Mezon CLI (New)
Read more at https://www.phpclasses.org/package/12333-PHP-Create-files-for-Mezon-framework-applications.html
All released in the past year or so year, each of these free web-based apps offers a time-saving solution to many of the web design tasks you will need to perform from time to time. Without ever having to install anything, all you have to do is bookmark and save them for that day when they will be called upon.
Some of these tiny time-savers will help you to better manage your SVG icon collections, organize code snippets, randomly create profile pictures, generate CSS animations, or even translate CSS selectors into plain English.
Whatever the web design time-saver you’re looking for, then the chances are you will find it here.
Table of Contents
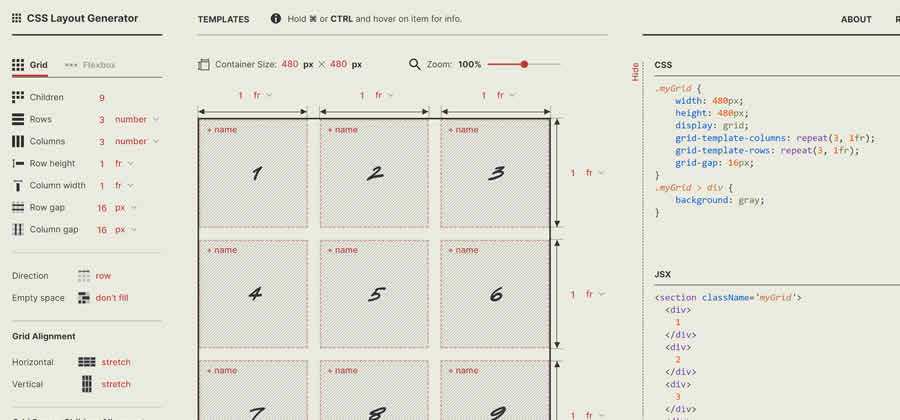
CSS Layout Generator – Create your ideal layout in seconds with this handy online CSS tool.
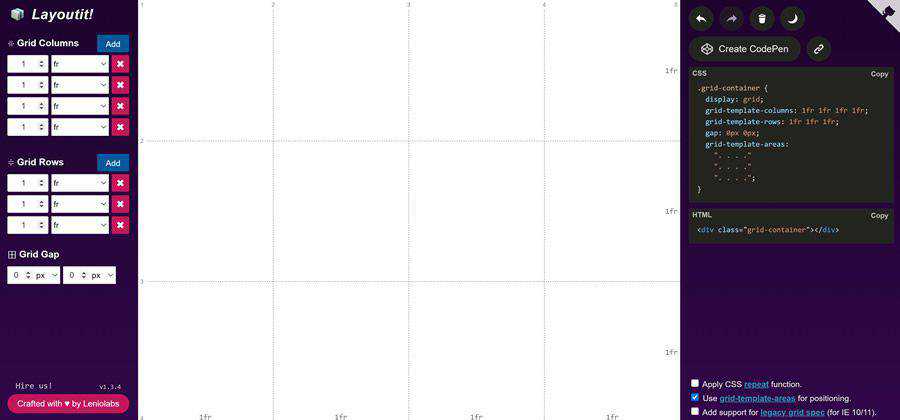
Layoutit Grid – Build your ideal CSS Grid with this online tool.
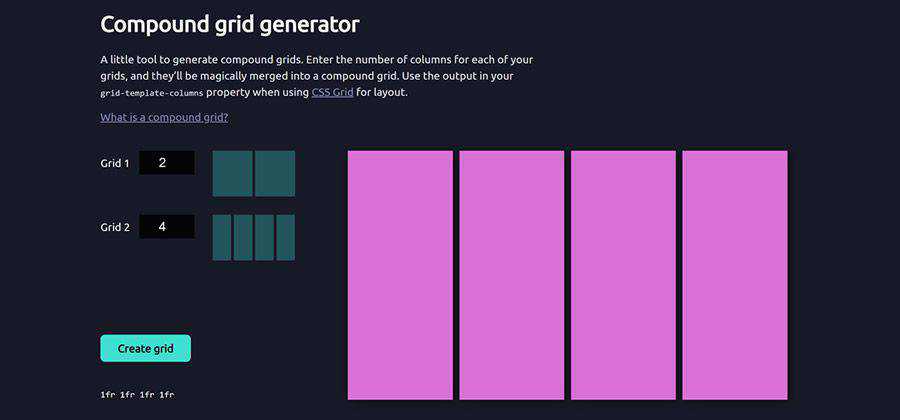
Compound Grid Generator – Enter the number of columns for each of your grids, and they’ll be magically merged into a compound grid.
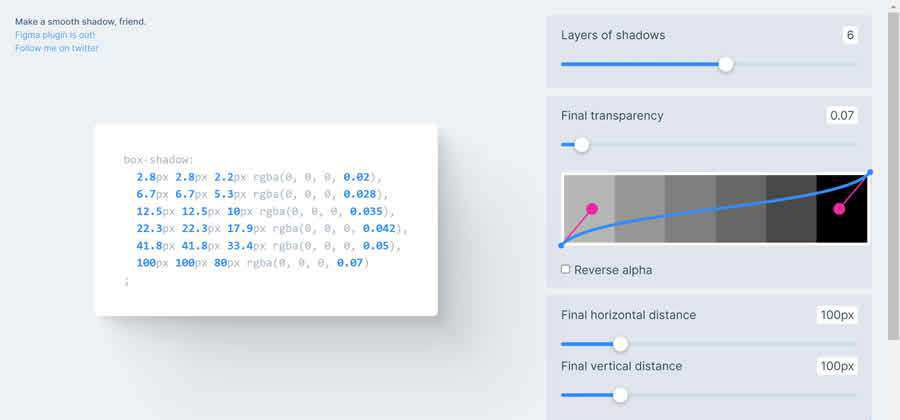
SmoothShadow – Use this online tool to generate incredibly smooth CSS box shadows.
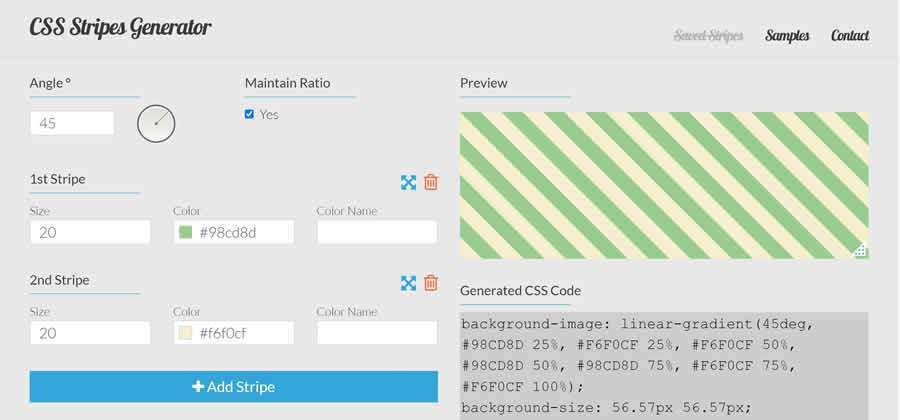
CSS Stripes Generator – Use this browser-based tool to create beautiful striped patterns.
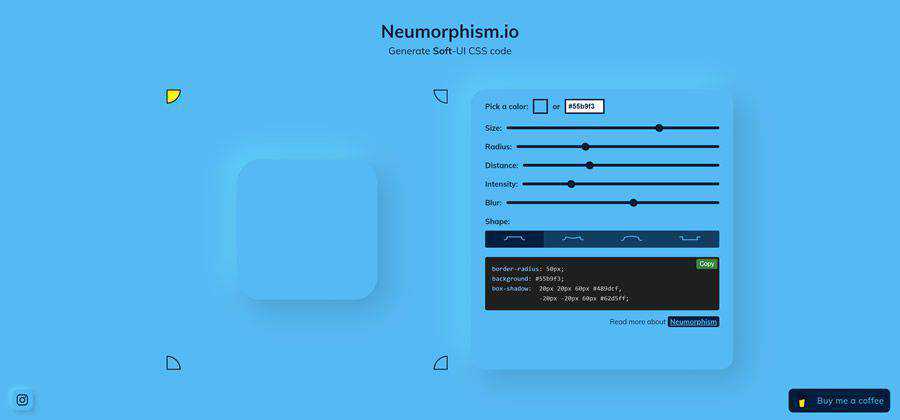
Neumorphism.io – A tool for creating Soft-UI CSS code.
zerodivs.com – Try this experimental UI editor for creating illustrations based applying styles (CSS) on a single HTML element.
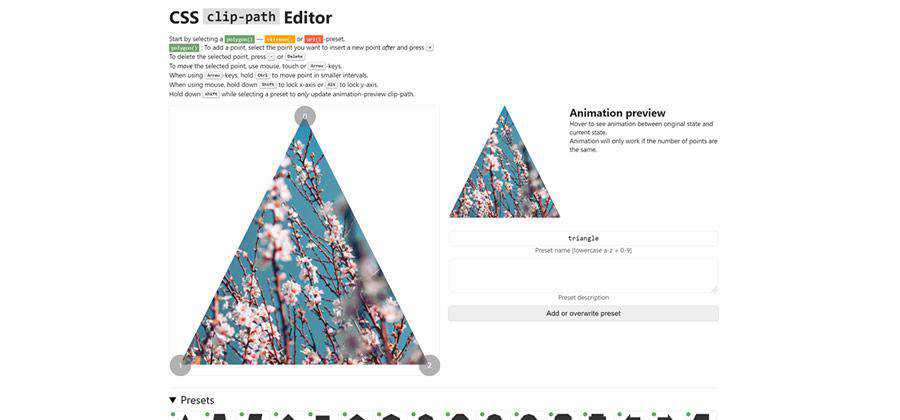
CSS clip-path Editor – This online tool will help you generate an awesome clip path.
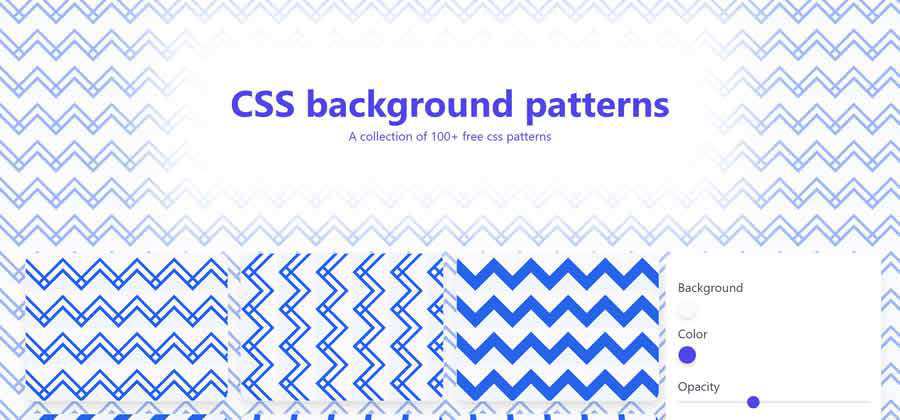
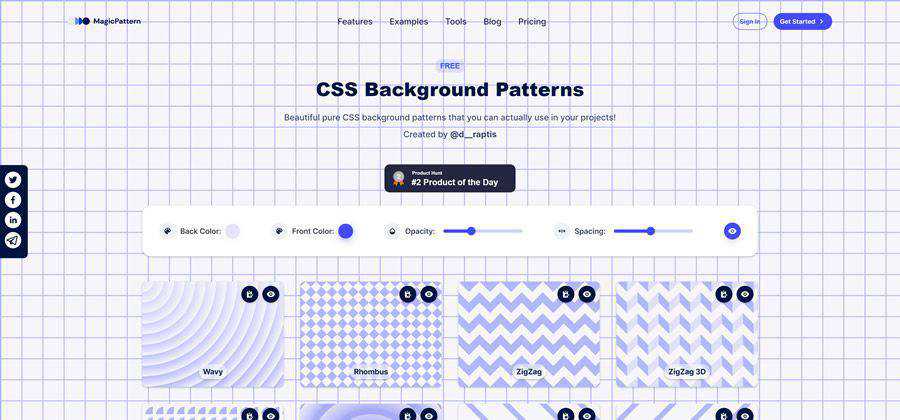
CSS Background Patterns – Find your new favorite background with this free CSS generator.
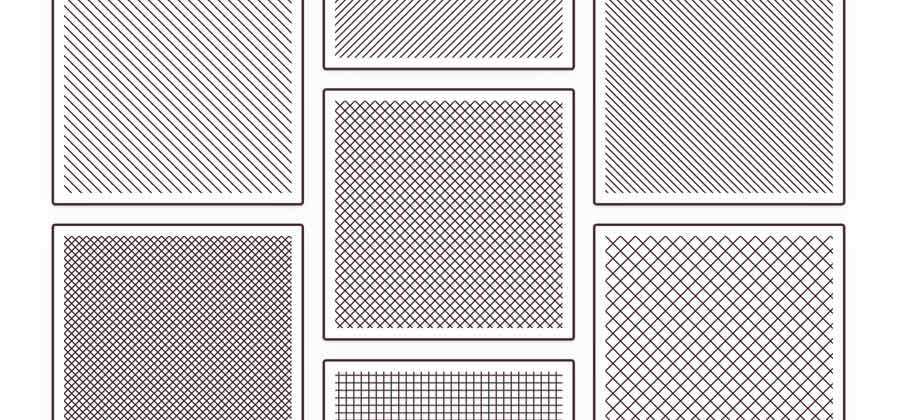
Basic Pattern Repository – A collection of simple and seamless SVG patterns that you can copy and paste into projects.
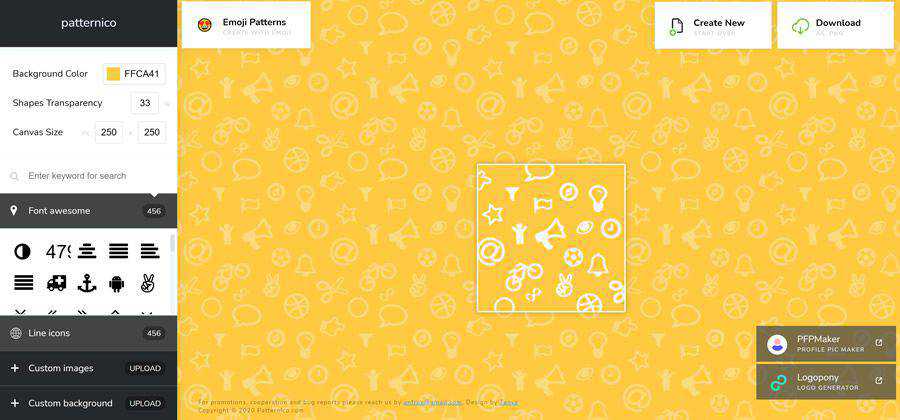
patternico – A web-based tool for creating seamless patterns for your projects.
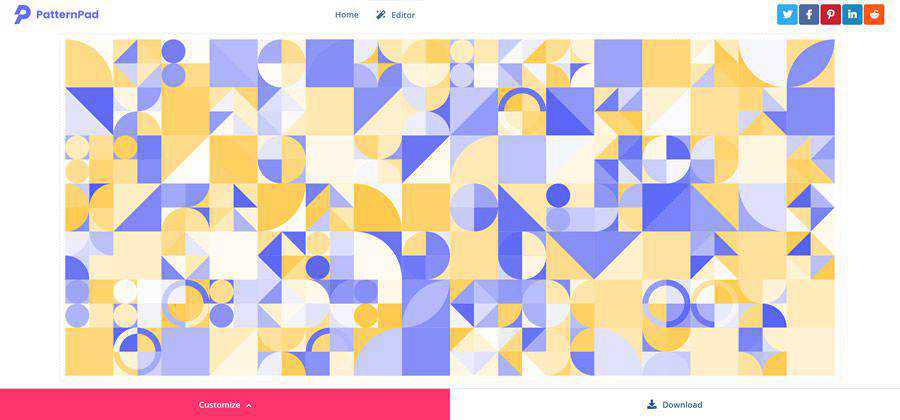
PatternPad – An app for creating exportable patterns using endless variations.
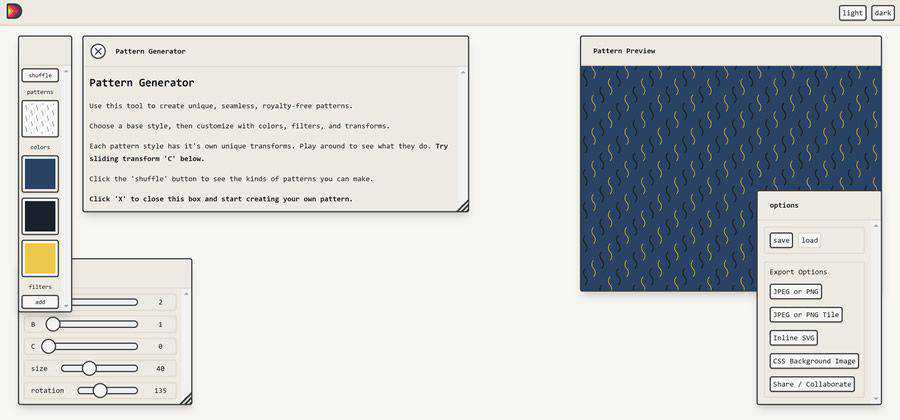
Beautiful Dingbats Pattern Generator – Create seamless, royalty-free patterns to use in your projects.
CSS Background Patterns – Generate your own seamless background pattern.
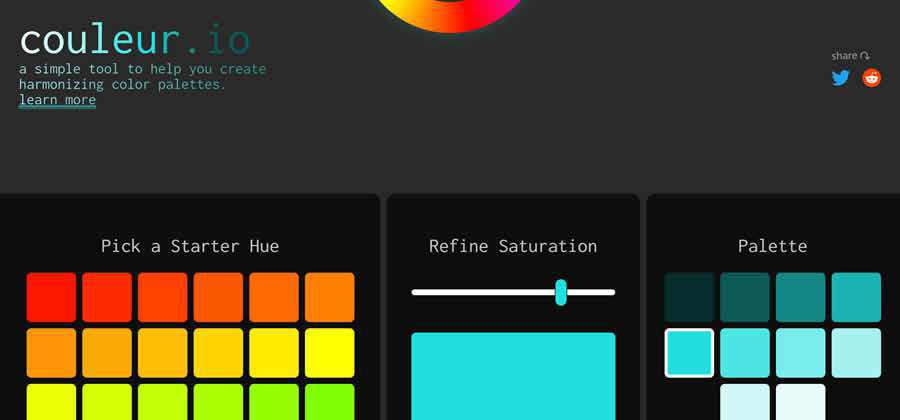
couleur.io – An online generator to help you create “harmonizing” color palettes.
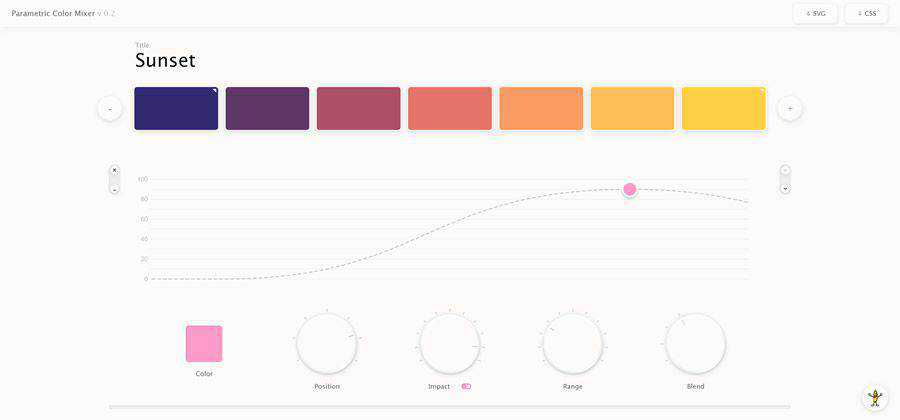
Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.
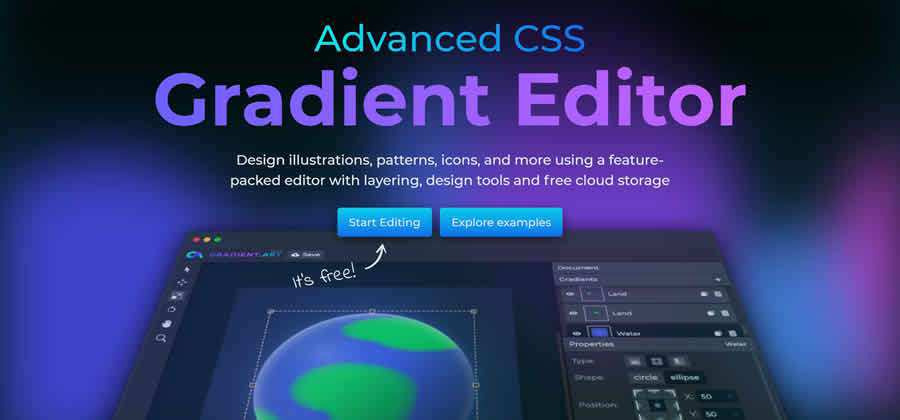
Advanced CSS Gradient Editor – This free CSS gradient design app is full of useful features.
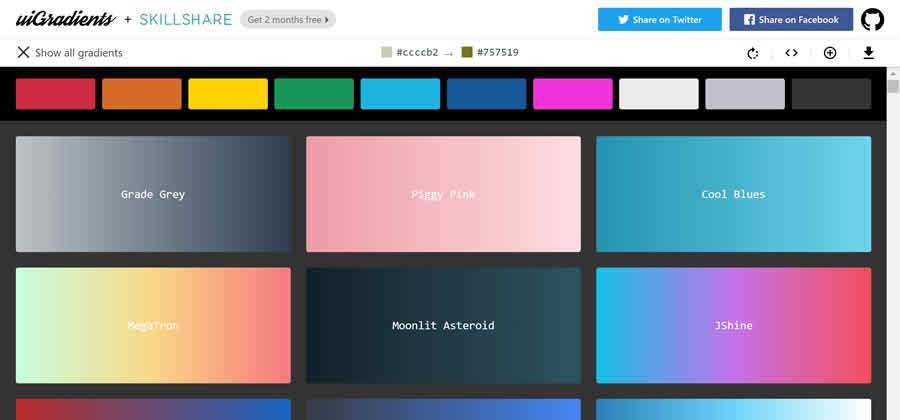
uiGradients – Find your favorite gradients with this collection of copy-and-paste styles.
conic.css – A collection of copy-and-paste conic gradients to enhance your projects.
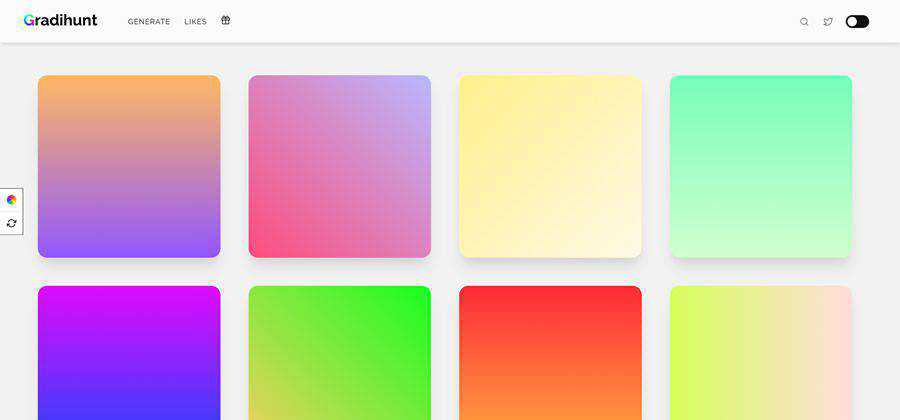
Gradihunt – Find or generate the perfect CSS gradient for your projects.
Multicolor CSS Gradients – Free, lightweight, colorful and responsive backgrounds for use in your projects.

grxdients – A CSS library that makes adding gradients to your projects incredibly simple.
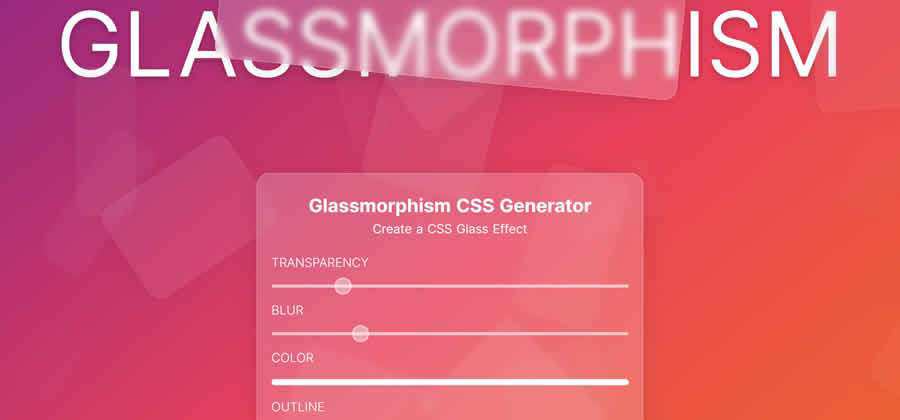
Glassmorphism CSS Generator – Create a beautiful glass effect with the help of this handy tool.
Glassmorphism CSS Effect Generator – Create your own stunning glass effect, copy the code and be on your way.
Faux Code Generator – A tool for turning real code (GitHub Gists) into a faux code SVG.
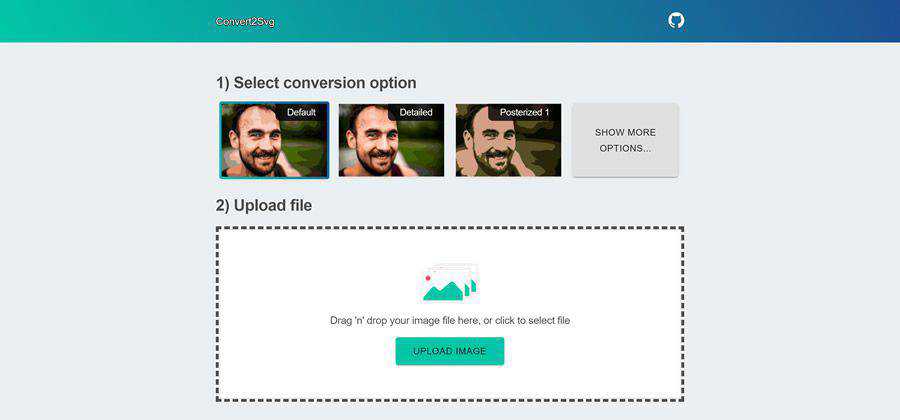
Convert2Svg – A Simple web-based tool for converting multi-colored images to SVG files.

Warp SVG Online – Upload your SVG file and use this online tool to warp it.
SVGBox – This API makes it dead-simple to include SVG icons in your projects.
Loader Generator – Build a custom loader for your React app with this tool.
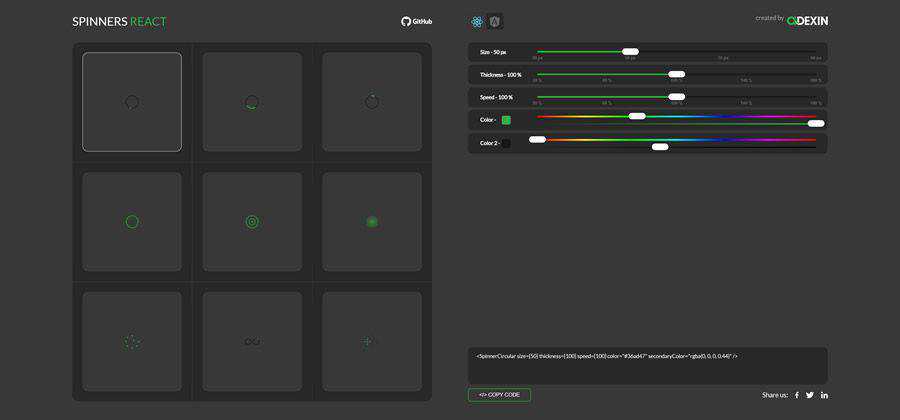
Spinners React – A tool for (you guessed it) generating animated spinners in React.
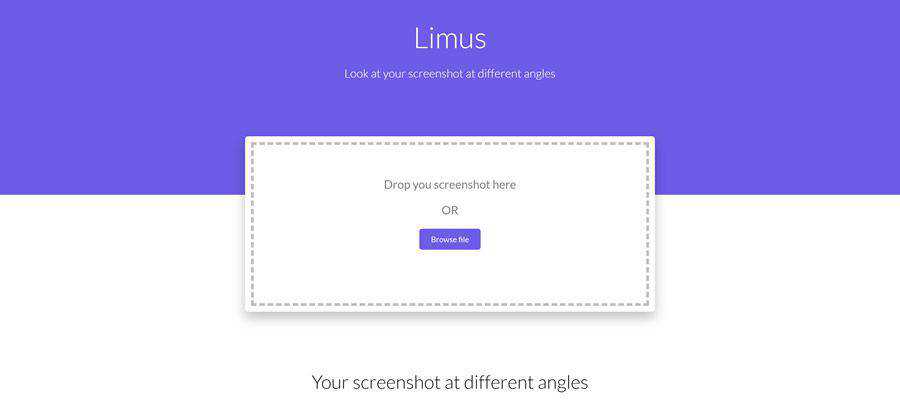
Limus – Upload your screen shots and this tool will let you view and save them at different angles.
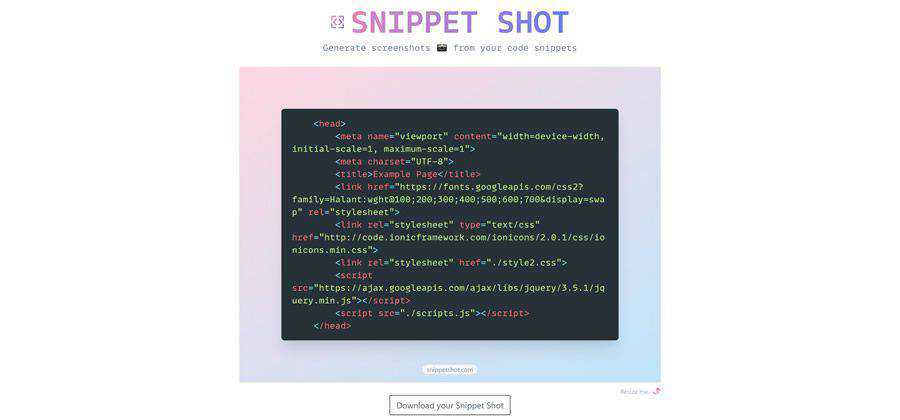
Snippet Shot – A web-based tool that generates screenshots from you code snippets.
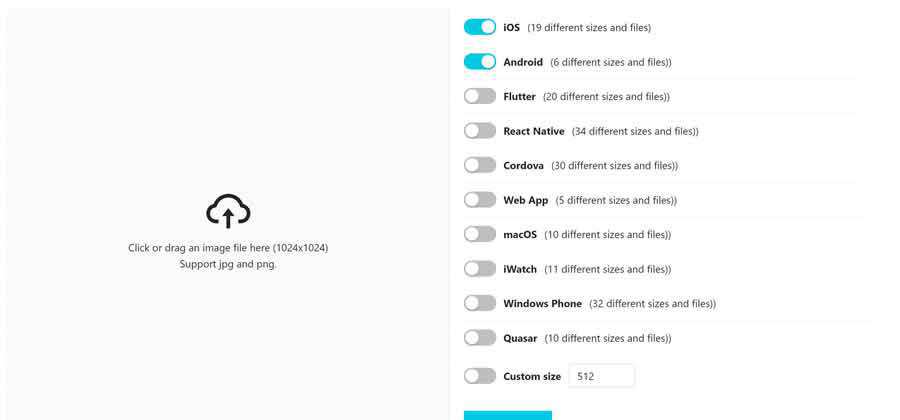
Iconify – Upload your image and let this tool generate a custom set of app icons.
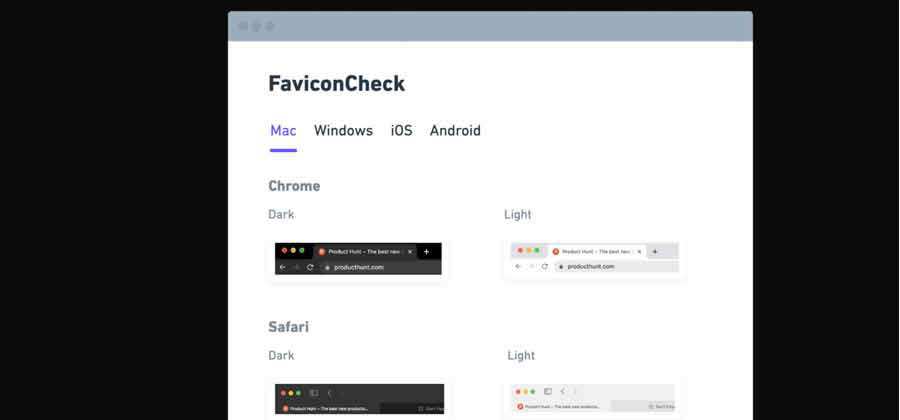
FaviconCheck – This tool will show you how your site’s favicon looks on various devices.
IconKitchen – Create your own custom app icons with this online generator.
Iconset – An app for better organizing your SVG icons.
SVG Favicon Maker – Create your own, scalable SVG favicon with this online tool.
Motion – Create animated icons with this app, available for Mac OS and Windows.
Iconsizer – Generate the right icon resolutions for all devices.
Fluid Typography – Create text that scales with the window size, so that your headings look great on any screen.
3DPop – This online tool will help you generate awesome 3D text effects using CSS.
Type Scale Clamp Generator – Use this tool to create the perfect responsive typographic scale with CSS.
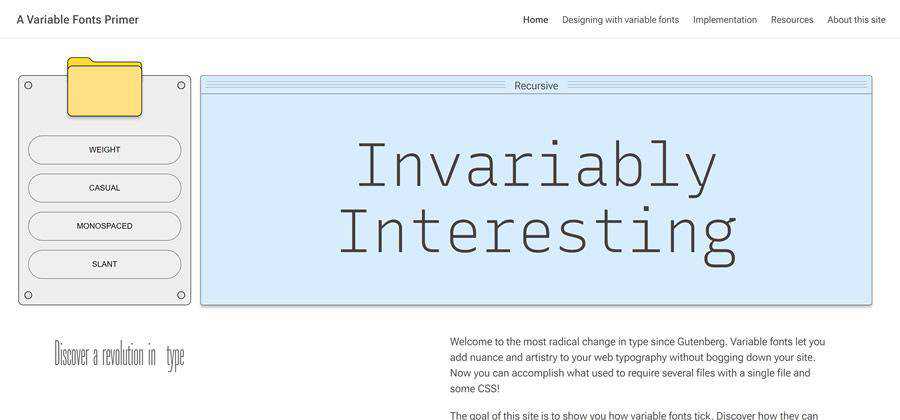
A Variable Fonts Primer – Learn everything you need to take advantage of this typographic phenomenon.
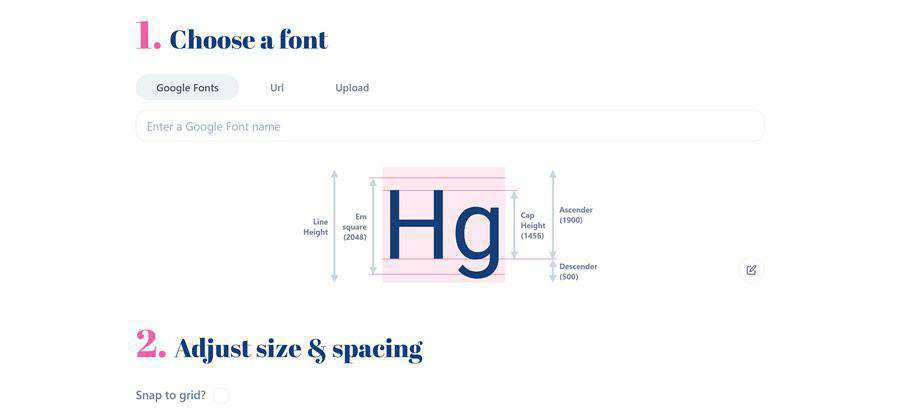
Capsize – An online tool for defining typography in CSS.
useFonts – Try out this design tool to help designers and developers select their perfect fonts.
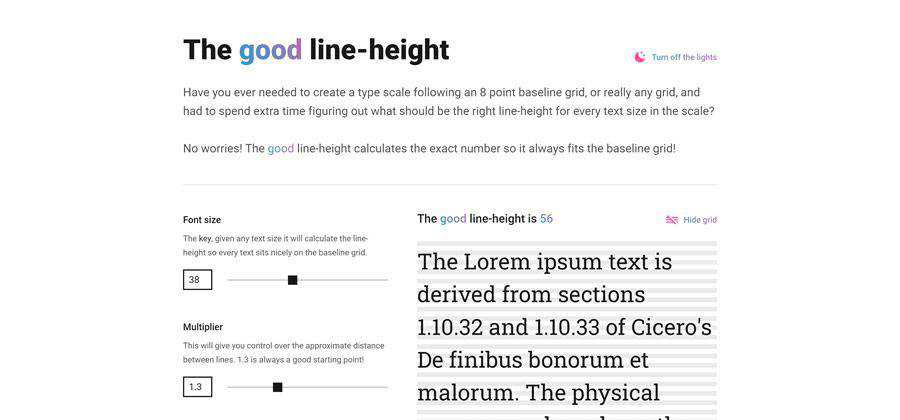
The good line-height – Use this tool to easily calculate the perfect CSS line height for each text size in your scale.
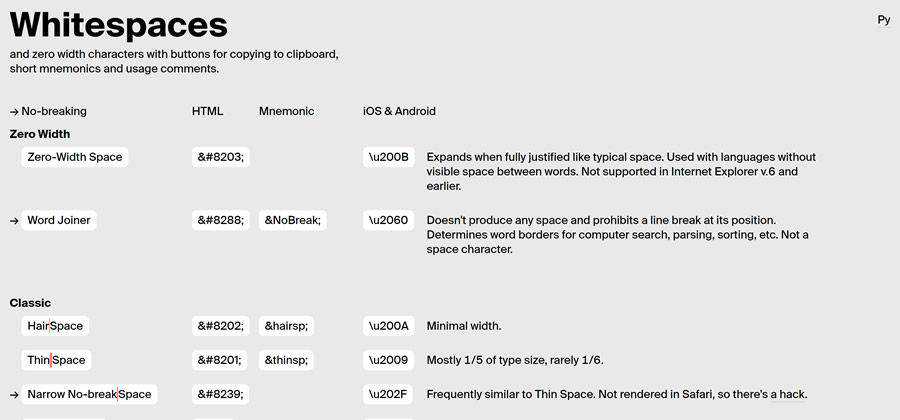
Whitespaces – A handy copy & paste resource for various space types.
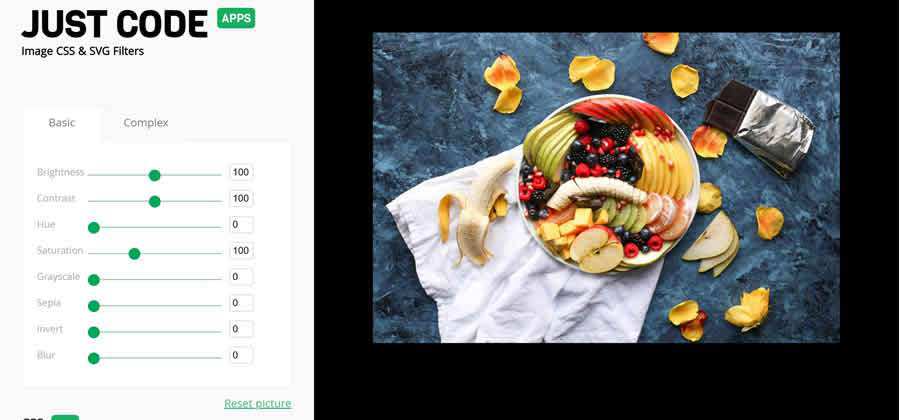
CSS Filters Generator – Add compelling filter effects to your images with this online tool.
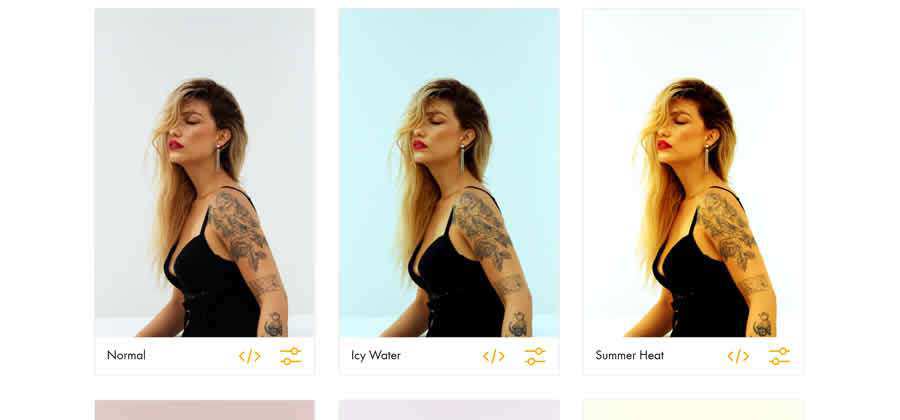
CSS Photo Filters – Upload your image and this tool provides a whopping 36 CSS filters you can use.
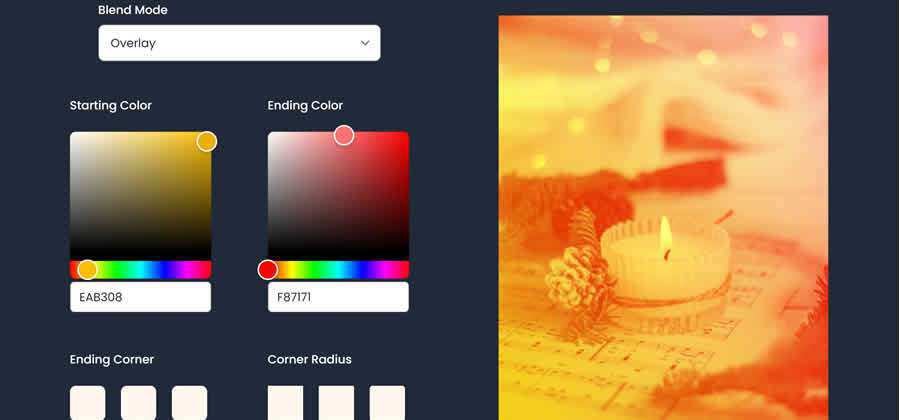
Tail Blend – Use this online tool to create beautiful photo blend modes for Tailwind CSS.
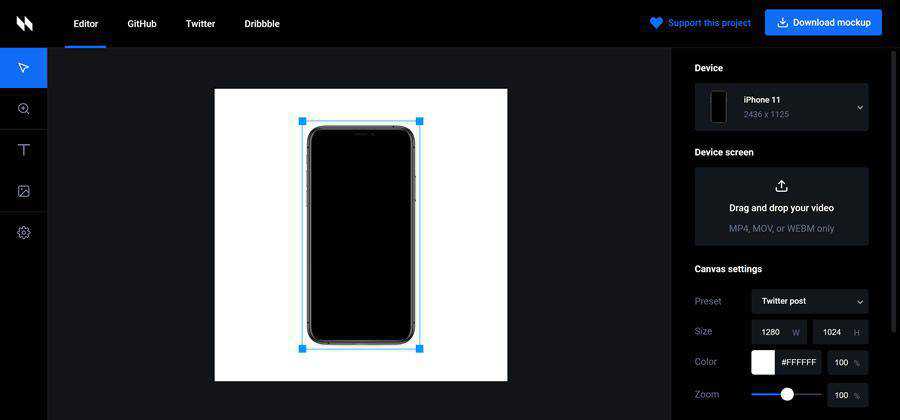
Animockup – Use this tool to create free animated mockups of popular devices.
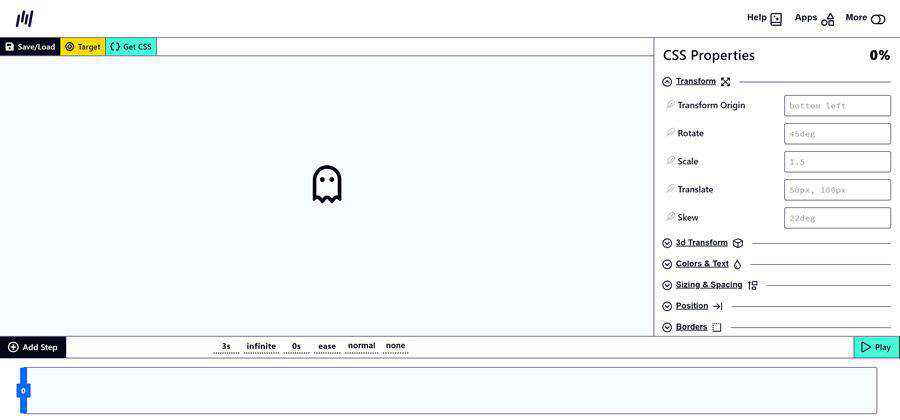
Keyframes.app – Generate awesome CSS animations with this web-based tool.
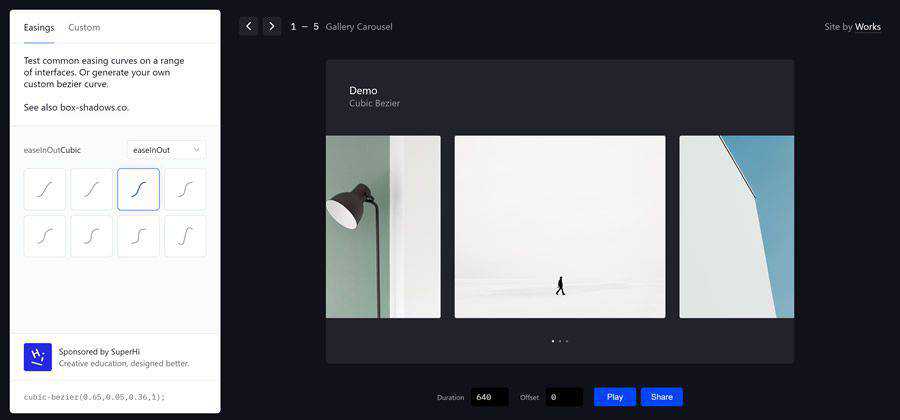
Easings – Test and create Cubic Bezier easing curves with this generator.
Big Heads – A library that randomly generates characters for your apps and games.
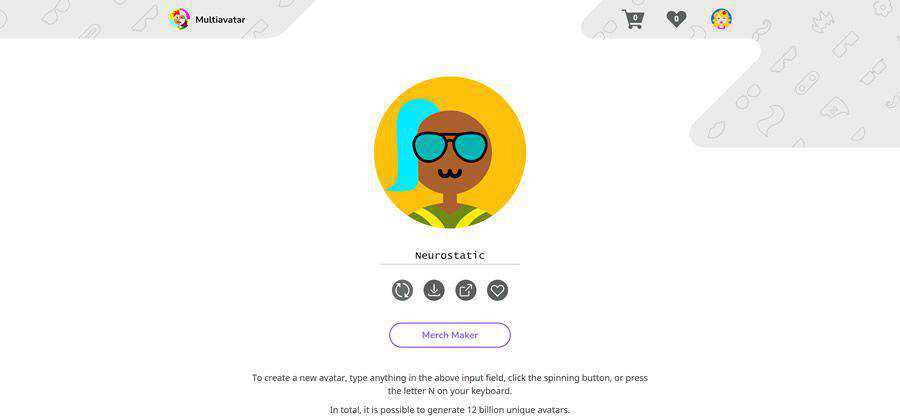
Multiavatar – Generate your own custom avatar with this tool.
Learn CSS Positioning – An interactive article to help you learn how to position elements.
iHateRegex – A regular expression cheat sheet for haters.
Learn Box Alignment – Get the lowdown on how alignment works for both CSS Grid and Flexbox.
Selectors Explained – Translate CSS selectors into plain English.
Grid Cheatsheet – A handy reference for learning the intricacies of CSS Grid.
Git Command Explorer – A handy resource to help you find just the right Git command.
Host Rider – Use this fun CSS game to learn more about the justify-content property.
Writty – A free, open-source text editor with multiple styles and export options.
Markably – Try out this an elegant rich text editor with full markdown support. Available as both browser-based and native apps.
Scribbble – A writing tool that focuses on simplicity, so that you can focus on your work.
Quick & Simple Image Placeholder – Use this tool to generate colorful image placeholders.
Image Speed Test – A tool that analyzes your site’s images and offers suggestions to improve performance.
SocialSizes.io – A resource for social media image and video sizes – complete with downloadable templates.
Snapcode – An online tool for storing and organizing code snippets.
Ray.so – Use this tool to create beautiful images of your code snippets.
Indiepen – Share embedded code snippets with this privacy-friendly code example solution.
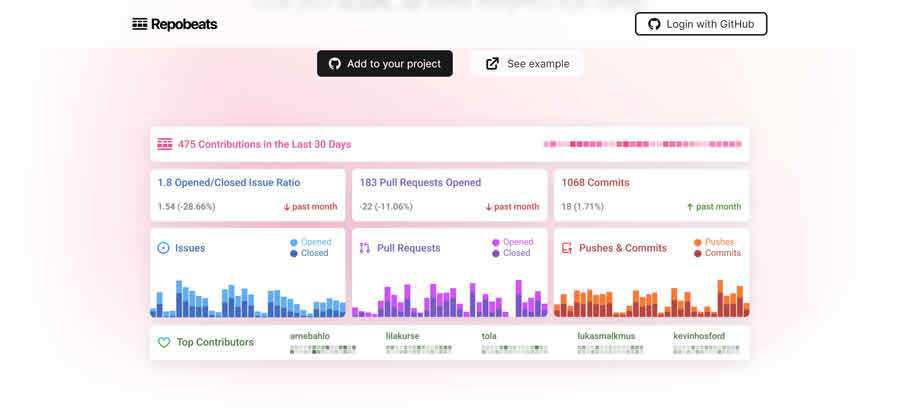
Repobeats – Add highly-visual insights to your GitHub repositories with this tool.
README Gen – Use this tool to generate a professional README file for your GitHub projects.
GitHub Profile README Generator – Use this tool to build your personal GitHub profile.
GitHub Socialify – Showcase your project to the world by generating a beautiful project image with this tool.
Memo App – Write notes in a GitHub Gist.
Dev Dad Jokes – A silly little app that adds a little extra humour into the world of developers.
The Useless Web – Have some free time? Why not use this resource to find some useless websites to visit?
The post 75 Tiny Little Web-Based Tools for Web Designers appeared first on Speckyboy Design Magazine.
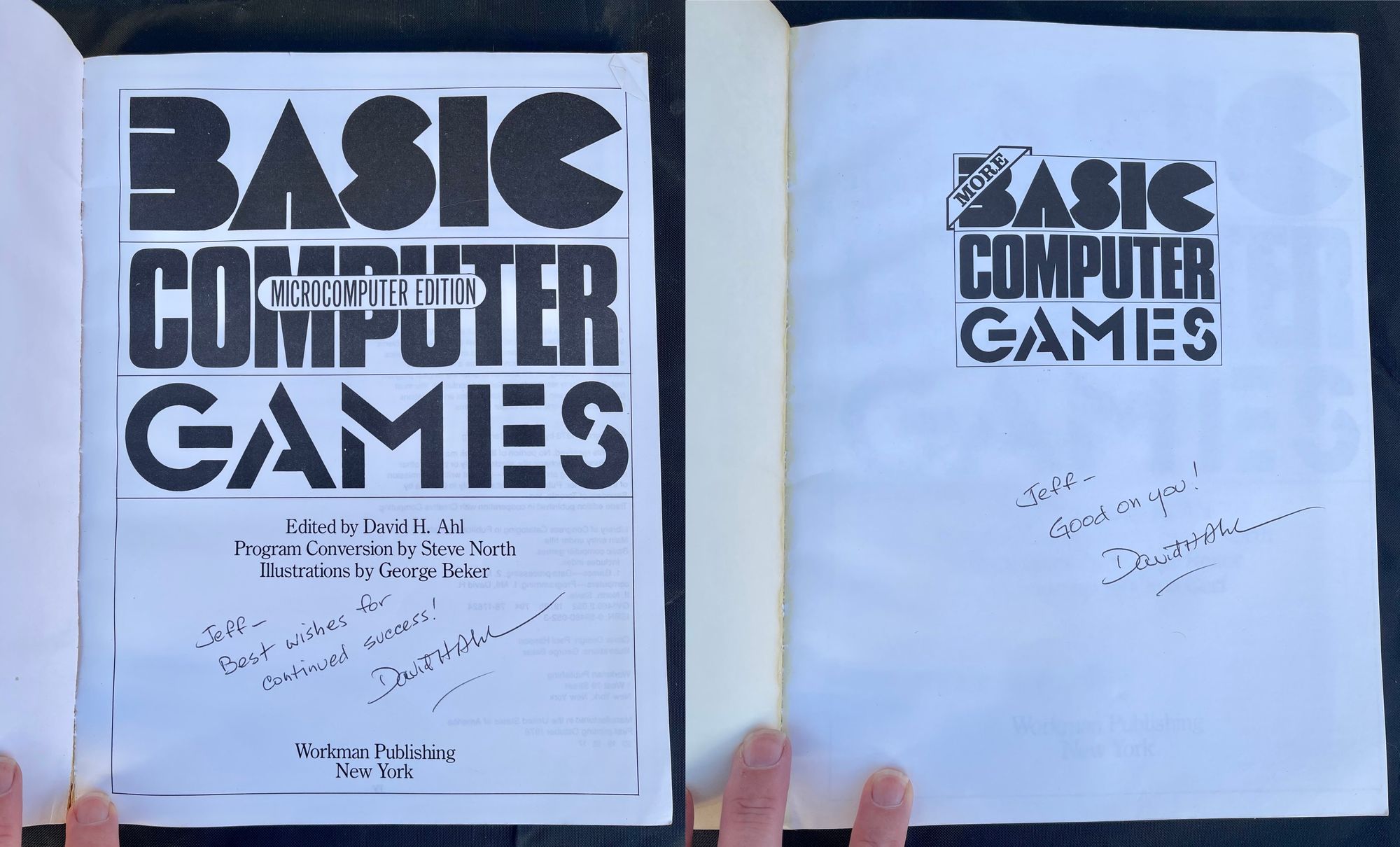
In a way, these two books are responsible for my entire professional career.

With early computers, you didn't boot up to a fancy schmancy desktop, or a screen full of apps you could easily poke and prod with your finger. No, those computers booted up to the command line.

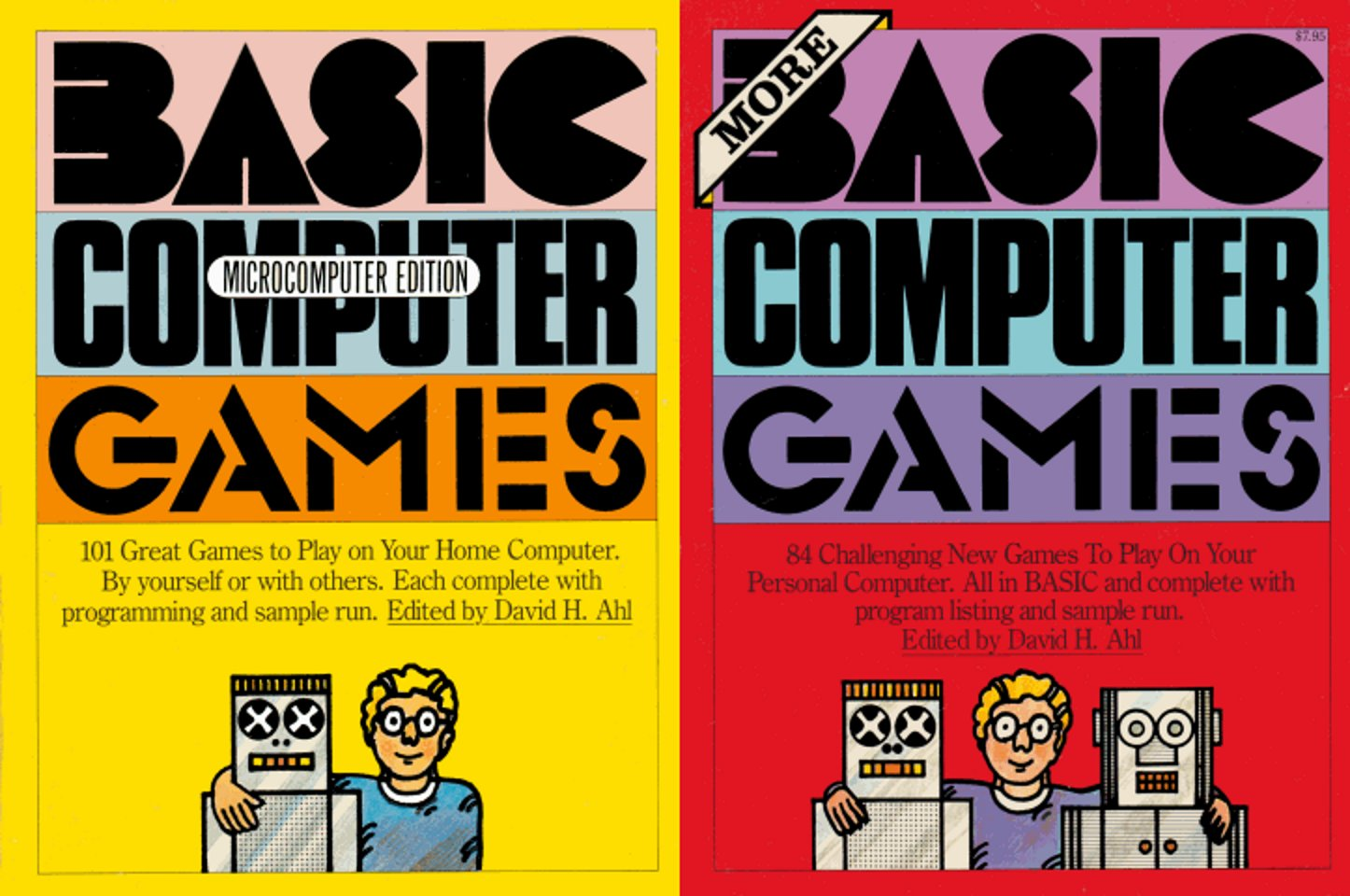
From here, if you were lucky, you might have a cassette tape drive. If you knew the right commands, you could type them in to load programs from cassette tape. But that was an expensive add-on option with early personal computers. For many of us, if we wanted the computer to do anything, we had to type in entire programs from books like 101 Basic Computer Games, by hand... like so.

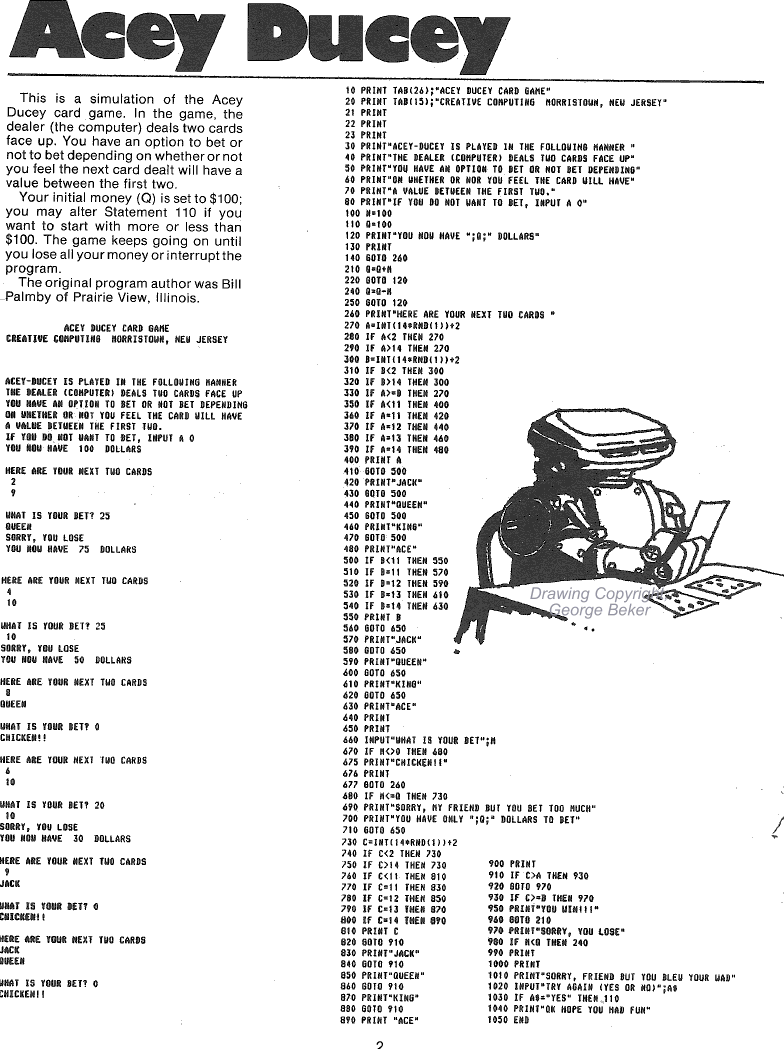
Yep, believe it or not, circa 1983, this was our idea of a good time. No, we didn't get out much. The book itself was a sort of greatest hits compilation of games collected from Ahl's seminal Creative Computing magazine in the 1970s:
As soon as Ahl made up his mind to leave DEC, he started laying the groundwork for Creative Computing. He announced intentions to publish the magazine at NCC in June 1974 and over the next few months contacted prospective authors, got mailing lists, arranged for typesetting and printing, and started organizing hundreds of other details.
In addition, he also moved his family to Morristown, NJ, and settled into his new job at AT&T. He had little spare capital, so he substituted for it with "sweat equity." He edited submitted articles and wrote others. He specified type, took photos, got books of "clip art," drew illustrations, and laid out boards. He wrote and laid out circulation flyers, pasted on labels, sorted and bundled mailings.
By October 1974, when it was time to specify the first print run, he had just 600 subscribers. But Ahl had no intention of running off just 600 issues. He took all the money he had received, divided it in half, and printed 8000 copies with it. These rolled off the presses October 31, 1974. Ahl recounts the feeling of euphoria on the drive to the printer replaced by dismay when he saw two skids of magazines and wondered how he would ever get them off the premises. Three trips later, his basement and garage were filled with 320 bundles of 25 magazines each. He delivered the 600 subscriber copies to the post office the next day, but it took nearly three weeks to paste labels by hand onto the other 7400 copies and send them, unsolicited, to libraries and school systems throughout the country.
I also loved Creative Computing, but it was a little before my time. And it took a while for inexpensive personal computers to trickle down to the mainstream, which brings us to roughly 1984 when the sequels started appearing.
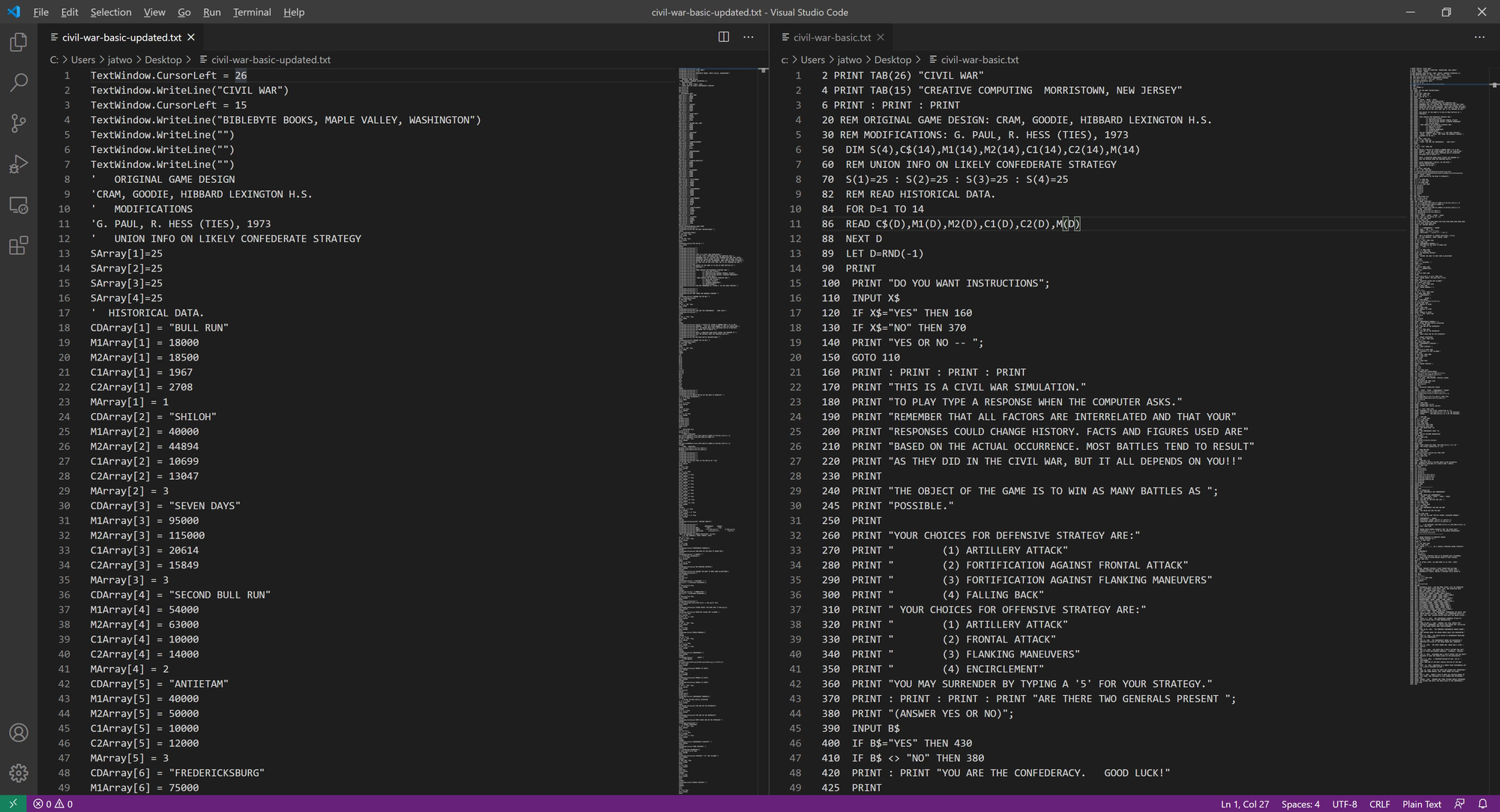
There was a half-hearted attempt to modernize these early BASIC programs in 2010 with SmallBasic, but I didn't feel these ports did much to bring the code up to date, and overall had little relevance to modern code practices. You can compare the original 1973 BASIC Civil War with the 2010 SmallBasic port to see what I mean:

Certainly we can do a bit better than merely removing the line numbers? What about our old buddy the subroutine, merely the greatest invention in computer science? It's nowhere to be seen. 🤔
So it was with considerable enthusiasm that I contacted David H. Ahl, the author, and asked for permission to create a website that attempted to truly update all these ancient BASIC programs.

Thankfully, permission was granted. It's hard to understate how important this book was to an entire generation of programmers. At one point, there were more copies of this book in print than there were personal computers, period!
... in 1973, DEC published an anthology, 101 BASIC Computer Games. The book quickly went into a second printing, for a total of 10,000 copies sold. “That was far more books than there were computers around, so people were buying three, four, five of them for each computer.”
It went on to be the first computer book to sell a million copies. Quite a legacy. I think we owe it to the world to bring this book up to date using modern, memory safe languages that embody the original spirit of BASIC, and modern programming practices including subroutines.
So let's do this. Please join us on GitHub, where we're updating those original 101 BASIC games in memory safe, general purpose scripting languages:
Now, bear in mind these are very primitive games from the 1970s. They aren't going to win any awards for gameplay, or programming sophistication. But they are precious artifacts of early computing that deserve to be preserved for future generations, including the wonderful original art by George Beker.

We need your help to do this right, and collaboratively together, as with all modern programming projects. Imagine we're all typing these programs in simultaneously together online, all over the world, instead of being isolated alone in our room in 1984, cursing at the inevitable typo we made somewhere when typing the code in by hand out of the book🤬.
Thanks Mr. Ahl. To encourage contributions, by the end of 2022, for every functioning program submitted in each of the 8 indicated languages, I'll donate $5 to Girls Who Code. Before beginning, please read the guidelines in the readme, and if you have questions, scan through this discussion topic. And most of all, remember, this stuff is supposed to be fun.
(I don't want to be "that one guy", so I'm also looking for project co-owners who can help own and organize this effort. If this is a project that really appeals to you, show me what you can do and let's work together as a team.)
Perhaps as your new year's resolution you can see fit to carve off some time to take part in our project to update a classic programming book – one of the most influential books in computing history – for 2022 and beyond! 🎉
In this series, we share some of the inspiring stories of how WordPress and its global network of contributors can change people’s lives for the better. This month we feature a website builder from Nigeria, who uses the open source WordPress platform to support his family and to share learning with others in his home country and beyond.

Collins Agbonghama started his journey to becoming a web developer by reading the football news headlines on a friend’s mobile phone. His fascination with development and learning continued to grow, and he now makes a living using WordPress and the web.
Read on to discover his story, which shows with creativity and determination you can create products and make a living using WordPress.

Collins began his exploration of the internet while attending Secondary School in Nigeria, or High School as it is known in some other countries.
A friend at the school had a simple mobile phone which could browse the internet. Collins had his first introduction to the World Wide Web through access to this device. He became hooked by reading headlines on a sports site about a famous English Premier League Football Club, Chelsea, a soccer team which he has long supported.
“Being a very inquisitive person, I wanted to learn how the web works as well as have my own website. I was able to buy a classic mobile phone through the menial jobs I did after school,” he said.
His first website was a wapsite or Wireless Application Protocol site optimized for mobile devices.
He took to Google to learn how to actually build a site. He discovered he needed something called an ‘email address’ to sign-up for site builders. Google Search came to the rescue again, and he created the first email account for his first website.
A desire for a website was the catalyst for further learning, starting with HTML and CSS from an online provider. His interest in building sites with more advanced tools grew, and then he came across WordPress.
Using his savings, he bought the cheapest hosting plan from a local Nigerian web host. He installed WordPress and started writing tutorials for a mobile device platform. He built the site, created the lessons, and started his entry into WordPress all on a mobile phone.
This led to him having the confidence to start building sites for others, and he was able to earn a small income from that.
Collins said: “I couldn’t go to the university because of my precarious financial situation. I continued to do menial jobs during the day and started learning PHP in the evenings and at night using my mobile phone via online learning platforms.”
He was later able to get an old laptop, which helped him access ebooks to learn more and practice his coding.
Keen to share this learning, he started blogging about what he was learning on his website.
Collins said: “I later took up a job teaching children at a school primarily because I got tired of the menial jobs and wanted to earn enough to take care of my internet data plan. After a while, I became fairly proficient in PHP and even took up a job to build a school management system.”
Collins’ blog wasn’t making money through advertisements, but he discovered opportunities to write tutorials for other platforms.
“I started writing PHP and WordPress development tutorials and got paid a few hundred dollars per article. In Nigeria, that’s quite a lot of money. I was able to improve the life and wellbeing of my family and myself,” he said.
After getting into a higher education program to study computer science, his life dramatically changed. He decided to stop writing and began to focus on building and selling WordPress plugins. His first one was a user and profile plugin for WordPress sites.
“Thankfully, after a year, it started making enough revenue for me to live pretty comfortably here in Nigeria because the cost of living here is relatively low,” he said
Today, Collins has several plugins which have given him a sustainable source of income. He’s also a Core and Translation volunteer contributor to the WordPress.org Open Source project.
I am thankful for WordPress because without it, I’m really not sure I would have been able to live a decent quality life.
Collins Agbonghama
Who knows what would have become of me?
“I am also thankful for the community. I have made lots of friends that have been very supportive and helpful in my journey.”
He added: “I tell people, life won’t give you what you want. You demand from life what you want. You make these demands by being determined and never giving up on your dreams and aspirations.
“If you are poor, perhaps because you came from a humble and poor background, it is not your fault. You can’t go back in time to change things. I implore you to be strong, determined, and work hard.”
Meet more WordPress community members in our People of WordPress series.
Thanks to Michael Geheren (@geheren), Abha Thakor (@webcommsat), for writing this feature, to @MeherBala (@meher) for follow-ups and photo-editing, and to Chloe Bringmann (@cbringmann) and Nalini Thakor (@nalininonstopnewsuk) for the final proofing. Thank you to Collins Agbonghama (@collizo4sky) for sharing his Contributor Story.
Thanks to Josepha Haden Chomphosy (@chanthaboune), Topher DeRosia (@topher1kenobe) and others for their support of this initiative.
The People of WordPress feature is inspired by an essay originally published on HeroPress.com, a community initiative created by Topher DeRosia, which highlights people in the WordPress community who have overcome barriers.
#HeroPress #ContributorStory
Over the last few weeks, I've been following Advent of Code 2021, using Functional PHP as an approach. It's been a fun and educational process, at least for me and apparently for a few other people, at least given how popular the articles have been.
For reference, the full list of articles in this series is here: