Github PHP API Library
Read more at https://www.phpclasses.org/package/11581-PHP-Get-responses-to-requests-to-the-Github-API.html#2020-03-21-01:06:36
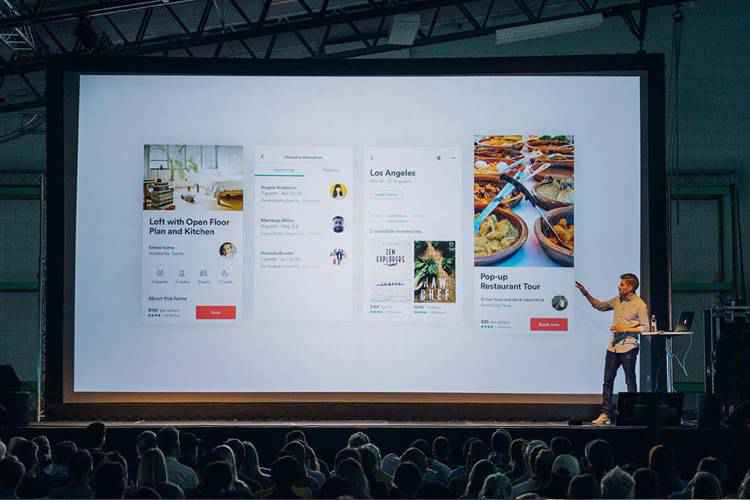
Why In-Person Conferences Are Still Relevant for Web Designers – While conferences are understandably being held virtually or canceled, it will be nice to get back to in-person events.

Snapfont – A browser extension that lets you test Google Fonts on a live website.

The CSS Podcast – Learn the complex aspects of CSS with this easy-to-digest podcast.

Glyphfinder – Use this tool to find “Every fricking glyph”.

Introducing WordPress 5.4 (Blocks, Features, New APIs) – Get an inside look at the new features coming with WordPress 5.4.

The 5 Types of Projects NOT to Include in Your Portfolio – What does your portfolio say about you? Pay careful attention to what you include.

Web Typography Tips – Tutorials to help you master type on the web.

Introducing: A brand new Dribbble – Dig into Dribbble’s first major redesign in a decade.

The performance benefits of Variable Fonts – Variable fonts aren’t only great for special effects – they also kick performance up a notch.

Manage Cloud Identity and Access with Teamstack – Check out this cloud identity management platform that provides your workforce with secure, convenient access. Works with over 500 applications.

Background Scale Hover Effect with CSS Clip-path – A simple recreation of the background scale hover effect seen on the DDD Hotel website using CSS clip-path.

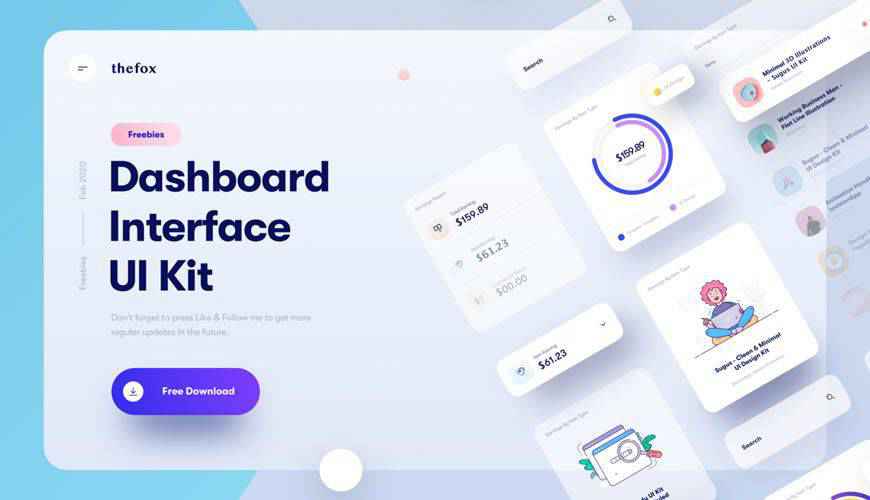
Free UI Kit Freelance Platform App – Grab this free UI kit for Figma, which includes 20 screens and 5 exclusive illustrations.

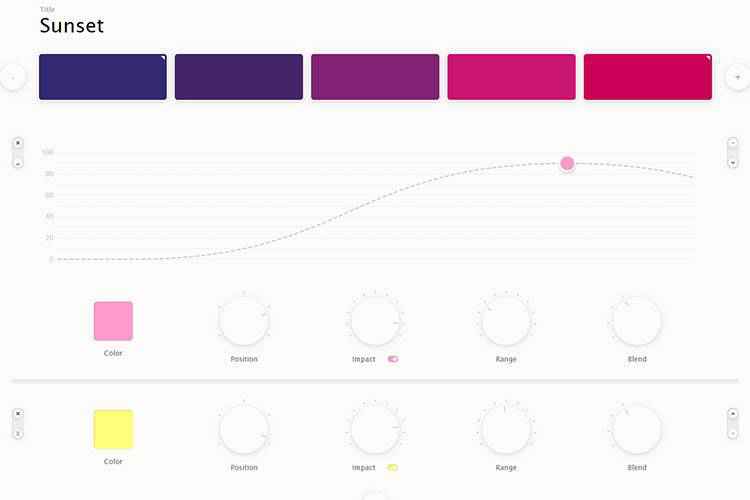
Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.

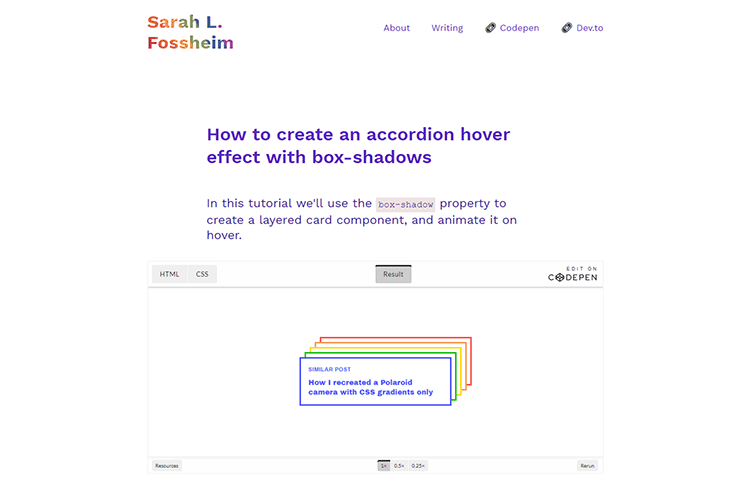
How to create an accordion hover effect with box-shadows – Use this tutorial to create a compelling hover effect with CSS.

25 Free Keynote Templates for Creatives – Take your presentations to the next level with these free Keynote templates.

Shorthand – A free and open-source CSS framework that allows you to make unique and modern designs without writing any CSS.

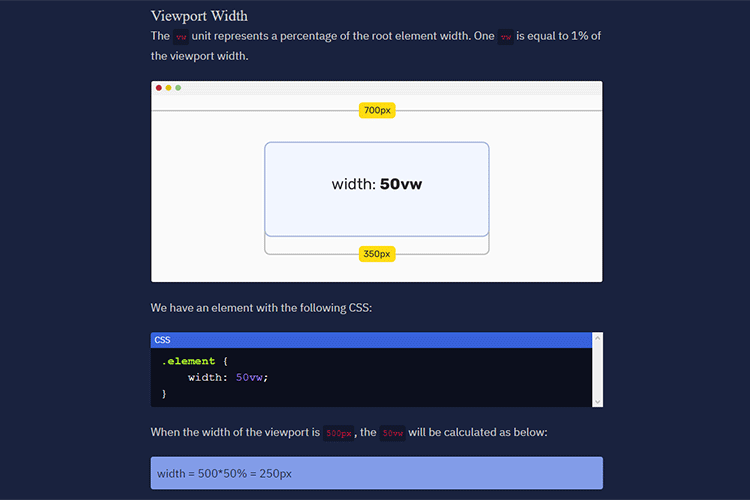
CSS Viewport Units – Learn about CSS viewport and check out some example use cases.

The post Weekly News for Designers № 532 appeared first on Speckyboy Design Magazine.
A Python compiler has been added to the Free Python Compilers and Interpreters page. This one works on Windows, macOS and Linux, and can generate standalone binary distribution packages for your program.
As I write this, the lives of potentially billions of people have been altered in one way or another. The COVID-19 pandemic has led to an untold amount of changes – both big and small – not to mention tragic. To be sure, this is a crisis on a global scale.
But this isn’t the only event that can disrupt our lives. True, most may not be this widespread. Yet, for those affected, it can seem that way.
It got me thinking about the role web designers and developers can play in times like these. Whether it’s a pandemic, a natural disaster or some other unforeseen challenge, the web is often a great source of information.
It has the potential to bring together communities of all sizes – and quickly. This can literally be the difference in whether someone is safe or in danger. Or simply knowing what resources are available to them during a difficult time.
So, how do we help with all of this? Let’s take a look at some ways web professionals can pitch in.
A crisis can really wreak havoc on all sorts of different businesses. In the case of COVID-19, everything from mom and pop restaurants to massive sporting leagues have been temporarily shuttered.
If you work with a business that has been impacted, you might start by reaching out. Ask how they’re doing and find out if there’s anything you can do with regards to their website. For some clients, they may not necessarily be thinking of their site and how it can help them reach customers.
It could be as simple as writing up a blog post that explains their situation – such as a closure or change in operating hours. Or, if things are really minute-by-minute, adding a social media feed to their home page could help keep visitors up to date in real-time.
Obviously, we all have bills to pay. But if you’re able, offering free or discounted service for this task would be greatly appreciated.

Sometimes, people need a rallying point and a place to communicate. That’s why an affected town or neighborhood could really benefit from an online hub.
This type of site is actually fairly easy to set up, what with WordPress plugins like BuddyPress and bbPress available for free. And it could connect people who may otherwise not be able to get out to an in-person meeting.
Providing this type of community service can be a real lifesaver for some. Those who need to find resources, a helping hand, or someone to listen will have a home on the web.
This is an area where your technical expertise can make a real difference in the lives of those around you.

If you’re a web designer with even a little bit of experience in eCommerce, you can play a big part in helping raise funds for a good cause.
Crowdfunding is wildly popular and is often put to good use when someone is in need. But going with one of the big-name funding sites isn’t always the best option. It’s then that you can step in and get to work.
This may be a matter of adding a shopping cart to an existing website. Or, perhaps it entails building a landing page that encourages donations and tracks progress. Beyond that, you may be of some assistance for setting up a payment gateway account as well.
Regardless, you can create something both beautiful and functional that brings in much-needed funds.

So, this one isn’t necessarily an immediate way to pitch in and help others. But it could still be a very worthwhile endeavor.
In situations like a natural disaster, keeping an online archive of sorts can provide a lasting public record. And it doesn’t need to be a complex project. It’s just a matter of starting a blog.
You might write about your experiences or those of people you know. Collecting photos or taking some snapshots yourself can add an important visual element. It might also be a great place to ask for users to share their stories.
The point is to create a reference for both those who experienced the event and those who may want to learn about it in the future. It’s also a natural fit for web designers – especially those who are avid bloggers.

In a crisis situation, people from all different professions often come together to lend a hand. Web designers are no different.
Even if some of us aren’t able to rebuild a house, we certainly could create an online space where volunteers can sign up. And though we may not provide medical care, we can raise funds for those who need it.
In the end, it’s all about using the skills we have in a way that benefits others. The ideas above are just a start. By mining your own creativity, you may find even more ways to make a difference.
The post How Web Designers Can Help in a Crisis appeared first on Speckyboy Design Magazine.
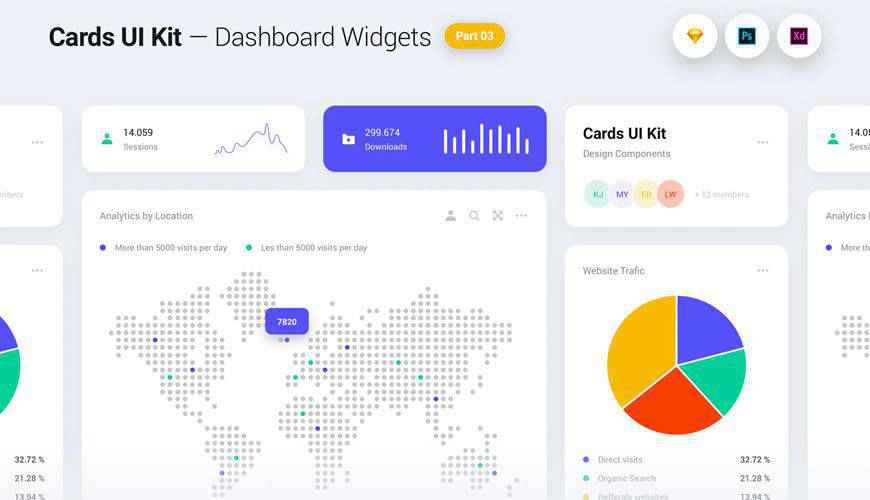
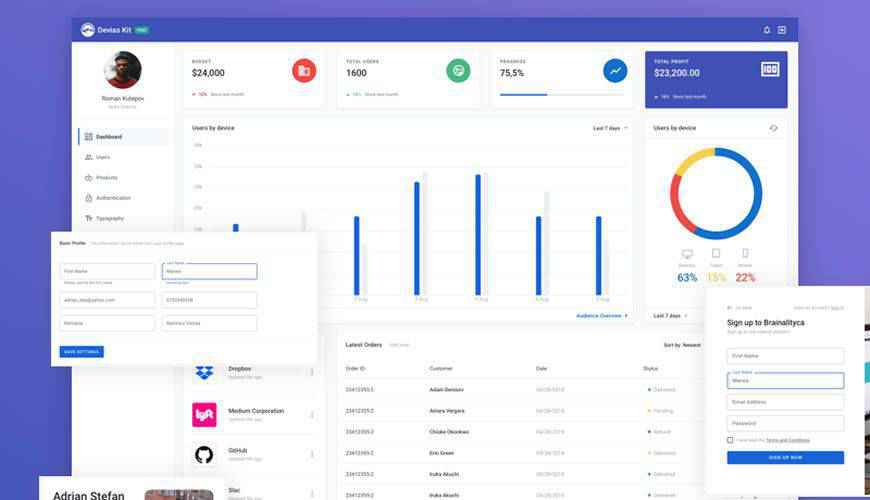
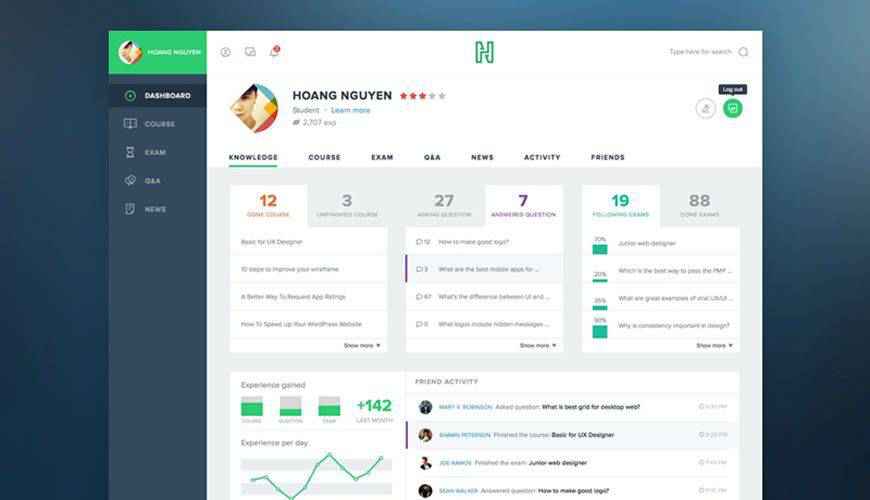
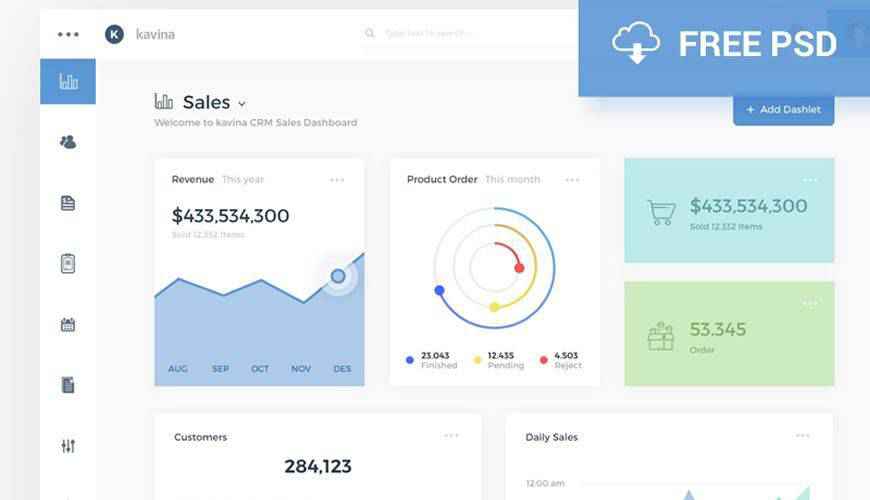
In recent years, much has changed in the way web users interact with dashboard data and complete simple backend tasks. Layouts are more spacious and mobile-friendly, colors are simpler, typography is highly-readable, interactive charts make data much easier to digest, and advancements in technology have made completing tasks much quicker.
If you’re looking for HTML and CSS dashboard templates, you might like to take a look at these Bootstrap-powered Dashboard templates. Or, if you’re looking for some admin panel design inspiration, try this post. But if you’re looking for dashboard templates in PSD or Sketch formats, then stick around, this is the collection for you!
All of the below dashboard templates are free to download and use, and are available in either Photoshop or Sketch formats. Hopefully, they will give you some fresh ideas for your own designs.
























The post 20 Free Admin Dashboard UI Templates for Photoshop & Sketch App appeared first on Speckyboy Design Magazine.
The third release candidate for WordPress 5.4 is now available!
WordPress 5.4 is currently scheduled to be released on March 31 2020, and we need your help to get there—if you haven’t tried 5.4 yet, now is the time!
There are two ways to test the WordPress 5.4 release candidate:
For details about what to expect in WordPress 5.4, please see the first release candidate post.
RC3 addresses improvements to the new About page and 8 fixes for the following bugs and regressions:
Please test your plugins and themes against WordPress 5.4 and update the Tested up to version in the readme to 5.4. If you find compatibility problems, please be sure to post to the support forums so we can figure those out before the final release.
The WordPress 5.4 Field Guide has also been published, which details the major changes.
Do you speak a language other than English? Help us translate WordPress into more than 100 languages!
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.