We talk about it all the time. Being a web designer is about more than just clean code and pretty graphics. There are a number of other roles we play. Psychiatrist, psychic, support technician and all-around guru come to mind.
Part of our relationship with clients also involves sharing knowledge and gently prodding them to move in the right direction. That makes us motivational speakers/life coaches, maybe?
Regardless of what we call it, the action itself is vitally important. Because the web is constantly changing, designers are often an invaluable resource for clients.
We are a liaison that keeps them abreast of new developments that can have a direct impact on their business. This is especially so when it comes to smaller businesses that don’t have the resources to keep up on their own.
In that tradition, the following are some key areas where we can proactively fill in those knowledge gaps for our clients and some tips for doing so.
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Accessibility
Those of us in the web design industry have been talking about the importance of accessibility for years. However, clients have tended to show varying degrees of interest. In some cases, it feels like you could be shouting the message through a bullhorn and get a mere shrug in return.
Yet, this issue isn’t going away. Quite the opposite. Accessibility concerns haven’t been covered that much by the mainstream media. That is, until the now-infamous Domino’s Pizza case. It shows that companies can face legal (hence, financial) consequences for failing to accommodate all users.
This serves as an especially loud wakeup call in the United States, which has yet to enact any concrete rules regarding website accessibility.
It’s something clients need to know about. Whether approached one-by-one or through mass communication, there is an opportunity to get any stragglers on board. At the very least, we can make them better aware of what’s happening and what steps can be taken to address any shortcomings.
Aspects such as typography, color contrast and keyboard navigation are often fairly simple to tweak and go a long way towards more user-centric design. Plus, reinforcing good habits like setting ALT tags on images should also be emphasized.

Privacy
Here’s another area where clients really need a helping hand. Unlike accessibility, privacy concerns really are all over the news. And regulations such as GDPR again mean that real consequences can come from missteps.
Just about every website is collecting something. Tying in with virtually any third-party service provider means cookies and user tracking scripts will likely be in place. Not to mention the everyday server logging that most sites employ. Therefore, privacy policies and procedures to back them up need to be in place.
Obviously, web designers are not legal experts. So, while we can’t (and shouldn’t) be the sole provider of advice, we can certainly play the role of helpful messenger.
How does that play out? You might consider reaching out to your clients and explaining the issues at hand. Provide some links to related articles – especially those that demonstrate the seriousness of keeping user data private. Finally, encourage them to seek legal counsel on the matter and be proactive themselves.

Security
The web is simply teeming with security risks. Virtually every user is vulnerable in some way. The same goes for websites.
A hacked site can become infected with malware. That, in turn, makes the site potentially unsafe for users. Beyond that, it can destroy carefully-crafted SEO strategies and leak customer data.
Many clients just assume that it’s our job to handle this stuff. And while that’s technically true, they also have a major role to play in keeping things safe.
Designers can help guide clients towards implementing secure practices. Things like using strong passwords and not sharing them with just anyone. In addition, teaching a healthy skepticism of email scams and even any third-party software they want to install.
As they say, security is only as good as its weakest link. In some cases that can be a careless client. But this is something we can help to prevent. As such, it’s worth the time and effort to help them understand their own responsibilities.

Knowing Where to Draw the Line
All of the subjects above are not only important, they are also linked to some serious repercussions. For web designers, this means walking a bit of a fine line.
On one hand, there is a sense of duty that goes along with informing our clients about these issues. That’s what being proactive is all about – trying to call attention to problems before they become even bigger ones.
At the same time, there is a danger in taking on too much responsibility in any one of these areas. It’s one thing to fix some known accessibility problems with a client’s website. But it’s another to certify (without being qualified to do so) that their site is compliant. If the opposite is found to be true it can become a real nightmare.
That’s why it’s important to make your intentions and limitations clearly known. Let clients know that you can provide advice on a given topic, but that it’s best to speak with a legal expert where appropriate. You don’t want to leave yourself vulnerable should something go wrong.

The Benefits of Speaking Up
Quite often, our clients are busy. They’re wrapped up in their own daily grind and don’t necessarily have the time to focus on the intricacies of their website. So, don’t be too surprised if they don’t have a vast knowledge of accessibility, privacy or security best practices.
Web designers, however, are in a position to keep clients informed. And we have perhaps even a moral and ethical obligation to do so.
Helping others avoid potential problems feels great. Plus, there is the possibility of generating some revenue from these discussions as well. In all, it’s a win-win situation.
The post Areas to Be Proactive with Your Web Design Clients appeared first on Speckyboy Design Magazine.
No matter what type of video projects you’re working on, one thing is certain: you need to continually hone your skills if you want to stay on top of current trends and provide your clients with the best possible experience.
Not only that, but if you’re working as an independent contractor, you need to know how to protect and grow your business so you can avoid the feast and famine cycle and have a steady stream of clients month after month.
You also need to stay on top of new software and equipment and one of the best ways to do that is by subscribing to industry newsletters.
We’ve gathered the best newsletters for videographers that will help you grow your business, hone your skills, and even deliver a few freebies for all your video projects.
Pond5 is a giant resource for royalty-free video footage and music library. Their newsletter gives you access to exclusive promotions, their huge library of video and audio assets, and inspirational content to get your creative juices flowing.

On this site, you’ll find various design assets and After Effects templates for all your video editing needs. When you join their newsletter, you’ll get an exclusive set of After Effects templates that you can use in your projects immediately as well as a freebie file every month.

This newsletter will give you an exclusive discount on RampantDesign effects and exclusive access to 4K products. Perfect if you’re looking to expand your video editing library.

Creative Planet Network offers a few options with their newsletter, depending on your needs. You can sign up for a weekly digest or go more granular and sign up for specific videography news.

GroundControl has an impressive number of LUTS for all your video editing applications and needs. They also offer free LUTS which you can get when you sign up for their newsletter.

If you want to learn more about color grading, this newsletter is the perfect choice. Delivered every Sunday morning, you’ll get news and tips about the craft and business of Digital Color Grading.
This site is the go-to resource for video production news, interviews, and insights. When you sign up for their weekly newsletter, you’ll get exclusive tutorials, tips, and links to their excellent weekly podcast.

Studio Daily is the leading website for all things related to digital content creation. Sign up for their newsletter that features a mix of original reporting, expert reviews and tutorials, interviews with leading creatives, and new creative techniques.

Envato Tuts Plus has a wealth of tips and tricks for mastering video editing software as well as new techniques you can use. Their weekly newsletter is a summary of video and motion design tutorials so you don’t have to worry about missing them.

If you want to learn more about making, producing, and editing videos, this newsletter will be right up your alley. You’ll get advice straight from the experts, industry news and informative articles about video-related products, tips, and exclusive discounts.

Final Thoughts
If you want to stay on top of industry news or simply get your hands on cool and free assets to use in your video projects, subscribing to various industry newsletters is a great idea. The newsletters in this collection will help you with tons of tutorials and free resources so be sure to join them.
The post The 10 Best Newsletters for Videographers appeared first on Speckyboy Design Magazine.

See the Sound: Audio Visualization CSS & JavaScript Code Snippets – A collection of scripts that bring a visual element to sound.

How CSS Grid changes the way we think about structuring our content – Why using CSS Grid can simplify page layout.

The Split Personality Of Brutalist Web Development – Do you know brutalist design when you see it?

The Emotional Rollercoaster of Being a Web Designer – A career in design can present some serious emotional challenges.

All Design Conferences – Find a conference worth attending with this simple list.

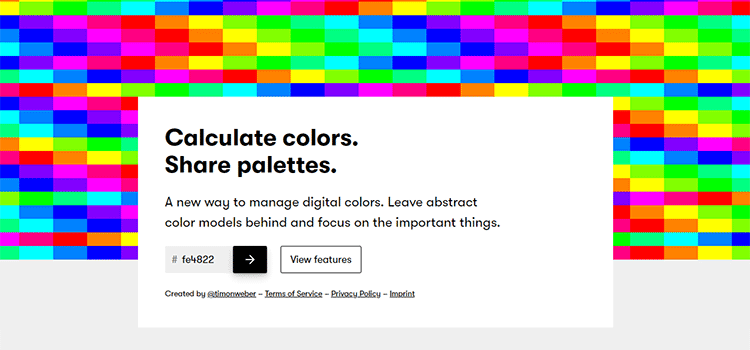
calcolor – A reference tool that provides each color with its own page, along with matching colors and variants.

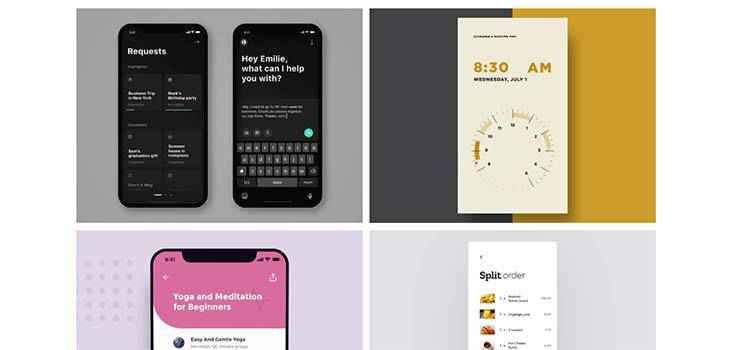
7 UI trends you should be watching in 2020 – Here are the trends that will lead us into the new decade.

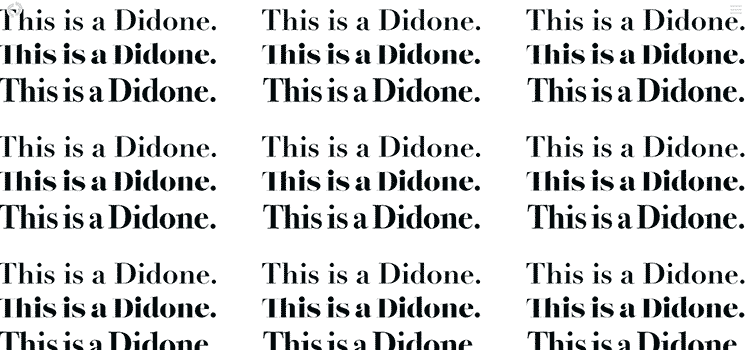
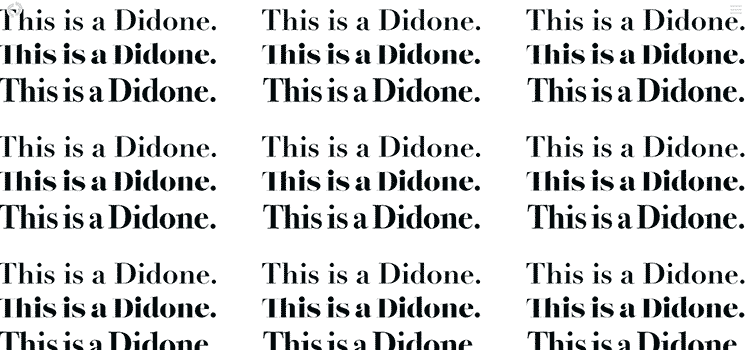
Here’s the typography of the next decade – Why Didone fonts will rule the 2020s.

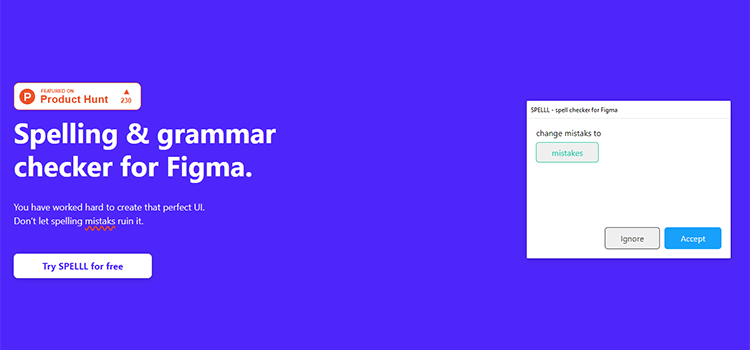
SPELLL – A spelling and grammar checker for Figma.

25 Free Sets of Brushes for Procreate App – Enhance your mobile art projects with these awesome free brushes.

25 Procreate Tutorials for Drawings, Illustrations, Paintings, and More – Use these resources to master the Procreate mobile art app.

KPI is an imperative tool for UX designers – Learn how Key Performance Indicator (KPI) can help you measure the success of your UX.

The Auto-Flowing Powers of Grid’s Dense Keyword – How to use grid-auto-flow: dense to keep a layout intact, no matter how much content is there.

beedii – A free, hand-drawn emoji font.

SleekBundle – Get high-quality vector graphics for your projects, with free assets added weekly.

126, 24×24 Icon giveaway – A free set of beautiful vector icons, with versions for light and dark backgrounds.

The post Weekly News for Designers № 523 appeared first on Speckyboy Design Magazine.