PHP Menu Builder Class

Read more at https://www.phpclasses.org/package/11509-PHP-Create-nested-menus-using-HTML-link-tags.html#2020-01-25-23:54:40


You’ve probably heard that WordPress is open-source software, and may know that it’s created and run by volunteers. WordPress enthusiasts share many examples of how WordPress changed people’s lives for the better. This monthly series shares some of those lesser-known, amazing stories.
Robert is a self-taught graphic and motion designer turned web designer (and aspiring web developer) from Malawi, Africa. Over the years, he has grown fond of WordPress and has become a loyal user. Still, the journey is rough.

Malawi is one of the poorest countries in the world. A tiny landlocked country with a population of 17 million, it’s largely rural and still considered a developing country. The average entry-level monthly pay for most skilled jobs is about $110. If you’re employed full-time in the creative industry and if you’re very lucky, you might be able to earn more than that. Employees earning more than $300 a month are rare to non-existent.
Robert has been a freelance graphic designer since about 2011. He started by doing gigs from his dorm in college and from home. Earnings from his freelance jobs increased his interest in entrepreneurship and he started to consider starting his own creative agency.
Robert first came into contact with WordPress in 2014 when he and a friend started a local tech blog. Before that, all he knew was basic, outdated HTML from high school and some knowledge of Adobe Dreamweaver. They decided to use WordPress, and their new blog looked like it came from the future. They used a theme from the repo and got such positive feedback from the blog they decided to open a content and media publishing agency.
While they got a few web redesign jobs thanks to the exposure the blog brought, they lacked the administrative and business skills needed and ended up going their separate ways. Then in his first real job after college Robert finally took it upon himself to learn the ins and outs of WordPress. He learned how to install WordPress on a server and did some research on customizing themes.
With that knowledge alone he got his first web design clients and started earning nearly as much as he did at his job. Robert soon realized that free WordPress themes would only take him so far, especially with his limited code skills.
Because in Malawi only people who travel abroad have access to credit cards, paying for premium themes was impossible. Like many WordPress designers in developing countries, Robert turned to using pirated themes instead. He knew that was both unsafe and unethical, and decided to learn how to code. Knowing how to build themes from scratch would surely help him rise above the competition.

Robert doesn’t have a lot of interaction with the WordPress community. Although he would search for solutions from blogs about WordPress he had never actually talked to or asked anyone from the community for a solution.
Robert believes that this isolation is the result of a glass ceiling — the WordPress community is partially online and partially in-person, but there isn’t a local group in Malawi. And because Malawi, like many other developing nations, lacks a way to pay online many can’t access premium support, online learning, or most other types of professional development. No matter how welcoming the people of WordPress might be, it can still feel like it mostly belongs to those with enough privilege to conduct business on the internet.
As most freelancers know, it’s really hard to learn while you also still need to earn. Add pitching to clients and shipping graphic design projects… there are only so many hours in a day.
Robert didn’t have a programming background and had always been more of a creative person. In order to grow as a web designer/developer, he needed to learn PHP. Again, without access to a credit card, that was complicated. Also, free coding training wasn’t as widely available as it is now.
Robert wishes that more developers would consider alternative ways for users who cannot pay for courses, themes, or plugins (whether that’s because of available infrastructure or otherwise). He wishes that WordPress tutors and developers would open up ways to accommodate aspiring learners in developing countries who cannot access plugins, courses, and themes, to be able to give back and to participate at another level.
WordPress has allowed him to build an income he would have no other way of earning and it makes a huge difference. He believes sharing stories like his will hopefully make WordPress products and services become more universally available. In addition, he hopes that more aspiring, self-taught developers will find courage in reaching out to connect with others out there.
Alison Rothwell (@wpfiddlybits), Yvette Sonneveld (@yvettesonneveld), Josepha Haden (@chanthaboune), Siobhan Cunningham (@siobhanseija), Topher DeRosia (@topher1kenobe)

This post is based on an article originally published on HeroPress.com, a community initiative created by Topher DeRosia. HeroPress highlights people in the WordPress community who have overcome barriers and whose stories would otherwise go unheard.
Meet more WordPress community members over at HeroPress.com!
Exploring the Use of Sticky Vertical Navbars – Check out examples of this elegant trend in navigation.

Tiny Helpers – A collection of free single-purpose online tools for web developers.

Using responsive modifiers to control layout changes in your components – Techniques for creating responsive elements with fewer compromises.

Areas to Be Proactive with Your Web Design Clients – Keeping clients informed about new developments that can affect their website.

BEM Methodology In CSS: A Quick Start Guide – Learn how to name and organize CSS components in a logical, easier-to-maintain way.

The Role of Animation and Motion in UX – A look at best practices when using animation in your projects.

Design System Checklist – Use this open-source checklist to help you plan, build and grow your design system.

The 10 laws of simplicity – Learn how to simplify through author John Maeda’s techniques.

The 10 Best Newsletters for Videographers – Newsletters that will help you grow your business, hone your skills, and provide a few freebies.

Liebling – A free, beautiful theme for Ghost that features a dark mode.

Things That Will Scare Your Web Design Clients – A look at situations that can cause a panicky client and how to handle them.

Motion – Create animated icons with this app, available for Mac OS and Windows.

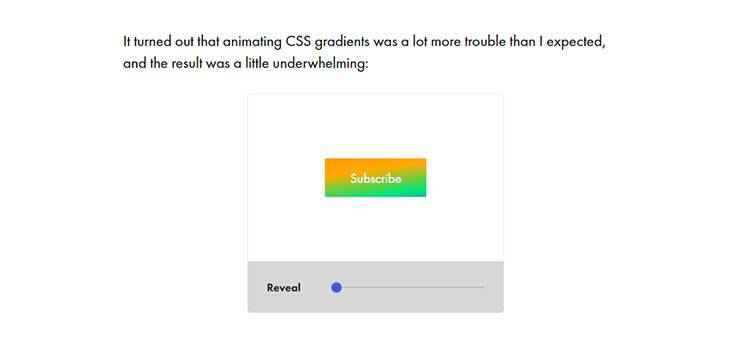
Magical Rainbow Gradients with CSS Houdini and React Hooks – The secrets behind animating a gradient (it’s harder than you think).

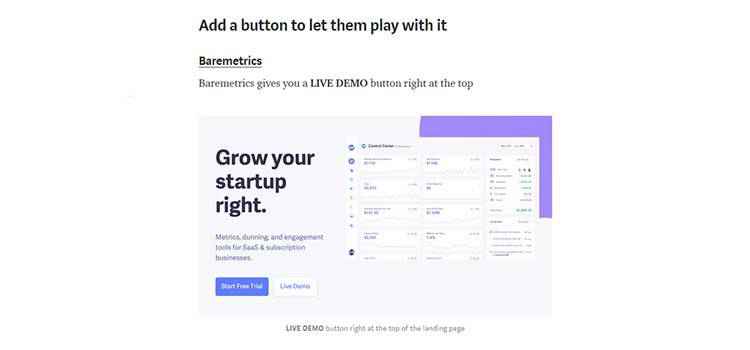
The new landing page is to have no landing page at all – Examples of landing page alternatives that get right to the point.

15 Tutorials for Creating Professional Product Mockups in Photoshop – Learn to create amazing mockups with this collection of helpful tutorials.

The post Weekly News for Designers № 524 appeared first on Speckyboy Design Magazine.
Not all website design gigs are created equally. The truth is that they will all vary in terms of compensation, scope and the overall experience you have.
But just about every project provides you with some type of benefit. They aren’t always monetary. And they aren’t necessarily obvious – at least not right away. It may require you to look back after the fact to find out exactly what you gained.
In that spirit, let’s take a look at some hidden gems that can come out of a web design project.
It seems like every website you build has an unexpected challenge along the way. There’s always that one bit of functionality or design element that (temporarily, at least) derails your entire schedule. Nothing else gets done until the problem is solved.
eCommerce websites are famous for this. Clients tend to want their shopping cart to do something that goes against the grain. It complicates and frustrates. But eventually, you find the right solution.
At the time, it’s easy to move on and assume that you’ll never have to deal with that issue again. But these things have a funny way of randomly popping up in other projects. Perhaps a new client saw what you had done for someone else, or they had an idea that was similar enough to a feature you implemented in the past.
The experience you gained the first time around can be invaluable. Even if you aren’t tasked with that exact same challenge again, a past struggle may provide just the insight you need. It will give you a solid foundation that you can use to navigate that next obstacle a little more smoothly.

Confidence can be a fleeting thing. One moment you have loads of it – but it might leave just as quickly. The right project may be just the thing you need to get your groove back.
The great thing is that this can happen in any number of ways. Hearing (or reading) some praise from a client after a successful launch certainly provides a boost. But it’s often the little things that offer an unexpected good feeling.
Things like experimenting with a new design technique or writing a piece of code that does something cool are prime examples. Sometimes, it’s just a matter of surprising yourself and feeling that sense of pride in your work. And it’s a feeling that you can achieve again and again as a project moves forward.
Much like the niche knowledge we mentioned above, the experience itself is also rewarding. You can think back to what you’ve accomplished anytime you need some positive vibes.

You’ll work on a number of website projects in your career. They may span a variety of industries and price points – not to mention all the different looks and functionality that go with them. Then, there are the personalities of those you work with.
Each one provides a different experience. And, over time, you’ll develop a sense of where your “sweet spot” lies. These are the types of projects that bring you joy. Along with that goes the price range and technical requirements that you feel comfortable working within. In addition, you will also develop a preference for the clients you work with and even the processes behind how you work with them.
On the other side of the coin are the projects and people that you want to avoid. This is equally important as you don’t want to become stuck in a bad situation.
There is a certain freedom in knowing the types of projects you want. This enables you to bring a higher level of focus to your business. It can even lead to better project outcomes.

Finally, among the biggest potential benefits of any website project are the relationships you gain. They are vital for keeping your business going strong over the long term.
The most immediate payoff is that a good working relationship often leads to repeat business. That client will come back to you for maintenance, redesigns and maybe even another new website or two down the line.
And, because they’re satisfied customers, they might even help you find new clients. Referrals are a huge bonus, as they get your foot in the door with a great reputation already in hand.
Plus, regular referrals can do wonders for the stability of your business. It means you can concentrate on the work itself, rather than wrangling new gigs.

Virtually every web designer is hoping to reap financial reward from each project. After all, we have rent to pay, too.
But money alone can be a short-term benefit. Once you’ve spent it, then what?
It’s those lesser-known perks that are the real drivers of growth. Gaining the right kind of experience and relationships will help you move up the ladder more than cashflow alone. They take time to accumulate, but are more than worth the wait.
The post Beyond Money: The Hidden Benefits of Web Design Projects appeared first on Speckyboy Design Magazine.