PHP Golden Rectangle Generator
Read more at https://www.phpclasses.org/package/11541-PHP-Create-a-rectangle-with-perfect-proportions.html#2020-02-21-09:08:23
Over the last decade or so, blogging has exploded in popularity and shows no signs of stopping. As such, bloggers are always on the lookout for a design that will make them stand out from the competition while allowing them to present their writing in a creative way.
Designing an attractive blog layout doesn’t have to be a drag when you have hundreds of quality pre-made PSD templates designed specifically with blogs and bloggers in mind. Check out this collection of the best free personal blog and magazine layouts to get your creative juices going.
We also have free portfolio PSD templates, free landing page PSD templates, free eCommerce PSD templates and free design agency PSD templates. If you’re looking for a complete PSD web template round-up, take a look at this post.
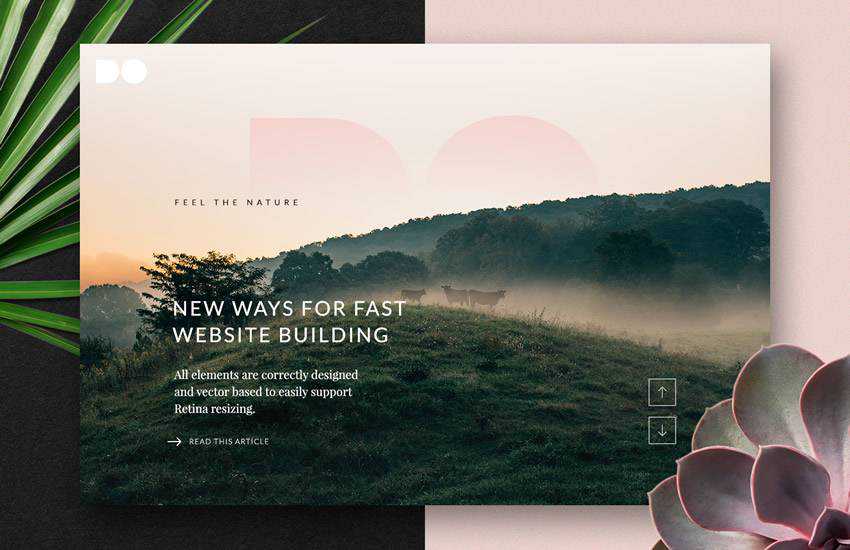
Try the Free DO template if you need a template that features a soft color palette and subtle typography. This template comes with 10 files that can be used for business or finance blogs, fashion or traveling blog.

The Alohan template makes a great starting point for a fashion blog but it can also be used for lifestyle blogs. It has a colorful, trendy design and it even includes a shop template.

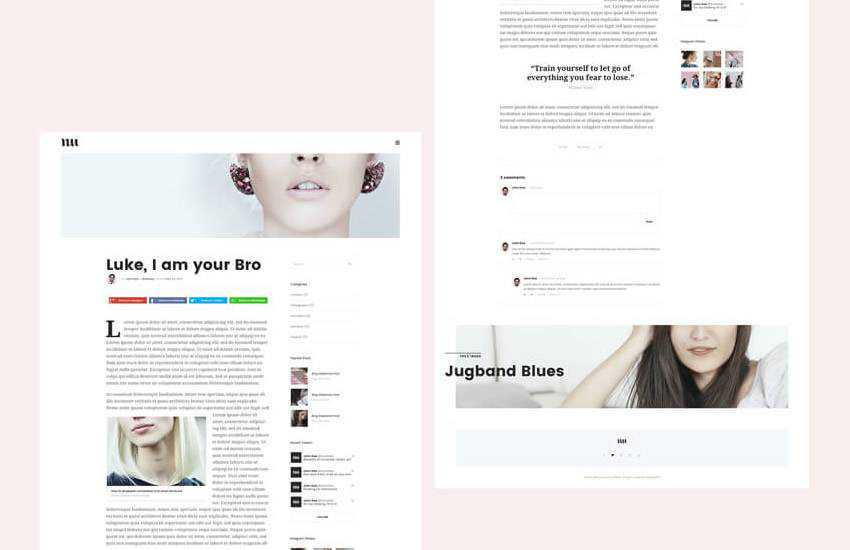
The Adios template is a great starting point for a single blog post design and you can easily build upon it to create the rest of the blog design. The template features a standard two-column design.

The Gute template features a fresh and clean design that would be perfect for many types of brands. The template comes with 27 page layouts.

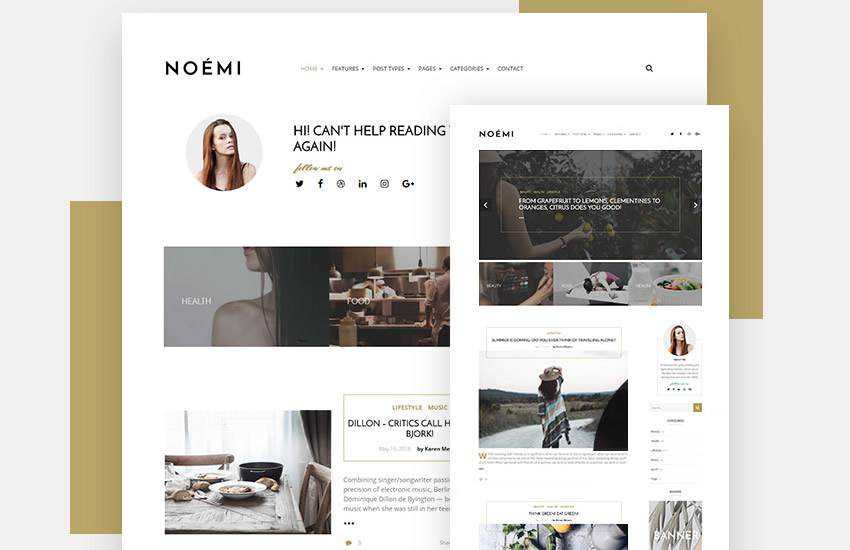
The Noemi template features an elegant, feminine design and allows you to create a homepage with a large header that’s perfect for sharing your blog’s mission statement or including a call to action.

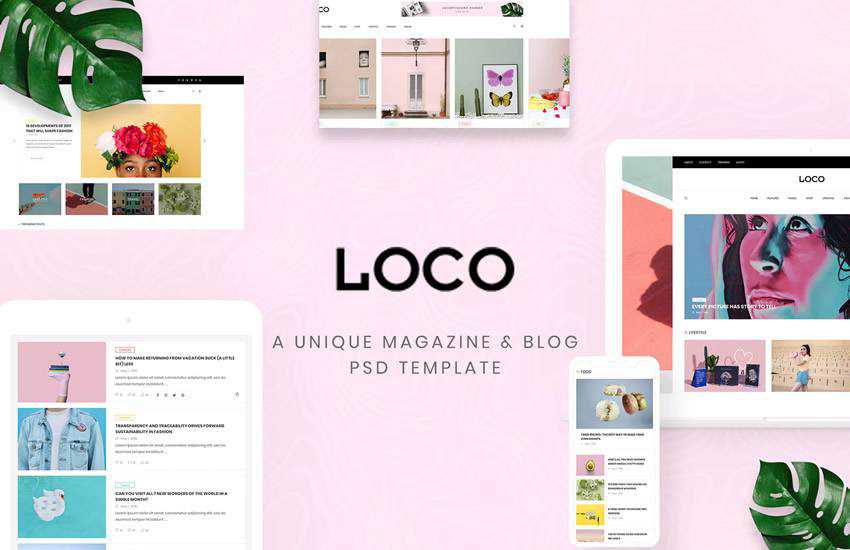
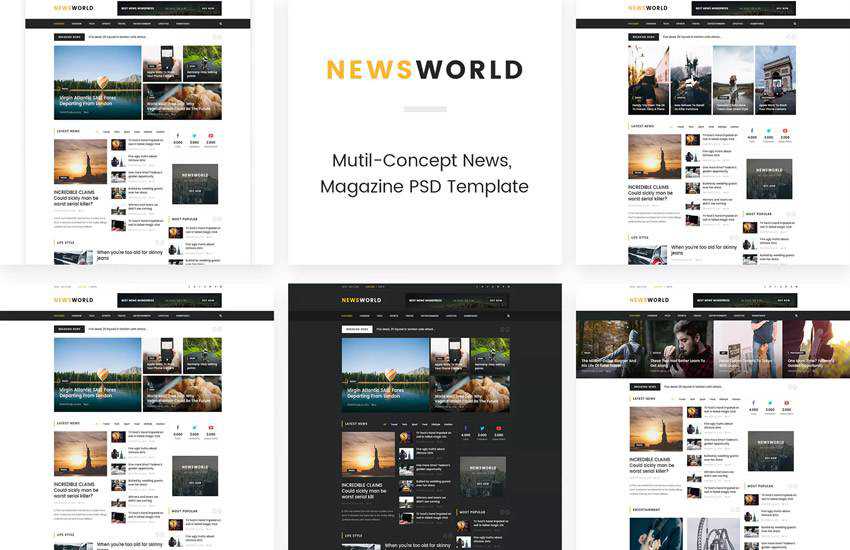
Another magazine based template that features a more standard layout. The template allows you to showcase plenty of content without making your pages appear cluttered. The template consists of 20+ layered PSD files that all are well-organized.

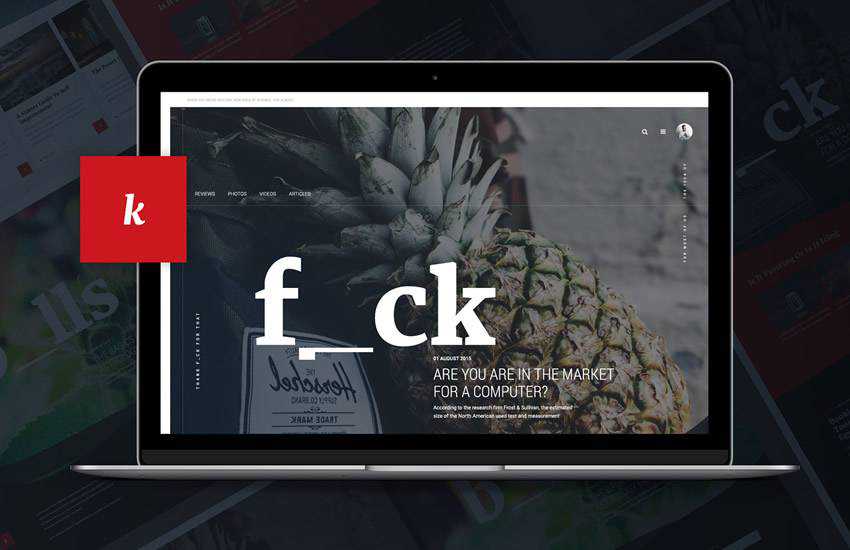
If you’re tasked with redesigning an online magazine, definitely check out this template. It features a modern grid-based layout paired with full-width sections that are perfect for adding featured posts or showcasing advertisements.

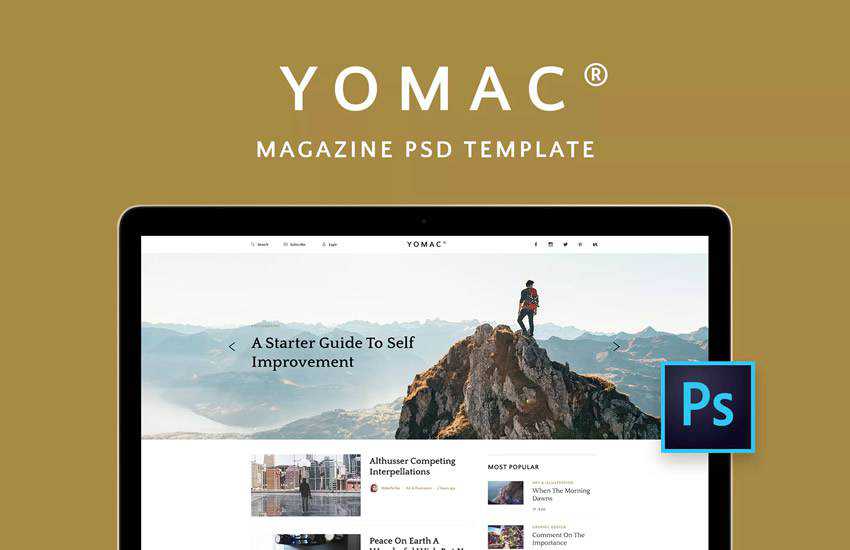
The Yomac template has a grand total of 12 PSD files. This template combines a minimalist design with excellent readability and usability. It’s a well-organized template, so you can easily customize everything you need.

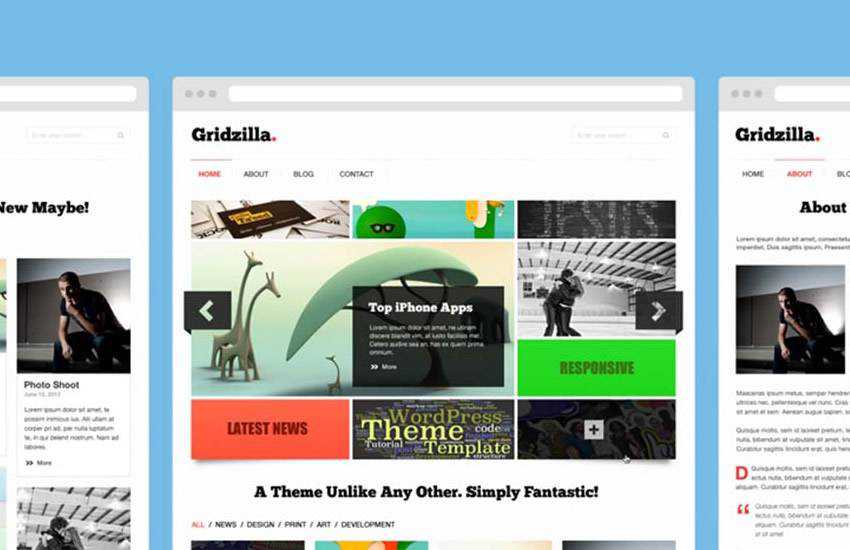
As the name suggests, the Gridzilla template has a grid-based layout that allows you to showcase featured posts from a variety of categories. The template includes several PSD files that are well-organized and can be customized quickly.

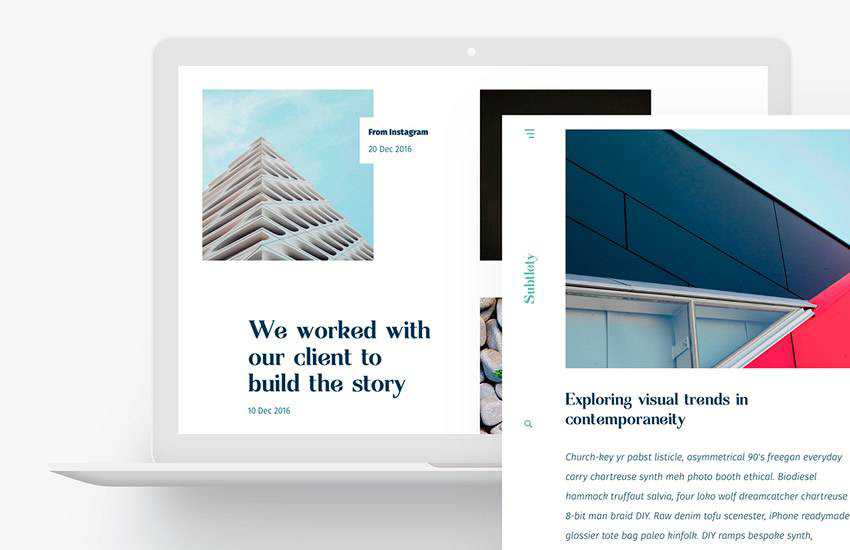
The Subtlety has a fresh and modern design. The template includes all the files you’ll need to design a complete blog website as well as fonts, icons, and other elements that were used to create it.

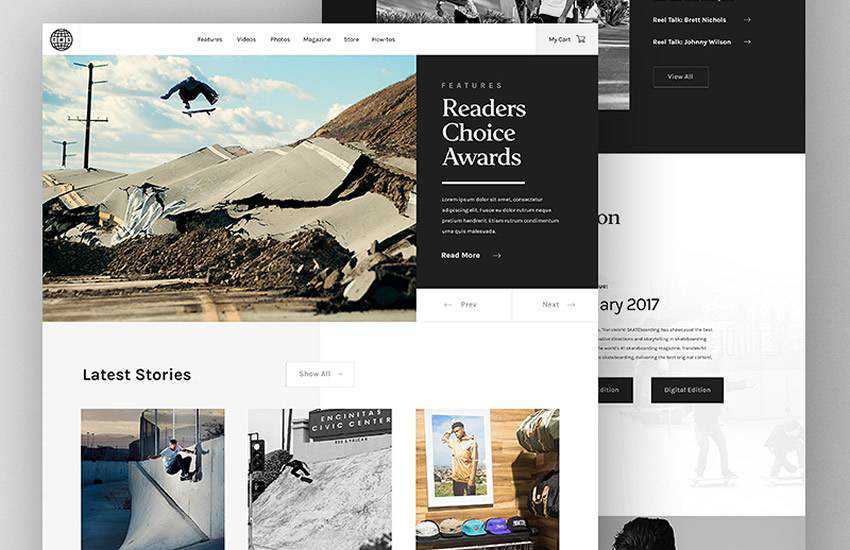
This template has a trendy design that’s perfect for a modern magazine. The template is a perfect choice for a lifestyle blog and contains several PSD files that you can easily customize.

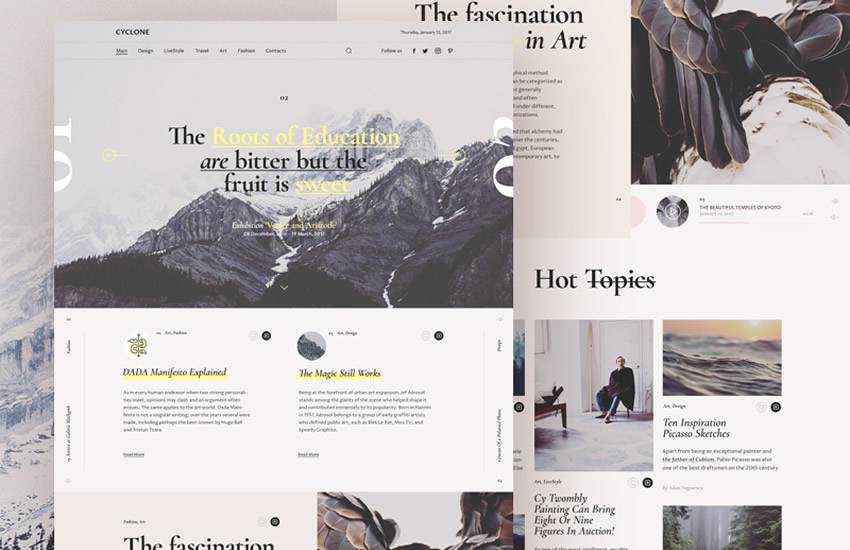
The Cyclone is a great starting point if you’re designing a travel blog. The template features stunning full-width imagery and a clean grid-based layout. You’ll find several well-organized PSD files that are easy to edit.

Breathe new life into any blog with these creative and unique PSD templates. From fashion and travel blogs to personal blogs and magazines, there is no shortage of templates, and this roundup only scratches the surface. It is, however, a good starting point when you need to come up with a blog design quickly.
The post 10 Free Personal Blog & Magazine Layout PSD Web Templates appeared first on Speckyboy Design Magazine.
Are you looking to start 2020 with a fresh web design for your business?
If so, you must know what you need to do in 2020 to have a website that drives success for your business. With website statistics for 2020, you can see what to do and what to avoid, which will help you build the best website for your audience.
Keep reading to check out 10 critical stats for web design in 2020! If you want to learn more tips and tricks for creating an impactful web design, subscribe to Revenue Weekly for information on the latest web design trends and more!
Your website is the heart of your online presence.
You must invest time and effort into building a website that will engage and delight your customers.
Let’s look at a few statistics about web design that show you why it matters to your business. We’ll cover what that stat means for your 2020 web design and how you can put these digital marketing statistics to work on your website.
When someone finds your business for the first time, you want to set a good first impression. Your audience’s first impression can have a lasting impact on how they perceive your business. When it comes to your website, the majority of first impressions come from your site’s design.
What this 2020 website statistic means
Your first impression is critical to keeping people on your site and getting them to come back. If you want to make a positive impact with your web design in 2020, build a beautifully designed site that catches your audience’s eye and gets them to engage on your page.
How to put this digital marketing stat to work
Create a visually appealing website that attracts your audience to set a positive first impression. Whether you do it yourself or hire a web design company, build a site that reflects your brand, looks visually appealing, and provides users with a positive first-time interaction on your site.
When someone finds your business online, you want them to see that you’re a legit business. With so many scams running around the web, a poorly designed website can make you look like you’re untrustworthy or running a scam.
So, if you aren’t investing time, money, and effort into building a beautifully designed site, you’re going to lose credibility and trust with your audience, as well as sales.
What this 2020 website statistic means
If you want to make the most impact with your website’s design, you need to invest in creating a high-quality, well-designed website. Without a beautifully designed site, you’ll risk losing trust from your audience and deter them from engaging on your site.
How to put this digital marketing statistic to work
Invest in high-quality design for your website. You can search for examples of great design to get a feel for how your site should look, so you can start to compose ideas on how to make a high-quality site. Choosing the right colors, visual elements, and layout will help you create a credible website.
Additionally, you’ll want to make sure your website is secure. Verify that your website has HTTPS and an SSL certificate to ensure that you’re providing a safe browsing and shopping experience for your audience.
Not only do you need to worry about setting a positive first impression, but you also need to worry about maintaining that positivity as users continue to browse on your site. A beautifully designed website will go to waste if users can’t correctly browse your website and find information.
If users can’t find information easily on your site, they won’t stick around.
What this 2020 website statistic means
You must emphasize user experience on your website, or you’ll lose leads to the competition. Investing in your site’s user experience leads to a $100 return for every $1 you spend. The key to a successful site in 2020 is a beautiful and functional website.
How to put this digital marketing stat to work
When you’re building your website, focus on elements that will help your audience have a better experience on your site. Focus on aspects like building an organized navigation, adding visual features to break up text, and ensuring your site loads quickly.
All these elements will help you create a more user-friendly website.
When you see website statistics for 2020, you’ll find that many stats focus on building a mobile-friendly website. With 74% of people more likely to return to your site if it’s mobile-friendly, you want to ensure your site looks great on mobile devices.

People spend 70% of their Internet time on mobile too. As more people gain access to mobile devices like smartphones and tablets, it becomes increasingly important to have a site that functions properly for these devices.
What this 2020 website statistic means
If you’re designing your website, you must make it mobile-friendly. Google looks at mobile-friendliness as a ranking factor in the search results, so if you want to have a chance at ranking highly, you must make your website mobile-friendly.
How to put this digital marketing statistic to work
A key component to a mobile-friendly website is responsive design. Responsive design ensures that your website adapts to whatever device a user uses. Additionally, adding thumb-friendly call to action (CTA) buttons and hamburger menus can help you create a better mobile experience.
You can check your site’s mobile-friendliness by using Google’s mobile-friendly checker tool.
If you needed a compelling reason to invest in web design, you’ve got it right here.
At least 73% of companies invest in design, from product to website design, so they can differentiate themselves from their online competitors. When you’re competing with dozens of companies on the web, you need to give your website a unique touch to help you stand out.
What this 2020 website statistic means
This stat is one of the essential website statistics for 2020 because it emphasizes the need for a custom website. If you’re relying on less customizable website templates, you’re going to blend in with the crowd. You’ll lose leads to competitors with more unique websites.
How to put this digital marketing statistic to work
If you want your brand to stand out from the competition, invest in a custom design for your website.
You’ll want to set a brand style guide for your website, so your site has a look that’s unique to your company. You can also partner with a web design company that will build a custom website for your business.
If there’s anything to know about web design, it’s that people want a beautiful website. They don’t want to look at a boring and dull site. Your audience prefers to see visually appealing websites that catch their eye and get them engaged.
You may think you don’t need to invest that much time into making your site beautiful, but your audience feels the opposite. If you’re going to try and get people to use your website, you need to create an immersive visual experience that pleases your audience.
What this 2020 website statistic means
It’s not enough to have a plain website with valuable information. Your audience wants visual stimulation, and you need to deliver it.
How to put this digital marketing statistic to work
Invest in creating a website that’s visually appealing and engaging. Visual elements, like photos, videos, and infographics, will make your site more attractive to your audience. Additionally, having a set color scheme will create a coordinated and visually exciting website.
Yup, you heard that right! Websites miss out on over two billion dollars of revenue every year because their sites don’t load fast enough. People hate to wait for information to load on websites, which deters them from making a purchase.

This website statistic for 2020 is crucial because it speaks loudly to your audience’s need to get access to information fast. Fast-loading sites will win over slow-loading sites, so you want to make sure you’re on the right side of that fight.
What this 2020 website statistic means
If you don’t have a fast website, your business gets left in the dust. Your competitors, with fast-loading sites, will garner more customers and revenue. Just increasing your website speed by one second increases your conversions by 7%.
How to put this digital marketing stat to work
You can use tools like Google PageSpeed Insights to see how quickly your site loads and figure out where you need to improve your site. You can also invest in page speed services to have an outside company optimize your website for you so you can focus on handling the new flow of customers.
We don't just want to tell you about the beautiful work we do.
WE WANT TO SHOW YOU
We've built over
WEBSITES IN INDUSTRIES LIKE YOURS
View Our Past WorkDesigning a beautiful website is just the first step to building a successful website. Once you have a good-looking site, you need to optimize it to operate seamlessly and engage your audience.
Let’s look at a few website statistics that focus on optimization and how you can optimize your site to make the most significant impact.
When you’re optimizing and building your website, don’t neglect the integration of videos. Users spend more time on pages with videos. This tool not only makes your site more visually appealing, but it gets your audience to engage with your website.

What this 2020 website statistic means
Walls of text on your site aren’t going to cut it. You need to add visual points of interest when optimizing your website to catch your audience’s attention and get them to engage with your page.
How to put this digital marketing statistic to work
Look at different pages on your site and figure out if there’s an opportunity to create a video that can better explain the information.
You don’t want to overdo it and use videos on every page. Creating videos for complicated concepts or lengthy information, however, will help engage your audience and create a better user experience.
When you look at marketing statistics for web design, you’ll find that the visual aspect is only half of the puzzle. The other half is the content you place on your beautifully designed website. The information on your site is just as important as the visual aspect.
Your design sets the first impression, and your content helps set the tone for your company. When you create content tailored to your audience, your audience is more likely to make a purchase, even if they weren’t planning on it. Valuable content can help you earn more conversions for your business.
What this 2020 website statistic means
Digital marketing statistics like this speak volumes about the value of content on your site. You need to have high-quality, tailored content if you want to attract leads and get them to purchase products from your site.
How to put this digital marketing statistic to work
If you want to put this website statistic for 2020 to work, start by creating relevant, high-quality content. Create a list of topics you think your audience would want information on and start researching them to see how relevant they are to your audience’s needs.
There are dozens of reasons your audience doesn’t return to your website. Page speed is one of the biggest issues business’s face when designing their site. With 83% of people expecting your site to load in three seconds or less, you must invest in helping your site load quickly.
Take this into consideration with the fact that people spend an average of 37 seconds on an article.
If people aren’t taking a long time to read your article, they’re not going to spend a bunch of time waiting for your site to load either.
What this 2020 website statistic means
When you design your website, everything needs to be fast. People need to access information and digest it quickly. You need to create opportunities where they can do that, so you provide website visitors with better user experience.
How to put this digital marketing statistic to work
As you create content, try different lengths and styles to see what catches your audience’s interest.
Make sure you also format your content so it’s easy for your audience to skim. Long content isn’t automatically bad for your site (it can help your site rank better), but it is damaging if your audience can’t skim through it.
With all these website statistics for 2020, you have tons of insight into how to design and optimize your website to create the best experience for your audience.
If you’re overwhelmed by all this information, don’t worry! Our team of over 200 experts is here to help you create the website of your dreams! With our team of award-winning designers, we’ll help you build and launch your dream website.
Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design plans!
The post Website Statistics for 2020: 10 Critical Stats to Know for Web Design appeared first on WebFX Blog.
As mentioned in this post, Matt will host a livestream on February 22 during Bangkok daylight hours. He opened an invitation to any speaker who was affected by the cancellation, and the livestream will include the following fine people: Imran Sayed, Md Saif Hassan, Muhammad Muhsin, Nirav Mehta, Piccia Neri, Umar Draz, and Francesca Marano as well as a Fireside Chat and Q&A with Matt Mullenweg & Monisha Varadan.
This should be a great way to get to hear from some speakers who have yet to share their knowledge on a global stage. WordPress is enriched by a multitude of experiences and perspectives, and I hope you are as excited as I am to hear new voices from a part of the world that is frequently underrepresented in the WordPress open source project.
Also exciting, the WordCamp Asia team has announced that they’re aiming for January 2021, so please mark your calendars now! This small but mighty team of trailblazing organizers has shown great resilience over the years they’ve spent, building toward this event. I am personally grateful for the hard work they’ve done and have yet to do, and can’t wait to thank them in Bangkok next year.
A new site has been added to the Free Royalty-Free Stock Photos page. This one provides both free photos and videos which you can use without paying royalties on your own website, presentations, etc.
WordPress 5.4 Beta 2 is now available!
This software is still in development, so we don’t recommend running it on a production site. Consider setting up a test site to play with the new version.
You can test WordPress 5.4 beta 2 in two ways:
WordPress 5.4 is slated for release on March 31, 2020, and we need your help to get there!
Thank you to all of the contributors that tested the beta 1 development release and provided feedback. Testing for bugs is an important part of polishing each release and a great way to contribute to WordPress.
Since beta 1, 27 bugs have been fixed. Here is a summary of a few changes included in beta 2:
WordPress 5.4 has lots of refinements to polish the developer experience. To keep up, subscribe to the Make WordPress Core blog and pay special attention to the developers’ notes for updates on those and other changes that could affect your products.
Do you speak a language other than English? Help us translate WordPress into more than 100 languages!
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you!
If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Latest PECL Releases:
PhalconDbAdapterPdoPostgresql to correctly identify bool fields instead of treating them as tinyint [#14722](https://github.co$PhalconCliConsole to pass current container to the PhalconMvcModuleDefinitionInterface::registerAutoloaders() [#14787](https://g$PhalconDbDialectMysql::createTable() to create default value with CURRENT_TIMESTAMP ON UPDATE/DELETE [#14797]PhalconStorageAdapter* to no longer accept the serializer option as it was clashing with the factory [#14828](https://github.com/$PhalconHttpRequest to return the correct host on an UnexpectedValueException [#14763](https://github.com/phalcon/cphalcon/issues/1$PhalconAssetsCollection to initialize position to 0 #14848
This release contains initial support for Redis Sentinel as well as many smaller bug fixes and improvements. It is especially of interest if you use persistent connections, as we've added logic to make sure they are in a good state when retreving them from the pool.
IMPORTANT: Sentinel support is considered experimental and the API will likely change based on user feedback.
Initial support for RedisSentinel [90cb69f3, c94e28f1, 46da22b0, 5a609fa4, 383779ed] (Pavlo Yatsukhnenko)
Houskeeping (spelling, doc changes, etc) [23f9de30, d07a8df6, 2d39b48d, 0ef488fc, 2c35e435, f52bd8a8, 2ddc5f21, 1ff7dfb7, db446138] (Tyson Andre, Pavlo Yatsukhnenko, Michael Grunder, Tyson Andre)
Fix for ASK redirections [ba73fbee] (Michael Grunder)
Create specific 'test skipped' exception [c3d83d44] (Michael Grunder)
Fixed memory leaks in RedisCluster [a107c9fc] (Michael Grunder)
Fixes for session lifetime values that underflow or overflow [7a79ad9c, 3c48a332] (Michael Grunder)
Enables slot caching for Redis Cluster [23b1a9d8] (Michael Booth)
Support TYPE argument for SCAN [8eb39a26, b1724b84, 53fb36c9, 544e641b] (Pavlo Yatsukhnenko)
Added challenge/response mechanism for persistent connections [a5f95925, 25cdaee6, 7b6072e0, 99ebd0cc, 3243f426] (Pavlo Yatsukhnenko, Michael Grunder)