PHP File Text One
Read more at https://www.phpclasses.org/package/12328-PHP-Import-data-from-files-in-CSV-or-JSON-formats.html#2021-12-18-19:04:23
No matter what kind of magazines you want to create, one thing is certain: you need to create a layout that grabs the attention and is pleasant on the eye. Thanks to InDesign, you can easily create complex and beautiful magazine layouts.
In this roundup, we’ve gathered the best magazine layout tutorials for InDesign. You will learn the basics, from setting up the grid and the pages properly to manipulating images and text to achieve a unique look.
InDesign Templates:
Learn InDesign:
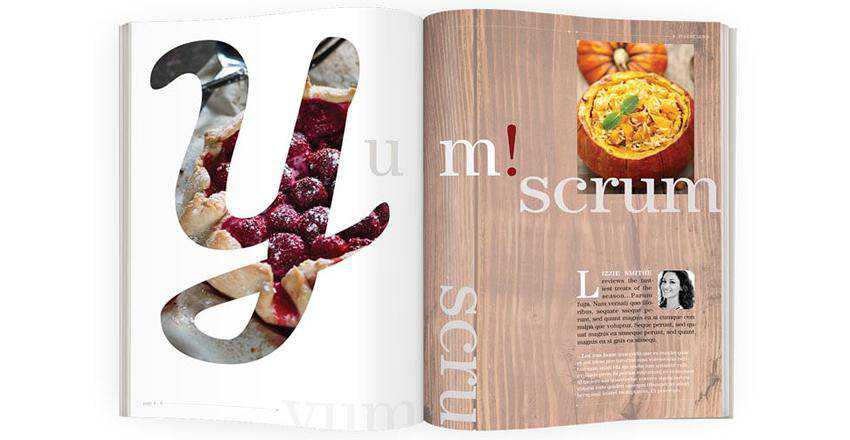
This tutorial will teach you how to create two full layouts in InDesign for a foodie magazine. It starts off with setting up the document correctly, follows it up with laying down the grid, and then finishes off with creating the actual layouts.

Learn how to create a magazine layout template that you can use over and over again, anytime you need to create a magazine. The tutorial walks you through the details of setting up the cover page and the inner pages as well as creating sections, masters, page numbers, and headers.

Don’t have time to create a magazine layout from scratch? Check out this magazine layout from Envato Elements. The template comes with 32 pages and includes typography styles as well as automatic page numbering.

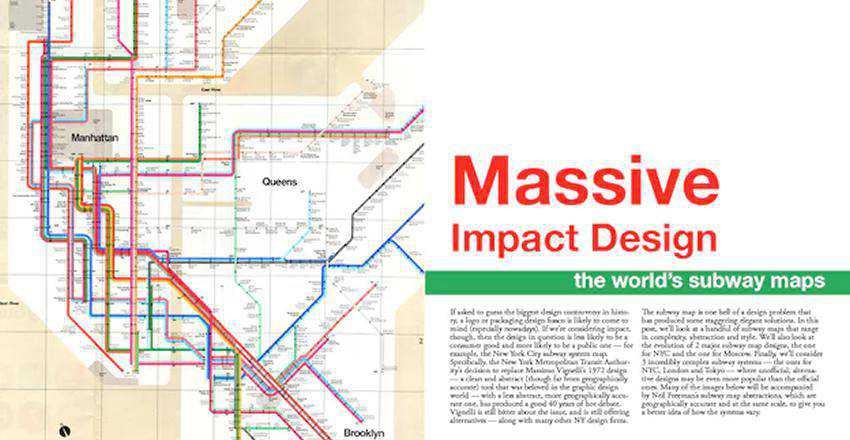
Thanks to this tutorial, you will be able to create an attractive layout for your magazine articles. The tutorial shows you not only how to set up the grid but also how to work with text, images, and more.

Throw on your best outfit and learn how to design a fashion magazine cover. The tutorial covers everything from setting up the grid to using layered images, applying typography, and pricing and binding.

Try this magazine template if you’re looking to design a lifestyle magazine. The template from Envato Elements includes 32 pages and two different cover designs.

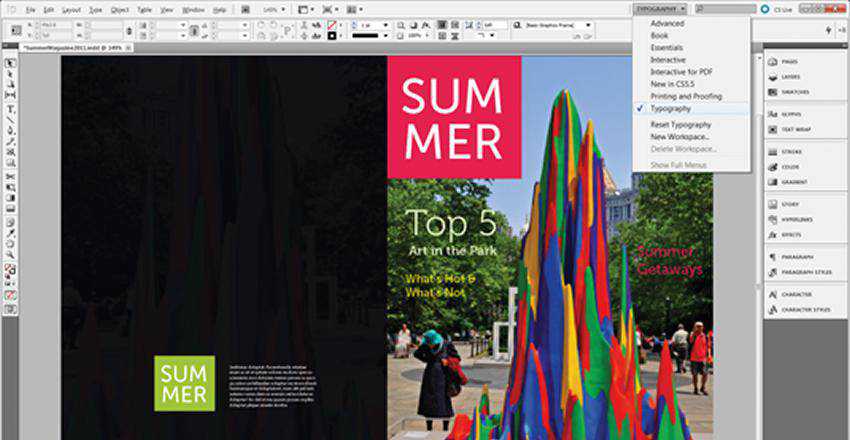
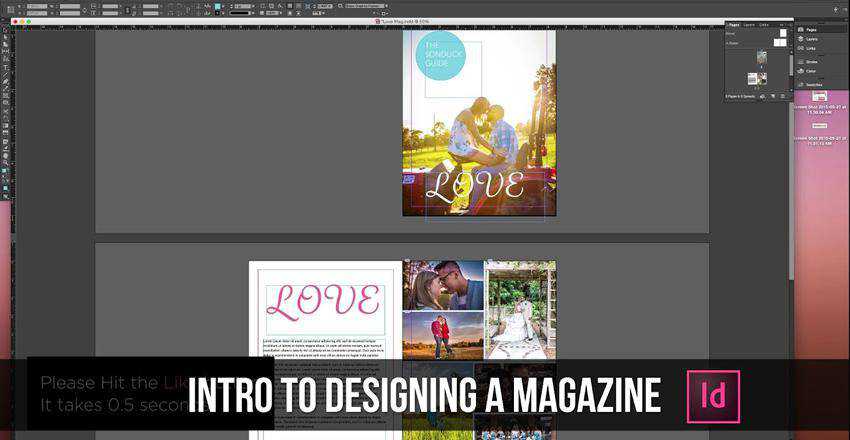
Use this video tutorial to learn how to create a magazine layout. Throughout the tutorial, you’ll use both InDesign and Photoshop to create a magazine for web use. You’ll also learn the difference between creating a print magazine and a web magazine.

Take your magazine layout skills to the next level by learning how to create a three-page magazine spread. The tutorial will show you how to create a standard article layout with an add thrown into the mix.

Dreaming about starting your own travel magazine? Try this travel magazine template from Envato Elements and make your magazine a reality. The template comes with more than 20 pages, preset typography styles, and image placeholders.

This tutorial uses a fake magazine layout to show you how to work with pages that have different sizes. Along the way, you will also learn how to create gatefolds and add a spine to your magazine.

Learn how to use InDesign to create a magazine layout and apply those techniques to a variety of documents. The tutorial dives into all the tools you need to create effective layouts.

Design a mouth-watering magazine for foodies with this Envato Elements template. The template has a clean design and comes with 15 pages, automatic page numbering, master pages, and typography styles.

In this over-the-shoulder tutorial, Adobe’s very own Erik Kirtley designs a magazine from scratch. This in-depth tutorial is a perfect opportunity to watch a pro at work and you’ll also hear answers to some commonly asked questions about magazine layouts and InDesign in general.

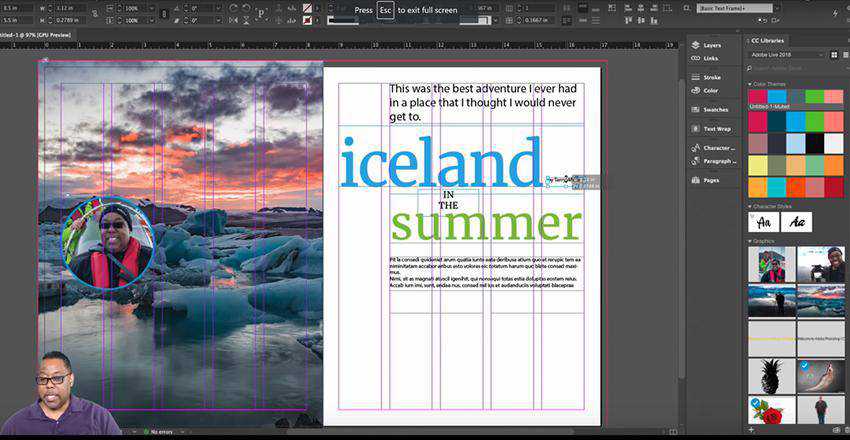
This quick video tutorial will show you tips and tricks for creating various magazine layouts from scratch. Taught by Adobe evangelist, Terry White, the tutorial explains how to recreate existing magazine layouts as well as how to design one from scratch.

Create an attractive sport magazine with the help of this template from Envato Elements. The template includes more than 20 pages and a detailed help file so you can easily customize the design to your needs.

Creating your own magazine layout in InDesign might seem tricky but with the help of the tutorials on this list, you’ll soon be able to create complex and attractive magazines. And if you need to save time or want a magazine template to study, check out these templates from Envato Elements.
The post 10 Best Tutorials for Creating Magazine Layouts in Adobe InDesign appeared first on Speckyboy Design Magazine.
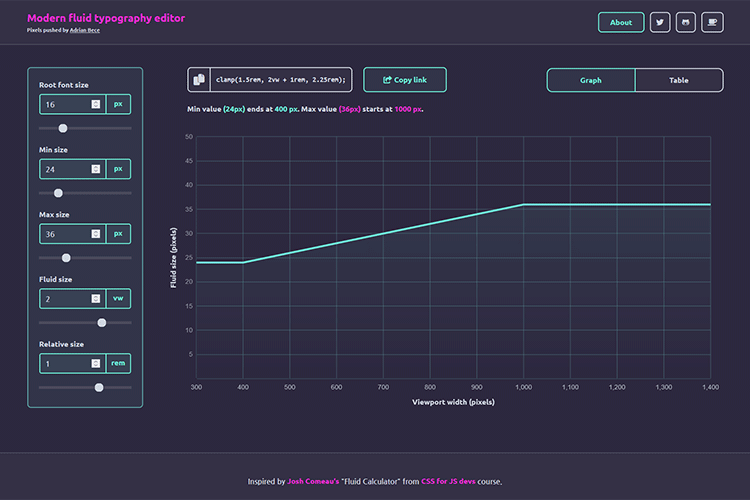
Modern fluid typography editor – Use this tool to craft the perfect fluid typography system.

Tailwind CSS v3.0 – Learn all about the latest version of the popular CSS framework.

How Designers Can Market Themselves to the Clients That Best Suit Their Niche – Tips on how good designers can market themselves to exactly the kind of clients that will best suit their services.

Tailwind CSS Cheat Sheet – This resource lets you search for all the class names and CSS properties Tailwind CSS has to offer.

Coloring With Code — A Programmatic Approach To Design – Create amazing color palettes with your favorite text editor.

Fonts Knowledge – Dive into the world of typography with this set of guides from Google.

The Grumpy Designer’s 2022 Preview – The boldest satirical predictions for Google, Meta, WordPress, and more.

The 2021 Web Almanac – The annual report combines the raw stats and trends of the HTTP Archive with the expertise of the web community.

7 Free Plugins for Adding Structured Data to Your WordPress Website – Enhance your site’s SEO and provide useful structured data with these free plugins.
Floating UI – Use this library to position all types of floating elements with full control.

8 Outstanding eCommerce Microinteraction CSS & JavaScript Snippets – Intuitive examples that add something extra to the online shopping experience.

Free Charts Icon Set – Download this free set of 80+ icons with 4 popular categories. Available in PNG and SVG formats.

Defensive CSS – Techniques for crafting problem-free CSS.

20 Beautifully Imperfect Free Brush Fonts for Designers – A collection of fonts that are rustic in style, yet seamlessly blend in with modern design.

ScreenREC – A handy screen recording app that works from your browser.

State of APIs – Some insights on API trends for 2021.

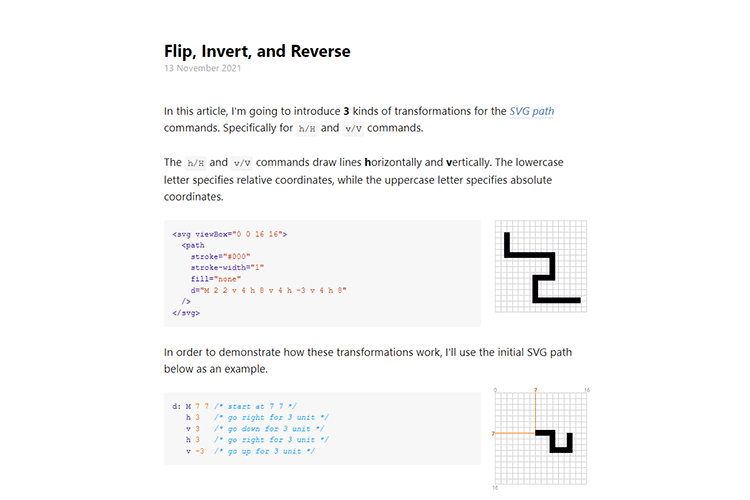
Flip, Invert, and Reverse – This tutorial will show you how to use various transformations for SVG path commands.

The post Weekly News for Designers № 623 appeared first on Speckyboy Design Magazine.
Listen as hosts Cal Evans and Khayrattee Wasseem talk with Sara Golemon, Joe Watkins, and Sebastian Bergmann about the newly formed PHP Foundation.
The post Ep#366 – Interview with The PHP Foundation appeared first on Voices of the ElePHPant.
Listen and hosts Cal Evans and Khayrattee Wasseem talk with Sara Golemon, Joe Watkins, and Sebastian Bergmann about the newly formed PHP Foundation.
The post Interview with The PHP Foundation appeared first on Voices of the ElePHPant.
In this episode of the Digital Marketing with Bill Hartzer podcast, I talked about Disavow and Disavowing links to your website. I believe disavow is still a valid practice–and should be done. However, it’s a small part of the reviewing of all the links to your website, which is a part of regular website maintenance for SEO purposes. I go into this a bit further in the podcast. I also show you my unique process for using a combination of data from Google Search Console, ahrefs, and Majestic to review all the links after crawling them with Screaming Frog’s SEO Spider tool.
You can listen to this episode of the podcast wherever you get your favorite podcasts, or just ask Alexa to hear the “Digital Marketing with Bill Hartzer” podcast. You can also watch the video here, or on YouTube. In the video, I show the screen shots and the process of disavowing links, from start to finish.
Below is a transcript from this episode:
Bill Hartzer (00:03):
Hi, this is Bill Hartzer and this is the Digital Marketing podcast with Bill Hartzer for Thursday, December 16th, 2021. Today’s topic, I’m going to talk specifically about disavowing links. So if anybody’s not, you know, if you’re not if not familiar, basically when it comes down to it you, yeah, Google and in particular. And as well as the big search engine they use two things. They use factor two factors they use on, especially on page and onsite ranking factors, but they also look at links and links to your website. They also have a, you know, they have a fairly they’re, your links are influential and they do help search engine rankings. So one of the things that has come out years ago is that if you, there are links to your website that you don’t like or there’s ones that you think that are hurting your website, maybe they’re off topic.
Bill Hartzer (01:19):
And I’ll give you kind of an example very quickly. So for example, with my site, the, it I’ll go in, you know, I’ll go into little detail in a few minutes using my example site hartzer.com. It is you know, for my agency it’s for the consulting and you know, digital marketing SEO you know, domain names and so forth. So that started around, you know, let’s say 20 15, 20 16 the topic of that previously back in two early two thousands, it was a site where I used it for labrador retrievers. And so we were had a lot of information about labor retrievers on that site. So obviously different topic, Robert retrievers, lab puppies, puppies, dogs, so forth versus now another topic digital marketing, domain name SEO. So there are a lot of, I could tell you, even after 15 years, there are still links out there that are related to li retrievers. So those would probably be links I would disavow and would basically tell us search engines just to kind of ignore those links. They’re not going to be used when they cap your search engine rankings. Okay.
Bill Hartzer (02:54):
So, and so let’s get into a little bit, you know, you may be listening to the audio in this case. And so hopefully I will you’ll be able to follow along a little bit and get a lot of the concepts of how you disavow and, and what you disavow and you know, basically the process this is being recorded and it will be, it is the video is on
Bill Hartzer (04:00):
Okay. So which should be able to see this I’m going to step over. So basically and I’m going to close a couple other things so forth, so, okay. So I’m not, so let’s see, let’s look at this. So basically the concept is, is that, you know, when we do, when we do go to Google search console and I’m going to look specifically, and so let’s look at the links. So I have a page, so basically we go to the domain property. Okay. And the main property basically is all of the versions of your site. There’s four different versions, typically https, https, httpswww httpwww, those being four different versions. We want to actually verify all those versions because there’s links potentially going to the old http, which in fact is the case, because in that particular case http, I was you, you know, those are important because when I had actually those Labrador achiever pages and on the site, those links were going to HTTP version.
Bill Hartzer (05:40):
So we want, we would want to disavow those links on H HTP version, the old version of the site, even though they’re redirected. So where dis valve is going to want to be, you know, is going to be for all different versions. We’ll get to that. But basically what we want to do is we want to combine, we want to find all the links, okay, Google’s going to give you what they think. Are they going to give you a list? If you’re a situation, you know, a site that has a million, 5 million, 10 million links, you’re not going to get all the of links from Google. I mean, they’re not going to give you, I don’t believe they’re going to give you all the data. Okay. So, however one going here on the top, right? More simple links, and then latest links. Those two spreadsheets open up in CSV.
Bill Hartzer (06:36):
I I, you know, this is what they look like. This is the greatest links, and then it’s more sample links. Okay. There’s a reason why they’re saying sample links, because it’s not all the links just plain in a simple, it’s not all the links. So we need to combine this data, the data here for that give Google gives us, but we also need to combine it in particular. We need to combine it with any other data we can get. I prefer to go to majestic. Okay. If we look at majestic.com, which in the past 90 days, they’ve seen 8,480 weeks.
Bill Hartzer (07:24):
Let’s got those links. But historically in the last 15 years, majestic has seen 900, 119,000 links. That’s a big difference. So we want to make sure we get dial those hundred 19,000 links also combine it with the 8,000 48 80, combine that with the links that Google sends us, those two spreadsheets, combine it with, if we have access also to a, which is ahrefs.com, they’ll give you links. Also, they’ll give you link data as well. The concept is let’s pull all this link data, cuz Google’s not going to give you all the links they know about because they call it more sample links. Okay, let’s get the HFS. Let’s get the, the majestic links. Let’s get the Google search console data. Moz is another source. Okay.
Bill Hartzer (08:29):
Get all those. You, you’re basically going to take a list of the URLs. You just need the URLs at this point, take those lists. The URLs, put it specifically in a spreadsheet. I prefer Microsoft Excel, put it in Excel, put ’em all in there and remove the duplicates. I guarantee that combining there will be a lot of duplicates, but there’s also going to be ones that are not, you know, not duplicated. So basically the concept here also next step, take that list. And frankly, you have to call all those pages yourself. There’s this? You know, so what I’ll do is I’ll use this tool called screening for our SEO spider. If you go into the configuration and use API, go to API access, you can enter in the API, your, your personal API code from majestic and, and okay. Those will actually get you live right now.
Bill Hartzer (09:40):
Those, you know, as you crawl and look at every single of the, all these page, all these links to your site, they will actually pull the data right. You know, as of right now, you know, how what’s the trust flow score? What’s the, what is, you know, what is the how many links does that paycheck so forth? They’ll give you that data right now. Two couple reasons we want to see the current data. Okay. So just we go back to majestic. Sure. We do have for reach link. If we look at the back wings, we do have a trustful number. Okay. That was the last crawl last scene, you know 22nd of July, 15th of December, that’s fine.
Bill Hartzer (10:37):
One from Wikipedia link was not crawl, you know, last was crawled 23rd of November. So things might have changed. Okay. So we want to see the latest data. Okay. We want to be thorough about it. So let’s go back to screaming fraud, take your list of links. And we’re going to go into the mode, the the list mode. And we’re going to basically inter manually and copy and paste that list. Okay. And then just call them now, here’s the results. Okay. I crawled, you know, there’s thousands and hundreds of thousands. It would’ve taken maybe an hour or less, depending on my speed, internet speed, but here’s a basic list of some of those. Okay. So as you see, I crawled those right now. Some of them are valid pages. Some of them this VAs was salmons.com. Okay.
Bill Hartzer (11:44):
Actually has a 0 3 error. So it’s not about, you know, it, the page is not currently live. It has, you know, has an error for whatever reason or they’re blocking screening, frog from crawling, but regardless, doesn’t really matter. We, you know, we have a status code, so we don’t know whether or not that, you know, you, you certainly could manually go through each of these and see if that page is live. Okay. We’re kind of, you know, kind of assume that it is, but we can see the topic of the page, which is, you know, through the title tag, we can also see those, you know, and we can sort all this. You know, if we look at trust flow and we sort by trust flow, so the most trusted links okay. Is cover website marketing com site you know, is fairly trusted has a trust follow of 35.
Bill Hartzer (12:42):
Okay, great. But you know, so what we want to do though, is for disavow we want to look at the ones that are, that don’t have any trust. Those are the ones we’re concerned about. Okay. So we can sort by trust flow, here’s all the zero, the ones that have zeros, there’s one, you know, a low hop bonds.com. Something about truck B list for a truck, which is totally off topic. I would probably disavow that cause it has a trust flow of zero. Now, keep in mind though, we want to use different more than one tool because we actually look at the URL rating here. Okay. there was a bunch of trust, flow zeros. Okay. But a different tool. There’s actually only three sites that the trust flow or a URL rating. This is zero that the, that, that that ahrefs says is a bad site.
Bill Hartzer (13:39):
So if we just went through, if we just looked at ahrefs and looked at, you know, and, and, and the low quality sites, we would honestly miss a bunch of sites with the trust flow zero. Here’s a least what this here’s at least you know, 20 or 30 sites with a trust flow of zero that, that are just woke quality. Okay. So we want, we would want to look at, so we have to use multiple two to kind of determine that just because something has zero, if you know the site, you know, you know, you know what the link is, you don’t necessarily have to, you know, disavow all the trust flow zeros or all the, you know, all the ones you, the point at my point is, is you have to use your head. You have to look at these and really kind of determine whether or not okay.
Bill Hartzer (14:39):
It really is something that, you know, that’s going to be that that’s actually hurting you or something that you know, that you want to disavow. In my case, I do want to get rid of the links that are the old laboratory retriever completely off topic, especially the ones, if they have a low quality trustful score, here’s a, you know, it’s a site that’s been around for 15 years or more and a link, but it’s off topic. It has no, you know, has a low trust flows, not trust of the domain is not trusted that much so forth. Yeah, though. So, so basically the other part is you could actually ex all the data ones you’ve crawled right now. You can then export this and back into Excel and go through the list. Then what you would probably want to do is make a column and just go through and mark, somehow put an X or put a dis you know, word disavow or something, or a yes or no, or whatever.
Bill Hartzer (15:44):
And, and in that column and specify in your, in your Excel document which URLs you want dis and so forth, sort them you know, and, and, and, and so forth. You want, might want to, you know, at one point you might want to sort them alphabetically because you might find that if there’s more than say four or five or, or 10 links from, or URLs from the same domain, you can then actually disavow the whole domain completely and, and so forth. So for example, if there were, you know, a bunch from blog spot that, you know, were low quality and so forth, and you probably just want to dis about the entire blogspot.com domain, let’s look at the disbel file itself. Here is one that I created obviously May 10th, 20, 21. So, so in this case, I do like to put a comment, obviously it’s a dis valve for hardware.com and the date if I’m in a at agency.
Bill Hartzer (17:01):
And so there’s a potential that somebody later on might look at this file or might so forth, it’s important to have the date on here, but also you might want to put your name, like, you know just about file for.com may 10 21 by bill harsher. Maybe you want to put your email address has a comment in the file. The reason why I want to do that is because I want to help the next person who is looking at this file. They may want to contact me and say, Hey, you know, by the way we see a, this about, do you have like an old spread where, you know, of, of all the all links and so forth and, you know, so that I can show, you know, and, and look through it and all that. So, yeah, so you may want to that, you know, that tough fall on the agency level, if there’s more than one person that’s going to ever look at this in this case, I’m going to be the only one probably looking at, you know, just about file for my own site.
Bill Hartzer (17:59):
So, so no need to, but just as habit I like to put in Brian, my own notes. Okay. So basically, you know, you put the list you are else. So if you want to dis about a whole domain, like if there is, you know, we’ll say there’s a lot of Blogspot URLs in this list. So what I would want to do is dis about a whole domain. You don’t have to have it, you know, you don’t have to li you know how to run small business.boss.com. You don’t have to have this here and it down here. I’m just showing you the format here. Yeah. So that’s what you’re doing. You can, you know, put in notes you know, for anywhere in file, the text files, you say that, and then you go to
Bill Hartzer (18:55):
So, one thing is, I mentioned in Google search console, you’re, you’re going to grab the links for the whole domain of the domain property level, but you do want to verify, or you have to find all the different versions, like HTTPs:// .com, HTTPs, www, HTTP, whatever those four versions, same thing with the, if you have like help.harder.com you know, sub domains, you want to do HTB UTS. So, because you want to verify, because here you have to select the version and you cannot, you can’t dis about, at the domain level with dis about, you know, with the links dis about links tool. So you have to actually, that file actually have to upload a four. You know, what I recommend is uploaded to all the different four versions, so that you’re basically thorough and it’s all covered and so forth. One final thing that I’ll say is looking back to just about file.
Bill Hartzer (20:02):
Here’s all these URLs. It’s important to understand that with these URLs, the file or the URL would not be just about until Google crawls this URL again. So it’s either well, quality. They may not crawl every single day. So you may not want, you know, you know, there are ways to force or to try and get Google, to crawl old URLs. And so in that case, you know, you can be doing, you know, you can do that. But what happens is Google crawls with the sites, they will see they’ll call this Blogspot URL at some point, they’ll see the link to your site, and then they’ll see, evaluate to see if you dis about it or not. Okay. If they haven’t crawled, you know, the Google hyphen it, hyphen site.blogspot.com you in like, you know, a month or so. And, and, and that won’t be disavowed in count until Google crawls at URL again.
Bill Hartzer (21:17):
So that’s what can take hap time to be disavowed. These, it might not be a, it could be a weeks. It could be days. It could be months by the time Google calls that so dis about is not necessarily instant, you know, innocent gratification, Google actually has to call ’em again. So that said certainly if you do have any questions about dis eval, I do think, you know, in 22, 21, 20 22, it’s still valid to number one research and look at all your links. Number two, call them yourself get the data, because like I said, we can’t necessarily, you know, rely on other tools. We, we need, we need to get the list and call ourselves and physically look at the list, look at the title tags, look at the, how they’re linking how they’re linking to your site and so forth. I mean, that’s going to be extremely important because of the fact that literally, you know, in my, in some cases, a really good length that should be crawled every day, most likely in one case it was not even, you know like majestic, hasn’t crawled it in, in in, you know, almost a month.
Bill Hartzer (22:47):
So crawl the stuff yourself. Look at those links. It comes down to it. There’s not going to be any tool out there. That’s going to specifically say, yes, you need to disavow this particular link. You need to manually look at the links and make that decision yourself, because it is important. If you disavow the wrong URL, you can hurt your rankings. Because it was a good link and, and Google liked it. And now all of a sudden, okay, you’re disavowing it saying, Google, you should not, you know, you should not do that. Look at that link anymore and count it well that can have disastrous effects. I’ve seen companies who have disavowed all of the links to their site, and then they, they lost all their everything. So that said if you do have questions about this, about keep in mind, take that same list, and you can just about also at bing.com, Bing Webmaster Tools. This has been the digital marketing podcast with bill Hartzer for the Thursday, December 16. I’m not sure of the holiday schedule, but I will try and get a fair amount of new, new content ready for 2022. I always am looking for guests that have a lot of knowledge that I like, you know, that that’s good related to digital marketing domain. They SEO, PBC and so forth and content. So people better get in touch. Thank you listening this afternoon and we’ll see you.
In this episode of "PHP Internals News" I chat with Jordan LeDoux (GitHub) about the "User Defined Operator Overloads" RFC.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick. Welcome to PHP internals news, a podcast dedicated to explaining the latest developments in the PHP language. This is episode 96. Today I'm talking with Jordan, about a user defined operator overloads RFC that he's proposing. Jordan, would you please introduce yourself?
My name is Jordan LeDoux. I've been working in PHP for quite a while now. This is the second time I have ventured to propose an RFC.
What was the first one?
The first one was the "never for parameter types", which was much more exploratory. And we talked about it a little bit. And it generated a lot of good discussion that contributed to kind of the idea formation, which was what I hope to get out of it.
Okay, but that didn't end up making it into a PHP release. As far as I understand, right?
No, I withdrew it actually, it was clear that the better way to approach the problem it was trying to solve was with a much more comprehensive solution. That particular solution was something that only required a seven line change to the engine. So I wanted to see if it was something people were okay with, or thought was a decent idea for that particular problem, much more comprehensive, like template classes, or something like that is probably the better route to go.
Well, I think the RFC that we're talking about today, is going to require quite a bit more than seven lines of code?
Quite a bit more. Yeah.
So what is this RFC that we're talking about today?
Well, user defined operator overloads is a way for PHP developers to define the ways in which objects interact with specific operators. So for instance, the plus operator, the plus sign. It's a way for those objects to kind of define their own logic as far as how that's handled, which right now, as of PHP 8.0, those were all switched to type errors. So it's not possible currently to write any code that doesn't result in a fatal error, where objects are used with operators.
Usually, I ask about every RFC, what problem are you trying to solve this? So what problem are you trying to solve this RFC?
The biggest problem that this solves is that objects contain, so objects in most programs represent a value or multiple values that have a program context. That's the most powerful thing about objects is they're contextual, and they understand the state, they understand what state the object is in, and sometimes even what state the whole program is in. And that's necessary for a lot of things. Like for instance, if you're tracking a distance, you know, you might measure that meters, and that would have a number you might have 30 meters of distance, but it also has a unit of meters. You could just represent that as an int. And
Truncated by Planet PHP, read more at the original (another 32660 bytes)
Among the biggest challenges freelance web designers face is the sheer number of responsibilities involved. It goes well beyond design and development. There’s marketing, bookkeeping, client relations, technical support, and continuing education. For some, the list might be even longer.
During busy times, it can feel like you have to be everywhere at once. Not only is it stressful, but it can also take focus away from your projects (you know, the stuff you like to do). With that, the results may not be up to your usual standard.
The first step in improving the situation is in recognizing the problem. While all of these responsibilities come with the territory, that doesn’t mean you have to accept the struggle.
Finding relief sometimes means relinquishing control. The realization that, no, you don’t have to do everything by yourself, can be liberating.
While everyone has different strengths, there are a variety of tasks that you may want to pass along to someone else. Today, we’ll look at a few of the most common ones to remove from your already-full plate.
Web design projects tend to be multifaceted. There’s the look and layout, to go along with a site’s functionality. Beyond that, you might be looking at complementary pieces such as SEO and performance optimization.
Chances are, there might be one or more areas of a project that don’t play to your strengths. For example, you might be a whiz at CSS but struggle with building certain functionality from scratch.
Or, there could be loads of “busy” work, such as entering content into a CMS. Perhaps it’s not difficult, but it further stresses your tight schedule.
These are prime opportunities to outsource some tasks to another web professional in your network. If they can do it more efficiently and cost-effectively, it makes sense to pass the work along to them. This allows you to focus on what you do best and produce the ideal outcome.
However, this is something you’ll want to plan for ahead of time. That way, you can adjust for any additional costs that come with bringing someone else into the fold.

Tax laws around the world vary quite a bit. But their one common feature is in how complex they are. This is especially the case for solo freelancers or other small business arrangements. They’re often a category that is underserved in terms of clear policy.
Thus, it’s easy to get mired in a tangle of arcane rules and nonsensical paperwork. And, even if you understand the basics, there are a lot of little details that could make a huge difference in the outcome. Miss one of them and it could cost you money (or worse).
Why continue waste to your time? Tax professionals and financial advisors are there to navigate these turbulent waters for you. A good one will provide you with helpful information and file your taxes to the letter of the law.
If you aren’t keen on recordkeeping, they might even handle it for you. Alternatively, they can set you up with software that makes the task easier.
For many of us, finance is an area that is far outside of our expertise. When that’s the case, it’s better to delegate the responsibility to someone more qualified.

Now, about the term “outsource”. It has traditionally meant hiring one or more humans to do a job. But in web design, we’re not limited to just human help these days.
There are a lot of tasks that can be partially, if not fully, automated. Things like browser, device, and performance testing come to mind. Software updates might also be run on an automated schedule.
When done manually, each of these items can potentially eat up a lot of your precious time. The ability to automate them can result in significant savings.
Automation is usually taken care of via a third-party service provider. You pay a fee in exchange for getting a piece of your life back. However, you may find some free, open-source scripts that offer this functionality as well.
Either way, these tools do a lot of the grunt work for you. From there, you can view the results and deal with any issues as needed.

Every freelancer is faced with tasks that make running a business more difficult. They might be far outside of our expertise or merely busywork. Regardless, they take our focus off of more important things.
While the items above are common examples, they are by no means a complete list. Since many of us have a specific niche, some tasks will prove to be more of an obstacle than others.
For instance, you may be terrific at logo design and welcome the challenge. Others may want to run away from their computer screaming. In that case, being able to pass that work along to someone else can be a great solution.
But before you go ahead and start outsourcing tasks, do a little thinking. Which ones will save you time and make for a more efficient workflow? Just as important, consider tasks that cause you an undue amount of stress. Outsourcing can benefit your mental health, as well.
There is so much work that goes into being a freelance web designer. Thankfully, you don’t have to do it all on your own.
The post Tasks Freelance Web Designers Should Consider Outsourcing appeared first on Speckyboy Design Magazine.