With all of the changes and rapid advancements CSS has gone through over the last few years, we should not be surprised at the vast volume of open-source resources and tools that are continually being released.
These time-saving CSS libraries, frameworks, and tools have been built to make our lives that little bit easier and also offer a learning window into those CSS areas we may not fully understand.
In this collection you will find 50 of our favorite CSS libraries, frameworks, resources and tools that have all been released this year. No doubt, you’ll find something interesting!
Quick Jump: CSS Frameworks, CSS Libraries, CSS Animation, CSS Typography, CSS Tools & Generators and CSS Inspiration.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
CSS Frameworks
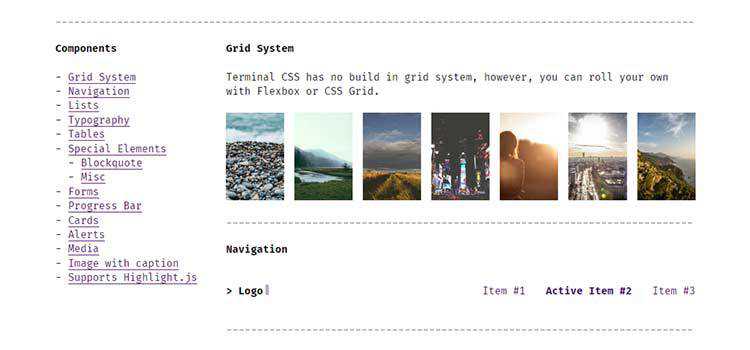
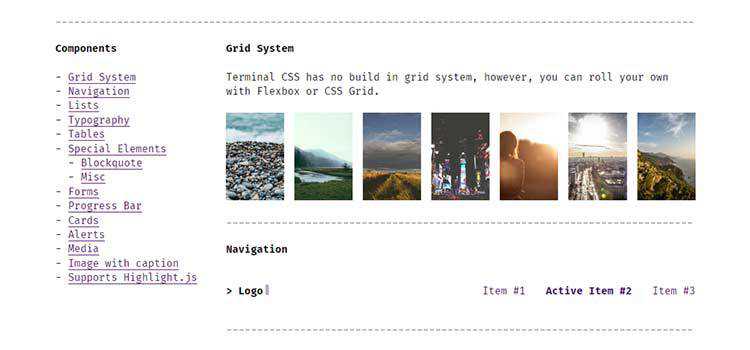
Terminal CSS – Attention terminal lovers, there’s now a CSS framework for you.

xstyled – A consistent theme-based CSS for styled-components.

Fomantic-UI – A free, “human-friendly” development framework for creating responsive websites.

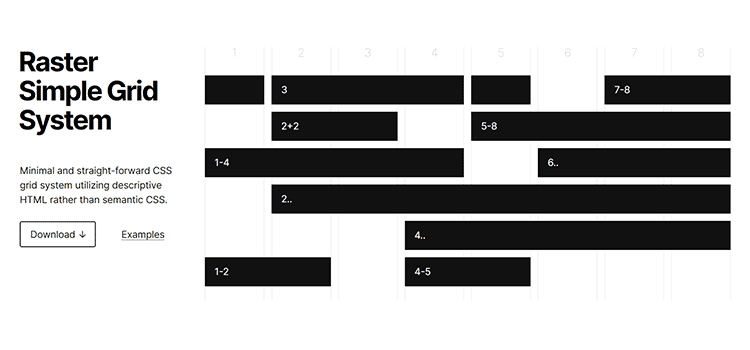
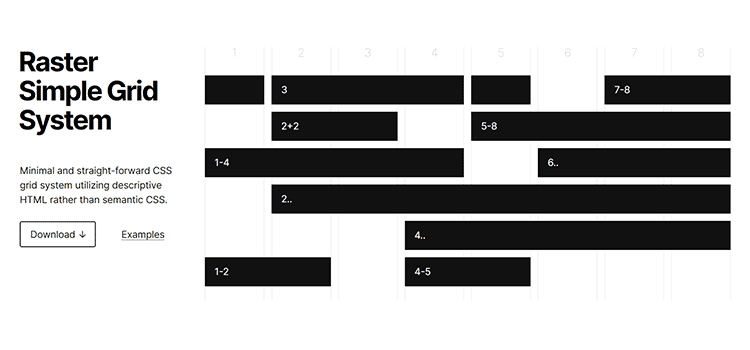
Raster – A simple CSS Grid system that utilizes descriptive HTML.

Diez – A free, open-source design language framework.

Butter Cake – Check out this modern, lightweight CSS framework.

CSS Libraries
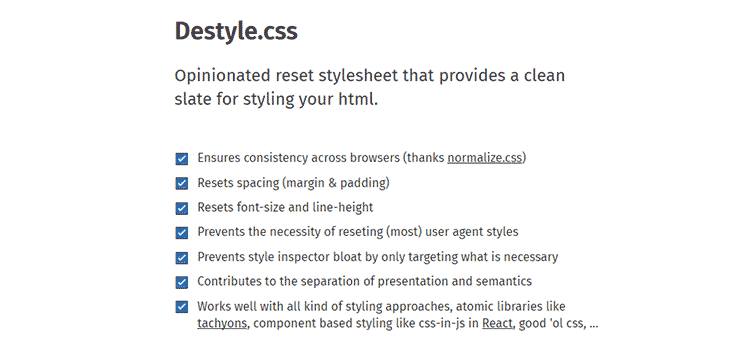
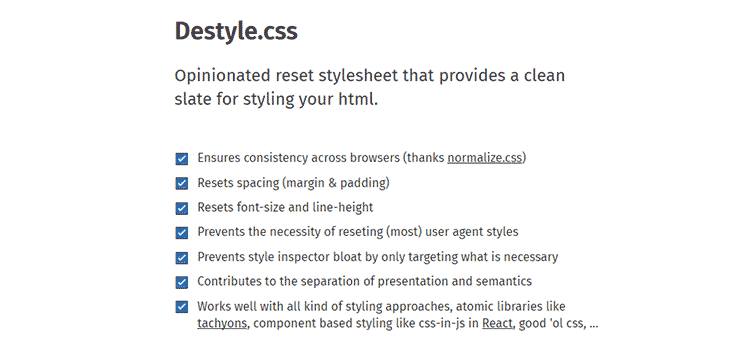
Destyle.css – An “opinionated” CSS reset library.

Immutable Styles – A library for styling web interfaces with a focus on predictability and robustness.

Matter – A collection of Material Design components in pure CSS.

Water.css – Simple styles and semantic code for your static website.

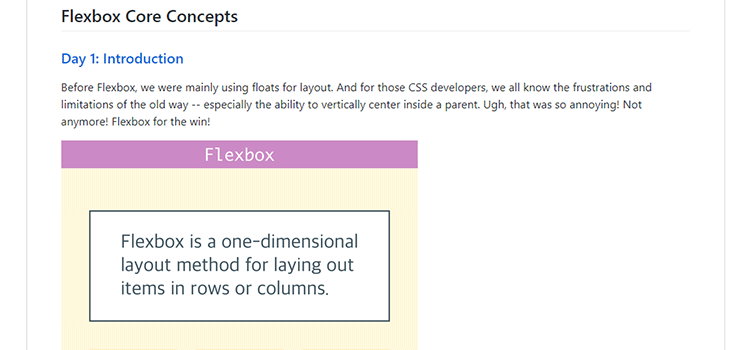
Flexbox Case Studies – Tutorials to help you achieve common Flexbox layouts.

IsometricSass – A Sass library for creating isometric 2D without JavaScript.

css-fx-layout – A lightweight CSS Flexbox library that includes both classes and HTML data attributes.

a11y-css-reset – A set of global CSS rules to help improve the accessibility of your projects.

augmented-ui – A tool for creating “futuristic, cyberpunk-inspired UI” with CSS.

CSS Animation
CSS Wand – Copy, paste and customize a variety of useful animation styles.

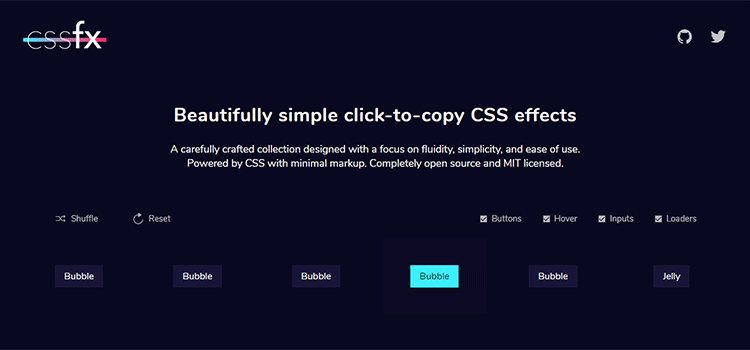
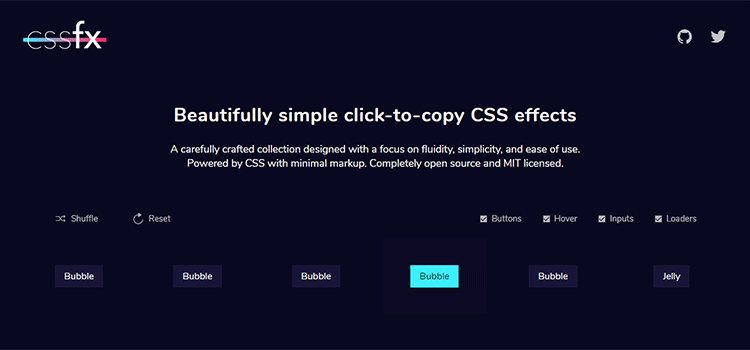
CSSFX – A collection of animated CSS buttons, hover effects, inputs and loaders for use in your projects.

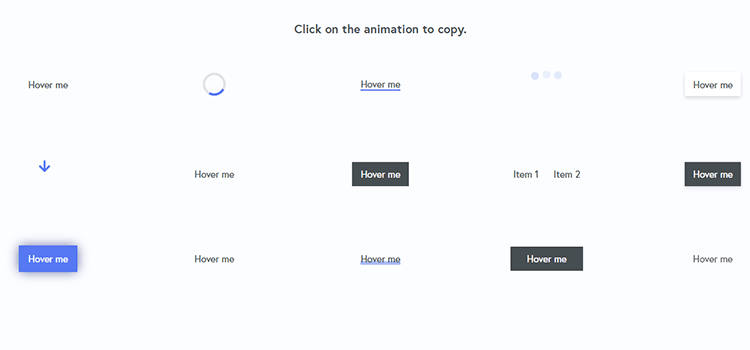
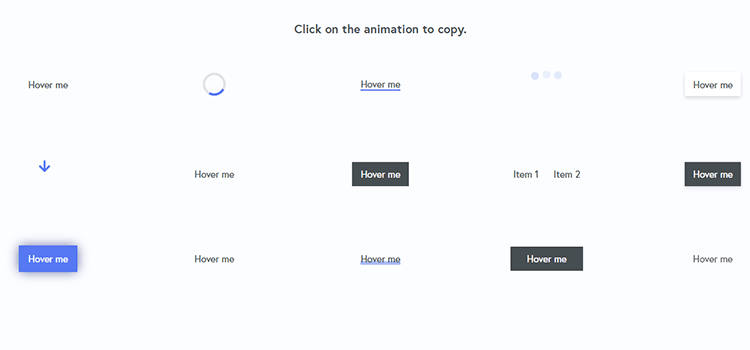
CSSeffectsSnippets. – A collection of handy CSS animations that you can copy and paste.

useAnimations – A free CSS library of icon-based microinteractions.

extra.css – Use this CSS Houdini library to add stunning effects.

Izmir ImageHover CSS Library – A mini CSS library built by Ciaran Walsh for quickly creating beautifully animated image hover elements.

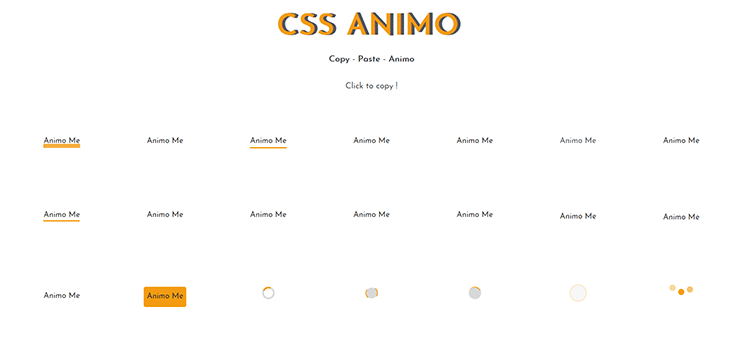
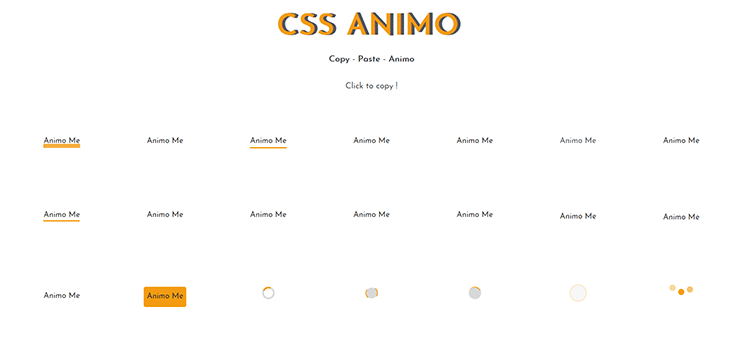
CSS Animo – A collection of copy & paste CSS animation effects.

CSS Typography
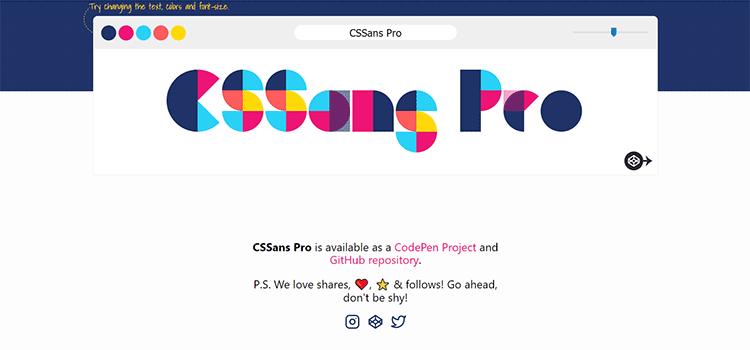
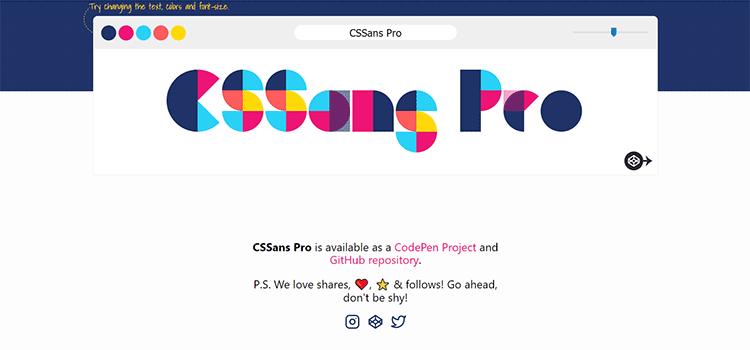
CSSans Pro – A free colorful and sassy font.

RFS – A responsive font size engine that automatically calculates sizing based on browser viewport.

Typetura – A tool for fluid typesetting, based on screen size.

Interactive Typography Cheatsheet – A fun tool for learning the various components of a letterform.

TypeSafe CSS – A tiny (under 1KB) responsive CSS framework with a focus on reading and writing.

Fontsmith Variable Fonts – Learn about this much-hyped development in typography – complete with examples.

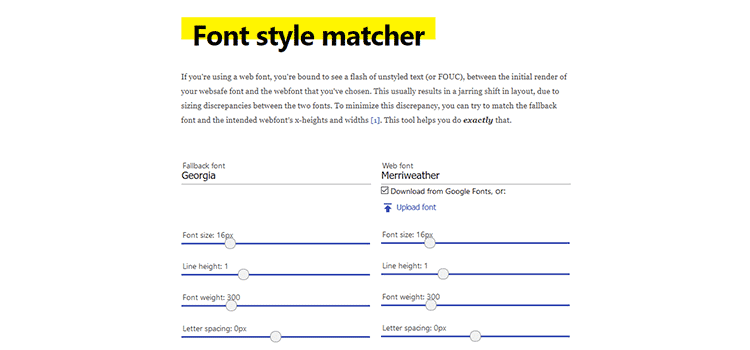
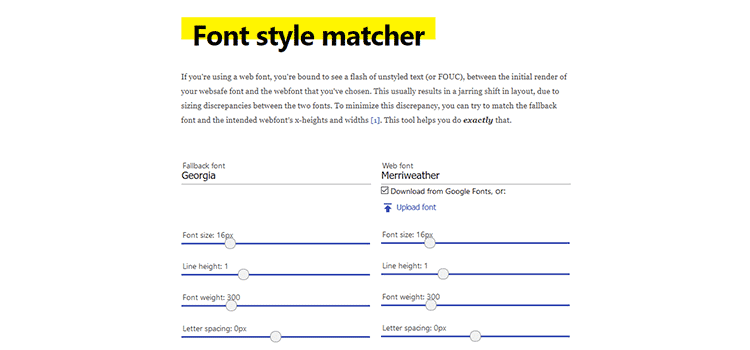
Font style matcher – A tool that helps minimize the discrepancy between a web font and its fallback.

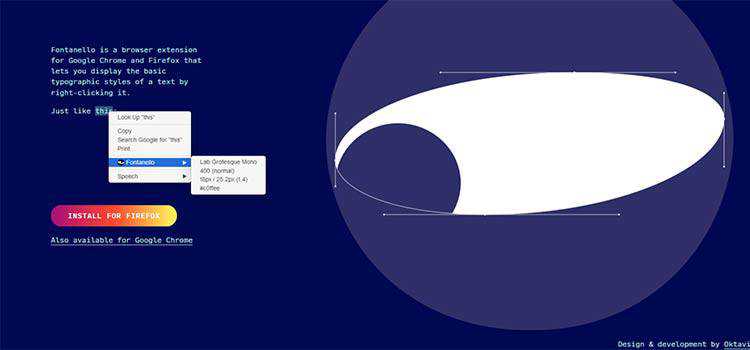
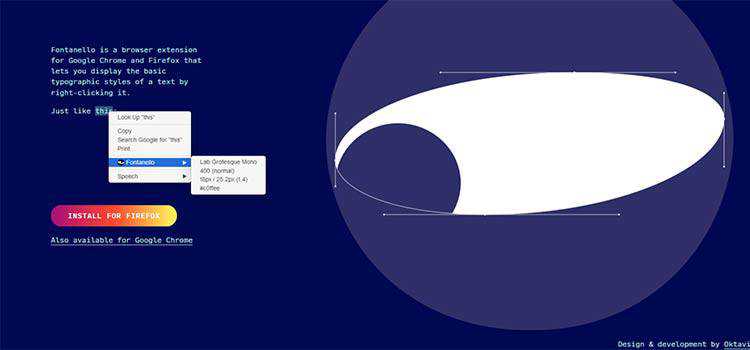
Fontanello – A browser extension that displays typographic styles via right-click.

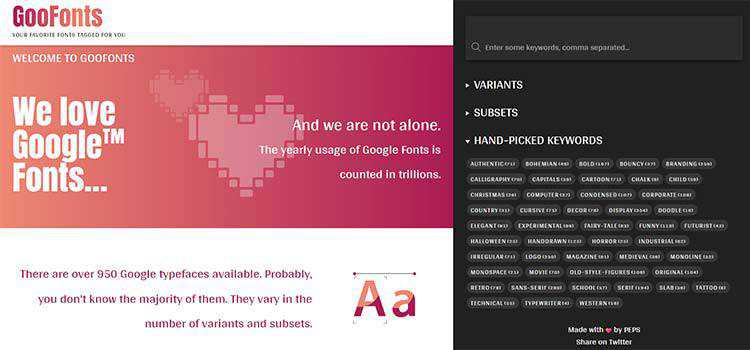
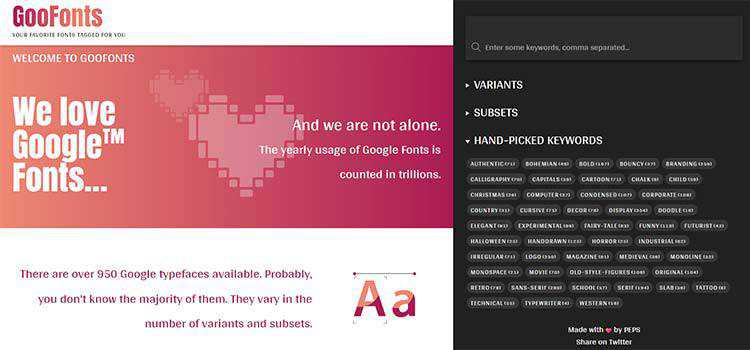
GooFonts – Use this resource to find Google Fonts based on tags. Great for discovering lesser-known items.

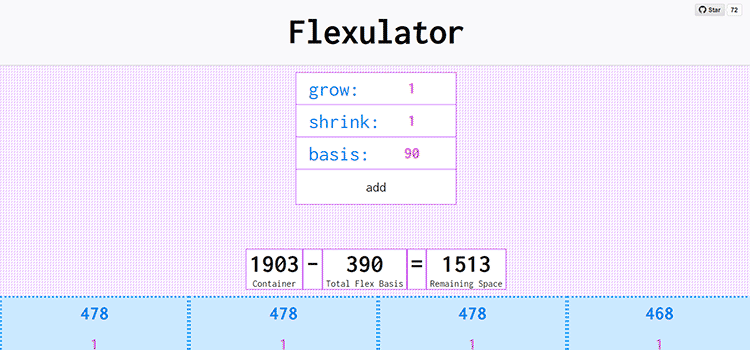
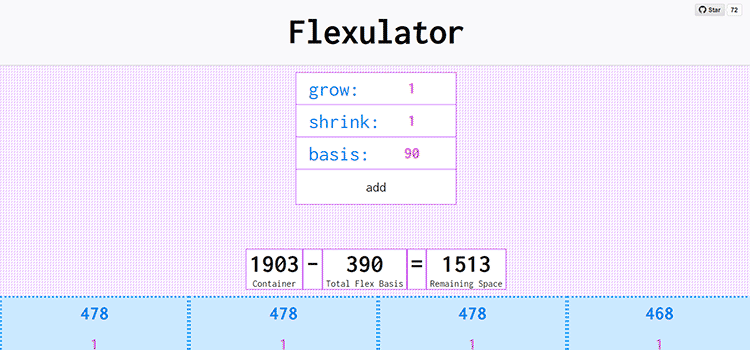
Flexulator – An interactive CSS Flexbox space distribution calculator.

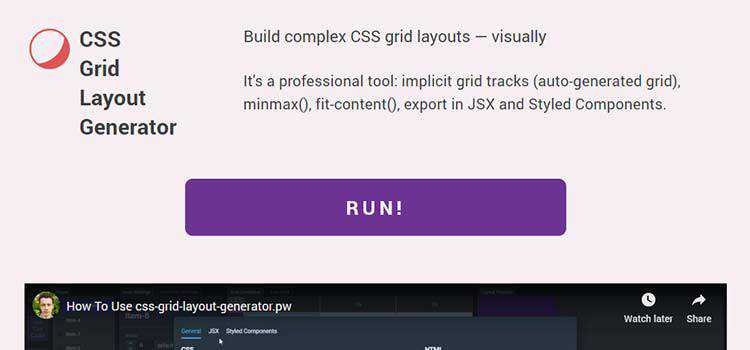
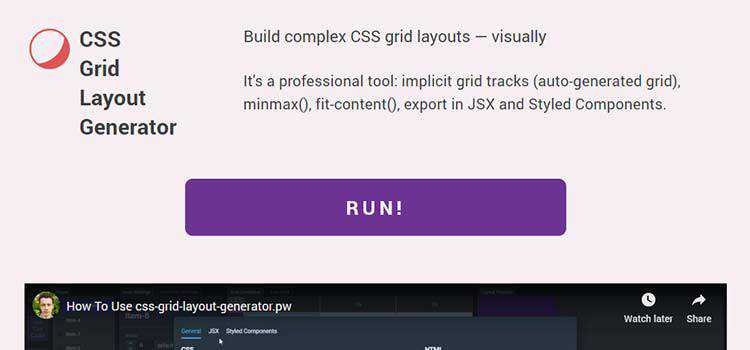
CSS Grid Layout Generator – Create complex grids with this visual tool.

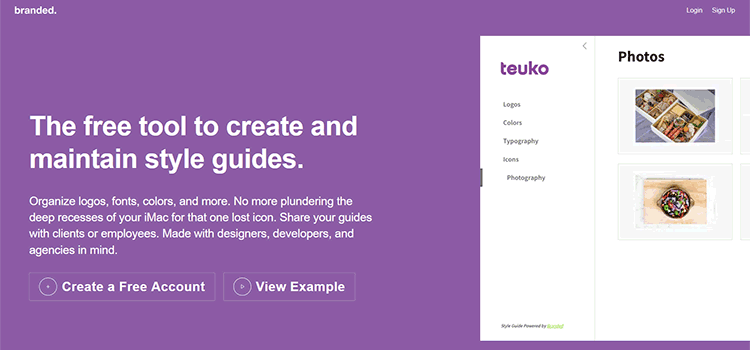
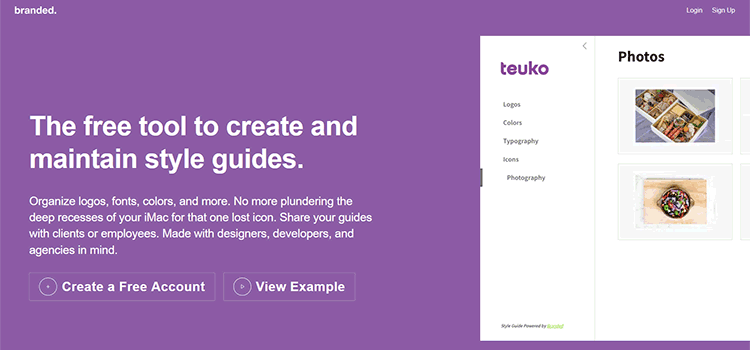
branded. – A free tool for creating and maintaining style guides.

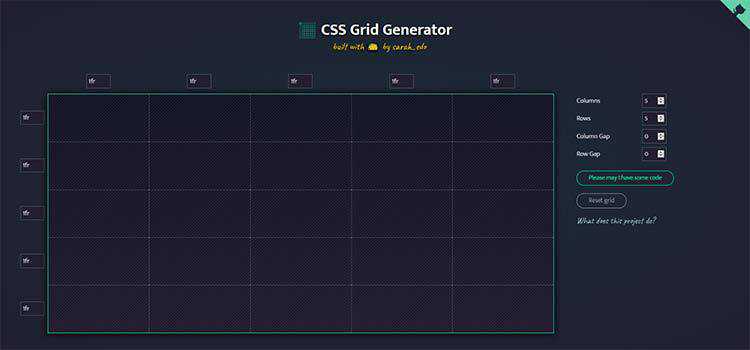
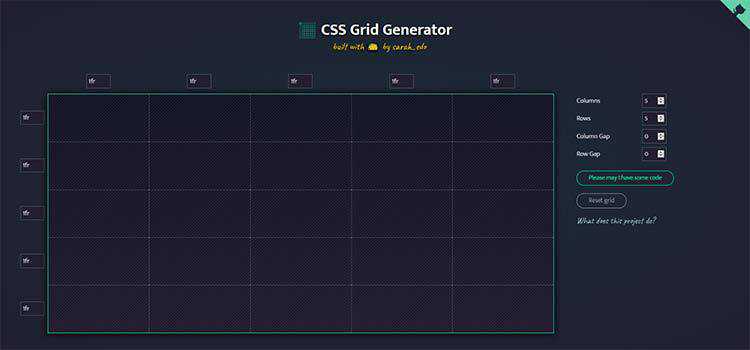
CSS Grid Generator – Build complex grid layouts via drag-and-drop with this tool.

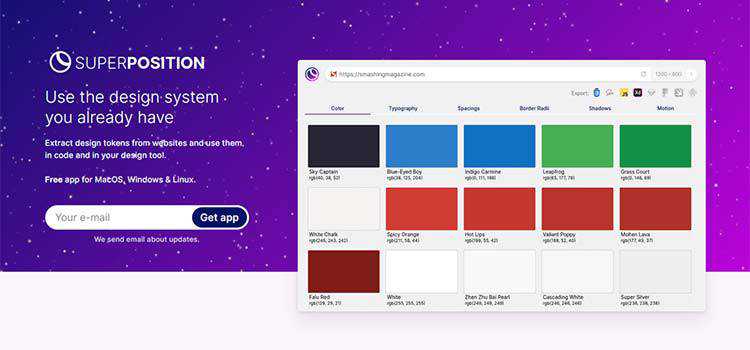
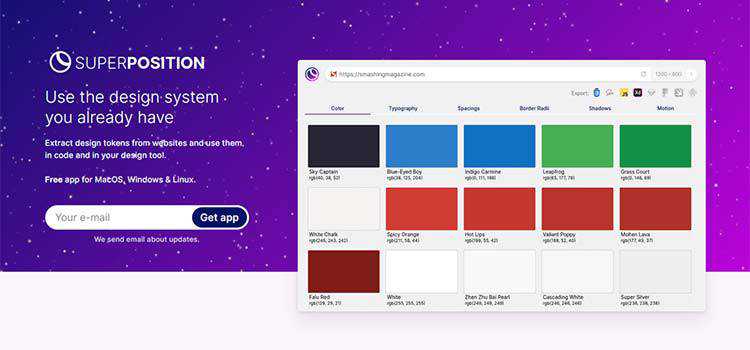
Superposition – An app that extracts the design tokens from your website for use in your favorite design tool.

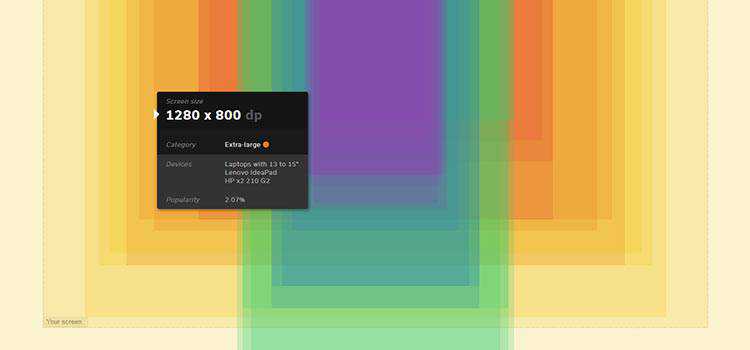
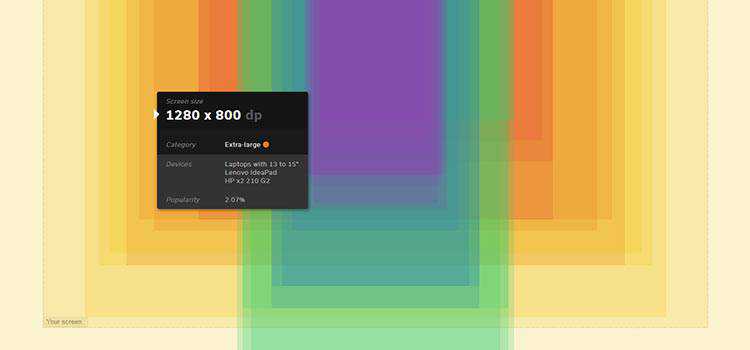
Screen Size Map – An interactive map displaying various screen resolutions and usage statistics.

Animated CSS Background Generator – Use this tool to create stunning backgrounds for your website.

DropCSS – A free tool that quickly and thoroughly cleans your unused CSS.

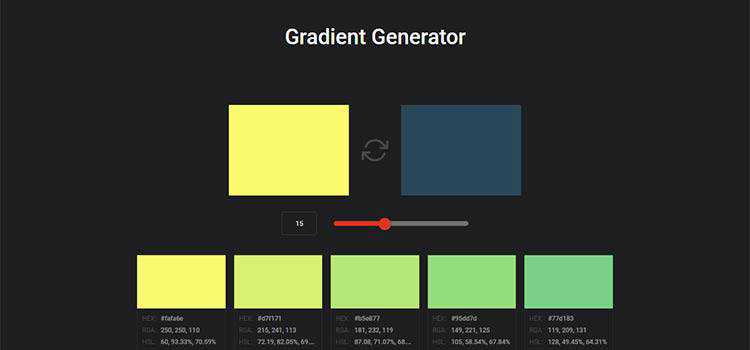
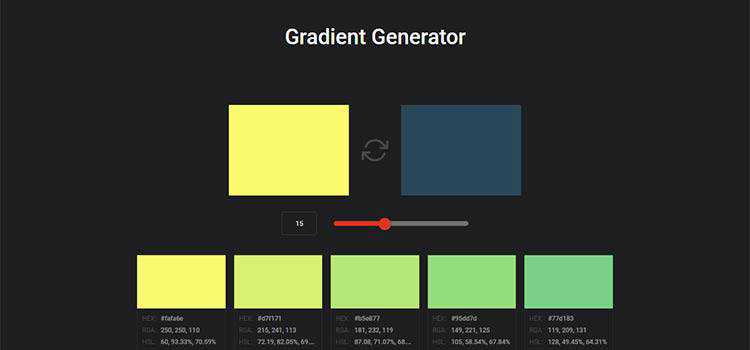
Gradient Generator – Take two colors and create a variety of custom CSS gradients.

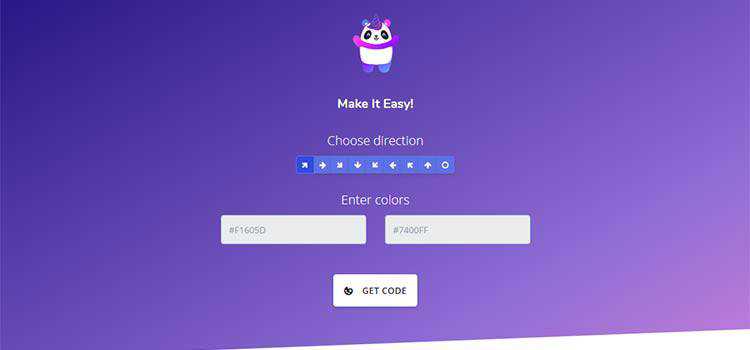
Mycolorpanda – Create CSS gradients in a breeze with this simple tool.

Amino – A live CSS editor for Google Chrome.

CSS Learning Guides & Cheatsheets
CSS Selectors Cheatsheet – A combination of a game, quick reference guide and printable cheatsheet.

Relearn CSS layout – Learn to harness the algorithms that power browsers and CSS to create better layouts.

CSS Guidelines – A detailed document to help you write more scalable and manageable CSS.

The Complete Guide To SCSS/SASS – The ins and outs of the popular CSS pre-processor.

CSS Layout – A collection of popular CSS layouts and patterns.

Flexbox30 – A guide for learning CSS Flexbox in 30 days via 30 code tidbits.

CSS Inspiration
Print to CSS – Check out a collection of print-inspired layouts recreated with CSS.

And, finally…
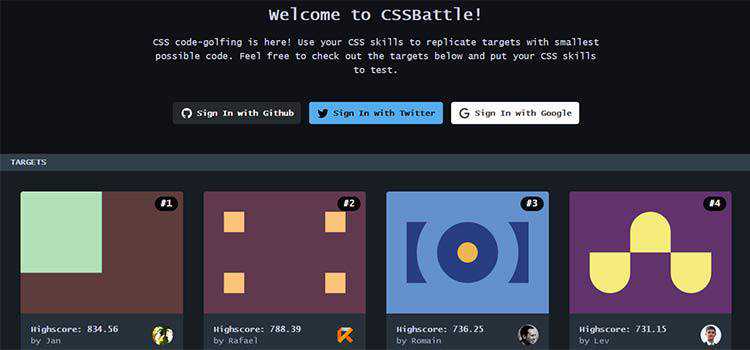
CSSBattle – Use your CSS skills to replicate targets with the smallest possible code in this golf-like game.

Our CSS Snippets Collections
More CSS Resources
You might also like to take a look at our previous CSS collections: 2018, 2017, 2016, 2015, 2014 or 2013.
And if you’re looking for even more CSS frameworks, tools, snippets or templates, you should browse our extensive and continually updated CSS archives.
The post Our 50 Favorite CSS Libraries, Frameworks and Tools from 2019 appeared first on Speckyboy Design Magazine.
Dozens of people find your business when looking for a type of product but aren’t sure which product fits their needs best. With a well-designed and organized category page, you’ll help people browse products easier and find what they want.
To help you get inspired, let’s take a look at some excellent category page design examples that showcase how you can design and develop these pages.
On this page, we’ll explore six inspirational category page design examples to help you get started with your product category pages. Want to get more tips and tricks about web design? Sign up for our newsletter, Revenue Weekly, to stay in the know-how!
1. HP
HP offers many category pages that provide users with a positive experience.
Let’s look at their desktop computer category page.
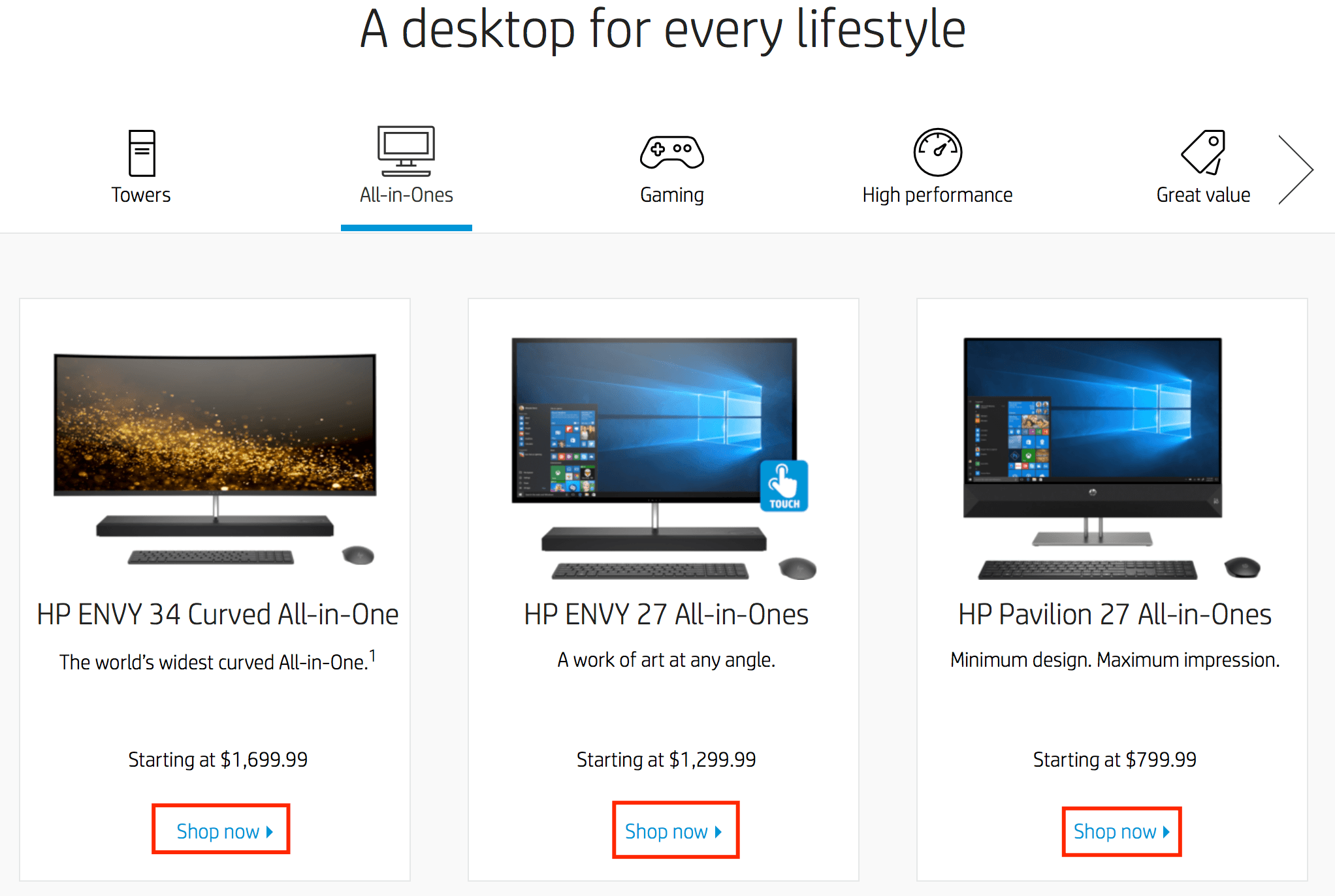
On this page, the user immediately sees a collage of desktop computers and accessories HP offers. When a user looks at this page, they can see high-quality photos of the desktop computers HP offers.
From gaming computers to all-in-one computers, users can choose different categories to explore different options.
If you scroll down the page, you’ll see a bar with icons for the different computer categories.
When users click on these different categories, they’ll see options for different desktop computers. If they see something they like, they can click the “Shop Now” button and explore that product.
![]()
Why this category page design works
The design is simple and visually appealing.
Users can easily find their options in one place in a visually appealing format.
Having the option to choose each category and see some products in that category also makes for an A+ shopping experience. This feature streamlines the buying process and guides users to their next click.
Overall, HP provides a great user experience for people just starting to browse computers.
How you can use this category page design for inspiration
When you’re doing category page design, you must think about your audience and how they’ll browse your products. Like HP, you’ll want to use high-quality photos to catch your audience’s attention and get them interested in your products.
Make it easy for people to browse products in a category too. Creating sub-categories within your category pages makes it easy for your audience to focus on what matters most to them.
2. Costco
Costco makes it simple and easy for you to browse products within a specific category.
You can easily see the different types of products they offer within each group.
![]()
Users can look at each category to figure out where they want to shop first. It makes it simple and easy for users to find the products they need in the right category. People also have the option to browse products based on same-day delivery or two-day delivery options.
Why this category page design works
This layout works well for people looking to browse products in different categories. It helps users find the category they need and get straight to the products they want.
How you can use this category page design for inspiration
Creating categories with photos is a great way to guide people to the right product listing pages. By creating a “Shop by category” section, you make it easy for your audience to get straight to what they need.
3. Staples
Staples takes a visual approach to their category page design.
Let’s take a look at their office supplies category page.
![]()
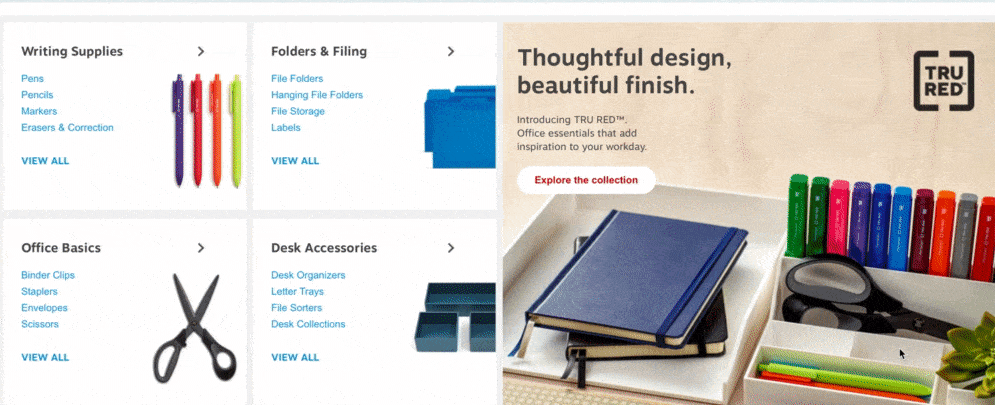
When you look at their product category design for office supplies, you immediately see a visual.
This visual element features numerous office supplies that Staples offers. As you scroll down the page, you see categories for different types of office supplies, like writing supplies, desk accessories, and folders.
Within each of these categories, you’ll see different types of products.
For instance, the writing supplies category features pens, pencils, and markers.
If you scroll down the page more, you can see categories for brand names.
This setup makes it easy for people to browse by brand name if they want a specific brand.
Why this category page design works
This category page works because it’s easy to find the information you need. People can find the right category and look at the products underneath it. It makes for a positive user experience that enables people to find products quickly.
How you can use this category page design for inspiration
Creating organized category pages will help your audience navigate your site better. You can break up your category pages into boxes, like Staples, to keep information separated and make it easy for your audience to browse your products.
4. Kohls
Kohl’s category page design allows users to browse the way they want to browse.
We’ll use their bedding and bath page as an example.
![]()
On this page, users see a bedroom filled with different bedding items. It has a slogan, “Create your comfort zone,” on the photo. This visual immediately draws users in and gets them to browse the page.
As you scroll down the page, you see categories for different bedding options.
From comforters to pillows, users can click on the product based on their interests. If you keep scrolling down the page, you can select bedding based on the size of your bed, making it easy to get to relevant products.
Why this category page design works
This product category design works because it allows users to get directly to the products they need. It helps them browse by product type or size. The page contains excellent visuals, so people know what they’re looking at, without reading the category name.
How you can use this category page design for inspiration
One of the best features of this category page design is the ability for users to browse sheets based on size. When you’re creating category pages, consider how you can build a better browsing experience based on this design example.
Think about how users shop for products and create a way to make it easier and faster.
5. Lowes
If you’re looking for simple, yet practical, category page design examples, Lowes’ category pages fit the bill.
Their category pages are organized, clean, and cohesive.
![]()
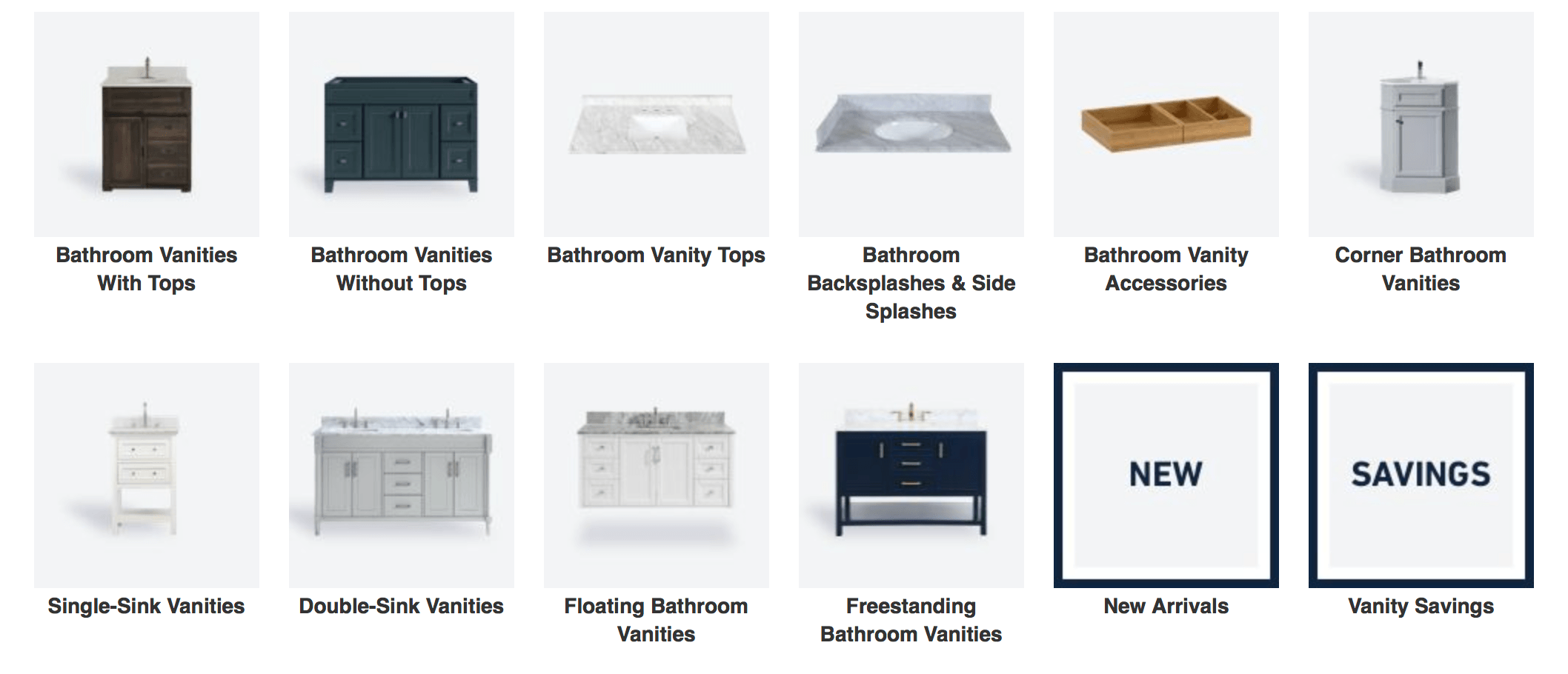
Lowes’ category pages for bathroom vanities and vanity tops are great examples. The beginning of the page lures people in by showing one of their vanities in a bathroom setting. As you scroll down the page, you see different countertop and vanity options available.
![]()
As you move down the page, you can shop for vanities by color or size. This setup creates a great shopping experience. It allows people to start browsing based on what they need, whether they’re looking for a specific vanity size or color.
Why this category page design works
This category page design example works because it fits with Lowes’ brand and keeps the brand image consistent. All the photos are the same style, creating a cohesive product category design. Additionally, Lowes created different ways to shop (color, size, look), that make it easy for users to find the right product.
How you can use this category page design for inspiration
Similar to Kohls, it’s great to offer multiple ways for your audience to shop so they can find the right product.
When you set up your category page design, think of the different ways people will look for your products.
Create different categories, like “by color,” “by style,” or “by brand,” to help organize your page and build a better browsing experience.
6. Apple
Apple is a pioneer of great design. From their phones to their commercials, every aspect of Apple is sleek, modern, and eye-catching.
Their category page design is no different.
![]()
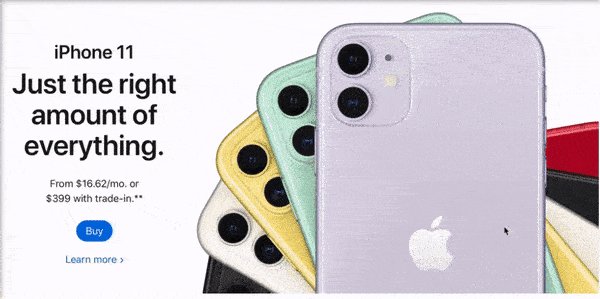
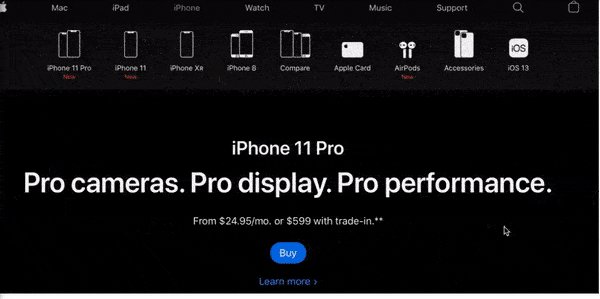
One of the best category page design examples is their iPhone page. Right at the top of the page, you see icons that allow you to view phone options, as well as accessories that go with their iPhones.
![]()
This design makes it easy for users to see their options for the right product on this product listing page. As you scroll down the page, you see bold, high-quality photos of the iPhone. These visuals get people to stay on the page and browse more.
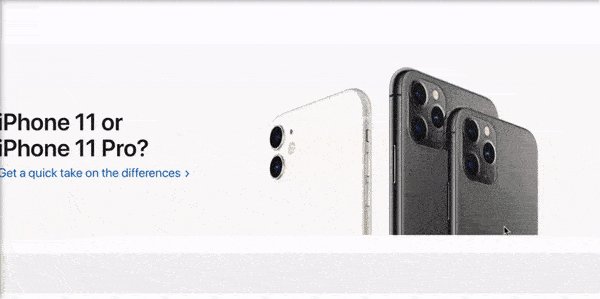
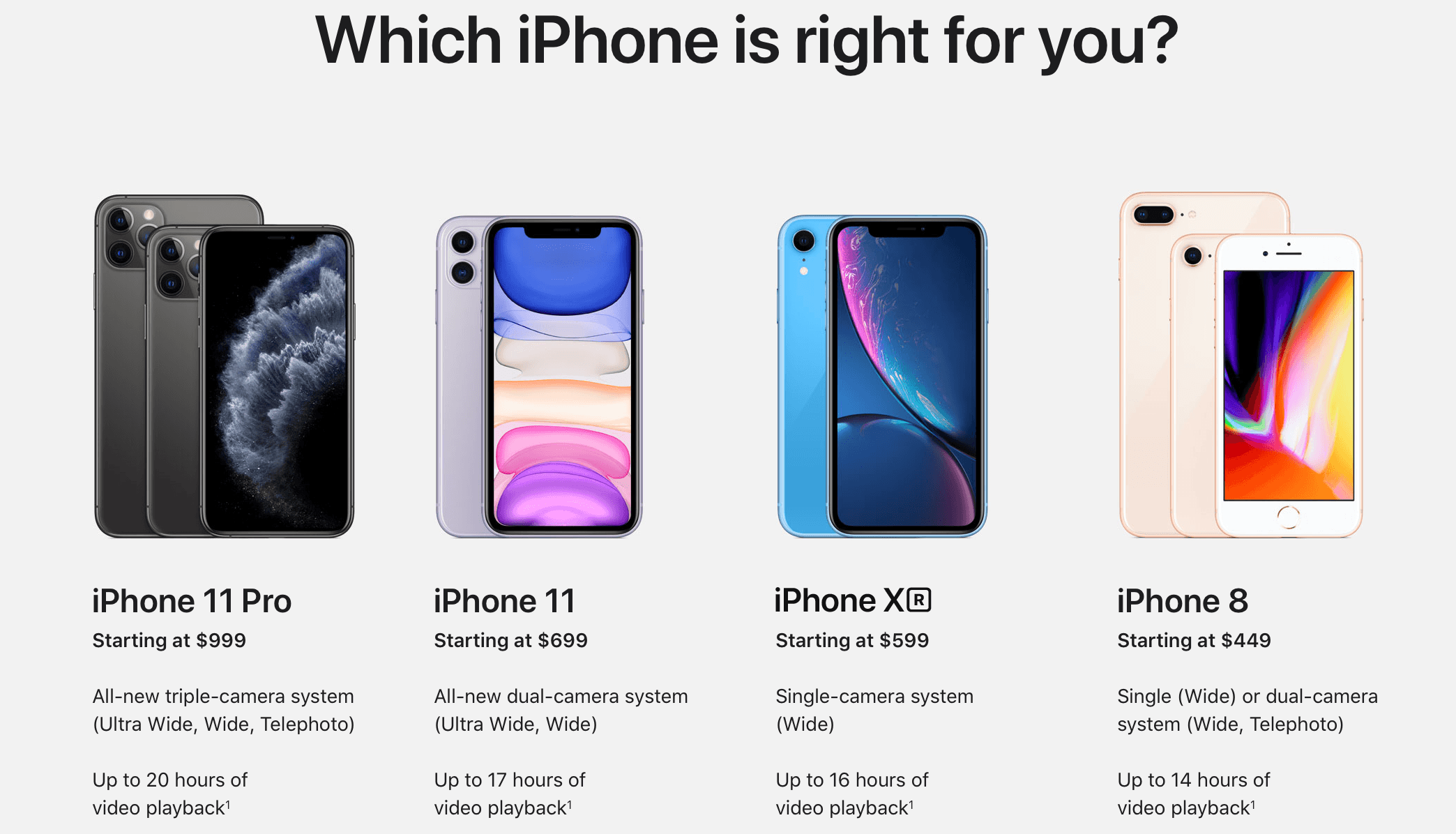
If you scroll further down the page, you’ll get to a section called “Which iPhone is right for you?”
![]()
This feature makes Apple’s design one of the best product listing pages because it allows users to see and compare the different types of phones before deciding which one is the best option for them.
Overall, Apple’s category page design is clean, attention-grabbing, and focused on the user.
Why this category page design works
Apple’s product category design ticks all the boxes. It reflects their brand style, provides stunning visuals, and makes it easy for users to weigh their options. It’s a visually dense product page, which keeps people engaged and gets them to learn more about the iPhone.
How you can use this category page design for inspiration
You can learn a lot from Apple’s approach to their category page design. From using high-quality images to creating product comparison features, there are many opportunities for you. Use this example to create product category pages that offer a better user experience.
Take these category page design examples to inspire your own
Your category page design is an integral part of your website.
Category pages play an essential role in helping guide people to the right products from your business. You’ll keep more people browsing on your site when you invest in designing category pages for your audience.
If you feel overwhelmed by this monumental task, WebFX is here to help.
We have an award-winning, in-house design team that can help you build a category page that wows your audience. Check out our portfolio to see how we can help you create a category page that works for your business!
To learn more about our web design services, contact us online or call us today at 888-601-5359 to speak with a strategist!
The post Category Page Design Examples: 6 Category Page Inspirations appeared first on WebFX Blog.
As 2019 draws to a close and we look ahead to another exciting year let’s take a moment to review what the WordPress community achieved in December.
WordPress 5.3.1 and 5.3.2 Releases
The WordPress 5.3.1 security and maintenance release was announced on December 13. It features 46 fixes and enhancements. This version corrects four security issues in WordPress versions 5.3 and earlier. Shortly afterwards, WordPress 5.3.2 was released, addressing a couple high severity Trac tickets, and includes 5 fixes and enhancements, so you’ll want to upgrade. You can read more about these releases in the announcements for 5.3.1 and 5.3.2.
Update on the Nine Core Projects for 2019
At the end of 2018, @matt announced the nine projects that would be the main focus areas for Core development in the next year. Have we made progress? Yes! @chanthaboune posted a full update on the team’s work. In brief, two of the projects have been completed and shipped in major releases, four are targeted for release in versions 5.4 and 5.5 of WordPress, and the remaining three have seen significant progress but are not yet slated for completion. These will continue to see progress throughout 2020.
Want to get involved in building WordPress Core? Follow the Core team blog and join the #core channel in the Making WordPress Slack group.
WordPress Major Release Calendar
The Core team has published a tentative release calendar for 2020 and 2021. This is intended to provide the community with more information about what lies ahead.
The schedule is considered tentative because there are always variables that could affect these plans — not least that the Core team may need more time to finish the work planned for a release.
Initial Documentation for Block-Based WordPress Themes
The Gutenberg team has started working on the initial documentation for what block-based themes might look like, marking a significant change in the way themes are conceptualized. With full-site editing now a realistic goal for WordPress, themes will certainly look different in the future.
Want to help shape the future of block-based themes in WordPress Core? Following the Core team blog is a good start! You can also join in on the discussion on this blog post, or help out with the work to create a demo space for experimentation with the future of themes. As always, contribution to Gutenberg on GitHub is open to everyone! Join the #core-editor channel in the Making WordPress Slack group to see what other people are saying, and contribute your own thoughts.
Gutenberg Updates Abound
It’s been a busy month for Gutenberg! Version 7.0, including a new navigation block, was announced on November 27. This was followed by version 7.1, announced on December 11; it includes 161 merged pull requests that offer a fresh UI to new users, an option to switch between edit and navigation modes, captions for the table block, and many other enhancements.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Arrival of the BuddyPress Beta Tester Plugin
On December 2, the BuddyPress Beta Tester plugin was added to the WordPress.org plugins directory. This feature is a great way for the WordPress community to provide early feedback on releases.
You can download the plugin now. If you find that something is not working as expected during your beta tests, let the BuddyPress team know by submitting a ticket on the Development Tracker or posting a new topic in the BuddyPress support forums.
An Update on the Block Directory in the WordPress Editor
The Design team received lots of excellent feedback on the early concepts for the Block Directory. This feedback was incorporated into a Version 1 update to the #block-directory project. The Block Directory is to be included in WordPress 5.5, which is slated for August 2020. To learn more about the Block Directory, check out this announcement post and help out by sharing your feedback.
Want to get involved in building the Block Directory? Follow the Design team blog. If you have a block you’d like to include in the directory you can submit it following the information here.
Further Reading:
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.