Following an action-packed December, 2020 is off to a fine start with some new releases and announcements. Read on to find out what happened in the WordPress project in January.
Release of Gutenberg 7.2 & 7.3
Gutenberg 7.2, the first Gutenberg release of 2020, was deployed on January 8th and included over 180 pull requests from more than 56 contributors. This was followed soon after by Gutenberg 7.3. New features include a new Buttons block, support in adding links to Media & Text block images, improvements to the Navigation and Gallery blocks, performance improvements, and accessibility enhancements. These releases also included many additional enhancements, fixes, new APIs, documentation, and more.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Proposal for an XML Sitemaps Feature Plugin
In June last year, a team of contributors proposed a feature plugin that would bring standardized XML sitemaps to WordPress Core. Since then, the team has been working to bring this to reality and have now published a working plugin to demonstrate this new capability.
The plugin is still in development, but the included features already provide much-needed functionality from which all WordPress sites can benefit. You can install the plugin from your WordPress dashboard or download it here.
Want to get involved in bringing this feature to Core? Follow the Core team blog, report any issues you find on GitHub, and join the #core channel in the Making WordPress Slack group.
A New Block-Based Themes Meeting
The Theme Review Team has announced that they will be holding bi-weekly meetings in the #themereview channel focused on discussing block-based themes. If you are interested in discussing themes within the context of Gutenberg’s full-site editing framework, this will be the place to do so! The first meeting will be held on Wednesday, February 5, at 16:00 UTC.
Want to get involved with the Theme Review Team or become a reviewer? Follow their blog, and join the #themereview channel in the Making WordPress Slack group.
Further Reading
- The Core team has started work on WordPress 5.4 and kicked off their planning with a summary post. You can follow all the v5.4 updates by watching the version tag on the Core team blog.
- The inaugural WordCamp Asia event is taking place in February. This will be the largest WordPress event in the region, bringing together around 1,500 WordPress enthusiasts from around the world.
- Two WordPress community leaders, @chanthaboune and @andreamiddleton, were nominated for CMX awards due to their work on the WordPress project, with @andreamiddleton winning the award for Executive Leader of a Community Team.
- A feature plugin has been proposed that introduces lazy-loading images to WordPress Core, which will be a huge step forward in improving performance all across the web.
- The Core team has put together an extensive and informative FAQ to help new contributors get involved in contributing to the project.
- One key priority for Gutenberg is the ability to control the block editor. There are already a number of APIs that control the experience, but there is a lack of consistency and missing APIs. A method to address this has been proposed.
- The Design team published detailed information on the recent design improvements in Gutenberg.
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.
A few years ago, social media was the apple of every marketer’s eye. It was supposed to boost our businesses and provide a whole new level of engagement with potential customers. So, how’s that working out?
Admittedly, I’m not the most fervent user of Facebook, Twitter or LinkedIn in terms of promoting my design business. But I’ve tried various techniques and have come away less than impressed with the results.
I’m personally convinced that trying to book traditional web design clients through these channels is a waste of resources. Today, I’ll explain why I feel that way, and also share some theories as to where the true value lies.
Who “Likes” Web Designers?
Back in the early days of Facebook, having a business page meant easily reaching every one of your followers. Of course, it didn’t stay this way for long.
Part of Facebook’s long-term strategy was to monetize reach. These days, getting your content in front of every fan requires promoting your posts.
For some industries, this may well be worth the cost. But for a freelancer or small web design agency, it seems like overkill.
That’s because of the type of following web designers tend to have. On Facebook, it’s often existing clients or supportive friends and family. Twitter seems to be designers following designers. LinkedIn is a tangled mess of professionals just looking for some self-promotion.
What’s the bottom line? Those looking for a new website probably aren’t following along. Therefore, paying to promote your posts may not produce the desired results. That being said, we can also forget about organically reaching new people through social channels. Those days appear to be long over.

Areas Where Social Media Actually Benefits Web Designers
So, maybe social media isn’t the client-magnet we all hoped it would be. That doesn’t mean these platforms have nothing to offer web designers, though. Quite the contrary.
There are some real benefits that come with participation. They just may not be as immediately gratifying as landing a new website client. Here are a few that come to mind:
Professional Development
The ability to level up your skills and knowledge is one of the biggest benefits of social media. Between the legions of individual designers/developers and industry-focused groups, you’ll find plenty of opportunities to learn.
As with anything on these networks, it’s all about following the right feeds. This takes some trial and error. But a good rule of thumb is to start with publications or individuals you trust for content and tutorials. From there, you’re bound to find new feeds of interest.
The fun part of this is that you might end up stumbling upon a tool or technique that you didn’t know about. These discoveries can lead to improving efficiency or even the development of a new service to sell to clients.

Expanding Your Network
Along with learning comes the chance to rub virtual elbows with others in the industry. This offers you a chance to commiserate with fellow designers and developers about the ups and downs of work. But it doesn’t have to be strictly professional. Even a bit of small talk about life can be a great way to reduce stress.
On the business side of things, getting to know other web pros can come in very handy. For example, asking your network about a challenging project can lead to some great suggestions – and maybe even a solution.
I can’t tell you how many times I’ve put out a question on Twitter, only to see my feed filled with helpful replies – usually within minutes. The camaraderie is wonderful, and it often leads us to try and help one another. This in itself is worth its weight in gold.

Consulting Possibilities
Finally, connecting with others opens the door to potentially getting hired on yourself as a consultant. It could consist of helping with a particular project, or develop into a steady gig. It’s not the traditional web design client, but it might actually be better for your business.
Quite often, booking a client who needs a website is one big jolt of revenue, followed by some maintenance money over time. Working as a contractor for another designer could be an opportunity to gain a consistent flow of higher-revenue projects. This isn’t a guarantee, but finding the right partnership is possible.

Social Media Has Potential, with the Right Expectations
As social platforms have matured, the realities of what they can do for various industries have become clearer. For some types of businesses, there is real potential for gaining new clients. Web design, however, doesn’t appear to be one of them.
That’s okay, though. There are some other areas where we can benefit. But much of it depends on our individual goals.
If you’re looking to sharpen your skills, there are a ton of groups and individuals out there to learn from. There are also plenty of opportunities to connect with other web professionals. And, if you’re in the market for some contracting gigs, the connections you make could help there as well.
No, social media is not the cure-all for a web design business. But there is some value. It just takes a realistic view of what you can achieve and a little patience.
Twitter Poll
I asked fellow web professionals about their experiences in reaching new clients through social media. Here’s their response. Feel free to chime into the thread as well!
The post Finding the Real Value of Social Media for Web Designers appeared first on Speckyboy Design Magazine.
Package:
Summary:
Watch folder and send email when new files appear
Groups:
Author:
Description:
This package can be used to watch a folder and send email when new files appear...
Read more at https://www.phpclasses.org/package/11518-PHP-Watch-folder-and-send-email-when-new-files-appear.html#2020-02-02-22:05:14

Package:
Summary:
Attach label tag values to model objects
Groups:
Author:
Description:
This package can attach label tag values to model objects...
Read more at https://www.phpclasses.org/package/11474-PHP-Attach-label-tag-values-to-model-objects.html

Whether you want to promote a new fitness class or gym session, you’re going to need the proper tools to get the word out. One of the tried and true methods of doing this is by passing out flyers. But if you lack design skills or time, putting together a gym flyer or fitness flyer can feel daunting.
It’s precisely for those folks we’ve put together this little collection of free fitness and gym flyer templates. All of the templates listed here would work great for promoting any type of fitness-related activity, gym, or event. Because honestly, why stress when you don’t have to?
Each of the following templates are marked as free but you’ll definitely want to be certain to double-check the fine print on each to ensure there are no stipulations, attributes clauses, or what have you.
Now with all of that out of the way, let’s dive into the collection!
Unlimited Downloads: 25,000+ Print Design Templates
Brochures, Business Cards, Resumes, Documents, Powerpoint & Keynote Templates, Mockups & much, much more!
You might also like: Free Business Flyer Templates, Free Fashion Flyer Templates, Free Music Event Flyer Templates, Free Party Flyer Templates, Free Real Estate Flyer Templates, Free Restaurant & Food Flyer Templates, Free Travel Flyer Templates.
If you want to promote a bike-related fitness event, like a marathon or even a spin class, the Biking Month Flyer Template is a fantastic choice. This template is editable in Photoshop and can be customized to suit any event or establishment thanks to its layered organization.

Promoting a yoga class? Then you’ll definitely love the Yoga Class Flyer template. This template is editable in Photoshop and Illustrator and is fully printable as well at 300 dpi in CMYK at A4 size. You can also edit it to appear however you’d like thanks to well-organized layers within the files and a free font is included.

The Fitness Body Builder Flyer template is a fantastic choice for promoting a gym. This template can be edited in Photoshop and relies on free fonts, which can be easily downloaded. The file itself uses well-organized layers to make edits simple and it’s also print ready at A4 size at 300 dpi. It also includes a free image, which can use or swap out.

Showcase the basketball court at your gym with this Basketball Flyer Design template. This option has a compelling design that you can easily customize with your personal info. It’s editable in Photoshop, fully layered, and printable on A4 size paper at 300 dpi in CMYK. The great thing about this template is the design is truly eye-catching.

The Bodybuilding & Fitness Flyer template is a PSD file with plenty of opportunities for customization. This template includes well-organized layers and uses a free fonts so you can get your flyers printed quickly. Easily swap out the photos used and change the color scheme to match your brand, too.

The Sports Event Flyer and Poster template is a fantastic way to promote a fitness event like a marathon, triathlon, or race. It offers plenty of space to feature a large image front and center and offsets this with a colorful backdrop. Add the details for your event across the top of the flyer, along the bottom, and in small text callouts. Edit the template in Photoshop then print it out.

Here’s another free gym flyer that speaks to the bodybuilding aficionados in your community. It’s sized at A4 in 300 dpi and CMYK so it’s ready for printing and relies on free fonts so the provided example is pretty much what the finished product will look like. Customize the text, colors, and images to your heart’s content, add your messaging and you’ll be off to the races.

This fitness flyer template comes with three separate Photoshop files, each of which uses a different color scheme. It’s sized at A4 so you can print it out on standard-sized paper. Plus, it’s set to 300 dpi and CMYK, so the printed flyers will look their best. It also uses a free font, which is super convenient.

The Fitness & Gym Flyer Template has an eye-catching design. It features a lightning bolt design down the middle of the flyer and you can insert a custom image. The file itself is fully layered and set to 300 dpi in CMYK so it’s ready to print. And you can make any number of customizations you want thanks to how the file is set up. Pair this with included free fonts and plenty of space to include your messaging, and you have an ideal flyer for your fitness business.

Here’s another flyer option you should check out. The Fitness Flyer Template is fully editable and customizable. This Photoshop file includes well-organized layers so you can modify the design as you see fit. It comes with two free fonts you can add custom graphics and images, and it’s totally print-ready at 300 dpi. This flyer is colorful and engaging to look at and will serve in the promotion of any gym well.

The Bicycle Event Flyer Set is the perfect choice for promoting a race in your local community. This template set comes with 3 Photoshop and 3 Illustrator files, an Instagram Post, and an Instagram Story, all of which you can use to promote your event. These fully-layered files are customizable, use a free font, and are printable at 300 dpi for your convenience.

Though this template is designed for spas and wellness centers, it could easily be used to promote a yoga class or event. This template is editable in Photoshop and includes well-organized layers that make editing easier. It’s also printable at 300 dpi in CMYK on A4 sized paper and offers plenty of spots on the flyer to promote your business.

Promote weightlifting and bodybuilding at your gym with this Gym Body Training flyer template. This Illustrator file is set to A4 size at 300 dpi in CMYK, so it’s ready to print as soon as you’re done making modifications to it. The design itself is super eye-catching and would serve you well in the promotion of your gym or fitness business.

The last template on our list here is the Yoga Campaign Flyer Template. This Photoshop file is such a lovely choice for promoting a yoga studio or class because of its simplicity. Insert a yoga-related photo of your choosing atop the intricately designed background, type in the details like location or class times, and then print it on standard sized paper. That’s all there is to it!

Hopefully, this set of free fitness and gym flyer templates will provide you with the resources you need to put together a stunning promotional campaign for your gym, fitness class, or fitness event. No matter which you end up choosing, we wish you the best of luck!
The post 10 Best Free Fitness & Gym Flyer Templates appeared first on Speckyboy Design Magazine.
Package:
Summary:
Parse and render SVG vectorial drawing as an image
Groups:
Author:
Description:
This class can parse and render SVG vectorial drawing as an image...
Read more at https://www.phpclasses.org/package/11517-PHP-Parse-and-render-SVG-vectorial-drawing-as-an-image.html#2020-01-31-22:42:47


Discovering the Freedoms of Freelance – There are a lot of freedoms that go with freelancing – but they’re not what you may think.

10 Useful and Hard-To-Remember CSS Selectors – This list of CSS selectors can help you avoid styling via JavaScript.

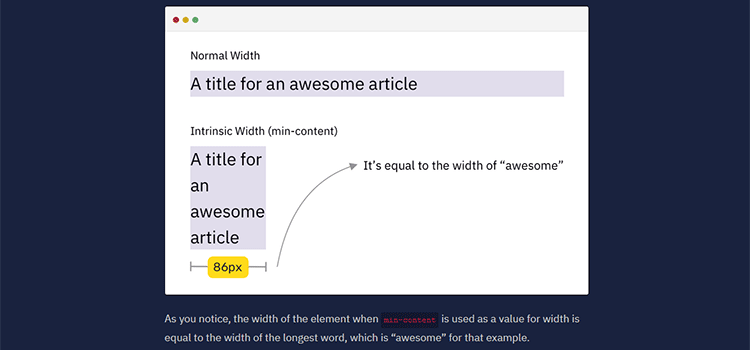
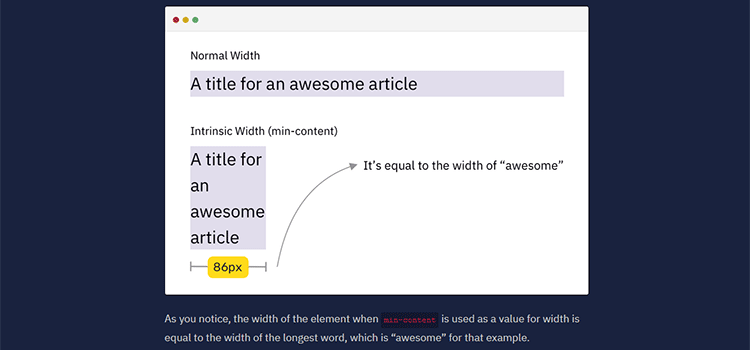
Intrinsic Sizing In CSS – Learn how to size an element based on its content.

Griddle – A modern CSS framework built with CSS Grid and Flexbox.

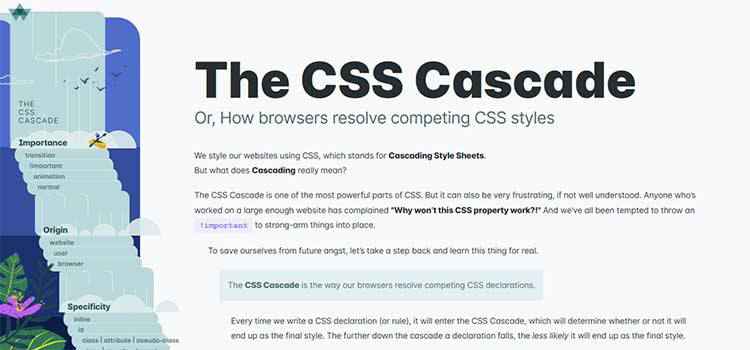
The CSS Cascade – Learn how web browsers resolve competing CSS styles.

Goodbye, Clean Code – Is clean code, at the expense of all else, truly worth it?

Beyond Money: The Hidden Benefits of Web Design Projects – Every project has value, even if it isn’t stacks of cash.

The Complete Beginner’s Guide to Design Systems – Answers to common questions, along with techniques for building your own design system.

PHP in 2020 – The present and future of PHP look very bright.

Optimising SVGs for the Web – Add these steps to your SVG workflow for top-notch looks and performance.

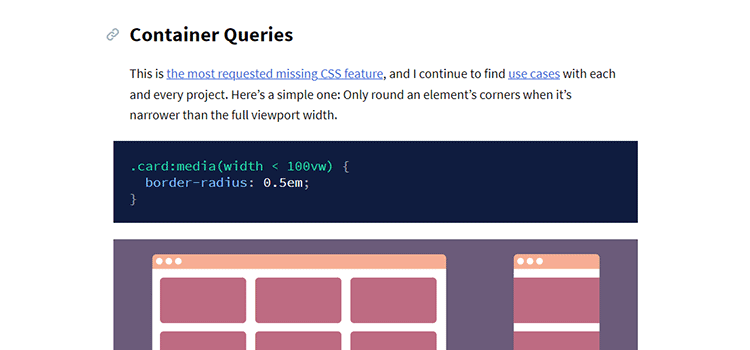
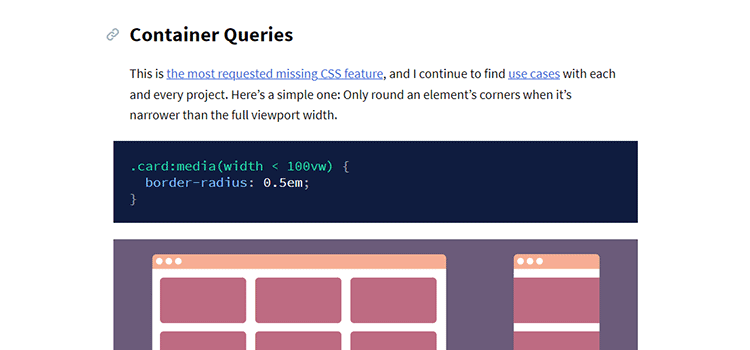
Some Imaginary CSS – CSS has come so far in recent years. Just imagine what it might do in the future.

30 Free Logo Mockup PSD Templates for Creatives – Create a stunning logo using one of these free mockup templates.

JetBrains Mono – A free, open source typeface geared toward developers.

gradientify – A free interactive SVG icon pack.

FontScan – An app that scans your Windows computer and finds all of your custom downloaded fonts.

The 35 Best Free Presets for After Effects – Speed up your video editing process with these free presets.

The post Weekly News for Designers № 525 appeared first on Speckyboy Design Magazine.
A free service has been added to the
Free Dynamic and Static DNS Services and Name Servers
page. This one provides dynamic DNS for those whose websites are hosted on their own computer and who connect
to the Internet with an address that changes each time. To avoid confusion, please note
that these are not services that give you free domains. You will still need to
obtain a domain name from
a registrar. In addition, for the average person who wants to
create a website
the standard way, you don't need these services.
Package:
Summary:
Setup a site to run using the Melis platform
Groups:
Author:
Description:
This package can be used to setup a site to run using the Melis platform...
Read more at https://www.phpclasses.org/package/11515-PHP-Setup-a-site-to-run-using-the-Melis-platform.html#2020-01-30-05:00:46

Package:
Summary:
Create project to use the Frdlweb/Webfan framework
Groups:
Author:
Description:
This package can be used to create project to use the Frdlweb/Webfan framework...
Read more at https://www.phpclasses.org/package/11514-PHP-Create-project-to-use-the-Frdlweb-Webfan-framework.html#2020-01-29-19:13:25