PHP Multi Curl Library
Read more at https://www.phpclasses.org/package/11617-PHP-Process-multiple-HTTP-requests-at-the-same-time.html#2020-04-16-06:31:11
Here's what was popular in the PHP community one year ago today:
In this episode of "PHP Internals News" I converse with Jakob Givoni (LinkedIn) about the "Compact Object Property Assignment", or COPA for short, RFC that he is proposing for inclusion in PHP 8.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick. And this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 49. Today I'm talking with Jakob Givoni about an RFC that is made with a very long name, the compact object property assignment RFC or COPA for short. Jakob, would you please introduce yourself?
Yes, my name is Jakob. I'm from Denmark, and I've been working programming in PHP for 20 years now. I work as a software engineer for a company in Barcelona that's called Vendo. I got inspired to get involved in PHP internals after I saw you as well as Rasmus and Nikita in a PHP conference in Barcelona last November.
there was a good conference, I always like going there. Hopefully, they will run it this year as well. What I'd like to talk to you about today is the COPA RFC that you've made. What is the problem that this is trying to solve?
Yes, I was puzzled for a long time why PHP didn't have object literals. And I looked into it. And I saw that it was not for lack of trying. Eventually, I decided to give it a go with a different approach. The basic problem is simply to be able to construct, populate, and send an object in one single expression in a block, also called inline. It can be like an alternative to an associative array. It gives the data a well defined structure, because the signature of the data is all documented in the class.
Of course, people abuse associative arrays for these things at a moment, right? Why are you particularly interested in addressing this deficiency as you see it?
Well, I think it's a common task. It's something I've been missing, as I said inline objects, obviously literals for a long time, and I think it's a lot of people have been looking for something like this. And also, it seemed like it was an opportunity that seemed to be an fairly simple grasp.
What kind of solutions do people use currently, instead?
I think, very popular one is the associative array where you define key value pairs as an array. The problem with that is that you don't get any help on the name of the indexes nor the types of the values.
I mean, it's easy to make a typo in the name, right? And it just either exists in the array suddenly, if you set it or you just get a random null value back. As you said, yeah, there's no way of enforcing the type here, of course. COPA compact object property assignment is a mouthful, and it is a new bit of syntax to the PHP language. What is this new syntax going to look like?
While it looks just like when you assign a value to a property, but here you can add several comma separated lines of property name equals value inside a square bracket block, which is coming after the array and the array arrow operator. The syntax shouldn't really conflict with anything else we have at the moment.
Truncated by Planet PHP, read more at the original (another 19766 bytes)
Quarantine is like jail. Well, sort of. Even if being homebound isn’t quite the same as an episode of “Orange is the New Black” or “Oz”, there are definite parallels between the two predicaments. For one, nobody goes to either place happily.
This may sound a bit overdramatic – especially considering I’ve worked at home most of my adult life. But that was by choice. I chose to avoid in-person meetings. I chose a 10-second commute up the stairs each day, as opposed to sitting in traffic. See? There’s a difference.
I doubt it’s just me, though. Freelancers and remote workers around the world are stuck inside (and hopefully safer for it). Quarantine has robbed us of many things, freedom of choice among the most important.
The day the cloud of this pandemic lifts, though, watch out. Oh yes, there will be celebrations aplenty. The earth may even vibrate due to all the dancing. As for me, I have my own little list of things I’d like to do…
This is one of the biggest stereotypes of freelancers. We go out and have a cup of coffee, while staring intently at our laptops for hours.
It’s also something I never really cared to do. Being particular about my work environment, I can’t fathom the distraction of being in a place filled with strangers, trying to get things done. How can I concentrate on buggy code when some fool spills half and half on my shoe?
Yet, I also long for the freedom to have dairy products poured upon me (accidentally, of course). Just maybe, when things improve, I’ll head to Starbucks and pay homage to this act others assume all web designers do.

With so many events having been cancelled or moved online, the industry is just teeming with loneliness. I’m right there with you, as I had a speaking gig snatched away due to quarantine.
And, while I do feel a sense of camaraderie at conferences, I am a bit of an introvert. As such, I generally don’t approach people and strike up conversations. If someone approaches me, however, I’ll ramble on for what seems like too long. Maybe it sounds weird, but that’s me.
Regardless, I always tell myself that I’ll be more open at these things – someday. Well, what better time than when we’re all free to go to conferences again?
I don’t think I’ll turn into the life of the party. But, just maybe, I can say “Hi” without too much trouble. However, I still may have to opt for the elbow-bump over a handshake.

One side effect of working at home during a quarantine is that you really have no excuse for not working. Even before all of this craziness came upon us, the temptation to head over to the desk during off hours was strong. Now? It’s overwhelming.
On weekends, I’ve found myself with nothing to do (or, nothing I want to do) and nowhere to go. The boredom makes it just too easy to sit down and start working. Before I know it, a few minutes turns into an hour.
The upside is that some items get knocked off of my to-do list. No complaints there. But, feeling compelled to work isn’t all that healthy. Over time, that can add up to being stressed out on what are supposed to be days off.
Eventually, there will be other things to do – even some places to go. But even if that place is just my couch, it will be nice to get away from the office for a few days. And, please pass me a beer.

During a time when so much of the world has been shut down, it would be easy to harbor some bad feelings. That would be a natural reaction, I think, as I doubt anyone is really enjoying this historic moment. It’s been tragic for so many, and draining for all.
That being said, it would be nice to find some silver linings. Coming out of this healthy, for one, would be a great start. But there are other things to be grateful for.
Personally, I’m hoping that breaking out of quarantine will result in my being more outwardly grateful. There are so many things I’ve taken for granted.
Family, my business, the ability to work from home – they are at the top of the list. This pandemic has shown that none of these things are a given. They can be taken away without a moment’s notice.
Sure, I’ll still be grumpy after all is said and done. But I can mix in a little gratitude every now and then.
The post When I Get out of Here: The Grumpy Designer’s Post-Quarantine Bucket List appeared first on Speckyboy Design Magazine.
I just realized this is the third time I’m writing async middleware invoker, I thought I would share the generic pattern for the benefit of others.
I’m not sure if this is interesting enough for a NPM package, so I’ll leave it here for inspiration.
The specific middleware pattern I am implementing, is similar to Express, Koa or Curveball.
We’re working off a context, and we are running a chain of middlewares
in order with this context as an argument.
We’re also passing an next function. If this next function is called,
the next middleware in the list will be called. If not, the chain will be
broken.
Furthermore, (unlike Express, but like Koa) middlewares can be async
function or return a promise. If it is, we want to await it.
Lets start with the setup, describing the middleware:
/**
* 'next' function, passed to a middleware
*/
type Next = () => void | Promise<void>;
/**
* A middleware
*/
type Middleware<T> =
(context: T, next: Next) => Promise<void> | void;
Middleware is the actual async/non-async middleware function. I made a
type for Next so I don’t need to write it out more than once.
This would be the ‘getting started’ section of the documentation.
The idea here is that we have an ‘app’, a set of middlewares and a context we want to operate on.
The following code would be written by the user of this framework:
/**
* The context type of the application.
*
* In 'koa' this object would hold a reference to the 'request' and 'response'
* But our context just has a single property.
*/
type MyContext = {
a: number;
}
/**
* Creating the application object
*/
const app = new MwDispatcher<MyContext>();
/**
* A middleware
*/
app.use((context: MyContext, next: Next) => {
context.a += 1;
return next();
});
/**
* An async middleware
*/
app.use(async (context: MyContext, next: Next) => Truncated by Planet PHP, read more at the original (another 5860 bytes)
In the Epilogue of the Object Design Style Guide, I started happily outlining some of the architectural patterns I've been using for several years now. I wanted to give some kind of an overview of how the overall design of your application would improve if you apply the object-design rules in that book. I soon realized that an Epilogue was not enough to cover all the details, or to communicate the ideas in such a way that they would be applicable in everyday projects. And so a new book project began...
I started working on it exactly a year ago, in April 2019. The initial excitement kept me going for the first 100 hours or so, after which other projects came up (like the re-release of the style guide with Manning, lots of programming projects and trainings). Finally there was some time to finish the work, but then the Corona crisis kicked in.
Even though it's a strange time to be releasing a new book, I think it's ready to be read by you. I'm very happy to be using the Leanpub platform again. My experience with Manning was great, but I wanted to be completely independent again, so I could experiment with several new forms of publishing. A book alone is nice, but I wanted to offer a more elaborate learning experience this time, which is why I'm offering several things at the same time:

I'm releasing the book while I'm still working on it. Right now an early release is available for $15,-. It contains the preface, an overview of the contents, the introduction chapter which introduces the concept of infrastructure code, and the first chapter of the first part of the book. The first part is called "Decoupling from infrastructure". The first chapter is about designing the domain model in a decoupled way.
During the following months I'll be publishing one new chapter at least every two weeks, and every time this happens, the minimum price will go up with 2 dollars. Note that if you get your copy now, you will be entitled to all future updates.

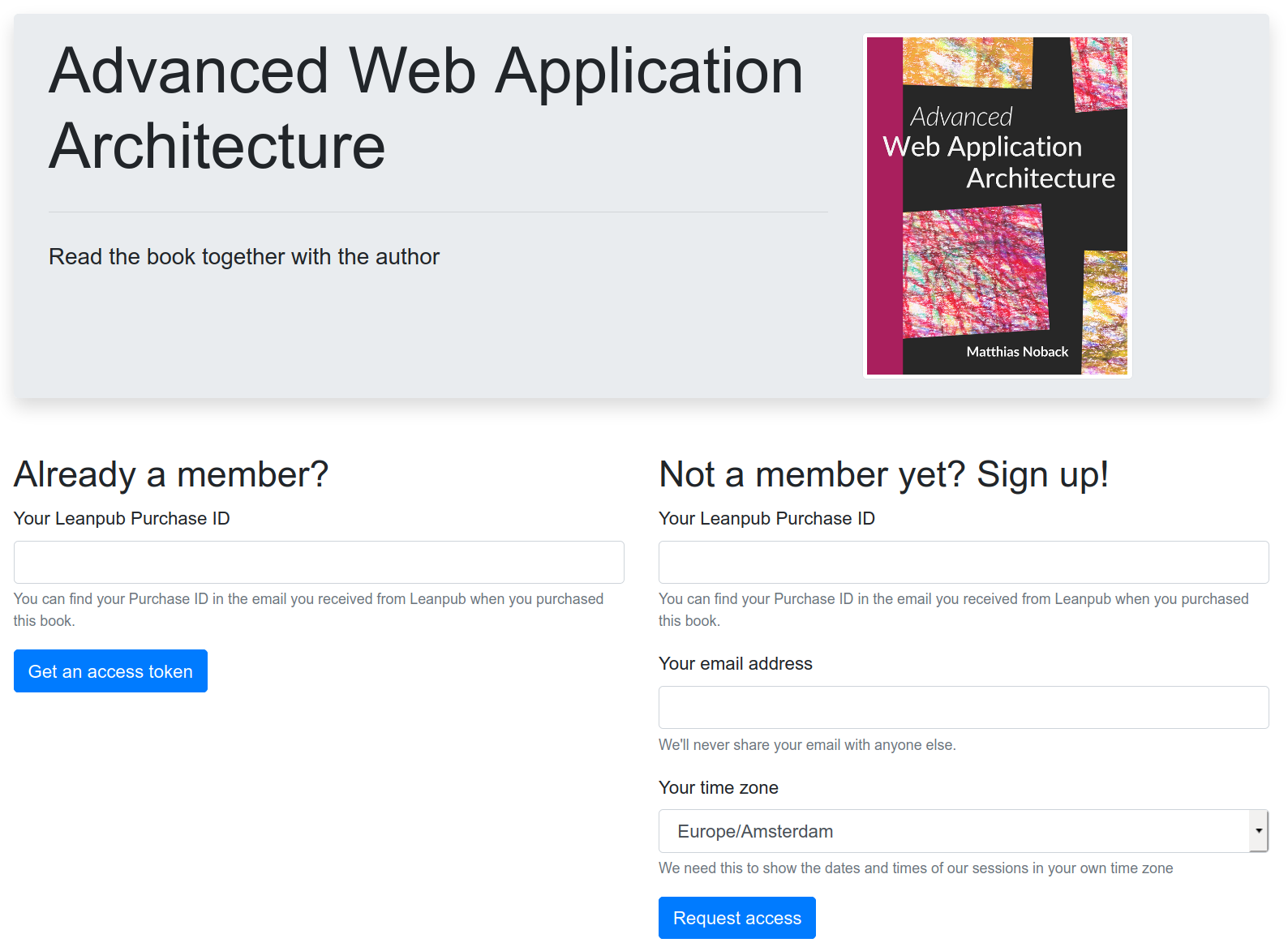
There's a special package available on Leanpub which gives you access to the new "Read with the author" platform. If you buy that package, you can join a regularly scheduled video chat, where we go over a new chapter every two weeks. You will be able to use these sessions to deepen your understanding of the topic, and learn about related topics that didn't make it into the book. You can ask questions too, so you'll be prepared in the best possible way when you start applying the ideas from the book to your own projects.

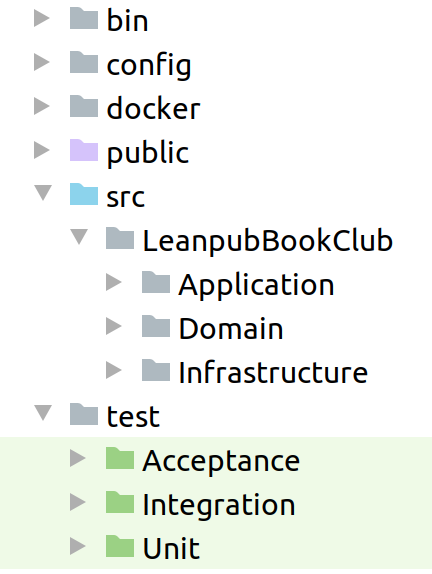
The book itself contains many architectural principles and design patterns, illustrated with code samples and diagrams. However, not all the relevant details fit on a page. And sometimes things are a bit different in a real-world project than they are in idealized code sample scenarios. In fact, the real-world project that I offer alongside the book is the "Read with the author" platform which I've just described. Its code base follows the concepts explained in the book and shows how the different objects work together to provide a working application that is not another Todo app, but a normal application, with everyday use cases we can all relate to. Reading through the code and the tests will provide you with many implementation ideas for your own projects.
Access to the showcase project is kindly supported by Gitstore.
I hope that all of this adds up to a nice reading experience, and that you'll have fun with the book, and any combination of related products. Get it now, while it's hot, and join other readers in their adventure!
And as always: thank you very much for your ongoing support and interest.
P.S. If you want to buy this book for your team, or for multiple teams: check out the Team and Enterprise licenses.
