enter into view.

50 Free Christmas Templates & Resources for Designers – A fantastic collection of free Christmas and holiday season resources and templates we know you will love.

Responsive Layouts, Fewer Media Queries – Some tricks and techniques for reducing (or even eliminating) the number of media queries in your CSS.

Image Optimizer – Reduce load times with this open-source tool for optimizing images and vector graphics.

How Web Designers Can Cope with Situations Out of Their Control – Exploring a few difficult-to-control situations that typically impact web designers and ways to let go.

Dynamic Color Manipulation with CSS Relative Colors – A look at some new ways to manipulate colors using CSS.

2022 Color Trends – What colors will rule the new year? Shutterstock provides their best guesses.

50 Free High-Resolution Photoshop Brushes – Create stunning image effects with this collection of Photoshop brushes.

SVGcode: a PWA to convert raster images to SVG vector graphics – Turn your standard GIF, JPG, PNG & WebP images to vectors with this handy tool.

My Custom CSS Reset – A CSS reset with modern web features in mind.

Testing Your Marketing Efforts as a Freelancer Designer – How to test your marketing until you get it just right.

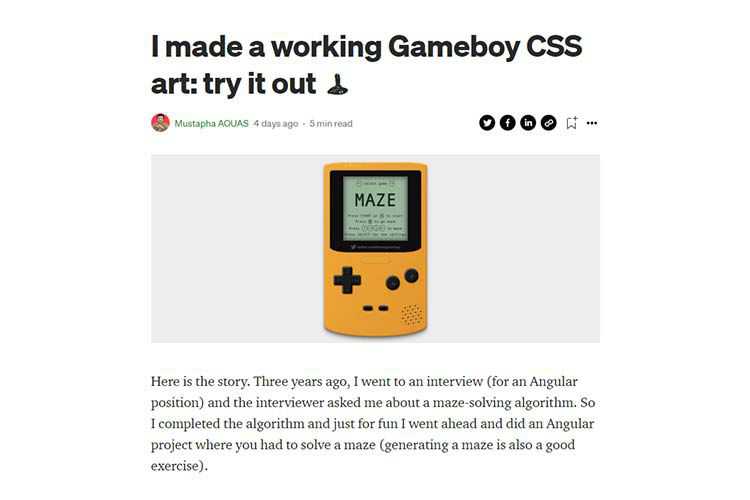
I made a working Gameboy CSS art: try it out – How one developer created a working replica of the iconic game system.

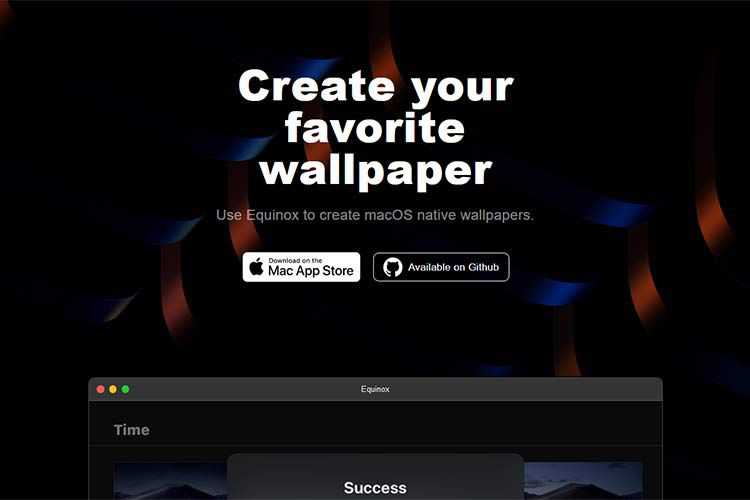
Equinox – Drag and drop your images to make a macOS native wallpaper.

30 Free Responsive Email & Newsletter Templates – Browse our collection of easy to edit and free responsive newsletter templates that work well on all email clients and devices.

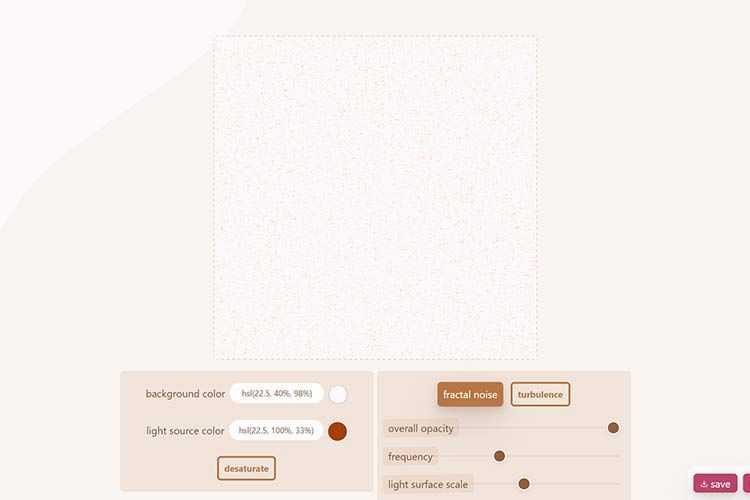
nnnoise – Create subtle (or not-so-subtle) SVG noise textures with this online generator.

How to design great keyboard shortcuts – Considerations for creating keyboard shortcuts that are discoverable, memorable, and conflict-free.

The post Weekly News for Designers № 621 appeared first on Speckyboy Design Magazine.
In today's challenge, we're asked to interpret a series of basic command lines from a file and update the position of our submarine accordingly. It's basically a graph walk of sorts, with instructions of up, down, and forward. (Apparently you cannot go backward, as in life.)
As with yesterday's challenge, we could do it imperatively with a foreach() loop and a couple of state variables floating around, but that conflates a whole bunch of different behaviors into one blob of code. We don't want to do that, so let's step back and consider the problem more clearly.
Despite the holiday season being around the corner, the WordPress project didn’t slow down. In a recent episode of WP Briefing, Executive Director Josepha Haden shares the first thing she wants people to notice about WordPress, which is also the heart of this open source project:
“Now, the first thing I want people to see on that site is that WordPress has not only 18 years of learned knowledge that every single new user benefits from, but that it also has thousands of really smart people making sure it works and gets better every day.”
As always, contributors across various teams are working hard to ensure the upcoming release of WordPress 5.9 doesn’t disappoint. With State of the Word 2021 coming up soon, there are many exciting things in the works. Read the November 2021 edition of the Month in WordPress to learn more about what’s happening.

Are you interested in contributing to WordPress core? Join the #core channel, follow the Core Team blog, and check out the team handbook. Also, don’t miss the Core Team’s weekly developer chat on Wednesdays at 8 PM UTC.
Two new Gutenberg versions have been released!
Want to get involved in developing Gutenberg? Follow the Core Team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Make WordPress Slack. Follow #gutenberg-new for details on the latest updates.

Add the event to your calendar so you don’t miss State of the Word 2021! Want to ask Matt a question during State of the Word? Please send your questions ahead of time to ask-matt@wordcamp.org or ask them live during the event via YouTube chat.
We want to hear from you! Suggest your 2022 goals for the Global Community Team by December 6, 2021.
The 2021 WordPress Annual Survey is out! Please respond to the survey, so your WordPress experience is reflected in the results.
Give back to open source. Please donate to the WordPress Foundation’s mission this holiday season.
Have a story that we could include in the next ‘Month in WordPress’ post? Let us know by filling out this form.
The following folks contributed to October 2021’s Month in WordPress: @anjanavasan, @harishanker, @rmartinezduque, @callye, @jrf, @webcommsat, and @nalininonstopnewsuk