A professional resume design is crucial if you want to stand out from the competition and get noticed by potential employers. Luckily, you don’t have to design a resume from scratch each and every time you decide to apply for a position.
Simply download and use any of the hundreds professionally designed resume templates available online. For starters, check out our collection of the best resume templates designed with InDesign.
Unlimited Downloads: 2,600+ Resume & CV Templates
Unlimited Downloads: 1,000,000+ Print Templates, Mockups, Illustrations, Actions, Presets, Brushes & much more!
If you prefer, we’ve published a collection of web-based apps that will help you quickly create a resume. We also have a selection of free HTML & CSS resume templates and Photoshop Resume Templates.
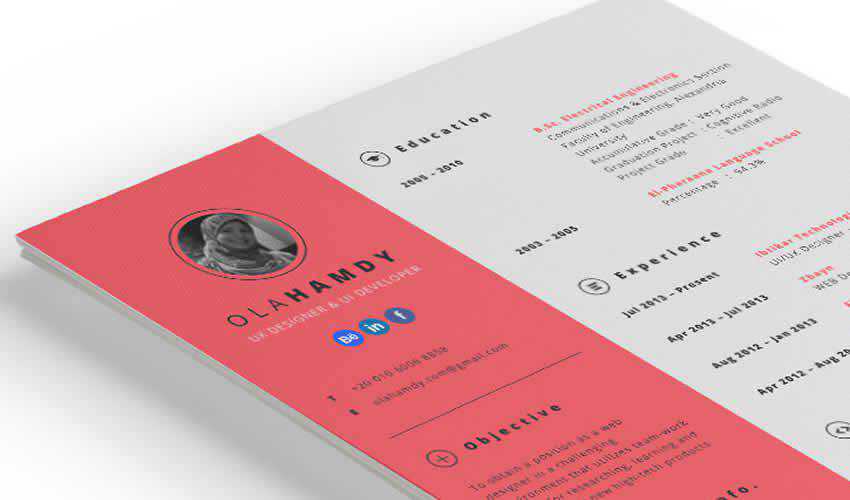
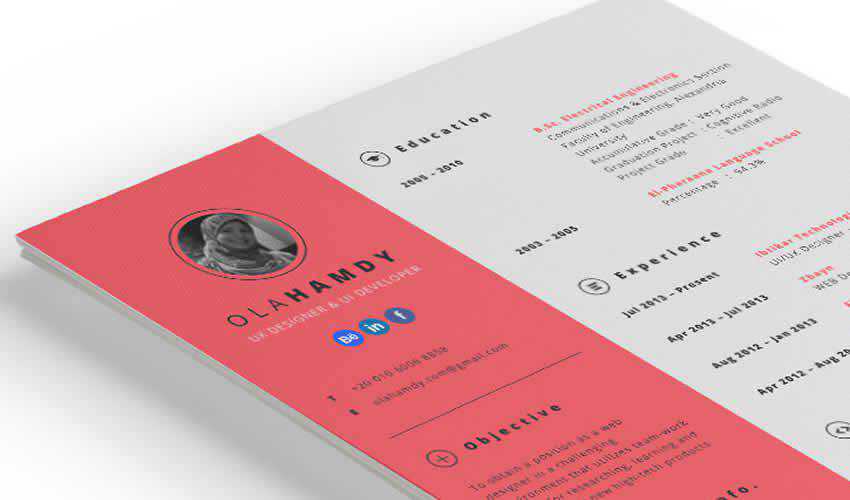
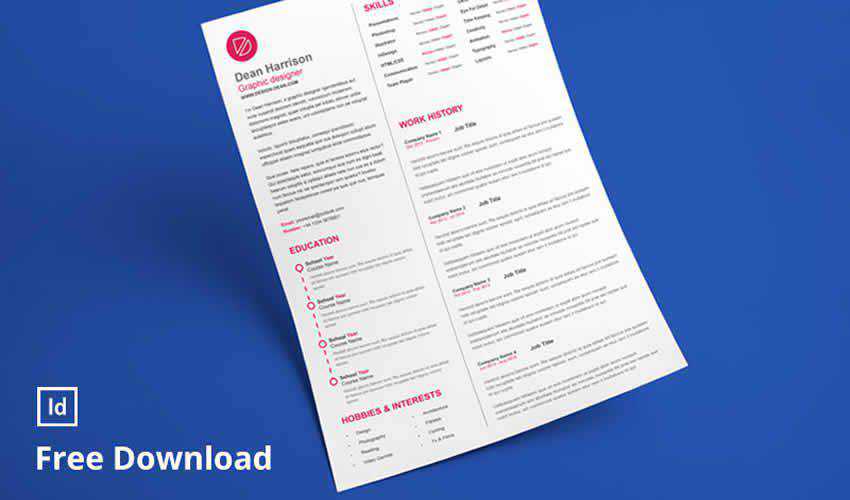
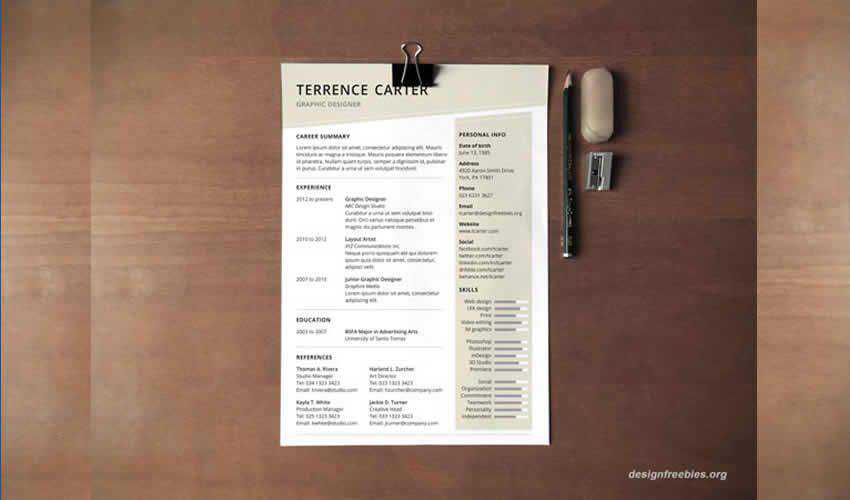
This free resume template features a clean design and a 2-column structure that makes it easy to separate your contact information from your education and experience. You can easily change the colors and add your own information.

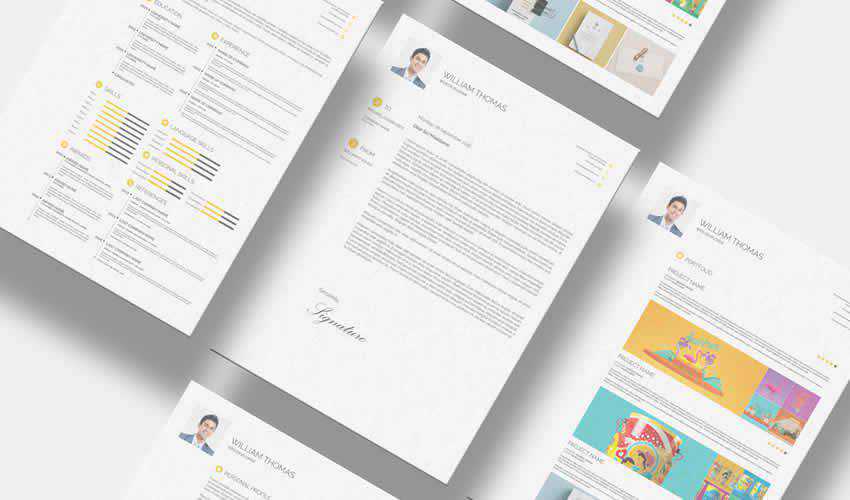
Consider this Vintage Resume Template if you are looking for a stylish resume that is sure to make you stand out. The template includes a matching cover letters and a set of icons that you can add to highlight skills or different sections.

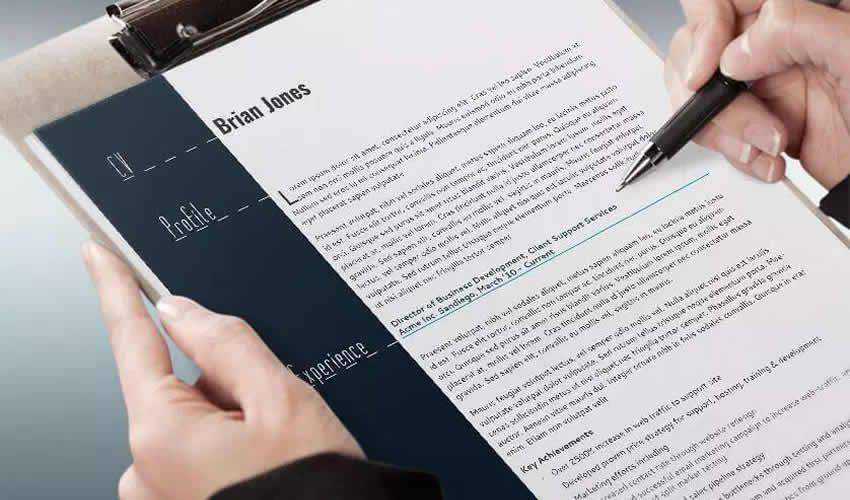
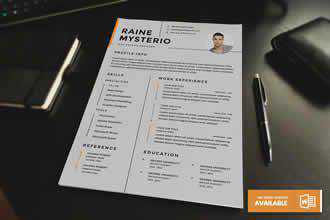
If you want to knock out two birds with one stone and get a set of business cards to go along with your resume, be sure to check out this resume template. The template features an elegant navy and white color scheme.

If you love minimalist design, this resume template is the perfect choice. The template stands out with beautiful typography and plenty of white space.

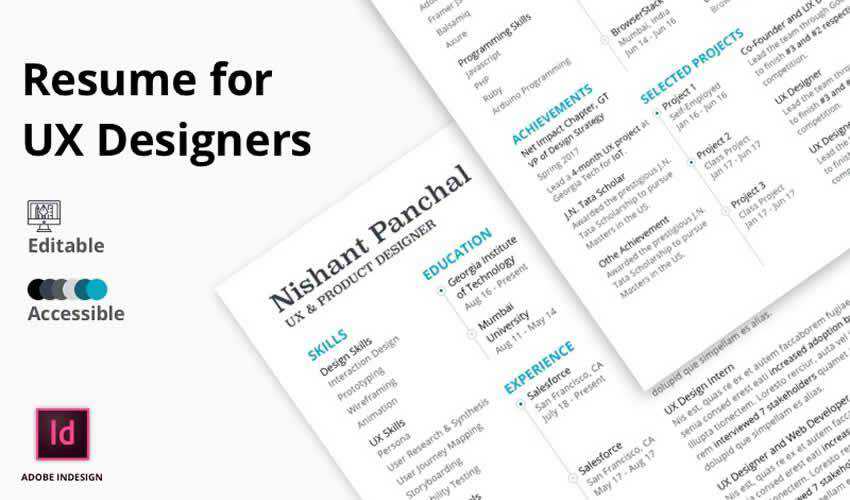
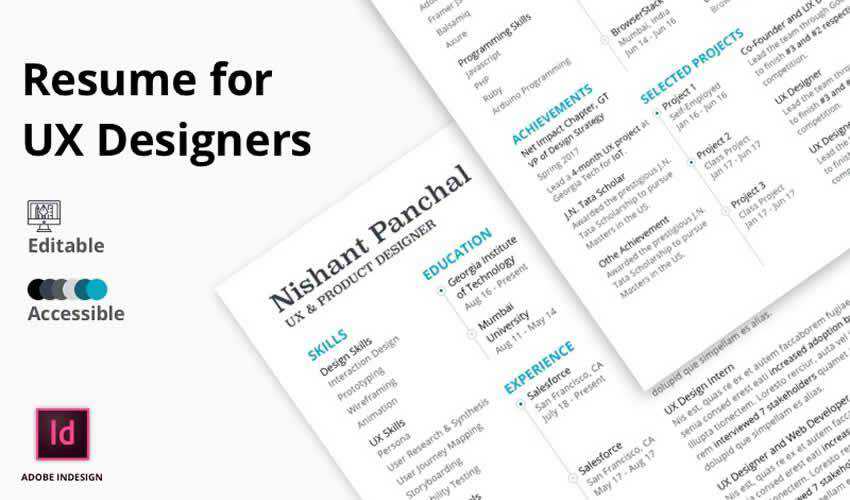
This clean resume template is perfect for UX designers thanks to the nice visual hierarchy and information organization. You can easily change the color scheme to reflect your personality.

The Brendon Resume and Cover Letter includes a matching resume and cover letter with minimal design. The template also includes a set of custom icons and paragraph styles.

This free resume template features a simple and minimal design. You will also get access to a matching cover letter. The template is easy to edit.

As the name suggests, this Simple Resume/CV template has a simple and clean design. The template features a one-page resume design and a matching cover letter.

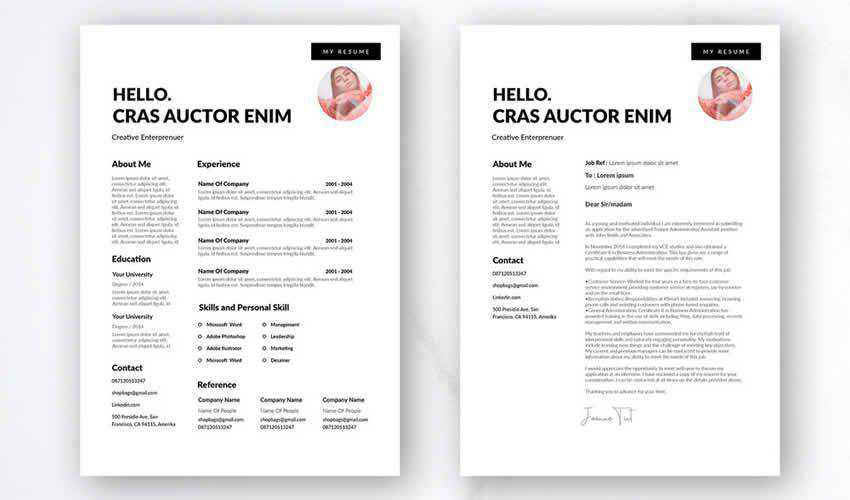
This set of free CV templates includes 3 different designs and a 2-column layout that makes it easy to organize the information. The template comes with 3 premade colors schemes which are easy to edit.

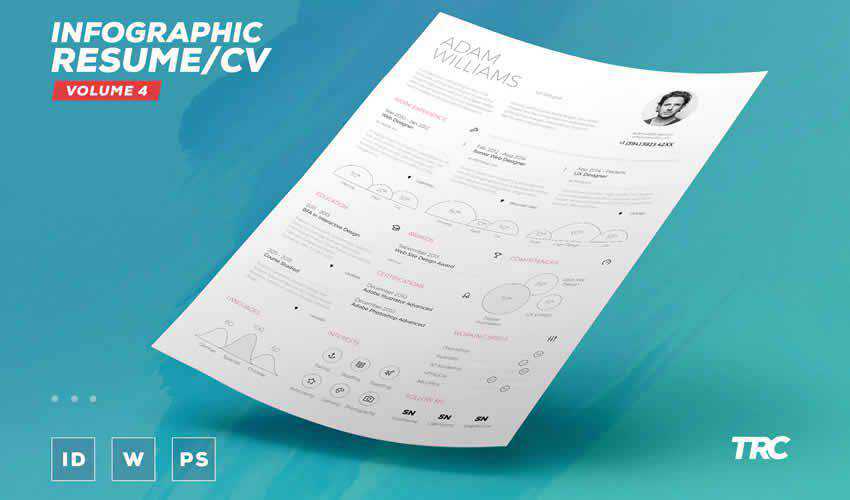
This modern Infographic resume is a perfect choice if you’re looking for a modern take on a traditional resume. Your information is presented using infographic style and you’ll also get bonus icons that you can use in your resume.

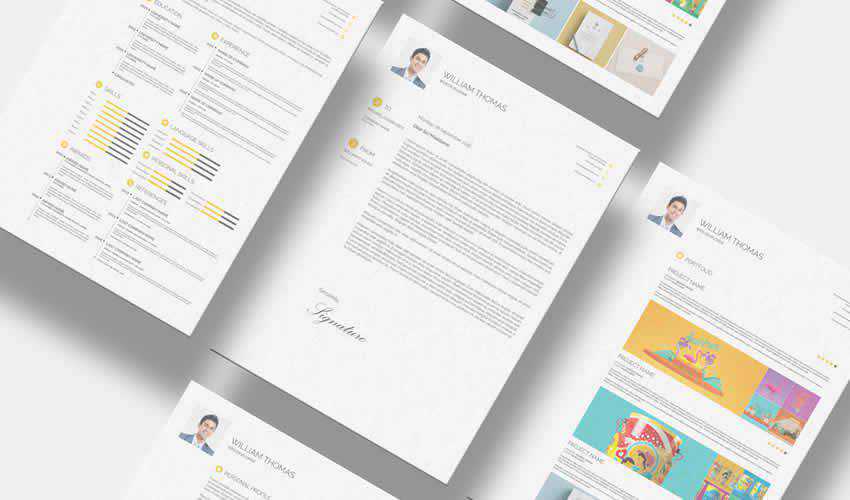
Another great choice for minimalists who are looking for a new job. This template includes a resume and a cover letter and elegant typography. You can edit the files, colors, fonts, and other elements.

If you’re applying for a job in a creative field, consider this Stylish and Creative Resume template. The template features an elegant background marble texture. You can easily swap it out for a different one and customize the fonts and colors.

Free InDesign Portfolio Template (Free)
Consider this InDesign Portfolio template for a more unique resume. If you need to showcase your design or artistic skills, then this template is the perfect choice. You have plenty of space to share your background information as well as your creative projects.

Free One-Page Resume Template with Cover Letter (Free)
This resume template features a modern and minimalist design split into two columns. You can easily add your contact information and skills to the sidebar and use the wider column to present your education and experience. A matching cover letter is included.

Try this Simple Resume Template if you’re looking for a stylish template. You’ll get a resume with a grid-based layout, modern border detailing, and elegant serif typography.

This Clean Resume template was designed as a single page resume and includes a matching cover letter. As a bonus, you’ll also get the resume in Word format and you can easily edit the colors and the fonts.

Consider this free resume template if you want a unique-looking template. The resume includes a matching cover letter with enough space to include your photo, grid based layout, and modern typography.

Conclusion
Stand out in a sea of job applicants with the help of one of these creative, professional resume templates. All you have to do is customize them with your preferred colors and fonts, add your information, and export them as PDF so you can send them along with your job application.
The post 10 Free Professional Adobe InDesign Resume Templates appeared first on Speckyboy Design Magazine.
Package:
Summary:
Connect and perform MySQL database queries
Groups:
Author:
Description:
This class can connect and perform MySQL database queries...
Read more at https://www.phpclasses.org/package/11608-PHP-Connect-and-perform-MySQL-database-queries.html#2020-04-11-00:32:39


CS Visualized: Useful Git Commands – Use this helpful guide – complete with animated diagrams – to better understand Git.

Dealing with Uncertain Times as a Web Designer – How to keep your web design business going in a topsy-turvy world.

Why Design-isms are a problem – Tips for better communication with non-designers.

— Dash Dash – Intimidated by Unix manuals? Try this more visual, user-friendly take.

CSS-Only Marquee Effect – Learn to create a simple CSS marquee effect for menus.

ASScroll – A hybrid smooth scroll setup that combines the performance gains of virtual scroll with the reliability of native scroll.

What Should You Do When A Web Design Trend Becomes Too Popular? – Determining the right approach to adopting trends.

Developing a Sense of Mythology Around Your Designs – How to use your own personal story to craft a compelling design narrative.

16 front-end projects (with designs) to help improve your coding skills – Sharpen your coding skills by creating real-world projects with these designs.

10 Best Slideshow & Gallery Templates for Adobe After Effects – Create beautiful photo slideshows using these gorgeous templates.

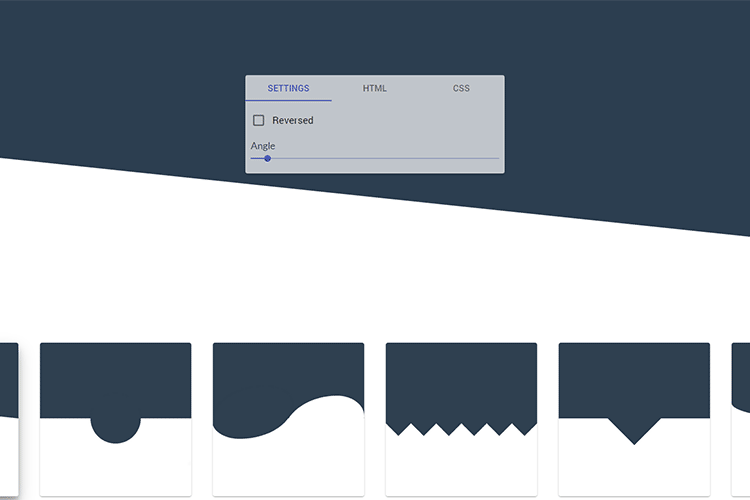
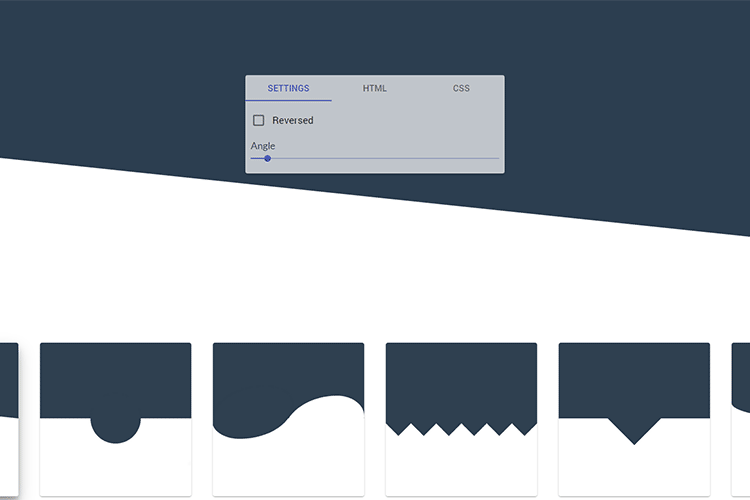
CSS Section Separator Generator – Use this tool to create unique separator shapes with pure CSS.

LCH colors in CSS: what, why, and how? – LCH colors are coming – and they are awesome.

Honeycomb – A configurable, mobile first, fluid SCSS framework for your web projects.

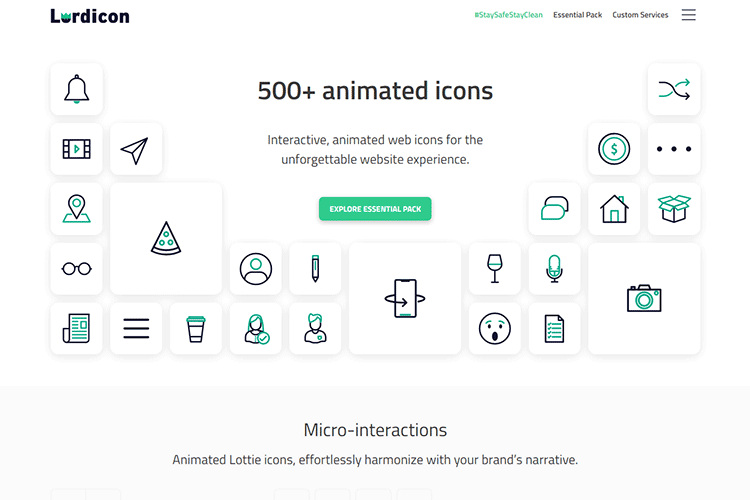
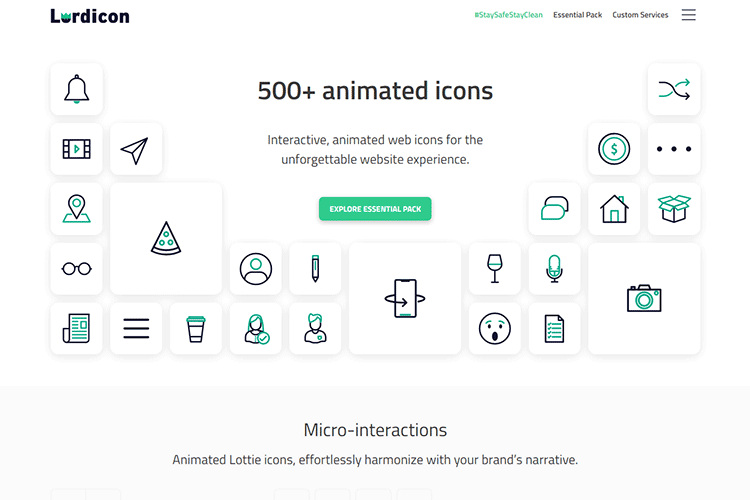
Lordicon – A set of 500+ animated icons you can embed anywhere. WordPress plugin also available.

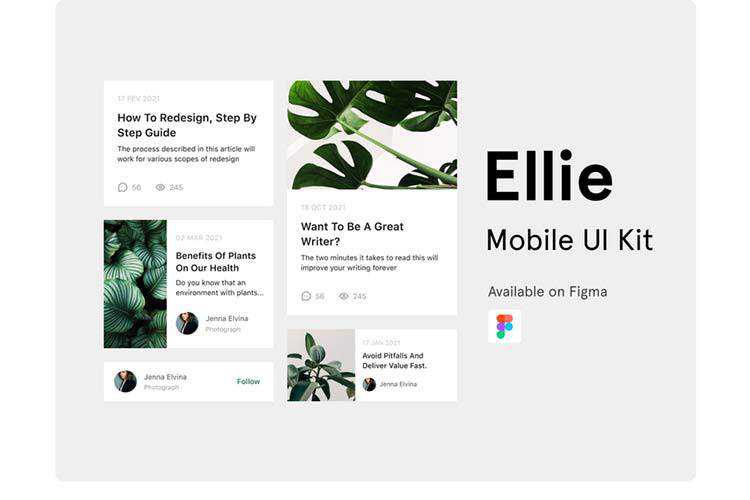
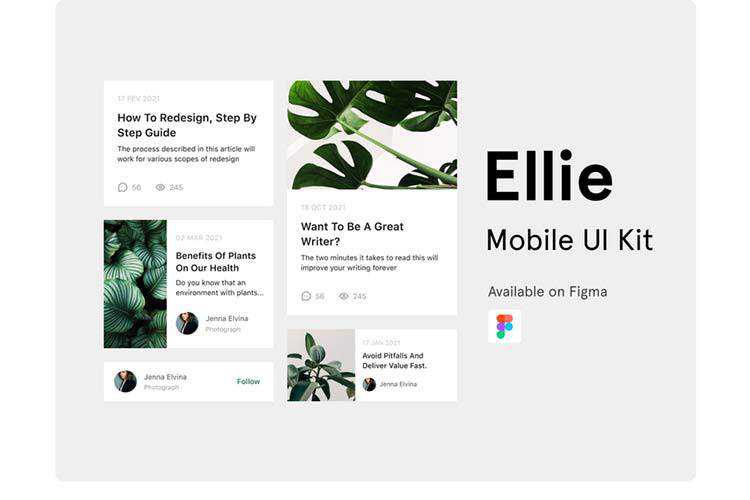
Ellie UI Kit – A free mobile UI kit for Figma.

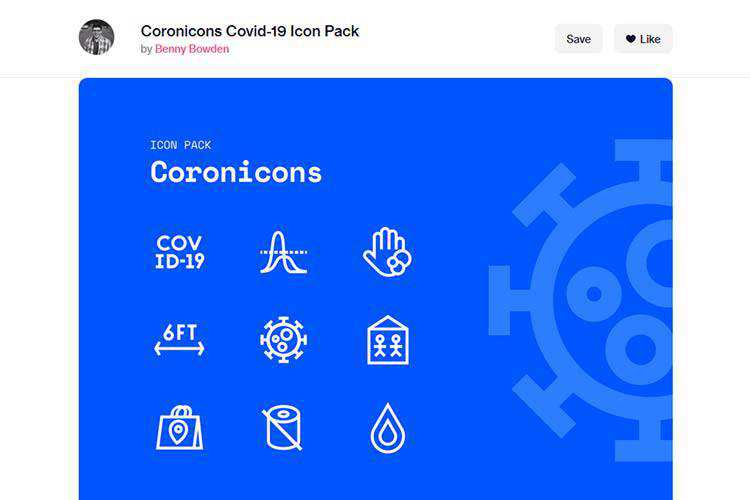
Coronicons Covid-19 Icon Pack – A set of free icons to help designers create content for the global pandemic.

The post Weekly News for Designers № 535 appeared first on Speckyboy Design Magazine.
PHP Internals News: Episode 48: PHP 8, JIT, and complexity
London, UK
Thursday, April 9th 2020, 09:11 BST
In this episode of "PHP Internals News" I discuss PHP 8's JIT engine with Sara Golemon (GitHub).
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Transcript
- Derick Rethans 0:16
-
Hi, I'm Derick. And this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 48. Today I'm talking with Sara Golemon about PHP 8 and JIT. Sara, would you please introduce yourself?
- Sara Golemon 0:33
-
Hi there. Hi there, everybody listening to PHP internals podcast. I'm Sara. I've been on this podcast before. But in case you're just getting here to for the first time, welcome to the podcast. You have a nice backlog to go through. I am a lapsed web developer, come database security engineer by day, and an opinionated open source dev slash PHP 7.2 release manager by night and also day. I've been involved with the project for about 20 years now off and on. Somehow I just keep coming back for more punishment.
- Derick Rethans 1:03
-
We're leading up to PHP 8, with lots of new features being added. But one of the biggest thing in PHP 8 that I've spoken about on the podcast on before all the way back last year in Episode 7, is that PHP eight is going to get a JIT engine. Would you care to explain what a JIT engine does again?
- Sara Golemon 1:20
-
Well, I'm going to give you the short, you can look this up on Wikipedia in two seconds definition of JIT, means just in time compilation. That doesn't really tell you much, unless you listen to it on the sort of other half of that of AOT, or ahead of time compilation. AOT is what you expect from applications like GCC, you know, you just make an application that you've got C or C++ kind of source code to that's ahead of time. JIT is saying, well, let's take the source for application. And let's just run with it. Let's just start executing it as fast as I can. And eventually we're going to get down to some compiled code. That's going to run a little bit quicker than the initial stuff did. PHP already has this nice little virtual machine built into it. We call it the Zend engine. That takes your script and immediately just says: All right, well, what does this say in computer terms? Well, a computer readable term is a series of these op codes, they're also called byte codes in other languages that give you instructions for: run this type of instruction at this time and get something done. The PHP runtime interpreter interprets that one instruction at a time basically pretending to be a CPU. This works quite well, it runs quite efficiently. But there's still this sort of bottleneck in the middle there of a program pretending to be a CPU running on top of a CPU in order to run other code. The idea of JIT is that this thing sitting in the middle is going to gradually figure out what your program really is trying to do and how it's intended to run, and It's going to take those PHP instructions and it's going to turn them all the way down into CPU instructions, so that it can get out of the way and let the CPU run your code natively as if it had been written in a compiled AOT kind of language. What that actually means for execution of PHP code in PHP 8 is still sort of a, you know, a question that's, that's left to be answered here. I listened to your interview with Zeev. Episode 7, is a good episode of getting some good information on that. We do definitely agree on what the status of the JIT within PHP is, right now we can. It's subjective facts like this is how much work has been done largely by Dmitri, where we can kind of expect to see the best gains come from. I personally think I might be a little bit more pessimistic than him in terms of the actual
Truncated by Planet PHP, read more at the original (another 22291 bytes)
Package:
Summary:
Add icons to a block of content managed by Drupal
Groups:
Author:
Description:
This package can add icons to a block of content managed by Drupal...
Read more at https://www.phpclasses.org/package/11605-PHP-Add-icons-to-a-block-of-content-managed-by-Drupal.html#2020-04-08-23:57:39