December was a busy month for the WordPress community. In the latest episode of the WP Briefing podcast, WordPress Executive Director Josepha Haden Chomphosy shares a carol of thanks and shows her gratitude to all the people who make the WordPress project a success.
(…) I know that we have gotten so much done together in the last few years. And I am equally sure that we’re going to get so much done in the years to come. And so thank you all so much for your continued work with WordPress and the way that you just bring your best at all times.
Josepha Haden, Executive Director of the WordPress project
We said goodbye to 2021 with the annual State of the Word, along with the release of WordPress 5.9 Beta 4, among many other exciting updates. Read on to learn more about the latest community achievements.
WordPress 5.9: The first release candidate just landed
Are you interested in contributing to WordPress core? Join the #core channel, follow the Core Team blog, and check out the team handbook. Also, don’t miss the Core Team’s weekly developer chat on Wednesdays at 8 PM UTC.
Gutenberg releases: Versions 12.1 and 12.2 are here
The Core Team launched two new versions of Gutenberg last month. Both come with new features, code quality improvements, and bug fixes.
- Gutenberg 12.1 marks the return of the template List View and includes several Navigation block enhancements, new global styles features, an improved developer experience for block themes, and more.
- The Gutenberg 12.2 release focuses on user experience improvements and brings the block styles preview to the Widgets Editor, among other new features.
Want to get involved in developing Gutenberg? Follow the Core Team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Make WordPress Slack. Follow the #gutenberg-new tag for details on the latest updates.
Highlights from State of the Word 2021
- State of the Word 2021, the annual keynote address delivered by WordPress co-founder Matt Mullenweg, was livestreamed from New York City on December 14, 2021. The event gathered WordPress enthusiasts at 29 watch parties around the world.
- Matt shared his thoughts on the progress of the WordPress project and made announcements regarding its future in 2022. The presentation was followed by a Question and Answer session.
If you missed the event’s livestream, you could watch the State of the Word recording and the Q&A session on WordPress.tv.
Team updates: 2022 major release timings, new team rep announcements, and more
Are you looking for some 5.9 resources to share with your local community? Check out the WordPress 5.9 Talking Points for Meetup Organizers post.
Feedback/Testing requests: Contribute by testing or translating WordPress 5.9
- Your feedback on WordPress 5.9 release candidates is still needed and appreciated! If you haven’t tried this version yet, you can find instructions on testing 5.9 features in this post.
- Do you speak a language other than English? The Polyglots Team announced that WordPress 5.9 is also ready to be translated.
- Version 18.9 of WordPress for Android is available for testing.
Share your feedback on WordPress 5.9.
Apply to speak or host a workshop at WordCamp Europe 2022
- WordCamp US 2022 is currently looking for organizers.
- The WordPress community celebrated its first in-person WordCamp after 21 months in Sevilla (Spain) on December 11-12, 2021. WordCamp Taiwan was held online the same weekend.
- The Test Team organized the Hallway Hangout titled Let’s talk about WordPress 6.0 on December 21, 2021. The team also shared a wrap-up of the Site Editing Safari as part of the FSE Outreach Program.
- The Training Team hosted several WordPress Social Learning Meetups last month, and there will be many more in January 2022.
- Last year the WordPress Foundation made significant progress in its mission to educate the public about open source software. Learn more about it in this 2021 recap.
Don’t miss the following upcoming WordCamps: WordCamp Birmingham, Alabama 2022, WordCamp Genève 2022, WordCamp Vienna 2022, and WordCamp Europe 2022.
The Call For Sponsors and Call For Speakers for WordCamp Europe 2022 are open! Read this post to learn more about the Organizing Team’s plans for the first in-person WordCamp Europe in three years.
Have a story that we could include in the next ‘Month in WordPress’ post? Let us know by filling out this form.
The following folks contributed to December 2021’s Month in WordPress: @anjanavasan, @harishanker @lmurillom @meher @nalininonstopnewsuk @webcommsat
 California Crane School, Inc. filed a class action antitrust case [3:21-cv-10001, C.C.S.I. v Google LLC] on 12/27/21 against Google and Apple and the Chief Executive Officers of both companies alleging violations of the Antitrust Laws of the United States.
California Crane School, Inc. filed a class action antitrust case [3:21-cv-10001, C.C.S.I. v Google LLC] on 12/27/21 against Google and Apple and the Chief Executive Officers of both companies alleging violations of the Antitrust Laws of the United States.
The complaint charges that Google and Apple agreed that Apple would not compete in the internet search business against Google. The complaint claims that the means used to effectuate the non-compete agreement included:
- Google would share it’s search profits with Apple
- Apple would give preferential treatment to Google for all Apple devices
- Regular secret meetings between the executives of both companies
- Annual multi-billion-dollar payments by Google to Apple not to compete in the search business
- Suppression of the competition of smaller competitors and foreclosing competitors from the search market
- Acquiring actual and potential competitors.
The complaint alleges that advertising rates are higher than rates would be in a competitive system. The complaint seeks the disgorgement of the billion-dollar payments by Google to Apple. The complaint asks for an injunction prohibiting the non-compete agreement between Google and Apple; the profit-sharing agreement; the preferential treatment for Google on Apple devices; and the payment of billions of dollars by Google to Apple.
The complaint also calls for the breakup of Google into separate and independent companies and the breakup of Apple into separate and independent companies.
Attorneys representing the plaintiffs are Joseph M. Alioto and Tatiana V. Wallace of Alioto Law Firm, Lawrence G. Papale of Law Offices of Lawrence G. Papale, Robert J. Bonsignore of Bonsignore Trial Lawyers PLLC, Christopher A. Nedeau of Nedeau Law PC, Josephine Alioto of The Veen Firm, Jeffery K. Perkins of Law Office of Jeffery K. Perkins, Theresa Moore of Law Offices of Theresa D. Moore, Lingel H. Winters of Law Offices of Lingel H. Winters.
One of the issues that I see here is that because of this agreement between Google and Apple, smaller search engines, who are actually competitors of Google, cannot get a chance to be embedded into Apple’s products. If you’re a smaller search engine trying to get more market share, then getting your search engine into Apple’s products would help. But you’re unable to do that because of this agreement between Google and Apple.
Package:
Summary:
Show application pages using Bootstrap templates
Groups:
Author:
Description:
This package can show application pages using Bootstrap templates...
Read more at https://www.phpclasses.org/package/12345-PHP-Show-application-pages-using-Bootstrap-templates.html#2022-01-04-23:13:06
As a creative freelancer, I’ve seen a peculiar trend among other freelancers more times than I’d like to recount. I’m going to bring some attention to it, and hopefully persuade at least a few out there to reverse it.
The trend is this: many freelancers tend to publish things that go into the dense particulars of their field and their personal philosophy and take on the issues relevant to the community.
There’s absolutely nothing wrong with expressing your opinion – if your main objective is to instruct other designers. However, I’m guessing that the majority of freelance designers out there have a more prosaic goal: to get more clients!
Today, we’re going to explore three ways designers, when marketing, often drive the wrong kind of traffic to their websites, and even drive the right kind of traffic away.
Going Window Shopping
Freelance designers often devote far too much time and energy to courting the kinds of people who will never, ever pay them.
It’s okay to want to do work pro-bono sometimes and contribute to the greater design community, but too much pandering and showing off for other designers can be detrimental if you’re trying to find new clients.
Clients don’t care about the particulars of design, and they certainly don’t want to find a bunch of complicated design-related jargon when they’re in the market for someone to do the work for them.
Freelancers who spend too much time teaching other freelancers how to freelance risk driving away potential clients who think ‘this website is not for me.’
Examples include: excessive or complex tutorials, industry-specific technobabble, and not bothering to break down the specific process in simple terms non-insiders can understand.
Always remember what your target audience is searching for on your site. Chances are, it’s not what you’d be searching for as a designer. Put yourself in their shoes as a “shopper” – even just a window shopper.
What do you look for? A satisfying experience that caters exactly to the needs you have as a paying consumer. Your prospective clients deserve the same courtesy.

Missing Your Mark
Let me be clear: interacting with your peers and contributing to the creative community is always a wonderful thing. But when your main goal is to get clients and grow your freelancing business, it’s important to think about how a client will see your personal site’s content.
Again, remember to put yourselves in their shoes. When you go online to buy something – let’s use a book as an example – you’re probably led through a simple, straightforward process that allows you to select your item, choose a shipping method, and pay without getting a headache and wanting to punch your screen.
What you probably don’t get is something like this: a beautiful display of books, complete with a collection of highly opinionated blog posts about the state of the publishing industry, and maybe a few tutorials about how you can write, bind, and publish your own book.
If you think this example sounds a bit out there, I’ll tell you that I personally know a freelancer who does almost exactly this, except for their own particular industry. This person is constantly complaining that they never get any clients from their website. Hmm – I wonder why!

Just Too Much
I don’t mean to pick on designers exclusively here (in fact, I think freelance writers are the most guilty of this kind of thing – I should know, being one myself). But the non-logic in this practice needs to be pointed out.
If you were subjected to this kind of customer experience, you’d hit the back button so fast you’d leave skid marks on your mouse pad.
Yet, dozens of freelancers believe it’s perfectly okay to do something similar to the people who are trying to buy services from them.
Too much information can confuse clients and make them afraid to meet with you. On your professional website or blog, it’s better to stick to elemental basics that the majority of potential clients can relate to.
Remember that prospective clients have less experience, and won’t be able – or willing – to follow along with too technical information.
You might think what you’re telling clients is informative and useful for clients to know, but more than likely it’s just boring and off-putting. The worst part is that most people won’t even bother to tell you this – they’ll just leave your site and never return.
All in all, remember this one important bit of advice: 99.9% of potential freelance clients who are put off by your website or blog are never, ever going to email you telling you what you’re doing wrong. They will simply move on to the next freelancer. This is why testing your website is so very important.
I don’t mean simply testing its functionality and making sure your links are all working (although that’s important too). I mean testing things like the readability of your copy, the simplicity of your images and navigation, and the strength of your calls to action.
Use non-designers for this task – your friends, family members, or anyone who will be honest about their experience on your site. If they can’t figure out what’s going on, chances are a potential client won’t be able to either.
The post Promoting Your Freelance Services the Right Way appeared first on Speckyboy Design Magazine.
The first Release Candidate (RC1) for WordPress 5.9 is now available!
Thank you to everyone who has contributed to reach this important milestone in the community’s progress towards a WordPress 5.9 release.
“Release Candidate” means the new version of the software is ready for release. It helps the community check that nothing is missed, given the thousands of plugins and themes and differences in how millions of people use the software.
WordPress 5.9 is slated for release on January 25, 2022. This is just three weeks to go – and there’s still time to help!
Testing the release
You can test the WordPress 5.9 release candidate in three ways:
Option 1: Install and activate the WordPress Beta Tester plugin (select the “Bleeding edge” channel and “Beta/RC Only” stream).
Option 2: Direct download the beta version here (zip).
Option 3: When using WP-CLI to upgrade from Beta 1, 2, 3 or 4 on a case-insensitive filesystem, please use the following command sequence:
Command One:
wp core update --version=5.9-RC1
Command Two:
wp core update --version=5.9-RC1 --force
Your help to test the RC1 is vital: the more testing that happens, the more stable the release, and the better the experience for users and developers—and the entire WordPress community.
Thank you to all of the contributors who tested the Beta releases and gave feedback. Testing for bugs is not just a critical part of polishing every release; it is also a great way to contribute to WordPress.
Help test WordPress 5.9 features – a guide to how you can take part.
What is in WordPress 5.9 release candidate?
This will be the first release of 2022 and continues the work towards 5.9 from last year. It features the latest advances of the block editor and is the first version of full site editing in Core.
WordPress 5.9 also brings more refinements to the developer experience. To keep up with the latest updates and discover more about how the community works to continually improve the software, please subscribe to the Make WordPress Core blog. In particular, the developer notes tag will keep you up to date on changes that might affect your products or how you use the software.
Plugin and Theme Developers
Please test your plugins and themes against WordPress 5.9 and update the Tested up to version to 5.9 in your readme file. If you find compatibility problems, please post to the support forums, so volunteers and developers can help you figure them out before the final release.
The WordPress 5.9 Field Guide will be out very shortly. It will give you a deeper dive into the major changes.
How to Help
Do you speak a language that is not English? You can help translate WordPress into more than 100 languages! Release Candidate 1 marks the hard string freeze point of the 5.9 release schedule. Thanks to every locale that is already involved with translations.
If you think you have found a bug, you can post to the Alpha/Beta area in the support forums. If you are comfortable writing a reproducible bug report, you can file one on WordPress Trac, where you can also check the issue against a list of known bugs.
Props to @webcommsat for the post and to @marybaum @hellofromtonya @audrasjb @davidbaumwald @estelaris @cbringmann for final review.
Enlightenment in a shape: geometry. If your clients want to create a memorable brand out of their businesses, the first stop on your journey is designing the logo. And when it comes to brands that want to emphasize their knowledge and wisdom, there’s nothing like geometric logos.
Today, we’re bringing you a collection of the best geometric logo templates. Geometric logos have plenty of benefits. Most notably, the human psyche responds well to geometric shapes – we’ve all been taught to recognize shapes such as triangles. Every shape has its own meaning: We associate circles with wholeness and balance. Triangles give us dynamism; we see triangles and think: it’s time to move towards greater things. Squares with all their perfect angles give us a sense of stability.
Every geometric shape has its own meaning, so if your clients want to showcase their values and visions, starting with their logos, it’s time to create the perfect geometric logo. But you don’t have to start from scratch! These geometric logo templates allow you to improve your brainstorming process or cut down on the time you spend on the drawing board.
Pick the perfect template (from minimalist logos, to logos that show movement and action), customize it for your clients, and voila! You’ve got a beautiful logo that reflects your client’s vision.
Create a beautiful and intricate geometric logo with this minimalist geometric logo collection. Featuring a combination of squares and circles, this geometric logo collection is incredibly easy to edit in Adobe Illustrator, and allows you to create a beautiful logo that suits aesthetically-informed niches; from jewelry brands, to luxury brands.

Not sure where to get started with your next geometric logo project? Get this geometric logo template collection and you’ll have plenty of ideas to work with before you know it! Featuring 50 diverse logos that suit all kinds of businesses, this logo collection is a splendid choice.

Grounded in the aesthetic of geometry and informed by modern design tendencies, this geometric logo template is a versatile and bold choice. Featuring triangles and straight lines, it’s perfect for invoking the sense of direction and innovation in your clients’ logos. You can customize it in Illustrator!

Looking for a powerful addition to your standard logo design kit? Choose these geometric logo templates. This collection features 30 diverse logos that play with both shapes and typography, allowing you to create a complete brand identity from scratch. Each logo comes with 4 styles you can customize in Illustrator.

It’s time to show your power! This geometric lion mascot template is perfect for brands that fit the Ruler archetype – they offer stability, power, and quality. The colors allow you to add a dash of dynamism and futurism to standard branding, and it fits unique brands perfectly.

Create beautiful geometric logos with this geometric logo template collection that features 50 unique logos for your next project. A combination of shapes (with ready-made typography), this logo collection is perfect for a variety of industries. Of course, you can completely customize every logo from the pack in Adobe Illustrator.

Create dynamic and innovative geometric logos with these minimalist templates. This collection features 8 clean and simple geometric logo templates that mainly feature triangles. They’re perfect for businesses with a dose of dynamism; from tech companies, to sports and athleisure brands that want to inspire and delight customers.

Abstract and clean, these 50 geometric logo templates are perfect for telling a whole story with just your logo. You’ll find a great number of options for your next projects, so this geometric logo template collection is a perfect addition to your design kit. They are all customizable.

And now for something completely different! This colorful elephant logo template composed of geometric elements is the perfect choice for a variety of businesses, but especially creative and entertainment brands. The files are 100% editable in Illustrator so you can easily customize them for a beautiful and bold geometric logo.

G like gorgeous! This geometric letter G logo template is a unique take on geometric logos, complete with typography perfect for luxurious and elegant brands that want to showcase their uniqueness. It’s a bold choice, but you can edit the colors and text in Adobe Photoshop and Illustrator.

Is your brand beautiful and innovative? Show it with this geometric rose logo template! This gorgeous gradient template makes the most of both worlds: the perfect harmony of geometry, and gentle colors. It’s the perfect logo for a variety of business types; from beauty, to entertainment, and more.

Make your brand instantly recognizable with Stariola, a star-shaped geometric logo template. Stariola leaves a positive impression on customers and showcases your clients’ stability, security, and dynamism, making it the perfect choice for tech, finance, real estate, insurance, and other industries. You can easily customize it in Adobe Illustrator.

Serene and subtle, this flying bird geometric logo template is perfect for clients who want to hint at their dynamism, while staying grounded in quality and compassion. This geometric logo template is 100% editable, which includes shapes and colors. Mix and match elements to make it completely fit your brand!

Simple and minimalist, these hexagon geometric logo templates are perfect for unassuming and powerful logos. You’ll get 4 diverse logos in a linear, outline style presenting hexagons, squares, and other similar geometric shapes. They’re really easy to customize and look beautiful on a variety of logos.

Create a connection with your audience with the recognizable butterfly shape, and then seal the deal by showing how innovative you are by presenting the butterfly as a geometric shape. This geometric logo template is truly unique, and your more modern and innovative clients (and their clients) will love it!

Create a powerful first impression with this geometric logo template showcasing an artificial intelligence face. This logo is perfect for tech companies, as well as marketing, business intelligence, finance, and similar brands. You can change colors, shapes, and more. All you need is Adobe Illustrator and you will be set!

Luxurious and powerful, this geometric logo template presents the letter “S” in a unique application. Clean and simple, while retaining the impression of power and luxury, this letter S logo template is perfect for elegant brands, and brands that want to hint at their reliability and high quality.

Lively and passionate, this colorful geometric logo template is a bold choice for active brands. With a color palette that reminds of Firefox’s iconic logo, this dynamic bird logo template is sure to stay imprinted in your customers’ minds. It’s completely editable in Adobe Illustrator.

Abstract, subtle, and luxurious, this set of geometric logo templates is perfect for elegant brands with a long tradition. This set contains logos inspired by ancient symbolism such as Vedic iconography, and comes with both white, black, and gold outlines for that extra kick. They’ll look absolutely beautiful!

This geometric logo template is the perfect combination of the geometric symbols of the cross and the circle, and leaves audiences with the impression of infinity and power. You can customize it in Adobe Illustrator, and create beautiful logos for clients who aren’t afraid to show their power.

Wisdom and vigor come together to form this beautiful, geometric owl head logo template. Composed of shapes such as triangles, circles, and hexagons, this owl logo template is a bold choice for education, tech, and entertainment brands. Since the logo is vector-based, you can completely customize it in Adobe Illustrator.

Modern and organic, this geometric logo template leaves audiences with the impression of stability and friendliness. It’s a great choice for brands that have visual identity rooted in organic imaging, particularly technology and marketing businesses. The logo comes with color variations, and you can customize it in Illustrator.

Geometry is never wrong. … if minds like Paul Rand, Johannes Kepler, and even Plato are to be trusted. (And we trust them.) Geometry radiates brilliance, knowledge, and security. If you have clients that want to embody the same values, they’ll love the beautiful logos you can prepare for them.
And thanks to these geometric logo templates, you don’t even have to spend dozens of hours coming up with the right idea. Instead, pick the right template, customize it for your clients, and you’ll be good to go!
Combine the geometric shapes with bold colors or interesting color palettes that reinforce your chosen shape’s meaning. Your clients will love it – their brands will rise and remain in the front of their customers’ minds. And with these template designs, you’ll have plenty of loyal and happy customers!
The post The 20 Best Templates for Creating Geometric Logos appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
- fann 1.2.0RC2
* Added support for PHP 8.1
- gnupg 1.5.1
* Fixed compilation with PHP 8.1
* Fixed build with gpgme 1.4
- datadog_trace 0.68.1
### Fixed
- Do not diagnostics when ddtrace is disabled #1434
- Fix json symbol address resolving logic #1432
- Disable tracing when PHP is executed during RINIT #1429
- Change Predis integration type to "redis" #1427
Package:
Summary:
Calculate the similarity level of two text strings
Groups:
Author:
Description:
This package can calculate the similarity level of two text strings...
Read more at https://www.phpclasses.org/package/12344-PHP-Calculate-the-similarity-level-of-two-text-strings.html#2022-01-03-20:49:16
Few pop culture icons can match the sheer reach of Harry Potter. What started as a series of novels quickly turned into a global phenomenon. The books have been translated into dozens of languages. The ensuing movies grossed billions of dollars. Not to mention a massive line of collectibles and amusement attractions.
It’s a pretty big deal. Therefore, it’s no wonder that this wizarding world has captured the imaginations of web developers as well. Some are all-too-happy to pay homage to their favorite characters and scenes with a touch of CSS and JavaScript magic.
Prime examples are all over CodePen. Everything from character art to complex animations is being showcased.
Today, we’ll show you 8 of the most spell-binding code snippets. So, ready your wands and prepare for a journey into Hogwarts!
CSS Animation:Marauder’s Map by Olivia Ng
The term “living document” has an entirely different meaning in the wizarding world. More than just static text and images, this Marauder’s Map also tracks the movements of Harry and Professor Snape. And this being such a magical place, you can even use your device’s microphone to open the map.
See the Pen CSS Animation:Marauder’s Map by Olivia Ng
Single div Harry Potter character icons by Alvaro Montoro
When you think about it, there’s a special kind of magic to a single-div snippet. It takes a lot of creativity to make something as unique as these character icons in one simple container. Here we have characters representing the various Hogwarts houses – including Harry and Draco Malfoy. CSS Grid is used to create the spot-on layout.
See the Pen Single div Harry Potter character icons by Alvaro Montoro
Harry Potter by Christina Stephan
Who’s up for a game of Quidditch? This fun animation features Harry on his broom, chasing that elusive Golden Snitch. Even better is that the entire snippet is responsive, so you can watch him fly by on any sized screen.
See the Pen Harry Potter by Christina Stephan
Harry Potter Puppet Pals:Bother by Christina Gorton
Here we have a colorful animation that envisions Harry and his pal Ron Weasley as puppets. What are they doing? Bothering Professor Snape, of course. Powered by SVG and GSAP, the snippet sports a wonderful childlike quality.
See the Pen Harry Potter Puppet Pals:Bother by Christina Gorton
Deathly Hallows by Joshua Ward
From the last book in the series, the Deathly Hallows are three powerful magical objects – symbolized here via CSS. Also note the very subtle cloud animation in the background, giving the scene a mystical feel.
See the Pen Deathly Hallows by Joshua Ward
CSS Puns – Invisibility Cloak – Harry Potter by Maciej Leszczynski
Among the items that make up the Deathly Hallows is the Cloak of Invisibility. Wear it and sneak around unseen. This snippet demonstrates its power, as Harry starts to disappear when the cloak moves in front of him.
See the Pen CSS Puns – Invisibility Cloak – Harry Potter by Maciej Leszczyński
Mad Libs – Harry Potter Edition (single player) by Sofia
Everybody loves a good Mad Lib! This one is all about the wizarding world. Fill in the blanks and they’ll be inserted into a passage from Harry Potter and the Philosopher’s Stone. From a code standpoint, the form functionality is provided by JavaScript – not PHP. That in itself is a bit of magic.
See the Pen Mad Libs – Harry Potter Edition (single player) by Sofia
The Daily Prophet by Sowjanya
After a long day of fending off evildoers, it’s nice to curl up with an edition of the Daily Prophet. The newspaper is famous for its moving images, and this facsimile is true-to-form. As a bonus, there are some wonderful hover effects that bring the stories to life.
See the Pen The Daily Prophet by Sowjanya
Magical Snippets for Web Designers
It’s great fun seeing the code-based tributes Harry Potter fans have put together. But it’s more than just entertainment. These snippets also provide a learning opportunity.
This magical place serves as the perfect catalyst for creating both special effects and real-world functionality. The code seen here can be adapted to spice up virtually any project. In short: what you learn at Hogwarts will stay with you forever.
Looking for even more Harry Potter-inspired code snippets? Hop on your broom and head over to our CodePen Collection for a full set.
The post 8 Magical CSS & JavaScript Snippets Celebrating Harry Potter appeared first on Speckyboy Design Magazine.
There’s no denying it: WordPress rules. The CMS has so many plugins, ranging from custom forms to more complex usability features. Even better is that most of them are totally free.
If you run a site on WordPress, then you probably know about their many related post plugins. They automatically pull articles relevant to each post on your site. Granted, this can impact performance – so there is no “perfect” choice.
That’s why we’ve curated this collection of our favorite related post plugins you might pick from. They each have their own benefits and drawbacks, along with their own interface styles.
YARPP stands for Yet Another Related Posts Plugin. It was designed as just another option from the many existing plugins at the time. Truth be told – this is one of the best.
It does eat a decent amount of resources on the server, so it helps if you’re on a VPS or dedicated host. But you can use a caching plugin to help speed things up.
Posts can be organized with thumbnails or in a link list inside your article. The templating system is also easy to edit if you know your way around CSS, so it’s super easy to get this blended into any site.
I’ve used YARPP on a couple of sites and I’ve been really pleased with the results. If you take it for a test ride, I think you’ll feel the same way.

Contextual Related Posts uses a custom algorithm that pulls keywords from each page’s title and main body content. This is a lot more intensive than other plugins, but it also delivers more unique results.
Once you get this installed, it’ll automatically start pulling related posts based on the page content. You can add the shortcodes anywhere you like or append the related post function inside your template files.
I also like how this plugin comes with its own unique caching system. However, that means even if you have another caching plugin installed, like W3 Total Cache, you’ll need to clear both caches to reset your related posts.
This approach certainly cuts down on page size but can be a pain when you’ve got a massive website.

Intelly is one of the newer options that embeds related posts inside your content. Pretty cool!
I haven’t used Intelly Related Posts very much, but from what I have seen it’s a darn good plugin. The matching system for pulling content is fantastic, and the default templates are pretty easy to work with.
This thing is also pretty much automated. Right from the first setup it can:
- Generate related links for each post
- Embed link boxes after natural breaks in content
- Pull related post featured images with proper thumbnails
From the backend, you can also customize the color scheme with a few defaults. I’ve yet to find another solid in-post related links plugin, so if you need that feature I recommend Intelly.
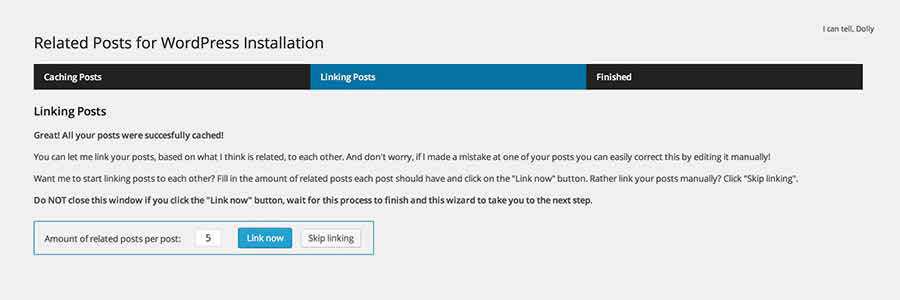
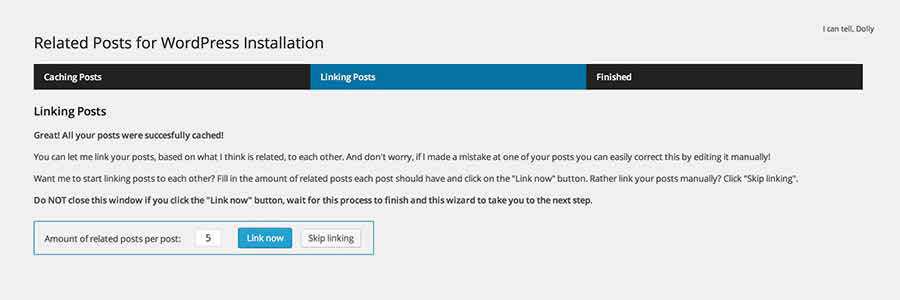
The Related For WP plugin offers most of the same features you find elsewhere: custom caching, automated links and a custom template.
But there is one nice added feature with this plugin that I really like. It lets you change links on certain posts if you want to manually alter the related content. The plugin gives you full control over links on each page, and you can even rearrange the order, too.
For installation you can use a widget or a shortcode – both of which can work in any theme. The backend has a full setup wizard that can guide you through the whole process.

I often prefer related post plugins that gather links from categories and tags. This cuts down on the required processing power since the plugin doesn’t need to scan your content or headlines for keywords.
With WP Simple Related Posts, you’ll get a plugin that looks solely at post tags and categories. These differ for each post, but the plugin aims to automate the process by randomizing the related links for each page.
And since this plugin is totally free, the developer released a free add-on template on GitHub. You can use this to append features onto the plugin for even greater customization.

For a more heavy-duty plugin, check out Similar Posts. It’s a newer plugin, currently in v2.7 with frequent updates from the creator.
This gives you more control over the links on your page and how those links are pulled. It can work based on keywords in the content/headline or based on post categories and tags. You choose how much weight goes towards each of those factors.
Choose how the links should appear, which post(s) should be excluded and which relevant factors should be considered before pulling links.
Note that this does require a bit more work to get it all running smoothly. But it also grants you a lot more control over the related post setup.

Custom Related Posts is a great choice for those who want complete control over related post functionality. It lets you pick and choose which posts you want to display.
One of its key selling points is the ability to define bi-directional relationships between posts. For example, if you’d like two posts to always be tied together, that can be accomplished. In this configuration, your pizza crust recipe will always display as related to your pizza sauce recipe, and vice-versa.
There are also multiple ways to integrate the plugin into your site. Use a traditional shortcode, widget, or Gutenberg block. Featured image display is optional.

Here’s one other option that is fairly new. Related Post by Pickplugins lets you display related article links underneath your page content.
It works just like other plugins in that it will scan content, categories, and tags to find an assortment of relevant posts. This happens automatically once you install the plugin for the first time. But you also have manual control to choose the links yourself, if you want to.
The plugin also comes with a few unique features like an optional slider view and a way to setup the related posts inside your archive pages. Overall, it’s a pretty solid plugin to play with. It’s just one of many you can try when looking for that perfect related posts plugin for your site.
The post The 8 Best Related Post Plugins For WordPress appeared first on Speckyboy Design Magazine.