Market Research always aims at offering their clients an in-depth analysis and the best research material of the various market. This new report on the worldwide Global Garcinia Cambogia Extract Market 2019 Analysis, Size, Share, Growth, Trends, and Forecasts is committed fulfilling the requirements of the clients by giving them thorough insights into the market.
The worldwide Garcinia Cambogia Extract Market 2019 report is expansive research reliant on Garcinia Cambogia Extract, which inspects the raised structure of the present Garcinia Cambogia Extract all around the globe. Arranged by the adequate methodical framework, for instance, SWOT examination, the Garcinia Cambogia Extract report exhibits a total evaluation of the significant players of the worldwide Garcinia Cambogia Extract Market 2019 . The estimates for CAGR (Compound Annual Growth Rate) is calculated by the Global Garcinia Cambogia Extract Market 2019 report in terms of extent for the specific time length. This will similarly help the customer with comprehension and settle on a correct choice depends on a normal chart.
Request Free Sample Report of Global Garcinia Cambogia Extract Market 2019 Report @ http://www.marketresearchstore.com/report/global-garcinia-cambogia-extract-market-professional-survey-2019-454228#RequestSample
Some of the Major worldwide Garcinia Cambogia Extract Market 2019 Players Are : Xi’an Lyphar Biotech, Shaanxi Fuheng (FH) Biotechnology, Shaanxi Guanjie Technology, Wuhan Vanz Pharm, Hunan Kanerga Pharmaceutical Sales, TWO BLUE DIAMONDS, MARUTI FUTURISTIC PHARMA, KINAL GLOBAL CARE, NUTRA GRACE
A significant investigation of the market depends on overall patterns, which have been lately coordinated to the exploration of worldwide Garcinia Cambogia Extract Market 2019 , is additionally included in the report. The report presents a demand for individual segment in each region. It demonstrates various segments Market ProductType123 – and sub-segments Market Food Industry, Pharmaceuticals Industry, Other – of the Garcinia Cambogia Extract. besides, the statistical surveying report does estimations on the following force of the market dependent on this investigation.
The worldwide Garcinia Cambogia Extract Market 2019 is the cornerstone of the development angles and prospects, as the improvement of a specific arrangement needs numerous mechanically upheld hypothesis, thoughts, and systems. The Garcinia Cambogia Extract report contains in general successful system, confinements, and top to bottom illumination of the past information alongside the present and future needs that might concern the development.
Browse Full Global Garcinia Cambogia Extract Report: http://www.marketresearchstore.com/report/global-garcinia-cambogia-extract-market-professional-survey-2019-454228
Promising Regions Countries Mentioned In The Global Garcinia Cambogia Extract Market 2019 Report:
- North America ( United States)
- Europe ( Germany, France, UK)
- Asia-Pacific ( China, Japan, India)
- Latin America ( Brazil)
- The Middle East Africa
Worldwide Global Garcinia Cambogia Extract Market 2019 Report Provides Comprehensive Analysis of:
- Global Garcinia Cambogia Extract Market 2019 outline
- Up and Downstream industry examination
- Economy impact highlights finding
- Channels and hypothesis believable
- Global Garcinia Cambogia Extract Market 2019 challenge by Players
- Enhancement suggestions examination
Inquire more about this report @ http://www.marketresearchstore.com/report/global-garcinia-cambogia-extract-market-professional-survey-2019-454228#InquiryForBuying
The overall Global Garcinia Cambogia Extract Industry 2019 is made with the fundamental and direct conclusion to exploit the Global Garcinia Cambogia Extract and participate in business progression for imperative business openings. The correct figures and the graphical depiction of the Garcinia Cambogia Extract Industry 2019 are shown in a represented strategy. The report shows an examination of conceivable contention, current market designs and other basic characteristics all around the world.
Research Objective :
Our panel of trade contributors moreover as trade analysts across the worth chain have taken vast efforts in doing this group action and heavy-lifting add order to produce the key players with useful primary secondary data concerning the world Garcinia Cambogia Extract Industry 2019. additionally, the report additionally contains inputs from our trade consultants that may facilitate the key players in saving their time from the interior analysis half. firms WHO get and use this report are going to be completely profited with the inferences delivered in it. except this, the report additionally provides in-depth analysis on Global Garcinia Cambogia Extract Industry 2019 sale moreover because the factors that influence the shoppers moreover as enterprises towards this method.
Article source: http://industrynewshour.com/18294/global-garcinia-cambogia-extract-market-2019-xian-lyphar-biotech-shaanxi-fuheng-fh-biotechnology-shaanxi-guanjie-technology-wuhan-vanz-pharm/
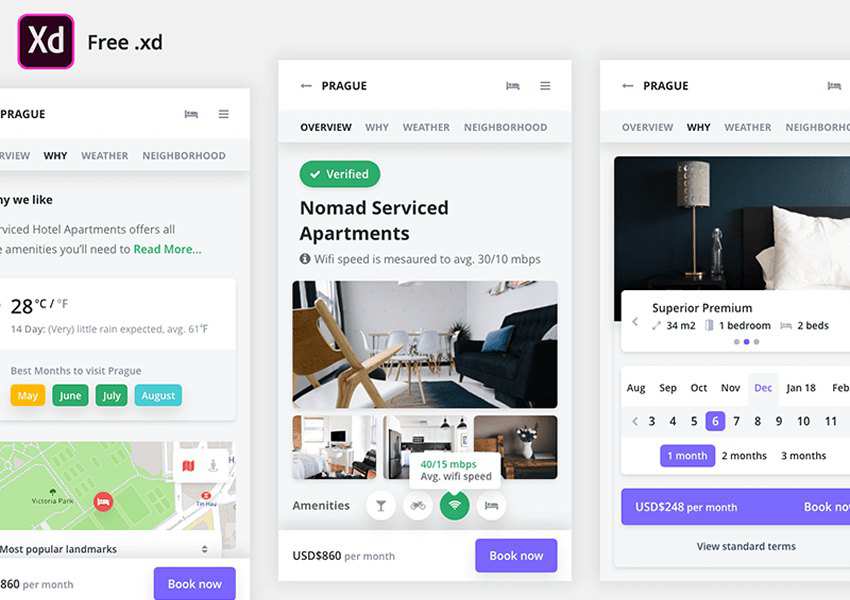
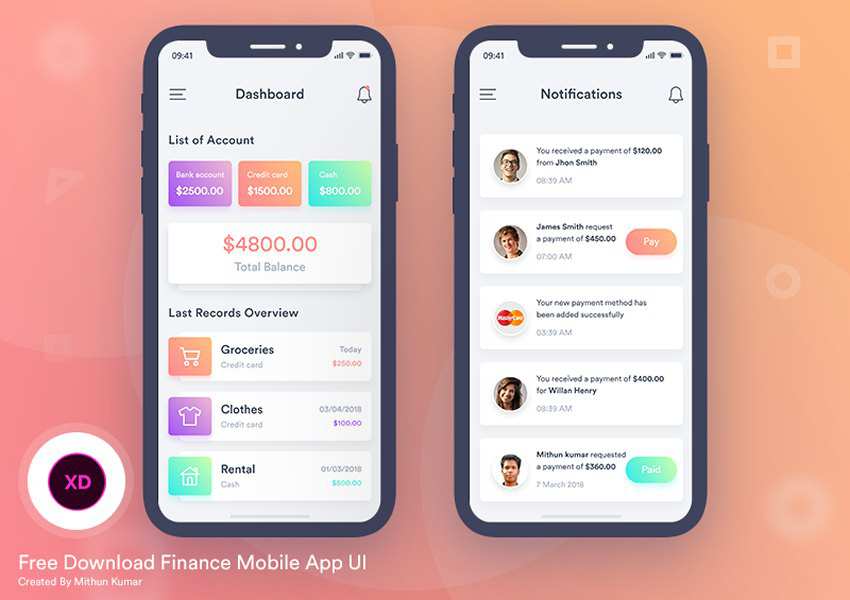
While all of the talk these last few years has been around Photoshop and Sketch, Adode XD has quietly yet steadily built up a loyal following amongst web and mobile app designers. Released in December 2016 and officially exiting beta in October last year, Adobe XD has been continually updated with new features, to the point that it can now be regarded as a solid competitor to all of the other popular UI applications.
If you haven’t tried Adobe XD yet, you can use it for free here.
In this article we have collected 20 of the best free Adobe XD UI kits to help get you familiarized with the application (also some tutorials here) so that you can start creating your next great web design or mobile app now.
You might also like: 50 Free Web UI Kits, 50 Free Mobile UI Kits, 50 Free Wireframe Templates, or 20 Free Mobile UI Kits for Sketch App.
The UI Designer Toolbox
Unlimited Downloads: 1,000,000+ Wireframe & UX Templates, UI Kits, Web Templates & Design Assets

DOWNLOAD NOW
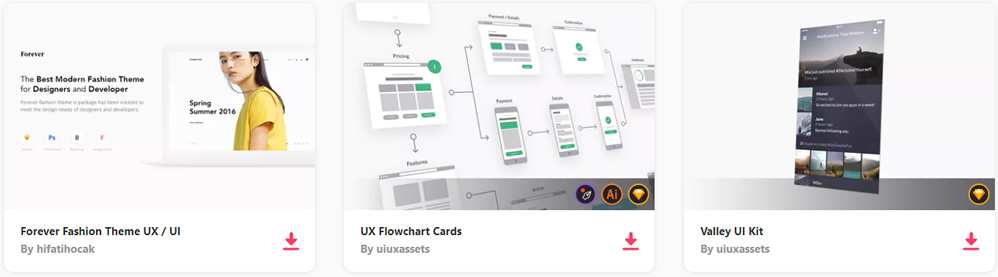
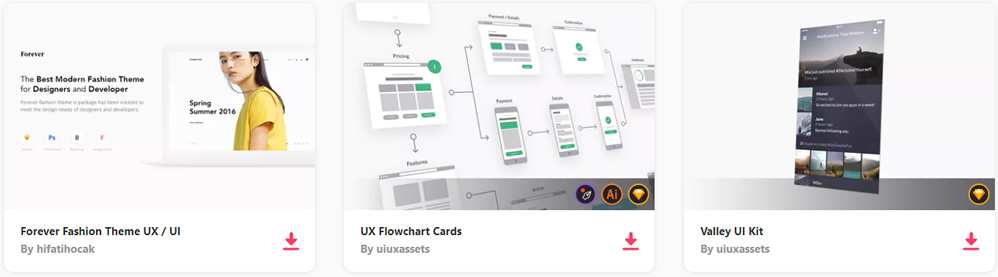
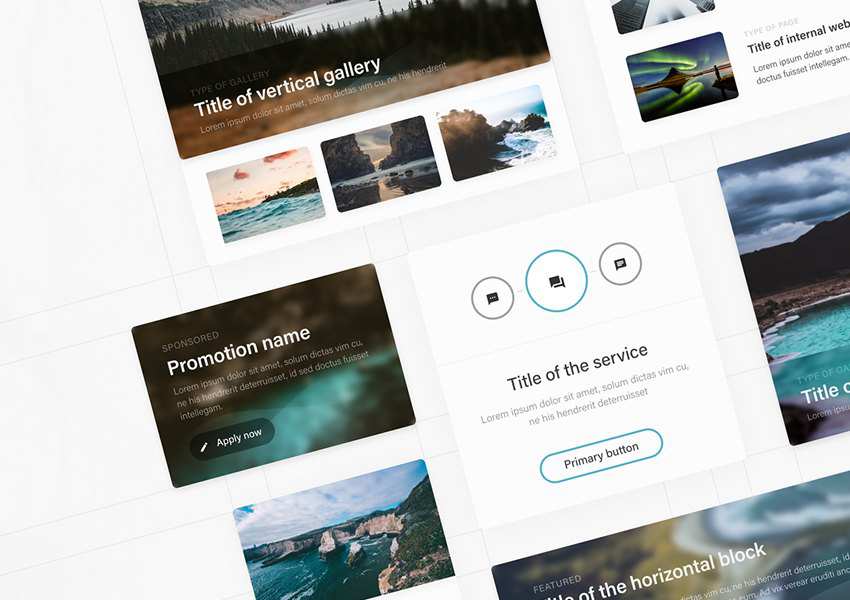
Created by UI designer Daumantas Banys, the card-styled Explord UI Kit contains everything you would need for designing a blog or portfolio website.

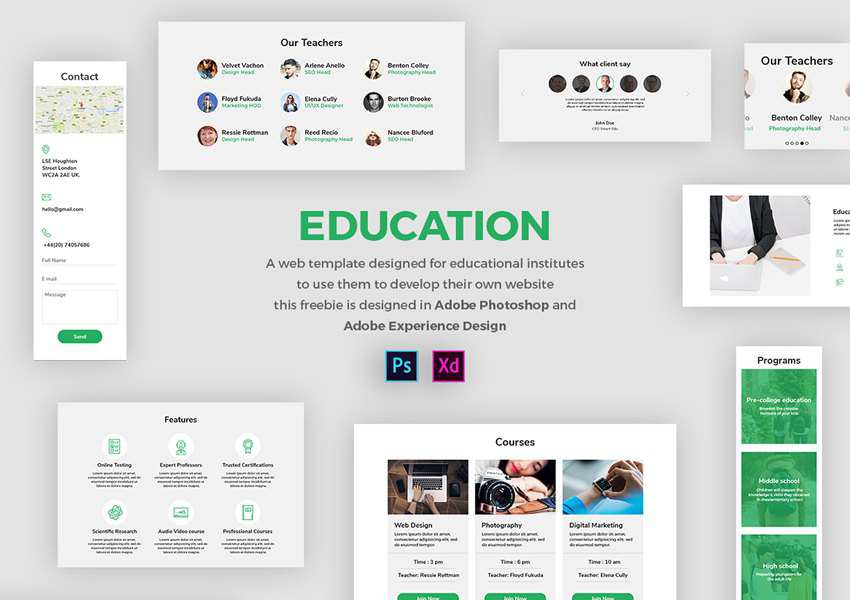
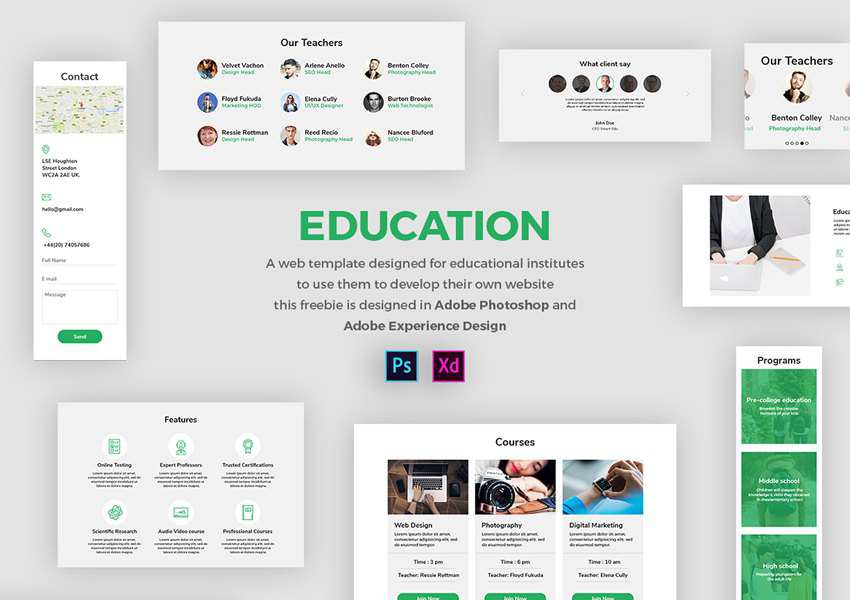
Designed by Vivek Popat, the Education UI kit for Adobe XD has been created so that you can quickly design the website of a school, college or university. Also available for Adobe Photoshop.

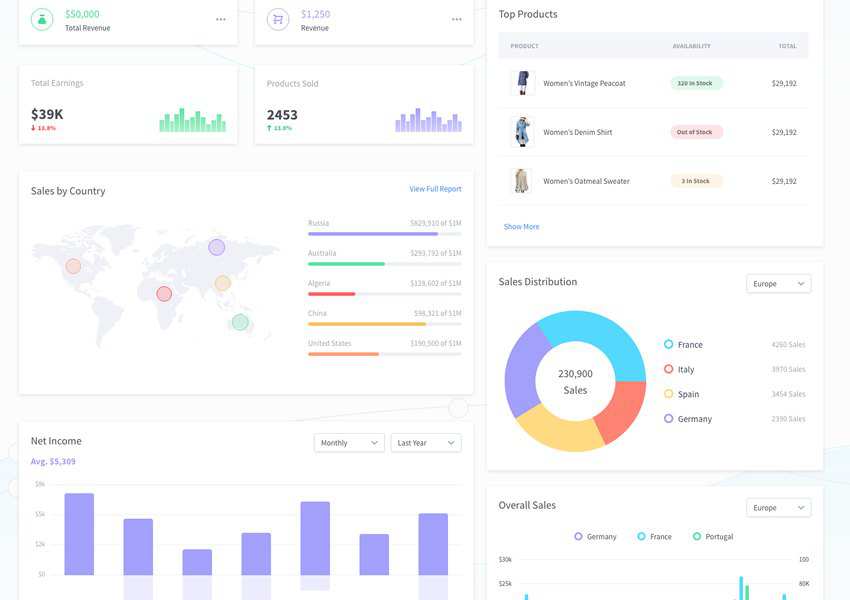
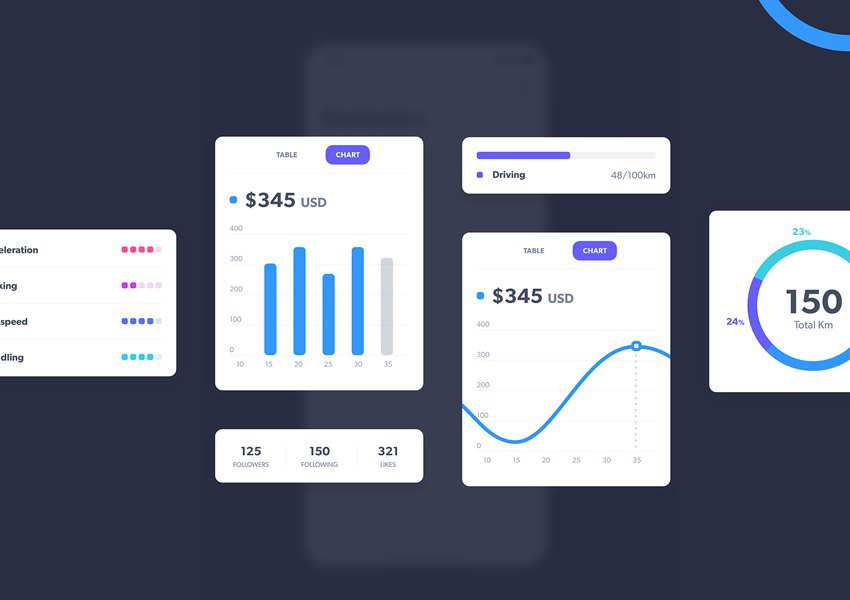
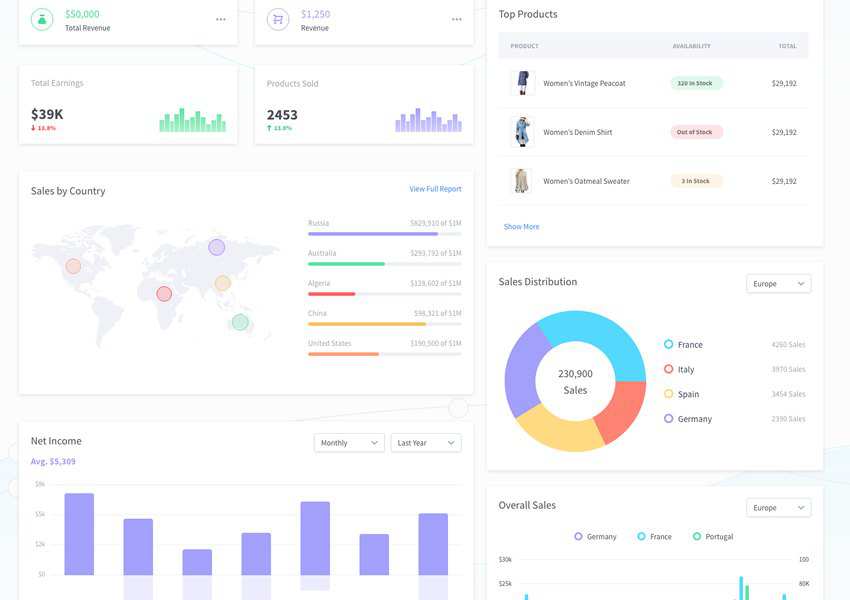
This free admin dashboard UI kit contains over 100 components, 15 data chart templates, and over 10 pages (including home, login, email, chat, calendar & invoicing).

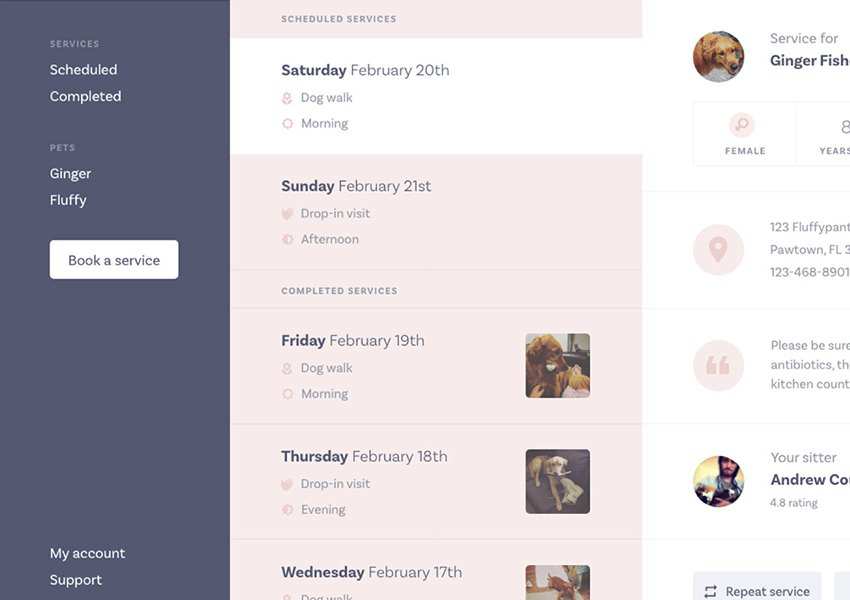
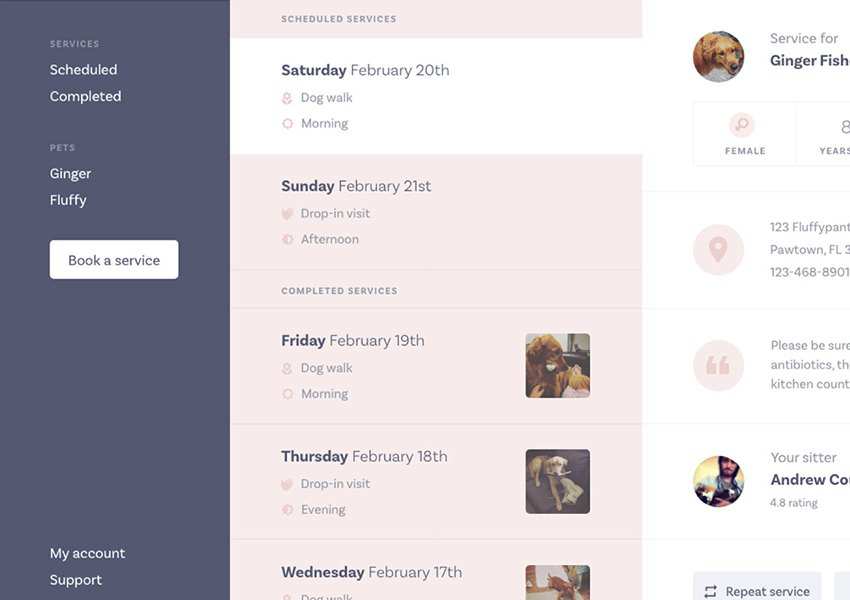
Pawtastic is a free Adobe XD UI kit for designing an eCommerce or marketing website. As well as being bundled with 35 UI elements, it also comes with the bonus of 15 free wireframe templates.

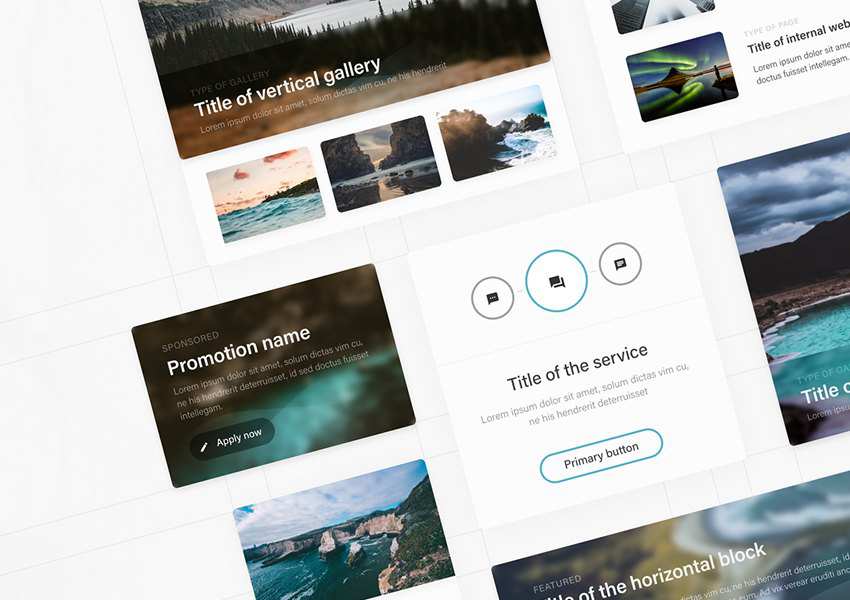
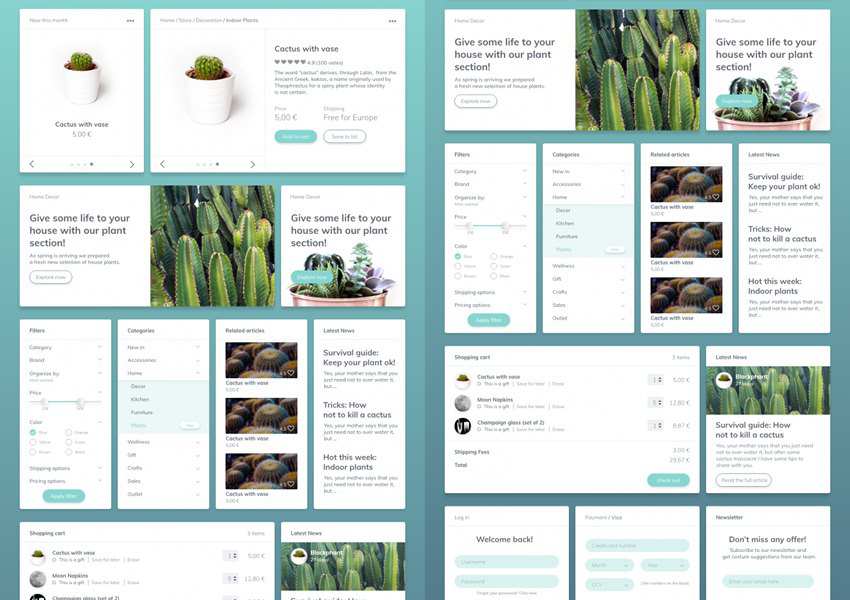
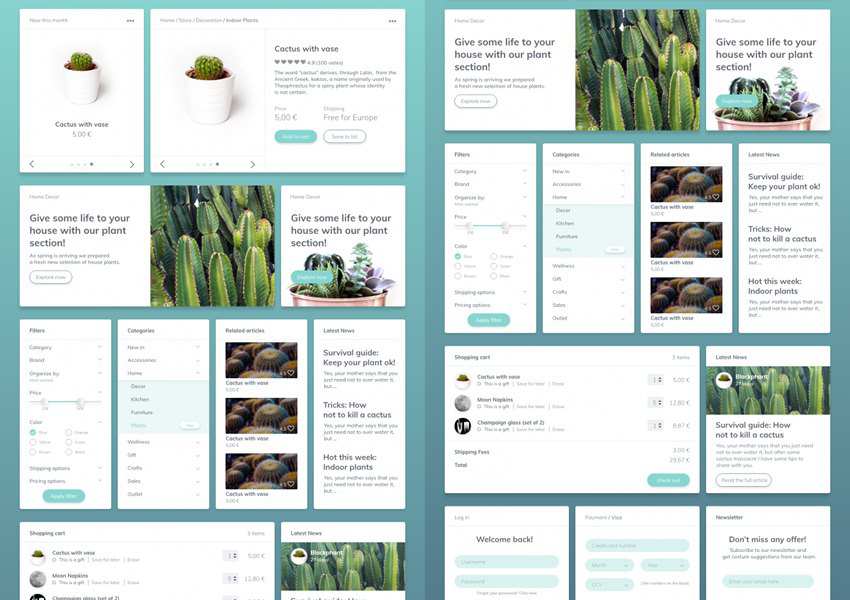
Designed by Blackphant, the clean Cactaceae free web UI kit is choc-full of components that you can use to build any type of website.

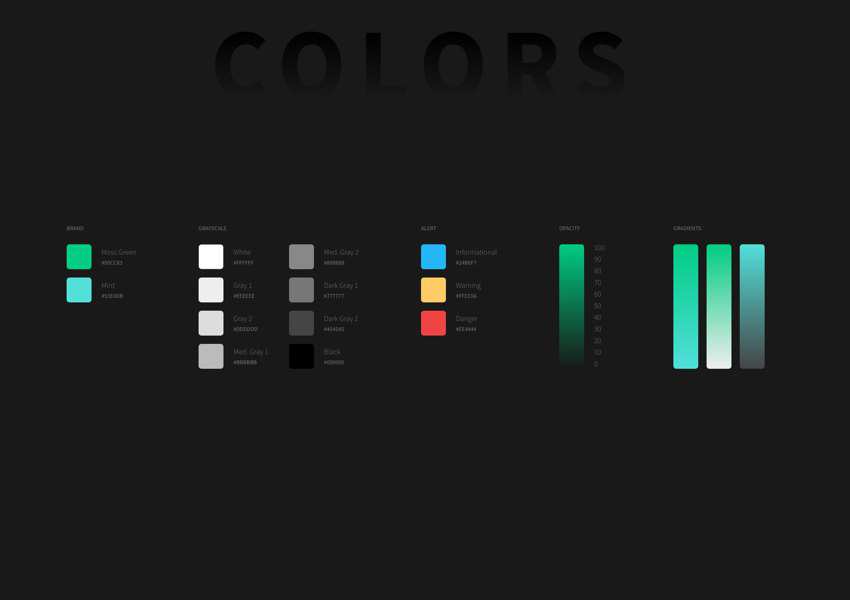
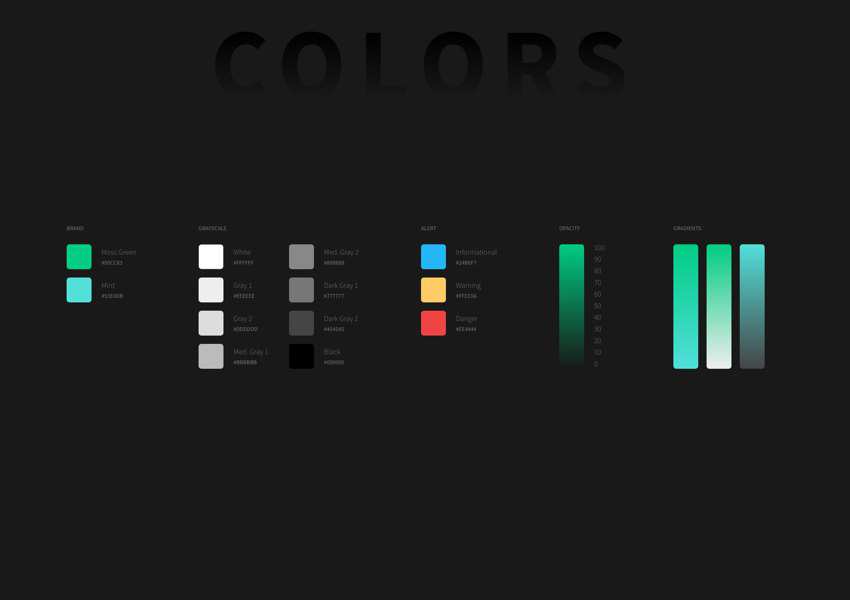
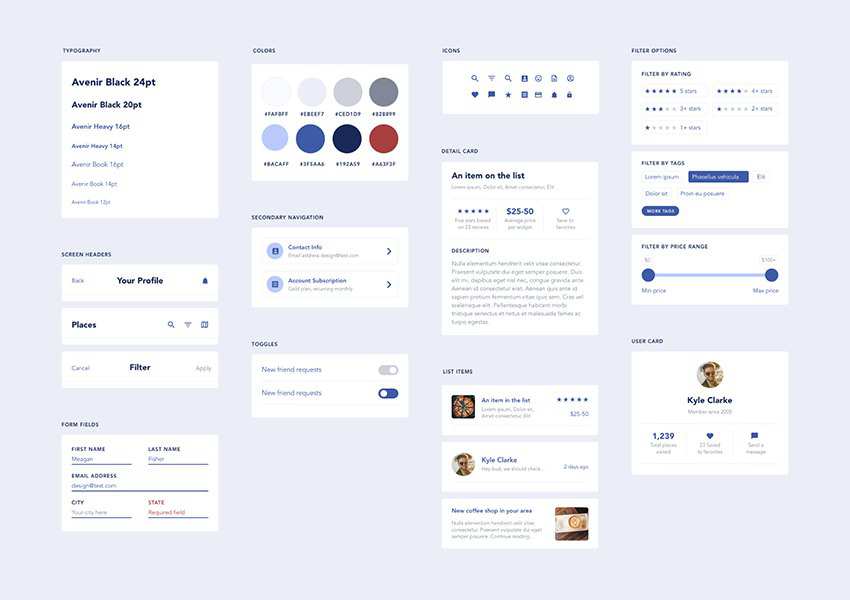
Tyler Wain has designed this free Adobe XD styleguide template to get you up-and-running quickly with your next web design project.

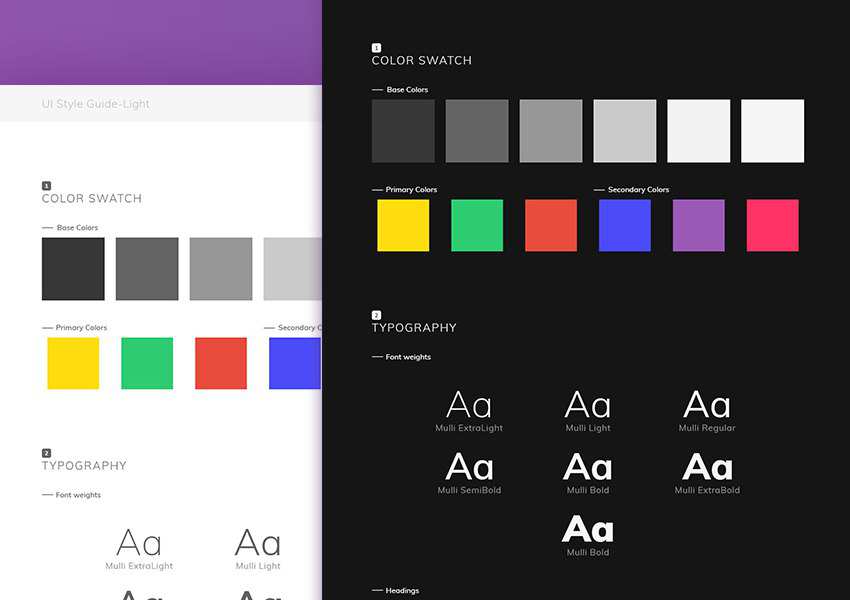
Another free Adobe XD UI kit from Vivek Popat. Available in both light and dark versions, this styleguide template includes many web elements and their states and has been built with Bootstrap in mind.

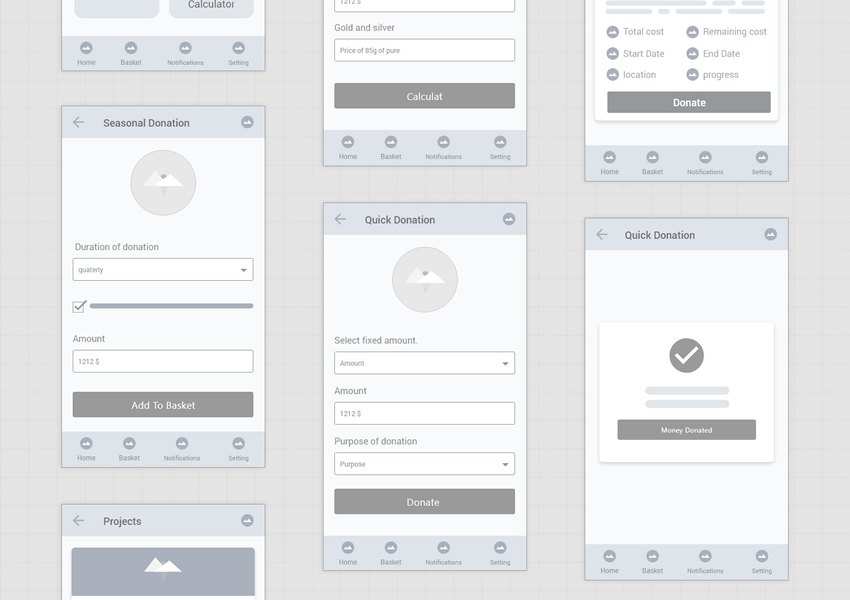
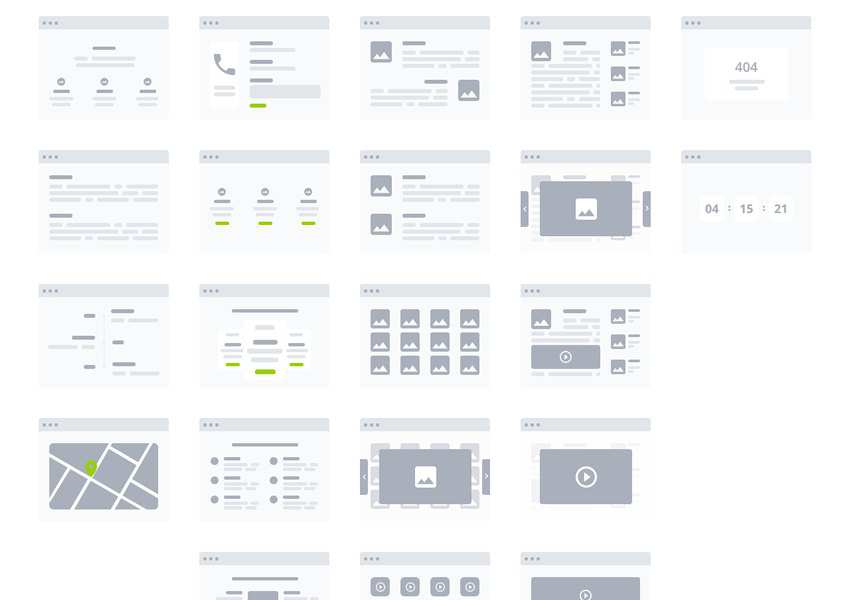
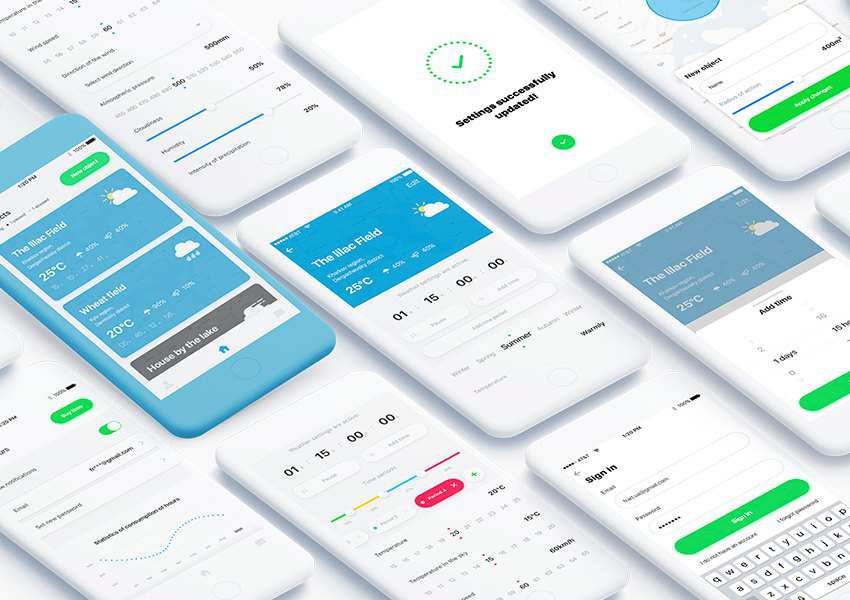
These free Adobe XD wireframe templates have been created so that you can quickly prototype a website or mobile app. In total there are 170 mobile templates, 90 web templates, 240 components and 178 icons.

Created by Ce Ali Omar, this free simplistic kit has been created so that you can quickly bring your mobile app idea to life.

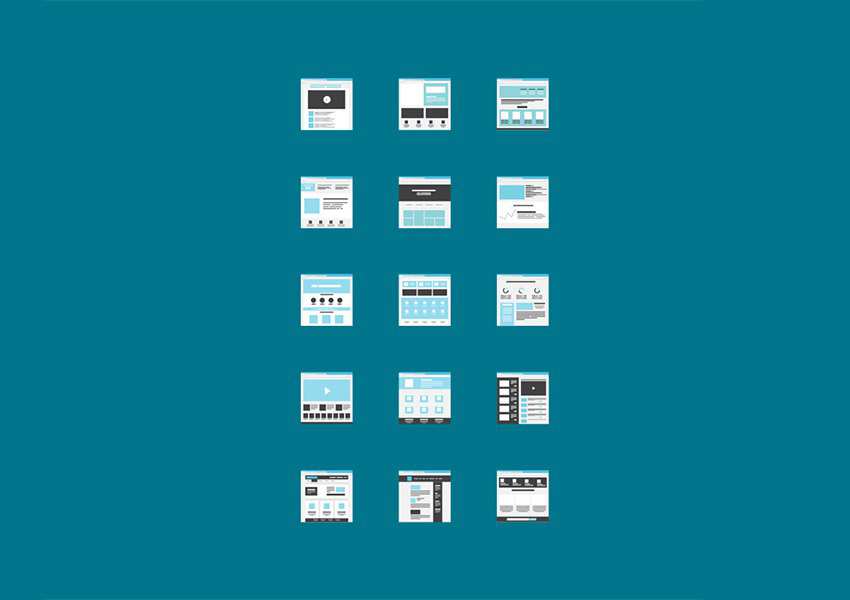
To help chart out your website's flow, you can use this free Adobe XD kit with tiles for websites, eCommerce sites, and admin dashboards.

Vladimir Nikitin has created the simple 'Wareframes' Adobe XD kit so that you can rapidly prototype a website layout.

Created by UI Designer Hannah Milan has created these fantastic free miniature template tiles for both Adobe XD and Sketch.

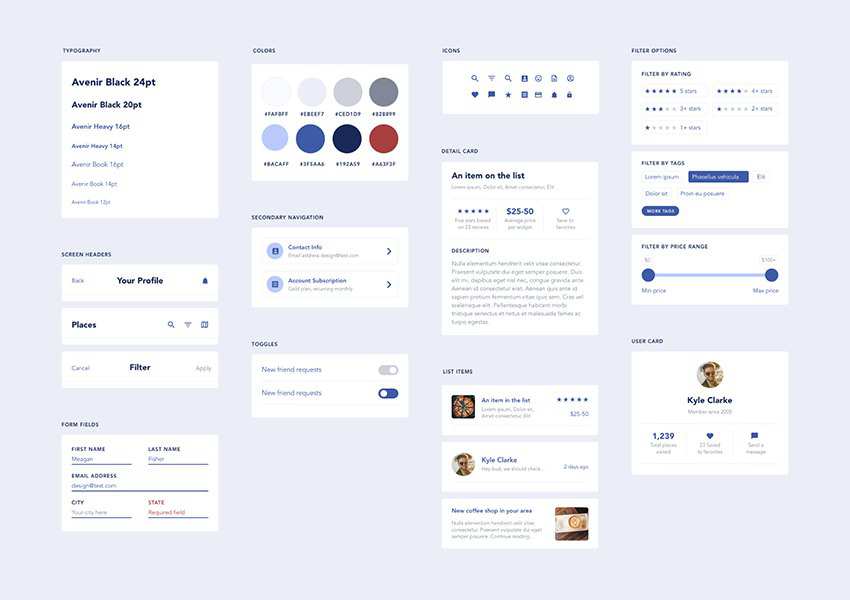
Meagan Fisher has designed this Adobe XD starter UI kit to give you a jumpstart on your next mobile app project.

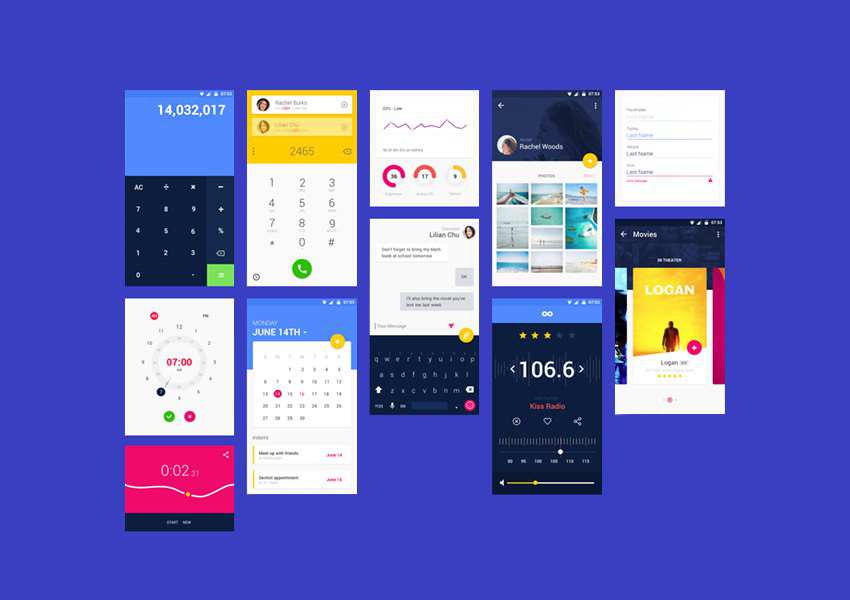
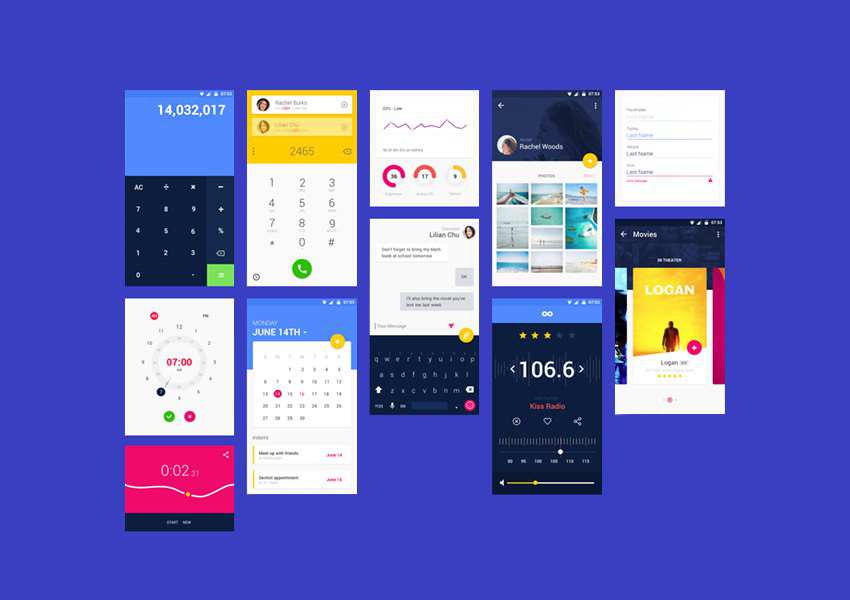
This free Material design mobile UI kit from Emma Drews can be downloaded in either Adobe XD, Sketch or Photoshop formats.

Fully customizable, 60+ screens (organized in 6 categories), and iOS-ready, the Navigo Transportation kit is the perfect free platform for designing your next iOS mobile app.

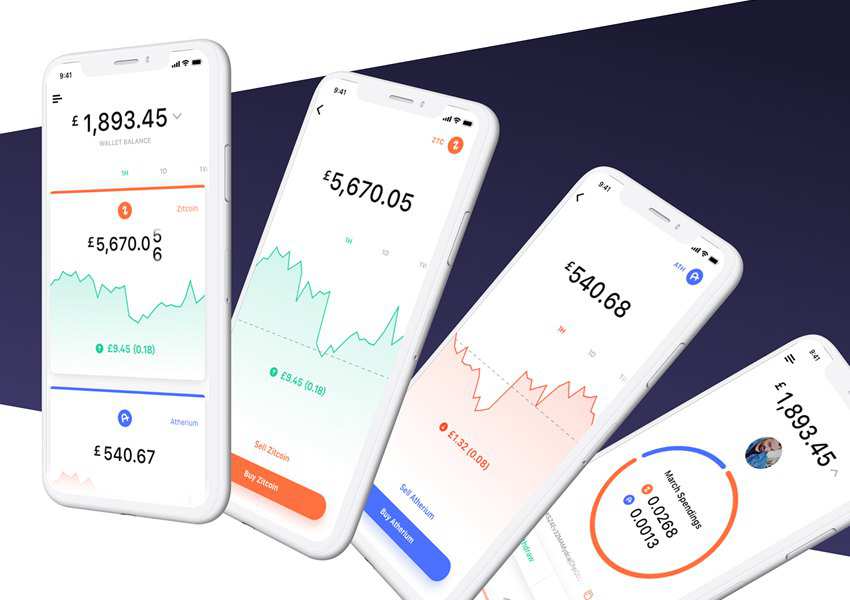
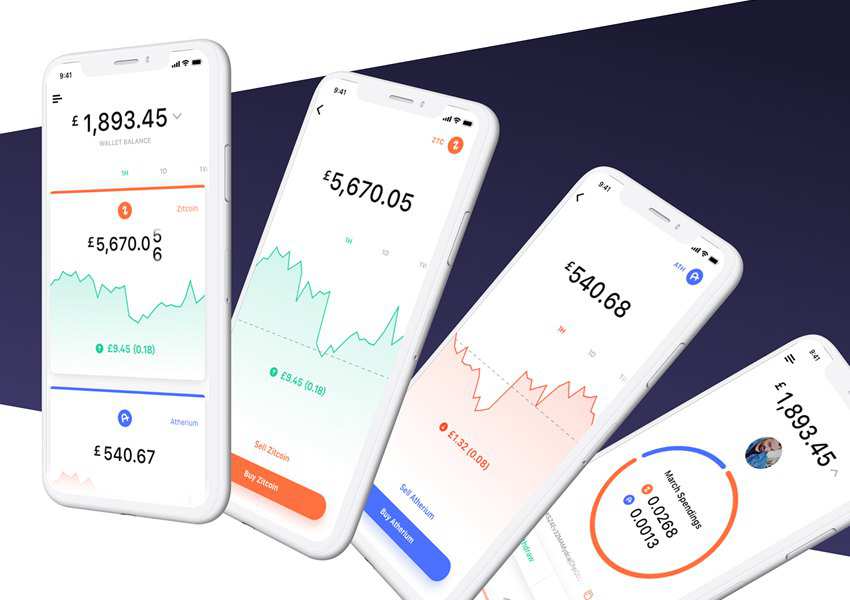
This free Adobe XD UI kit includes flows for designing cryptocurrency-themed websites or mobile apps. It includes all common form elements, graphs, charts, and so much more.

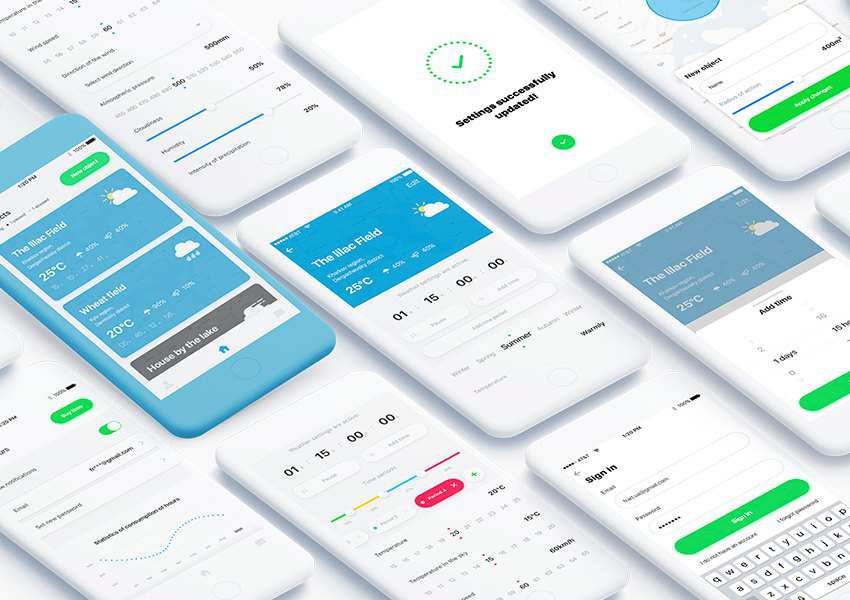
Created by Mark Vasyliev, MyWeather is a minimalistic UI kit for quickly designing mobile apps.

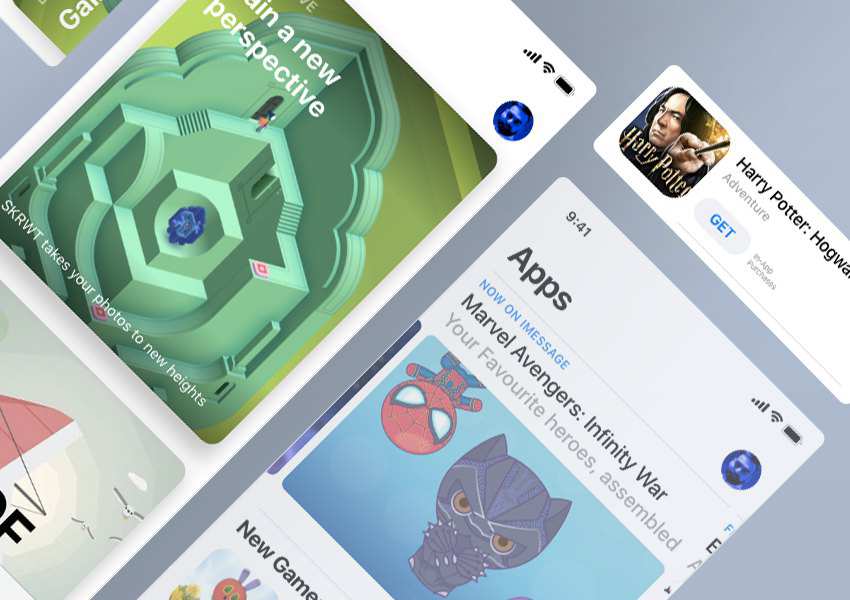
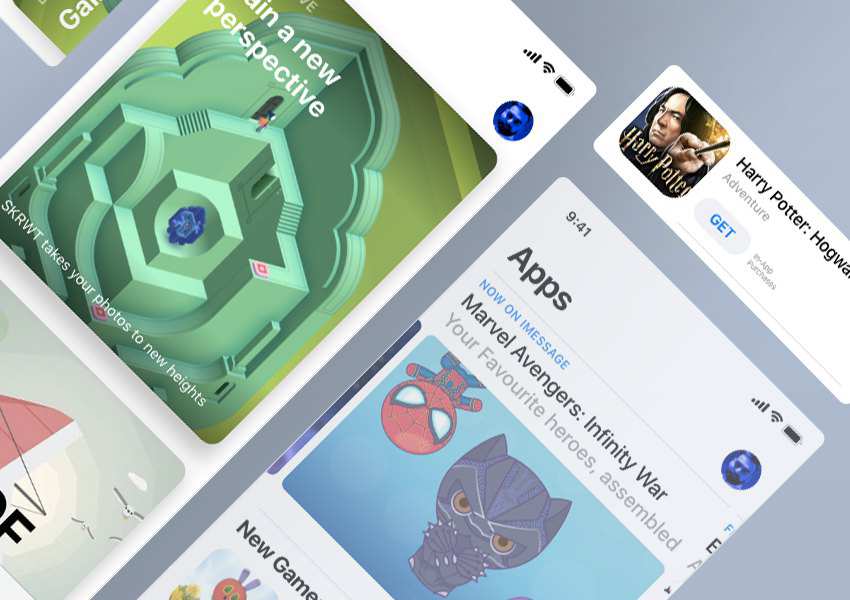
Mobile UI designer Ranish Chirayil has created this free iOS App Store GUI template. Only three screens, but fantastic work!




The post 20 Free Adobe XD UI Kits for Web & Mobile App Designers appeared first on Speckyboy Design Magazine.
Last month I was on PHPSW meetup in Bristol UK with Rector talk. To be honest, Nette to Symfony migration under 80 hours was not a big deal there.
To my surprise, upgrading PHPUnit tests was. So I was thinking, let's take it from the floor in one go, from PHPUnit 4 to the latest PHPUnit 8.
Note: This post is for new installations. If you have installed Apache, PHP, and MySQL for Mac OS Mojave, read my post on Updating Apache, PHP, and MySQL for macOS Catalina.
I am aware of the web server software available for macOS, notably MAMP, as well as package managers like brew. These get you...
Previously on "Deep Note via WebAudio":
- intro
- play a sound
- loop and change pitch
- multiple sounds
Nodes
WebAudio makes a heavy use of the concept of nodes. A node is something that does a thing (I know, very helpful), for example makes noise or manipulates sound somehow. Then you connect the various nodes in any way you see fit to produce the desired outcome. In Graph Theory parlance this is like the concept of vertices (nodes) and edges (links). In guitar player parlance this is like a bunch of pedals connected with cables.

Similar for modular synthesizers. In fact, WebAudio nodes seem mostly inspired by synthesizes, where you have oscillators (see part 2.1. of this series) that make sound and other stuff such as like amplifiers (similar to gain which is today's topic), equalizers and such.

Nodes in the examples so far
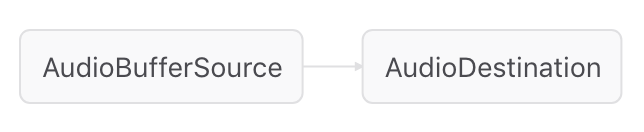
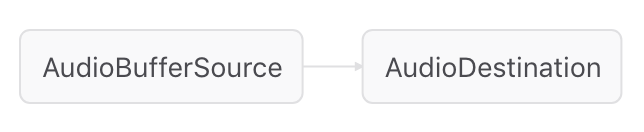
In the previous installment there was no mention about nodes, but they were still there. Let's look back at the very first example: playing a sound. The audio context destination is one node. The buffer source we created to play a sample was another node. When we connected them like so:
sample.connect(audioContext.destination);
Representing this graphically looks like:

Just like we had something capable of playing a file (maybe an MP3 player) and we plugged a cable from the headphone jack to something capable of producing sound, like headphones or a set of speakers.
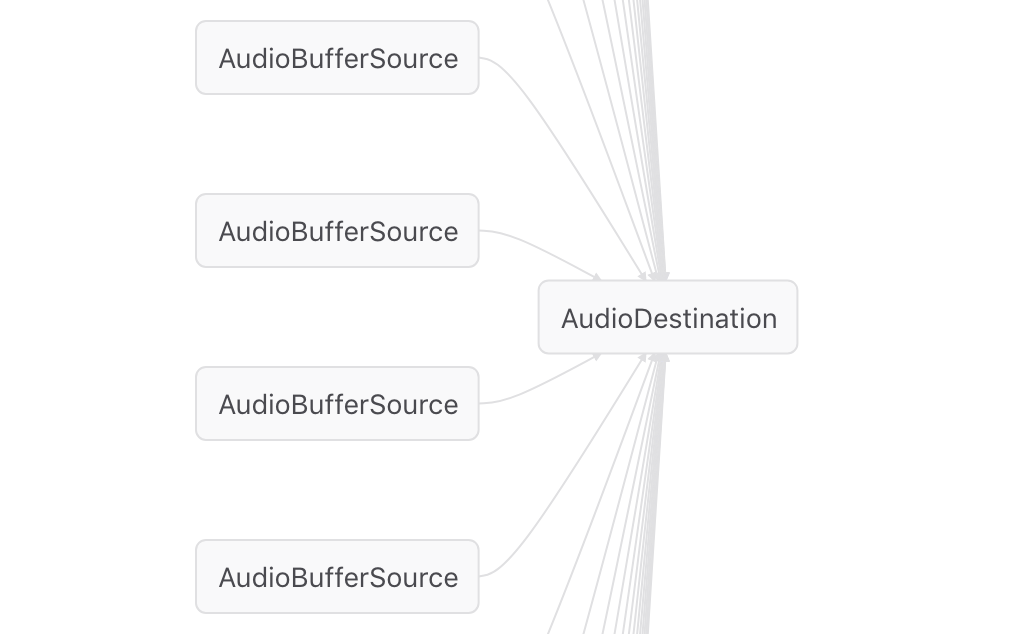
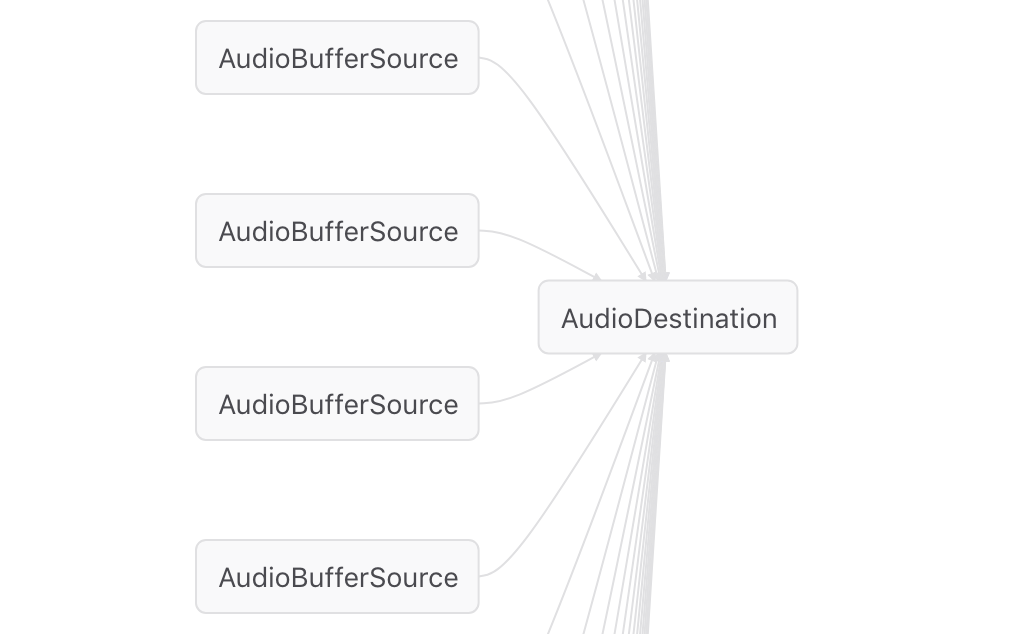
Similarly, the previous post was about playing 30 sounds together, so 30 buffer source nodes, all connected to the same destination node. Abbreviated, this visualizes like so:

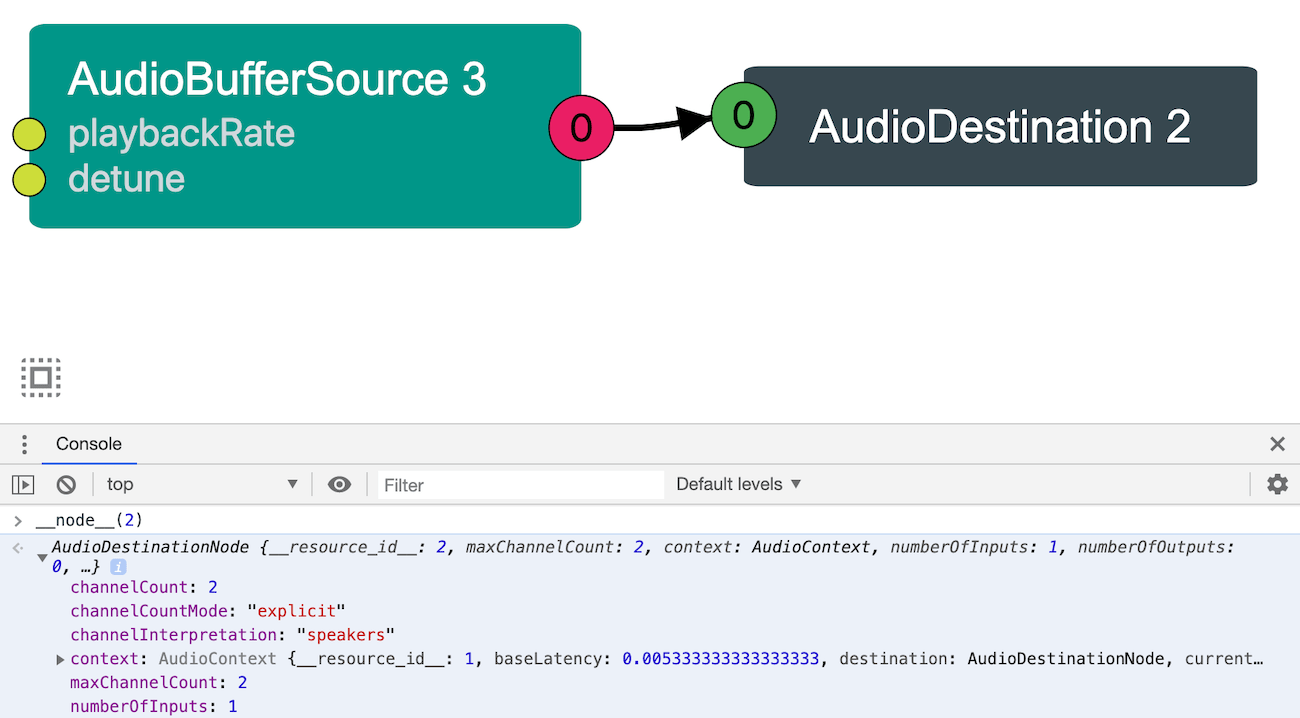
Visualizing nodes
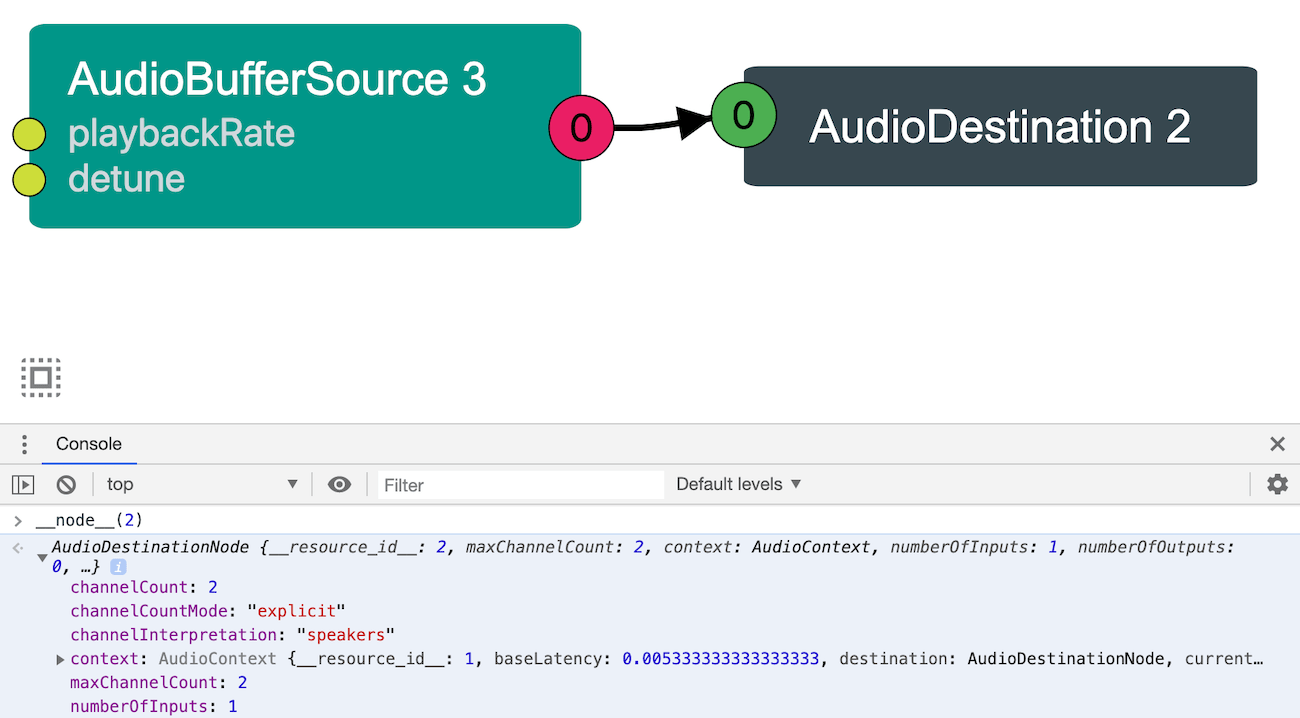
"Nice graphs!", you're probably thinking. I know, I know, I'm that amazing. In this case I just used the built-in WebAudio editor right in Firefox's dev tools. It's really helpful to be able to visualize these connections. Because it happens every once in a while that you do something in web audio (like create a node) and you forget to connect it and then you wonder why on Earth the result doesn't sound like you imagined.
Now for the bad news. This Web Audio editor has been deprecated. Chrome has a Web Audio tab in its devtools but it's not even close. There are two alternatives listed on the Firefox deprecation page, I personally didn't manage to get one of them to work (although it looks very promising), but the other one worked just fine.

This WebAudio Inspector adds IDs to the nodes (not sure what the logic is as to the actual numbers) and you can even inspect nodes in the console with the __node__() function.
So that's it about nodes, next time - the Gain node!
Photo credits
Package:
Summary:
Calculate the size of files and directories
Groups:
Author:
Description:
This package can calculate the size of files and directories...
Read more at https://www.phpclasses.org/package/11406-PHP-Calculate-the-size-of-files-and-directories.html

Whether you want to impress potential clients and investors or simply need to design a presentation for your client, there is no doubt that a template can save you hours of time.
Luckily, there is no shortage of free templates that not only look good but can be used for business presentations, investor pitches, proposals, portfolios, and more.
In this post, we’ll share the 25 best Keynote templates that are completely free and you can use them not only for your clients’ presentations but also for your own projects.
If you’re looking to take your presentations to the next level, you might also like this collection of Apple Keynote tutorials.
How to Import & Install an Apple Keynote Template
Apple Keynote makes it easy to create beautiful presentations, however, the built-in templates leave a lot to be desired. If you want to make a truly unique Keynote presentation, you will need to download an Apple Keynote template. Here’s a quick tutorial to import and install Apple Keynote templates.
- Download and unzip the Keynote template you want to use
- Launch Keynote and locate the downloaded Keynote File
- Click Open
- Customize the template to your liking
The Space is a free Keynote template with a modern design. It has over 40 colors and 100 unique slides with thousands of custom icons. The template is easy to edit and uses free Google fonts.

Thumper is a beautiful Keynote presentation template that’s available through Envato Elements. It comes with over a 100 unique slides and drag and drop placeholders. The template can be used for any type of presentation.

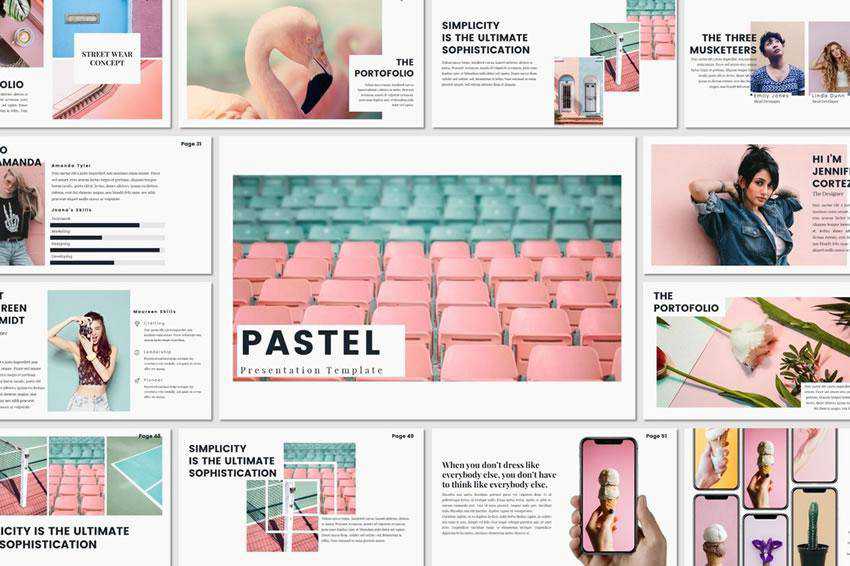
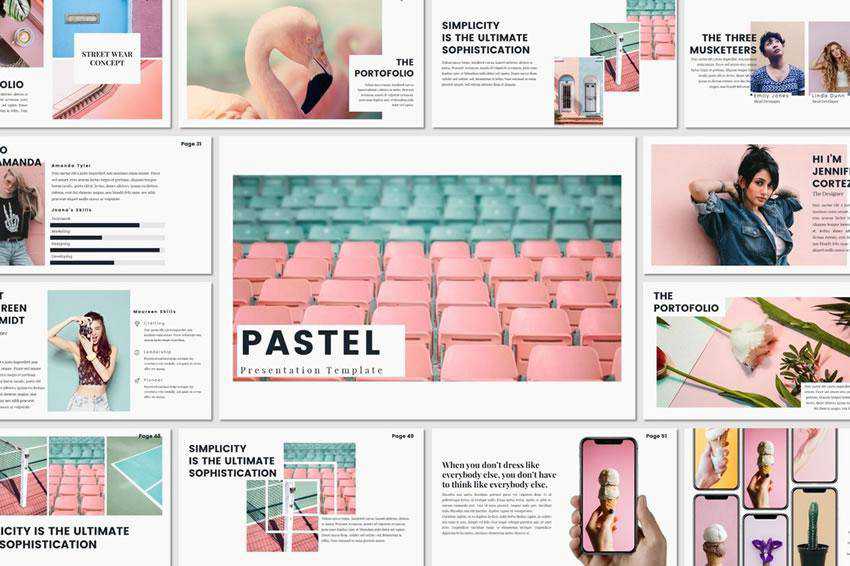
This pastel Keynote presentation is a great choice for anyone looking for a presentation template that looks soft and gentle. It includes a number of different slides and various presentation elements such as icons and charts.

Balance is modern and minimalist Keynote template from Envato Elements. It comes with 145+ unique slides as well as fully editable shapes and icons. The template was designed in widescreen format.

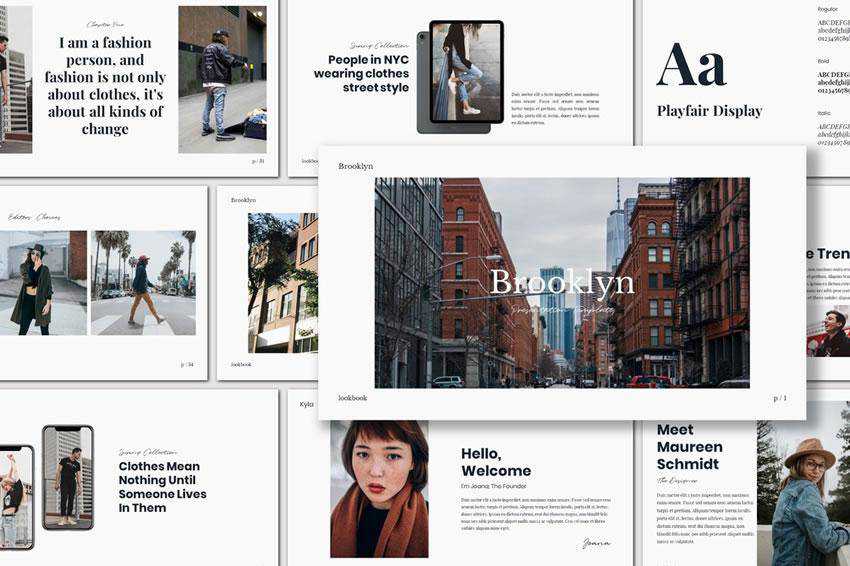
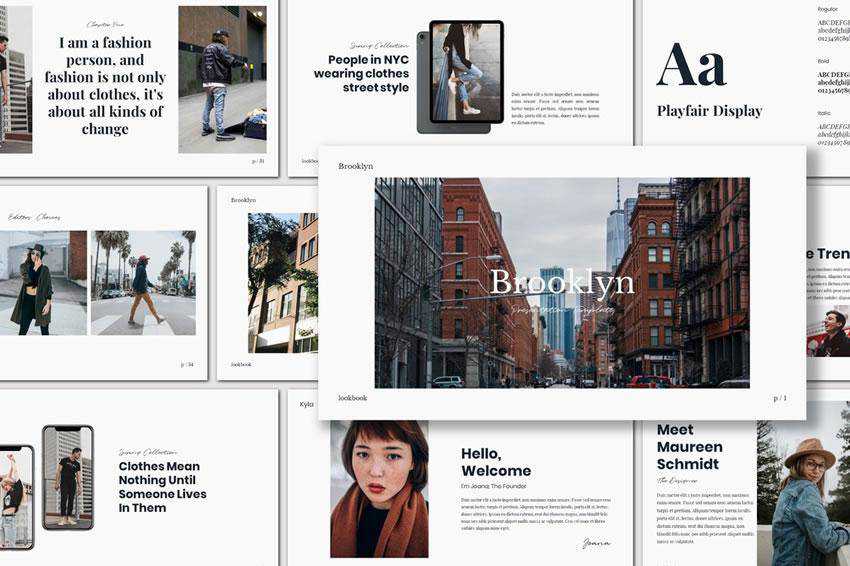
This presentation template has a stylish and minimal design. It’s a great choice for fashion or beauty presentations. It features large images which are perfect for showcasing your fashion and jewelry pieces.

The Agency Keynote template is a great choice if you’re an agency or freelance designer looking for an attractive and modern presentation template. It comes with 21 unique slides and subtle slide animations.

The Voodoo presentation template for Keynote has a clean design. You will find 100 animated slides, bonus icon packs, and 40 color themes that you can use as a starting point.

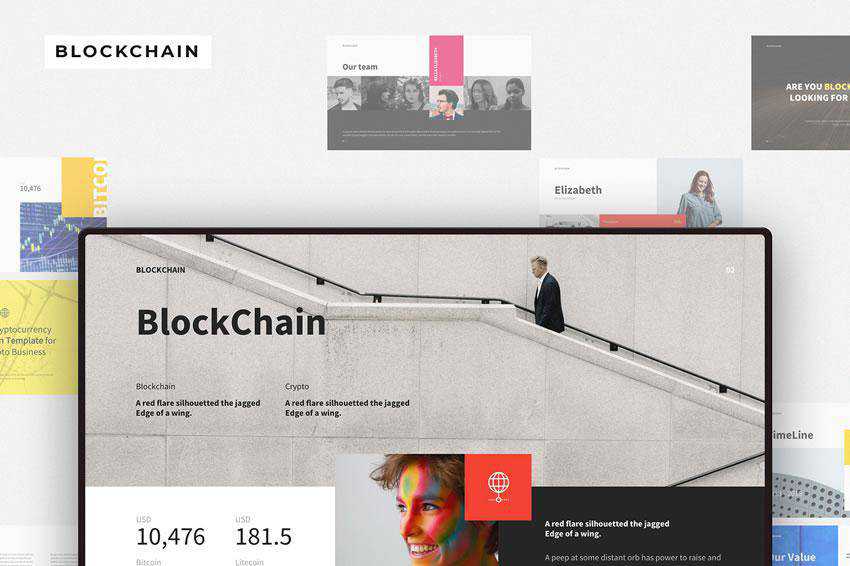
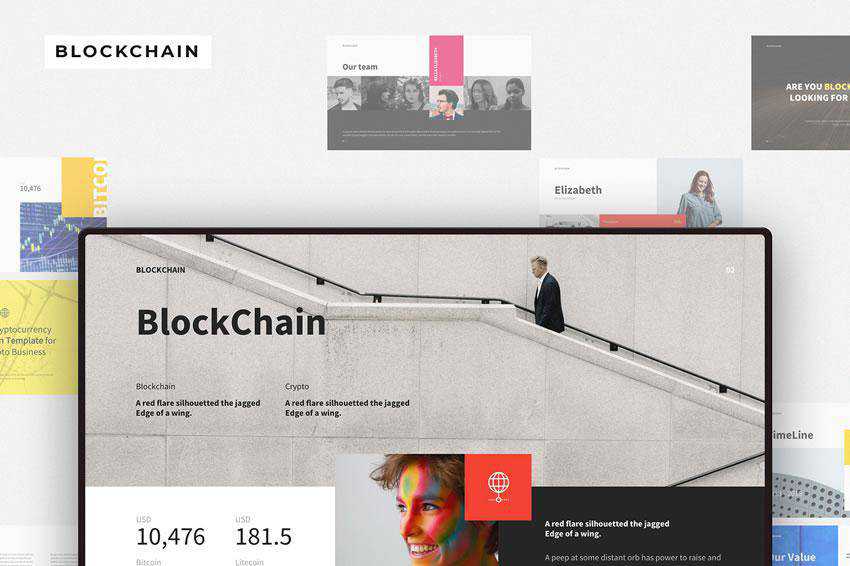
The Blockchain Keynote offers 135 unique slides which are all based on master slides for easier editing. The template also comes with an impressive number of icons that you can use throughout your presentation.

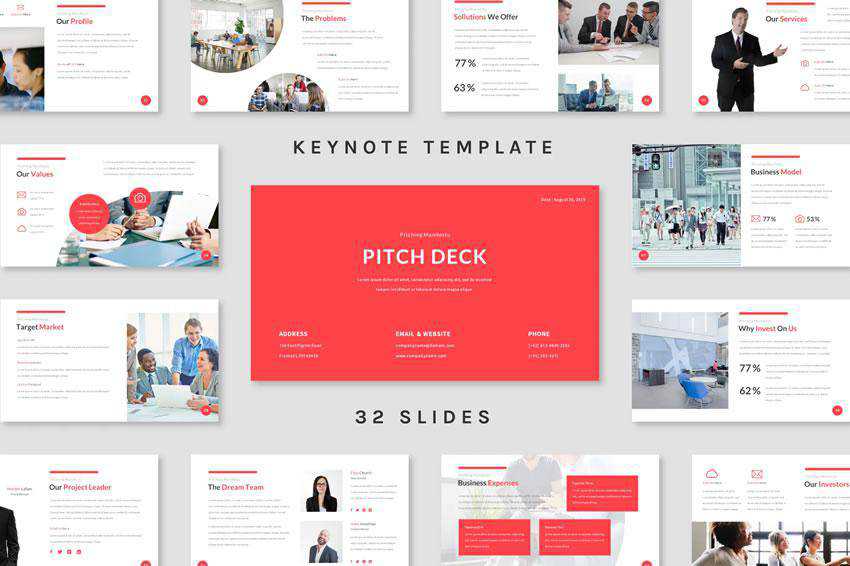
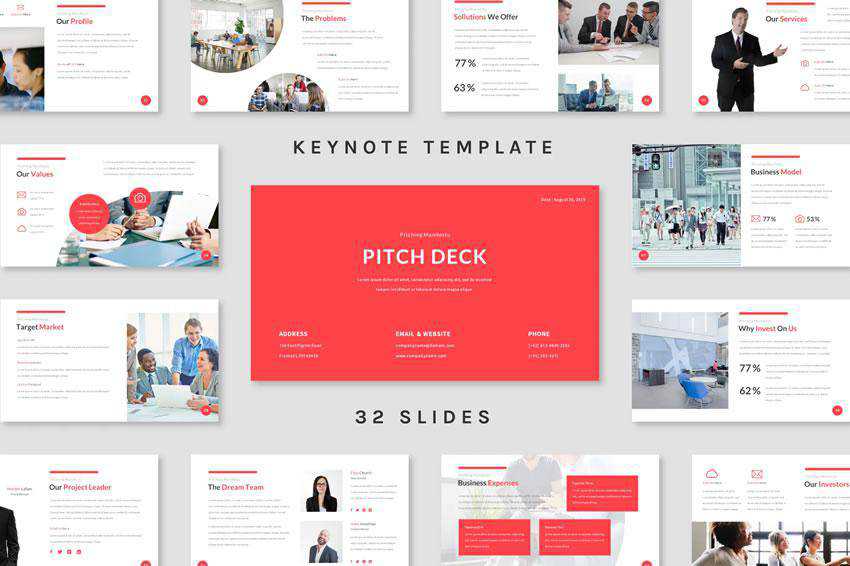
This Keynote template is a good choice if you need to make a pitch deck. The template has a professional and modern design. It comes with 32 slides and was designed in widescreen format.

This Keynote template is a great choice if you want to present your portfolio in a unique and interactive manner. The template comes with 20+ unique slides and is easy to edit and customize.

The Rimona is a stylish Keynote template that’s perfect for any fashion or beauty presentation. It has 5 premade color variations and over 150 unique slides. It also comes with picture placeholders.

Planets is another modern and minimal template for Keynote. It comes with 150 slides and includes a light and a dark version. The template was designed in widescreen resolution.

Try the Yellow Keynote template if you’re looking for a bright and bold presentation template. It comes with 60 unique slides and drag and drop image placeholders.

If you need to make an educational presentation for your class, the Educate template will suit you perfectly. The template includes 150 slides based on master slides for easier editing and comes in 5 color variations.

The Balance is a minimal Keynote template. Thanks to its simple design, it can be used for any type of presentation and comes with 18+ unique slides, drag and drop object placeholders, and a plethora of resizable vector elements.

The Deck Stack is a simple and elegant Keynote template. It has over 30 unique slides for all occasions and can be used for any type of business or creative presentation.

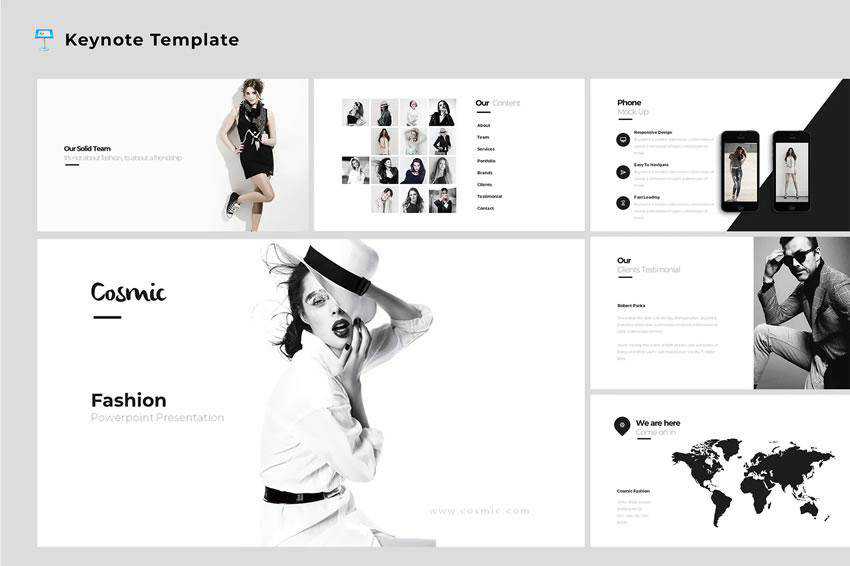
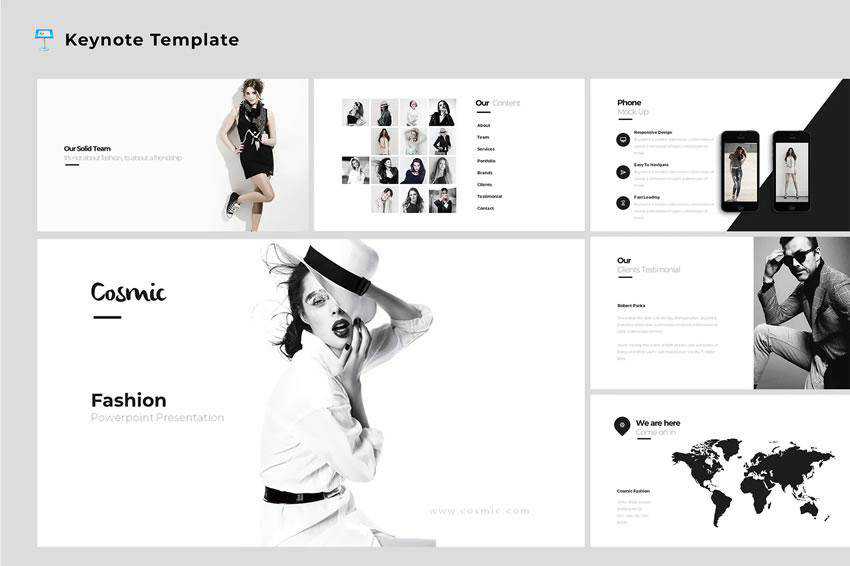
As the name suggests, the Cosmic Fashion Keynote template is a perfect choice for fashion presentations. It features retina-ready design with over 100 unique slides and 2 aspect ratios.

The MNMLST Keynote template has a beautiful and elegant design. It has several slides with stunning image layouts and comes with a number of premade slides that are easy to edit.

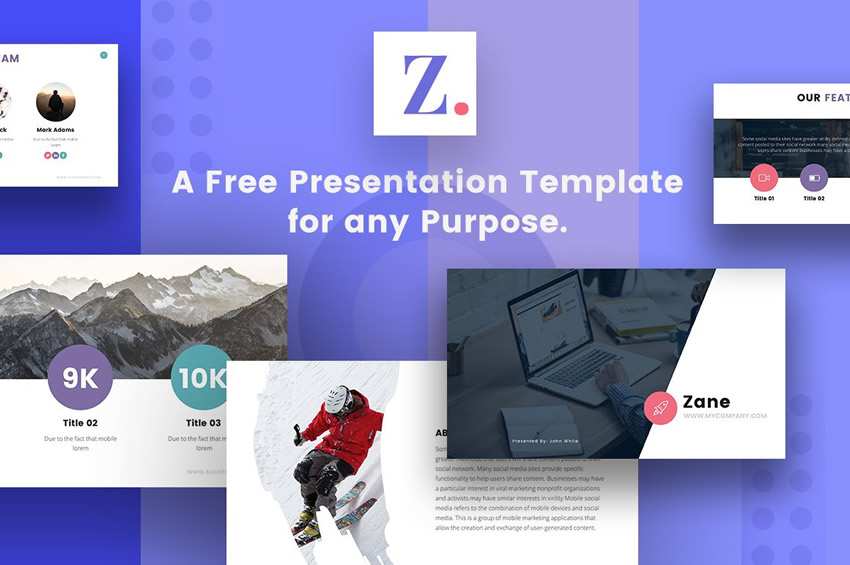
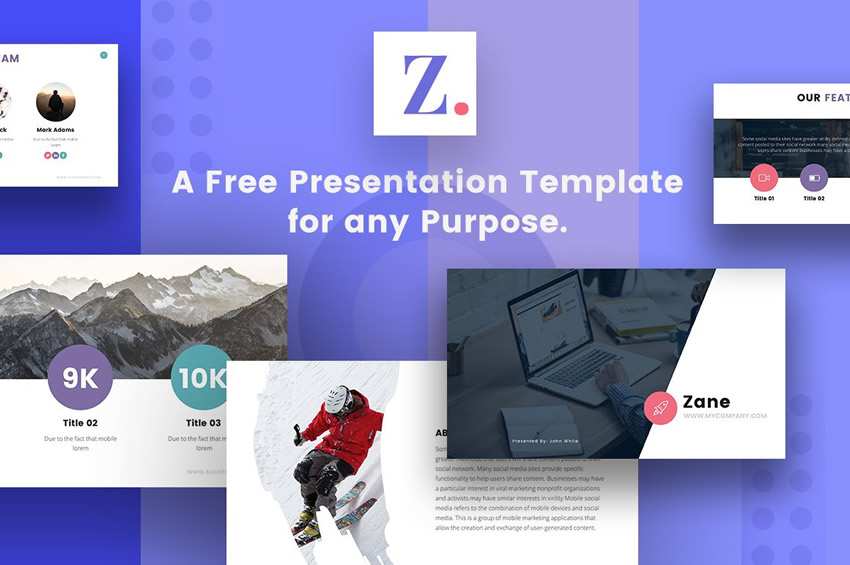
The first template on our list, Zane, is a multipurpose presentation template that can be used for any type of presentation in any niche.
It features a modern design and includes 11 premade slides as well as a selection of high-quality vector icons.

If you’re looking for a Keynote template that has premade color schemes, look no further than Sandy. The primary version comes in rich, elegant black and you will also find 4 other color schemes and more than 150 slides to create any type of presentation.

The Sella template includes 5 unique premade slides in the free version and comes with elegant transitions that are sure to grab the attention of anyone watching your presentation.
Sella has an elegant design and even includes fully editable maps if you need to show geographical data or a specific region.

The Creative Keynote template includes 25 premade slides and has a colorful and vibrant design, perfect for modern presentations and designers who love the flat design trend.
You’ll also find a selection of geometric shapes, editable maps, icons, tables, and more. All of the slides are easily editable so you can customize every part of the presentation and make it your own.

If you’re looking for a minimal Keynote template, Simple Minimal might be right up your alley. The template has an elegant and minimal design.
The grey-toned slides have been designed with the intention of not distracting the viewers and letting them focus on what matters most: the content of your presentation.

Heyra is another minimal template with a black and white color scheme but it does allow you to grab attention by inserting full-width photos at key places in your presentation.
Heyra comes with 12 premade slides, high-quality vector icons and other elements needed for a beautiful presentation.

As the name suggests, this template features a duotone color scheme, a trend that has been gaining in popularity over the last couple of years.
The template has an impressive number of premade slides for a freebie – over 132 premade slides are included and you’ll also get a duotone Photoshop action as a bonus. If you’re a fan of the duotone trend, don’t miss this Keynote template.

If you’re looking for a template with a feminine and elegant feel, then look no further than the London template. This Keynote template features 21 premade slides and elegant typography that puts the focus on the contents of your presentation.

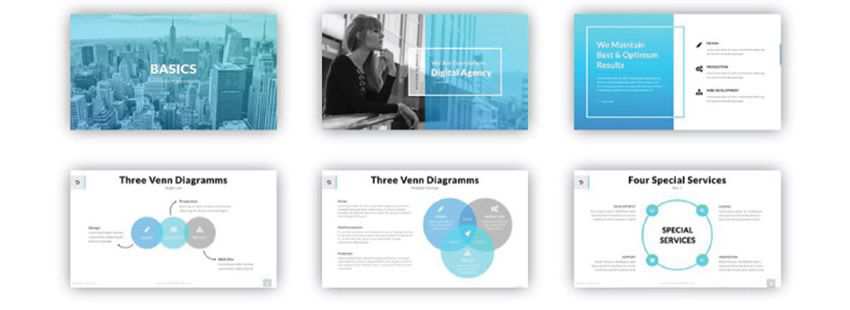
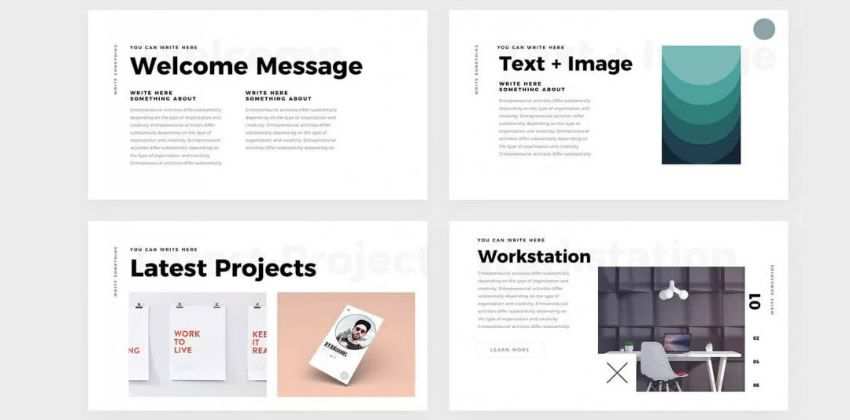
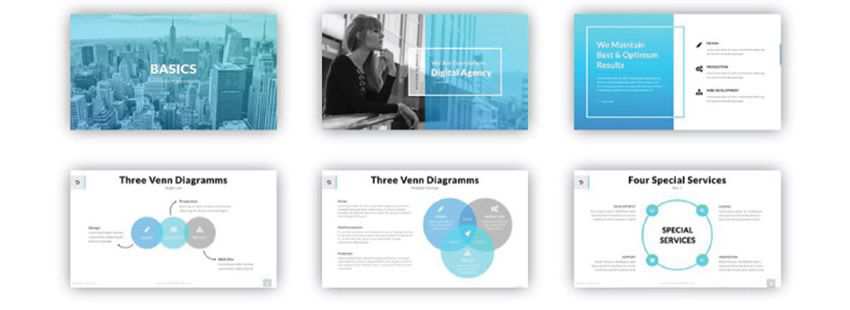
The Basics template comes with 31 premade slides and drag and drop object placeholders so you can easily replace the demo content with your own.
This template also includes more than 6000 icons, Venn diagrams, vertical and horizontal timelines, and much more.

The ProBusiness template has a professional and corporate feel so it’s perfect for any of your corporate clients that need a presentation that matches their company’s image.
This template includes drag and drop placeholders, vector icons, and wide-screen layout.

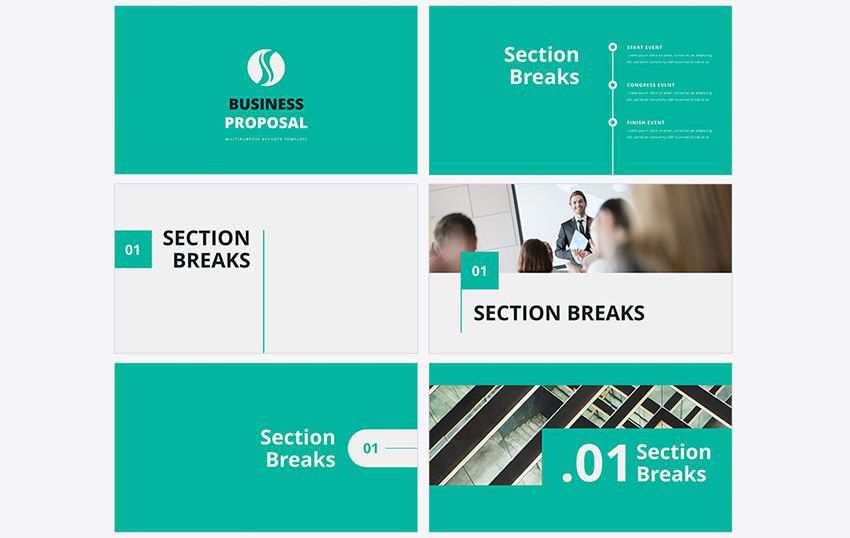
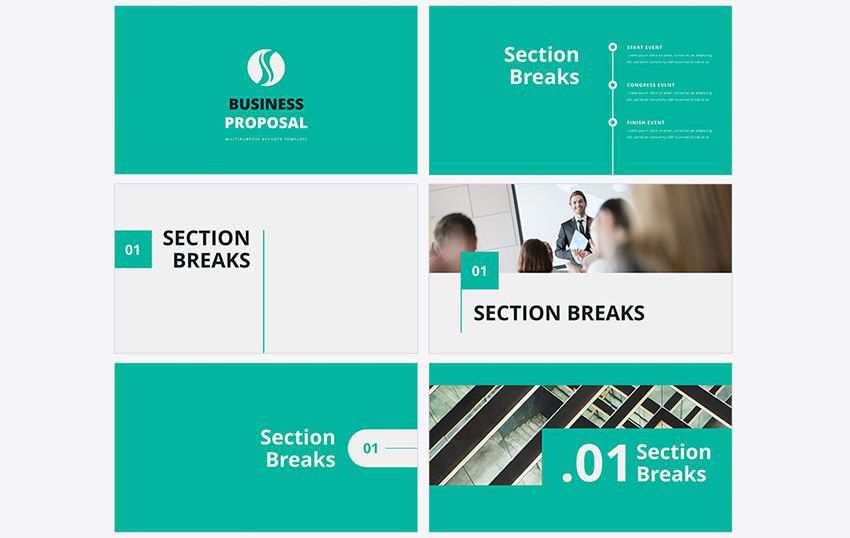
If you want to use Keynote to make proposals for your clients, consider the Business Proposal template.
It includes an impressive selection of 50 premade slides that included elements such as section breaks, text and image slides, and various diagrams like timelines, graphs, and charts.

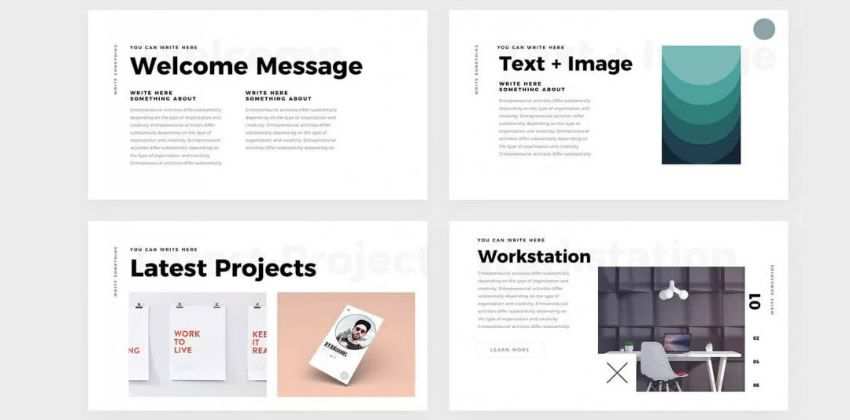
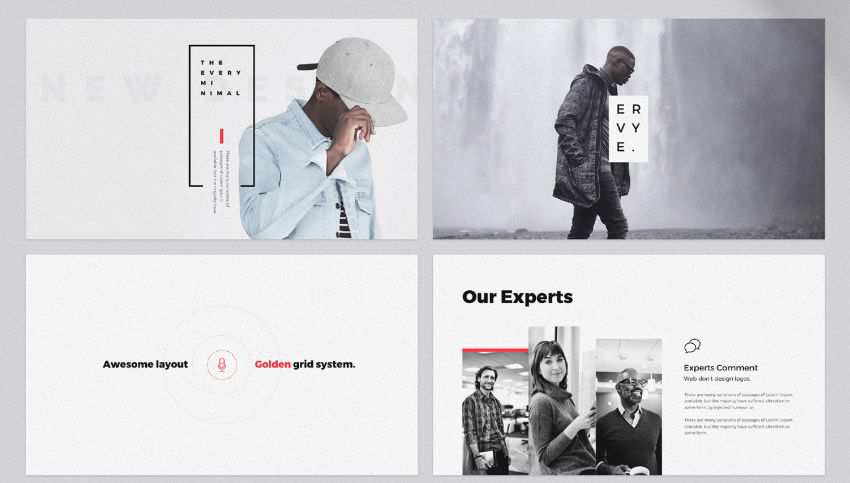
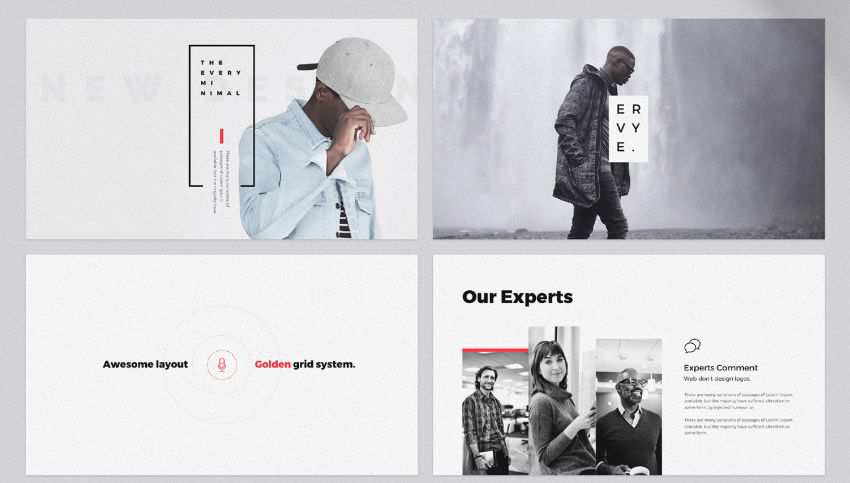
The Every template is a clean Keynote template with modern elements that will capture the attention of your audience. This template can be used in various industries thanks to its versatile design, bold typography, and subtle pops of color to draw the attention to crucial parts.
You can easily replace the dummy content thanks to the drag and drop placeholders and choose from a variety of resizable icons and vector shapes to enhance your design.

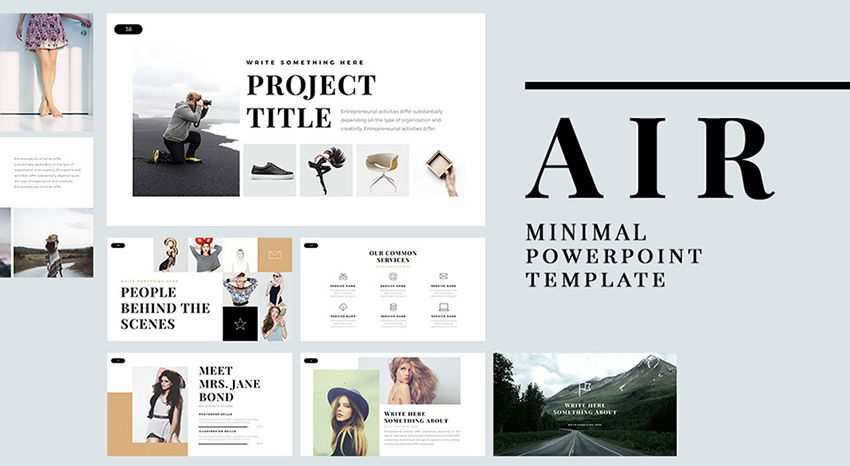
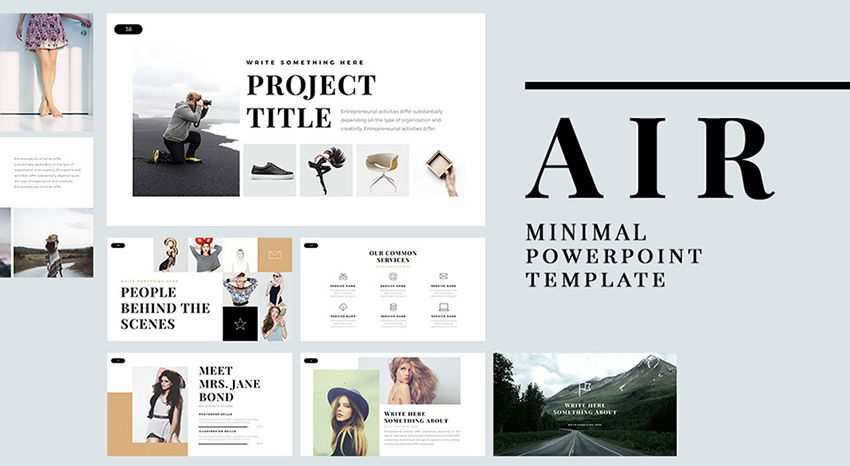
The Air template includes stunning full-width placeholders for images as well as split-screen layouts that are perfect for showing off your portfolio or other designs.
You’ll also find beautiful typography, more than 60 premade slides, and a bonus of 450 vector icons.

The Eva template is a great choice if you’re working with clients in the fashion and photography industry as the layout and overall design lends itself well to portfolios.
You can also use this template for your own design business. This Keynote template includes more than 200 slides, a light and dark color scheme, and 250+ vector icons.

The Professional Pitch Deck is a Keynote template that’s perfect for when you need to make an impression on potential clients, investors or partners.
The template includes a variety of slides to present facts about your company, your team members, and any other information that you need to include for a successful presentation.

The last template on our list, X, offers 18+ unique creative slides that feature a clean and fresh design. The template comes in a 16:9 format and includes drag and drop placeholders as well as resizable vector elements such as icons, maps, charts, and more.

Make Use of These Free Keynote Templates
As you can see from the examples above, there is no shortage of high-quality Keynote templates that won’t break your budget and will allow you to create stunning presentations both for yourself and your clients.
Use these free Keynote templates to design presentations for your clients or use them in your own business to deliver client proposals or during webinars.
The post 25 Free Keynote Templates for Creatives appeared first on Speckyboy Design Magazine.
Over the years, I’ve had more than one client tell me that I have terrific job security. Why? Because something always breaks. And, even for a client who is pretty handy with their website, the need for someone to go in and troubleshoot will continue to be there.
There is certainly some truth to that logic. Hardly a day goes by where I don’t get a message regarding something that either doesn’t work at all or should work in a different way. Oh, and then there are those “little” requests that turn into a Pandora’s box full of trouble.
To put it simply: These days, nothing is simple.
A Complex Web
In recent years, it sure seems like the types of issues I deal with have become more difficult. This makes sense, as websites are ever more complex than they used to be.
Back when my specialty was building static HTML sites from scratch, there were only so many things that could go wrong. Maybe a link pointed to the wrong place or an HTML element wasn’t properly closed. Those were the good old days.
As soon as CSS, JavaScript and PHP became a part of my everyday existence, the party was over. Code can get complicated in a hurry. In addition, sites are dependent on so many things: APIs, libraries, frameworks, plugins, themes, etc. Each one of these items is another link in a chain that is fraught with peril. Something can go berserk at any time.
That makes diagnosing a problem even more difficult. For example, if your WordPress site has an issue, the steps for troubleshooting go something like this:
- Switch to a default theme;
- Deactivate all of your plugins;
- One by one, re-activate each plugin and test for the issue;
- Oh yeah, you better remember to do this all on a staging site;
Even on small websites, this is a very time-consuming process. And, even if you do happen to figure out the culprit, you then have another problem on your hands: What do you do with the offending theme or plugin?
I don’t know how many times I’ve found myself having to work as an intermediary between the authors of various themes and plugins. Once in a while, I’m fortunate enough to find a quick resolution. But so often, I’m stuck in a situation where I either have to tell my client that we can’t use a particular piece of software anymore or we just have to live with the issue. Not cool.

The Odds of Improvement Are Slim
This grumpy designer doesn’t have a crystal ball that can see into the future. But my feeling is that websites aren’t going to revert to a simpler existence anytime soon.
Every day, it seems like another can’t-miss piece of code comes out that we want to implement into our projects. Sometimes it’s functionality, sometimes it’s vanity. Regardless, it adds another link to that chain.
The one possible exception here may be in static site generators such as GatsbyJS – at least on the front end. Linking it up with a WordPress back end still has some potential for time-consuming issues that need debugged.
That being said, the bottom line is that we are asking our websites to do more than ever before. As long as that trend continues, it stands to reason that web designers are going to spend more and more time in troubleshooting mode.

Adjusting to the New Reality
So, maybe we’ll just have to accept that this expanded complexity is another inconvenient truth of web design. The question is: What can we do about it?
I think the answer is in how we build and manage our workflow. For instance, charging more for certain features because we know they’ll require a lot of extra effort to make them work. Then, it may also be a matter of building time for these tasks into our daily schedule.
And maybe that last one is the most difficult part of all. Jumping into this rabbit hole of debugging code takes time away from the things I feel I should be doing. If I’m endlessly trying to fix something, there are naturally other projects I’m not able to work on in that moment.
Then there is the spontaneity of it. I’m not expecting to spend a large portion of my day on a problem that arises out of nowhere. Hence, all plans turn to dust at that point.
However, this is where experience can help. Because it seems like such a roadblock is inevitable, perhaps it’s worth building some extra padding into project deadlines. This provides some space to breathe and tackle whatever issues that rear their ugly heads.

A Blessing and a Curse
When you look back at the history of web design, it’s pretty amazing to think about how the technology portion of things has changed. What used to take a team of highly-skilled developers are now just a few clicks away. Just about everything is within our reach. But with that power can come a whole lot of problems.
That means more time spent pouring over mountains of code or going back and forth with tech support. It’s just the price we have to pay for the ability to create highly-functional websites.
No, this doesn’t mean I like troubleshooting any more than I did before. But I also realize that it is becoming a larger portion of my daily grind. And all any of us can do is try to make the best of it.
The post The Grumpy Designer’s Ode to Troubleshooting appeared first on Speckyboy Design Magazine.
Package:
Summary:
Display a multiplication table for a given number
Groups:
Author:
Description:
This class can display a multiplication table for a given number...
Read more at https://www.phpclasses.org/package/11411-PHP-Display-a-multiplication-table-for-a-given-number.html#2019-11-02-20:03:09

It’s time for our annual user and developer survey! If you’re a WordPress user or professional, we want your feedback.
It only takes a few minutes to fill out the survey, which will provide an overview of how people use WordPress. We’re excited to announce that this year, for the first time, the survey is also available in 5 additional languages: French, German, Japanese, Russian, and Spanish. Many thanks to the community volunteers who helped with the translation effort!
The survey will be open for 4 weeks, and results will be published on this blog. All data will be anonymized: no email addresses or IP addresses will be associated with published results. To learn more about WordPress.org’s privacy practices, check out the privacy policy.